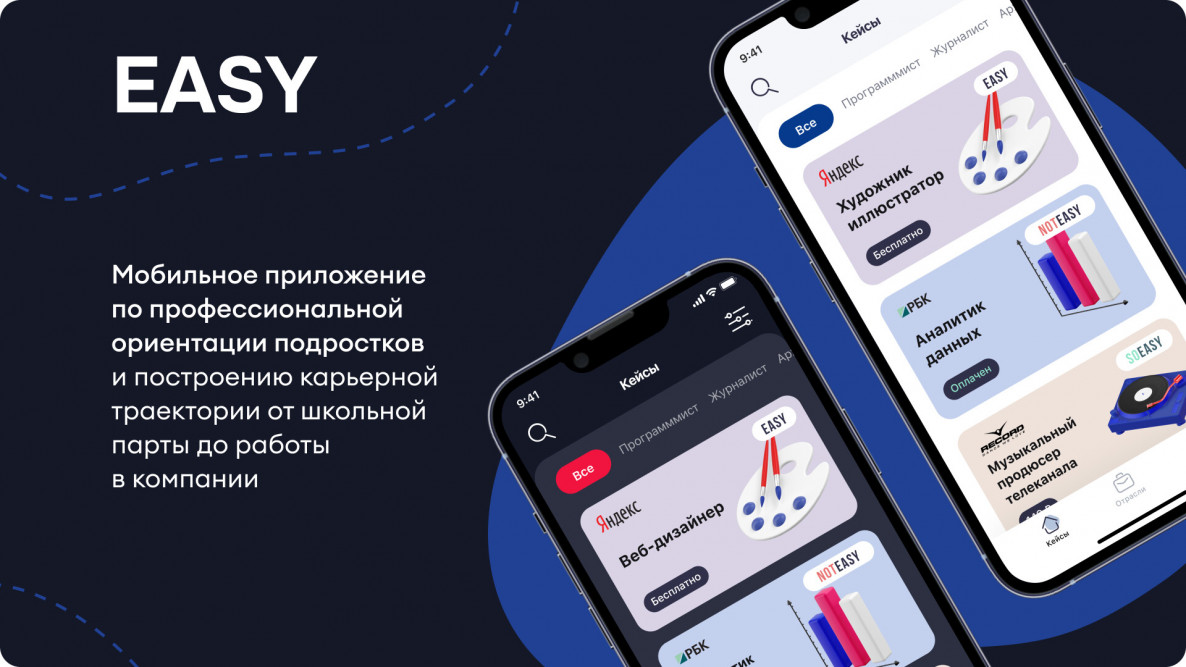
После 9 и 11 класса школьники сталкиваются с тяжелым выбором — на кого пойти учиться и стоит ли выбрать работу, вместо образования. Этот вопрос легко бы закрывала грамотная профориентация, которой в современном образовании уделяют крайне мало времени. Мобильное приложение EASY — про грамотную профориентацию и углубленные знания в digital-сфере.
Но перед началом давайте знакомиться — на связи UXART. С 2018 года реализовали более 250 различных проектов для корпораций. Входим в ТОП-20 дизайн студий России. И просто делаем интернет удобнее)
С темой образования сталкиваемся уже не в первый раз — в 2021 году познакомились с ребятами из GeekBrains, летали к ним в офис и в итоге сделали большой совместный проект, но он под NDA:(
Зато есть фоточки из офиса:
Сегодня расскажем о проекте EASY — мобильном приложении, которое предлагает школьникам попробовать себя в современных digital-профессиях и пройти стажировку в крупных компаниях.
Задача
К нам пришли с интересным предложением — разработать продукт, который станет для школьников спасательным кругом в их будущем.
Суть приложения — с ранних лет дать возможность подросткам изучать профильные знания и зарабатывать опыт в решении реальных задач.
В основе находятся задачи, с которыми сталкиваются специалисты из разных digital-сфер: от журналистов до бэкэнд разработчиков. Школьники в игровом стиле знакомятся с профессиями, проверяют свои знания и если им все нравится, в будущем они могут попасть на стажировку в выбранную компанию.
Таким образом, после выпускного, школьники будут лучше понимать, чем хотят заниматься и сделают правильный выбор для своего счастливого будущего.
Но самое интересное — история публикации приложения. Изначально, все хотели реализовать в привычном формате мобильного приложения, которое пользователи бы скачивали на свои устройства (Android или IOS — не важно).
Однако, разработка затянулась, разработчики менялись, деньги тратились, а в продакшен выйти все не могли. Мы (как команда UXART) стали продакт-менеджерами, т.к. идеально знали продукт изнутри — об этом подробнее вы узнаете чуть ниже.
После мы помогали выбрать новых разработчиков, выделить MVP, довели проект до релиза в виде приложения ВК, но про весь этот путь поэтапно расскажем ниже, так что не пролистывайте)
Фирменный стиль
В основе проекта лежало слово «профориентация». Мы приступили к формированию позиционирования и нейминга, стремясь сделать профориентацию более понятной и доступной.
