Уже больше 6 лет мы делаем интернет удобнее. И начали мы наш путь с проектирования. С закрытыми глазами наши дизайнеры делают прототипы высокого качества, а все благодаря знаниям, которые мы передаем «из уст в уста». Сегодня про полезный лайфхак для всех дизайнеров, который поможет вам начать делать крутые и осмысленные прототипы.
*визуал*
Всем привет, на связи студия интерфейсов UXART, где мы ежедневно делаем интернет удобнее.
Продолжаем делиться полезными гайдами, которые когда-то давно писали для наших внутренних работ. Последняя статья понравилась вам, поэтому решили продолжить эту тему)
Сегодня поговорим про экспресс-аналитику — что это вообще такое, зачем использовать этот метод и как его реализовать
За клавиатурой — постоянный редактор UXART. Если захотите прочитать инфу про редактуру и прочее, велком ин май ченнел, ну а мы начинаем :)
Что это?
За многие годы мы сделали несколько сотен проектов для корпораций, крупных и средних бизнесов. За это время заняли высокие места в рейтингах, а также получили множество наград за свои работы.
И для того, чтобы поддерживать этот прайм статус, мы постоянно учимся сами и обучаем наших сотрудников. В рамках такого обучения мы придумали множество внутренних документов, в которых рассказывали ребят как и с чем им предстоит работать.
Экспресс-аналитика в этом случае — наш способ проанализировать страницу до создания первого прототипа.
На примере
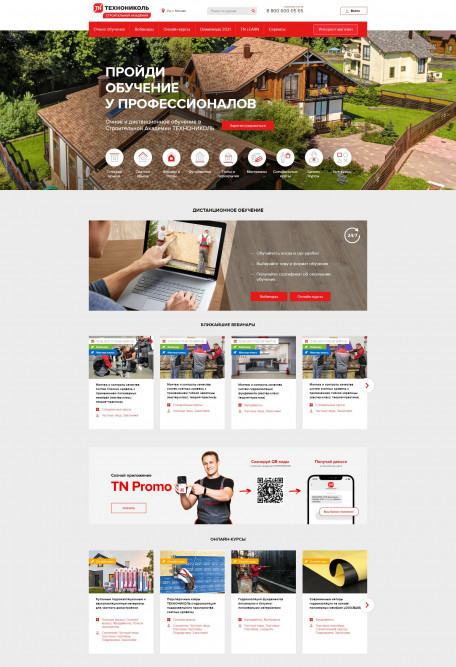
Допустим, нам нужно переделать эту страницу:
От клиента мы получили следующую информацию:
- добавляется новая сущность «Профессии»;
- нужно внедрить геймификацию, добавив баллы за обучение;
- нужно делать mobile-first, т.к. много юзеров с мобилок;
- в целом сайт выглядит устаревшим и надо сделать лучше.
Так, ну окей, в целом понятно, щас добавим два новых блока про новые функции и причешем старые, чтобы выглядело посвежее
В итоге он садится, открывает текущий сайт и фигму, переносит с сайта блоки себе в прототип, немного видоизменяя, добавляет пару новых и считает работу выполненной.
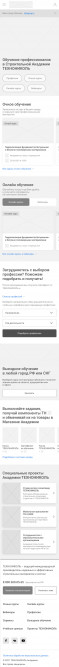
И получается такой результат:
Что мы видим:
- Структура страницы осталась почти такой же;
- Между старыми блоками воткнули пару новых;
- Такой же неинформативный первый блок с огромной фоткой, но с другими точками входа;
- Ну и по визуалу немного причесали))
- Открывает текущий сайт, делает полный скриншот главной и добавляет в фигму макет текущего сайта;
- Фиксирует все вопросы, которые возникают у него относительно данной страницы и сайта в целом.
Обязательно надо понять:
— Для кого мы делаем страницу? Кто ЦА?
— Что важно таким пользователям?
— Что важно бизнесу, чтобы пользователи понимали / делали с этой страницы?
