Перед покупкой шрифта, конечно, хочется примерить его в проекте. И хотя скачивание с пиратского сайта кажется самым простым вариантом, он едва ли этичный. А главное, пираты иногда вытаскивают шрифты из PDF или генерируют веб-версию из десктопной, из-за чего ломается хинтинг, урезается знаковый состав или даже бьётся контур.
В этой статье собрали легальные и бесплатные способы тестирования шрифтов.
Тайптестер на сайте шрифтовой студии
На сайтах многих шрифтовых студий есть тайптестеры, которые позволяют протестировать шрифт прямо в браузере.
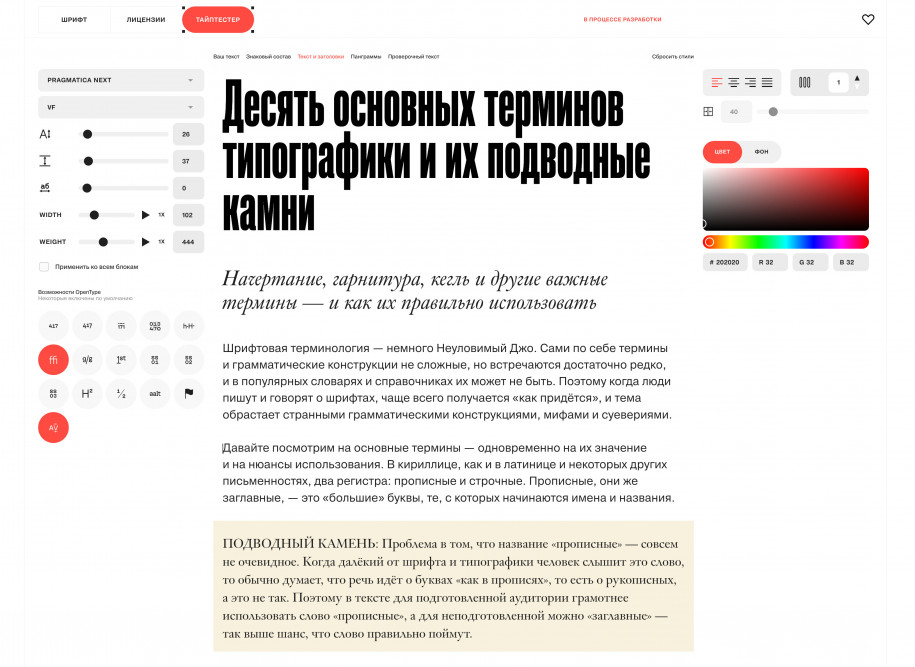
Недавно мы, Паратайп, обновили сайт и вместе с ним улучшили тайптестер. Теперь это практически полноценный редактор вёрстки в сочетании с анимацией вариативных шрифтов.
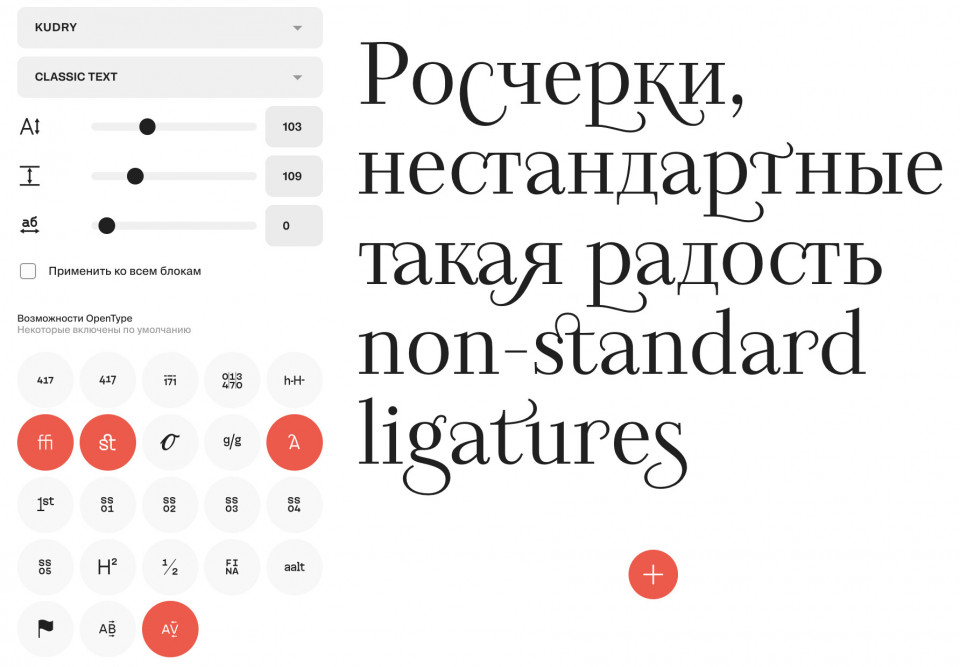
В тайптестере можно поставить разные шрифты в соседних блоках, чтобы собрать прототип макета и сразу протестировать сочетание шрифтов. Больше такого функционала нет ни у одной шрифтовой студии. В каждом блоке настраивается кегль, интерлиньяж и трекинг, меняется цвет, фон и многое другое.