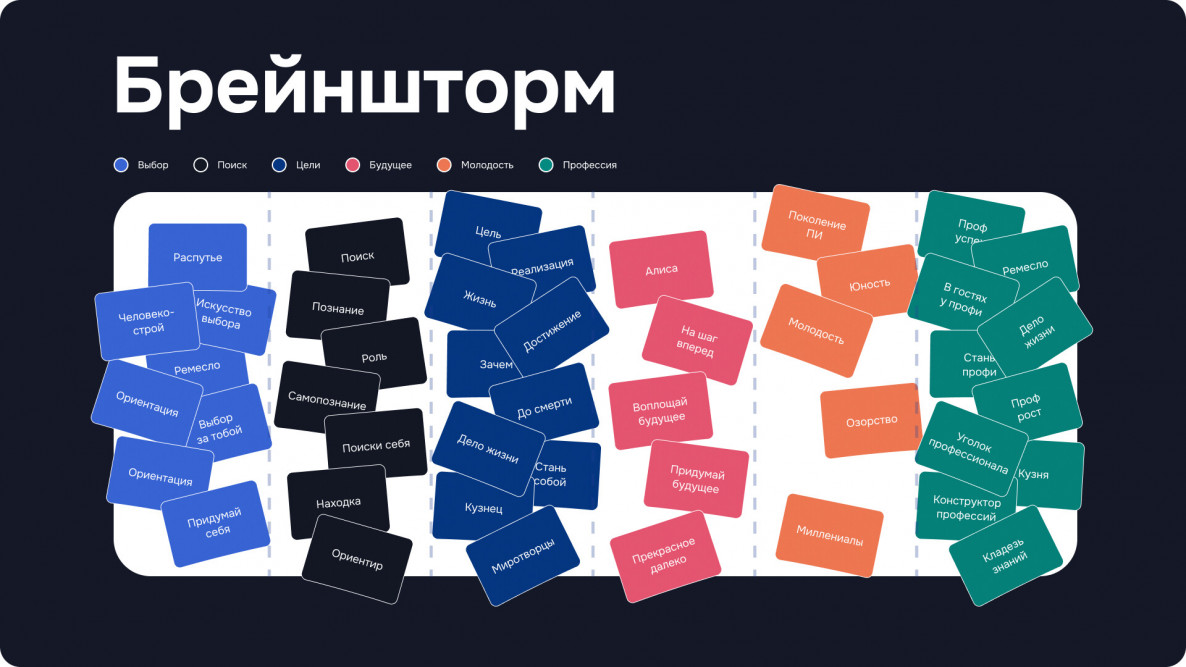
Мы провели несколько итераций обсуждений: начали обдумывать, какой ассоциативный ряд выстраивается со словом «профориентация». Разделили термины на 6 пунктов:
- Выбор
- Поиск
- Цели
- Будущее
- Молодость
- Профессия
И каждому пункту начали присваивать определенные слова. Так, например, с выбором ассоциируется «распутье», а с молодостью «озорство». Составили более 50 ассоциаций, но в конечном счете остановились на простом, но запоминаемом слове — «Изи».
Наша ЦА — школьники, мы провели опрос у представителей этой группы и подтвердили нашу гипотезу. Изи — понятно, регулярно используется в общении и имеет понятный контекст.
На протяжении всей работы над брендбуком выступали в роли арт. дирекшена:
- Руководили процессами
- Задавали вектор развития
- Предлагали идеи по палитре, элементам логотипа и паттернам
В конечном счете совместными усилиями придумали и реализовали такой логотип и фирменный стиль, который идеально ложился на все социальные сети заказчика:
Аналитика
Основа приложения — кейсы. Здесь в игровом формате подростки знакомятся с новой профессией, проверяют свои знания и узнают, чем примерно занимаются специалисты из этой сферы.
Если подростку нравится то, что он видит, ему предлагают пройти профориентационную консультацию, а затем он может попасть на полноценную стажировку в компании.
Пока одна часть команды занималась фирменным стилем — другая анализировала прямых и косвенных конкурентов. Мы изучили 7 проектов в схожей тематике и выделили 5 основных приёмов для нашего приложения:
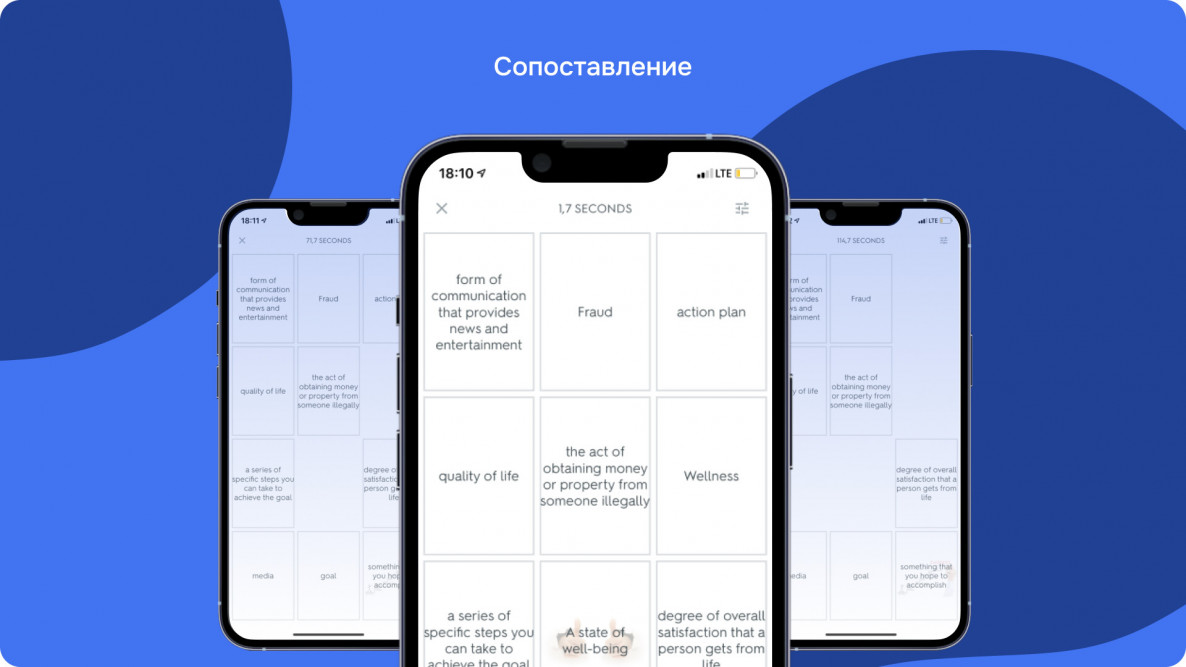
Пользователям предлагают сопоставить термин и его расшифровку.
