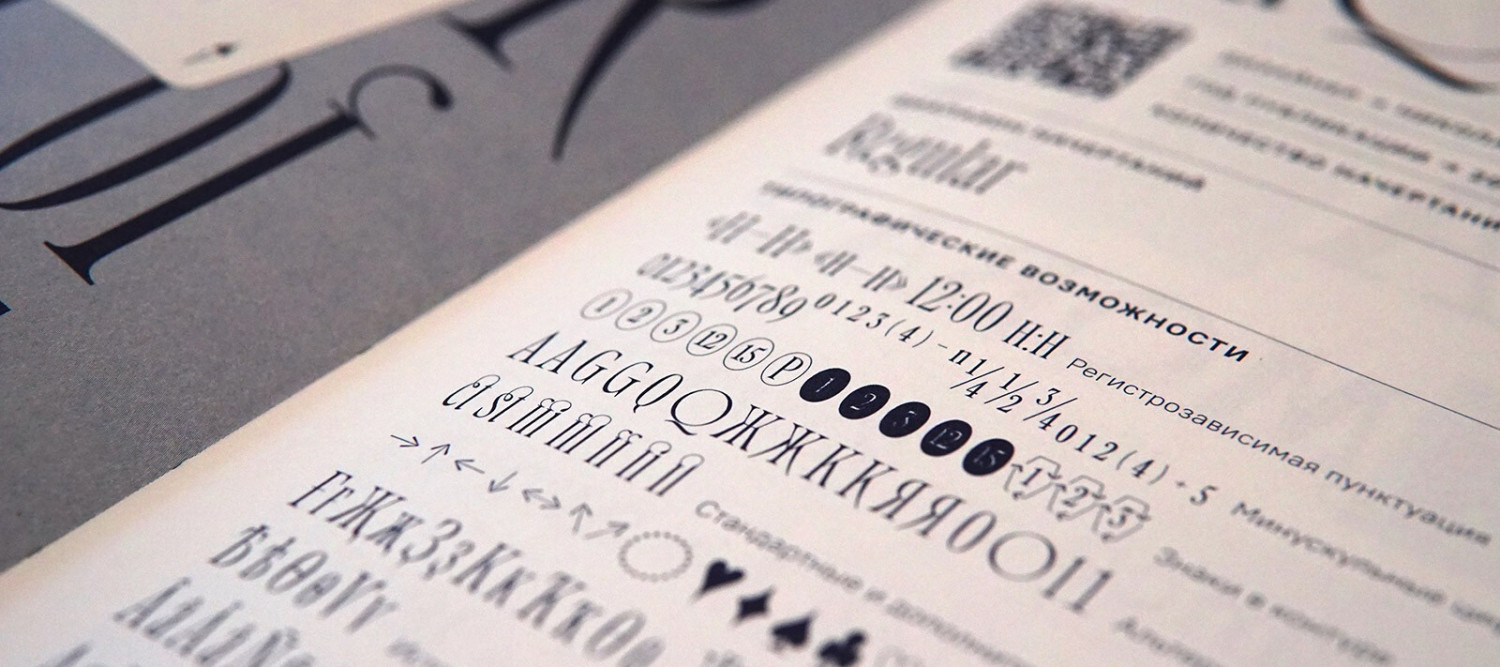
В промо-материалах к шрифтам часто встречаются типографические красоты: разные комплекты цифр, альтернативные знаки или ещё что-нибудь.
Многие дизайнеры, особенно работающие с вебом и прототипами, думают, что это не для них: вытаскивать нужный символ из таблицы глифов долго, а объяснить разработчику, что вместо буквы «а» надо взять букву «а», почти невозможно.