Чтобы открыть тайптестер, перейдите на страничку любого шрифта — их у нас больше тысячи — и там нажмите на кнопку «тайптестер».
В честь обновления сайта держим скидку в 50% на все акцидентные шрифты Паратайпа до конца ноября. Там Kudry, Circe Contrast, Bad Russian и другие популярные шрифты. Посмотрите, вдруг что-то понадобится для проекта:)
Приложение для тестирования шрифтов в десктопных программах
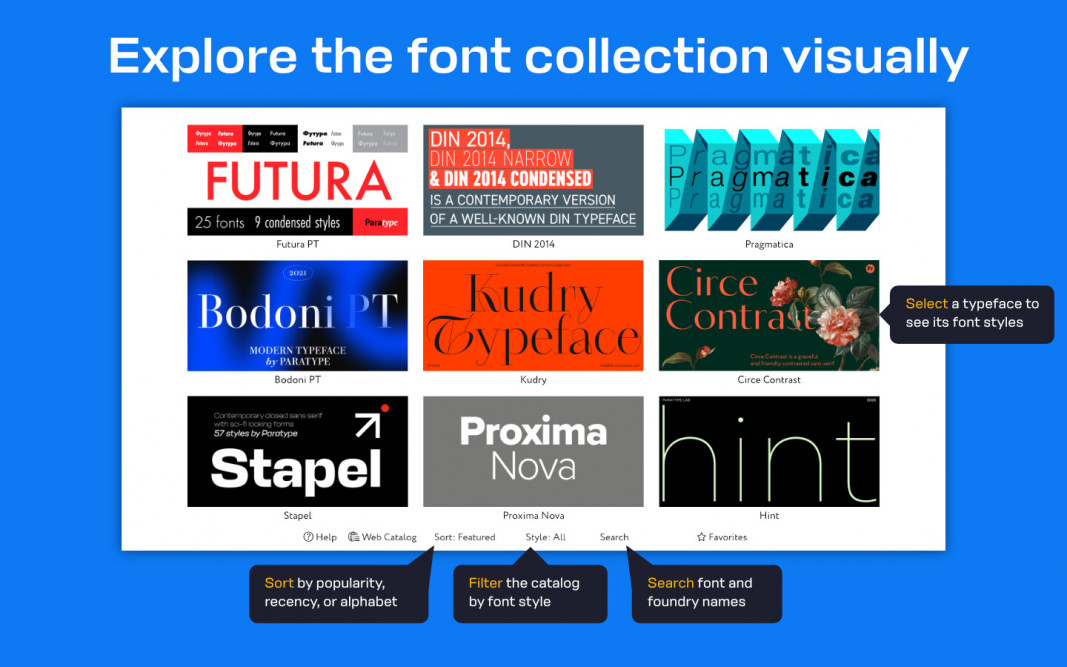
Если тайптестера недостаточно и хочется полноценно протестировать шрифты Паратайпа и некоторых других студий у себя в макете, это можно сделать в программе Fontoscope. Она доступна для Windows 10/11 и MacOS. Программа абсолютно бесплатная, правда, надо завести аккаунт на сайте нашего американского магазина paratype.com.
Фонтоскоп позволяет добавлять тестовые версии шрифтов в любые приложения на десктопе, включая Adobe Indesign, Word или Figma (но именно в десктопную версию, а не браузерную).
