Auto Layout — это инструмент в Figma, который позволяет автоматически регулировать размеры, отступы и расположение элементов в интерфейсе на основе заданных настроек.
Благодаря этому инструменту можно создавать адаптивные кнопки, модули, списки и макеты, которые будут гармонично меняться в зависимости от размеров экрана.
Рассмотрим, как пользоваться Auto Layout на примере кнопки и текста.
Auto Layout на примере кнопки
Функция Auto Layout у кнопки позволяет ей мгновенно адаптироваться под размер текста, что освобождает от необходимости ручной перестройки при каждом изменении содержимого.
Как настроить Auto Layout:
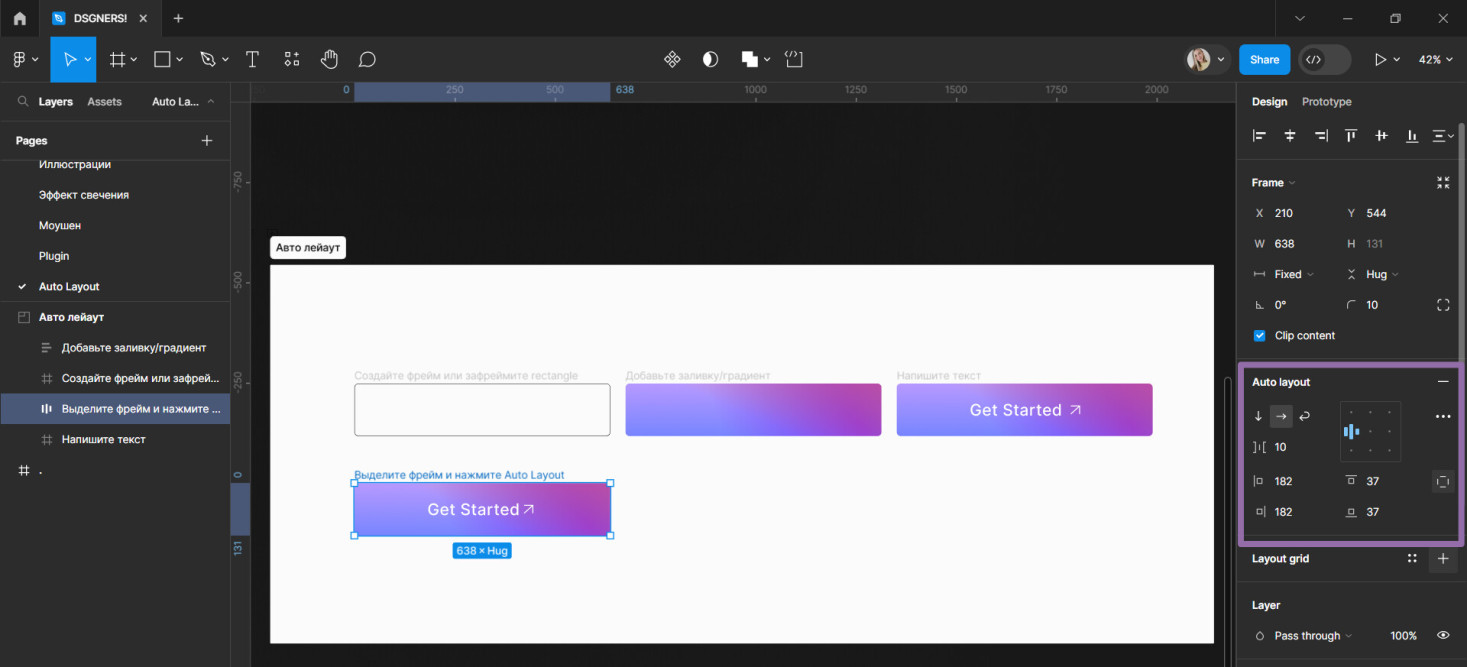
1. Создайте фрейм или зафреймите уже существующий объект посредством Frame selection
2. Добавьте заливку/градиент
3. Напишите нужный текст
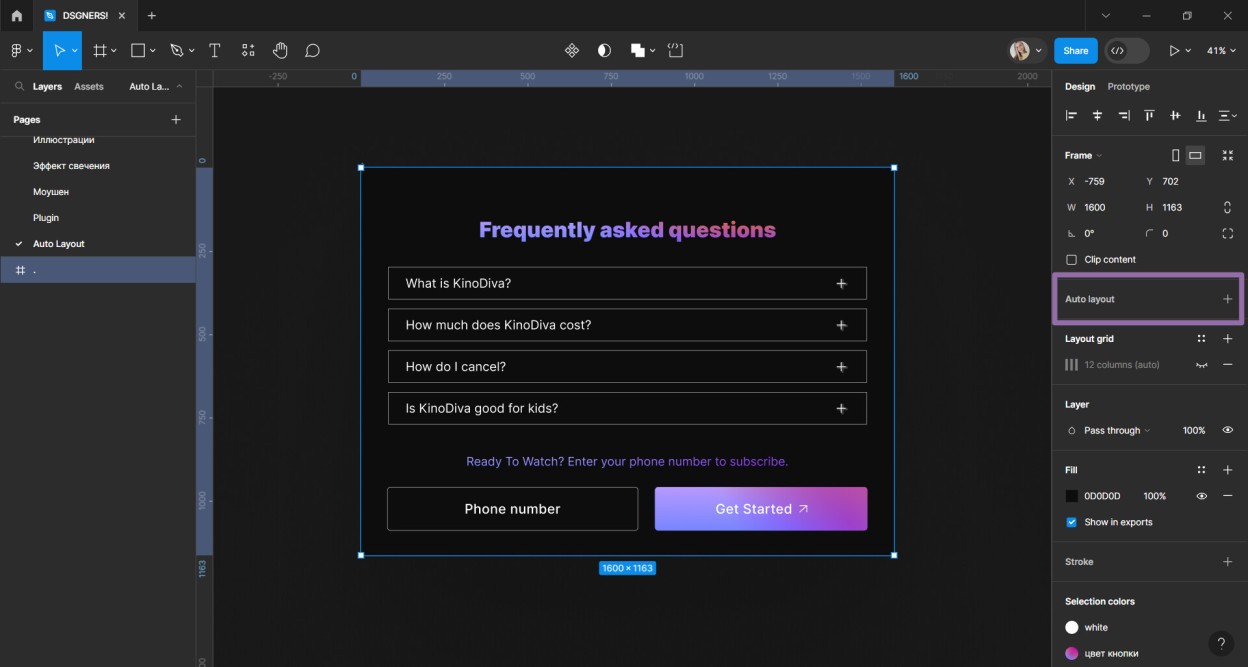
4. Выделите фрейм и нажмите Auto Layout посредством «+» на боковой правой панели Auto Layout
