Привет! На связи Катя Бурцева, 3D и motion дизайнер диджитал-агентства Nimax. В статье поделюсь проверенными приёмами и расскажу, как использую визуальные идеи на примере наших иллюстраций.
О поиске визуальных идей
Дизайнеры постоянно ищут способы генерировать новые идеи для проектов. Но для творческого процесса нет универсальных инструкций.
В этом деле помогает опыт, насмотренность и способность нестандартно мыслить. Одни могут вдохновиться референсами, другие — просто замедлиться и посмотреть в потолок.
Дальше я покажу примеры, в которых использовала метафору. А после расскажу о методах, помогающих мне придумывать новые идеи.
3D-персонажи для Nimax School
Для нашей онлайн-школы диджитал-специалистов я создала персонажей, которых мы использовали для визуализации курсов. В школе пять направлений: веб-дизайн, веб-аналитика, диджитал PR, брендинг и трафик-менеджмент.
Важно было отразить профессию героев, поэтому я вспомнила, с чем связана их работа, какие образы и элементы характерны для каждого.
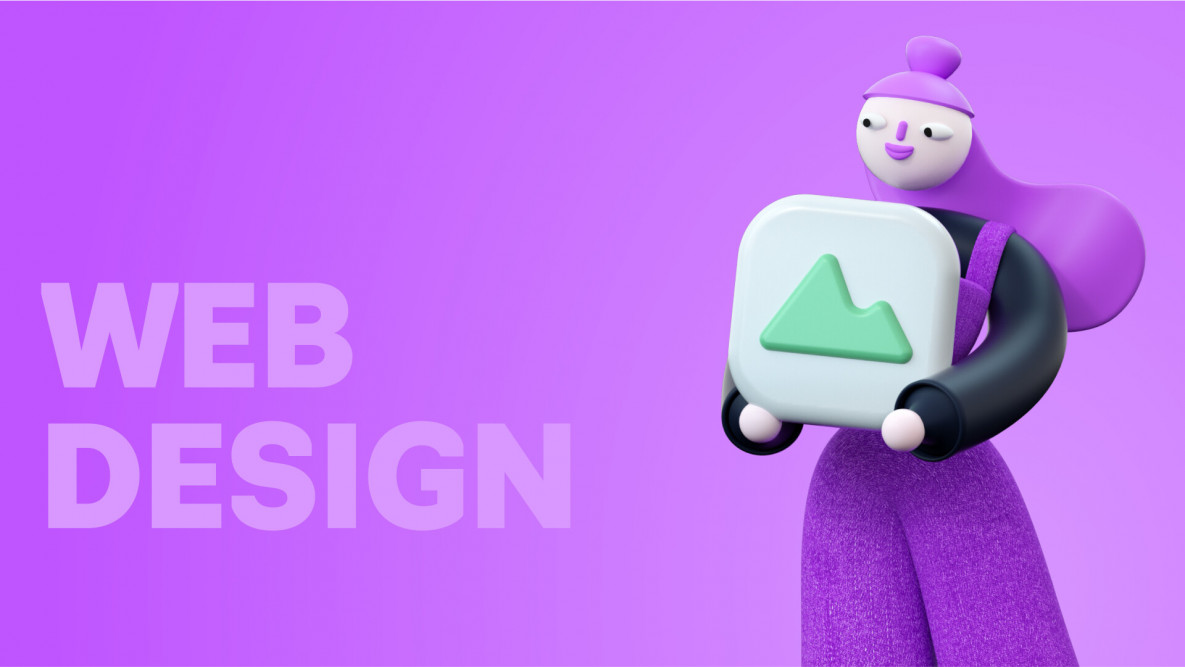
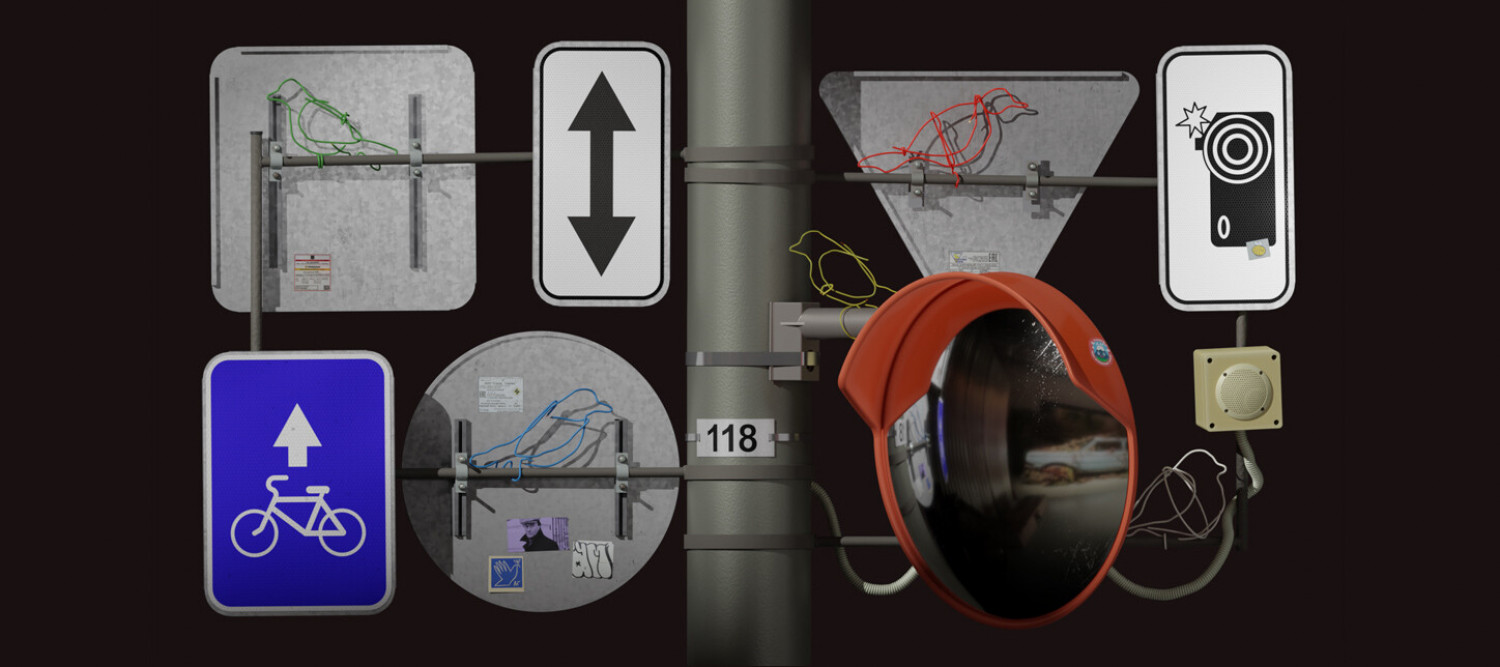
Веб-дизайн. Сайты состоят из блоков. Например, блок с текстом или картинкой. Поэтому наш персонаж держит в руке блок с понятной иконкой.
Веб-аналитика. Руки героя представляют график, который может пойти вверх или вниз. Ведь веб-аналитик собирает статистику и отслеживает динамику показателей.
Диджитал PR. Маркетологи и PR-менеджеры — многозадачные специалисты, которые должны успевать всё. Поэтому персонаж будто жонглирует разными предметами.
Брендинг. Часто брендинг воспринимается другими людьми, как какая-то магия — пришёл дизайнер, махнул волшебной палочкой и получился классный логотип и элементы бренда.
