Привет! Мы в бете считаем, что дизайнеру нужно играть в игры. Дело в том, что гейм-интерфейсы — поле для поиска рефов, анализа и развития творческого мышления.
Наш дизайн-директор Игорь Кулемза разобрал игровые решения и рассказал, чем стоит вдохновиться дизайнеру, а что лучше запомнить как антипример и никогда не повторять.
Фишка 1. Визуальный отклик
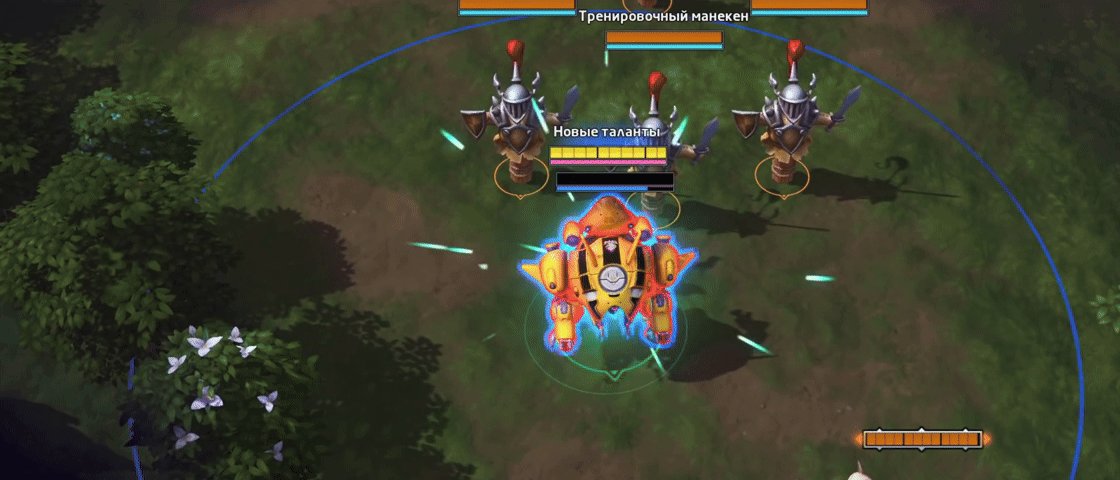
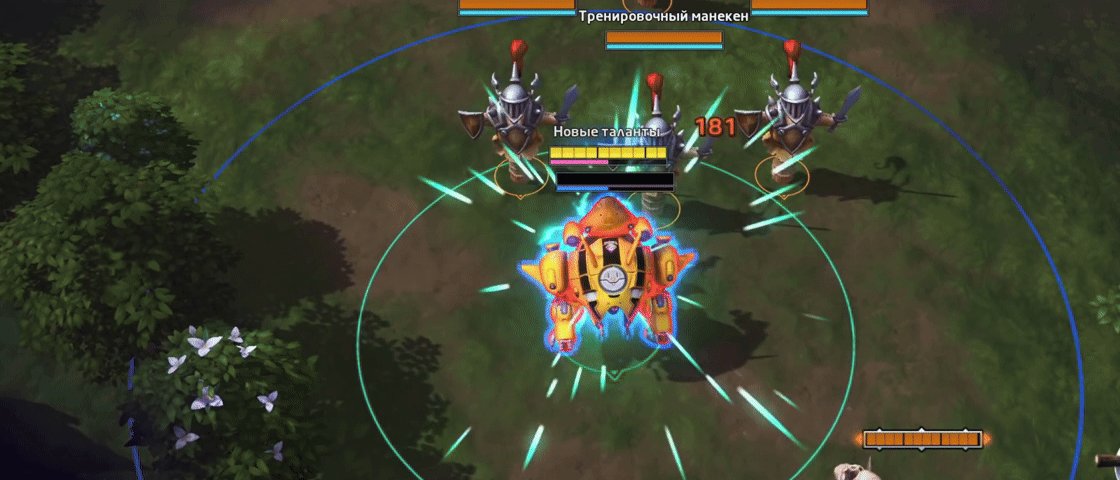
