В современном веб-дизайне сайт должен корректно работать на всех устройствах — от смартфонов до больших экранов. В этой статье разберёмся, чем отличаются адаптивный дизайн, респонсивный дизайн и мобильная версия сайта, и какой вариант лучше выбрать для вашего проекта.
Что такое адаптивный дизайн?
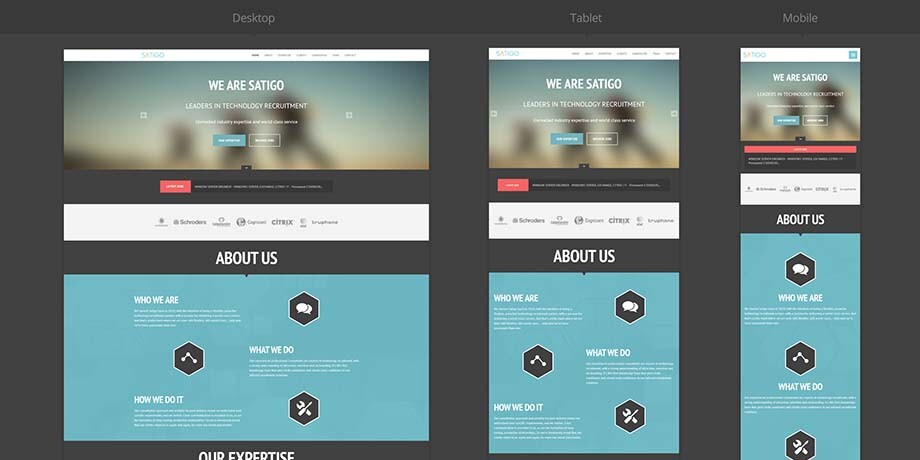
Адаптивный дизайн — подход к созданию сайтов, который автоматически подстраивает макет и элементы страницы под разные размеры экранов, будь то компьютер, планшет или смартфон. Сайт заранее настроен на несколько вариантов разрешений экрана и корректно отображается на различных устройствах.
Основные принципы адаптивного дизайна
- Использование гибких макетов и сеток. В их основе лежат относительные единицы измерения: проценты или "em", которые делают элементы сайта гибкими и адаптивными. Таким образом, элементы страницы сохраняют свои пропорции независимо от размера экрана.
- Применение медиазапросов. Медиазапросы — CSS-инструмент, который применяет разные стили в зависимости от характеристик устройства: ширины экрана, разрешения и ориентации. Используя медиазапросы, разработчики определяют наборы стилей для разных устройств, создавая плавные переходы между дизайнами для больших и малых экранов.
- Поддержка различных устройств и экранов. Адаптивный дизайн учитывает особенности различных устройств за счёт создания нескольких версий макетов, каждый из которых оптимизирован для определённого диапазона экранов. Такой подход обеспечивает пользователям комфортное взаимодействие с сайтом на любом устройстве, сохраняя целостность дизайна и функционала.
Респонсивный дизайн
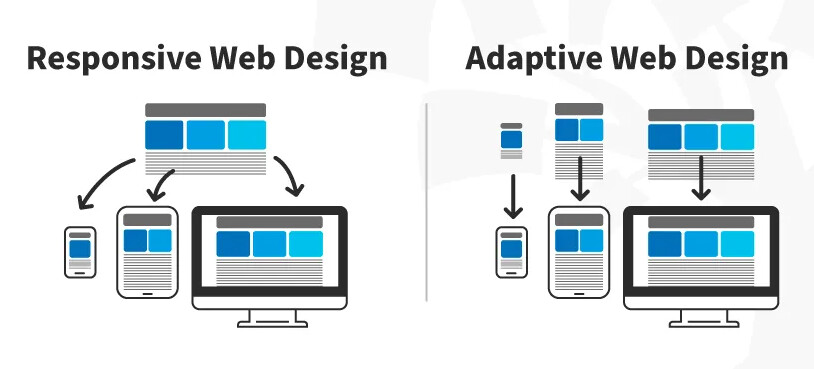
Респонсивный дизайн — подход к созданию сайтов, при котором макет сайта изменяется и адаптируется к размеру окна браузера, независимо от устройства, на котором он отображается. В отличие от адаптивного, респонсивный дизайн использует один гибкий макет, который растягивается и сжимается под любые размеры экрана.
Принципы респонсивного дизайна
- Гибкость изображений и медиа. В респонсивном дизайне все изображения, видео и другие медиа-элементы должны быть гибкими, то есть изменять свои размеры в зависимости от размера экрана.