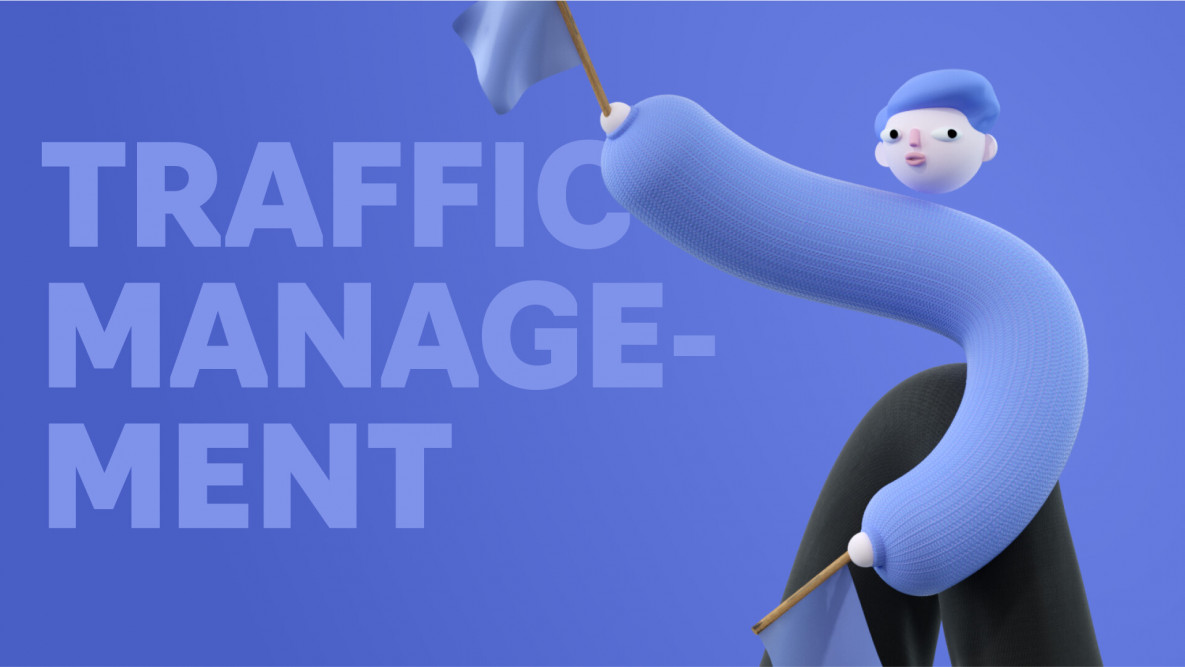
Трафик-менеджмент. Персонаж держит в руках флажки. Он, как регулировщик на дороге, направляет потоки трафика в нужные направления.
Больше смыслов в концепцию добавляет анимация. Вместе они, как конструктор, складываются в одну систему. Рассмотреть детали ближе можно в кейсе на Behance.
Визуалы для постов в соцсетях Nimax
Приведу пару примеров из дизайна постов для соцсетей нашего агентства. Мы знаем, что визуальная информация усваивается быстрее, чем текстовая. Читателям хочется останавливаться на материалах, за которые цепляется взгляд.
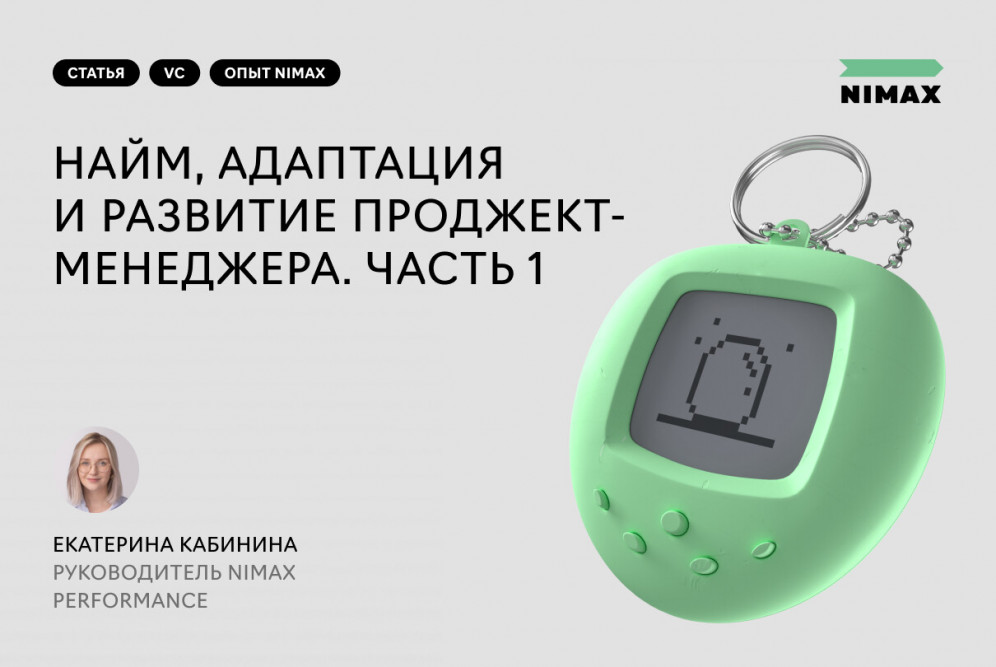
Превью для анонса статьи. Здесь можно увидеть электронную игрушку тамагочи, которая имитирует уход за персонажем. Этот образ забавно считывается в контексте темы статьи — найма, адаптации и развития сотрудника.
