Всем привет! Это Эд Хорьков из КОД9. Недавно мы рассказали, как придумали название для своей студии разработки, а теперь хотим поделиться, как создали фирменный стиль. Эта статья будет полезна всем, кто решил придумать айдентику для своего бизнеса самостоятельно и хочет узнать, как такой процесс был устроен у других.
Быстро сделали первый сайт — чтобы он просто был
Быстро сделали первый сайт — чтобы он просто был
Так вышло, что сайт нам понадобился раньше, чем мы смогли основательно взяться за фирменный стиль. Нам нужна была страница с кейсами и формой сбора контактов, поэтому мы быстро собрали первый сайт вместе со штатным дизайнером. Сделали всё за 1–2 недели, процесс построили так:
Собрали референсы и подготовили макеты. Посмотрели на сайты других студий и подумали, что нам нравится и почему. Попросили дизайнера взять за основу крупные геометрические фигуры и объекты, яркие, насыщенные цвета.
Вот какой получилась первая версия сайта:
Запустились, доработали главную и добавили ещё страницы. Мы начали выпускать контент в паблике. Параллельно дорабатывали сайт.
Затем основательно взялись за фирменный стиль
Мы хотели создать визуально интересный, эстетичный и сильный образ, который выделялся бы на фоне других студий. В прошлом это удавалось — наш сайт уже дважды становился сайтом дня на Awwwards, в 2010 и 2013 годах. Мы гордимся этими работами и считаем, что они выглядят абсолютно актуально и в 2023-м.
В Smashing Magazine отметили качественную работу со шрифтом и необычную подачу команды на первом сайте — тогда мы сделали иллюстрации с каждым из нас. Это помогло привлечь трафик и получить первых серьёзных клиентов.
На самом первом сайте мы представили процесс разработки как дорогу. На втором — сравнивали работу над приложениями с подготовкой самолёта к взлёту. С новым брендом мы уже не хотели показывать процесс — решили, что покажем чистое внутреннее самоощущение.
Внутри мы так сформулировали главную цель для нового сайта и фирменного стиля — показать, кто мы такие, дать представление о наших вкусах, ценностях и идентичности.
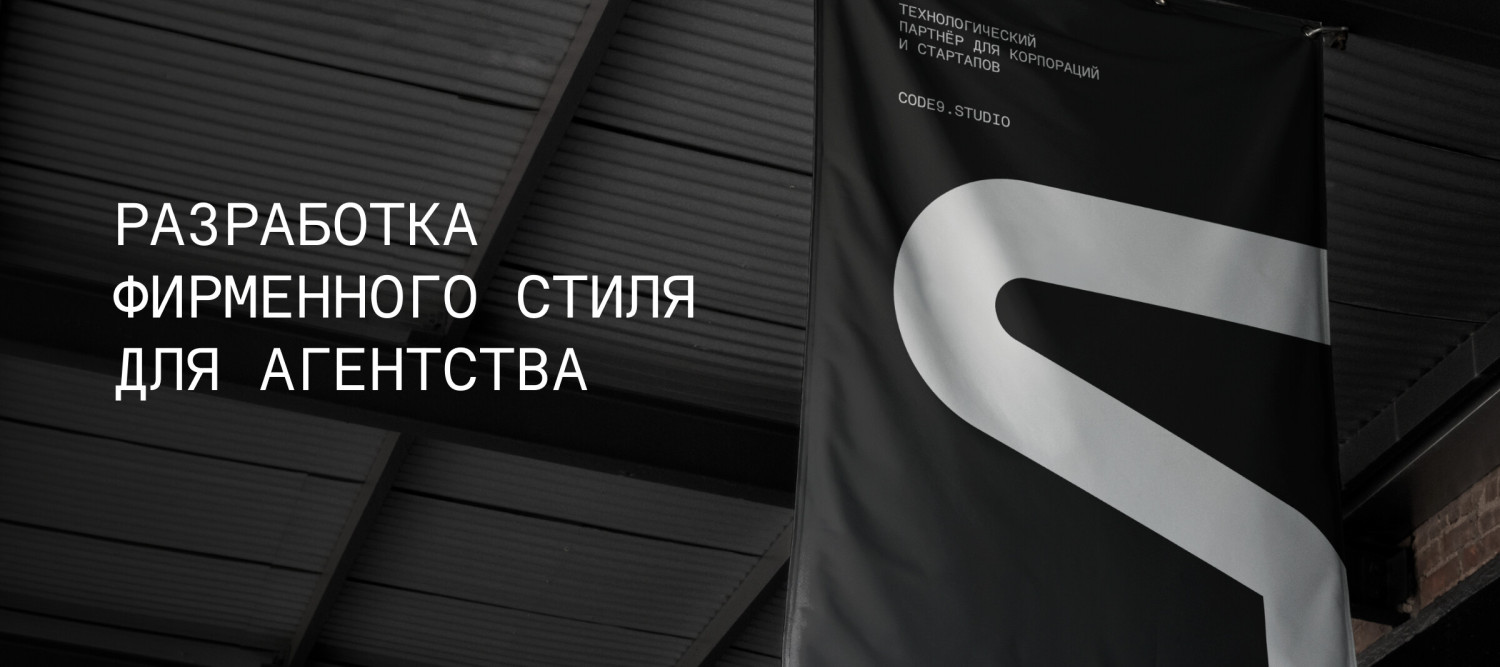
И вот что получилось через 3 месяца:
Мы уже наняли несколько новых сотрудников и заметили: теперь на собеседованиях часто обращают внимание на фирменный стиль и сайт. Нам говорят, что они необычные и не такие, как у других агентств. Это помогает в найме — если мы получаем положительный фидбек на новый визуал, то понимаем, что у кандидата могут быть похожие вкусы и ценности.