На самом деле работать с возможностями шрифта очень просто: большинство приёмов «высокой типографики» включается в Фигме в два клика, а в вебе одной строчкой кода в CSS. Сейчас сами увидите :)
Как работать с типографикой в Figma
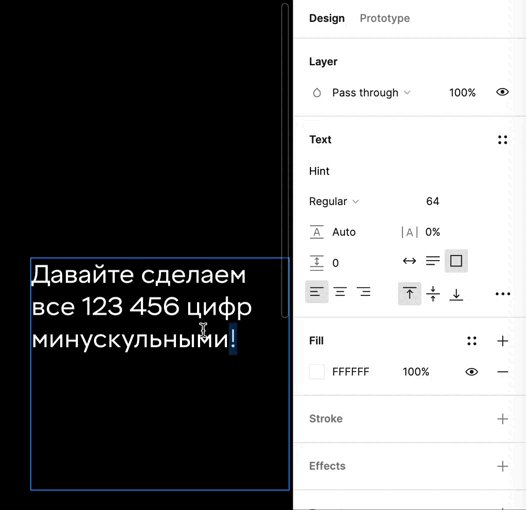
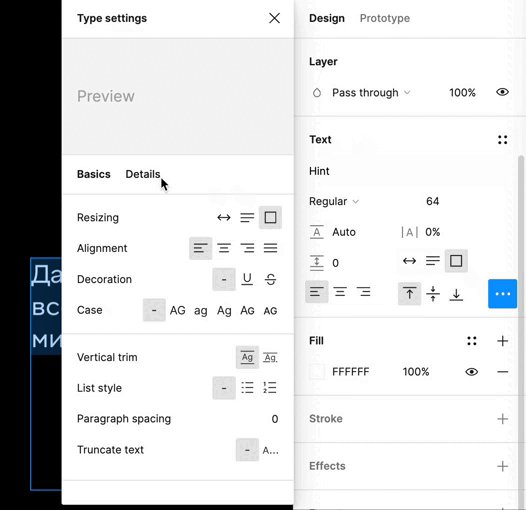
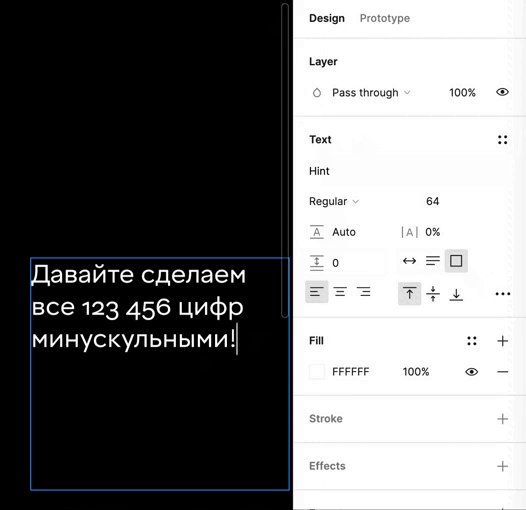
