WYSIWYG-редактор упрощает создание сайтов для начинающих дизайнеров без глубоких знаний кода. В этой статье рассмотрим лучшие визуальные редакторы для HTML, которые помогут быстро создавать качественные веб-страницы.
Что такое WYSIWYG-редактор
Термин WYSIWYG – аббревиатура от "What You See Is What You Get", т.е. "что видишь, то и получаешь". Это конструктор настраивает вид веб-страницы выбором готовых блоков и настроек форматирования.
Основное преимущество визивиг-редакторов – для наполнения или правок сайта не обязательно знать HTML и CSS. Редактор будет самостоятельно прописывать код, исходя из заданных настроек.
Основные критерии выбора WYSIWYG-редактора
- Простота использования. Интерфейс должен быть интуитивно понятным, чтобы легко освоить функции и инструменты.
- Наличие шаблонов и готовых блоков. Они значительно ускоряют разработку, быстро создавать распространенные элементы дизайна и функциональные части веб-сайтов.
- Поддержка HTML5 и CSS3. Редактор должен поддерживать современные веб-стандарты для совместимости и стабильной работы.
- Встроенные инструменты для работы с JavaScript. Наличие инструментов для интеграции JavaScript важно для расширения интерактивности и функциональности веб-страниц.
Обзор лучших WYSIWYG-редакторов
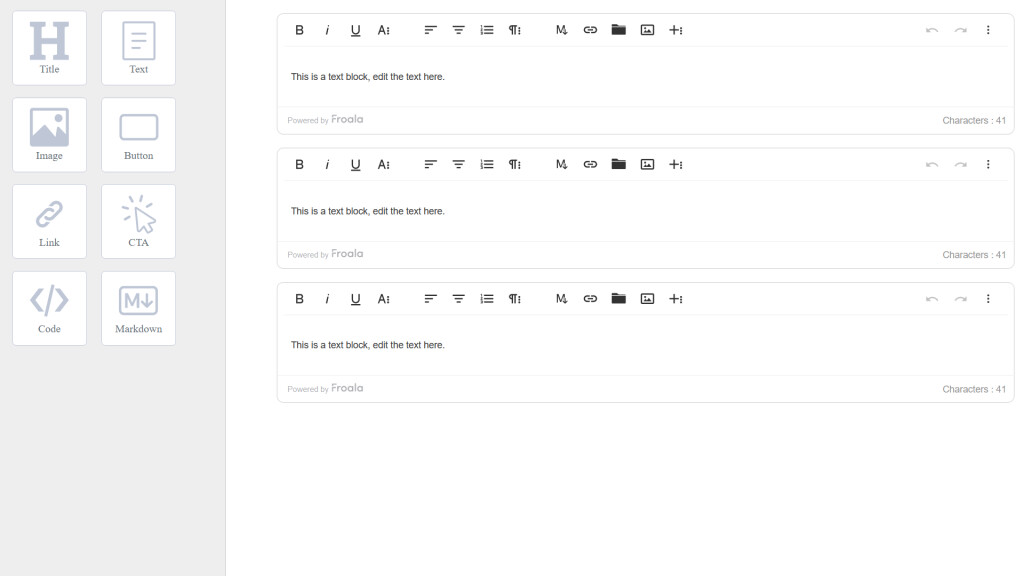
Froala Editor
Froala — это HTML-редактор с открытым кодом, высокой производительностью и простым интуитивно понятным интерфейсом. Его можно интегрировать в популярные CMS – Joomla и Wordpress.
Преимущества:
- поддерживает HTML5 и CSS3;
- предлагает инструменты для работы с JavaScript;
- содержит много блоков с визуальным контентом и большую базу иконок;
- доступен на различных платформах – GNU/Linux, macOS и Windows.
- все компоненты созданы на чистом HTML, CSS и JavaScript, что облегчает их редактирование.
Недостатки:
- ограничения в бесплатной версии, стоимость лицензии — от 299€ в год.
