Всем привет, меня зовут Евгений, я уже достаточно долго занимаюсь всеми этими вашими юиксами и юаями. Параллельно основной работе я более трех лет сопровождаю студентов в одной онлайн-школе на курсах «веб-дизайн» и «дизайна интерфейсов», и я заметил некую тенденцию непонимания того, как на самом деле устроена сетка.
Несмотря на то, что данная тема уже тысячу раз изъезжена и разжевана, а в интернете лежат горы материалов и статей, с каждым новым потоком я отвечаю на одни и те же вопросы, сталкиваюсь с одними и теми же ситуациями. А еще я выяснил, что даже более опытные дизайнеры порой грешат тем, что не знают тех тонкостей и нюансов в сетках, о которых тут пойдет речь.
Сразу скажу, что статья ориентирована на начинающих дизайнеров веба и интерфейсов, а также на студентов, только начинающих свой путь. Но и комментариям и мнениям бывалых десигнеров я тоже буду рад.
Онлайн-курсы и сетки
Для начала впадем в крайности и посмотрим на то, какую информацию про сетки вкладывают в наши неокрепшие умы различные онлайн-курсы.
Одни твердят о том, что есть только божественная 12-колоночная сетка (типа Bootstrap) и больше ничего для счатья дизайнеру не нужно.
Другие наоборот рассказывают, что эта же 12-колоночная сетка – пережиток прошлого, да и вообще, сетка не нужна, мы все творческие личности, делаем как хотим, а фронтендеры потом пусть сами разбираются, как реализовывать наши невероятные макеты.
Естественно, правда находится где-то посередине. И я, как человек, который обучает людей в одной из онлайн-школ, считаю, что сетки – это важно, сетки – это база, это инструмент. И каждый дизайнер, который делает сайты или интерфейсы просто обязан уметь этим инструментом пользоваться. А уже как его применять в работе или вообще не использовать – каждый выберет сам, в зависимости от задач и потребностей.
Также не стоит забывать, что сетки бывают разные, что можно комбинировать эти сетки, что сетки могут быть вложены в другие сетки и так далее. Но основа основ для веба – это конечно классические 12 колонок.