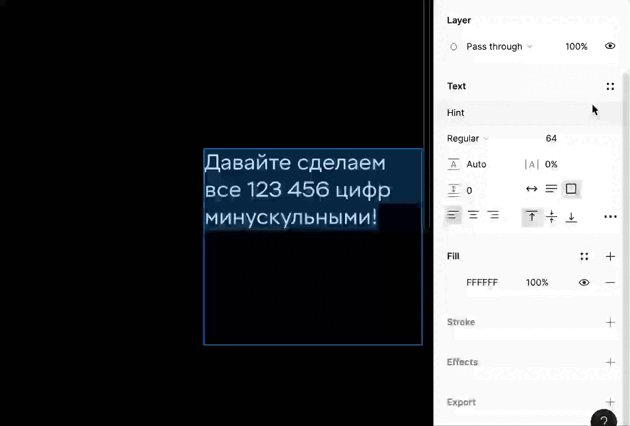
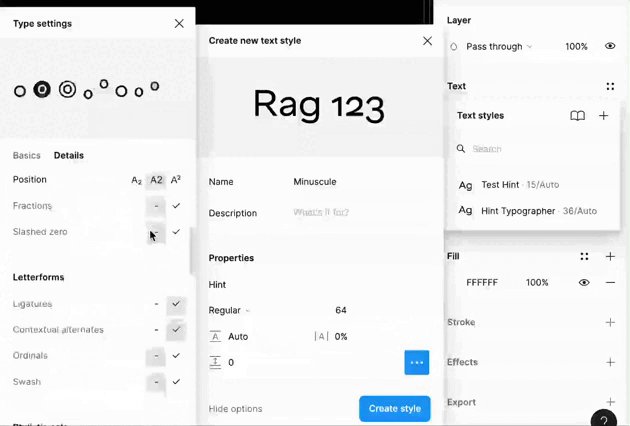
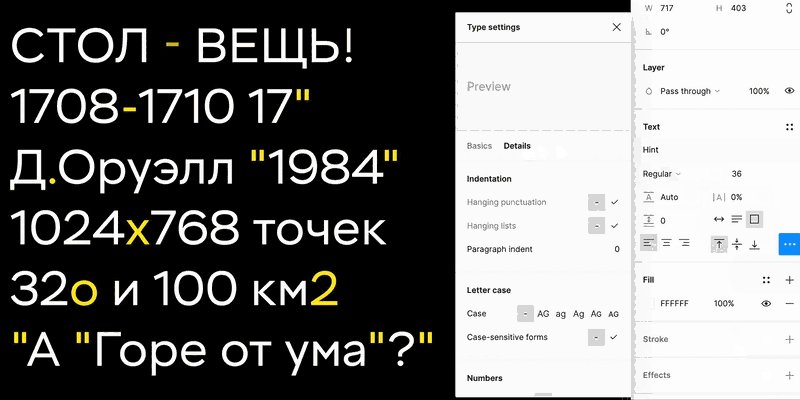
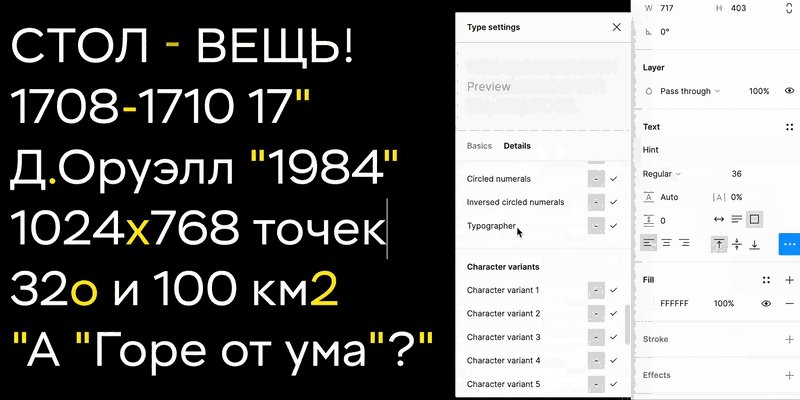
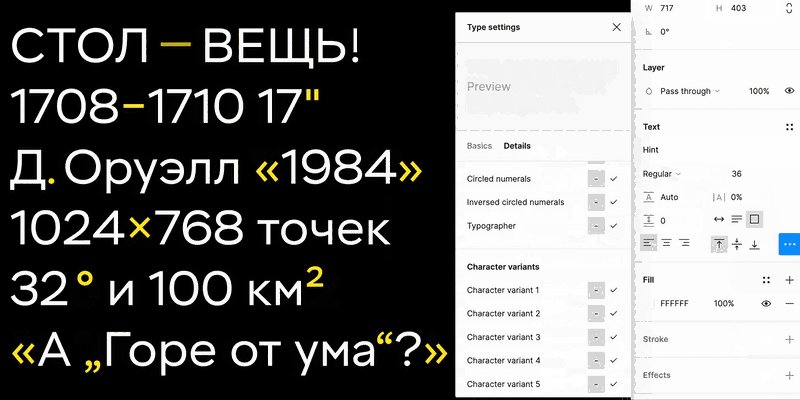
Всё, что нужно сделать в Фигме, чтобы включить в тексте любой встроенный в шрифт вариант цифр или букв — нажать на многоточие в правом нижнем углу панели Text и выбрать вкладку Details.
