"Как сделать текст по кругу" — это один из самых популярных вопросов, который часто волнует начинающих дизайнеров. Ответ на него прост и доступен даже для тех, кто только начинает свой творческий путь в мир дизайна. Все, что вам понадобится, это правильный плагин под названием "To Path".
Важно отметить, что "To Path" обладает высокой функциональностью и интуитивно понятным интерфейсом, что делает его использование весьма удобным. С его помощью можно свободно манипулировать текстом, устанавливая различные параметры его расположения и поворота вокруг заданного пути.
Пошаговая инструкция:
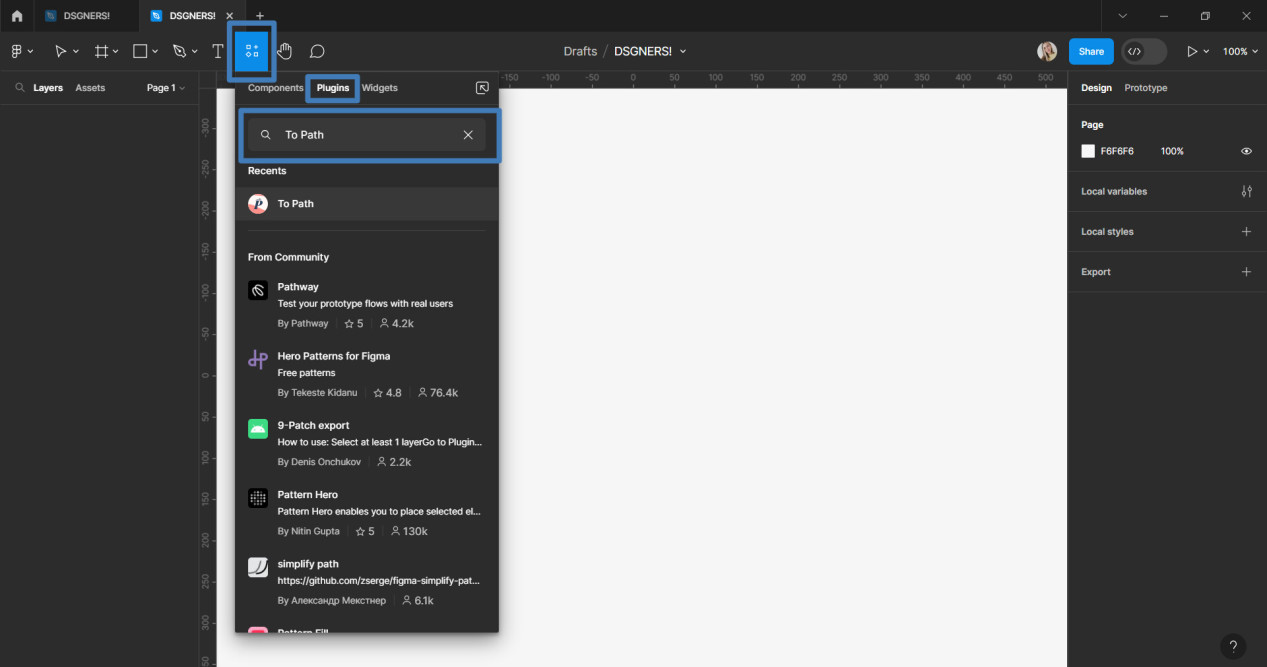
1. Скачиваем плагин “To Path” из Community Figma, либо заходим в верхнюю панель инструментов и выбираем вкладку “Plugins”. Далее в поисковой зоне пишем “Тo Path” и устанавливаем.
