Таким шрифтом дизайнеры смогут набирать текст в графических редакторах и других программах и не волноваться о микротипографике.
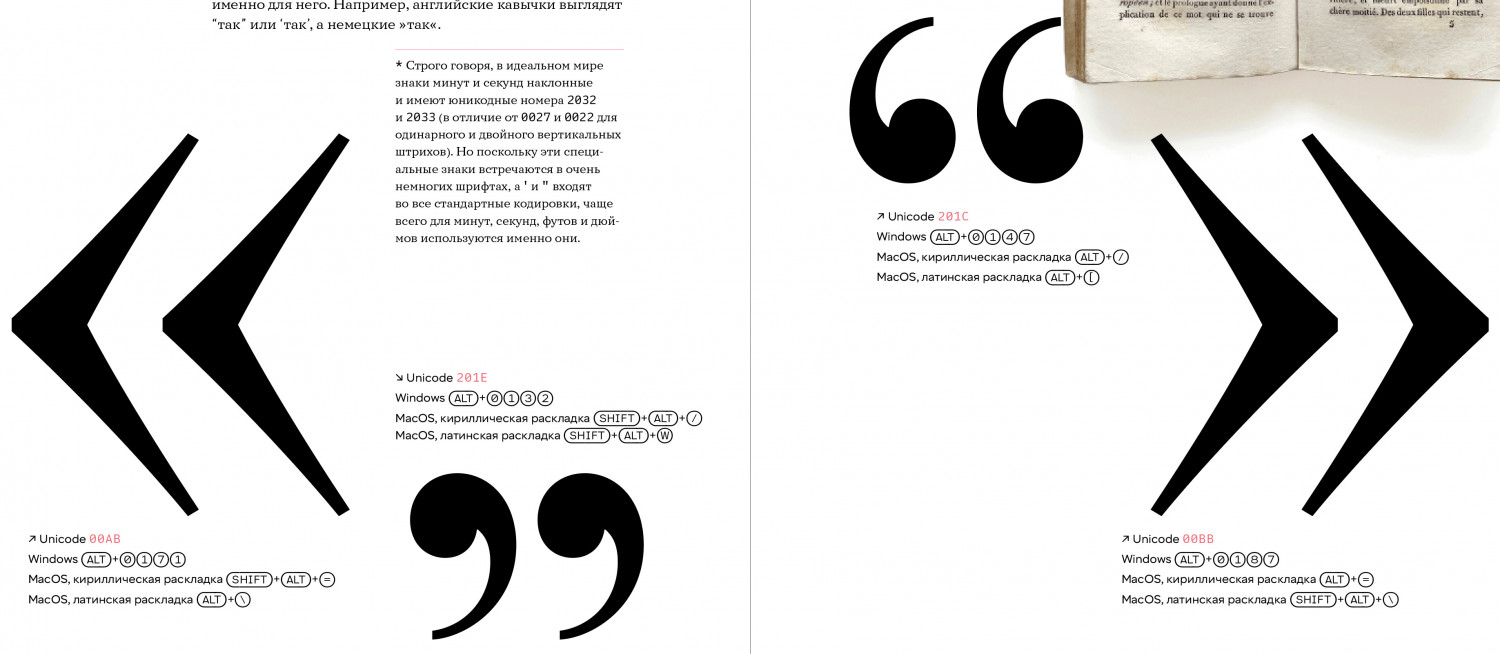
Многие дизайнеры и редакторы знают, чем тире отличается от дефиса, а типографские кавычки от программистских. Но проблема в том, что «правильные» типографские знаки не входят в ASCII и не всегда удобно набираются с клавиатуры.
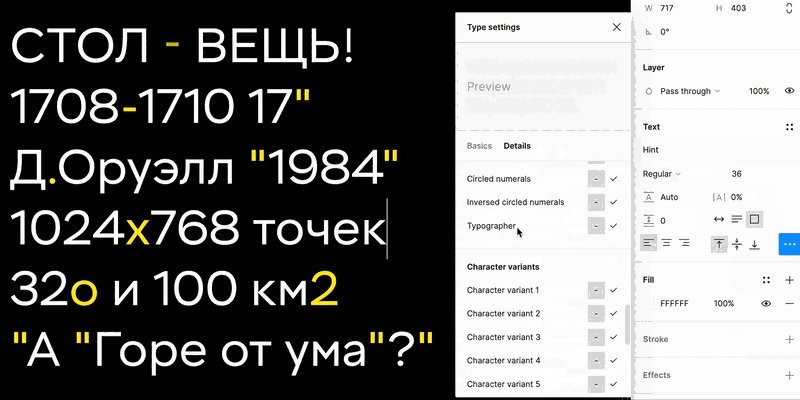
Конечно, порой программы автоматически заменяют некоторые знаки на нужные, но вот в Фигме, например, кавычки не настраиваются — это всегда английские “верхние лапки”.