Итак, давайте разбираться. Для примера в статье я буду использовать всеми любимую и многими забытую сетку Bootstrap.
Основные проблемы
За несколько лет преподавания я выявил для себя конкретные вещи, из-за которых у новичков возникают сложности с правильным построением колончатой сетки. На самом деле проблемы начинаются с непонимания базовых вещей: что такое контейнер, что такое брейкпоинты и как всё это связано. А это в свою очередь пораждает различные вопросы:
- Какой ширины должны быть колонки?
- Как выбрать ширину контейнера для макета?
- Какой должен быть margin у сетки?
- Для чего нужны боковые отступы?
- А какая должна быть сетка, если я делаю макет не 1440px по ширине, а 1920px?
- И так далее.
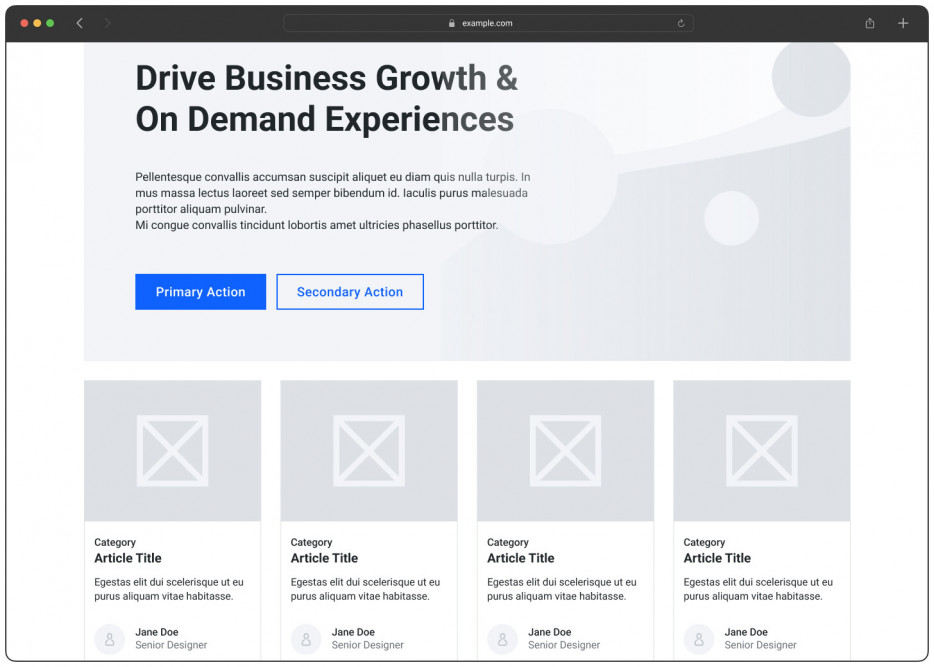
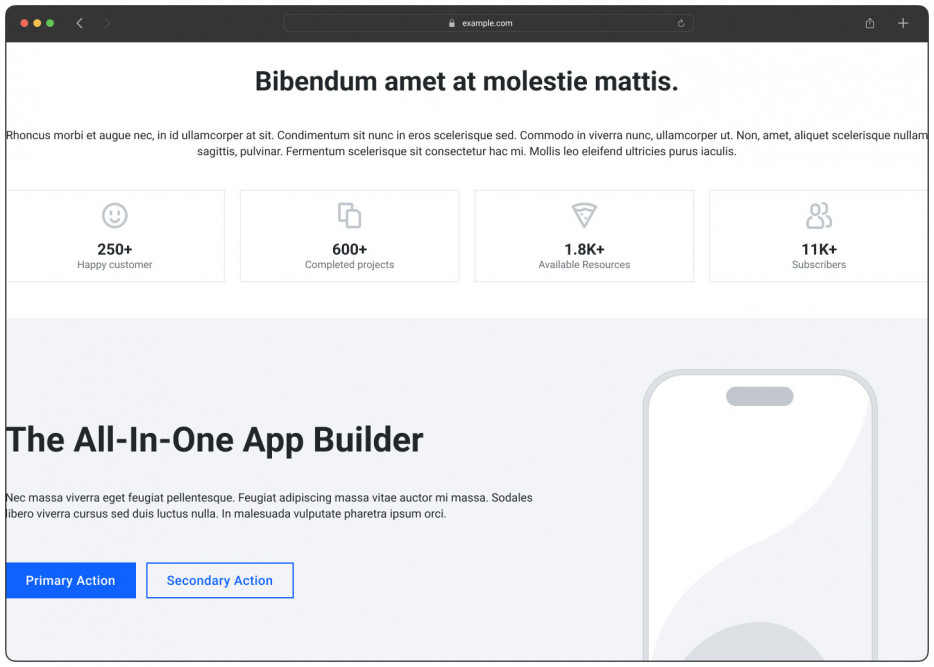
Всё это начинает выливаться в довольно странные решения. Давайте взглянем на пример, который я за последний год встречаю по несколько раз на этапе изучения студентами сеток. Для начала вайрфрейм без сетки:
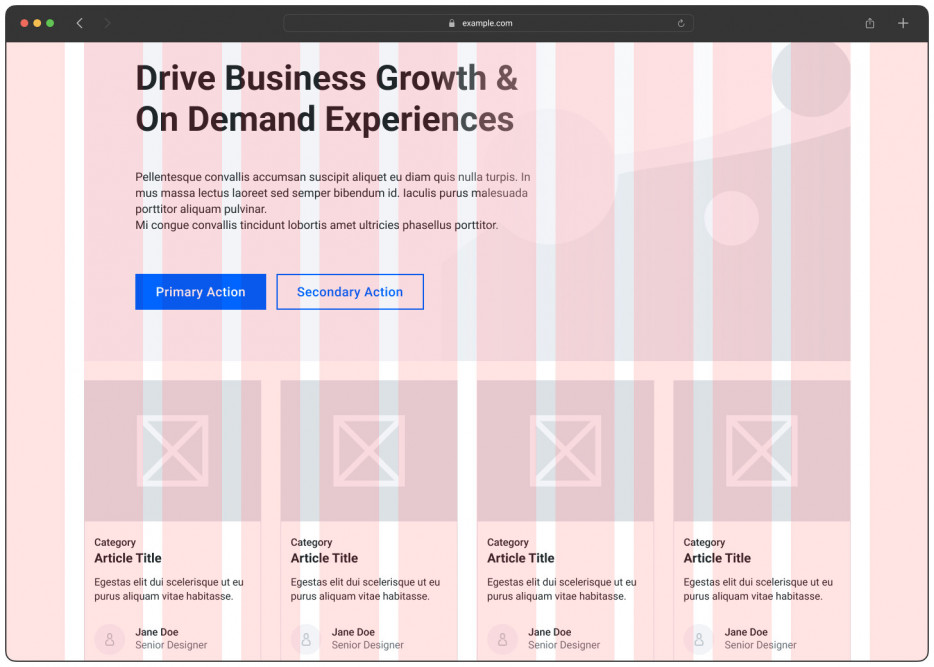
С первого взгляда всё довольно неплохо. Видно, что дизайнер использовал колонки, грамотно расставил карточки, у контейнера есть скорее всего фиксированная ширина, либо достаточные отступы, чтобы контент не прилипал к краям экрана. Казалось бы: а что может пойти не так? Давайте включим сетку и посмотрим:
Когда я впервые с подоным столкнулся, я сначала не понял. А потом кааааак понял! Из-за непонимания базовых вещей студенты начинают выдумывать невероятные решения. В целом, если сильно не докапываться, то так сетку вполне можно использовать: она резиновая, крайние колонки – это всегда отступы до краев экрана. Но как нам такая сетка может помочь? Совершенно никак. Из 12 колонок осталось 10, вариантов раскидать по ним контент мало (да, можно это делать вручную, либо вставить вложенную сетку но зачем усложнять?).
