Дайджест CSS Design Awards. Выбираем "Сайт Месяца". Октябрь'24
Привет всем всем всем!
До Нового Года осталось совсем немного и это мой финальный Дайджест дизайн-премии CSSDA 2024 года! Если вы не смотрели мои предыдущие дайджесте — ниже будет краткая выжимка.
Меня зовут Саша Киршин. Я — фаундер дизайн-агентства Ancóra.Agency. Мы делаем дизайн и разработку для классных компаний и брендов. Среди наших клиентов Defile, X5, Пятерочка, Roni PIzza, Scandic Construction, а еще разные рестораны, сервисы доставки и т.д.
Наши кейсы можно посмотреть здесь.
В 2022 году я стал участником международного жюри на известной дизайн-премии CSS Design Awards. Для дизайнеров и студий со всей планеты — это отличный рейтинг, чтобы показать свои навыки и награды этой премии имеют вес в дизайн-сообществе.
Среди участников почти все мировые и локальные топы. Каждый день мне нужно просматривать сайты номинантов, которые приходят из разных стран и оценивать их.
Я веду серию дайджестов про студии и дизайнеров, которых номинируют на премию "Сайт Месяца". Если вы не знаете, что это за офигенная премия и чем она важна — здесь все подробно расписал.
Эти дайджесты задуманы, как инструмент для представителей реального бизнеса, дизайн-студий и дизайнеров на фрилансе. Дадйжест показывает, что происходит на рынке и на какие проекты можно ориентироваться, если очень хочется выделяться.
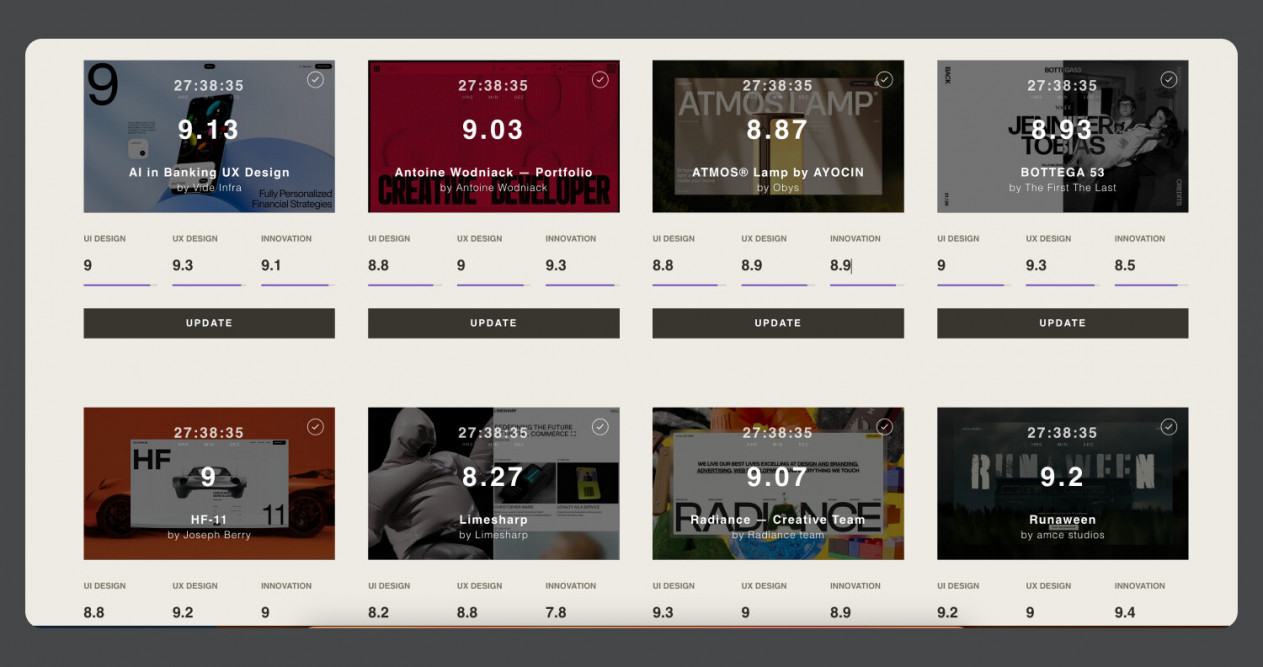
В конце каждого месяца жюри выбирает от 8 до 12 проектов, которые номинируют на "Сайт месяца". На превьюшке ниже — часть номинантов Ноября.