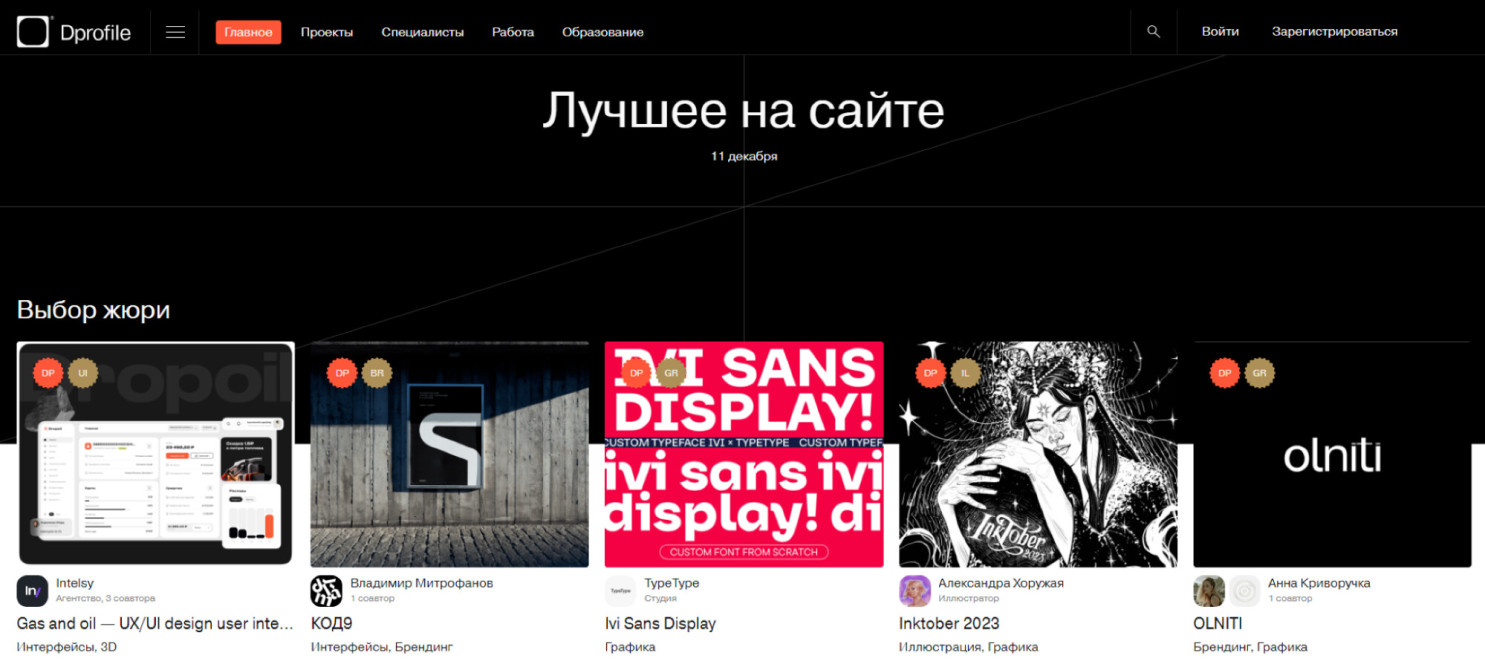
А ещё новый фирменный стиль КОД9 попал в подборку лучших работ на Dprofile:
Вернёмся к процессу — сейчас расскажу, что мы делали.
