Разработчики — не те, кто делает красиво, они делают так, чтобы работало (чаще всего). Вам, как дизайнерам, наверняка, уже надоело слушать их нытьё о том, как тяжело с вами работать. В этом гайде разберёмся, как сделать макеты удобными для разработки и сохранить нервы обеих сторон.
Пишет по пунктам и экономит ваше время Дарья Владыко, креативный frontend-разработчик Red Collar.
Системный подход к дизайну
— Используйте компоненты и цветовые стили — это создаст консистентность и упростит работу разработчиков. Максимально переиспользуйте элементы, чтобы дизайн оставался простым с технической точки зрения.
— Структурируйте и группируйте слои. Названия вроде sdf_ww не помогут разработчику, когда рядом 10 похожих элементов.
— Следите за экспортом изображений — сложные эффекты должны сохраняться корректно, градиенты не должны «плыть». Картинки с одинаковыми размерами должны быть в одинаковых фреймах.
— Продумайте структуру блоков — их можно выделить, ничего не перекрывает, размеры читаемы, отступы очевидны. Иначе фронтенд-разработчик просто сделает, как ему удобно.
— Добавьте ограничение для длинного текста. Чтобы указать, что строка заканчивается в этом месте, используйте многоточие или оставьте специальную пометку, например, «максимальная длина — 70 символов».
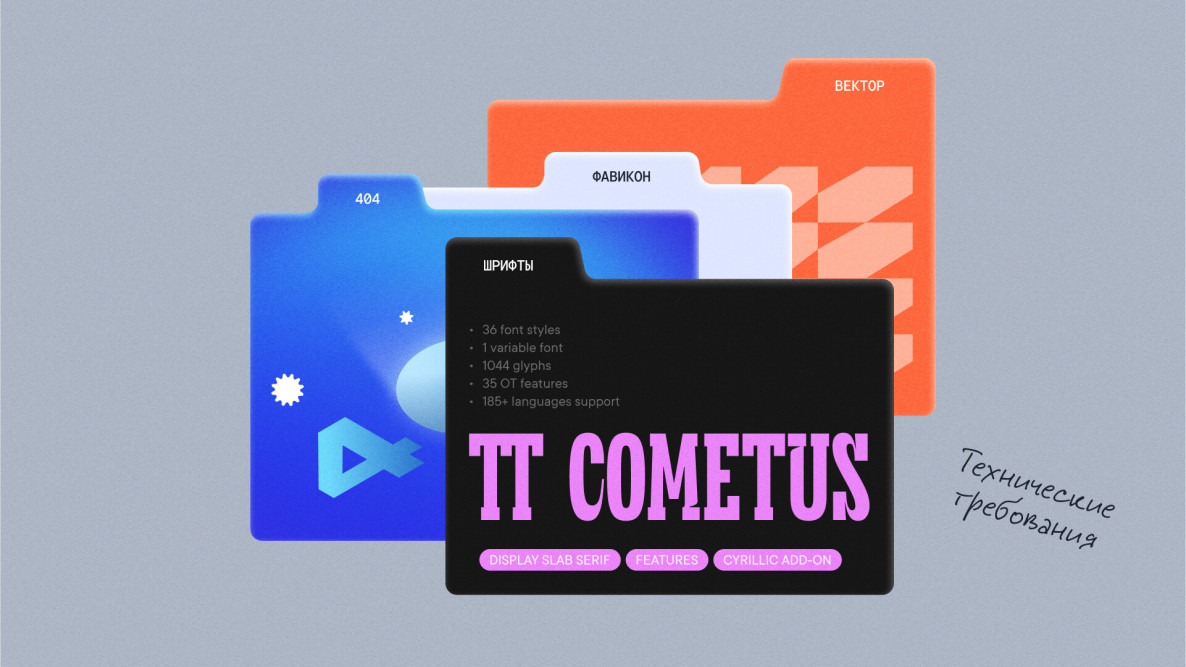
Технические требования
— Вектор должен оставаться вектором, иначе логотипы и иконки потеряют качество на ретина-дисплеях.
— Фавикон и картинка для шаринга должны быть готовы (310×310 для фавикона, 1200×630 для Open Graph).
— Передавайте шрифты, если они не из Google Fonts.
— Не забудьте про страницу 404 — это важная часть пользовательского опыта.
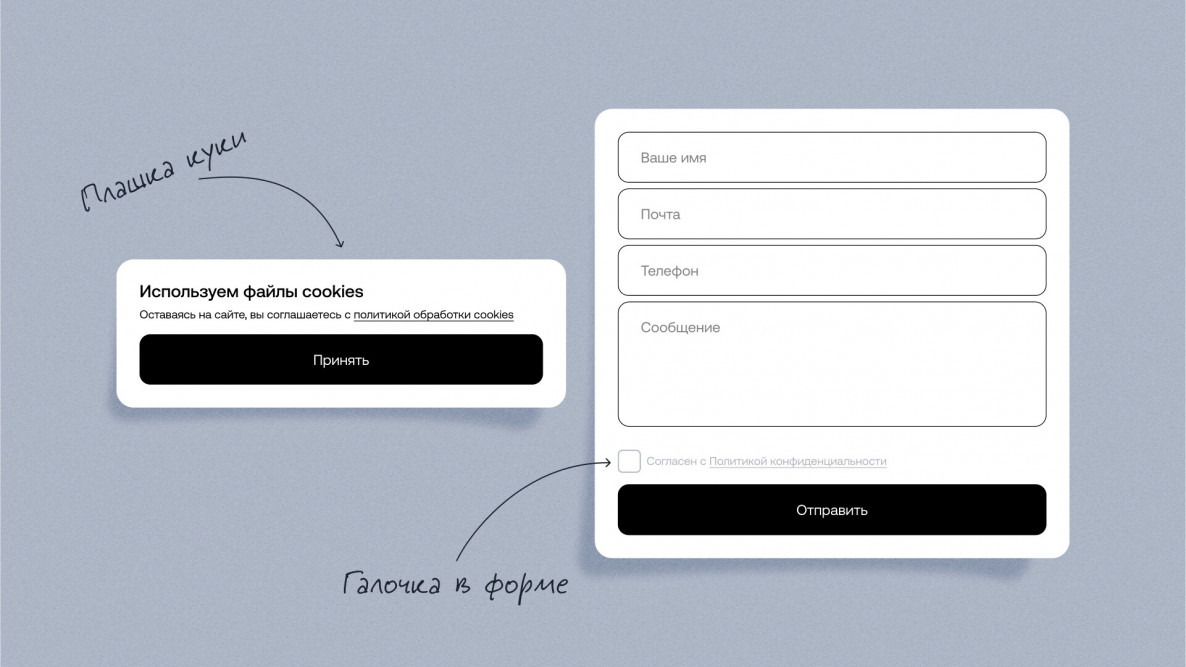
Юридические аспекты
— Плашка о куки и ссылка на документ — обязательное требование закона №152-ФЗ «О персональных данных».
