Привет! Меня зовут Лера Ган, я дизайнер в AGIMA. Хочу поделиться с вами плагинами в Figma, которые помогают ускорить и облегчить мою работу. Я пользуюсь этими инструментами почти каждый день, поэтому отрываю эту подборку от сердца. Некоторые плагины разделят вашу жизнь на «до» и «после», так что пользуйтесь на здоровье и экономьте свое время.
Этот плагин поможет собрать доминирующие цвета с изображения. Если в качестве референса у вас есть фото или изображение продукции от заказчика, то Image Palette достанет из него цвета без пипетки в Figma. Плюс эти цвета уже будут хорошо сочетаться друг с другом.
Плагин подберет дополнительные цвета, которые будут гармонично сочетаться с вашим основным цветом. Также он создает цветовые стили для макетов с правильным наименованием.
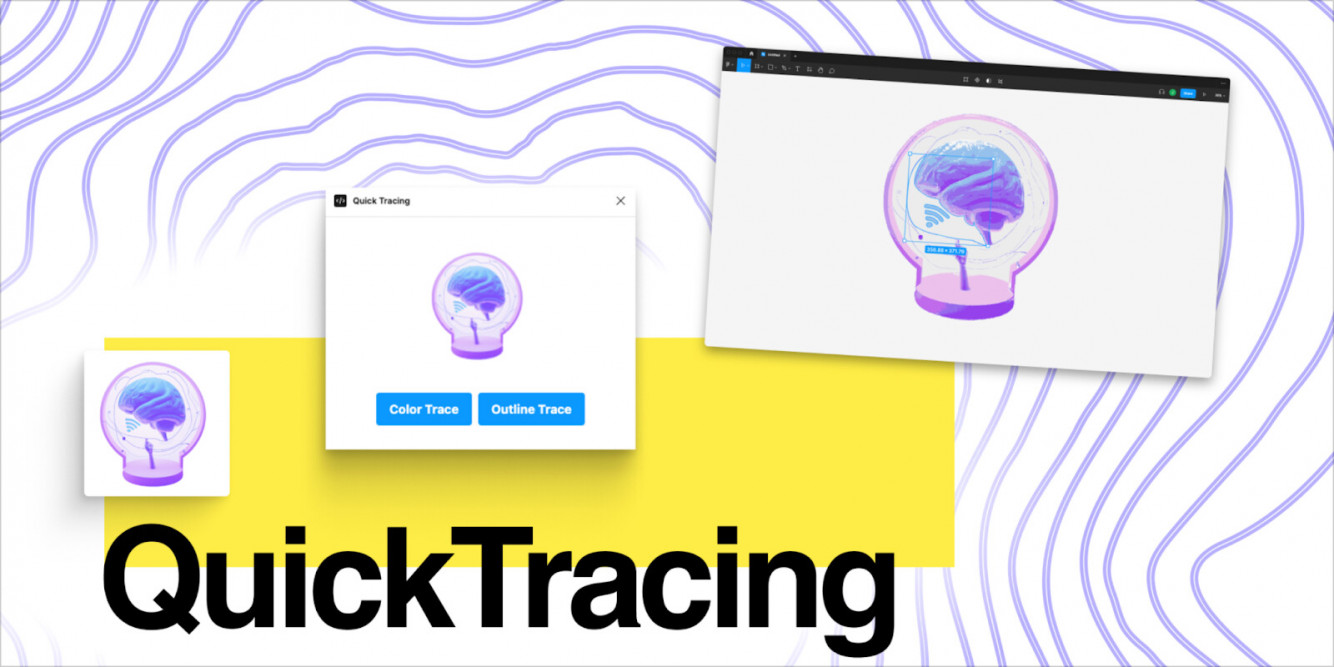
Если вы не владеете Adobe Illustrator и его функцией трассировки (или вам просто лень его открывать), а вам нужно перевести логотип из растрового формата в вектор, то плагин Quick Tracing быстро справится с этим.
Но он работает хорошо только с простыми изображениями. Для сложных логотипов с кучей деталей всё-таки лучше использовать Adobe Illustrator.
