Сегодня мы обсудим интересную задачу: как воссоздать булеву логику для Component property в Figma, если её там нет? Давайте разберёмся в этом исследовании.
Not to Be
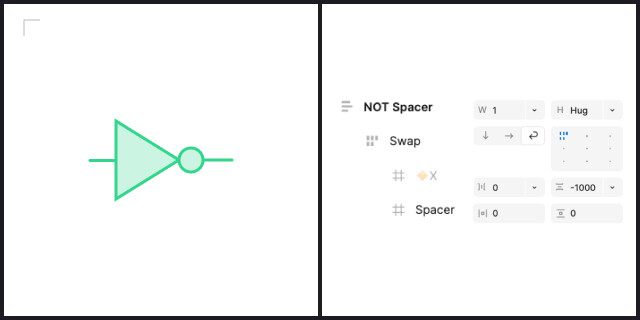
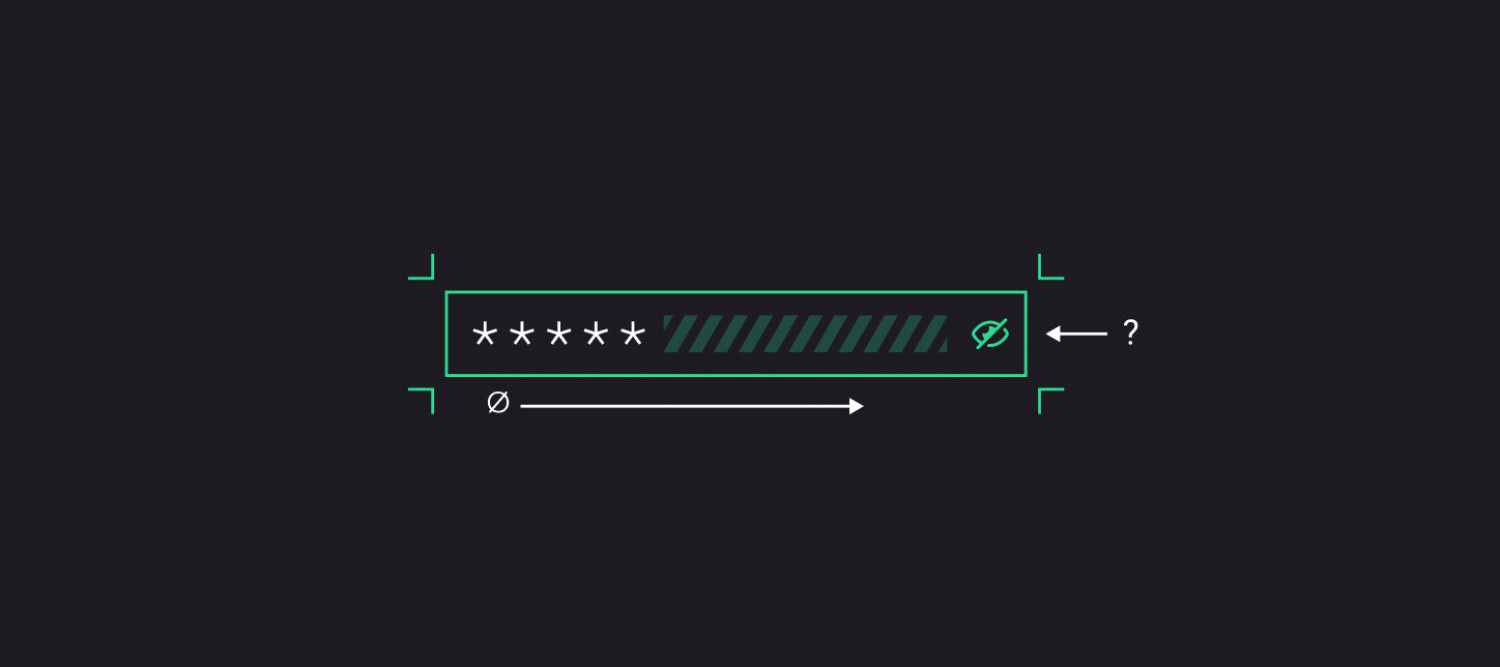
В прошлой статье мы столкнулись с трудностями при создании работающего вентиля Not. Как ещё можно заставить Figma скрыть контент? Нам поможет трюк из статьи Figsight #4: «Охота за брейкпоинтами». Там мы вытесняли контент большим отступом. Теперь всё должно быть наоборот.