Меньше слов — больше дела 🙂
В ноябре проекты были интереснее, чем в октябре. Было сложно выбрать личный топ-5, потому что действительно много классного.
По традиции, оставлю свои комментарии и ссылки на проекты, чтобы вы могли поисследовать и забрать себе в референсы.
Да, и самое важное! Моё мнение может не совпадать с мнением других участников жюри и это норм )
1. Бу! Испугались? А теперь — бегите...
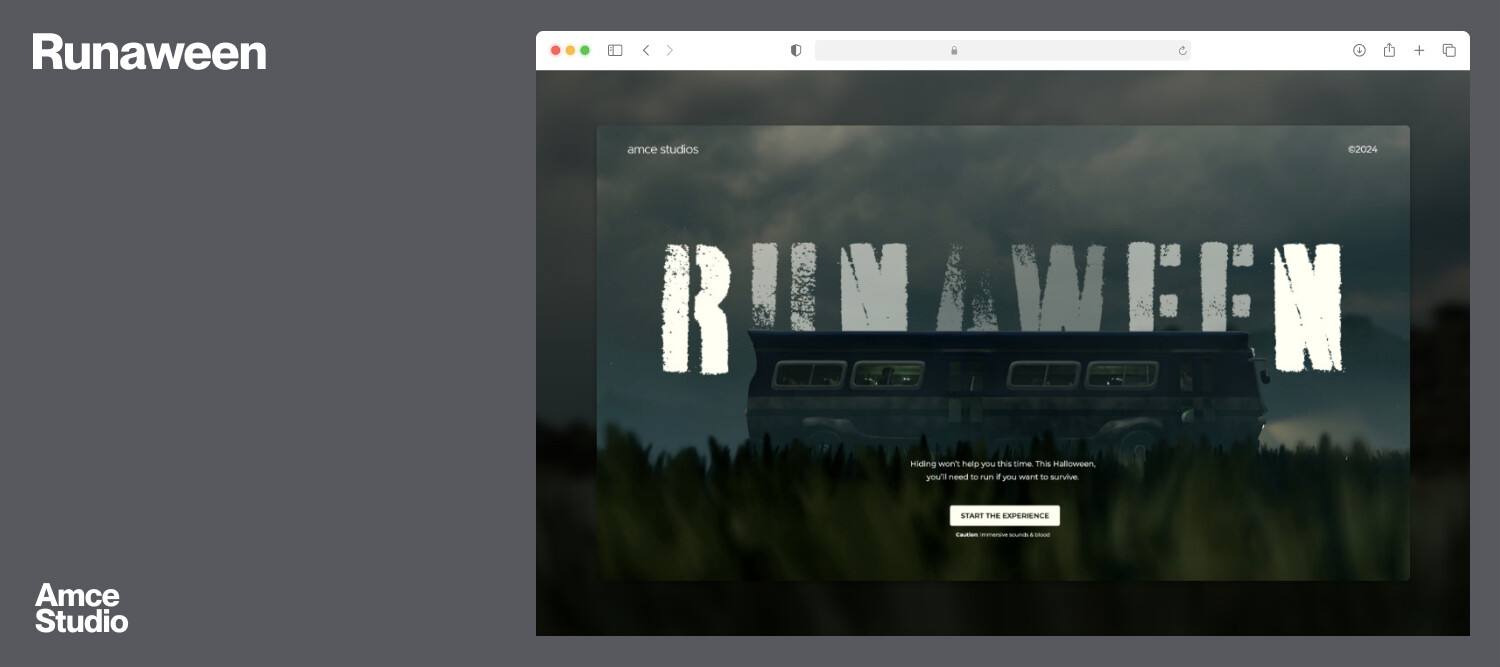
Runaween | Ссылка на сайт
Amce Studio
Сайт, который команда студии сделала просто для того, чтобы показать, как офигенно они умеют в технические разработки. Да и нервишки пощекотать — самое норм, особенно вечером...