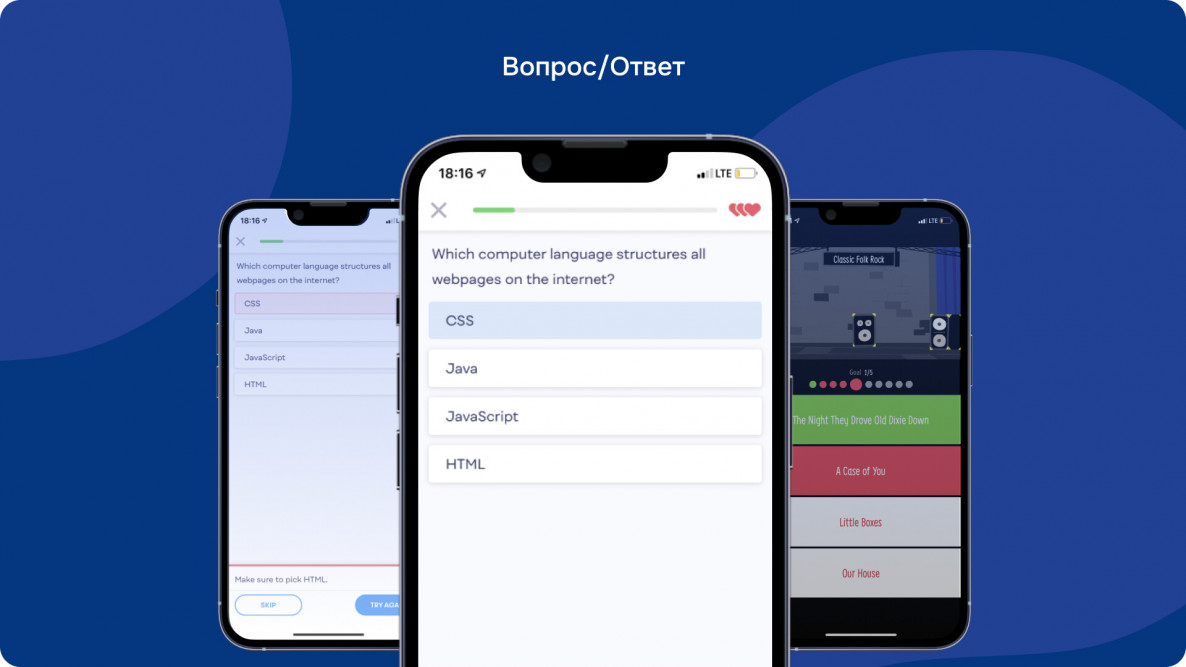
Выведен один вопрос и 4 варианта ответа — нужно выбрать правильный.
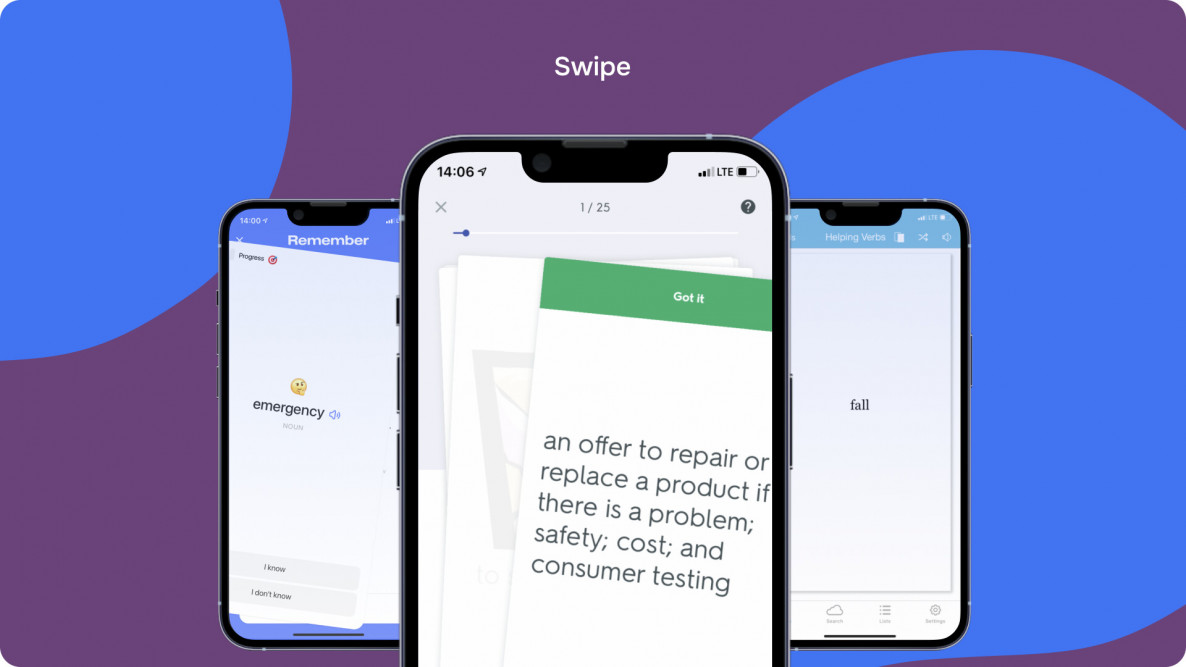
Например, если пользователь свапает вправо — утверждение считается неверным, если влево — то все верно.
Косметическая история — за каждый пройденный курс пользователь получает мини-ачивку в своем профиле.