Получается, что в данном примере сетка – это не инструмент, который ускоряет работу и решает задачи, а какая-то бесполезная штука, которая всё усложняет и непонятно зачем вообще нужна.
Это не единственный вариант «нестандартного» подхода к сетке, который я видел, но самый явный. Некая наглядная иллюстрация проблемы непонимания того, где в сетке отступы от краев экрана, что такое контейнер, внутри чего должен лежать контент и так далее.
Начнем сначала
Как я и сказал, все проблемы исходят из непонимания базовых вещей: контейнера и брейкпоинтов. Вот с них и начнем.
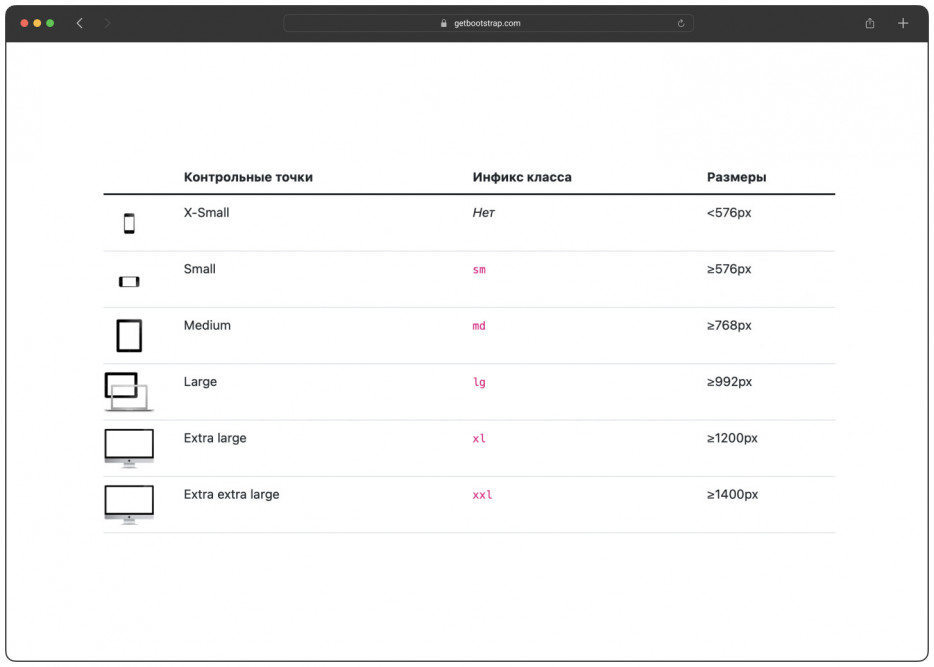
В документации Bootstrap представлен список контрольных точек (брейкпоинтов), который состоит из нескольких размеров. Эти точки нам подсказывают, какого размера будет контейнер для той или иной ширины экрана устройства.
В данной статье мы не будем закапываться в тему адаптивов, просто нам важно базово понять, что наша сетка меняется, она подстривается под конкретный экран. То есть, если мы условный сайт откроем на мониторе с разрешением 1920х1080px, ширина контейнера с контентом будет одна, а если мы откроем тот же сайт на каком-нибудь планшете с разрешением 768х1024px, то ширина контейнера и контента естественно будет меньше. Cупер упрощенное описание адаптивности: в зависимости от ширины экрана устройства выбирается подходящий брейкпоинт, и мы видим сайт в том виде, в каком он для этого брейкпоинта был отрисован.
Теперь давайте вместе начнем строить сетку (да-да, только сейчас), опираясь на полученные знания о контрольных точках. Начнем это делать как начинающие дизайнеры.