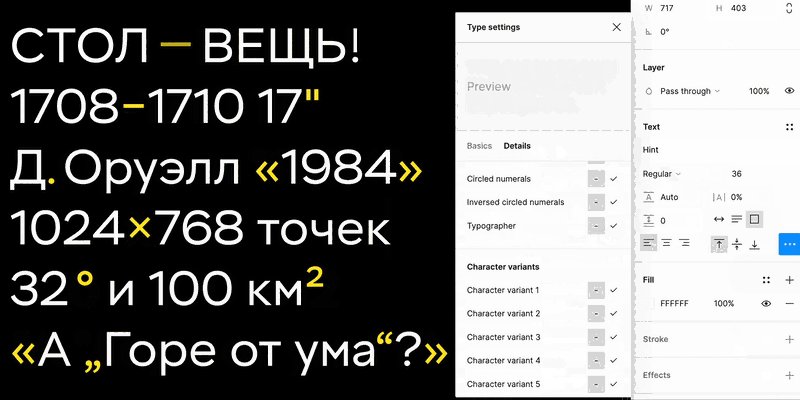
Поэтому мы в Паратайпе решили в порядке эксперимента встроить микротипограф в наш шрифт Hint — чтобы достаточно было установить шрифт на компьютер и спокойно печатать, а он бы правил микротипографику.
Насколько нам известно, это первый случай, когда микротипограф встроили в шрифт:)
*Иллюстрация на обложке — рекламный буклет ATF, источник: Letterform Archive
Что такое микротипограф
Микротипограф — программный код плюс набор правил типографики, который хранится прямо в шрифте и включается как стилистический сет OpenType. Он может распознавать некоторые сокращения и контекст, «на лету» заменяет часть символов и придаёт тексту более сбалансированный и грамотный с точки зрения типографики вид.
Подписывайтесь на наш телеграм-канал. Там мы рассказываем о типографике и новых шрифтах.
Что может микротипограф (и чего не может)
✅ Микротипограф может:
- поменять кавычки и тире на правильные;
- удалить двойные пробелы и точки;
- убрать пробел перед точкой;
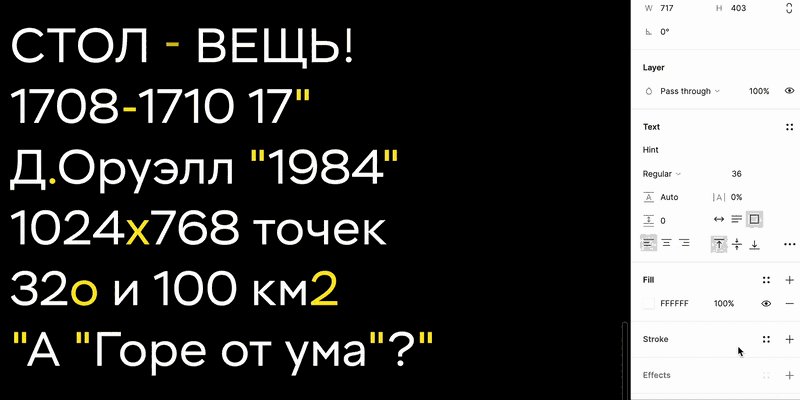
- выставить индексы и другие неалфавитные знаки (например, может сам сделать из м2 — м², а из (с) знак копирайта ©);
- верно добавить или убрать пробелы в сокращениях и многое другое.
❌ Микротипограф не может убрать «висячие предлоги» или поставить в тексте, набранном латиницей, немецкие или французские кавычки, потому что возможности OpenType не безграничны.
Шрифт не может самостоятельно определить язык текста или отследить, где заканчивается строка, а записанную внутри шрифтового кода замену пробела на неразрывный пробел язык html «не понимает». А ещё микротипограф не будет работать в Powerpoint и других средах, где в принципе нельзя включить OpenType.
Микротипограф нельзя рассматривать как полноценную замену «стационарным» типографам и критическому мышлению. Это скорее подстраховка и дополнительный комфорт для дизайнеров, которые ценят микротипографику.
Когда микротипограф будет полезен
- Вы собираете макет в Фигме и у вас много мелких текстовых блоков, которые не хочется каждый раз пропускать через сайт-типограф. Можно один раз создать стиль со включенным микротипографом и не беспокоиться о тире, кавычках, квадратных метрах и знаке умножения.
- Надо быстро собрать лендинг, а редакторы и разработчики не слышали про типографику. Можно включить микротипограф через CSS: { font-feature-settings: "ss19"; } и получить текст на сайте с человеческими тире и кавычками, не прилагая никаких усилий, кроме добавления в стиль этой строчки.