На заре появления компьютерных игр, было высшим пилотажем интегрировать в игры разные видео-ролики на движке от самой игры. Сейчас это уже стандарт отрасли. Для сайтов, случаи создания иммерсивных проектов пока редкость.
Ребята из Amce заморочились, написал сценарий хоррора, нарисовали персонажей и превратили сайт в увлекательную игру. Затягивает без вариантов. Здесь прекрасно примерно все. От палитры и планов, до саунд-дизайна и геймификации.
Сайт погружает в атмосферу фильма ужасов. Главная задача — свалить от маньяка, который хочет вас грохнуть.Технически — офигенно реализованный проект, от которого не оторваться.
2. А вы креатив продаете или только показываете?
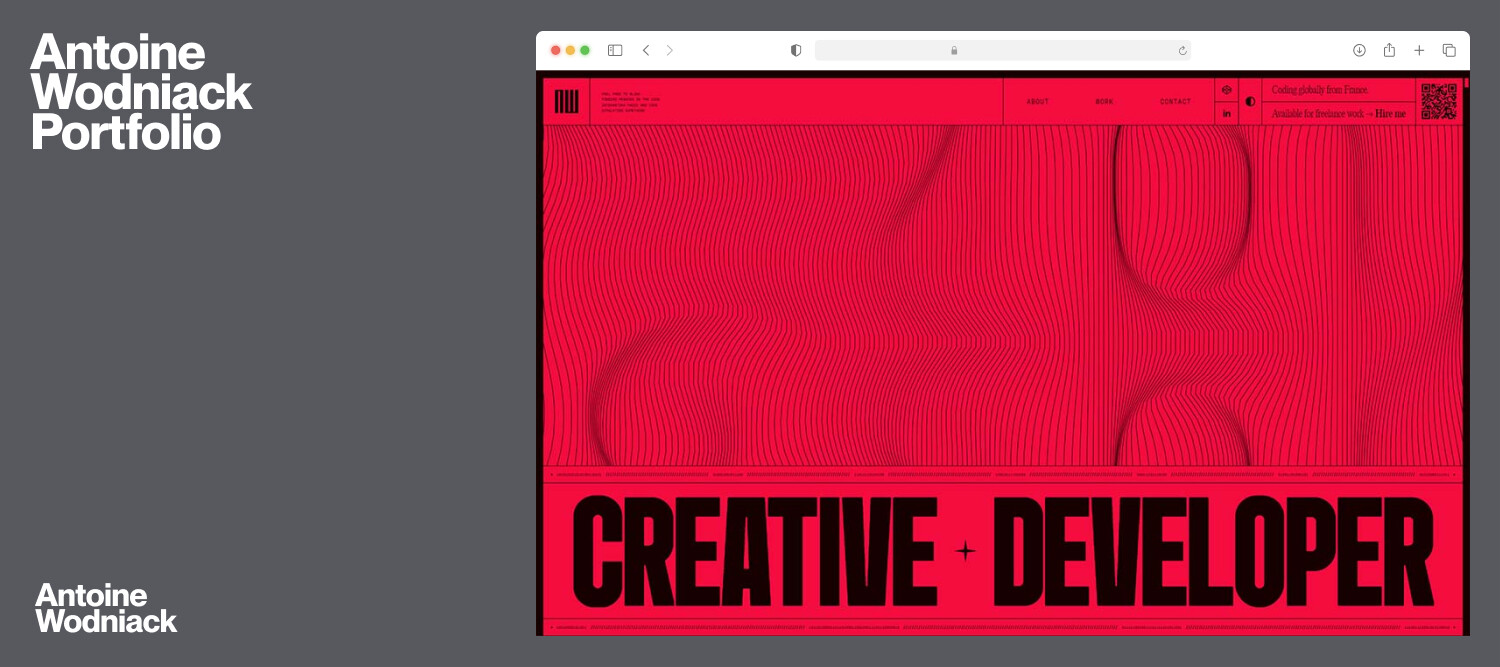
Antoine Wodniack Portfolio | ссылка на сайт
Antoine Wodniack
Портфолио креативного разработчика должно быть креативным ) Спасибо, кэп. Это портфолио человека, у которого в копилке 14 сайтов дня на Awwwards и 3 на FWA. Это очень крутой результат.