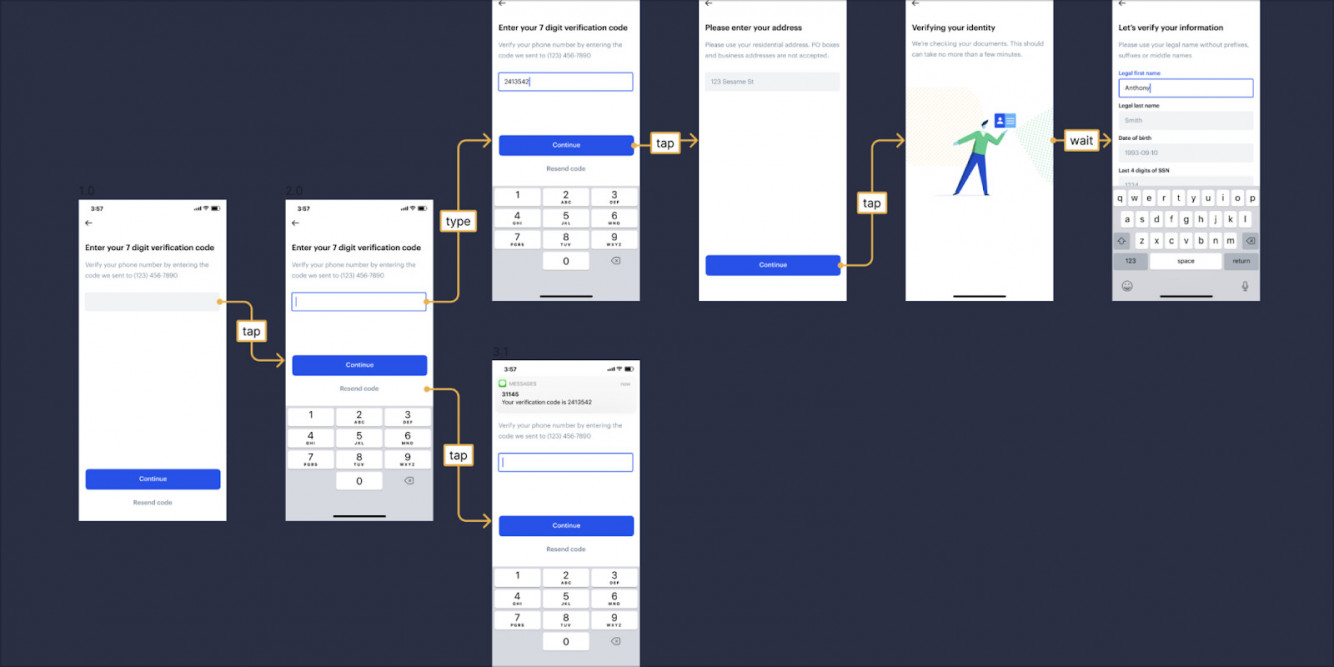
Самая нудная часть завершения работы над дизайном — рисовать линии между экранами, показывая флоу пользователя. Я была очень рада, когда нашла плагин Autoflow, и теперь он делает это за меня.
Еще его плюс в том, что можно менять толщину, цвет, скругления линий и добавлять дополнительные текстовые блоки.
Пример: вам прислали ссылку на сайт и дали задачу поправить поле или короткий текст. Вопрос «А есть ли у нас макеты?» остается риторическим — придется вручную копировать страницу.
Я такое делала не раз, но теперь плагин html.to.design помогает выполнять подобные задачи намного быстрее. Конечно, при переносе возникают маленькие косяки, но их поправить намного быстрее, чем рисовать страницу с нуля.
Если для создания концепта вам нужно быстренько создать 3D-изображение для мокапа, объемных изображений или иконок, то этот плагин легко справится с этим. Он создает объемные элементы, добавляет тени и освещение.