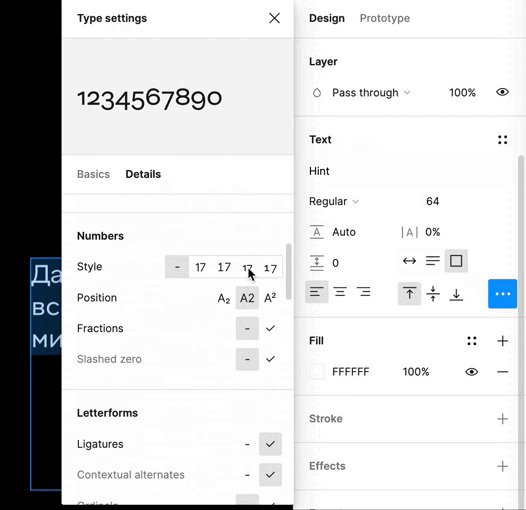
На вкладке сразу будет видно, какие возможности типографики (их ещё называют OpenType features) есть в шрифте, и можно выбрать любые и в любых сочетаниях. Например, сделать цифры строчными или включить стилистический сет.
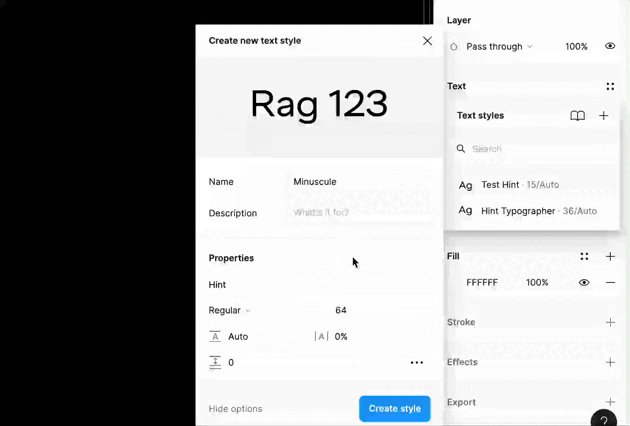
Если у текста нет стиля (или в стиле это не описано), то выбранные варианты знаков включатся только для выделенного фрагмента. Чтобы включить альтернативы во всех текстах в проекте, нужно добавить их в стиль текста.
Тот шрифт, на котором мы показываем работу с типографикой — Hint — ещё и экспериментальный полигон по встраиванию микротипографа прямо в шрифт. Точно так же через Details можно включить типограф, который будет на лету заменять тире и кавычки на правильные, и не только.