Проект чем-то напоминает стилистически сайт Locomotive. Красный цвет максимально подчеркивает экспрессию креатива. Если вам будет резать глаза — переключите свитчер наверху на Ч/Б мод. Так проще.
Из интересных технических решений — блок с портфолио. Как меняется при сролле надпись, образуя сферу, по которой двигаются элементы портфолио. На сайте много мелких деталей, которые не видно в первого взгляда, но они — важная часть дизайна. Например, смысловой текст справа от логотипа.
Стильный и хорошо технически проработанный сайт. Можно разбирать на идеи и внедрять в свои проекты. Этот разработчик получал награду Лучший Разработчик Года на премии CSSDA целых 2 раза.
3. Посмотри, какие формы у моей...
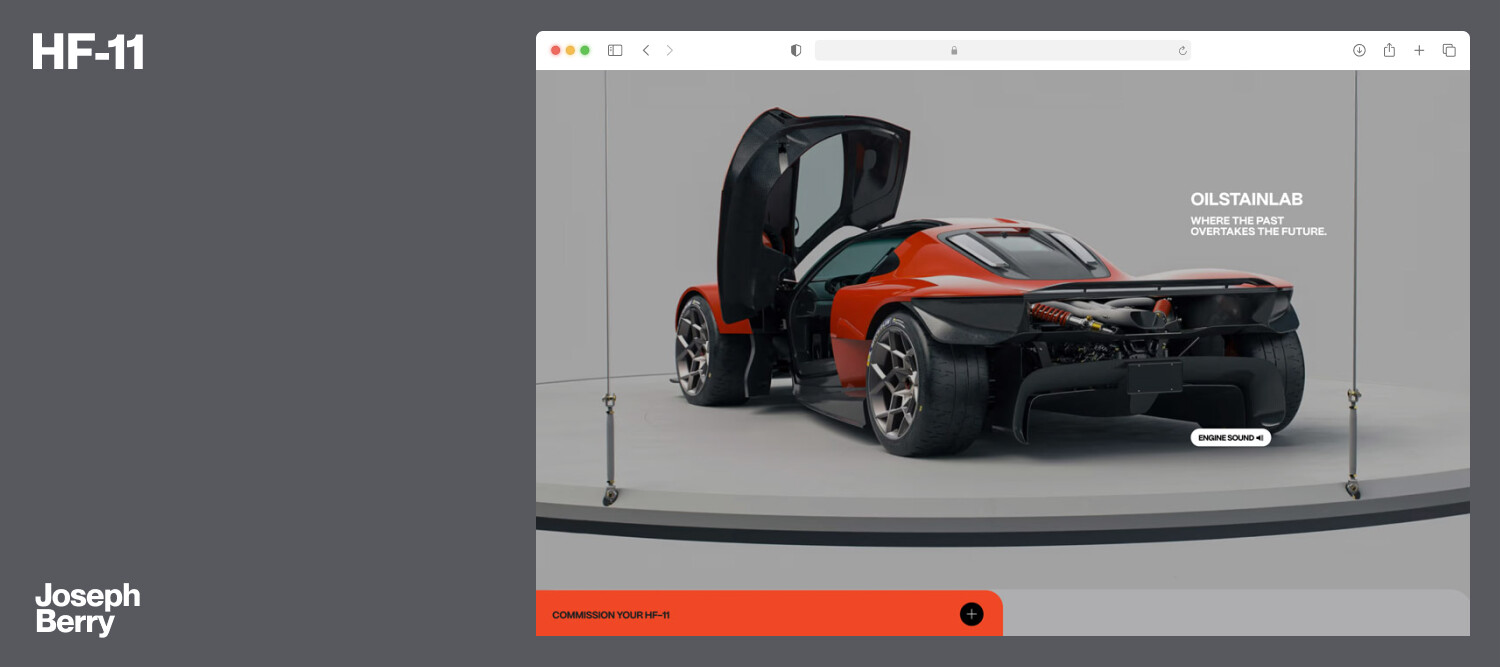
HF-11 Car | ссылка на сайт
Joseph Berry
Стильный проект с презентацией концепта машины от компании OilStainLab. Понятный и приятный сторителлинг о том, зачем они создают симбиоз Lotus Esprit и Lamborghini.
Хороший пример, как через эмоциональную составляющую и минимальное количество дизайн-элементов донести ценность своего продукта. Просто посмотрите на машину, в которой самое необходимое для реального драйва.