- Пропорциональные единицы измерения. Респонсивный дизайн использует в макете пропорциональные единицы измерения, проценты или "em", вместо фиксированных пикселей. Благодаря этому, все элементы страницы автоматически подстраиваются под любые размеры экрана, сохраняя свои функции.
- Медиазапросы для изменения стилей. Как и в адаптивном дизайне, медиазапросы изменяют стили элементов в зависимости от размера экрана или других характеристик устройства. Например, можно изменить размер шрифта или расположение элементов на странице, чтобы они лучше смотрелись на маленьком экране смартфона.
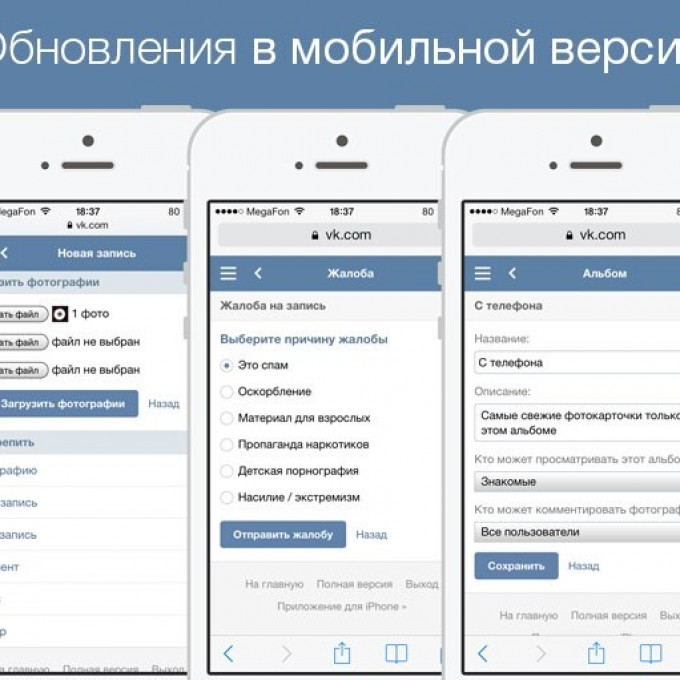
Мобильная версия сайта: особенности и применение
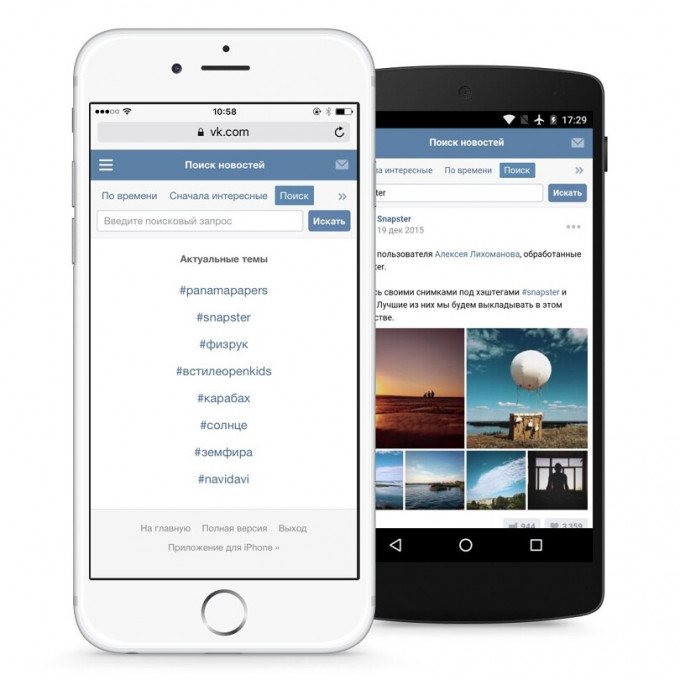
Мобильная версия сайта — отдельная версия сайта, специально созданная для отображения на мобильных устройствах. В отличие от адаптивного и респонсивного дизайна, мобильная версия — это отдельная страница или набор страниц с упрощённым интерфейсом и оптимизированным контентом для небольших экранов.