Как работать с типографикой в CSS
Всё, что можно включить в Фигме в Type — Details, можно включить и в вебе с помощью строчки в CSS, на этапе разработки добавив её в описание стиля. Разберём несколько примеров.
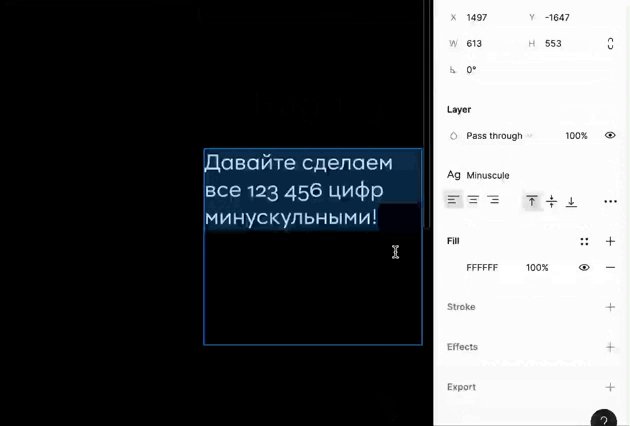
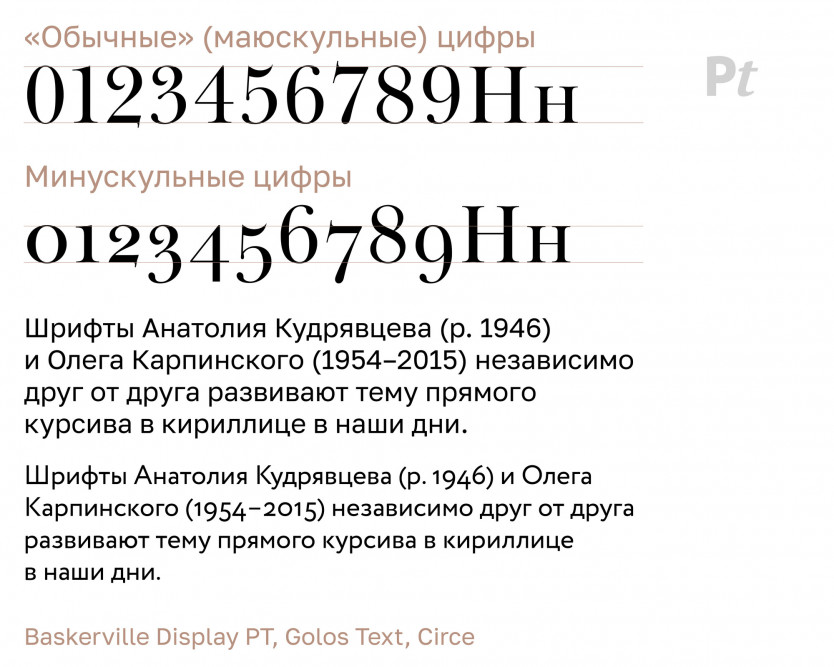
Минускульные цифры. Цифры ростом со строчные буквы и с выносными элементами. Нужны, когда текст для чтения набран строчными буквами, а в нём встречается много дат или других чисел.
CSS: { font-feature-settings: “onum”; }
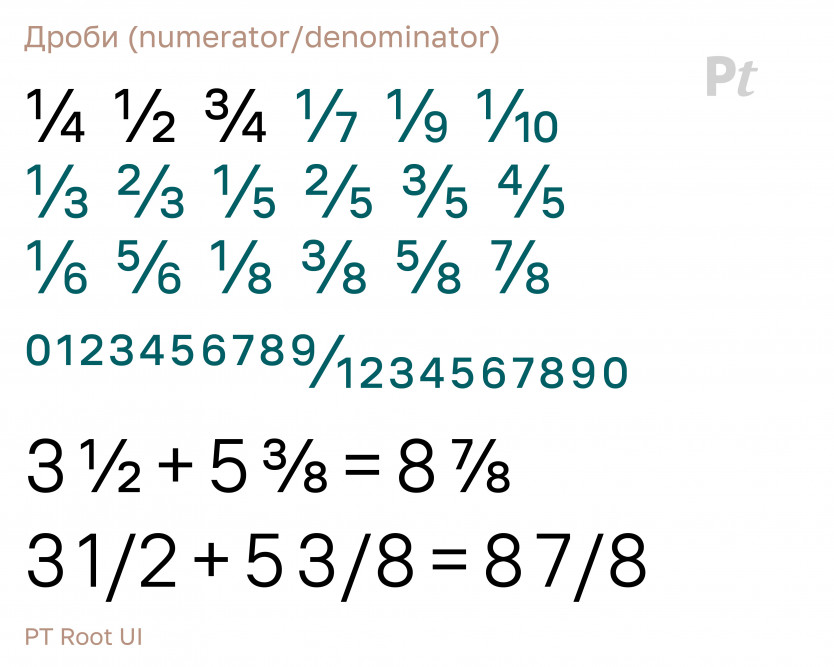
Дроби. Если в тексте встречаются обыкновенные (не десятичные) дроби, можно сделать так, чтобы цифры, набранные через слэш, превращались в аккуратные маленькие числители и знаменатели.