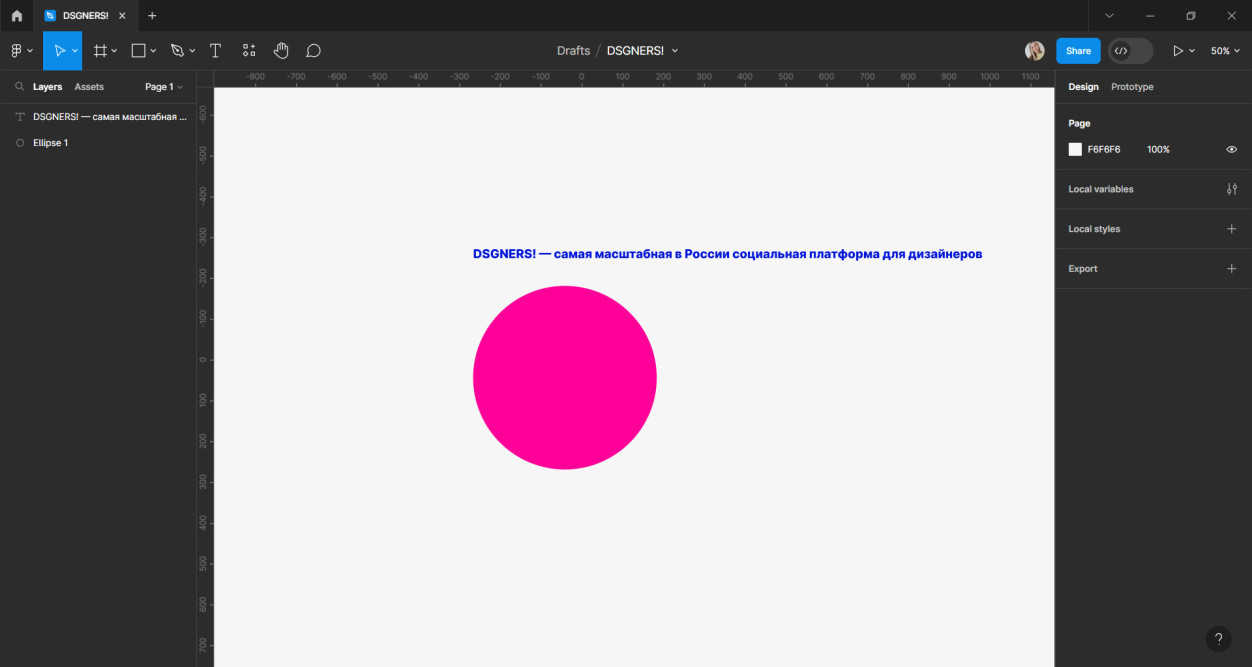
2. Рисуем эллипс и пишем нужный нам текст.
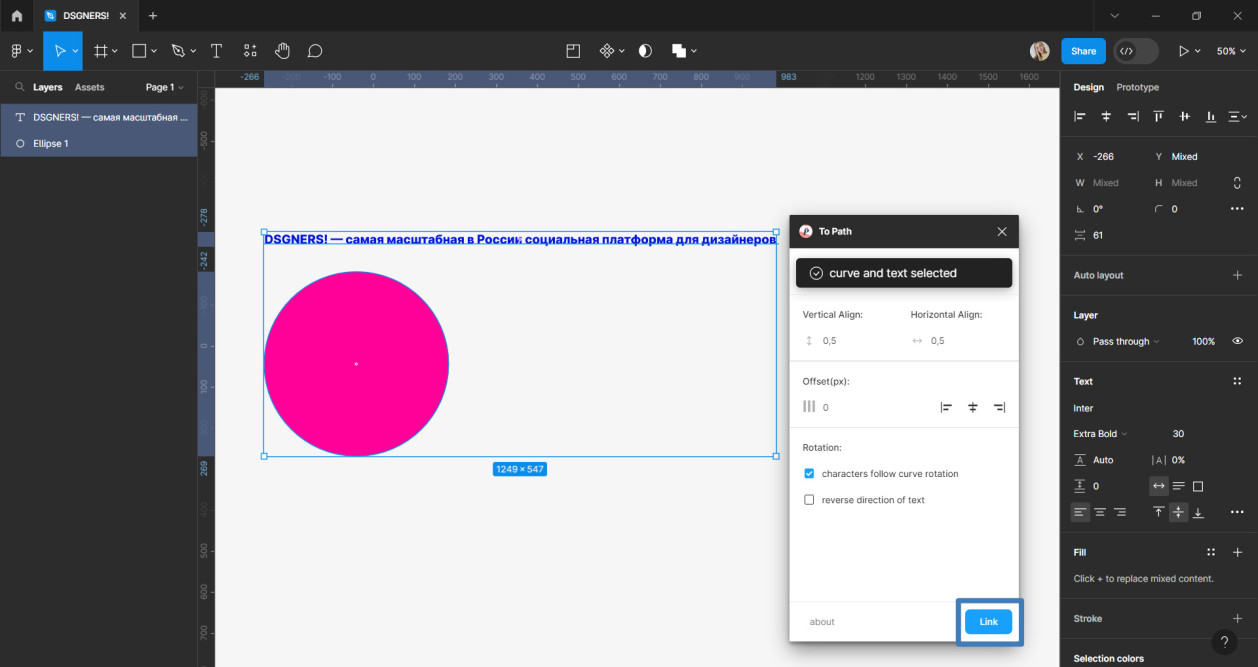
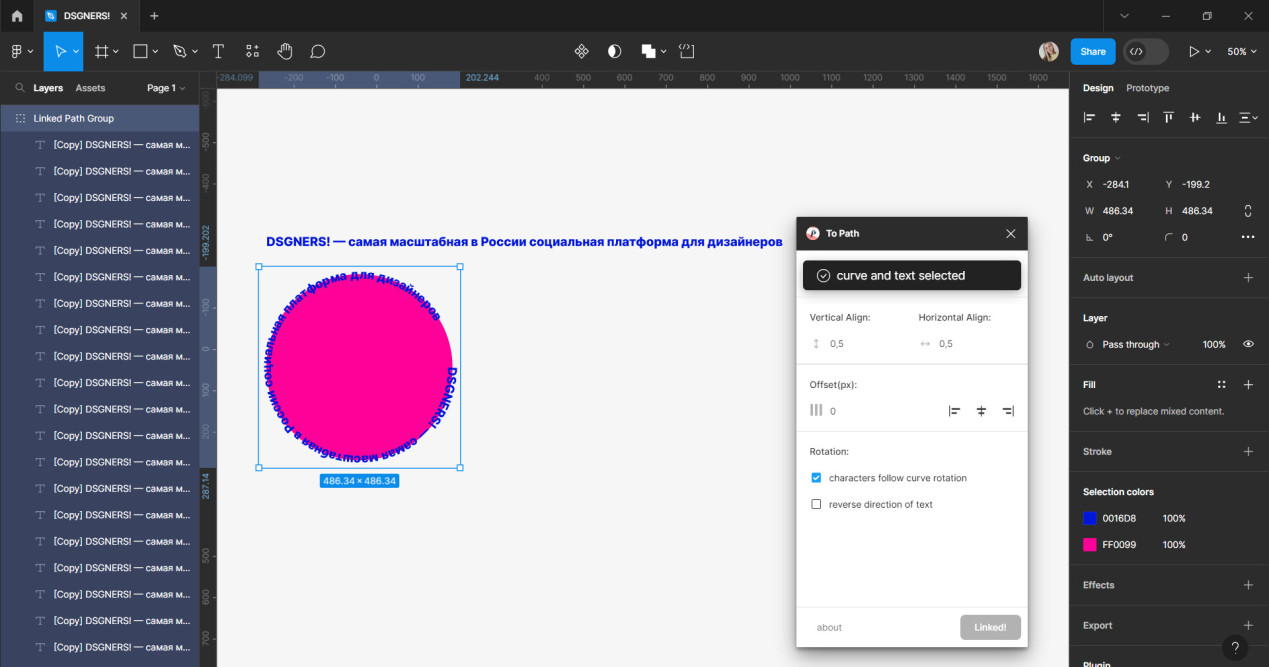
3. Выделяем текст, окружность и нажимаем в плагине кнопку Link, которая позволит связать выделенный текст и выбранную окружность. Плагин создаст копию надписи и расположит буквы по окружности.