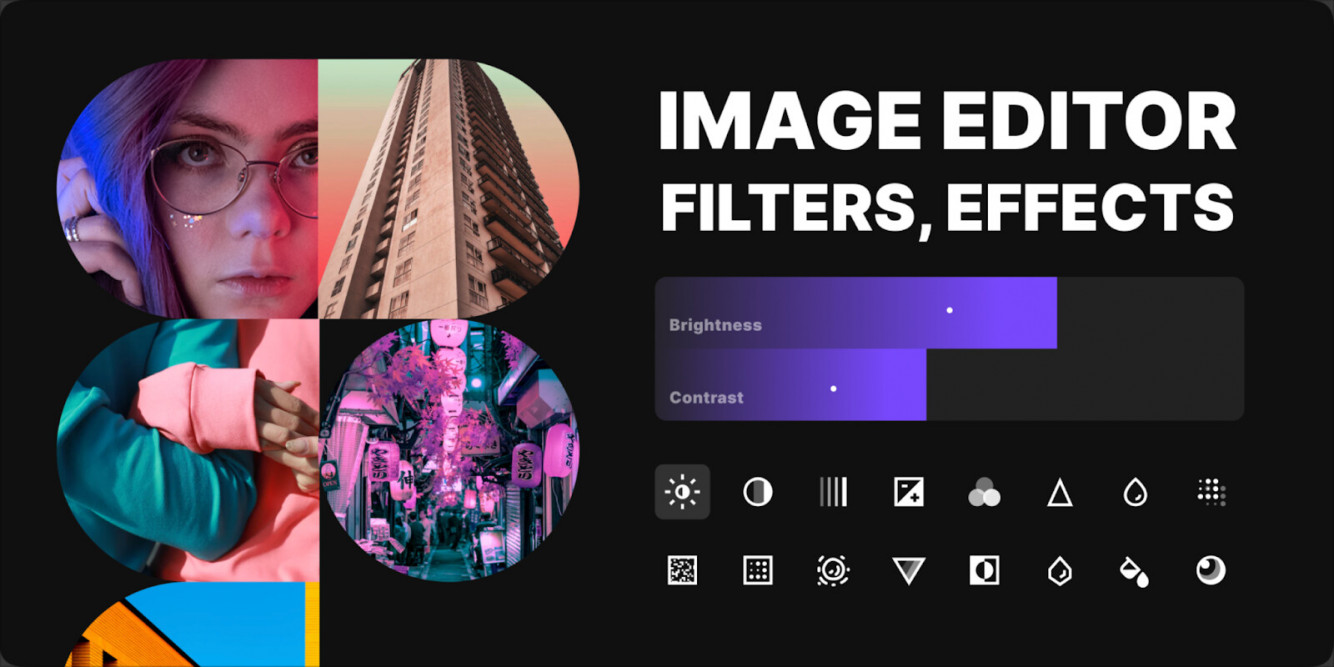
Если вы по какой-то причине не хотите запускать Photoshop для работы с изображениями, то попробуйте воспользоваться этим плагином. В нем можно изменить яркость и контраст, добавить размытие или шумы, изменить гамму и многое другое. Иногда получаются интересные картинки, советую хотя бы «поиграться» с ним.