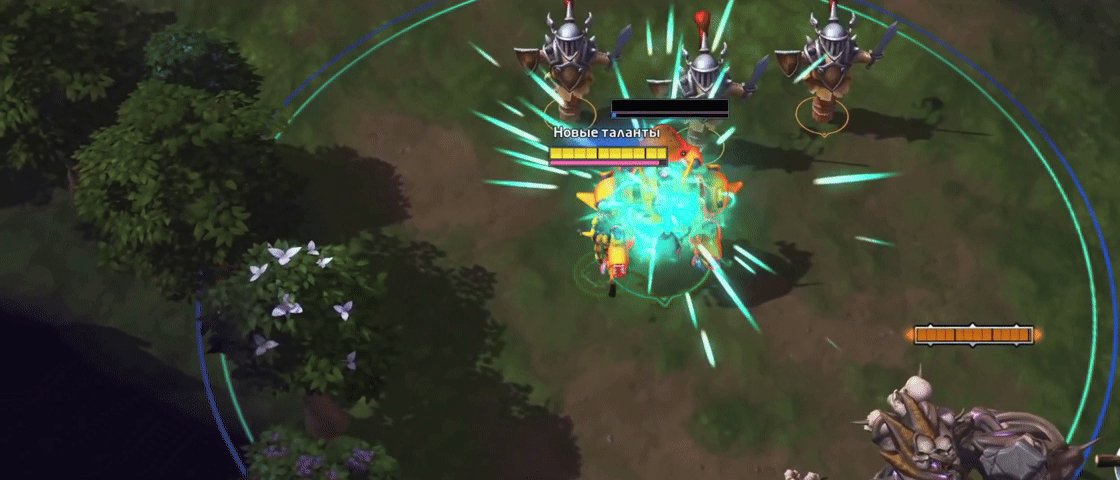
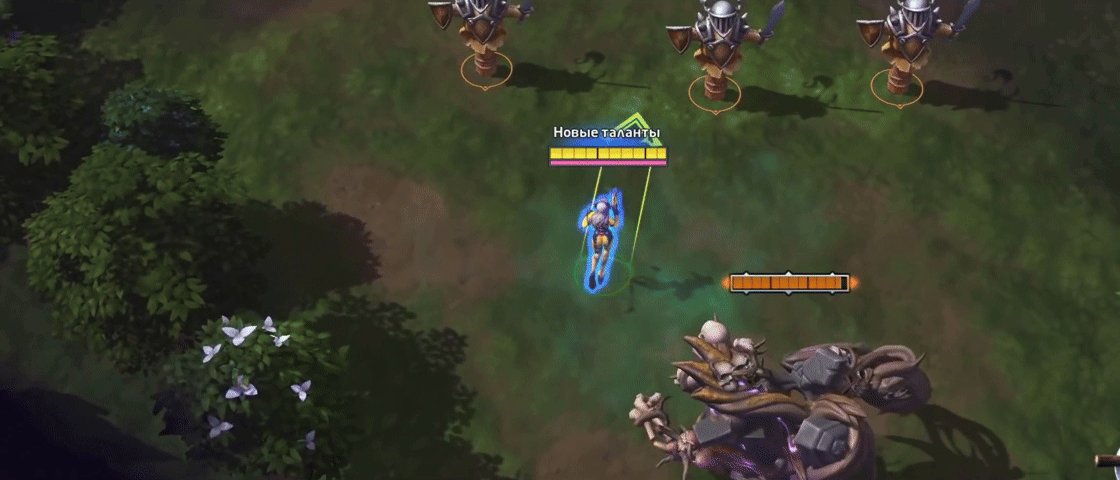
Обращайте внимание на микроанимации в играх. Эталонный пример — скиллсет робота D.va из Heroes of the Storm. В любой момент юнита можно подорвать, чтобы реснуться и нанести урон.
Через простейшие микроанимации, которые состоят из двух линий, показывают радиус поражения, таймер взрыва и его направление. И всё это пользователь понимает интуитивно.
