Если вы следите за обновлениями подборки Made on Tilda, то могли видеть мой сайт с вращающейся фигуркой. После публикации, мне в телегу посыпались сообщения с вопросами, как добавить на сайт крутящийся объект, а скорость загрузки сайта не пострадала. Сейчас все расскажу в 5 шагов.
1. Скачиваем Polycam
Сканируем лидаром айфона себя или любой объект, экспортируем в формате STL.
2. Снижаем частоту полигонов
Здесь. Это не обязательно, просто даст крутой эффект и не нагружает сайт
3. Закидываем модель в Spline
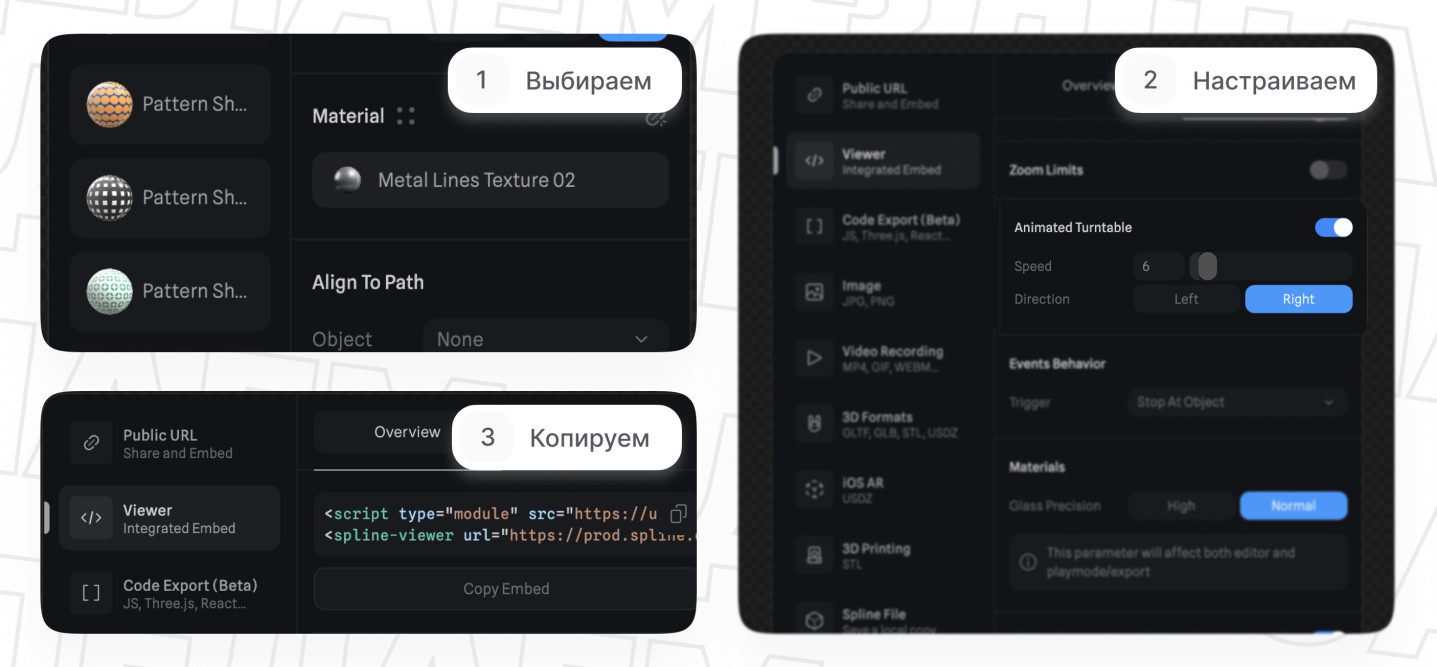
И ставим материал (можно даже свою фотографию, но надо повозиться с разверткой). Задаем настройки. Самое главное – поставить вращение, прозрачный фон и тд.
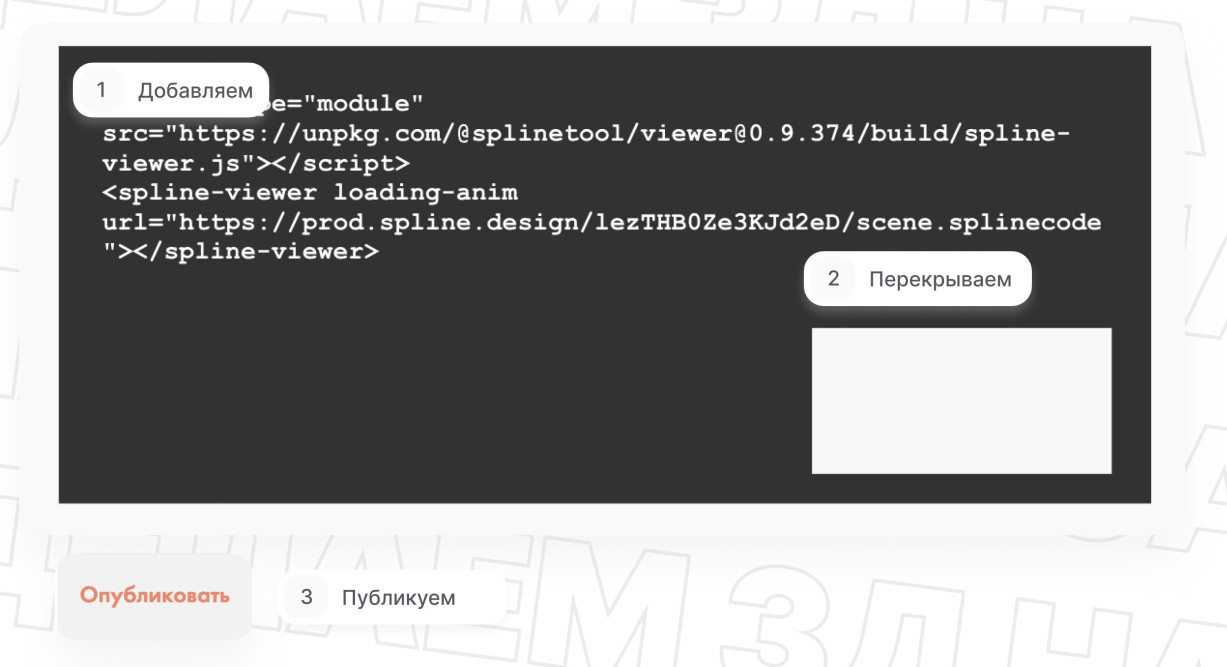
Вставляем в HTML блок тильды
Не забудьте скрыть лого шейпом в цвет фона!
Готово. За 15 минут у вас на сайте крутая 3D модель собственного производства. Ваш сайт уже на пол пути в подборку MOT
Оценить мой сайт можно по ссылке
Если что, пишите в телегу @egaliy