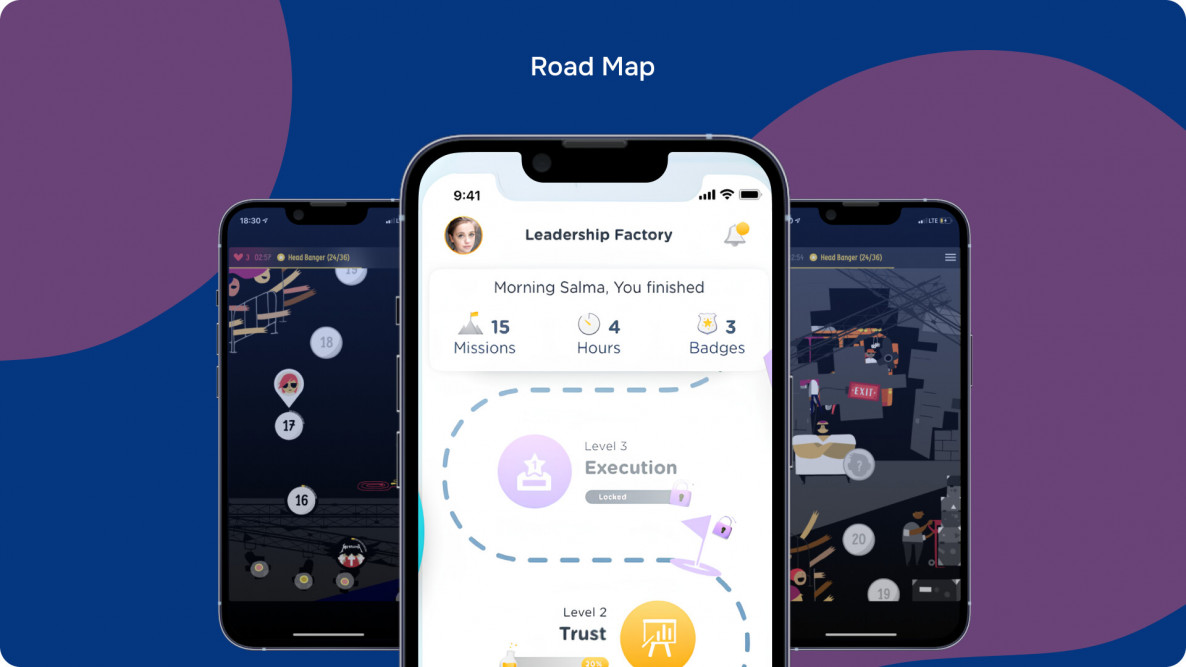
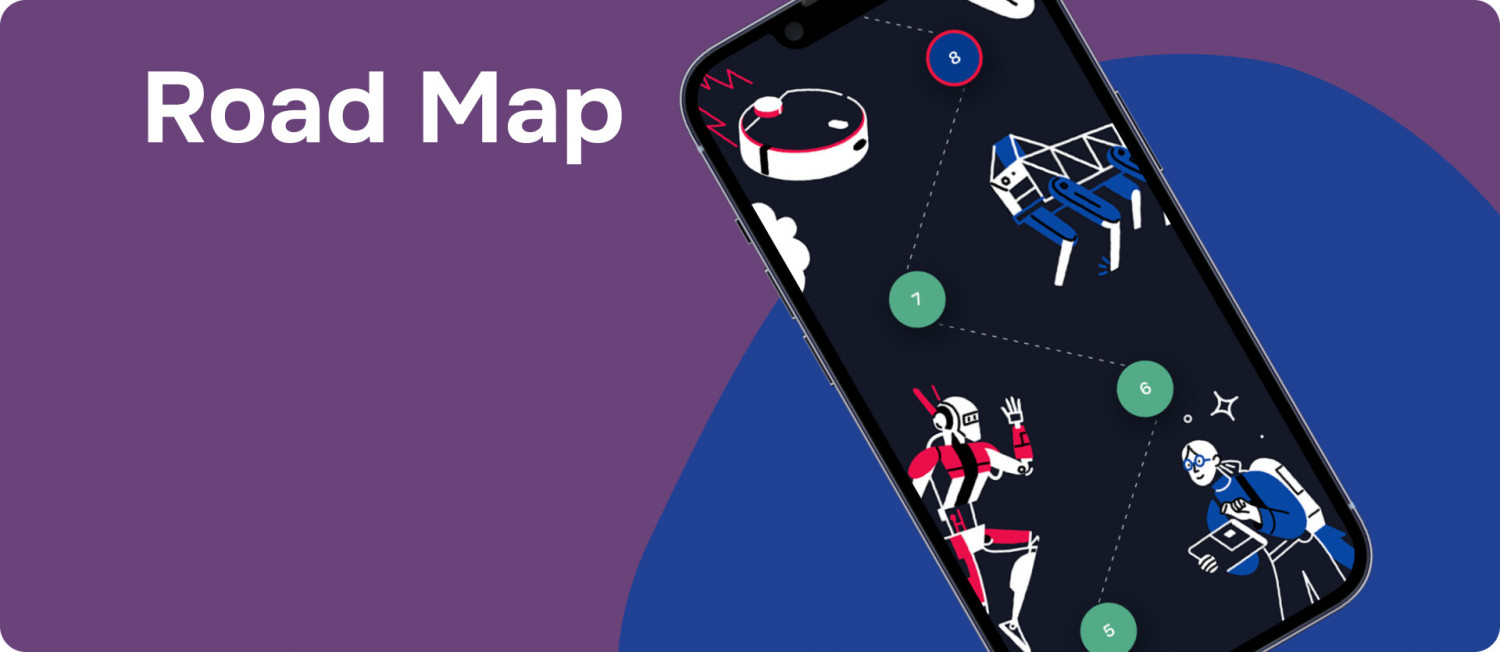
Не относится к заданиям напрямую, но стоит это упомянуть. Для форматов с большим количеством заданий мы спроектировали RoadMap — на этой карте пользователи могут отслеживать свой прогресс в конкретной отрасли.
Все гипотезы с аналитикой и примерами того, как мы можем реализовывать задания собрали в отдельный документ и передали заказчикам и разработчикам.
На общем созвоне со всей командой обсудили примеры кейсов от других компаний, которые уже есть на рынке, обсудили трудоёмкость каждого решения, чтобы определить MVP функционал, которого хватит, чтобы охватить все задания из кейсов.