Параметры у нас будут следующие:
- Экран шириной 1440px
- Мы используем брейкпоинт XL размером 1200px из таблицы (представим, что XXL просто не существует, для нашего проекта он не нужен)
- Расстояние между колонок стандартное бутстраповское 30px
Первая проба пера
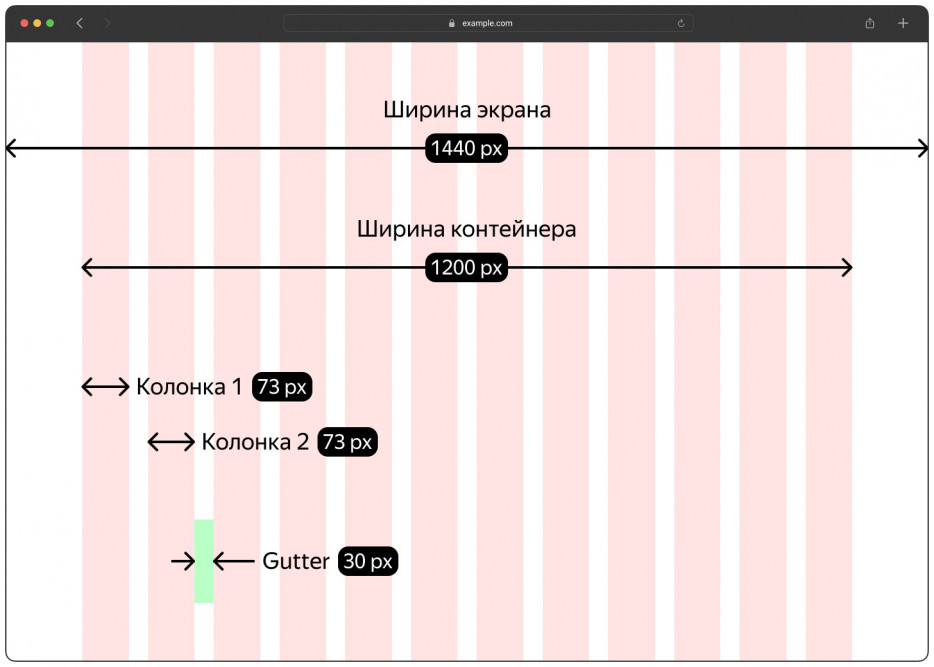
Давайте мыслить как новичок. Итак, экран 1440px, контрольная точка 1200px, значит ширина всех колонок должна быть 1200px, чтобы на минимальном экране для этого брейкпоинта всё влезло. Расстояние между колонок 30px, тут всё предельно просто.
И мы с ходу выдаем вот такой результат:
Выглядит красиво (насколько красивыми могут быть 12 колонок), но почему-то ширина этих колонок получилась нестабильная, она чередуется: 73px, 71px, 73px и так далее.
И многие на этом этапе со словами «сомнительно, но окэй» заканчивают своё изучение сетки, думая, что так оно и должно быть, видимо какой-то глюк, ну или в бутстрапе со своими отступами 30px и базовой единицей 5/10px просчитались, поэтому получаются такие вот костыли. То ли дело, если бы они выбрали 4/8px базовую единицу, вот тогда бы точно всё получилось классно!
Но что, если это не так?
Ковыряем глубже Bootstrap
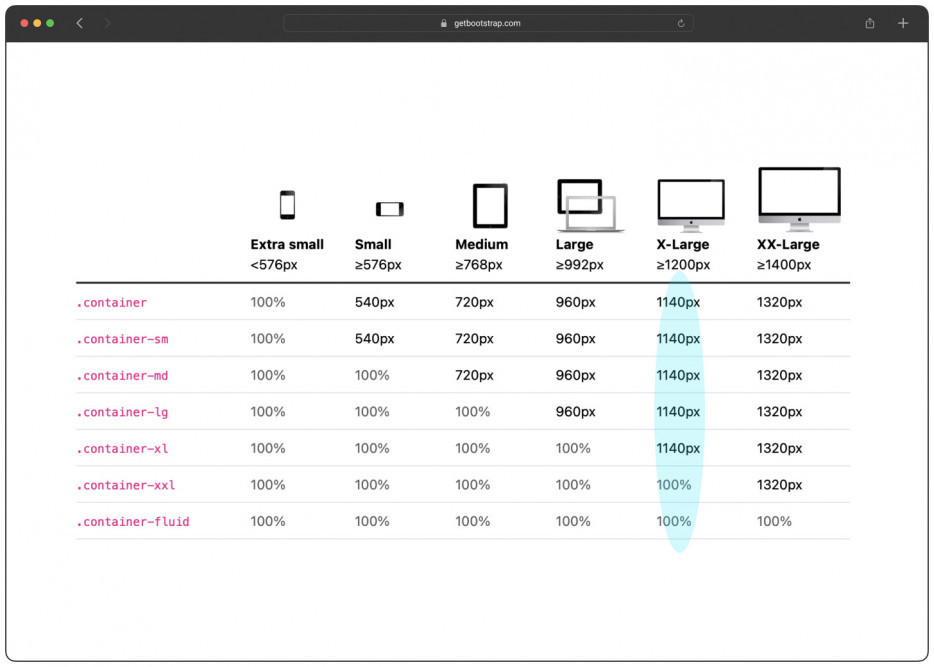
Если немного углубиться в документацию этого замечательного фреймворка, то можно натнуться на еще одну табличку, которая нам вроде бы и знакома, а с другой стороны тут вообще ничего не понятно:
В данной табличке представлены размеры контейнеров для всех брейкпоинтов бутстрапа, с которыми мы как раз и познакомились. Давайте же разберемся с этими данными. Я заранее выделил цветом столбец для нашей контрольной точки 1200px. И тут есть несколько размеров самого контейнера, но в эту тему мы не углубляемся, ориентируемся на первую строку (стандартный контейнер). Казалось бы, при чем тут 1140px?