Горячая клавиша: Shift+A
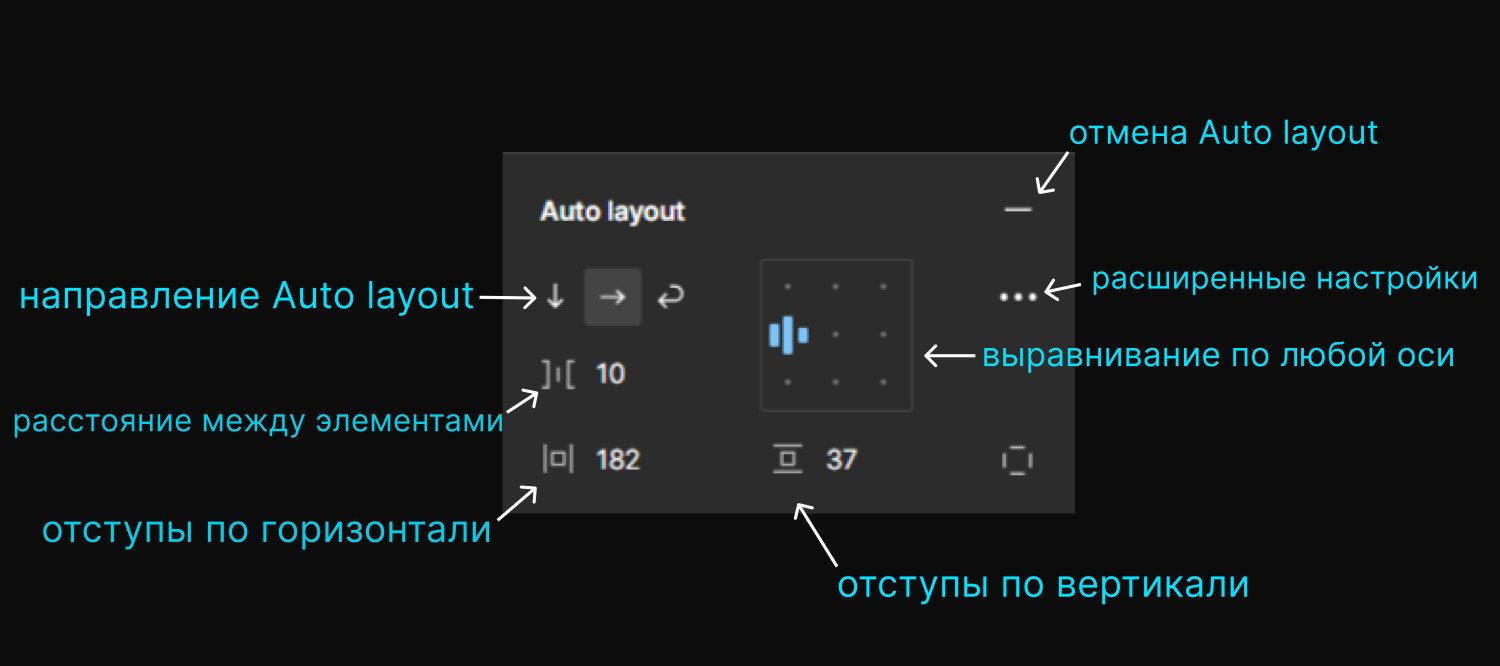
5. Выставите отступы. Укажите нужное значение на панели справа для каждой из сторон.
По умолчанию в Figma используется значение "Hug contents", которое позволяет форме кнопки автоматически подстраиваться под длину и высоту содержимого. Однако если установить значение "Fixed", то кнопка будет иметь фиксированный размер и не будет изменяться при изменении текста.
Auto Layout на примере текста
