Градиенты являются мощным инструментом для придания дизайну веб-сайтов динамичности. Правильно подобранные градиенты значительно улучшают пользовательский опыт своей привлекательностью.
Градиент — переходное изменение цвета от одного к другому, создающий эффект плавности. Применяются в веб-дизайне для создания фона, оформления кнопок, заголовков, иконок и иных элементов интерфейса.
Примеры использования градиентов в веб-дизайне:
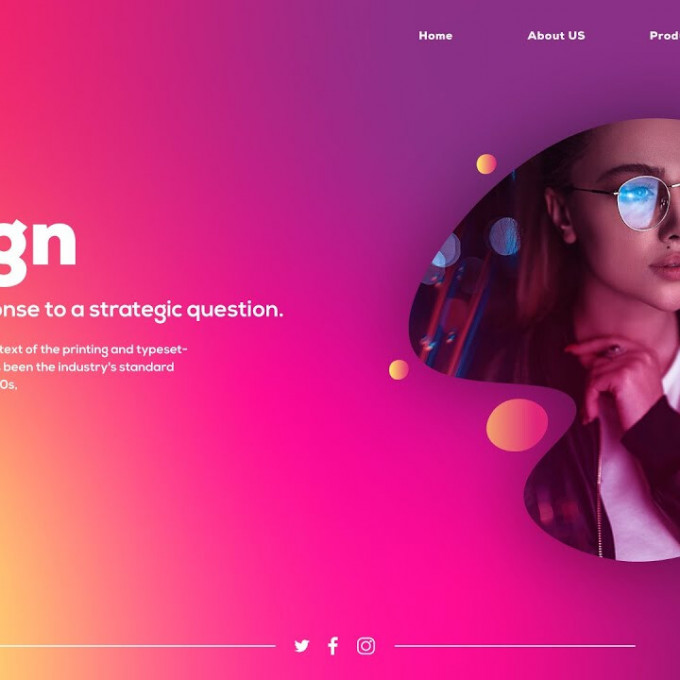
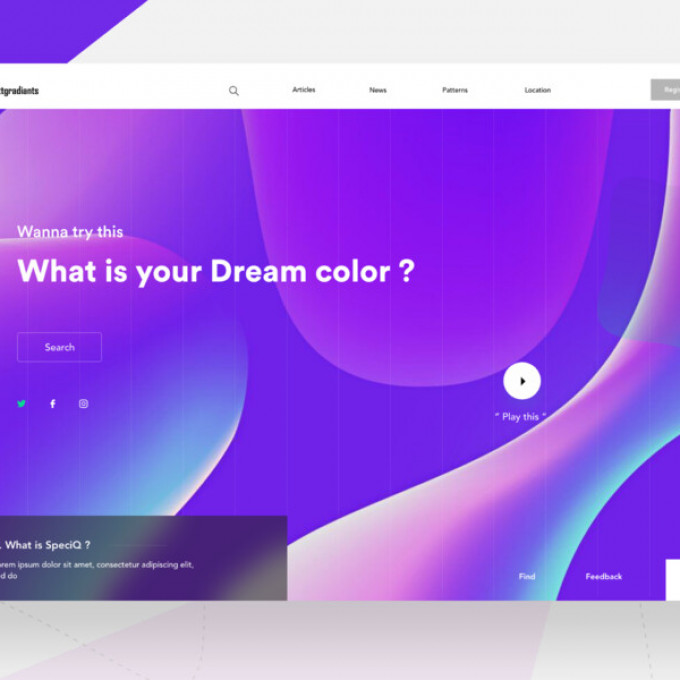
1. Фоновый градиент: На многих веб-сайтах градиент используется как фон всей страницы или отдельных блоков контента. Например, плавный переход от одного цвета к другому создает эффект глубины.
2. Кнопки с градиентом: Кнопки с градиентным оформлением выглядят привлекательно и вызывают больше внимания у пользователей из-за своей яркости. Гради
3. Логотипы и иконки: Градиенты используют для создания объемных логотипов, делая их запоминающимися.
Определение градиента в дизайне
Градиент в дизайне — это плавный переход между двумя или более цветами или оттенками. Это создает глубину, движение и привлекает внимание к элементам.
Примеры использования градиентов — логотипы компаний, цифровые иллюстрации, фоны веб-сайтов и мобильных приложений.
Логотип запрещенной социальной сети. Градиент от яркого фиолетового к нежному оранжевому представляет собой узнаваемую часть бренда. А дополнительно создает индивидуальную составляющую.
Основные типы градиентов и как использовать
Основные типы градиентов – линейные, радиальные и конические.
-
Линейные градиенты создают плавный переход от одного конца к другому,
-
Радиальные - от центра к окружности,
-
Конические - по спирали от центра.
Линейный градиент используется для создания фона заголовка или разделителя на веб-странице, добавляя визуальное воздействие на пользователя.
Линейный градиент
Линейный градиент создается путем определения начального и конечного цвета, а также направления, вдоль которого будет происходить переход между ними.
В CSS линейный градиент можно создать следующим образом:
background-image: linear-gradient(to right, #ff8a00, #e52e71);
Радиальный градиент
Радиальный градиент создается вокруг центральной точки, где цвета равномерно распределяются внутри круга. Такой градиент использован для создания эффектов света, объема или создания привлекательных фонов.
Эффект «сияния» вокруг центрального объекта на фотографии или в дизайне создается с использованием радиального градиента.