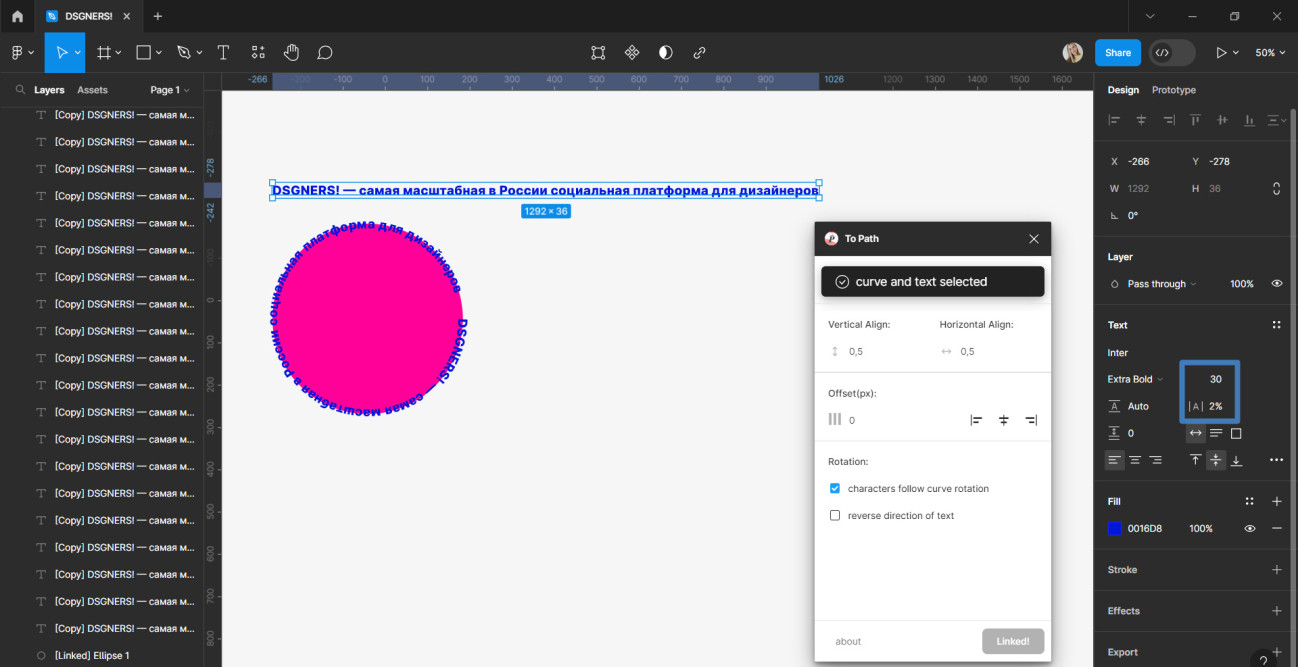
4. Меняем по необходимости размер текста, выравнивание и межбуквенный интервал. Изменения производим только в оригинале текста. Все операции нужно делать с включенным плагином.
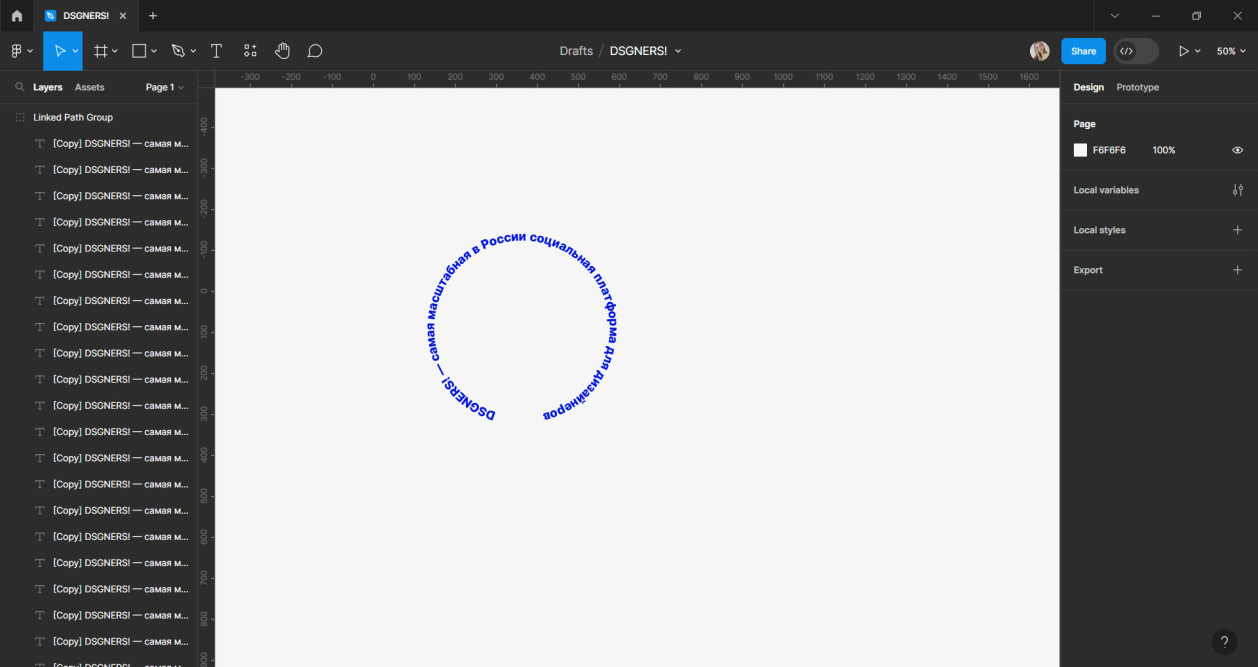