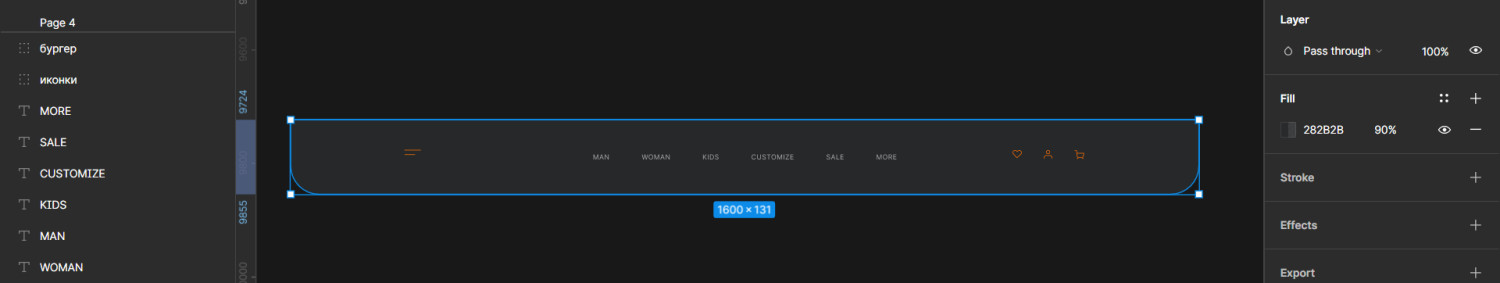
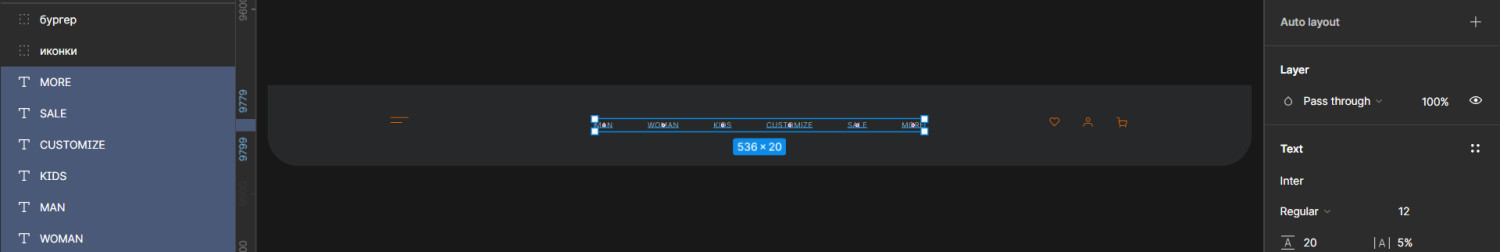
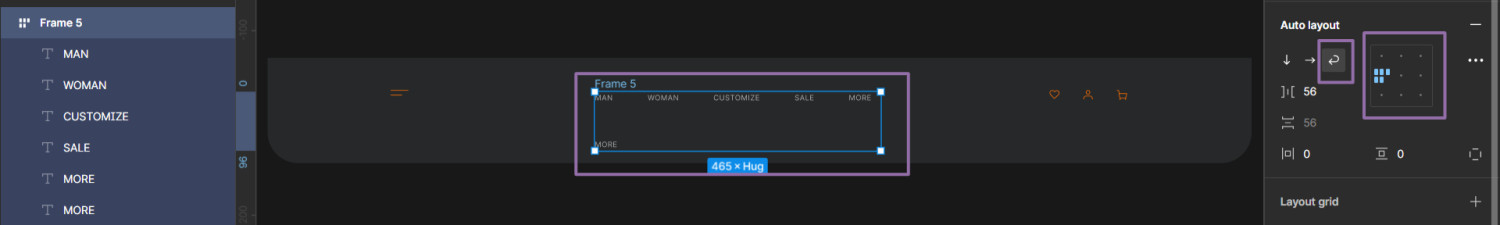
Разберем на примере header, а именно пунктов меню, которые необходимо добавить в авто лейаут.
Для этого выделяем все пункты меню и добавляем Auto layout посредством «+» в правой панели настроек.
Горячая клавиша: Shift+A
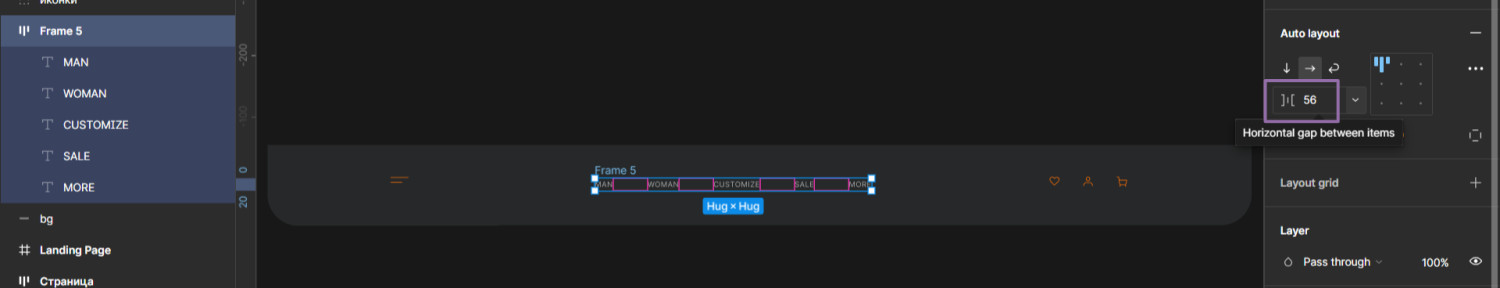
Выставляем отступы, которые нам необходимы. В данном случае отступы между элементами в 56 пикселей.