Прототипы
Перед отрисовкой дизайна, чтобы сконцентрироваться на содержании и функциональности, мы разрабатываем черно-белые прототипы. На этом этапе уже есть визуализация, которая не занимает много времени, но воспринимается проще, чем текст в ТЗ. Давайте немного про каждый экран:
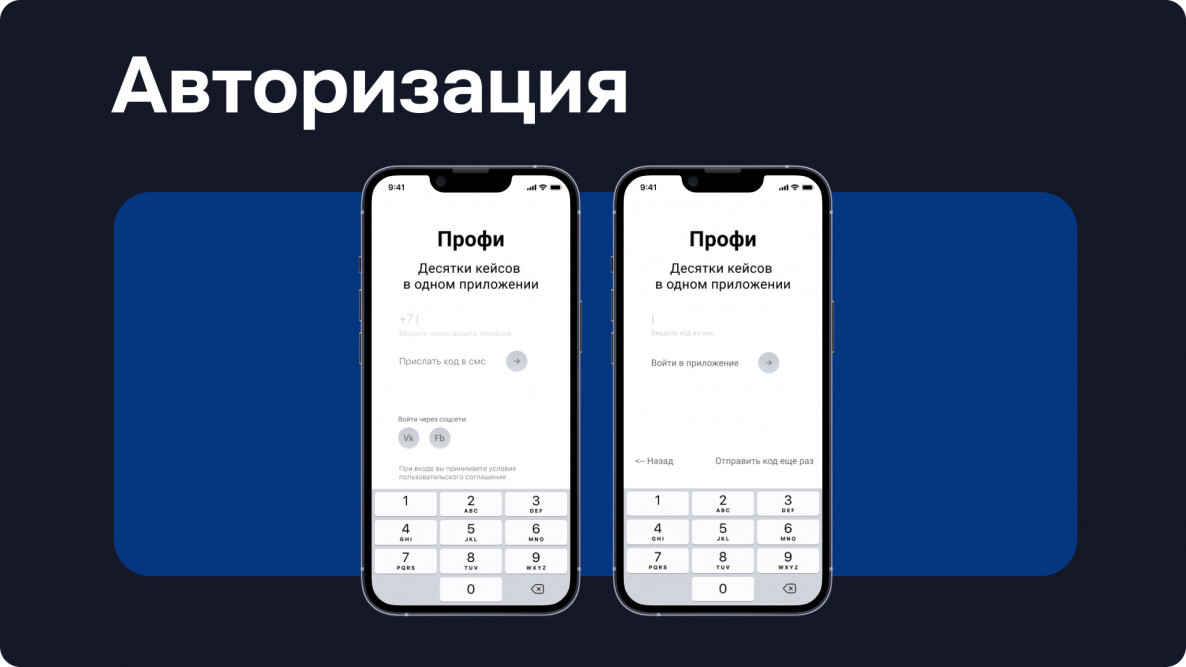
Классический первый экран, который встречает пользователя. Единственное, что можно выделить — на момент прототипирования этого экрана мы еще не утвердили «Изи», из-за чего в центре красуется «Профи».
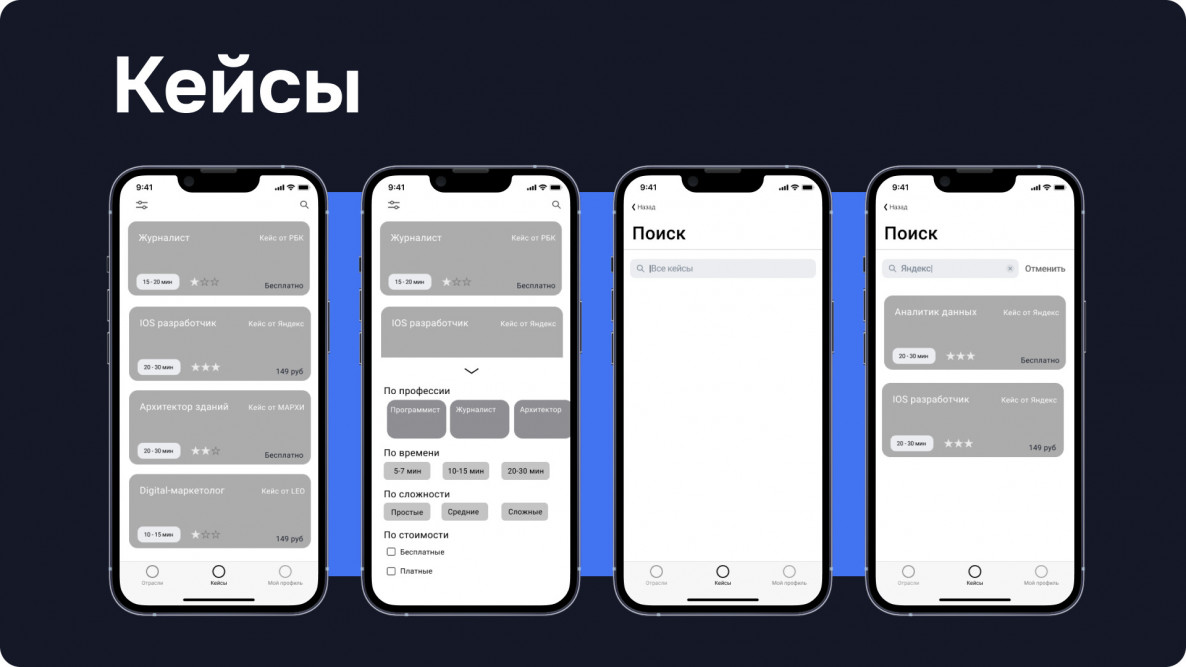
Здесь находится самая главная информация — кейсы по отраслям. Если вы хотите изучить конкретный проект вне рамок «профессии», выбирайте понравившейся и начинайте проходить. А если разбегаются глаза и не знаете, что попробовать первым – поиск и фильтрация поможет вам.
В фильтрах разделили кейсы по профессиям, времени, сложности и цене.
Важный момент — проект распространяется на бесплатной основе. Весь функционал бесплатный, но некоторые кейсы при этом остаются платными. Сделано это для того, чтобы сузить воронку до тех, кто действительно готов пройти кейс и попасть на стажировку.
Из приятного — цена на такие кейсы крайне мала и чаще всего не превышает цену кружки кофе)
Карточка кейса содержит краткое объяснение предстоящей задачи и примерное описание задания. Также здесь отображается сложность — от SoEasy до NOTEasy. Да, сложность мы тоже решили обыграть, чтобы название EASY лучше запоминалось пользователями.
