Привет, я Коляс Иванов, дизайнер и основатель студии grafdesigna.ru. Я прошёл путь от фрилансера до основателя студии. В статье рассказываю, как в студии мы передаём клиентам шаблоны макетов в Figma в рамках дизайн-поддержки
01. Создайте пост на автолейаутах с максимальным количеством контента
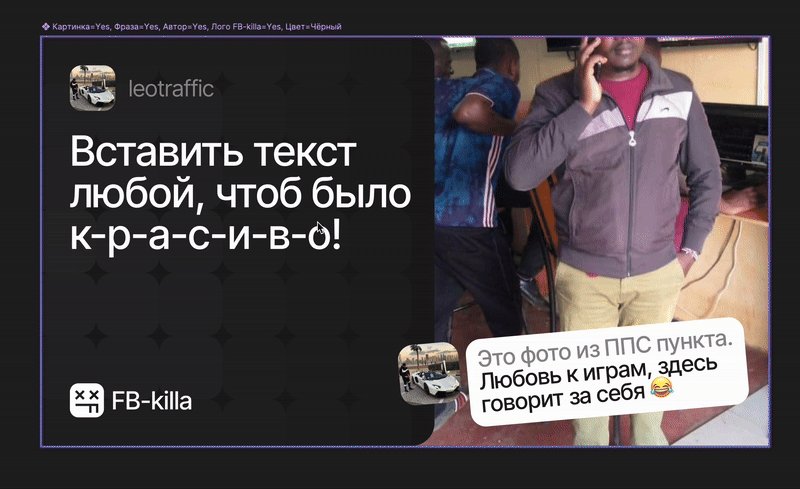
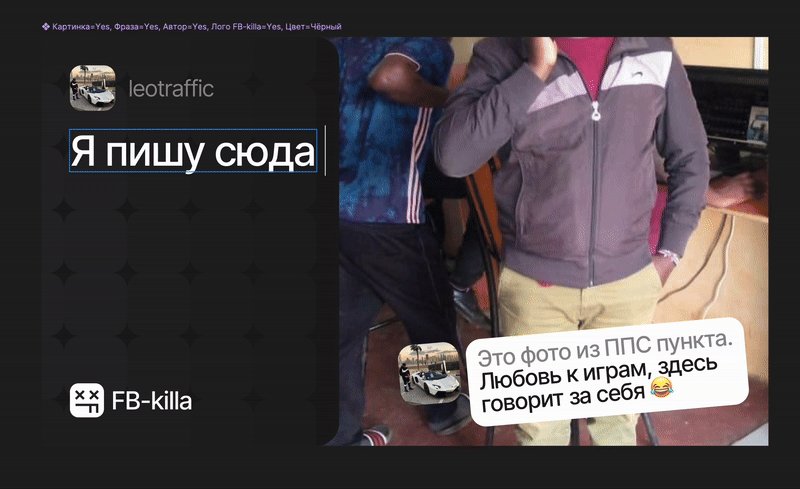
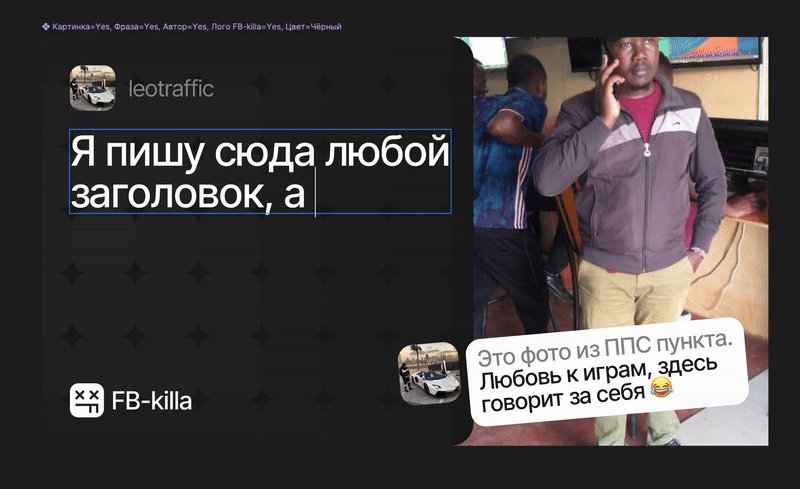