В цифровых продуктах микроанимации — офигенная поддержка UX в интерфейсах, про которую на рынке забывают в последнее время. Хотя они помогают обратить внимание на ключевые элементы интерфейса, могут объяснить, куда нужно сейчас нажать, и напомнить пользователю, зачем он пришёл.
Фишка 2. Правильная помощь
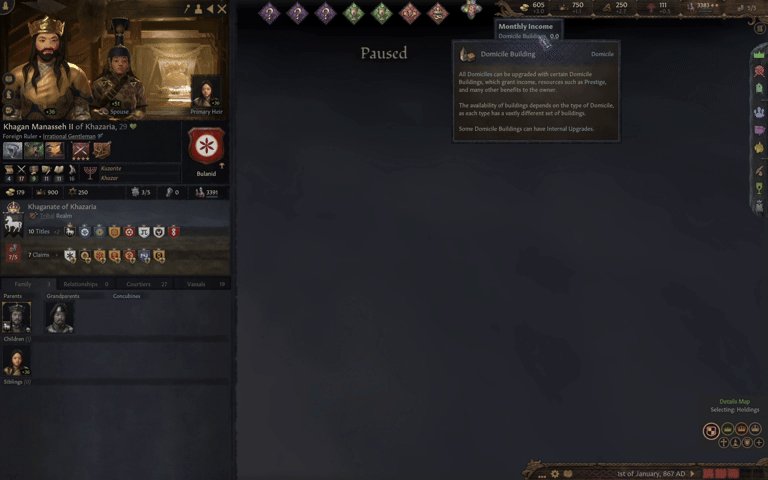
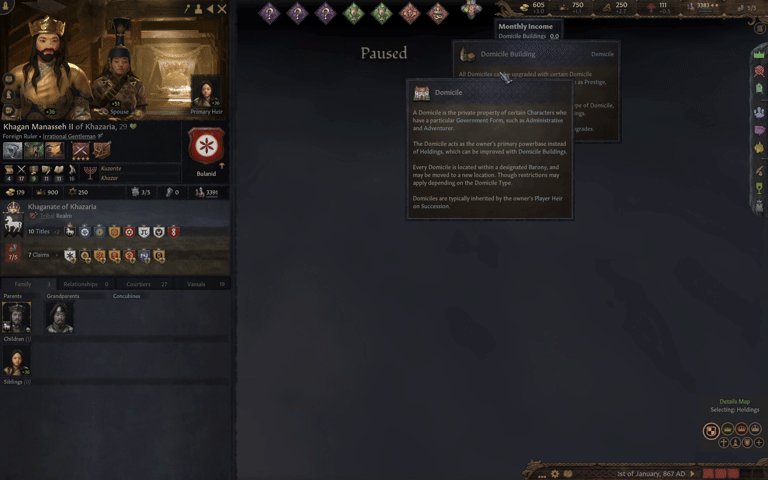
В игре тысячи персонажей, механик и терминов. Каждый запомнить физически невозможно. Поэтому разрабы подсуетились и ввели отличную систему онбординга игрока в виде всплывающих плашек.
Наводим курсор на параметр в интерфейсе — всплывает подсказка. Внутри неё можно вызвать ещё одну, если что-то непонятно. И так далее. От непрошенных подсказок защищают скроллбары. Плашка фиксируется, если задержались на ней до полной загрузки.
В итоге под рукой есть вся инфа, но видим её только, когда она действительно нужна. Мораль такая: управляйте огромным количеством данных за счёт правильных систем помощи.
Фишка 3. Сочный UI
В Need for Speed Unbound машинам добавили мультяшные эффекты. И это крутой пример, как можно оформить интерфейс UI-элементами.
Новые эффекты не просто не вредят UX-составляющей игры, они поддерживают её. Потому что появляются только в определённых ситуациях. Например при включении «турбо».
Аналогично, привычный UX финтеха, почтового сервиса, маркетплейса можно разбавить сочной визуалкой, чтобы сакцентировать внимание на элементах интерфейса или просто поддержать общий стиль.