Шаг 1. Привлекли на проект своего арт-директора и подобрали нового дизайнера
По опыту мы знаем, что дизайнер вряд ли справится с фирменным стилем в одиночку. Это коллективная работа и она невозможна без дизайн-лида. Он нужен, чтобы задавать бизнес-заказчику правильные вопросы, управлять ожиданиями и контролировать процесс. Поэтому наш арт-директор лидировал этот внутренний проект, и подошёл к вопросу так же, как если бы готовил визуал для клиента.
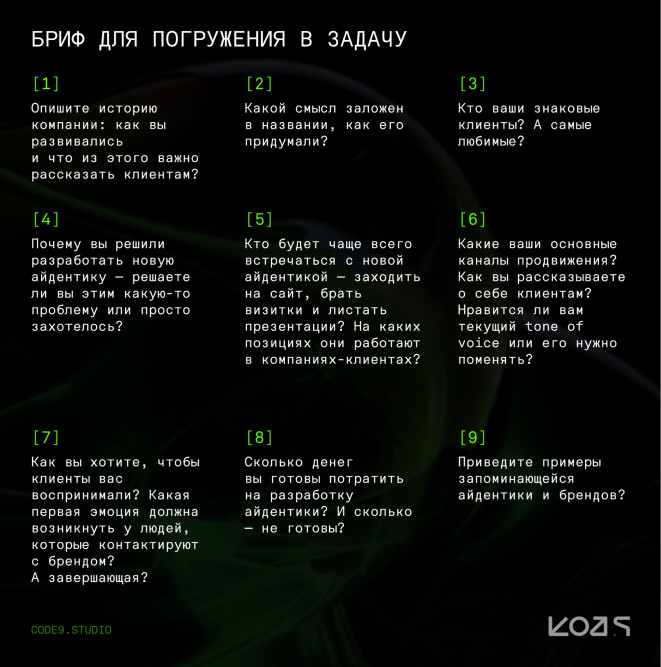
Арт-директор подготовил для нас бриф, чтобы лучше погрузиться в задачу. Вот примерный список вопросов:
Затем он подобрал на проект ещё одного дизайнера. Наши штатные специалисты занимаются продуктовыми задачами, поэтому мы решили усилить команду новым человеком, который специализируется на айдентике.
Арт-директор составил список дизайнеров — мы выбрали того, чьё портфолио понравилось больше других. А ещё обращали внимание на качество коммуникации. Мы понимали, что проект долгий, обратной связи будет много, поэтому важно, чтобы общаться было комфортно.
«Даже если вы делаете внутренний проект, стоит уделить внимание брифу. Попробуйте заполнить наш — эти вопросы помогут лучше структурировать знания о своей компании».
Шаг 2. Нашли и оценили референсы
Арт-директор помог нам заново отобрать, а затем критически проанализировать референсы:
Сначала мы обсудили наши вкусы: на что обращаем внимание, что нам кажется эстетичным и визуально привлекательным, а что — нет.
Затем арт-директор подобрал много разных картинок — это были примеры графического и веб-дизайна, проекты на Behance, реальные сайты, в том числе других студий разработки.
А мы — прокомментировали каждую и потом расставили их в три этажа: с хорошими, средними и плохими оценками.
👉 Взглянуть на три этажа референсов в Figma
Так арт-директору и дизайнерам удалось нащупать наши вкусы и понять, что нам визуально нравится. Метод сработал: референсы, которые мы хорошо оценили, были действительно похожи между собой.
«Если не уверены, как словами описать свои предпочтения в дизайне, советуем проделать то же упражнение с референсами. Нужно найти несколько десятков примеров, поставить всем оценки — можно от 1 до 5 — и затем собрать вместе картинки с хорошими оценками. Скорее всего, они будут похожи и помогут дизайнеру понять, что вам нравится».
Шаг 3. Создали логотип — потребовалось четыре итерации
Мы начали работу с логотипа. Обсудили с дизайнером нашу задачу, референсы, стилистическое направление. Всё началось с такого наброска — он создан пальцем на планшете:
Сейчас покажу, какие версии у нас были дальше, и как мы давали дизайнеру обратную связь.