Давайте подумаем. Ведь если у нас минимальная ширина экрана будет 1200px, а контейнер будет точно такого же размера, то мы столкнемся с тем, что контент сайта (картинки, тексты, кнопки) просто «прилипнет» к краям экрана. И у нас получится вот такая картина:
А значит, что в Bootstrap предусмотрели этот момент и сделали минимальные отступы для сетки, чтобы контейнер, заключенный в колонки, не прилипал к краям страницы при пограничной ширине экрана. Итак, мы из ширины брейкпоинта вычитаем ширину контейнера, делим пополам и получаем ширину отступа слева и справа:
(1200-1140)/2=30px
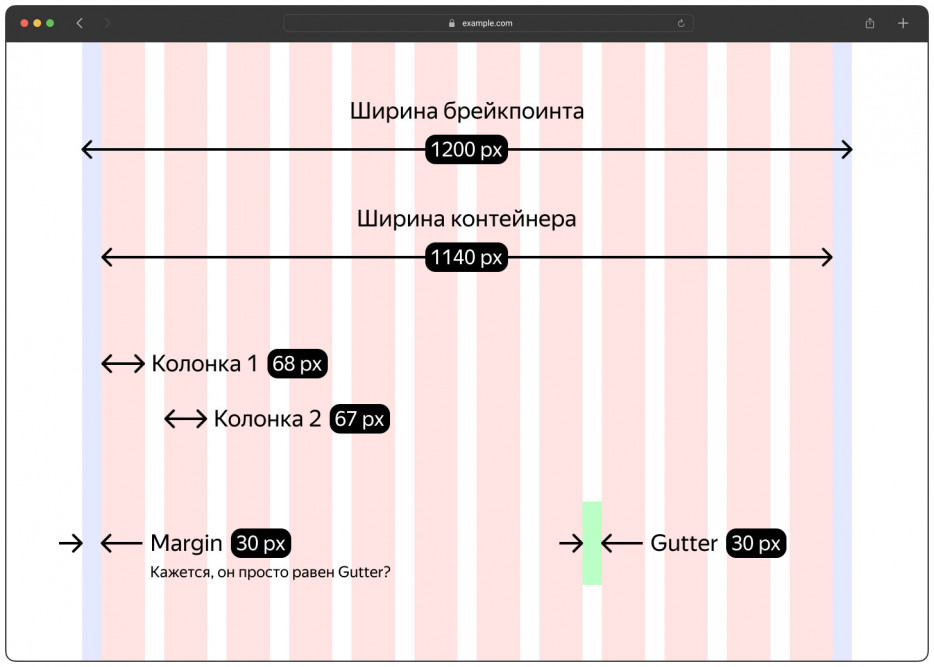
Супер! У нас есть margin (внешний оступ) для нашей сетки. Давайте скорее поправим наш прошлый результат, используя новую частичку знаний:
Ну что? Ну красота же! И margin теперь есть, и с шириной контейнера разобрались, контент теперь не прилипнет к краям экрана. Что вообще может пойти не так? Ну да, ширина колонок всё еще расходится на 1px, но это точно проблема в выборе базовой единицы 5/10px. Я даже где-то читал, что рекомендуют выбирать БЕ 4/8px, потому что все популярные разрешения экранов кратны ей.
Так думал я до одного момента…
Внезапная история из жизни
В своё время я работал в студии, где делали сайты на заказ. И там мы активно использовали Bootstrap. Соответсвенно сетка в макетах выглядела у меня как тот результат, к которому мы пришли на данный момент, и всё было хорошо.
Но в одном проекте случилось интересное: на макетах все элементы помещались в ширину прям пиксель в пиксель, а в реализации при тех же размерах элементов они уже не влезали в контейнер, из-за чего их надо было переносить на следующую строку,а это ломало весь визуал и структуру блока.
И тут возник вопрос: а почему так вышло? Сетка вроде правильная, по параметрам самого Bootstrap, разработчик вообще просто подключает фреймворк и ничего там не меняет. Что-то же мы делаем не так?
И мы вдвоем с разработчиком начали разбираться. Дело оказалось в самих колонках и в том, как они реализуются.