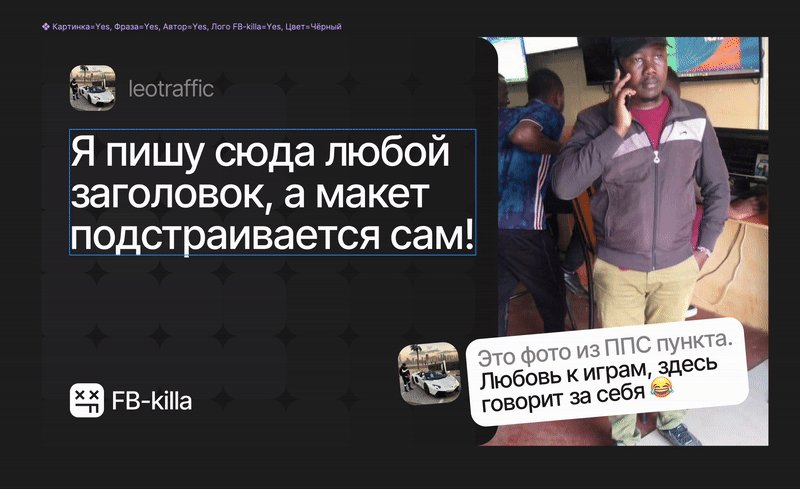
Важно, чтобы самый первый вариант шаблона содержал в себе все возможные виды контента, которые вам потребуются: лого, заголовок, текст, цитата, картинка, градиент, паттерн и т.д.
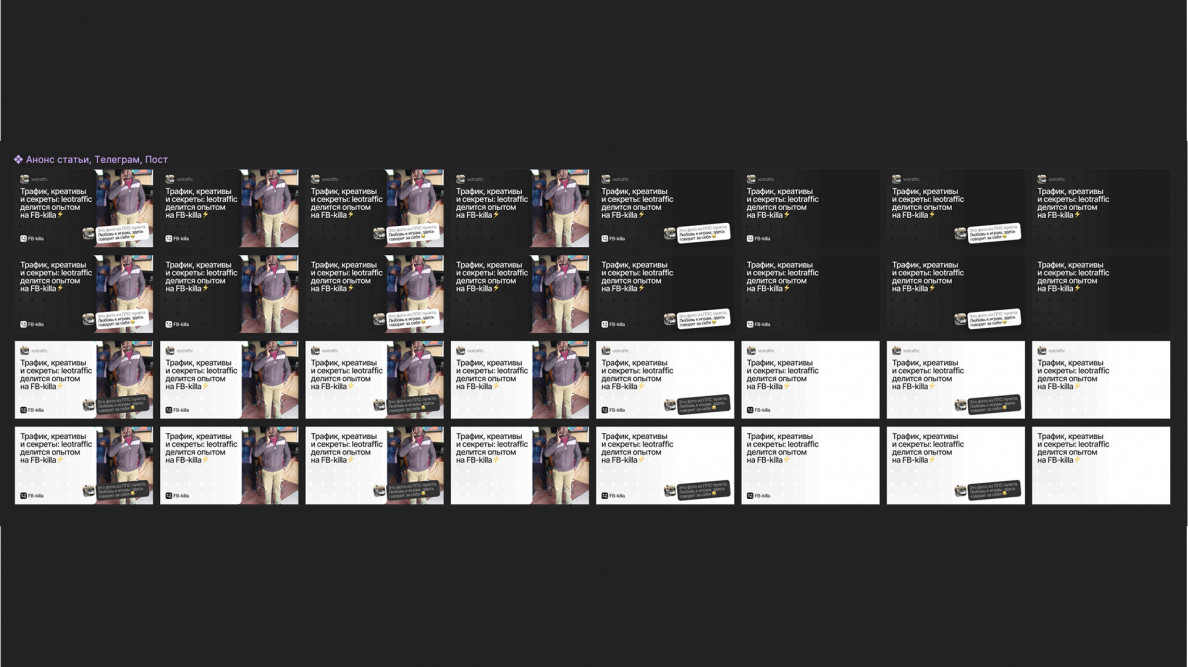
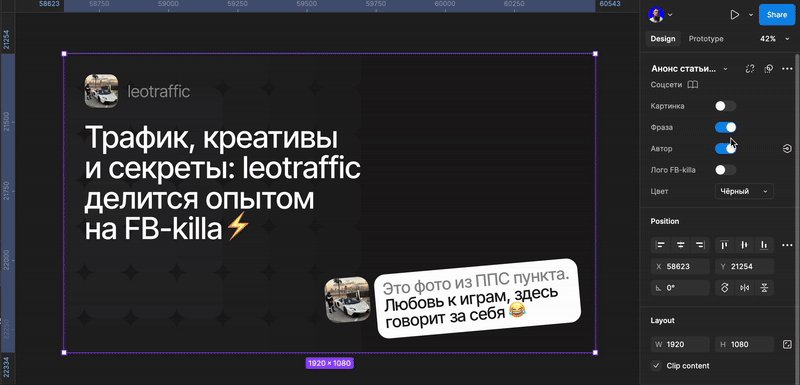
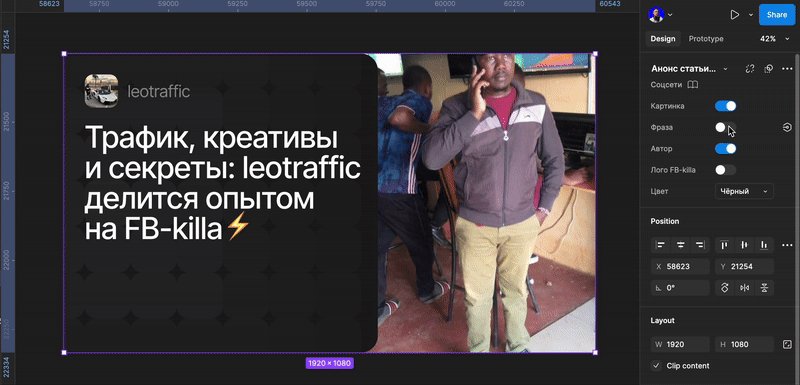
02. Создайте компонент со всеми возможными вариантами наполнения