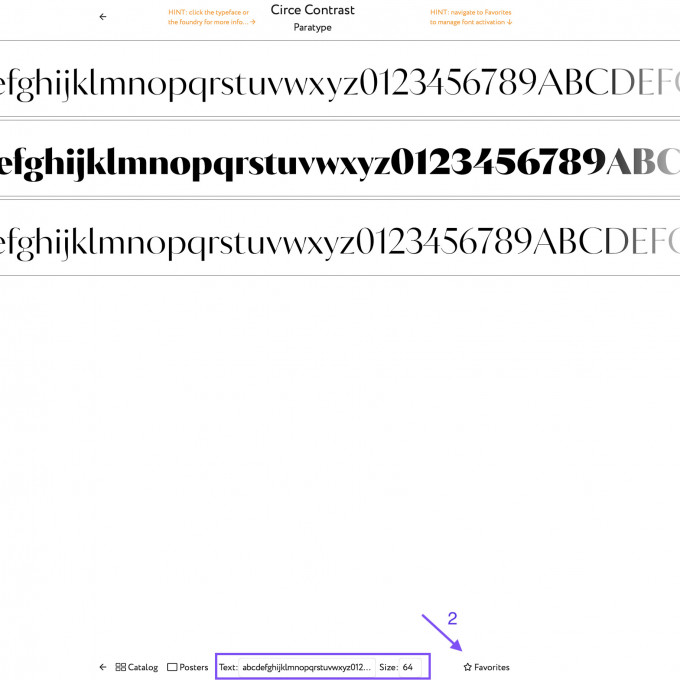
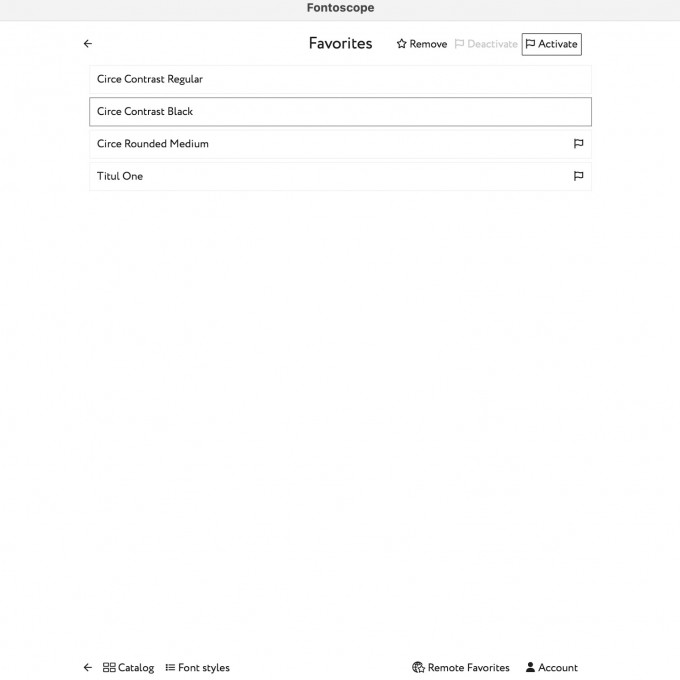
Чтобы через Фонтоскоп подгрузить шрифт, нужно кликнуть на него и нажать на звёздочку рядом с нужным начертанием. А дальше перейти в раздел Избранное (Favorites), выбрать шрифт и нажать Activate. Всё! Шрифты магическим образом подгрузились в ваши программы. Но, например, десктопную версию Фигмы нужно перезапустить, чтобы они там появились.
! Побробная инструкция в формате карточек есть в середине этой статьи.
Ещё есть одноимённое расширение Fontoscope для Google Chrome. Оно позволит узнать шрифт на сайте и поменять его на любой другой из нашей коллекции.
Пробные версии шрифтов
Многие студии предоставляют пробные версии шрифтов в той или иной форме. У некоторых они есть прямо на сайте, а другим можно написать (например, нам) и попросить. Часто студии идут навстречу, особенно если проект студенческий, некоммерческий или очень интересный:)
Подписывайтесь на наш телеграм-канал. Там мы рассказываем о типографике и новых шрифтах.