Колонки преткновения
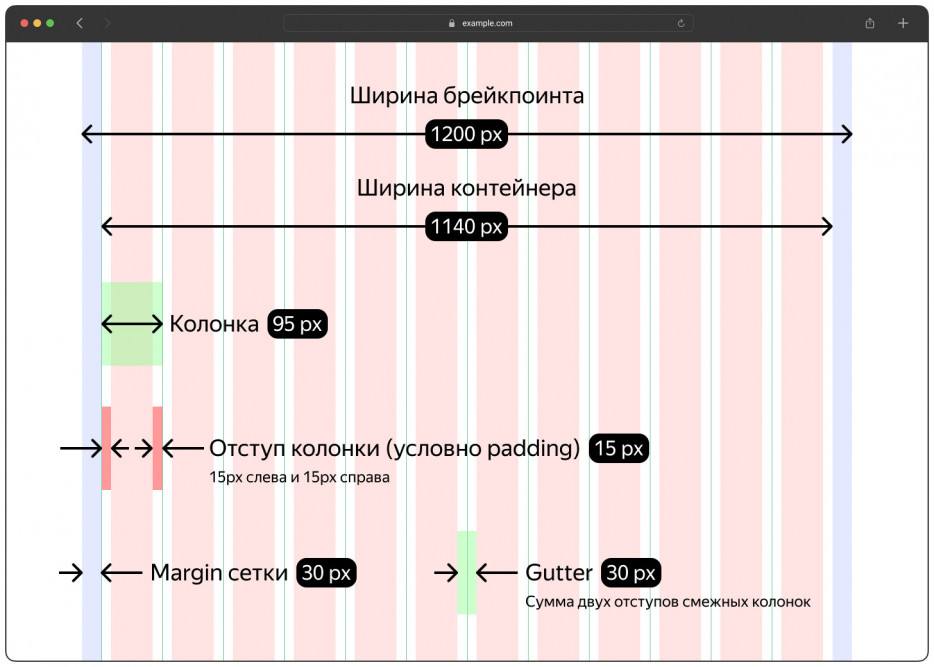
После совместных изысканий и объяснений со стороны разработчика выяснилось следующее: расстояние между колонками не то, чем кажется. Между ними по факту 0px, и все они имеют ширину в нашем случае 95px (наконец-то они стали одинаковыми).
Также у каждой колонки есть свой отступ слева и справа по 15px, а расстояние между двумя соседними колонками (gutter) – это сумма правого отступа левой колонки и левого отступа правой:
15+15=30px
Если отобразить все составляющие сетки, получаем следующее:
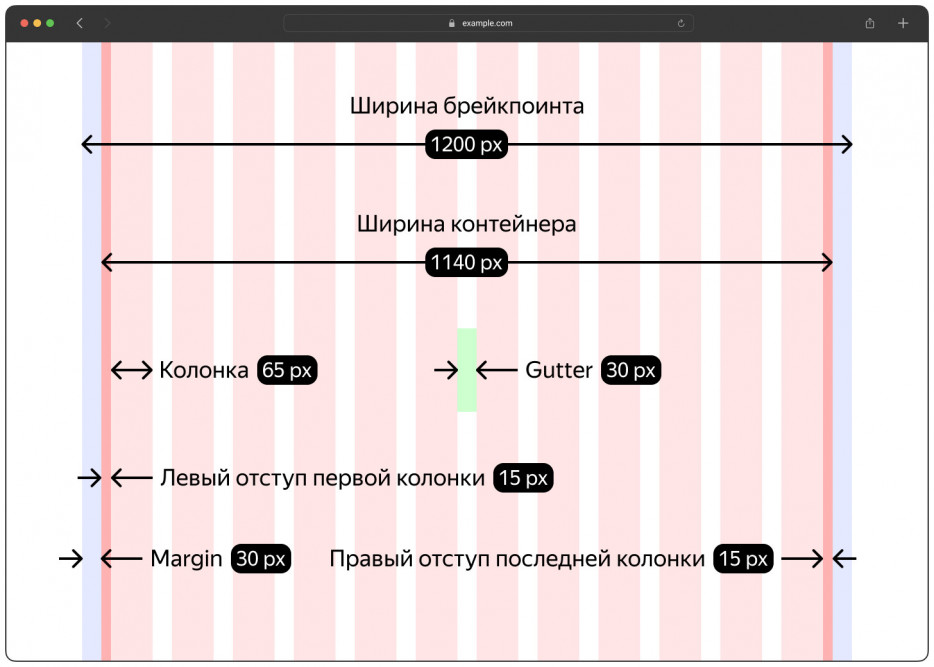
Теперь, разобравшись, из чего состоит gutter, давайте немного упростим схему сетки, потому что каждый раз на проекте строить такого монстра – это не очень удобно, да и не нужно вовсе:
После этих манипуляций возникает вопрос: если контент располагать по ширине контейнера, то у нас слева и справа остались крайние отступы у первой и последней колонки, как с ними быть?
В верстке это реализовано так, что они перекрываются такого же размера внутренними отступами самого контейнера. Значит контент будет иметь ширину контейнера в текущем виде минус левый и правый отступ, то есть минус 30px.