Посмотрите, какие плавные изгибы и как звучит ее мотор. С точки зрения дизайна, управления вниманием на важных акцентах — очень приятная работа. Ничего лишнего, никакого дизайна ради дизайна.
Очень крутой пример, как минимальными средствами можно достигать отличного результата. Проект можно использовать, как референс для любого архитектурного бюро, режиссеров и других сфер, где лучше один раз показать, что 100 — рассказать.
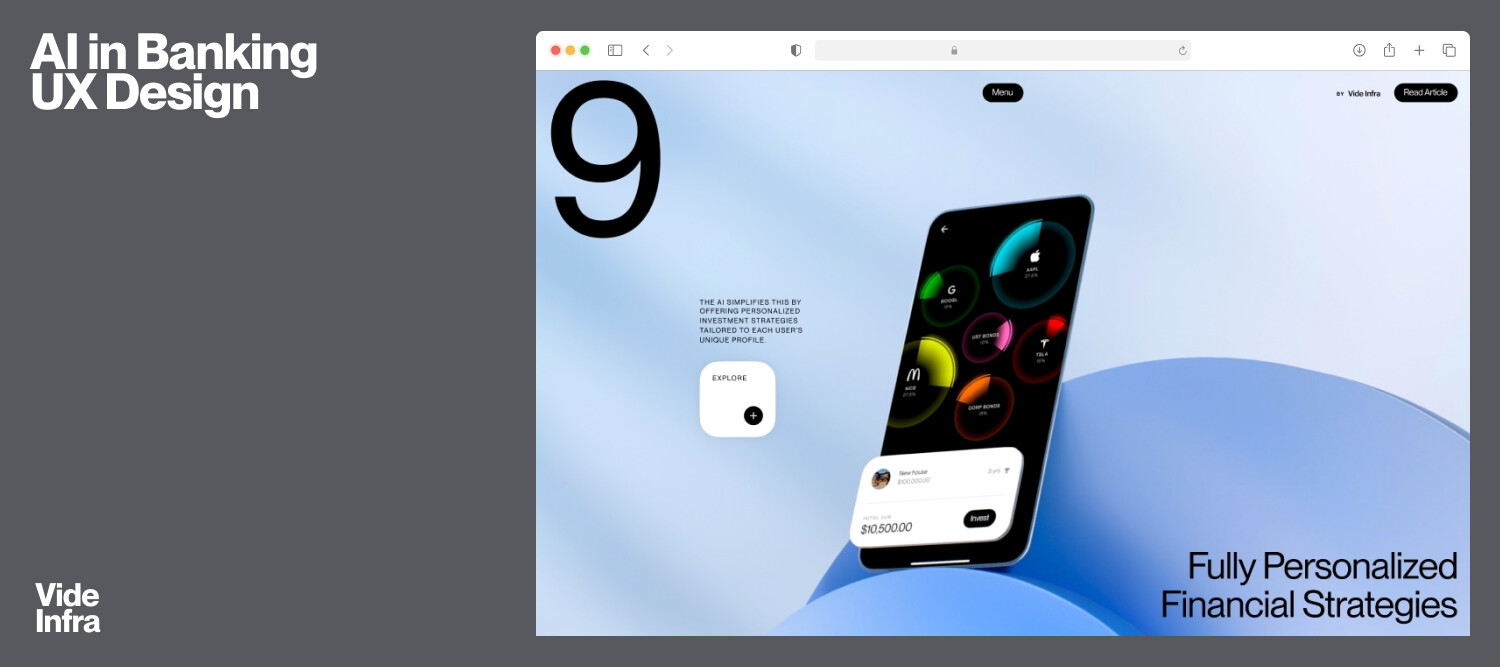
4. Как ИИ поможет изменить банковский UX
AI in Banking UX Design | ссылка на сайт
Vide Infra
Визуально очень чистый, простой, но от этого не менее интересный с технической и дизайнерской точки зрения сайт. Он рассказывает о 10 ИИ-фичах, которые перевернут UX в банковской отрасли.
Проект команды Vide Infra, которая регулярно получает награды за дизайн и креатив на профильных премиях. Очень аккуратный сайт с плавной анимацией. Еще один пример того, как минимальными средствами выразить все самое главное и еще получить награду за сайт.
Приятные цвета, отличная работа с типографикой. Из интересных решений — информационные тултипы, которые превращаются во внутренние страницы. Стильный проект про передовые решения, сделанный в формате интерактивной презентации.