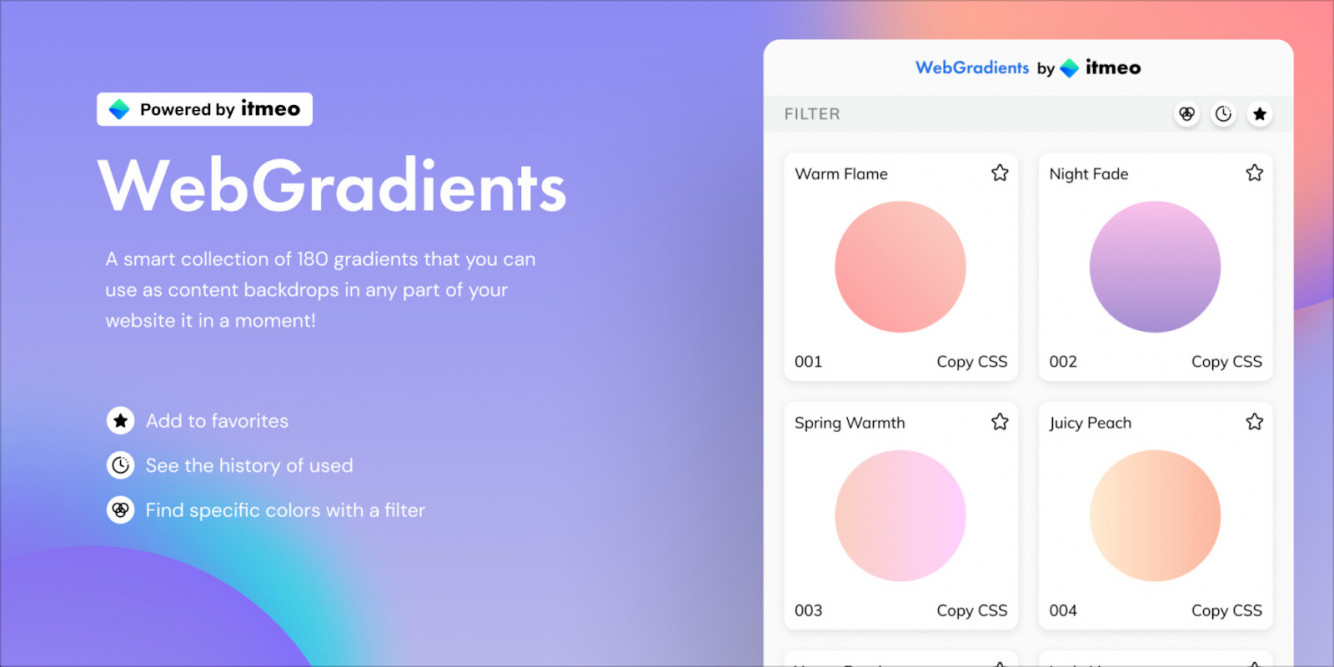
Если у вас закончилась фантазия для создания градиентов или вы просто хотите посмотреть дополнительные сочетания, то этот плагин вам точно поможет — в нем 180 вариаций градиентов.
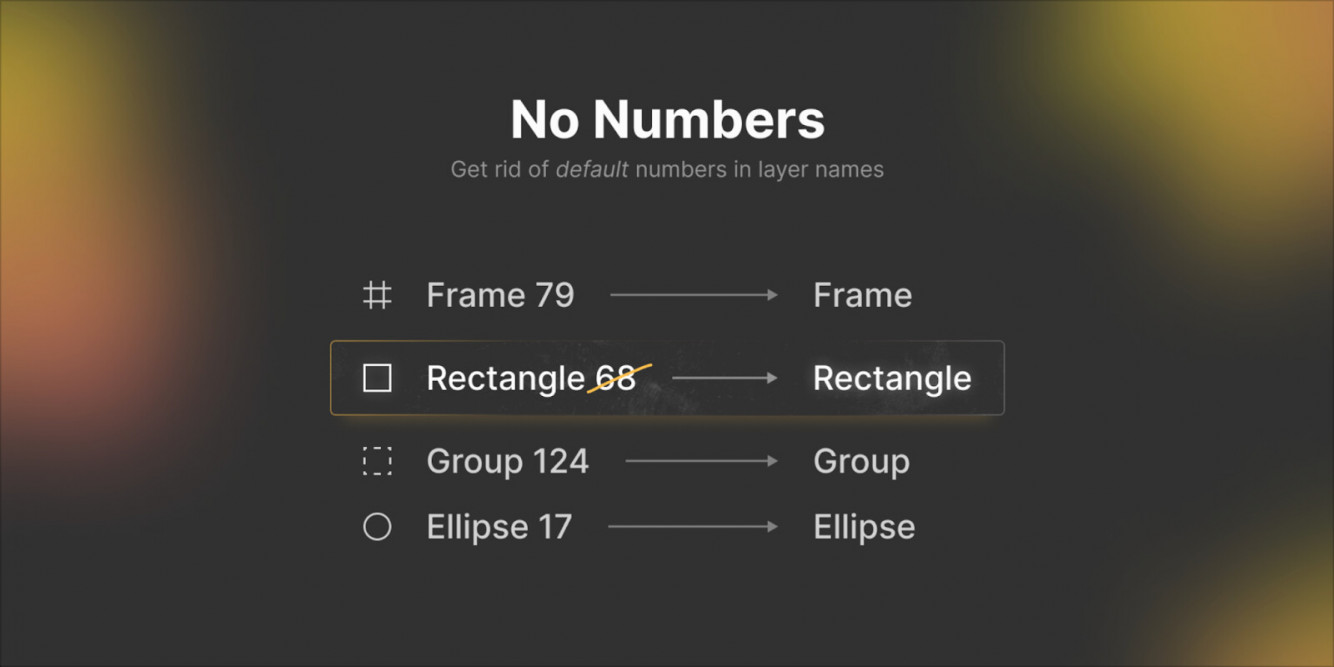
Вы создали фрейм, его нейминг, например, «Frame 286» — это как минимум некрасиво, как максимум разработчики будут