CSS: { font-feature-settings: "frac"; }
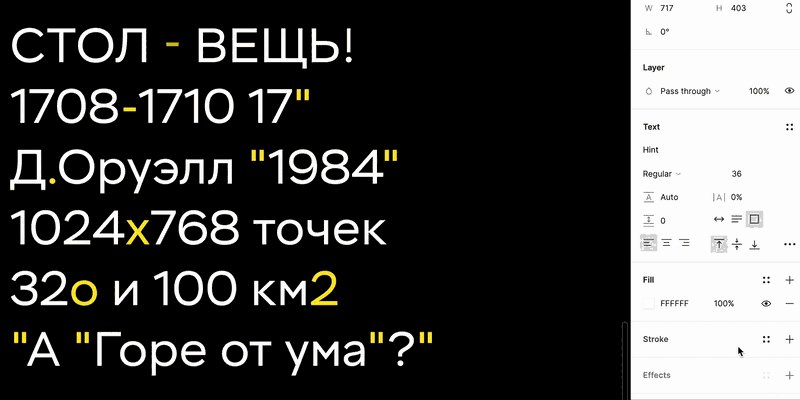
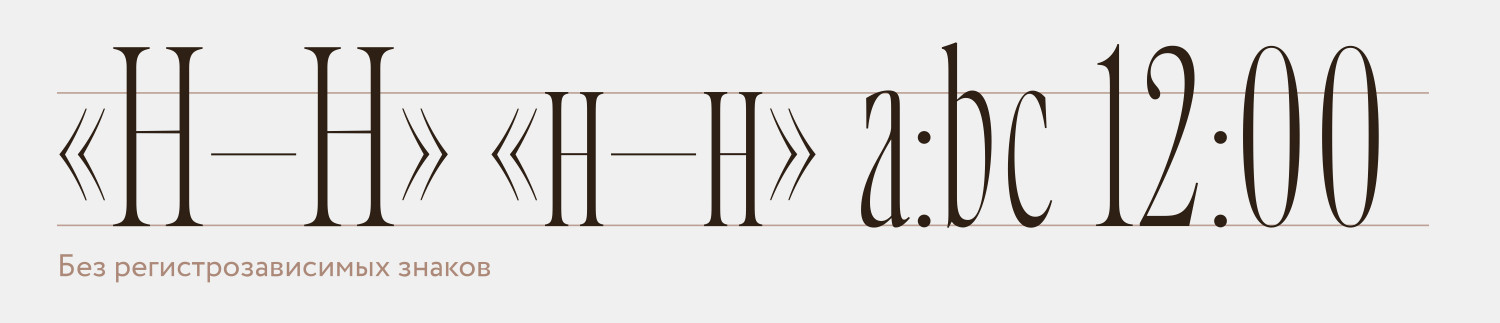
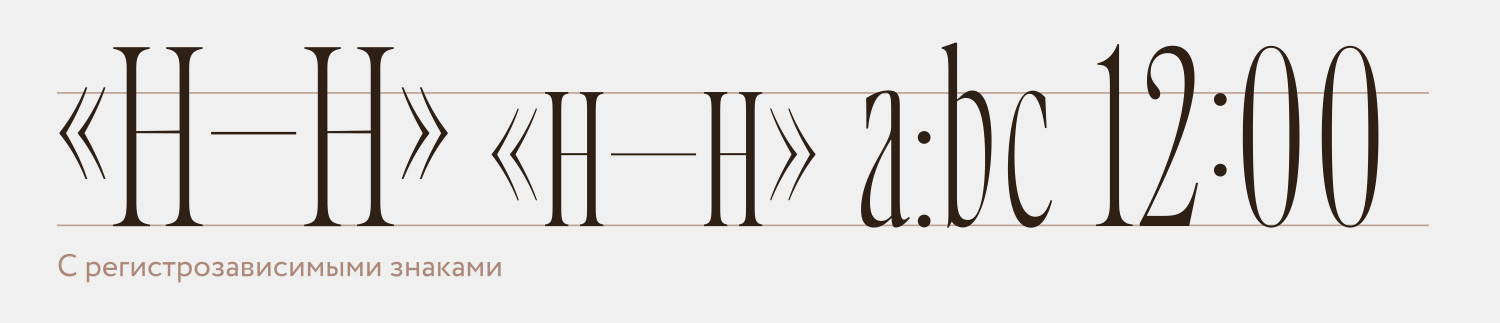
Регистрозависимые знаки. В некоторых шрифтах тире, дефис, двоеточие, @ и другие знаки могут приподниматься, если стиль текста превращает его в ОДНИ ПРОПИСНЫЕ. Это особенно важно в заголовках, потому что в крупном тексте будет особенно заметно, что дефис или тире находится сильно ниже середины букв.