Превью для карточек. В карточках мы рассказали о том, как сохранять и развивать коммуникацию, когда всё меняется. К теме хорошо подошёл образ голосовой волны.
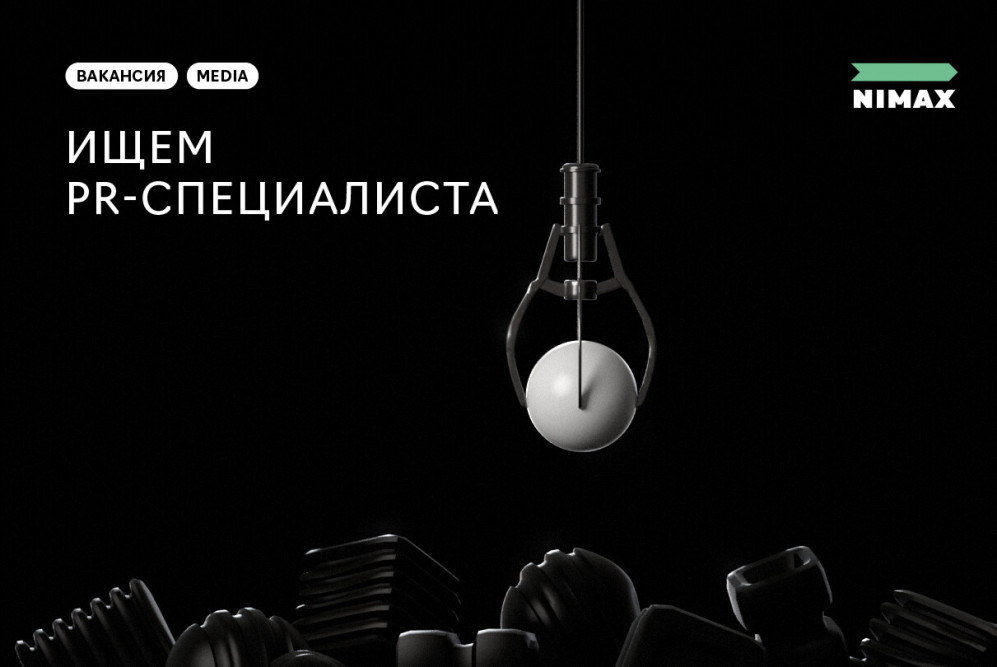
Превью для вакансии. Как в автомате с игрушками, мы пытаемся заполучить того самого специалиста среди множества других.
Попкорн с золотом для кейса Okko
Какая ассоциация приходит вам в голову, когда говорят «онлайн-кинотеатр»? Скорее всего, попкорн. Когда я готовила визуалы для этого кейса, захотелось взять попкорн как основной образ. Он лёгкий и подходящий идее бренда.
Добавила ему золота, которое отдаляет от реального съедобного попкорна и приближает к чему-то более художественному. Для его упаковки выбрала фирменный фиолетовый цвет Okko. Чтобы сделать визуал ещё интереснее, внесла динамики — отдельные вылетающие кусочки. После зациклила анимацию и добавила исчезание частиц.