вспоминать вас недобрым словом. Плагин No Numbers убирает нумерацию с фрейма, группы или фигуры. Ну а лучше всего, конечно же, сразу правильно называть слои :)
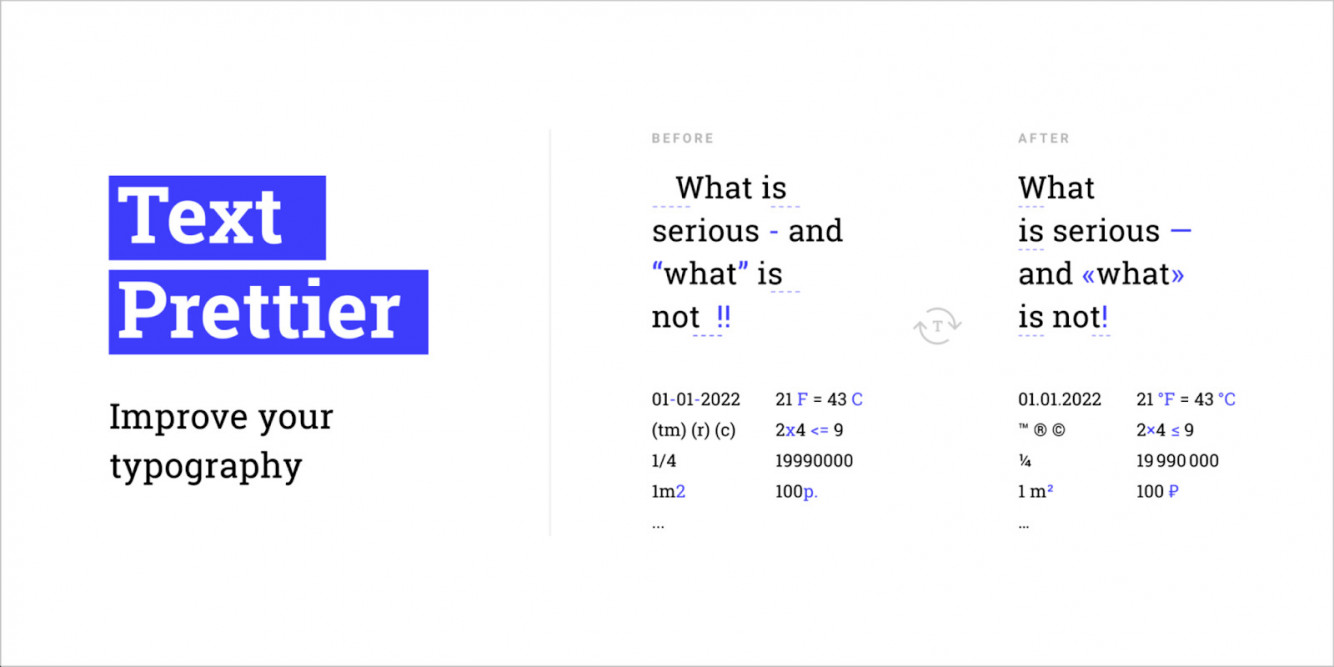
Если вы постоянно забываете ставить правильное тире и кавычки, то этот плагин снимет эту головную боль. Также он уберет висячие предлоги и сделает верстку текста красивее.