- У вас очень много мелких веб-страниц (например, карточек товаров) и нет ресурса прогонять тексты через типограф. Меняем шрифт на Hint, включаем микротипограф в CSS.
Как включить микротипограф и что настроить в Adobe и Figma
Микротипограф реализован как стилистический сет в рамках OpenType, включается там же, где и другие стилистические сеты, и работает в любой среде, которая поддерживает возможности OpenType.
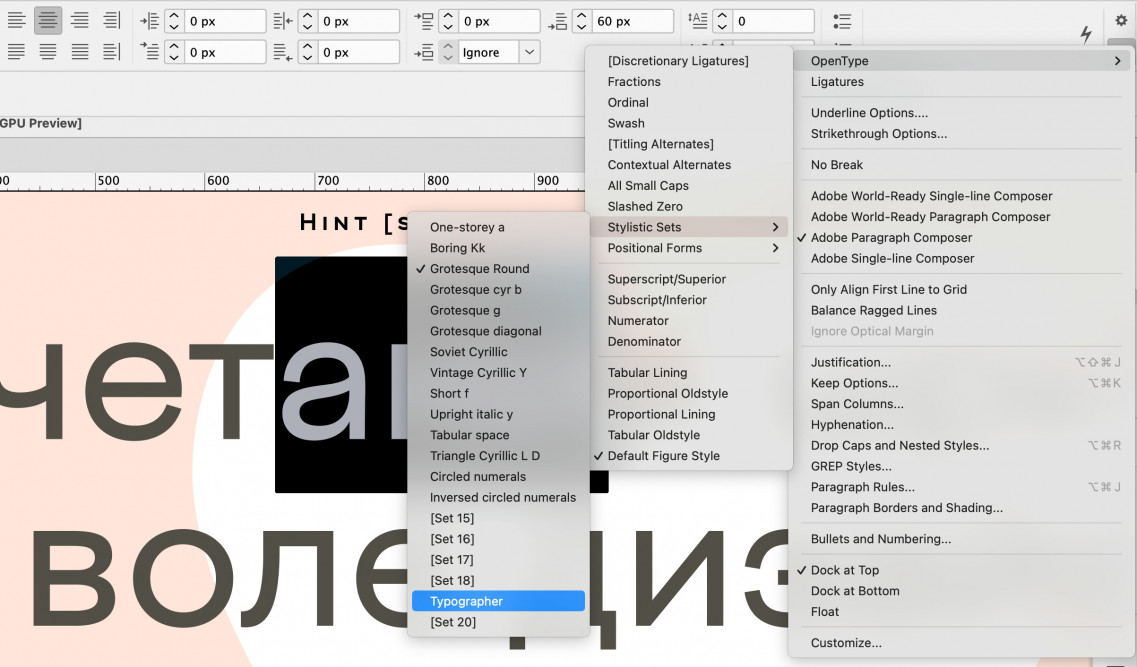
В Adobe Indesign: «бутерброд» справа на верхней панели → OpenType → Stylistic sets.
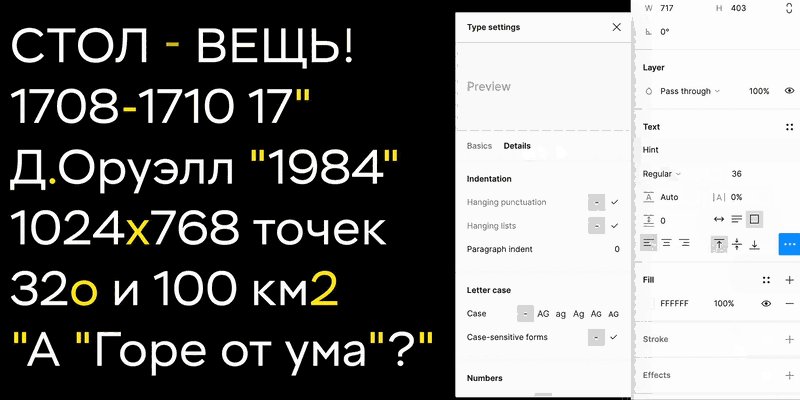