Листы бумаги для кейса Condé Nast
В каких-то проектах уместно визуализировать сложную идею, а где-то — показать лаконичность. Для оформления этого кейса подошёл второй метод.
Condé Nast — это издательский дом, для которого мы выполняли разноплановые задачи перформанс-маркетинга.
Я решила использовать образ листов бумаги — воздушных, лёгких, разлетающихся. Он простой, но хорошо отражает компанию, отсылая к метафоре журнального издания.
Советы, как придумывать идеи
01 Подготовьтесь
• Чётко сформулируйте проблему и задачу, которую нужно визуально решить: в чём особенность бренда и какие ключевые смыслы важно передать, какие есть ограничения в реализации.
• Соберите элементы фирменного стиля в одном визуальном пространстве (Figma, Miro). Это могут быть: логотип, фирменные знаки, цветовые решения, иллюстрации.
• Углубитесь в тему. Посмотрите на элементы с разных сторон, чтобы понять их суть, найти закономерности и аналогии. Гуглите всё, что касается темы, читайте Википедию и другие источники. Важно идейно зацепиться за что-то. Например, соединить разные объекты в одном или придать одной форме свойство другого предмета.
02 Генерируйте
• Выпишите все мысли — даже те, которые кажутся плохими. Важно позволить им выйти, чтобы на их место пришли новые. Это практика, которая раскачает мышцу генерации идей.
• Организуйте командные штурмы — в обсуждениях рождаются новые смыслы. Иногда достаточно встретиться на 15 минут с коллегой и обсудить идеи, чтобы выйти на новый виток мысли.
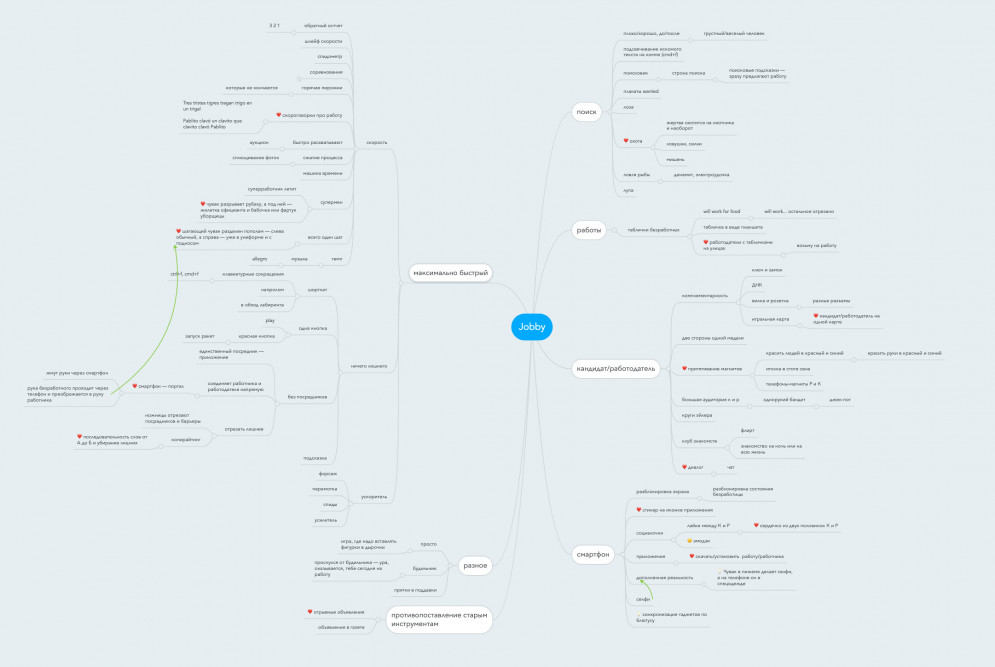
• Составьте дерево ассоциаций (mindmap). Сначала найдите очевидные прямые ассоциации к бренду. После подберите ассоциации к каждому из этих слов. Продолжайте до тех пор, пока не покажется, что вы уходите далеко от оригинального образа. Затем оцените все ассоциации на совместимость, визуальную понятность и возможность адаптации.
