Талмуды документации — боль крупных предприятий: заводов, проектных институтов, дизайнерских студий, застройщиков. Цифровизация облегчила процесс работы с чертежами, но повлекла дополнительные проблемы, одна из которых — неоднородность, то есть отсутствие единообразия и порядка. Мы придумали, как с этим бороться, и создали UI kit для чертежей заказчика. Делимся выводами и результатами.
Что не так с чертежами ГОСТа?
Как это бывает обычно: документация составляется с нуля однажды, а потом постоянно обновляется. Поэтому в чертежах копится эволюционный бардак, например: разные виды меток, несоблюдение сетки, версионность элементов и лишние артефакты.
К тому же, то, что хорошо смотрится на бумаге, может быть не читабельно с экрана и наоборот. И на этот факт часто не обращают внимание.
От этого чертеж перестает выполнять свою главную роль — передавать информацию об объекте в понятной форме. Рассмотрим на конкретном примере из строительной сферы.
UI kit для «Брусники»
Работа застройщика связана со множеством документации — текстовой и графической. Здесь описаны все нужные архитектурные, функционально-технологические, конструктивные и инженерно-технические решения. В том числе в набор документов входят чертежи.
Раньше специалисты «Брусники», вовлеченные в проектирование, работали каждый на своем устройстве и в своих версиях файлов. Недавно компания автоматизировала эти процессы — создала собственную облачную ИТ-платформу «Кульман». Теперь вся работа ведется в едином пространстве.
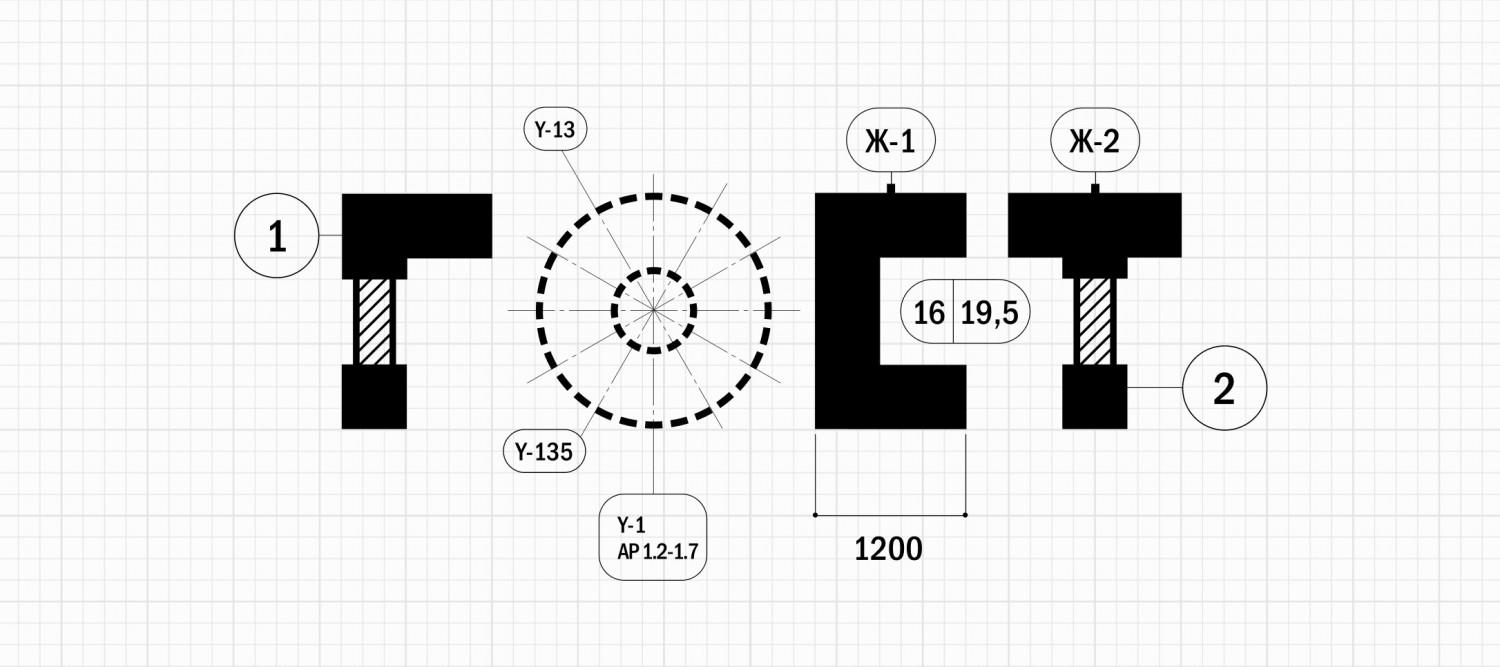
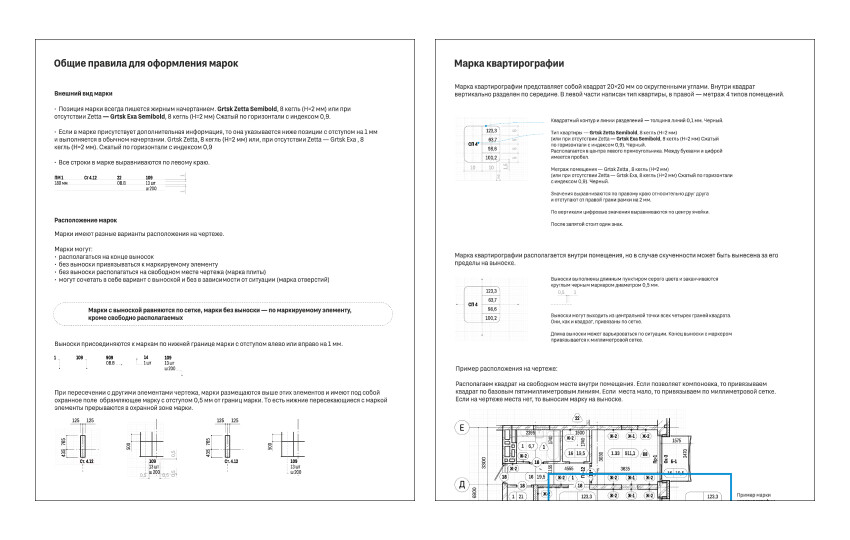
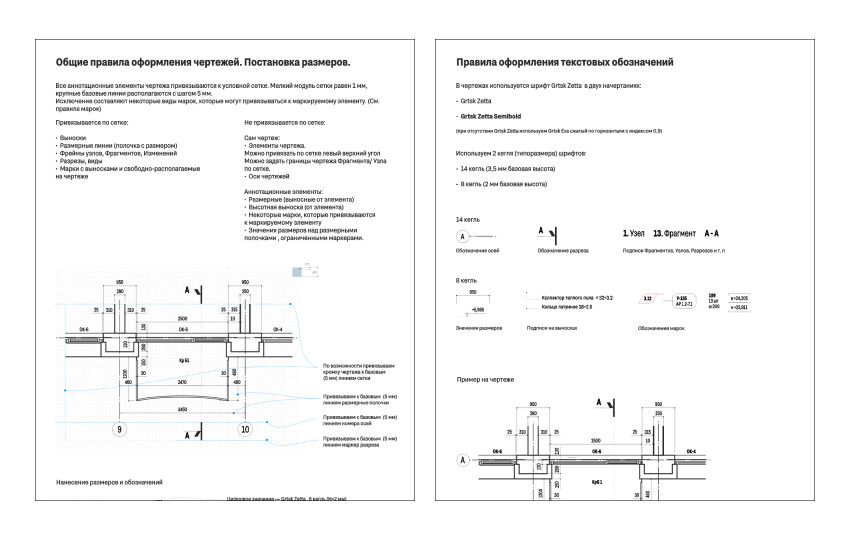
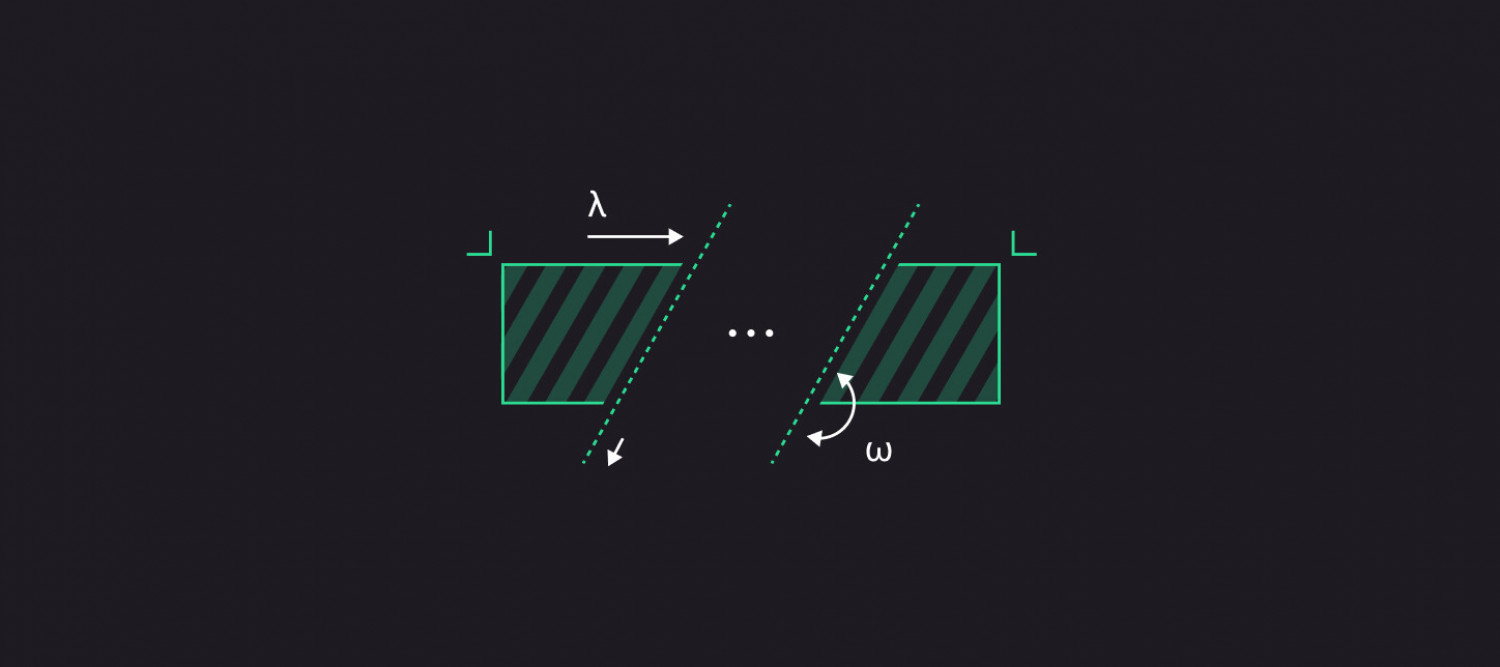
Одна из возможностей платформы — подготовка чертежей. «Кульман» автоматически ставит нужные метки, выноски, размеры, угол наклона, расстояния, цвет штриха и шрифт. Но, чтобы это было так, сначала нужно было разработать единообразные требования ко всему, что есть на чертеже. При этом учесть обновленный фирменный стиль компании — чтобы чертежи уместно смотрелись среди прочей корпоративной документации. И с этой задачей застройщик обратился к нам.
В работе нам помог архитектурный бэкграунд. Наш дизайнер Анна Самойлова по образованию промышленный дизайнер — она любит разбираться в чертежах и знает, как они должны выглядеть, чтобы было хорошо.
Вот что у нас получилось:
Когда мы все это собрали, то поняли, что в переводе на язык диджитала мы разработали UI kit для чертежей. То есть создали набор стандартных компонентов, необходимых для работы. И такое решение может подойти не только застройщикам.
Где еще можно применить UI kit?
Проект заставил нас посмотреть на задачу по созданию унифицированного набора компонентов шире. Такая приборка нужна не только для создателей сайтов и не только для застройщиков. Это пригодится любым предприятиям, которые работают со множеством документации: заводы, проектные институты, дизайнерские студии. А еще UI kit хорошо подходит для составления инструкций, например, по сборке мебели, — чтобы следовать им было так же легко, как икеевским.
Если ваши сотрудники вынуждены ломать глаза и головы над нестройными чертежами — пишите нам в Телеграм: @jetstyle_bot. Мы придумаем, как вам помочь!