Привет, друзья! Это февральский дайджест от безумцев, фанатиков и работяг из Crauch, студии продуктового дизайна и разработки. Мы уже успели поработать с Positive Technologies, Dodo Brands, МТС Линк, ВКонтакте, Headhunter, Рутокеном, Яндекс Алисой и другими крупными клиентами. Сегодня поделимся новостями студии и расскажем, как запустили кейс с VK Education, выкатили наш свежий UI-kit PUKSEL, засветились на UI/UX Conf и многое другое. Погнали!
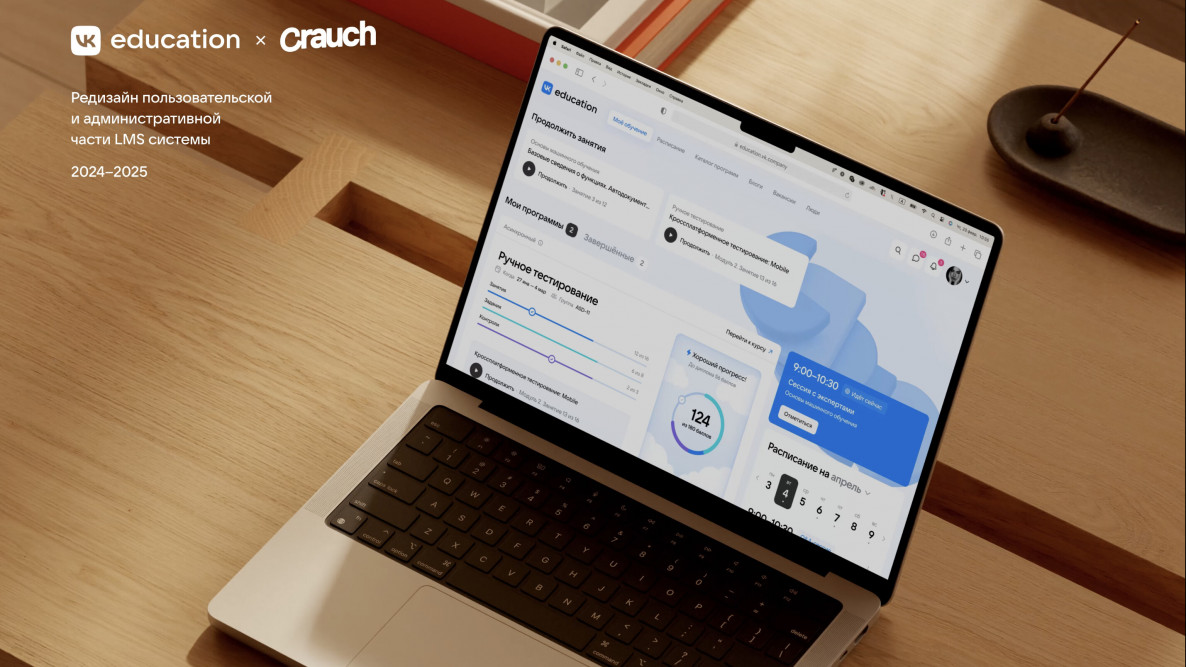
Кейс редизайна LMS-системы VK Education
VK Education — крупнейшая образовательная платформа, которая готовит специалистов по 30 IT-направлениям. За 9 месяцев плотной работы мы обновили ключевые разделы LMS-системы: переделали главную, страницы программ и занятий, а также интерфейсы админов и преподавателей.
Задачей было повысить COR и NPS, усилить UX и сделать современный дизайн. Работали с CJM, использовали eye tracking и тестировали макеты, чтобы повысить доходимость студентов и сделать систему удобнее.
Релизнули обновления в начале февраля, но первые фидбэки уже радуют. Подробнее о редизайне — в кейсе.
А еще на канале Детмир Тех вышло выступление, где Антоха Черногоров, сооснователь студии, рассказал про этапы кейса от продажи до защиты концепции. Обязательно к просмотру!
Рефодушка с Соней Коростелёвой
Рефодушка — наш уютный формат в Дизайн-комьюнити, где арт-диры и дизайнеры разбирают референсы и делятся, что в них классного. В этот раз в гостях была Соня — UX-исследователь с 9-летним опытом, 2,5 года из которых работает в Авито. До этого успела поработать с UsabilityLab, AIC и Альфа-Банком. Кстати, она стала первым исследователем в истории Рефодушек!
Обсудили, как устроены UX-исследования и тесты в Авито, какие методы реально помогают прокачивать ключевые метрики и какие ошибки чаще всего совершают новички. Ну и главное — какие исследования дизайнер может делать сам, чтобы не было стыдно.
Продуктовость
В нашем телеграм-канале Продуктовость делимся годными инструментами и статьями про управление, разработку и дизайн цифровых продуктов. Вот три поста, которые стоит заценить:
- Коллекция успешных A/B-тестов
На ABtest.design собрано, как небольшие изменения в UI приводят к росту конверсии на 20–190%. Разобраны реальные кейсы Duolingo, Uber, Headspace и других крупных компаний, приведены скриншоты и метрики. Отличный ресурс для тех, кто хочет прокачать продукт через эксперименты.
- Гайд по оценке дата-инфраструктуры
Рамиля из Додо написала толковый разбор, как понять, насколько удобно работать с вашими данными. Что отслеживать, какие узкие места искать и как сделать так, чтобы аналитики не страдали, а данные приносили пользу. Обязательно к прочтению, если крутитесь в этой теме.
- Как Magnit Tech решает сложные socio-tech задачи
Фреймворк Split Group Fix помогает Magnit Tech справляться с проблемами на стыке IT и ритейла. В статье — как разделять команду на группы, учитывать разные точки зрения и находить оптимальные решения. Отличный инструмент, если в проекте пересекаются технологии и социальные факторы.