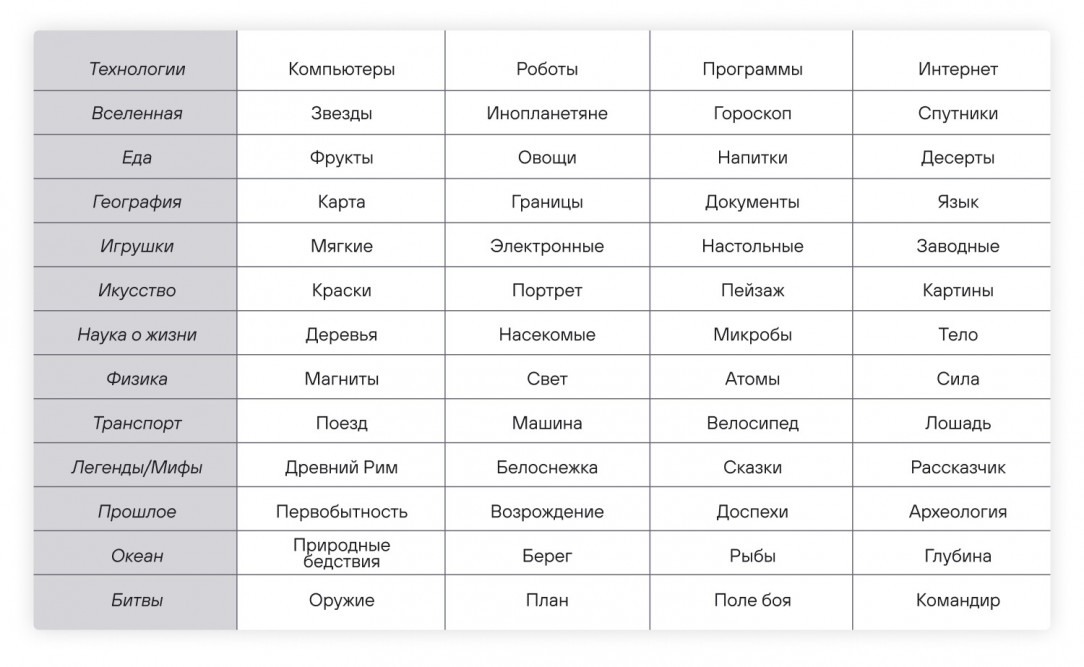
• Используйте таблицу для поиска метафоры. Это метод латерального мышления. Его суть в том, чтобы найти идею через отстранённые образы, не связанные напрямую с исходным. Так в процессе комбинирования можно прийти к чему-то новому. Например, вы придумываете идею для кафе. Представьте, что получится, если совместить кафе и самолёт.
• Прокачивайте насмотренность — смотрите соцсети и сайты ярких брендов, тематические tg-каналы, фестивальные работы, агентские кейсы. Сохраняйте понравившиеся референсы.
• На пятой или десятой идее ваш мозг начнёт замедляться — встанет некий барьер, который нужно преодолеть. Приложите ещё немного усилий. Дальше придут новые мысли.
• Если процесс совсем застопорился, дайте своему мозгу отдохнуть. Лучше выйти на небольшую прогулку, принять душ или вернуться к задаче на следующий день, чтобы посмотреть на неё свежим взглядом.
• Если сейчас плохо получается генерировать идеи и вам часто «нечего нарисовать» — не отчаивайтесь. Этот навык — такая же мышца, её можно накачать. Тренируйтесь больше и чаще, и вы увидите, насколько легче это будет вам даваться.
Рекомендация: штормскейп — классный сайт с каталогом креативных методик.
Больше кейсов и полезных материалов о дизайне и маркетинге мы показываем в нашем телеграм-канале и instagram*. Будем рады увидеться в комментариях. Присоединяйтесь!
*Instagram запрещён на территории России. Компания-владелец Meta признана экстремистской организацией.