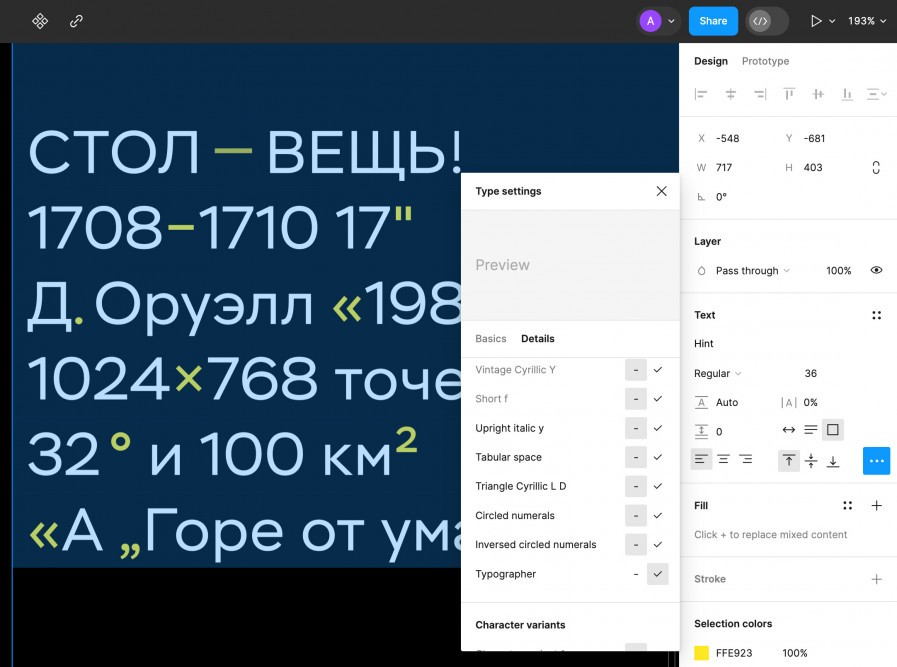
В Figma: в Type → Details.
В CSS с помощью { font-feature-settings: "ss19"; }.
Подробные объяснения работы типографа и способов включения, а ещё тестер типографа здесь.
О самом шрифте
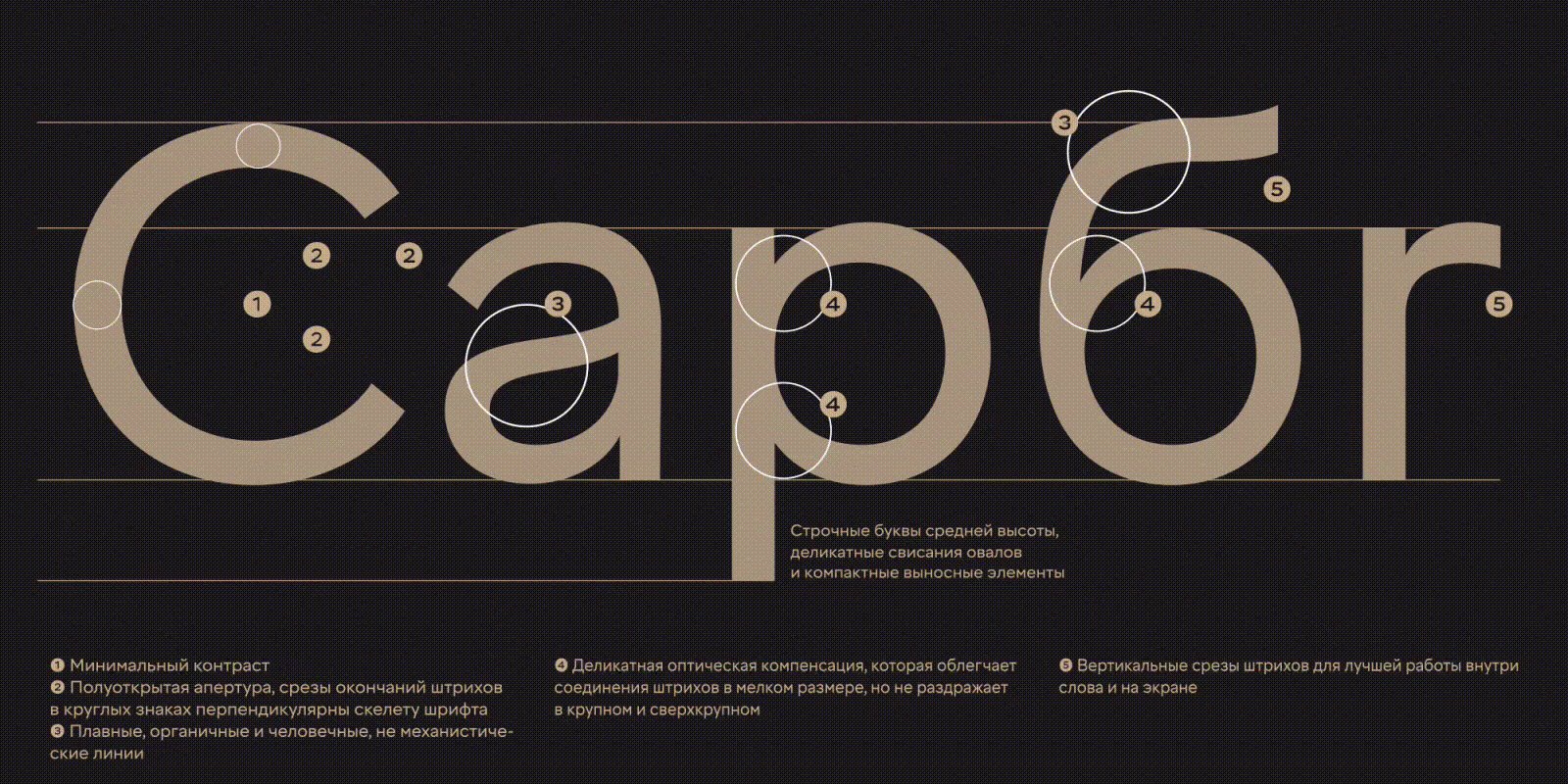
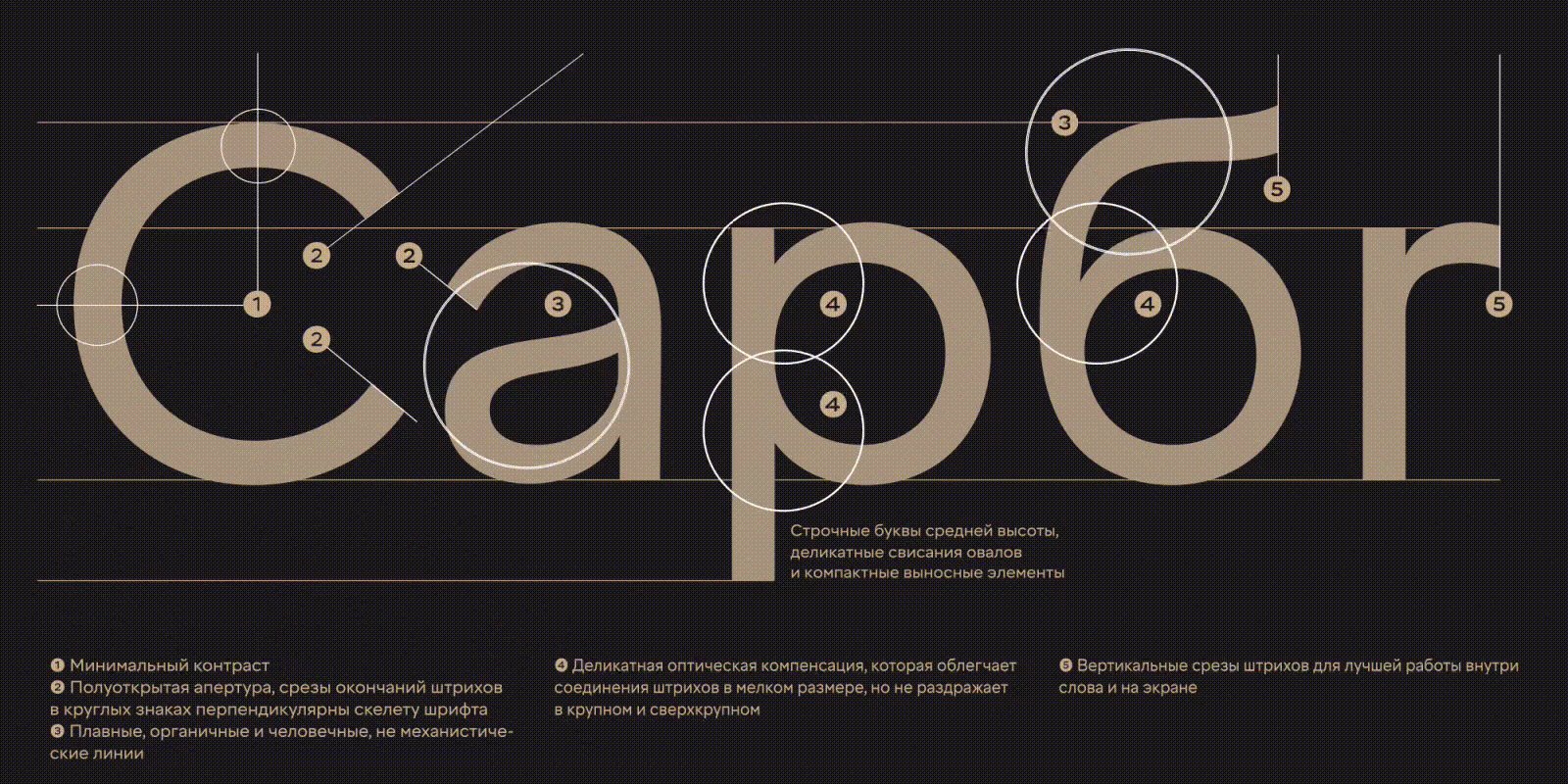