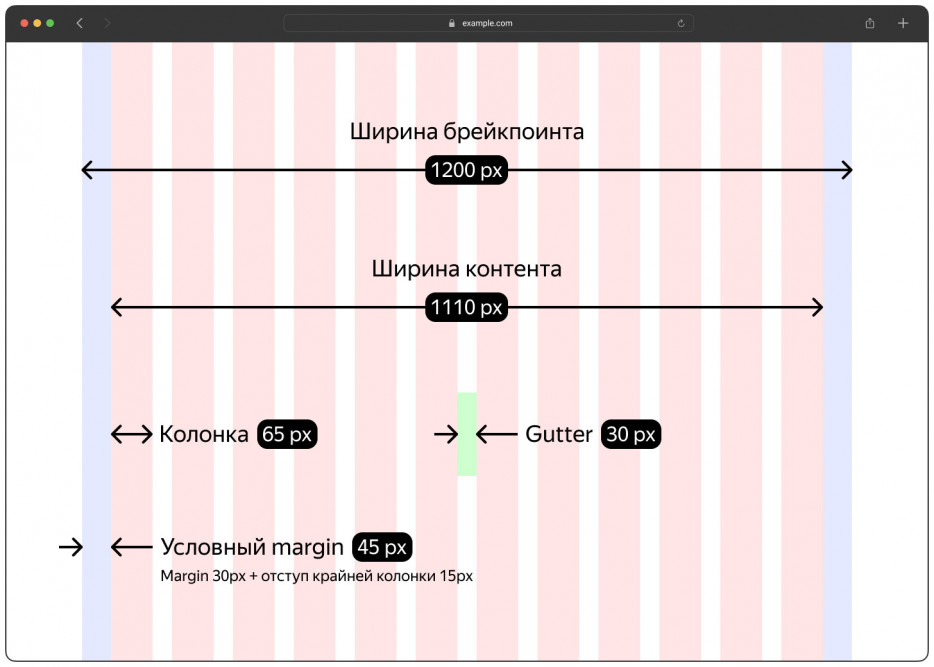
Чтобы не ломать себе мозг таким наслоением, мы поступим проще. Забудем про внутренние отступы контейнера, оставим в памяти только крайние отступы колонок, которые видим на изображении.
Сами отступы для упрощения мы объединим с margin сетки (теперь это не 30px, а 45px). А всё остальное внутри – это наша заветная зона размещения контента, в которой есть все 12 колонок и gutter между ними.
Давайте в очередной раз упростим нашу схему:
И вот мы получили ширину контентной части 1110px. На целых 30px меньше нашего контейнера. Давайте немного вернемся к моей истории про работу в студии. Знаете на сколько пикселей макеты всегда получались шире, чем реализация? Правильно, ровно на 30px!
Когда я всё это осознал, для меня как-будто открылся новый мир. Ну а что вы хотели? Курсов никаких в то время не было, всё приходилось изучать опытным путём.
И заметьте: все колонки в данном случае получились одинаковыми, у всех ширина 65px. Пазл наконец-то сложился. Оказывается, дело в данном случае не в выборе размера базовой единицы или чем-то еще, а в незнании некоторых параметров сетки, как она строится и из чего вообще состоит.
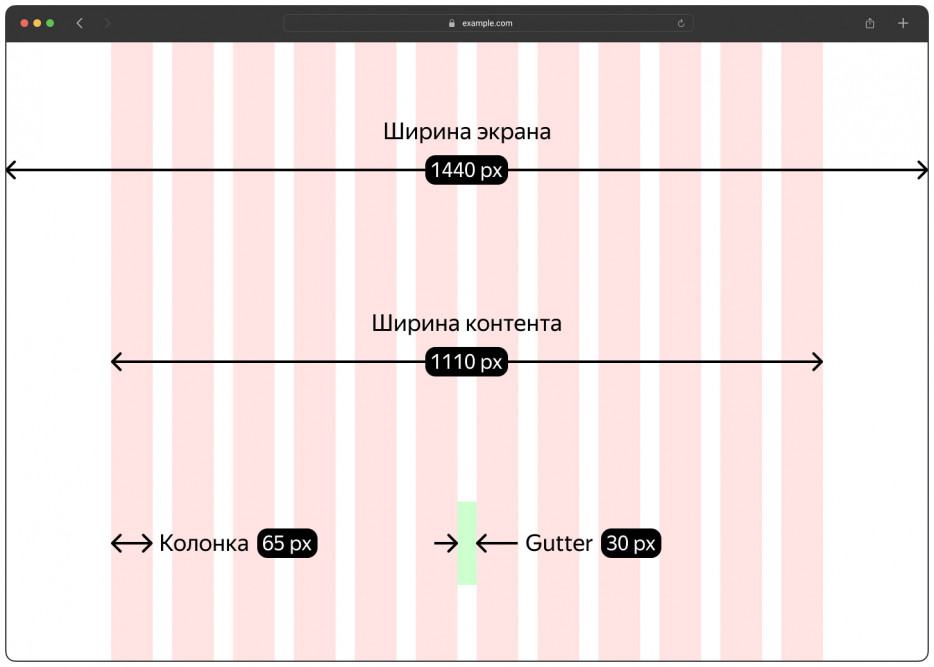
А теперь, для еще более удобной работы мы можем убрать из сетки margin, который изображен синим цветом, потому что по факту нам для расположения элементов интерфейса нужна только контентная часть с колонками:
Резюмируем
Я очень надеюсь, что моя статья поможет многим новичкам и студентам, которые только начали свой путь в профессии. Да, как я и сказал в начале, тема изъезжена вдоль и поперек. Но я постарался вскрыть все нюансы и тонкости анатомии этой проклятой сетки, которые знаю, чтобы больше у вас с ней не было никаких проблем.
