Недавно мы выпустили новый геометрический гротеск Hint. Рассказываем, в чём его особенности и как он будет полезен дизайнерам.
Hint — как кашемировый свитер. Сочетает в себе комфорт, внутреннюю правильность и практичность. Если кашемировый свитер надеть на прогулку, в нём будет удобно и тепло. При этом на фотосессии или вечеринке он тоже будет абсолютно уместен. Таким же мы сделали Hint: он выгодно подчёркивает любой дизайн и придаёт набору ощущение тихой роскоши.
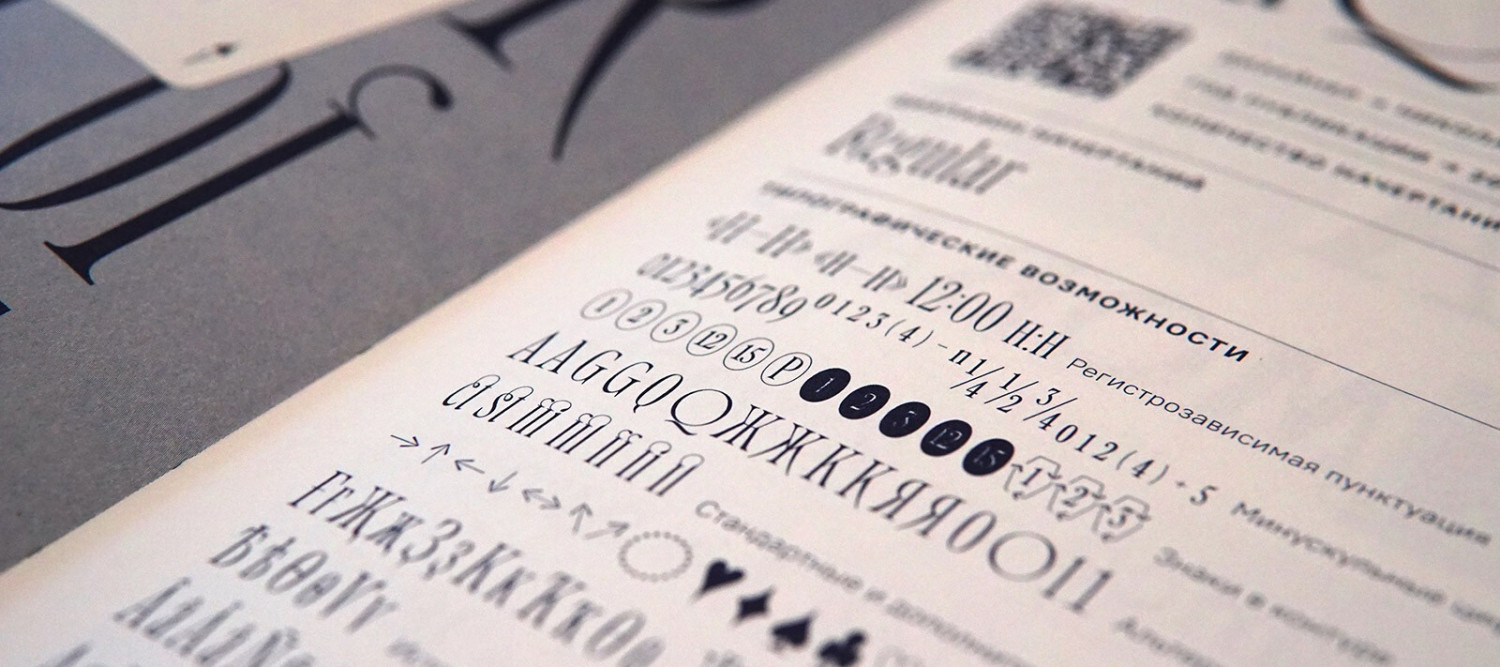
В знаковом составе Hint есть всё нужное для комфортной работы. Он поддерживает все европейские языки на основе латиницы и кириллицы, а также расширенную кириллицу для всех официально используемых языков России и все соответствующие языкам знаки валют.