Фишка 4. Простой путь
Uncharted 4 с точки зрения UX — прекрасный пример, как нужно вести пользователя. В ситуациях, когда нужно убегать, она направляет игрока по правильному маршруту за счёт «хитрых» визуальных вещей.
Это и освещение с нужными акцентами, и правильное оформление объектов, за которые можно зацепиться. Шанс, что игрок пойдёт туда, куда его направят — 9 из 10.
Отличный дизайн — незаметный дизайн. Пользователь никогда не вспомнит хороший дизайн, только плохой: когда он встал в ступор и в чём-то запутался. Поэтому сайты и приложения нужно делать интуитивно понятными: чтобы юзер зашёл и сразу понял, куда нажать.
Игровые решения похвалили, теперь можно поругать. Погнали изучать вещи, которые портят пользовательский опыт, и разбираться, как не наступать на те же грабли при создании цифровых продуктов.
Ошибка 1. Поломанное погружение
The Witcher 3 — игра с глубоко продуманным лором и персонажами. Каждая механика, каждая деталь, сюжетные повороты — всё вовлекает во вселенную. До тех пор, пока мы не заходим в древо навыков.
Интерфейс состоит из нестилизованных под игру иконок. Они не вызывают ассоциаций ни со средневековым сеттингом, ни с дарк-фэнтези. Если бы мы не знали, что это древо из «Ведьмака», то могли бы заподозрить на его месте любую другую RPG.
На контрасте с детальной проработкой других аспектов, такой интерфейс выглядит неуместно и буквально уничтожает всё погружение игрока.
Важна целостность картинки
Интерфейс должен как можно глубже погружать пользователя в продукт, а все его элементы — гармонировать с общей картиной.
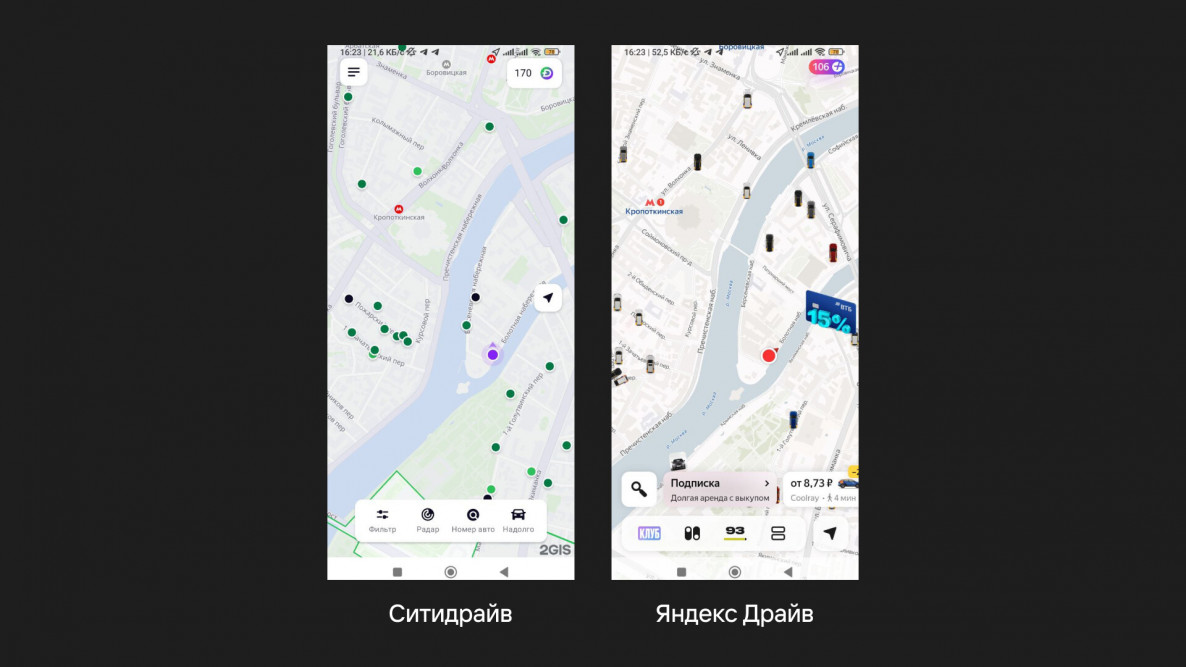
Преуспел в этом Яндекс с каршеринг-сервисом. Пока в Ситидрайве автомобили — просто точки на карте, в Яндекс Драйв — в виде иконок машин. Плюс каждая иконка окрашена в реальный цвет авто, что упрощает пользователю выбор.