CSS: { font-feature-settings: "case"; }
Стилистические сеты. Когда в шрифте есть альтернативные формы букв, чаще всего они организованы в стилистические сеты (stylistic sets). Это позволяет заменить форму сразу всех нужных букв во всех текстах одного стиля.
Поскольку в разных шрифтах альтернативные формы разные, то чтобы узнать номер нужного сета, надо смотреть документацию к шрифту.
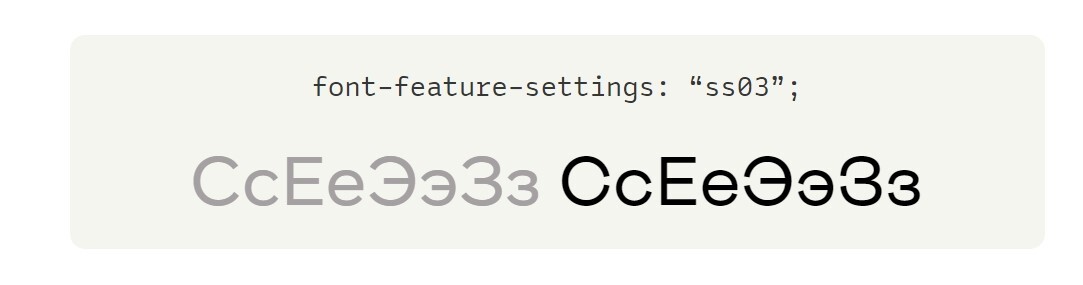
CSS: Все стилистические сеты называются по одному принципу — ssXX, где ХХ — номера от 01 до 20, и включаются с помощью строки следующего типа: font-feature-settings: “ss01”;
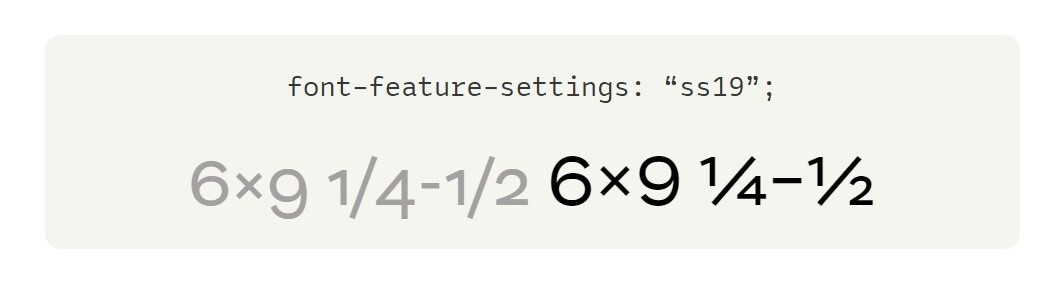
Стилистический сет ss03 включит очень закрытые формы всех круглых букв в шрифте Hint, а стилистический сет ss19 — микротипограф.
Более полный список и нужный код возможностей шрифтов можно посмотреть здесь. А с помощью этой страницы можно выбрать любой шрифт из установленных в систему и увидеть его типографические возможности.
Попрактиковаться в использовании типографических возможностей можно на бесплатных шрифтах. Например, в Golos есть минускульные и табличные цифры, в PT Root UI тоже табличные цифры и огромный набор индексов и дробей, в Tilda Sans— табличные цифры, индексы и альтернативные знаки.
Над статьёй работали Александра Королькова и Мария Дружинина.
Подписывайтесь на наш канал в Телеграме, чтобы узнать больше о типографике и новых шрифтах.