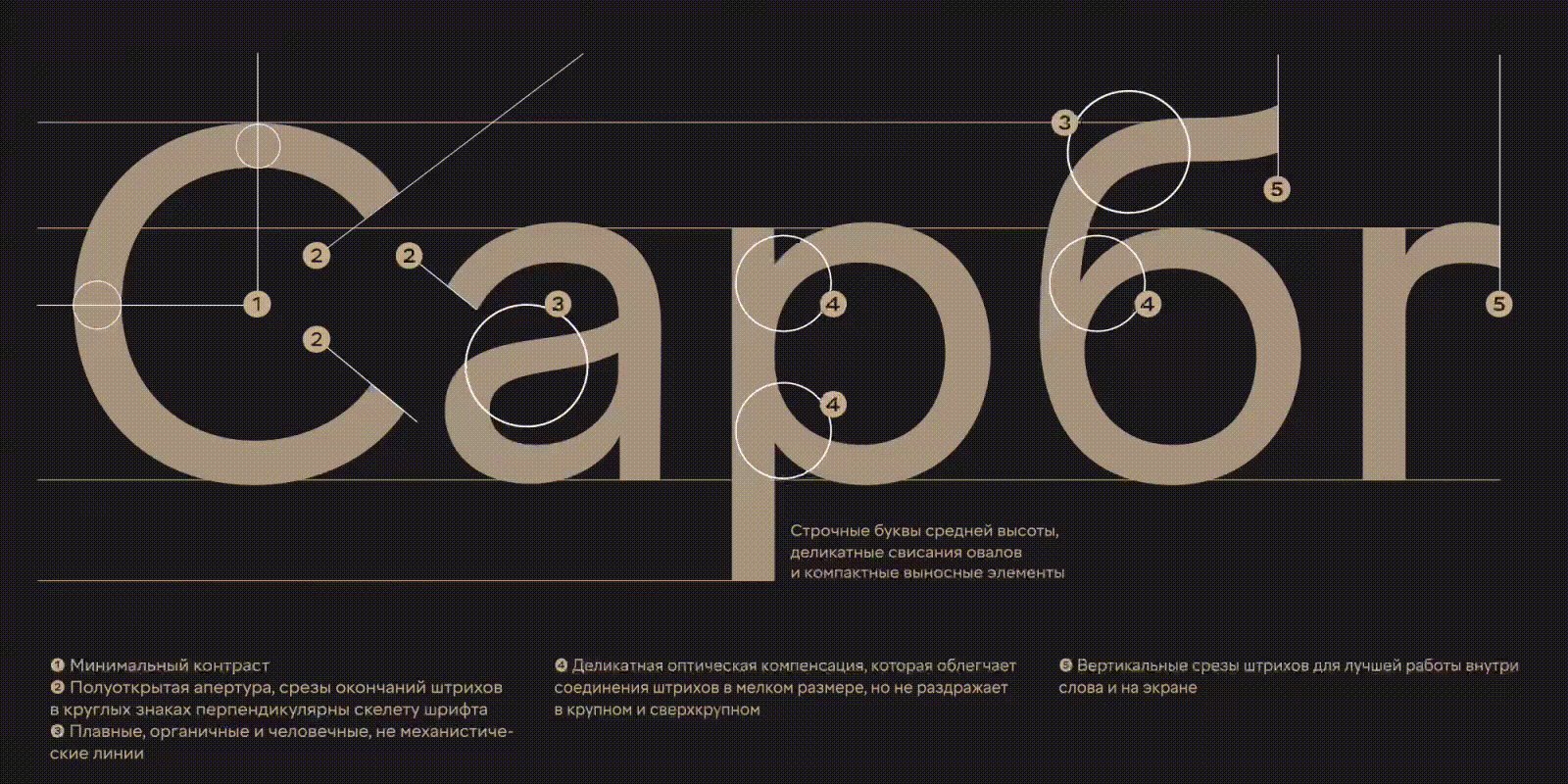
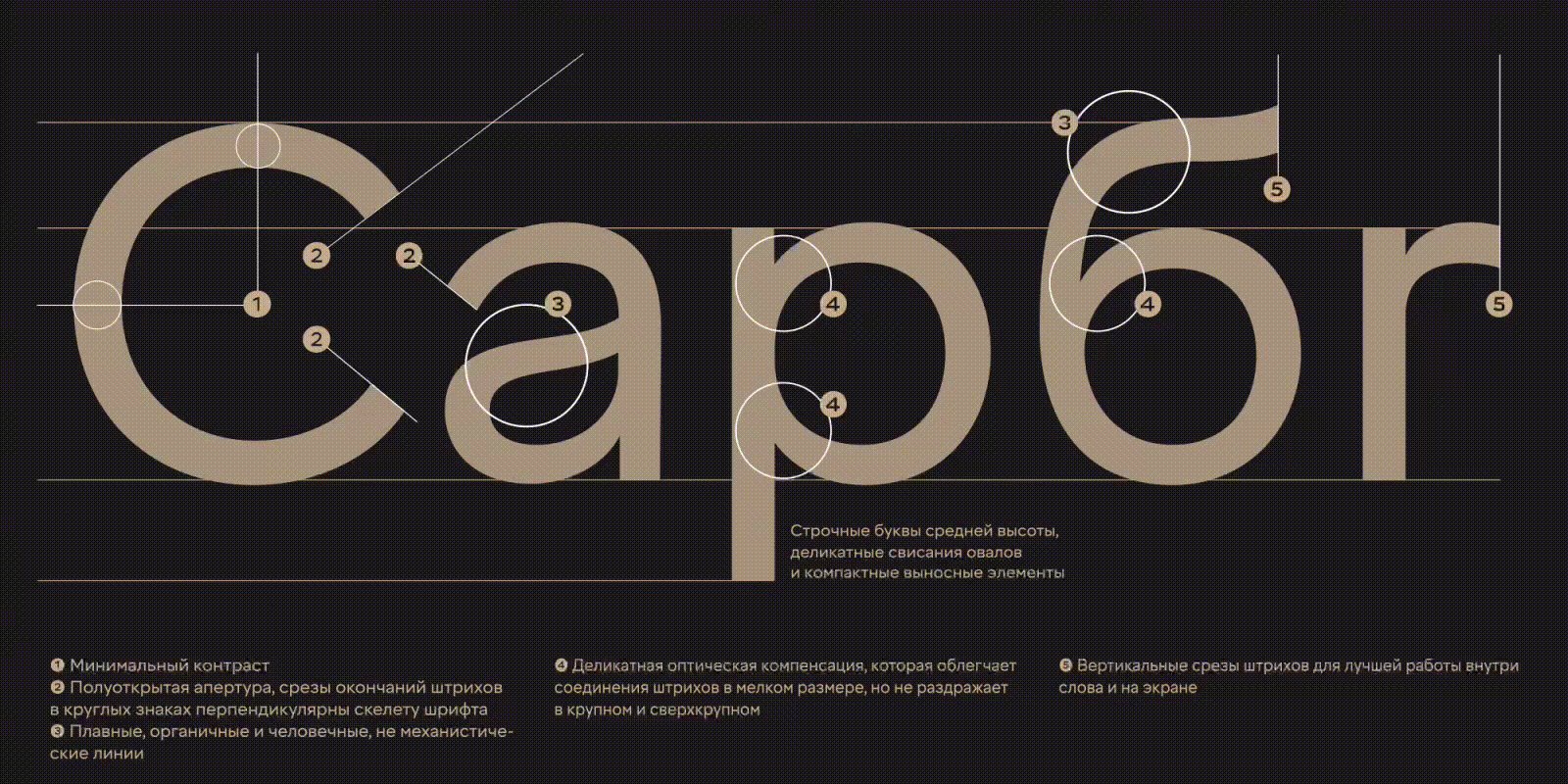
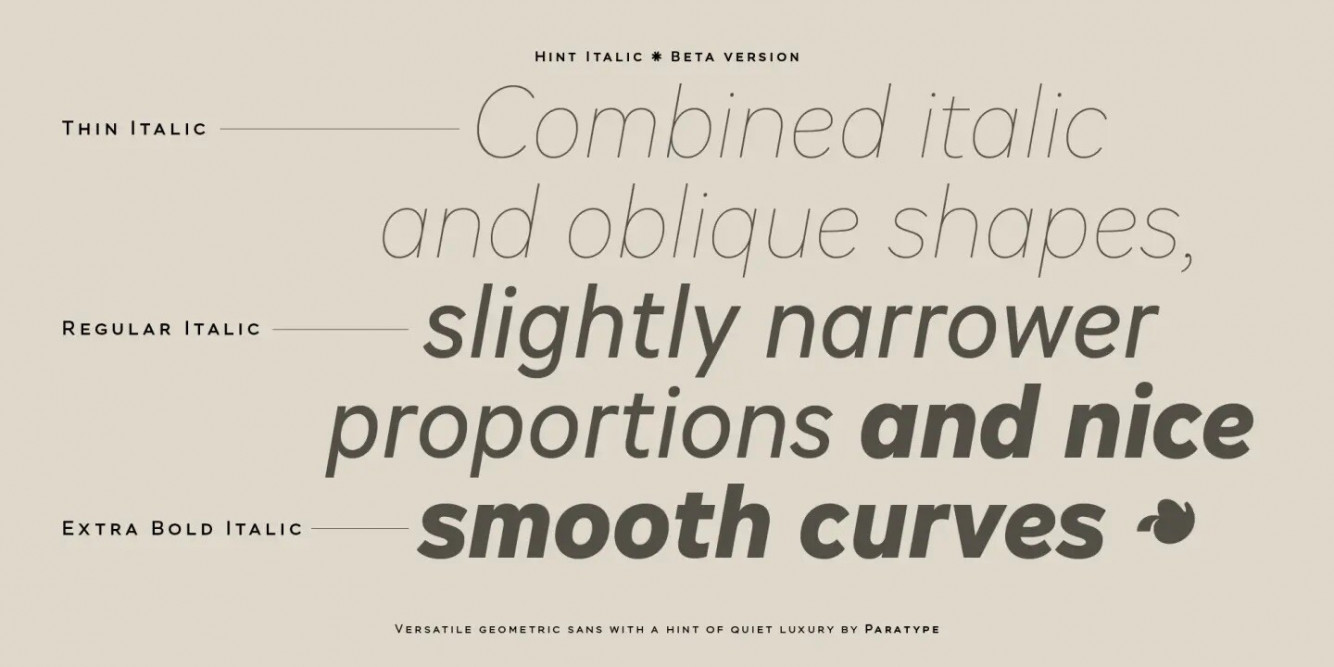
Hint — универсальный геометрический гротеск, комфортный в применении и с неуловимым оттенком «тихой роскоши».