Ошибка 2. «Плоский» обвес
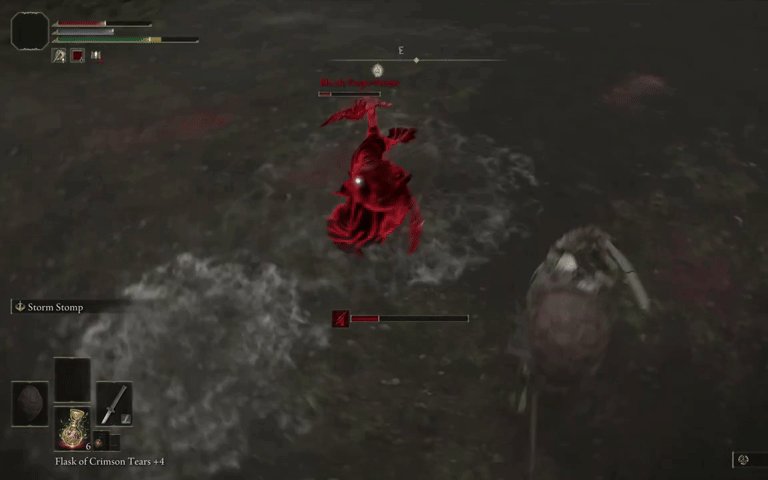
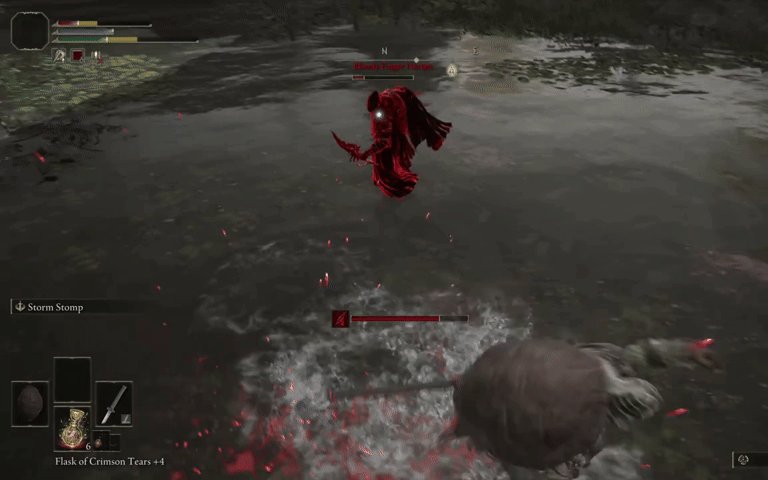
Боёвка в Elden Ring — один из важнейших аспектов игры. При этом интерфейс никак не реагирует на изменение здоровья, что мешает интуитивно понимать, насколько персонаж ранен. Остаётся лишь следить за маленькой полоской HP в углу экрана.
Такое решение выполняет свою UX-задачу, но выглядит «плоско» в плане UI. Интерфейс будто наклеен поверх вымышленного мира и почти не отзывается на происходящее в игре. Значит, не служит дополнительным погружением, а это не очень для любого продукта — и в геймдизайне, и в интерфейсах.
Интерфейс — это не набор статичных плашек
Важно думать, как решить задачу без обвеса элементами интерфейса. Дизайнеру следует помнить о captive feedback, саунд-дизайне и тех же микроанимациях.
Крутое интерфейсное решение выкатил Сбер, когда внедрил в свои терминалы «Оплату улыбкой» — функцию, позволяющую через биометрию рассчитаться на кассе.