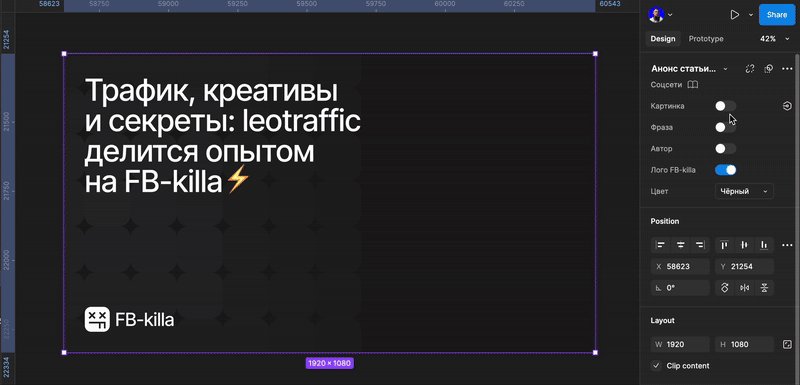
Например: без заголовка, с заголовком, без лого, с лого, без лого и без заголовка и так далее.
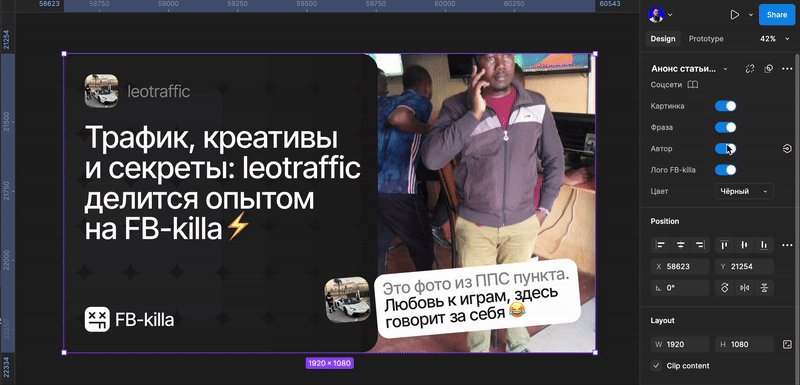
03. Сделайте удобную настройку
Чтобы можно было отключать некоторые параметры тумблером, а не дропдауном со значениями, в параметрах характеристик нужно указывать значения Yes и No, иначе тумблер не появится.