Этот сайт — отличный референс для продуктовых компаний, когда надо показать рассказать и показать всё самое важное, не перегружая пользователя контентом. Проект является своеобразным манифестом студии Vide Infra по отношению к инновациям.
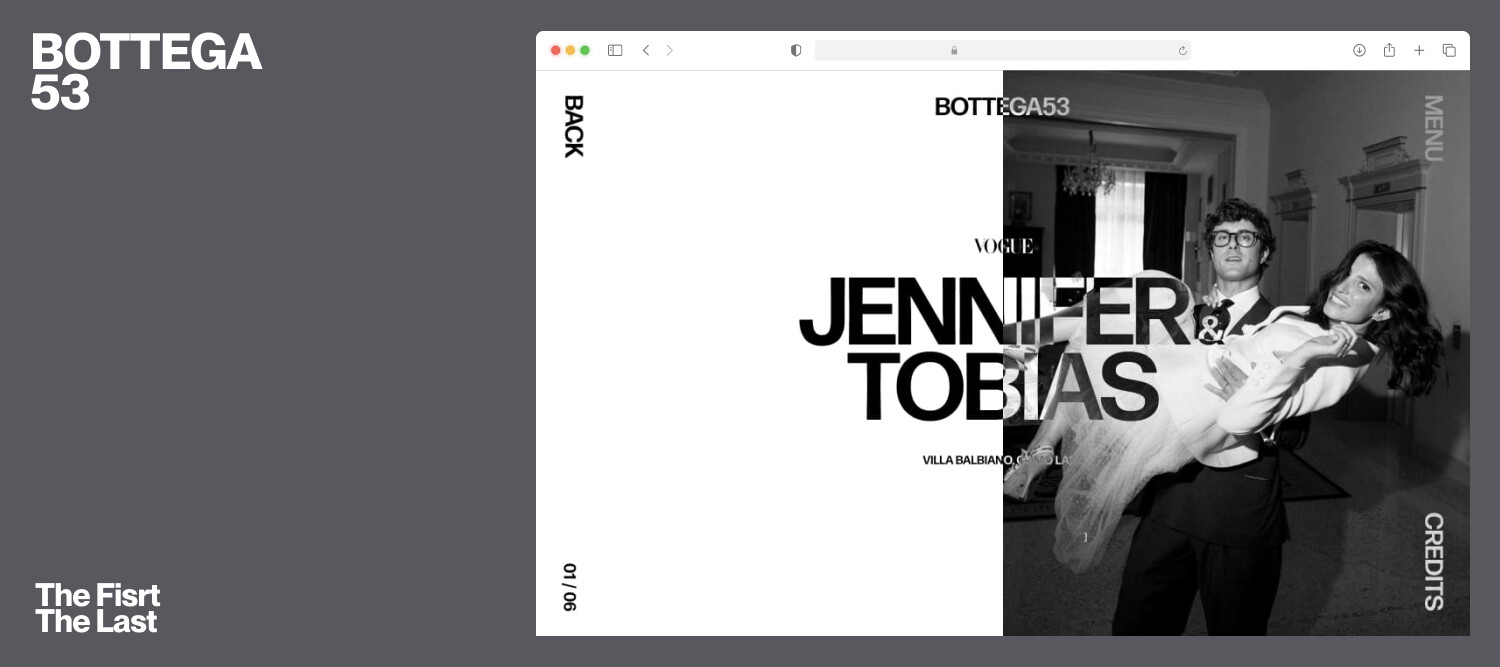
5. Детка, здесь твои мечты показывают...
Bottega 53 | ссылка на сайт
The First The Last
Пятое место достается проекту от студии The First The Last за стабильность. Третий месяц подряд работы этой студии номинируются на премия Сайт Месяца. Этот факт достоин уважения, хотя проект достаточно простой.
Сайт для компании, которая делает фото и видео съемки для разных событий и глянцевых журналов. Огромное портфолио. Если вы фотограф — смотрите этот проект, чтобы понять, как попадать в глянец.
Если вы занимаетесь дизайном — смотрите на композицию сайта и приятную работу с типографикой + горизонтальные скроллы в портфолио — топ. Очень классно заложена метафора перелистывания страниц, как в фотоальбоме.
Ну а если вы вдруг собираетесь жениться или замуж — это самый крутой реф, как и где тратить деньги на свадьбы. Тут 100500 локаций, куча референсов по кадрам и конечно по вайбу. Сайт приятно рассматривать, как фотоальбом.