— Галочка согласия с политикой конфиденциальности должна быть с ссылкой. По статье 13.11 КоАП РФ её отсутствие грозит штрафами от РКН или судебными исками.
Состояния и взаимодействия
— Добавьте техническое задание по состояниям интерактивных элементов. Если элемент кликабелен, продумайте его поведение (ховер-кнопки, раскрытые дропдауны, модальные окна).
— Предусмотрите заглушки — что будет, если картинка не загрузится? Как выглядит фильтр, если ничего не найдено?
— Ссылки на референсы — если есть примеры поведения, покажите их. Это сократит вопросы от разработчиков.
Работа с формами
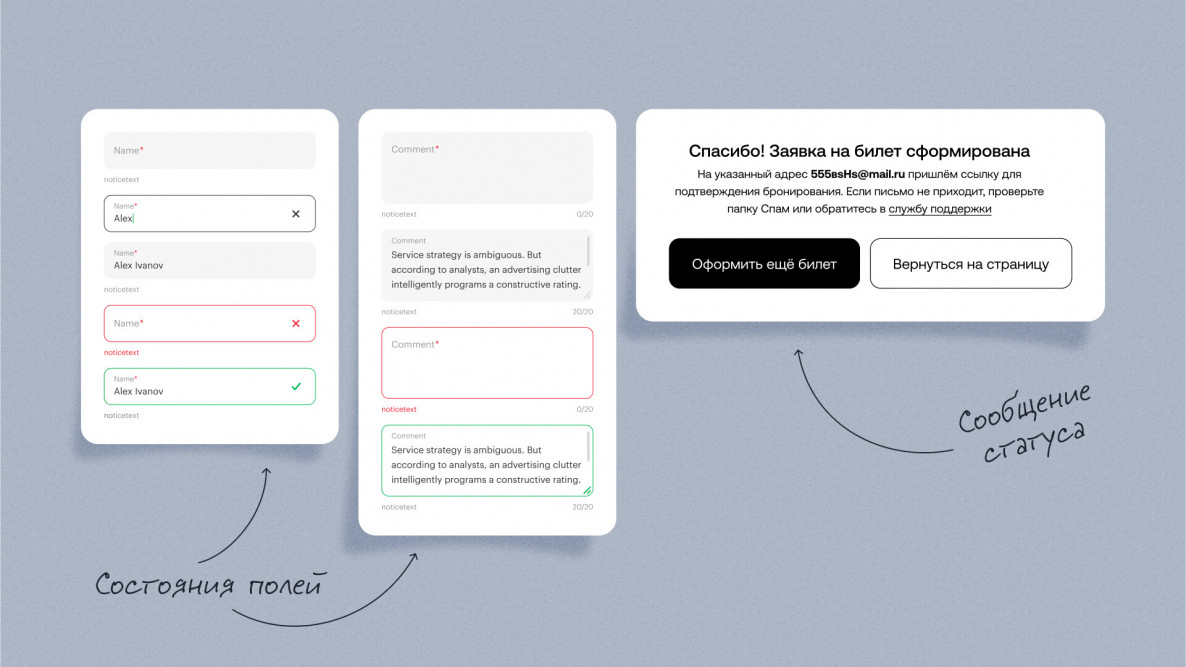
— Продумайте ошибки в полях: как они выглядят и какие сообщения появляются («Обязательное поле» или «Неверный формат e-mail»).
— Учтите состояния полей: пустое, заполненное, с ошибкой, неактивное.
— Сообщения после отправки: подтверждение успешной отправки или ошибка с пояснением, что делать дальше.
Элементы статьи
Чтобы верстка не развалилась, проверьте наличие всех стандартных элементов:
– 2–3 абзаца текста
– Заголовки 2, 3 и 4 уровней
– Ссылки
– Маркированные и нумерованные списки
– Цитаты
– Выделение (жирный или курсив)
– Изображения и подписи к ним
– Видео (уточните, будет ли оно включаться автоматически)
Сделайте длинный блок с разными комбинациями элементов: текст + заголовок, заголовок + список, список + цитата. Ваша цель — показать отступы между элементами и как они работают вместе.
Итог
Приятно слышать от разработчиков «вау, как круто продумано». Да, следование этим правилам потребует чуть больше времени на этапе дизайна, но оно сэкономит часы нервных правок и бесконечных звонков.