Если оплата прошла, интерфейс «улыбается» покупателю в ответ. Если нет — «грустит» и окрашивается в красный. В итоге всё понятно без типичных галочек / крестиков и текста: «Операция прошла / не прошла».
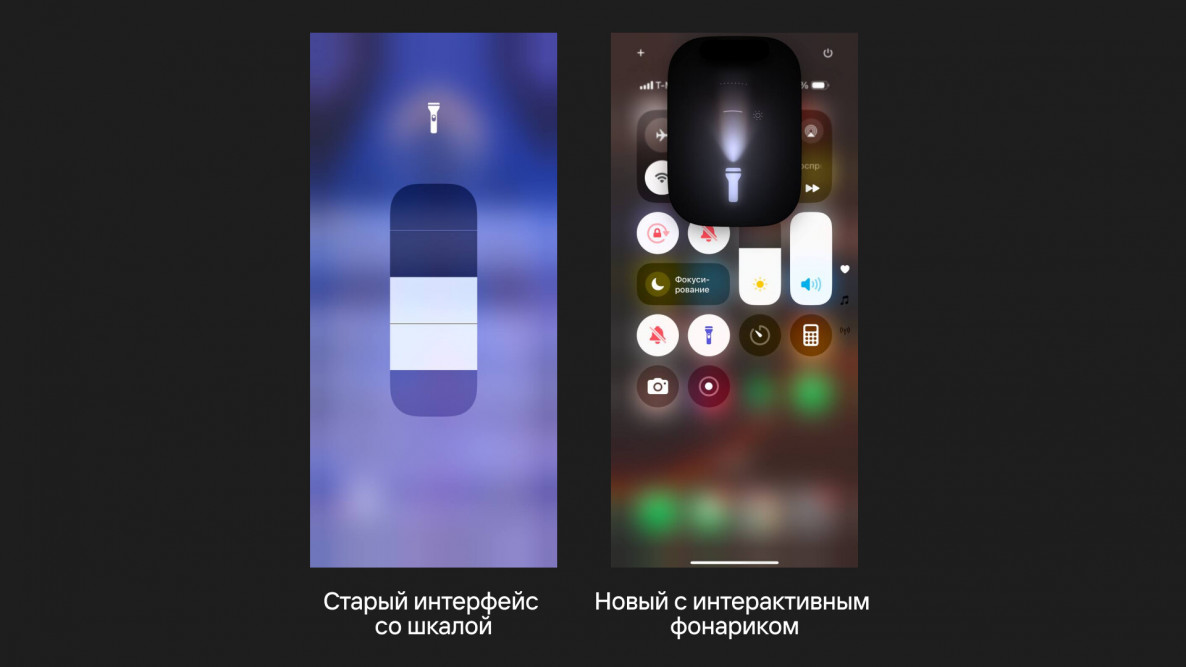
Ещё пример упрощения взаимодействия — обновлённый фонарик в IOS 16. Изменять яркость и ширину луча можно без привычной шкалы с делениями. Её заменили на виртуальный фонарик, по которому нужно свайпать, чтобы менять освещение.
Итог: стало проще контролировать настройки фонарика, потому что яркость и угол освещения наглядно видно через микроанимации на экране.