Эта студия попадает постоянно в номинанты Сайт Месяца — скорее всего они открыли какой-то секрет. Верю, что и у вас получится.
По традиции — итоги
Очередной раз ежемесячные итоги на Сайт Месяца показывают, что можно делать абсолютно разные проекты для того, чтобы стать номинантом. Не только супернавороченные технически, но и достаточно лаконичные.
Главное — это органично сочетать кайфовый UI, правильно выбирать технологический стек и добавлять здравый смысл.
Смотрите, разбирайте на референсы и внедряйте в свои проекты. Ну, и почаще заходите на CSSDesign Awards. Там много полезного.
Если нет времени заходить на премии — просто подписывайтесь на наш блог. Каждый месяц я делаю личную выборку интересных проектов, чтобы сэкономить вам время. Напомню, что работа с насмотренностью — это регулярный процесс, который прокачивает дизайн-скиллы.
Если у вас есть проект, которому срочно нужны дизайн или разработка — напишите мне лично в телеграм или заходите к нам на сайт агентства. Ну, или подписывайтесь на агентский телеграм канал. Там мы пишем о том, как помогаем заказчикам решать их бизнес-задачи с нашей помощью.
На этом — всё!
Желаю вам встретить Новый Год приятно, получать в 2025 году больше классных заказчиков и интересных проектов.
До встречи в новом дайджесте в 2025!