— А точно ли вся информация на этой странице необходима, может что-то можно убрать?
— А может стоит вынести что-то ещё на эту страницу, чего тут ещё нет? (Для этого шага пройдитесь по всем разделам сайта, представляя себя пользователем, и размышляйте, что вы бы хотели увидеть)
— Почему сейчас страница строится именно так?
и так далее.
Пишите максимум вопросов, которые приходят в голову, помимо этих. Не стесняйтесь задавать их заказчику — это не покажет вас с плохой стороны, наоборот, вы проявляете вовлеченность и погруженность, чтобы сделать крутой результат. Не стоит сразу бросаться проектировать, пока не понимаете что к чему.
— открываем карту кликов — чтобы посмотреть, куда обычно кликают пользователи, используют ли слайдеры, может есть много кликов на элементах, которые на самом деле не являются кликабельными.
— карту ссылок — чтобы посмотреть, куда чаще всего переходят с этой страницы. Это позволит понять, что обычно ищут пользователи и правильно расставить акценты;
— карту скроллинга — тут мы увидим, сколько процентов пользователей доходят до второго, третьего и последнего блоков на сайте, чтобы понять как строить структуру будущей страницы.
Делаем выводы, фиксируем в Figma, с прикреплением скринов;
Делаем полные скриншоты их главных страниц и добавляем в Figma. Помечаем комментариями интересные особенности.
Например, «у всех есть блок направлений», или «у всех есть фотографии людей, учеников», «у всех первый блок отвечает на такой-то вопрос», «а вот у Скиллбокс интересная фишка которая...».
Так мы получим дополнительные идеи для нашего сайта. Также скриншотим и кладем в фигму, с пояснением, что там круто.
Например, вы придумаете гибкий инструмент для персонального подбора обучения — не нужно сразу делать весь его интерфейс, просто донесите идею.
На этом шаге у вас должно сформироваться некое видение о том, как лучше переделать страницу, что добавить / убрать, изменить и так далее. Визуализируйте всё это в виде высокоуровневого прототипа. В данном случае было вот так.
Обсудите все гипотезы и высокоуровневый прототип с заказчиком, с легкостью внесите корректировки, т.к. уровень детализации низкий.
Финально получи подтверждение и сделайте детальный прототип. У нас получилось так.
Видишь разницу?
Это и есть некая экспресс-аналитика, которая позволяет делать осмысленный прототип крутого качества, а не просто «по-чуйке».
Выглядит так, будто это очень долго, но на деле всё не так сложно.
- Открыл сайт клиента и 5-7 конкурентов (обычно часть из них предоставляет сам клиент);
- Через FireShot заскринил все странички за пару минут и кинул в фигму + описал, что там похожего или особенного;
- В процессе просмотра сайта клиента и конкурентов, фиксируешь возникающие вопросы в гуглодоке;
- Глянуть три карты в метриках по одной странице (ну ещё минут 5-10);
- Зайти на беху или аввардс, ввести связанные ключевые слова и найти несколько интересных работ (5-15 минут);
- Высокоуровневый прототип — расположить серые блоки с текстом, чтобы показать гипотезу;
- Обсудить с руководителем и детализировать.
Никогда не пренебрегай этими шагами.
Посредственный результат никому не нужен.
Но и не зарывайся в аналитику на несколько дней, без согласования.
В этом и заключается метод экспресс-аналитики. Когда ты не просто делаешь, как чувствуешь, а анализируешь проект и делаешь его лучше. Сам метод сильно проще, чем кажется и, надеюсь, в ходе чтения этой статьи это стало понятнее.
И на это мы заканчиваем эту статью. Спасибо каждому за просмотр, а также не забывайте написать в комментариях, насколько полезна эта информация.
Подписывайтесь на наш телеграм-канал, чтобы не потерять нас на просторах интернета)
С вами был редактор прекрасной студии интерфейсов UXART, до скорых встреч!