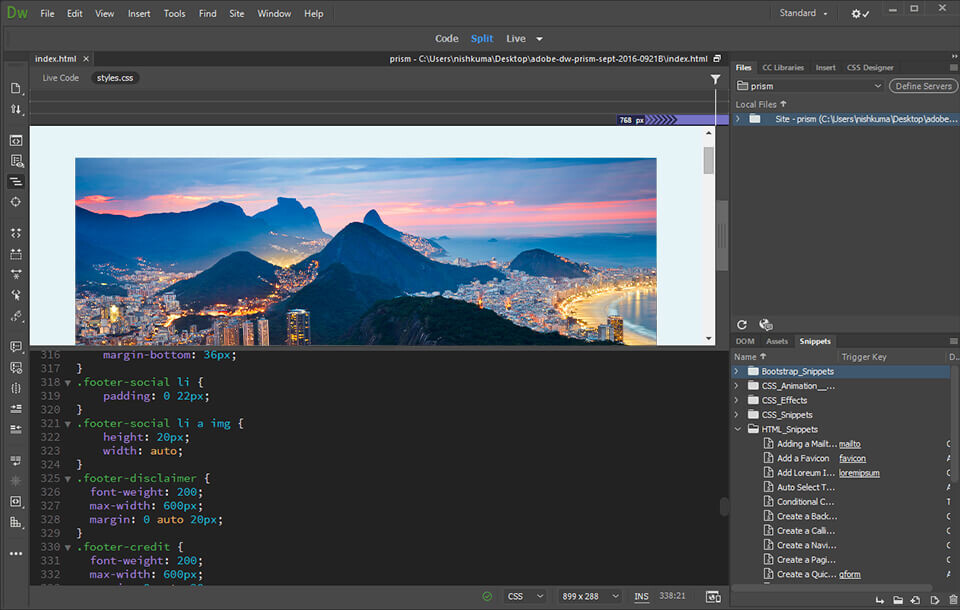
Adobe Dreamweaver
Adobe Dreamweaver CC — программа для создания и редактирования веб-сайтов. В ней прописывают код вручную или используют визивиг-редактирование.
Преимущества:
- поддерживает разные языки программирования;
- работать в режиме кода и визуальном режиме;
- удобный предпросмотр: сразу видно, как изменения в коде влияют на внешний вид страницы;
- тесная интеграция с другими продуктами Adobe.
Недостатки:
- лицензия доступна только по подписке, тарифы дорогостоящие;
- более сложный интерфейс.
TinyMCE
TinyMCE — HTML-редактор для работы с уже существующими веб-сайтами. TinyMCE отличается удобством модульного интерфейса и адаптивностью к мобильным платформам.
Преимущества:
- поддержка основных браузеров – Chrome, Firefox, Safari и Edge;
- возможность расширения функционала за счет плагинов;
- интеграция с различными CMS и поддержка популярных фреймворков;
- содержит менеджер файлов и предоставляет аналитику контента.
Недостатки:
- внедрение и настройка плагинов требуют времени и технических знаний;
- иногда возникают сложности со стабильностью работы при большом количестве плагинов.
CKEditor
CKEditor — простой в использовании WYSIWYG-редактор, легко интегрируется в большинство CMS и поддерживает основные операционные системы – Linux, Windows и MacOS. CKEditor выделяется способностью сохранять структуру и форматирование при импорте документов из Word, Excel и Google Docs.
Преимущества:
- поддержка множества функций вставки, включая видеоролики и сниппеты из соцсетей;
- много плагинов с дополнительными возможностями;
- совместимость с разными языками программирования и популярными CMS;
- дополнительная защита контента и подробная документация по всем аспектам использования редактора.
Недостатки:
- бесплатная версия доступна с ограниченной техподдержкой и функционалом, платные лицензии начинаются от 49$ в месяц;
- начальная настройка и интеграция требуют технических знаний, особенно при работе с плагинами.