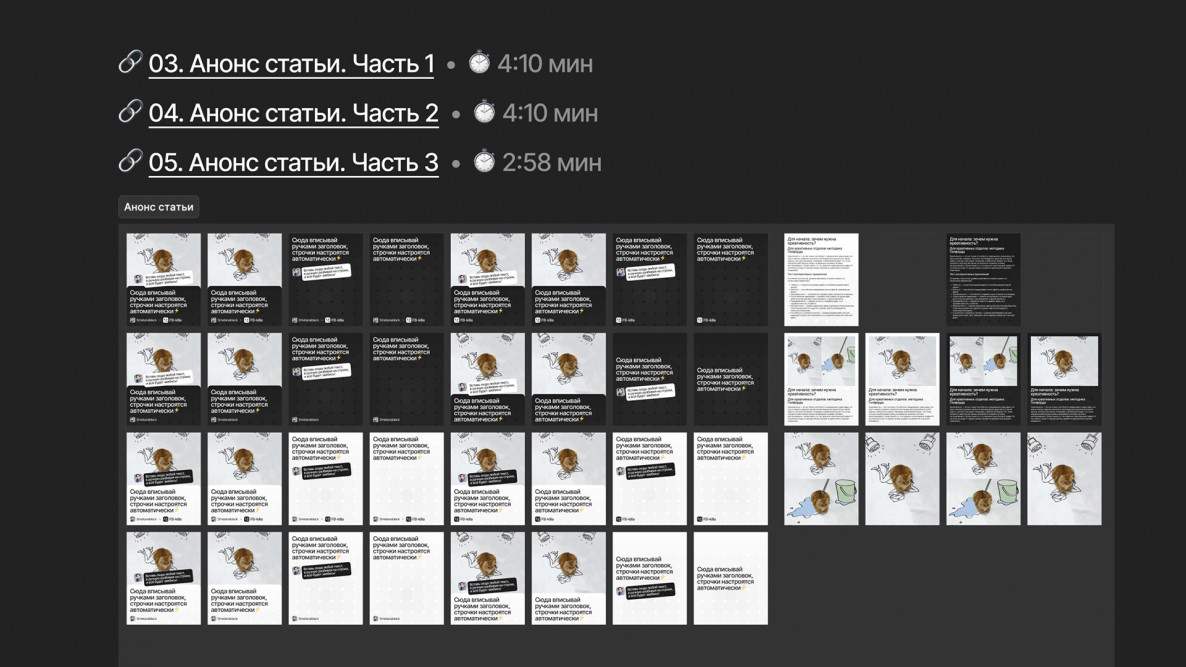
04. Запишите видео-инструкцию
Оставьте возле шаблона короткую видео-инструкцию для тех, кто будет работать с этим шаблоном. Так они не будут дёргать вас и задавать вопросы. Все сэкономит время, а вы будете ещё большим профи в глаза клиента.
Лучше смотрите подробное видео!
Смотреть на 🐭 Ютубе
Смотреть в 📺 ВК Видео
Предыдущий урок
№ 001 Как поддерживать порядок в больших файлах в Figma граф-дизайнеру для быстрой работы
Подписыватесь на мой откровенный блог в Телеграме @grafdesigna
В блоге рассказываю, как дойти от фриланса до своей студии. Учу дизайнеров на фрилансе зарабатывать больше
Также подписывайся на Design Mentors Club
20+ дизайн-менторов (Duo Sapiens, Helper, Логомашина, BBE), которые 24/7 делятся дизайнерской мудростью в Телеграме