Конические градиенты
Конические градиенты имеют форму конуса и используются для создания уникальных эффектов, например, для выделения центральной точки в графическом элементе или для создания необычных фонов.
Конический градиент создает стилизованные значки, придавая им объем.
Цветовые переходы в градиентах
Цветовые переходы в градиентах бывают плавными или резкими, в зависимости от желаемого эффекта. Плавные переходы создают мягкий, естественный вид, а резкие – контрастные эффекты и яркие визуальные акценты.
Использование градиентов в веб дизайне и графике
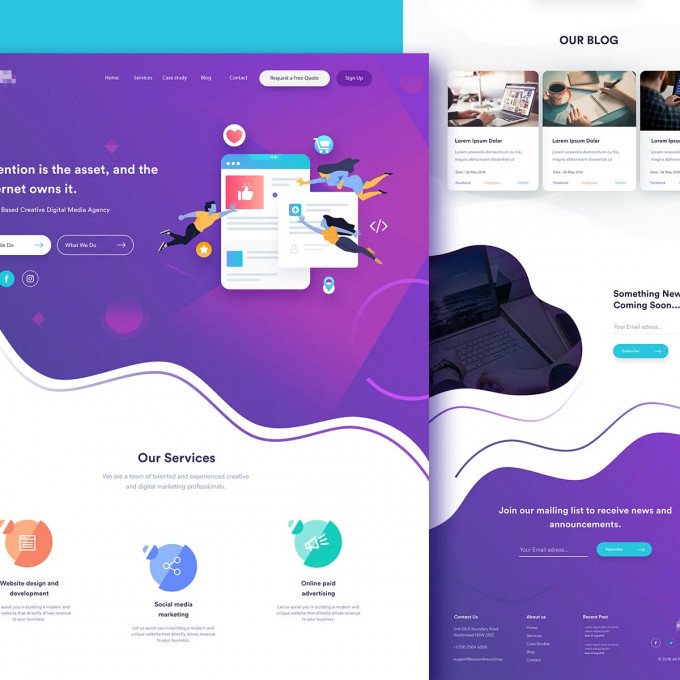
В веб-дизайне градиенты часто применяются для создания привлекательных фонов, кнопок, заголовков и других элементов интерфейса. Они добавляют стиль, делая веб-сайты более современными.
Интерактивный градиентный фон на веб-странице впечатляет своим движением. Если именно анимацией его оживить, тогда сайт заиграет.
Создание градиентов: инструменты
и программы
Выбор инструмента зависит от ваших потребностей и уровня опыта в работе с графическими программами.
1. Adobe Photoshop — одно из наиболее мощных графических приложений, которое создает различные типы градиентов. В Photoshop вы используете инструмент "Gradient Tool" для создания линейных, радиальных и угловых градиентов. Программа также предоставляет широкие возможности для настройки цветов и переходов.
2. Adobe Illustrator — еще одна программы от Adobe, которая делает высококачественные векторные градиенты. Инструменты для работы с градиентами в Illustrator дают нам делать сложные переходы между цветами. Добавляют красочности, которая ещё и выделяется.
3. Sketch — это популярное приложение для дизайна интерфейсов. Оно предлагает удобные инструменты для создания градиентов, особенно в контексте веб-дизайна и мобильных приложений.
4. Gravit Designer — бесплатная программа для векторного дизайна, поддерживающая создание градиентов. Она предоставляет интуитивный интерфейс и удобные инструменты для работы с цветами и градиентами.
5. Coolors — онлайн-инструмент для создания цветовых палитр, который также предлагает удобные инструменты для создания градиентов. Этот инструмент позволяет быстро экспериментировать с цветами и создавать стильные градиенты.
6. Canva — онлайн-платформа для дизайна, которая предлагает широкий выбор готовых градиентных шаблонов и инструменты для их настройки.
7. Figma — мощный инструмент для дизайна всевозможных работ (от сайта, до баннера). Градиент создается легко, просто смешением цветов в заливках.
8. Генераторы градиентов онлайн: Существует множество онлайн-инструментов для создания градиентов, например webgradients.com и gradienthunt.com.
Советы по сочетанию цветов в градиентах
При сочетании цветов в градиентах важно учитывать их визуальное взаимодействие и создавать гармоничные переходы. Используйте инструменты для выбора цветовых схем, такие как Adobe Color или Coolors, чтобы найти комбинации, которые работают хорошо вместе.
Для создания более естественного вида градиента выбирайте цвета, которые находятся рядом друг с другом на цветовом круге, например голубой и зеленый.
Градиенты в пользовательских интерфейсах
В пользовательских интерфейсах градиенты используют для создания визуальных отличий между различными элементами интерфейса, а также для создания визуальной иерархии и привлечения внимания пользователя к ключевым областям.
На практике дизайнеры выделяют ключевые элементы пользовательского интерфейса, такие как кнопки действий или сообщения об успешном выполнении операции.
Ресурсы для вдохновения и примеры эффективных градиентов в веб дизайне
Для вдохновения и изучения эффективных примеров градиентов в веб-дизайне обратимся к онлайн-галереям и портфолио других дизайнеров, а также изучим ресурсы по дизайну, такие как Dribbble, Behance или Pinterest.
Градиенты — мощный инструмент дизайна, который улучшает визуальную привлекательность и функциональность веб-сайтов и приложений, добавляя глубину, движение и стиль. Умелое использование градиентов требует понимания базовых принципов и творческого подхода, что разрешает дизайнерам создавать привлекательные пользовательские интерфейсы.