Преимущества мобильной версии сайта
- Удобный интерфейс, адаптированный для сенсорного управления
- Быстрая загрузка на мобильных устройствах
- Возможность индивидуальной настройки контента для мобильных пользователей
- Отдельный URL для отслеживания мобильного трафика
Недостатки мобильной версии сайта
- Увеличение затрат на разработку и поддержку отдельной версии
- Необходимость синхронизации контента между мобильной и десктопной версиями
- Потенциальные проблемы с SEO из-за дублирования контента
- Ограниченная функциональность по сравнению с десктопной версией
- Необходимость перенаправления пользователей на соответствующий URL, что может замедлить доступ к сайту
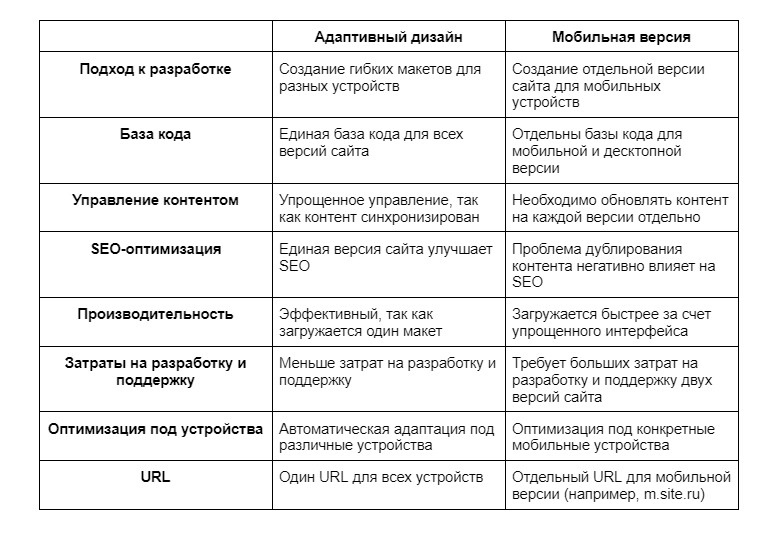
Сравнение адаптивного и респонсивного дизайнов
Адаптивный дизайн vs мобильная версия сайта
Инструменты и технологии для создания адаптивного дизайна
Bootstrap и другие CSS-фреймворки
Bootstrap — один из самых популярных CSS-фреймворков для адаптивных сайтов. Он предоставляет готовые компоненты и сетки, которые легко адаптируются под различные экраны и устройства.
Другие популярные фреймворки — Foundation, Bulma и Materialize – предлагают гибкие решения для создания адаптивных интерфейсов.
Инструменты для тестирования и отладки
Для создания качественного адаптивного дизайна нужно проводить регулярное тестирование и отладку на различных устройствах и экранах. Инструменты Chrome DevTools, BrowserStack и Responsinator тестируют сайт в условиях, приближенных к реальным, и выявляют возможные проблемы на ранних этапах разработки.
Советы по разработке адаптивного дизайна
Оптимизация производительности
Чтобы сайт загружался быстро на всех устройствах, особенно на мобильных, где скорость интернета ограничена, рекомендуется:
- Использовать оптимизацию медиафайлов (сжатие изображений без потери качества).
- Загружать только ресурсы, необходимые для показа на текущем экране, используя методы ленивой загрузки (lazy loading).
- Оптимизировать код сайта: минимизировать файлы CSS и JavaScript, удалять ненужные скрипты и стили.
- Использовать CDN (Content Delivery Network) для ускорения загрузки статических ресурсов.
Учет пользовательских сценариев
Пользователи на разных устройствах действуют на сайте по-разному. Например, с мобильных часто ищут контактную информацию или делают быстрые покупки, а с десктопов просматривают более сложный контент или делают детальный анализ сравнения товаров.
Для улучшения пользовательского опыта следует:
- Анализировать поведение на разных устройствах инструментами веб-аналитики.
- Предоставлять контент в зависимости от устройства: мобильным подойдёт простой интерфейс и сокращённый контент, а десктопные версии содержат больше информации и функций.
- Убедиться, что навигация сайта интуитивно понятна на всех устройствах, с учётом специфики управления (тач-скрин на мобильных, клавиатура и мышь на десктопах).
Тестирование на различных устройствах
Даже при использовании самых современных фреймворков и технологий, ошибки могут возникнуть на разных устройствах или браузерах. Чтобы избежать подобных проблем, нужно тестировать сайт на максимально широком спектре устройств и экранов.
Основные рекомендации для тестирования:
- Использовать инструменты для эмуляции устройств: Chrome DevTools или BrowserStack, для тестирования сайта на множестве устройств и экранов.
- Регулярно проверять сайт на реальных устройствах, особенно на популярных моделях смартфонов, планшетов и ноутбуков.
- Проводить стресс-тестирование сайта для проверки его работы при низкой скорости интернета или нестабильном соединении.
- Проверять на совместимость со всеми браузерами и их версиями, поскольку поведение сайта отличается в зависимости от программы.