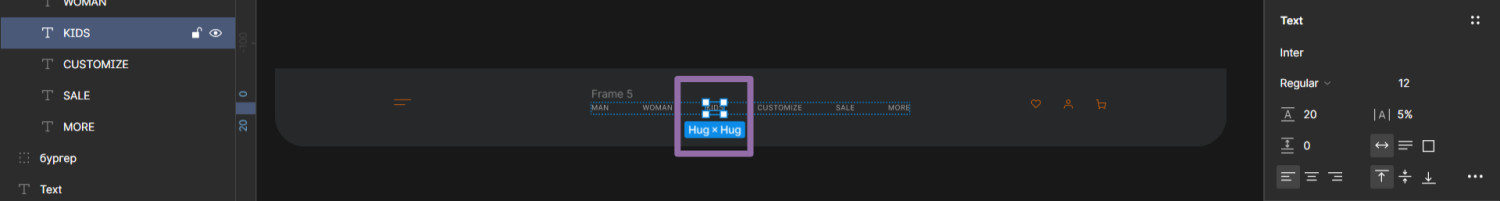
Попробуем удалить один пункт меню и проверим, сохранятся ли отступы.
При удалении все пункты меню подстроились с сохранением отступов в 56 px.
Теперь добавим еще один пункт меню.
Все пункты также подстроились с сохранением отступов в 56 px.
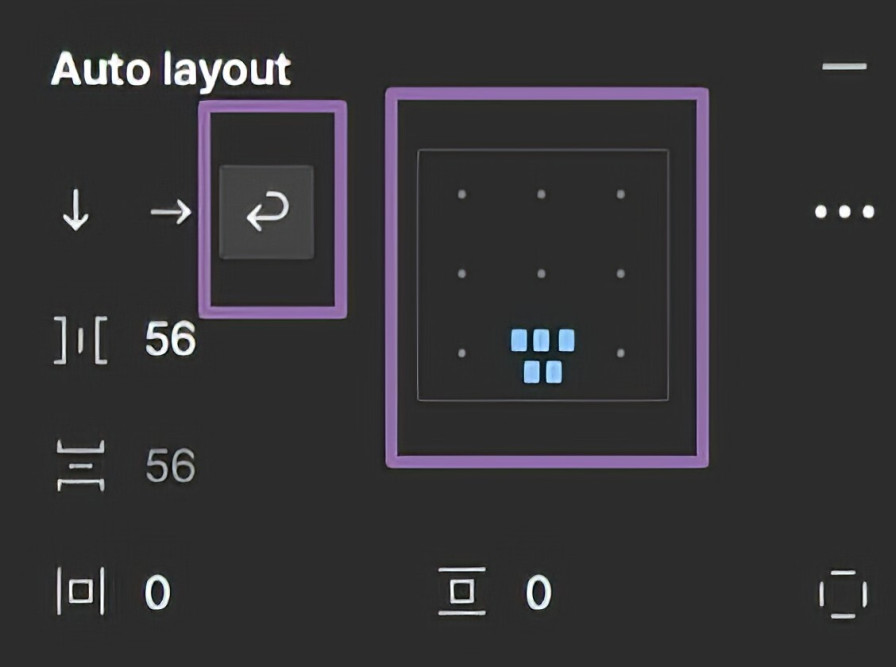
Важно отметить, что в последнем обновлении фигма была запущена новая функция под названием "Wrap".
Когда вы устанавливаете для Auto Layout функцию Wrap, справа появляется панель выравнивания с маленькими карточками, в которой вы можете настроить, как будет вести себя контент при переносе.
Теперь текст сам подстроиться под ваш контейнер.
Данная функция очень сильно помогает в адаптивах.
Сегодня мы разобрали, что такое auto layout в фигме. Рекомендуем также изучить наши следующие туториалы:
→ Как сделать компонент в фигме
→ Как сделать градиент в Adobe Illustrator
→ Как сделать двойную экспозицию в фигме
→ Как сделать 3d-объект в фигме
→ Как сделать эффект неона в фигме
А если у вас возникли какие -либо дополнительные вопросы в сфере дизайна, мы рекомендуем вам обратиться к комьюнити нашего Форума. Там вы сможете получить советы и помощь от коллег-дизайнеров, которые с радостью поделятся своими знаниями с вами.