Ещё в знаковый состав входят гласные с ударениями, капитель для всех языков, стрелки и фигурные буллиты. В Hint десять комплектов цифр: пропорциональные, табличные, минускульные, верхние и нижние индексы, числители и знаменатели, капительные цифры и два набора цифр в кружочках.
Как и кашемировый свитер, Hint подстраивается под ситуацию. Достаточно правильно выбрать контекст — болотные сапоги и тёплый шарф или нарядную обувь и аксессуары. А в случае Hint — просто переключить стилистические сеты и получить шрифт для айдентики, характерных заголовков или длинного текста.
Начертания
Hint изменяется по насыщенности от сверхтонкого до сверхжирного начертания (от Thin до Extrabold) и доступен в формате вариативного шрифта.
Недавно мы добавили три курсивных начертания: Thin, Regular и Extrabold. Пока они на стадии разработки, их можно приобрести по сниженной цене. После релиза купленные начертания можно будет бесплатно обновить до финальных.
«Работаю над курсивами к Хинту. Мне нравится идея этого шрифта! Образ гармоничный и как будто простой, однако линии и пропорции очень изысканные. Курсивы будут несколько зауженные и, думаю, будут интересно смотреться в сочетании с прямыми начертаниями».
Выберите любое начертание или вариативную версию и попробуйте их в наборе в нашем тайп-тестере.
Стилистические сеты
Сам по себе Hint нейтрален. Как говорит один из его дизайнеров, Ник Недашковский, Hint можно взять, когда просто нужен геометрический гротеск, потому что он в меру артистичный, в меру прагматичный, ровный по ритму и с широкой линейкой начертаний.
Зато в Hint есть 14 (!) стилистических сетов, которые могут поменять характер и превратить его, например, в современную интерпретацию гротесков XIX – начала XX века.
✷ Благодаря сетам Hint закроет целый ряд задач — он подойдёт и для заголовков, и для длинных текстов, и для навигации — и заменит дизайнерам несколько шрифтов.
«Мне хотелось сделать по-настоящему универсальный и удобный шрифт, который будет хорошо работать и в книге, и в презентации, и в логотипе. Знаковый состав должен быть достаточным, чтобы не нужно было искать, например, стрелки или капитель в другом шрифте, но и не настолько огромным, чтобы в нём запутаться. И, как в любом спокойном шрифте, напрашивались альтернативные знаки, чтобы в любой момент можно было добавить в шрифт характера и превратить его из нейтрального в очень выразительный. Сейчас я пользуюсь Хинтом в своих презентациях и в макете новой версии «Живой типографики» в сочетании с Circe Slab и Helsa. Мне удобно :)»
Разбор всех стилистических сетов и тайп-тестер
Микротипограф
Одна из главных особенностей Hint — микротипограф. Он убирает двойные пробелы, ставит правильные тире и кавычки и многое другое и будет полезен дизайнерам для набора текста.
Когда будет полезен:
- Вы собираете макет в Фигме и у вас много мелких текстовых блоков, которые не хочется каждый раз пропускать через сайт-типограф. Можно один раз создать стиль со включённым микротипографом и не беспокоиться о тире, кавычках, квадратных метрах и знаке умножения.
- Надо быстро собрать лендинг, а редакторы и разработчики не слышали про типографику. Можно включить микротипограф через CSS { font-feature-settings: "ss19"; } и получить текст на сайте с человеческими тире и кавычками, не прилагая никаких усилий.
- У вас очень много мелких веб-страниц (например, карточек товаров) и нет ресурса прогонять тексты через типограф. Меняем шрифт на Hint, включаем микротипограф в CSS.
Микротипограф будет работать в любой среде, которая поддерживает возможности OpenType и конкретно — стилистические сеты. Это не магия, но для дизайнера, который ценит микротипографику, Hint сделает работу более комфортной.
Переходите на любую из страничек и тестируйте Hint (а ещё у нас есть бесплатное приложение Fontoscope для тестирования наших шрифтов).
Делитесь впечатлениями и ин-юзами ˙ᵕ˙