Бонус
Давайте для примера попробуем собрать свою сетку на основе логики сетки Bootstrap, но с вот такими входными данными:
- Ширина страницы 1440px
- Брейкпоинт 1200px (для начала будем опираться на знания разработчиков Бутстрапа и других фреймворков, а позже, когда разберемся с адаптивами, начнем делать полностью свои кастомные сетки под свои более продуманные брейкпоинты)
- Базовая единица 4px
- Классические 12 колонок
Рассчет
- Выбираем размер расстояния между колонками (gutter). Для меня оптимальный обычно 24px.
- Исходя из этого margin сетки будет тоже 24px.
Margin контейнера считаем по формуле «margin сетки + половина gutter»: 24+24/2=36px - Ширина контейнера равна «ширина брейкпоинта - 2 * margin сетки»: 1200-2*36=1128px
- И осталось найти ширину колонки. Тут чуть сложнее. Помним, что колонок 12, а отступов между ними 11. Соответсвенно ширина колонки равна «(ширина контейнера - 11 * gutter) / 2»: (1128-11*24)/12=72px.
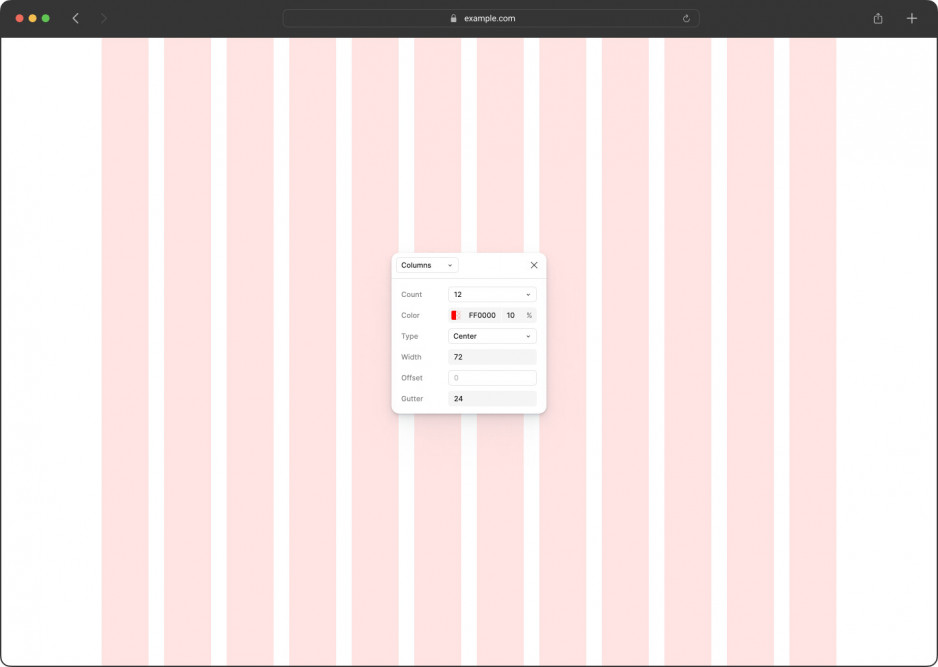
Строим сетку в фигме
Теперь, когда мы всё посчитали, сетка строится элементарно:
- Тип: колонки
- Количество: 12
- Расположение: по центру
- Ширина колонки: 72
- Расстояние между колонок: 24
Точно финал
Мы разобрались с базовой сеткой и тем, как она устроена, а также попробовали применить полученые знания. Конечно, есть еще куча нюансов в этой теме, но основа точно заложена.
Живите дизайном, кайфуйте от того, что делаете, и никогда не переставайте учиться. Спасибо всем, кто дочитал эту душнятину до конца!
Надеюсь, эта первая статья не окажется последней.