Сегодня поговорим о том, как лучше организовывать компоненты в Figma. Разберём основные варианты — от простых до самых необычных — и выясним, какой подойдёт именно вам.
Variants
Figma по умолчанию предлагает использовать Variants для организации компонентов. Это удобно и понятно. Но есть один минус: при использовании компонента загружаются все его варианты и слои, что увеличивает нагрузку на проект.
Пример: у нас естькомпонент из 20 слоёв. Добавим три размера и два типа — это уже 120 слоёв. Добавим четыре состояния: обычное, при наведении, активное и дизейбл — уже 480 слоёв. Теперь представим, что у компонента есть версия с плейсхолдером и без — уже 960 слоёв. А если у нас есть версии с префиксом, постфиксом, и обе сразу, плюс базовый вариант без них — 3840 слоёв. Добавим вариант с лейблом — это уже 7680 слоёв!
Чем больше усложняем компонент, тем больше слоёв. Например, в компоненте Input в VK UI целых 21 000 слоёв. Это нагружает проект, особенно если у вас много таких компонентов. Посмотреть использование памяти и количество слоёв в проекте можно через функцию фигмы Cmd / Command + /, далее Memory Usage.
Component properties
На помощь приходят Component properties. С их помощью можно сократить количество вариантов. Например, мы можем настроить вид префиксов, постфиксов и лейблов через свойства, а не через отдельные варианты. Это облегчает компонент, хотя делает его менее наглядным.
При определённых условиях, можно собрать компонент, работающий только через свойства.
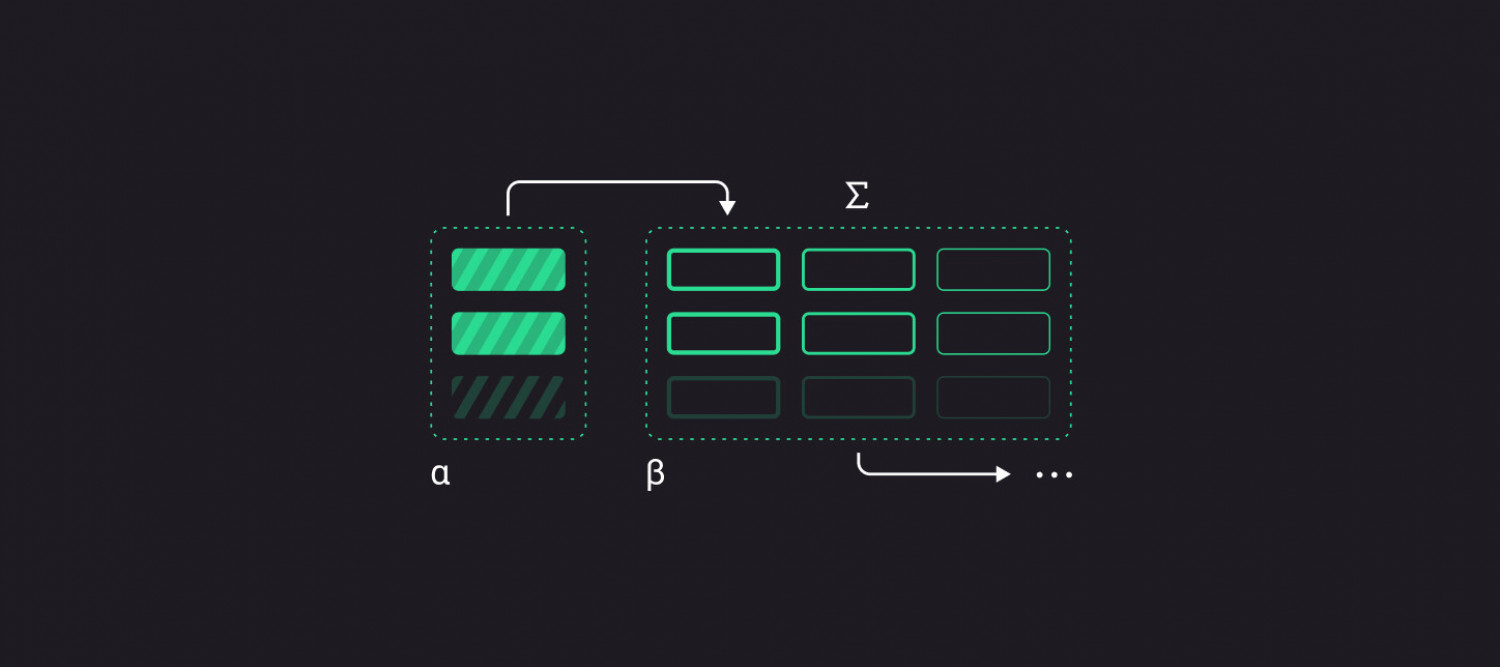
Instance Swap
Другой вариант — использовать Instance Swap вместо вариантов.
Преимущества этого способа:
Все виды компонентов отображаются в панели Asset, и для каждого из них работает свой поиск. Переключение компонентов через Instance Swap отличается от вариантов — это полноценный оверайд, что может быть полезно. И самое важное: если какой-то вариант компонента не используется в рабочем файле, он не будет загружен, что снижает нагрузку на проект.
Variable modes
Это новое и довольно экстравагантное решение, но в некоторых случаях оно помогает облегчить компонент. Переменные не нагружают Figma так, как это делают варианты. Например, все состояния можно организовать через переключение модов.
Организация
Возьмём простую кнопку: текст и фон. Всё просто. Но что делать, если у вас 10 разных кнопок, и вы хотите управлять ими сразу? Возникает соблазн создать одну мастер-кнопку и использовать её для всех остальных.
Но будьте осторожны! UI-дизайнеры исследовали этот подход много лет и пришли к выводу, что со временем такая структура может начать работать не так, как хотелось бы.
Удобно менять содержимое компонентов через instance swap, но, к сожалению, пока невозможно контролировать свойства заменяемых частей…😟 Или всё-таки можно? (Спойлер: об этом расскажем в следующей статье)
Что выбрать?
Решать вам! Каждый проект, команда и задача уникальны. Лично я использую комбинацию всех этих методов: внешний вид компонента меняется через свап, размеры и состояния — через варианты, а часть свойств настраивается через Component properties. А об использовании переменных мы поговорим в следующей статье.