Одинаково хорошо работает в айдентике, наборе длинного текста и в навигации. В Хинте есть огромное количество альтернативных знаков, которые полностью меняют характер шрифта.
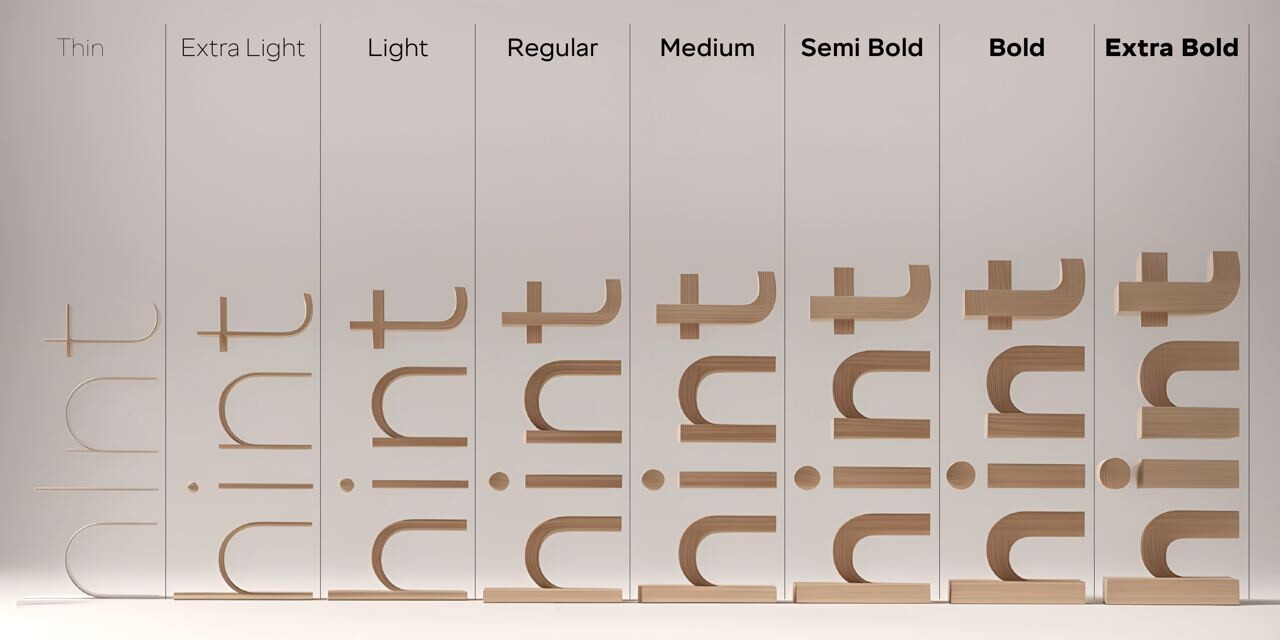
Hint изменяется по насыщенности от сверхтонкого (Thin) до сверхжирного (Extrabold) начертания и доступен в формате вариативного шрифта. А ещё у него есть три курсивных начертания.
Название Hint — с английского «инструкция» или «подсказка» — дало идею сделать шрифт умным и встроить в него микротипограф.
Тайптестер и разбор всех стилистических сетов в Хинте — и чем они пригодятся в дизайне — вот здесь.