Ошибка 3. Давящий интерфейс
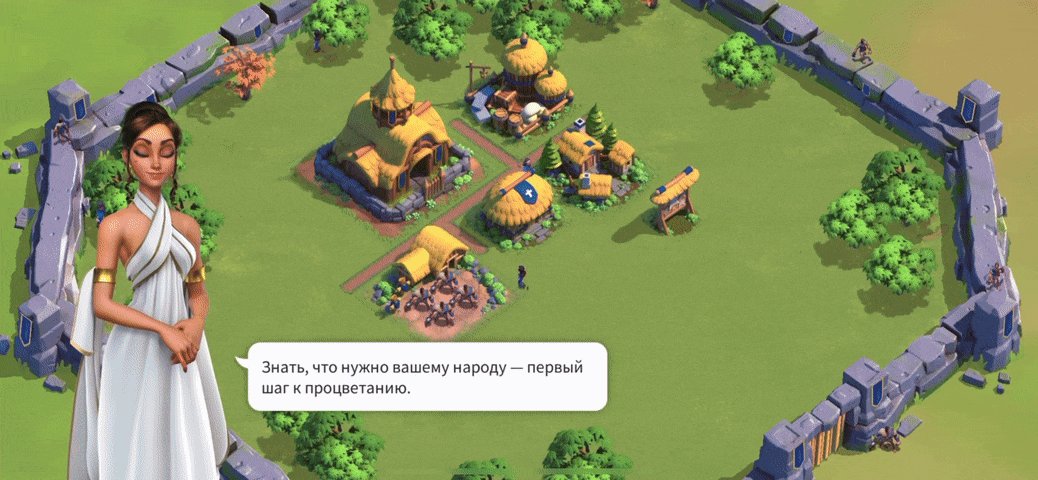
Большинство мобилок объединяет одна проблема — отсутствие нормального онбординга. Игры выкатывают 90% своего функционала в первые полчаса, заставляя прокликивать каждую выделенную кнопку.
Пользователя грузят всем и сразу, не позволяя нормально разобраться в геймплее и полноценно изучить хотя бы одну механику. Из-за этого ловится жуткий расфокус и возникает мысль «Да дайте уже поиграть!»
Дайте пользователю освоиться
Выкатывать на пользователя все функции, что внедрили за последние 5 лет — ошибка. Онбордить надо постепенно. Опыт и потребности новичка выглядят одним образом, продвинутого — другим. А интерфейсу важно под это подстраиваться.
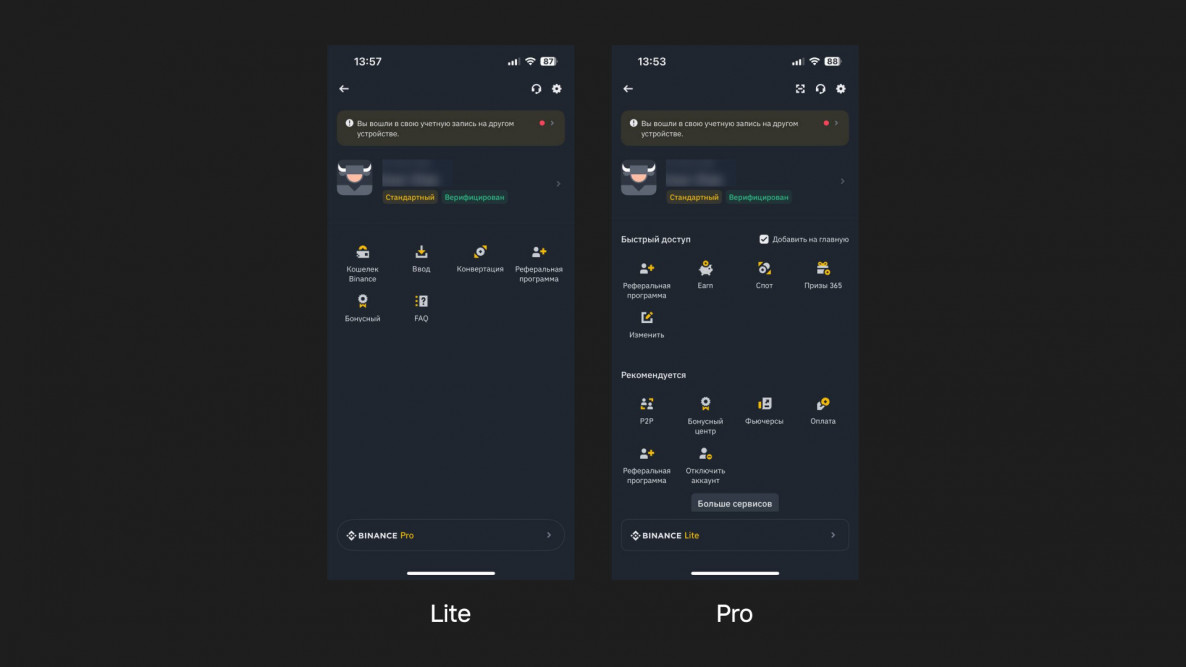
Например, Binance внедрил у себя два вида интерфейса, между которыми можно переключаться. Lite — для новичков в инвестициях (по умолчанию у всех, кто только установил приложение), там необходимый минимум функций. Pro — для опытных крипто-юзеров с большим количеством опций.