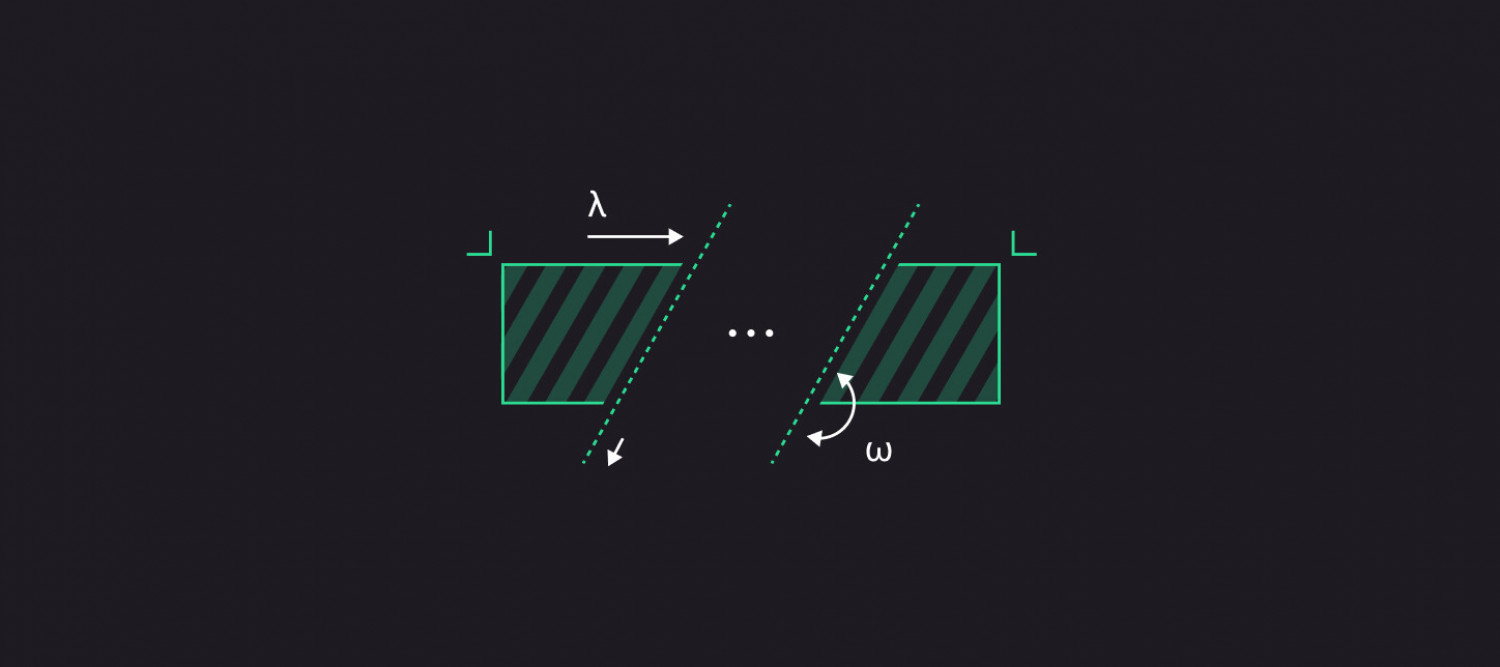
Используем автолэйаут (AL) Wrap и изменим вертикальный Gap на отрицательный с помощью трюка Negative Paddings из первой статьи:
Фрейм X должен быть не нулевой длины, поэтому установим его размер в 1 пиксель. Spacer тоже будет 1 пиксель в ширину и нужного нам размера по высоте. Зафиксируем размер контейнера Swap в 1 пиксель.
Теперь отступ Not работает вне компонента, не ломается при включении входа X и легко настраивается одним параметром отступа. Переходим к вентилям And и Or!
Логичное решение
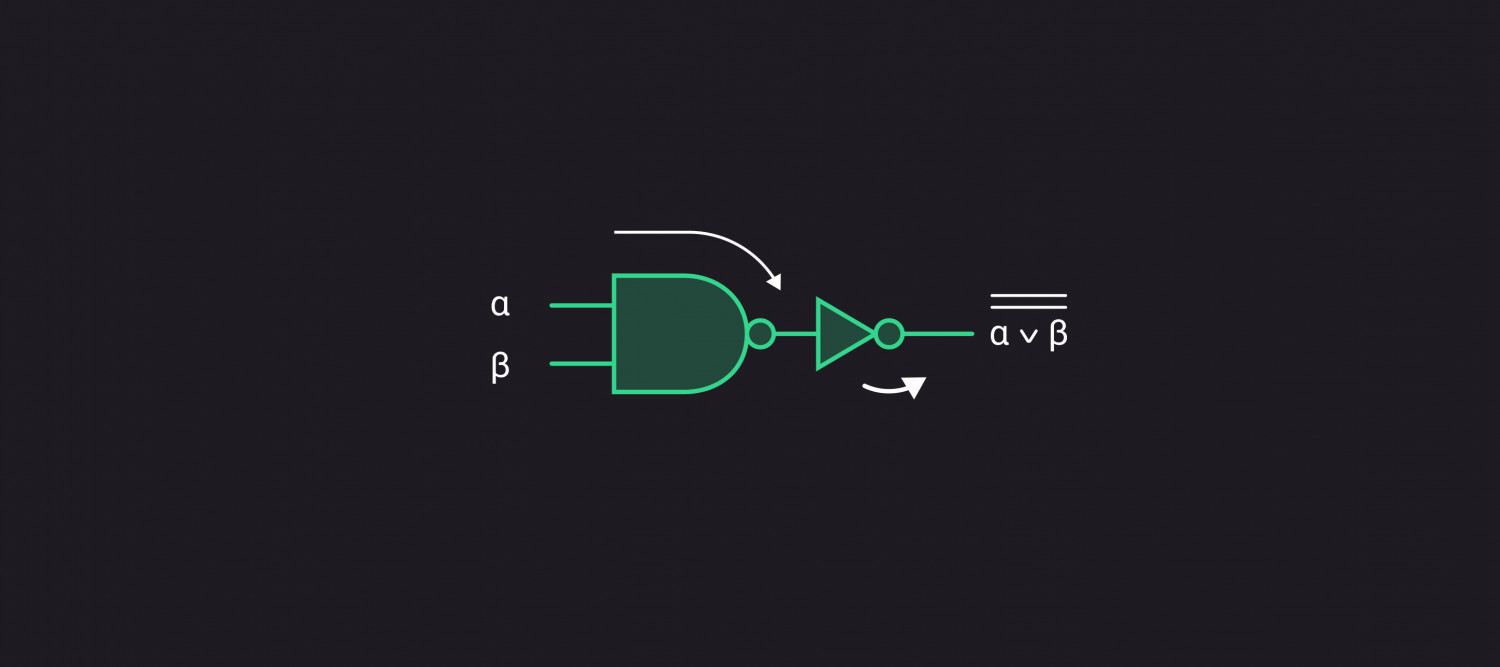
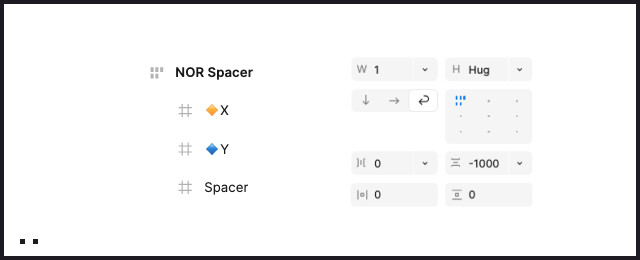
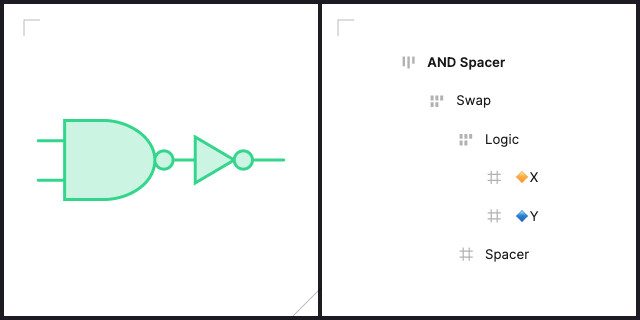
Для решения задачи нужно пройти два шага: задать отступ одним параметром, как в вентиле Not, и не сломать логику. Попробовав много вариантов, я понял, что нужно использовать похожую на Not структуру, но инвертировать логическое ядро. То есть вместо OR нужно сделать NOR. Вот так:
Такой вентиль работает, и через высоту фрейма Spacer можно регулировать его высоту — это то, чего мы добивались. Осталось только инвертировать результат. Но у нас уже есть готовое решение — вентиль Not! Попробуем вложить одно в другое.
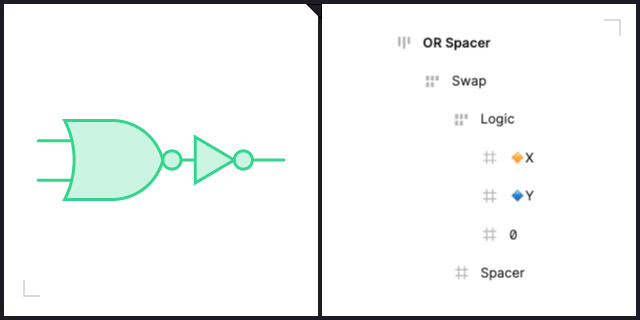
Впечатляет! Но не работает 😅 Нужно повернуть контейнер Logic на 90º. Теперь всё отлично.
Итак, у нас есть рабочий отступ с логикой Or. Его размер регулируется через Spacer, а контейнер 0 — логический ноль, в нашем случае его размер 1 на 1 пиксель.
А как насчёт вентиля And? Я уже нашел его за вас. Фокус заключается в том, что достаточно удалить слой с логическим нулём, и логика изменится на необходимую нам.
Поздравляю, мы добавили новую логику! Надеюсь, эти компоненты пригодятся вам в работе. Они легко настраиваются и не ломаются. Вы заслужили это!
Пример в фигме доступен по ссылке