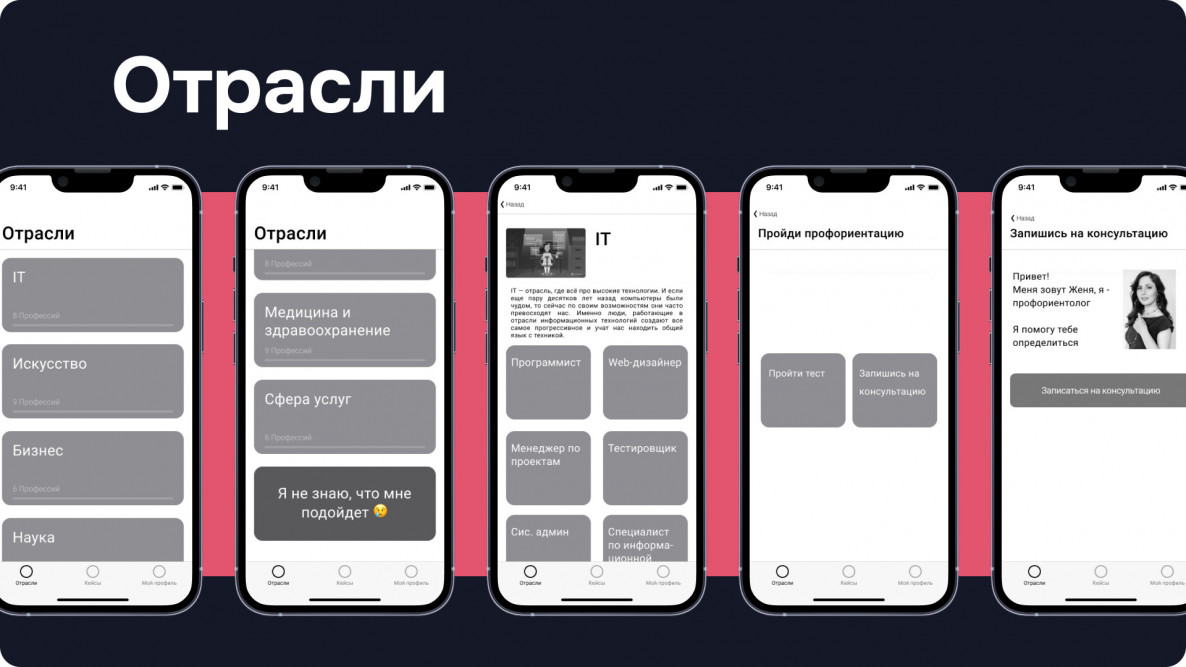
Грубо говоря, список кейсов, который подходит конкретной отрасли (например, IT, кино, механика и т.д.). Если прошлый блок был про отдельные задания, не сильно связанные друг с другом, то отрасли это группировка кейсов.
Здесь в каждой карточке описывается инфа по отрасли, а также показаны профессии внутри. Так, IT делится на программистов, Web-дизайнеров, менеджеров по продажам… ну вы поняли.
Если пользователь не знает, что подойдет именно ему — в нижней части экрана есть пункт «я не знаю, что мне подойдет». При нажатии вам предложат пройти тест, который подскажет, что подойдет вам по интересам.
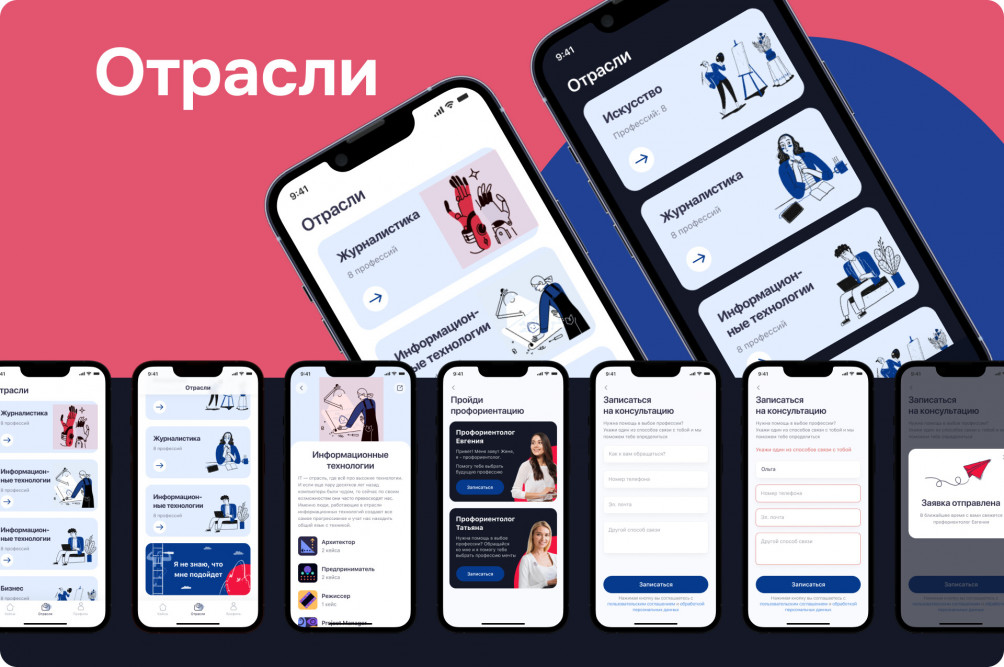
Здесь также есть возможность записаться на консультацию с профориентологом, который в режиме реального времени расскажет всё по отраслям и поможет с выбором.
Дизайн
Первое, что нужно отметить перед началом — отрисовали два варианта тем. Светлую и темную. Кроме естественного затемнения фона также изменили цвета иллюстраций и кнопок. Так, например, выглядят экраны, о которых мы говорили выше:
А дальше про другие ключевые экраны EASY.