Обратный пример — банковские сервисы, их интерфейсы зачастую давят на пользователя и не учитывают его предыдущий опыт.
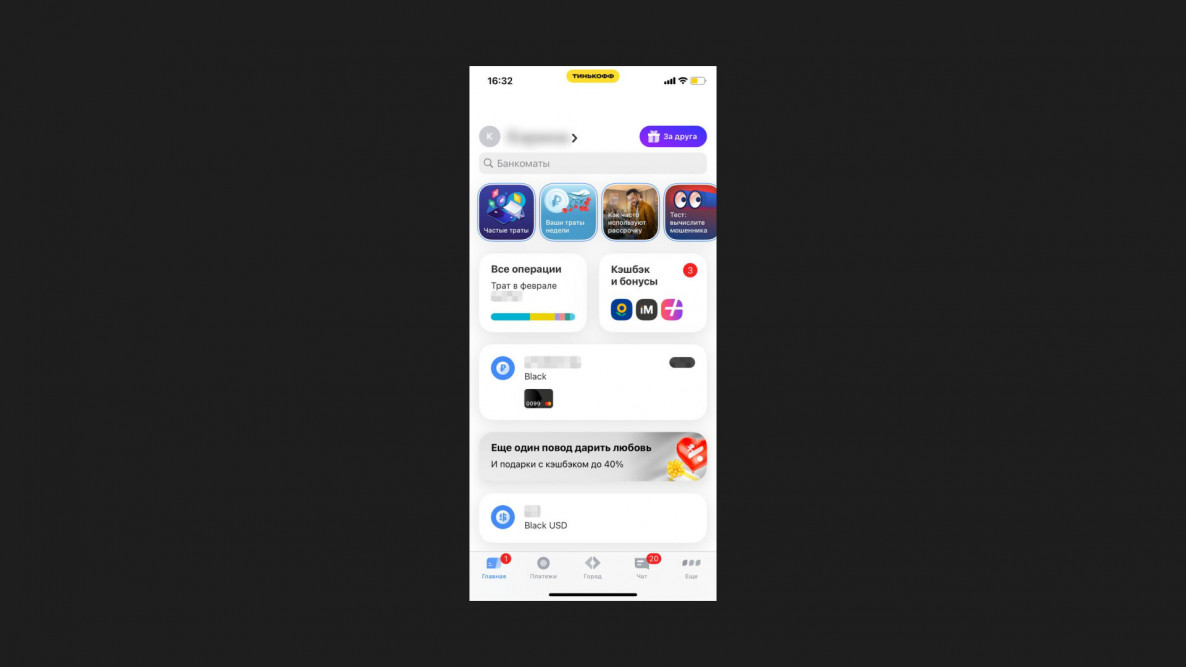
На главном экране приложения Т-Банка и сторисы, и рекламный баннер, и блок с кешбэком. Зато одна из важнейших функций — перевод денег — находится на другой вкладке.
И такой интерфейс у всех. Неважно это новый юзер, ещё не научившийся управлять счётом, или годовалый ветеран с портфелем акций от Т-Инвестиций.
Осознанный гейминг
Игры — это не только способ расслабиться после рабочего дня. В них можно и нужно подмечать UX/UI-решения, а потом применять в своих проектах. А ещё важно учиться на ошибках гейм-дизайнеров: вычленять антипримеры интерфейсов и думать, как их исправить. Это поможет не факапиться на аналогичных вещах в будущем.
Больше полезного — в нашем тг-канале.