Выступление на UI/UX Conf
Антоха Черногоров, сооснователь студии, в феврале успел рассказать про редизайн LMS VK Education и опыт работы студии с корпорацией на UI/UX Conf — конференции, где собираются ведущие UX/UI-специалисты, эксперты digital-агентств и R&D.
Разбирали, как выстроить процесс редизайна сложного продукта, как мы разрабатывали его концепт и что важно учитывать при работе с большими компаниями.
А ещё мы отметились на FlutterConf в Москве! Хоть и не смогли приехать, но зато оставили след в виде собственного слайда) Если бы существовал Данди за «Лучшее камео на конференции», его бы явно забрали мы.
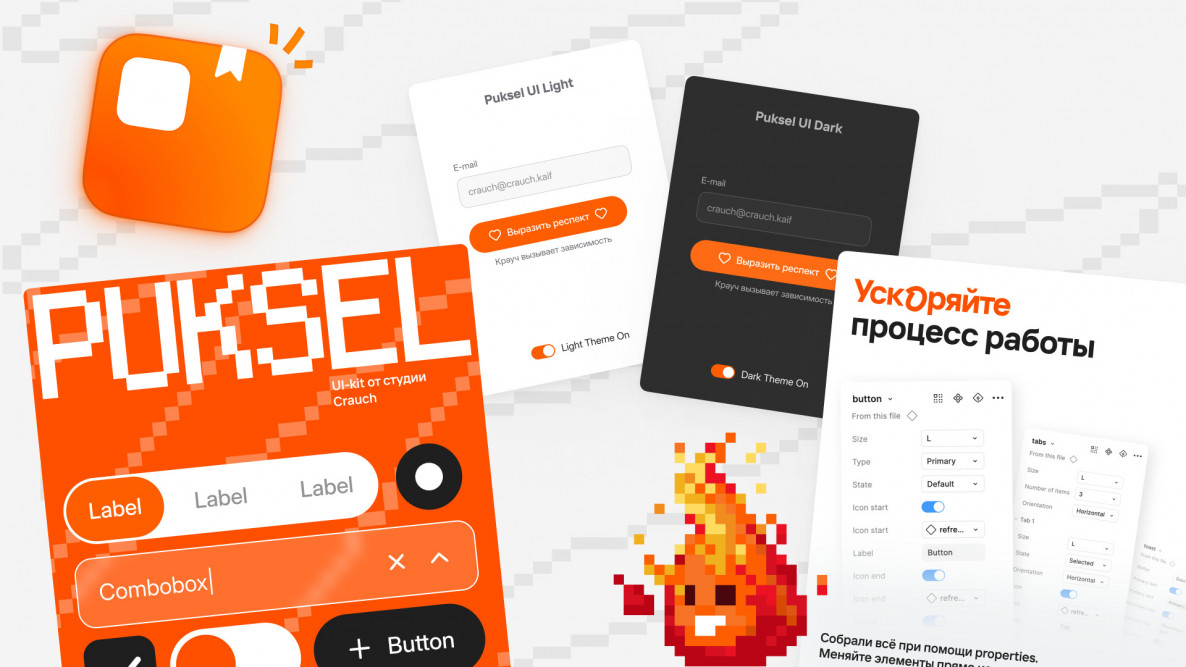
Релиз нашего UI-kit`а PUKSEL
Дизайн — это не только про креатив, но и про рутину. Если когда-нибудь собирали интерфейс, то знаете: рисовать одну и ту же кнопку десятый раз, подгонять отступы, согласовывать стили — это не творчество, а выживание. В одном проекте ещё ладно, но когда таких задач десятки, дизайн превращается в операционную борьбу.
Мы знаем, как это работает, потому что сами годами собирали UI-kit’ы для разных проектов. Но каждый раз это занимало кучу времени. Поэтому теперь у нас есть PUKSEL — наш собственный UI-kit, созданный по принципам атомарного дизайна. 23 компонента, 565 вариантов, три цветовые темы, гибкие настройки и возможность кастомизации. Кнопки, чекбоксы, табы, инпуты — всё, чтобы не страдать и делать дизайн быстрее. PUKSEL уже готов к превращению в полноценную дизайн-систему, которую можно масштабировать и адаптировать под любые задачи. Мы уже используем его в боевых проектах и готовы делиться с вами.
Забирайте, тестируйте, кастомизируйте под свои задачи в Figma комьюнити.
Работать хорошо, а отдыхать еще лучше
Пока команда зарелизила кейсы и продукты, фаундер студии, Антон Кравченко, успел сгонять в отпуск. Вместе с Антохой Черногоровым семьями прокатились по Стамбулу и успели заценить настоящий турецкий кофе.
Новые ребята
В феврале наша команда безумцев, фанатиков и работяг пополнилась PR-менеджером Настей. Будем делать студию ещё известнее в умах клиентов и комьюнити и звучать из каждого чайника. Так что если вы вдруг начнете замечать Crauch везде — знайте, это не совпадение.
Цифры
Тем временем наше комьюнити продолжает расти, результаты на конец февраля:
- Находки Crauch — 5 802 подписчика
- Дизайн-комьюнити — 9 972 подписчика
- Антон из Crauch — 5 657 подписчиков
- Продуктовость — 254 подписчика
- Ютуб Crauch — 272 подписчика
- Ютуб Дизайн-Комьюнити — 5 823 подписчика
***
Насыщенный февраль получился! Планируем еще больше движухи, громких анонсов и инсайтов из digital. Подписывайся на наши ресурсы, чтобы встречаться с нами чаще — там самое интересное про дизайн, экспертизу и тот самый Crauch-вайб)