5. Удаляем лишние элементы, если все изменения внесены и размер текста вас устраивает. Закрываем плагин.
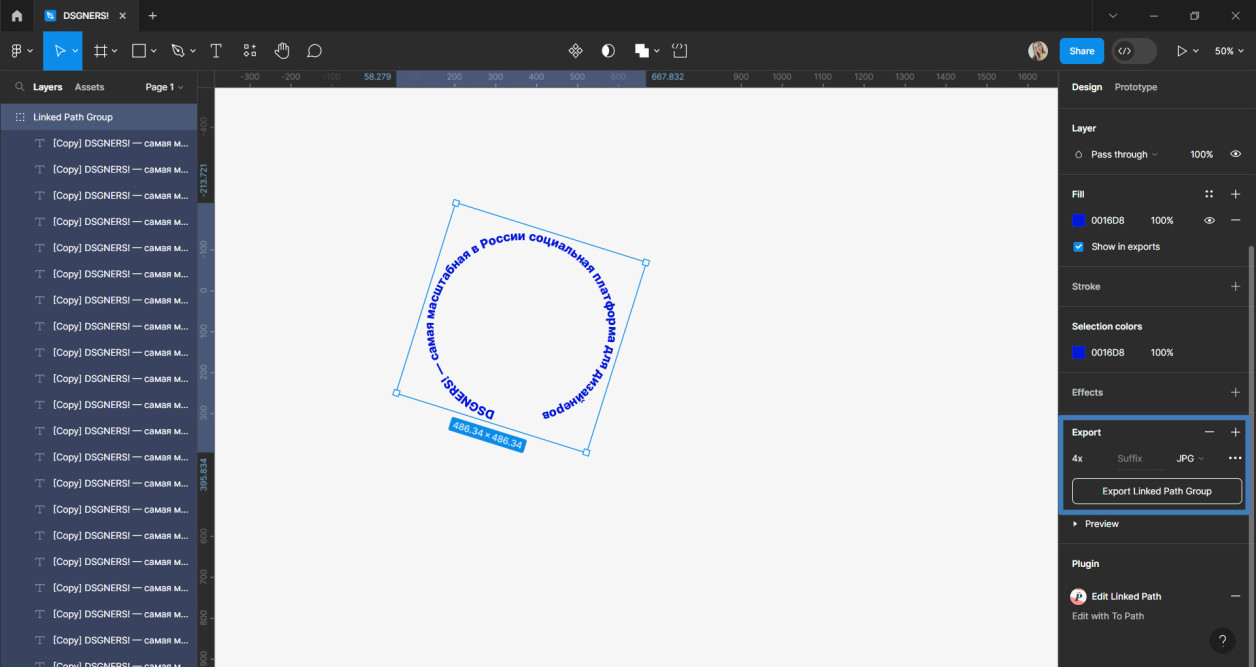
6. Экспортируем текст при помощи функции «Export».
Еще больше учебного контента смотрите на нашем аккаунте