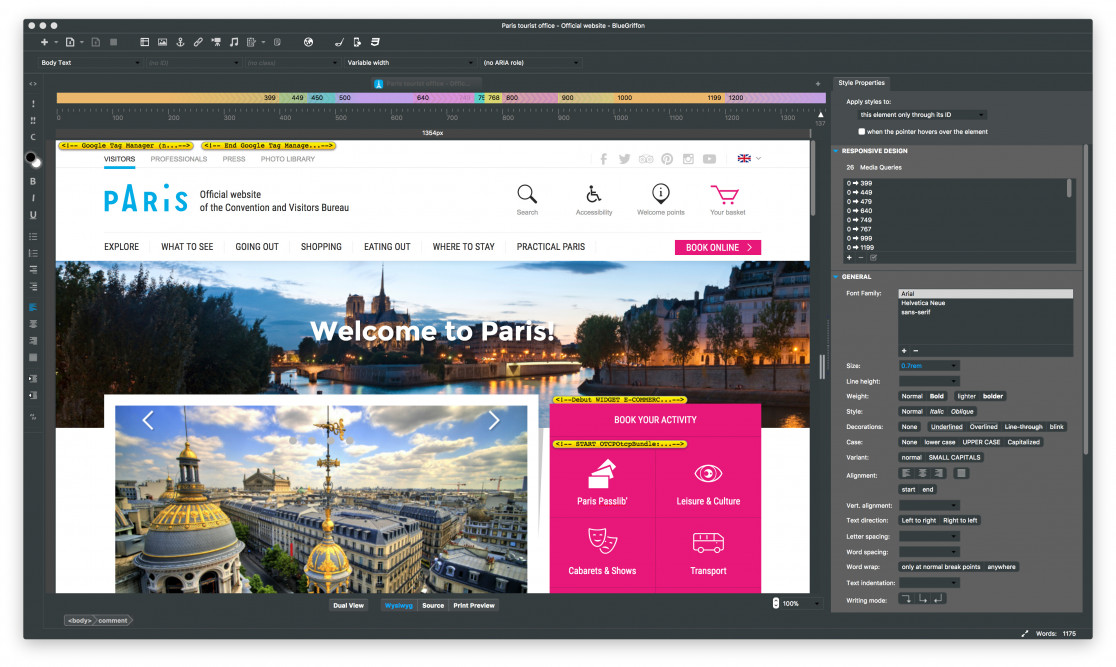
BlueGriffon
BlueGriffon — современный и простой WYSIWYG-редактор, поддерживает последние веб-стандарты HTML5 и CSS3, предназначен для тех, кто не хочет углубляться в сложности кодирования.
Преимущества:
- интерфейс редактора интуитивно понятен, идеально подойдёт для начинающих;
- работает на операционных системах Windows, macOS и Linux;
- функционал редактора расширяется с помощью плагинов.
Недостатки:
- многие продвинутые функции доступны только в платной версии;
- некоторые функции требуют времени для освоения;
- поддержка и частота обновлений не такие активные, как у других редакторов.
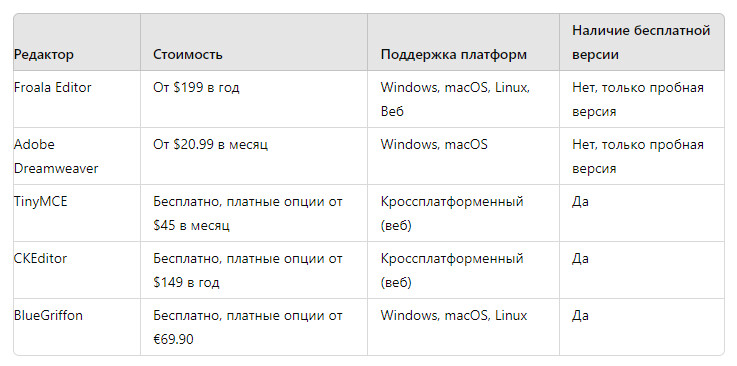
Сравнительная таблица WYSIWYG редакторов
Рекомендации по выбору html-редактора
- Оцените удобство интерфейса: начните с редакторов, которые предлагают чистый и простой дизайн без избыточного количества кнопок и настроек.
- Проверьте поддержку стандартов: убедитесь, что выбранный редактор поддерживает современные веб-стандарты: HTML5 и CSS3.
- Изучите возможности расширения функций: для этого важно наличие плагинов. Проверьте, доступны ли бесплатные плагины и легко ли добавлять их в редактор.
- Оцените стоимость: многие WYSIWYG-редакторы предлагают бесплатные версии с базовыми функциями, но за продвинутые возможности придётся заплатить. Определите свой бюджет и посмотрите, какие опции предлагаются за эти деньги.
- Протестируйте редактор перед покупкой: используйте пробные версии или демо-версии. Это даст понять, насколько комфортно вам будет работать с редактором на постоянной основе.