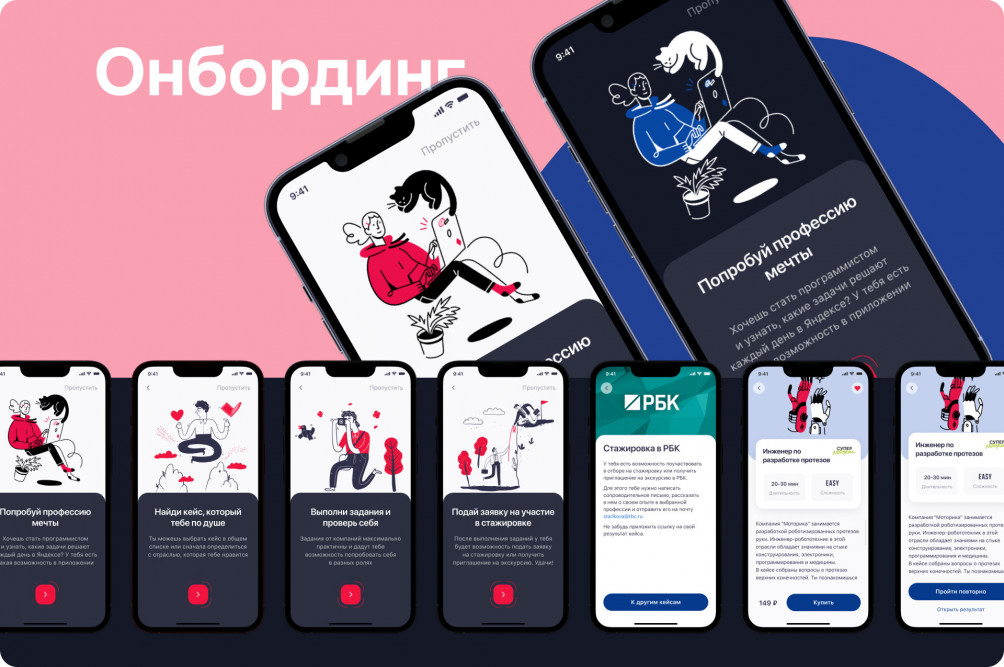
Классика, которая встречает пользователя в практически любом приложении. В онбординге мы рассказываем школьникам, в чем смысл приложения EASY, с чем придется столкнуться и какого результата можно достичь, если «на отлично» выполнять все задания.
Как и говорилось в аналитике, мы выделили несколько статичных вариантов заданий. Среди них — ответы на вопросы, выбор картинки из списка (новое), свайп.
Также реализовали несколько творческих вариантов заданий:
- Ввод текста по заданию (придумать текст для первого абзаца своей статьи)
- Задание с эскизом (спроектируй летающую тарелку)
- Задание с видео (просмотреть видео и ответить на задание)
Творческие задания, в отличие от статичных, проверяют люди, которые впоследствии дают школьникам обратную связь. Смысл этих заданий — получить фидбек и, в случае чего, перепройти кейс.
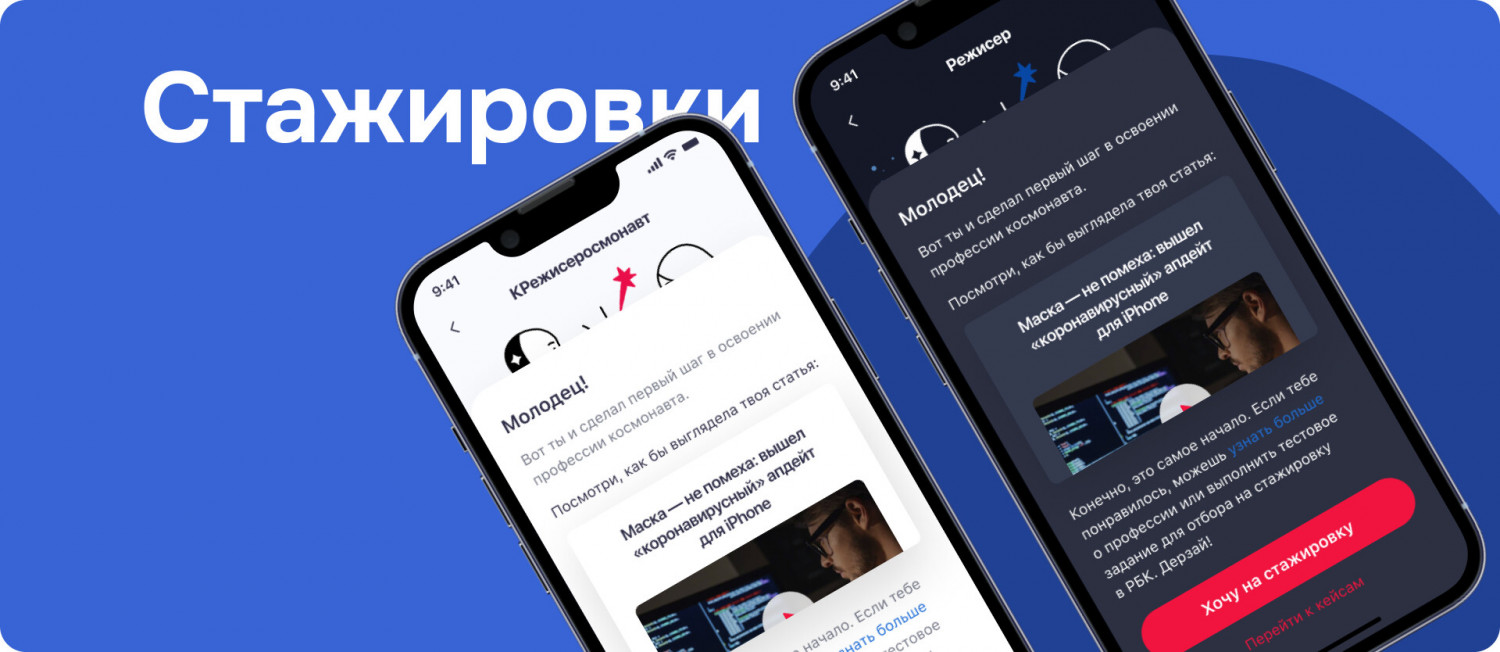
После прохождения кейса пользователям показывают итоговый результат и предлагают подать заявку на стажировку.
Тут нужно сделать небольшое отступление. У каждого кейса в верхнем левом углу указана компания, которая и составила задания. Именно в эту компанию и передается заявка на стажировку.
Простыми словами — карта заданий кейса. На игровом поле есть точки, пройдя которые ты двигаешься вверх.
Админ панель
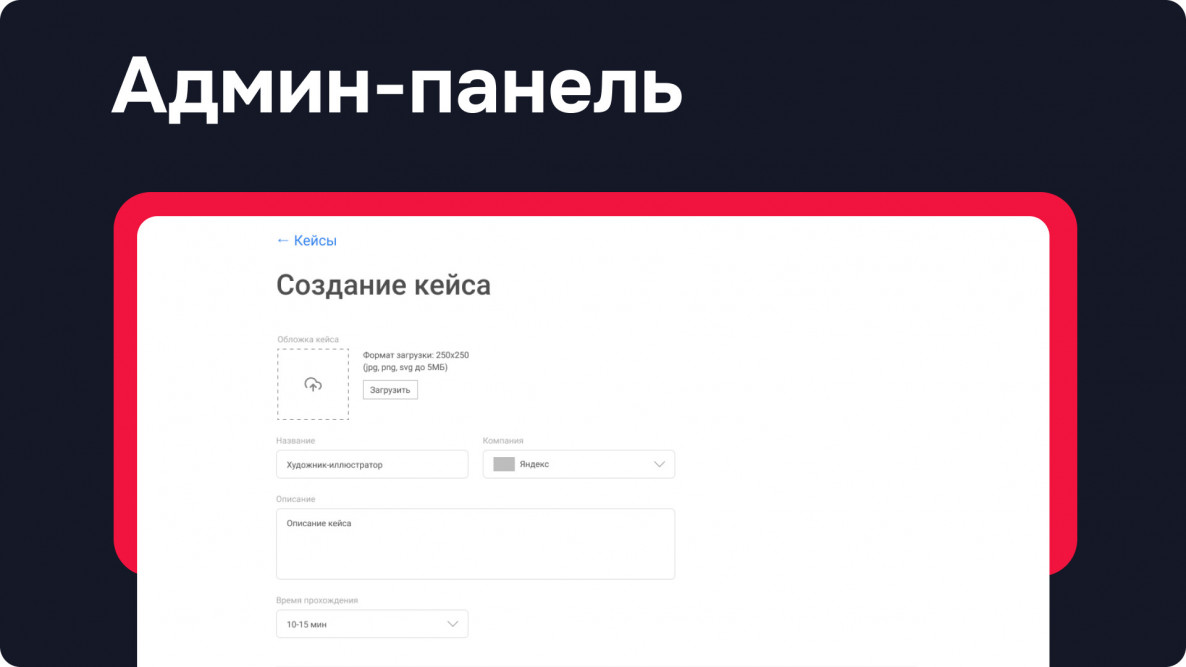
Вторая, но не по важности, задача, с которой мы столкнулись во время работы над EASY — разработка собственной административной панели. Здесь партнеры могли бы создавать свои курсы и задания, которые в итоге синхронизируются с приложением.
Для этого нам нужно было спроектировать и задизайнить продукт, с которым мог бы совладать любой пользователь. По функционалу нужно было внедрить:
- Создание нового кейса
- Добавление задач в кейсах
- Возможность изменять тип задания
- Отслеживать прохождение заданий
- Редактирование задач
По мере проектирования административной панели также добавился второстепенный функционал — по типу добавления обложки, новых картинок и видео в сами задания и так далее.
А в финале этой истории, чтобы презентовать потенциальным партнерам EASY — сделали презентацию и лендинг, с которым вы можете ознакомиться ниже)
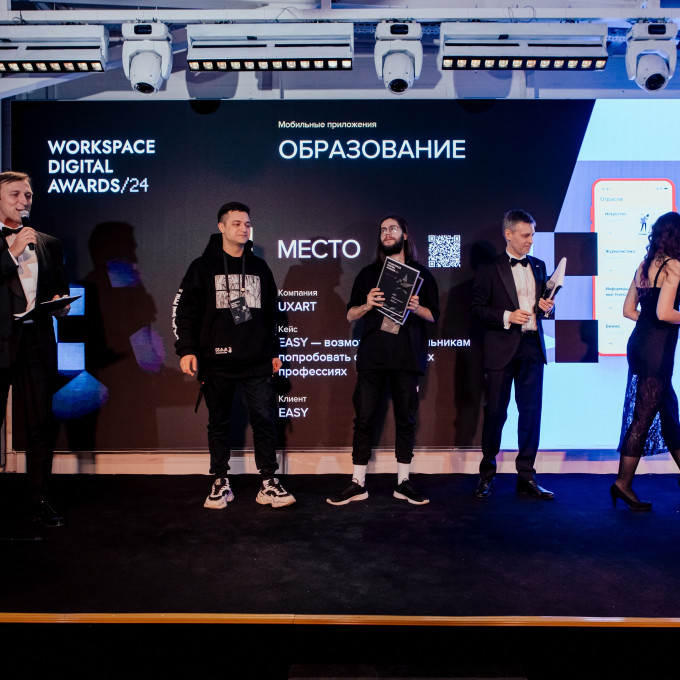
В итоге мы создали уникальное мобильное приложение, которое помогает подросткам со всего СНГ обучаться новому и проходить стажировки в именитых компаниях. А еще получили первое место на Workspace Digital Awards — ежегодной независимой премии за кейсы в сфере разработки, дизайна и digital-маркетинга.
С вами был редактор UXART, Спасибо каждому за просмотр. Ставьте лайки и пишите комменты, до скорых встреч.
А еще не забывайте подписываться на наш тг-канал: здесь делимся внутрянкой, много рассказываем про дизайн и освещаем активности в digital-тусовке. Скучно не будет)
А если хотите узнать дополнительную информацию про EASY и работу над проектом, то предлагаем ознакомиться с кейсом на сайте:)