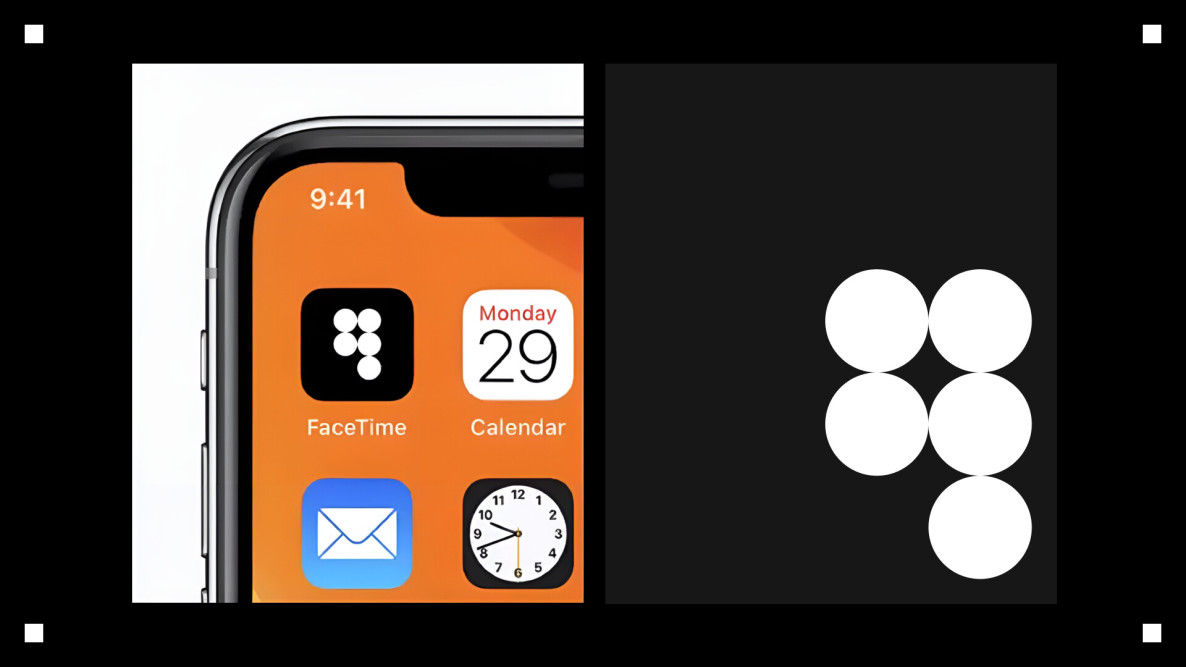
Первый вариант уже был в нужном направлении. Круги в лого — это формы, которые можно обыгрывать по-разному, например, создавать из них девятку или айдентику на разных носителях. Правда, мы сошлись на том, что круги слишком похожи на Фигму, поэтому решили поменять девятку и доработать буквы — добавить технологичности.
Второй вариант — новая девятка и буквы, причём мы стилизуем «К» под стрелочку. С ней тоже удобно работать на разных носителях:
Эта версия получилась более серьёзной и как будто потеряла дух бунтарства. Мы пошли дальше, но оставили классную буку «К».
Третий вариант. Мы собрали его из лучших элементов первых двух. Оставили круг по центру из первого логотипа, стрелочку из второго, а ещё «Д», чуть похожую на танк. Получилось вот так:
Новая девятка. Буквы уже всем нравились, а вот девятку мы решили стилизовать — показалось, что она может стать главным графическим элементом и основой для паттернов. Вышло графично, стильно, эстетично и вполне серьёзно:
Если честно, то мы приняли его не сразу и не единогласно, но со временем полюбили:
Пока размышляли над лого, поняли, что нам неважно, читается ли в нём надпись «КОД9». У этого две причины:
🎨 Логотип, скорее всего, увидят на сайте, на визитке или в презентации. Но чтобы попасть на сайт, нужно уже знать название студии. А визитку вам вручит человек, который наверняка скажет название. С презентацией — то же самое. Получается, считывать название с логотипа необязательно.
🎨 Люди обычно не запоминают, как точно выглядит логотип. Например, вы вряд ли вспомните все детали лого Кока-колы и не сможете по памяти нарисовать его на бумаге. Но вы наверняка вспомните образы, формы и цвета. Поэтому в данном случае ассоциативный ряд важнее, чем точное восприятие и читаемость.
Нам нравится форма и пластика этого логотипа, мы ощущаем его своим. И уже не так важно, что в нём могут прочесть другие.
Шаг 4. Подобрали шрифты, акцентные цвета и 3D-элементы
Поиск удачной девятки занял больше всего времени, остальное пошло легче. Кратко расскажу про другие элементы, которые составляют фирменный стиль:
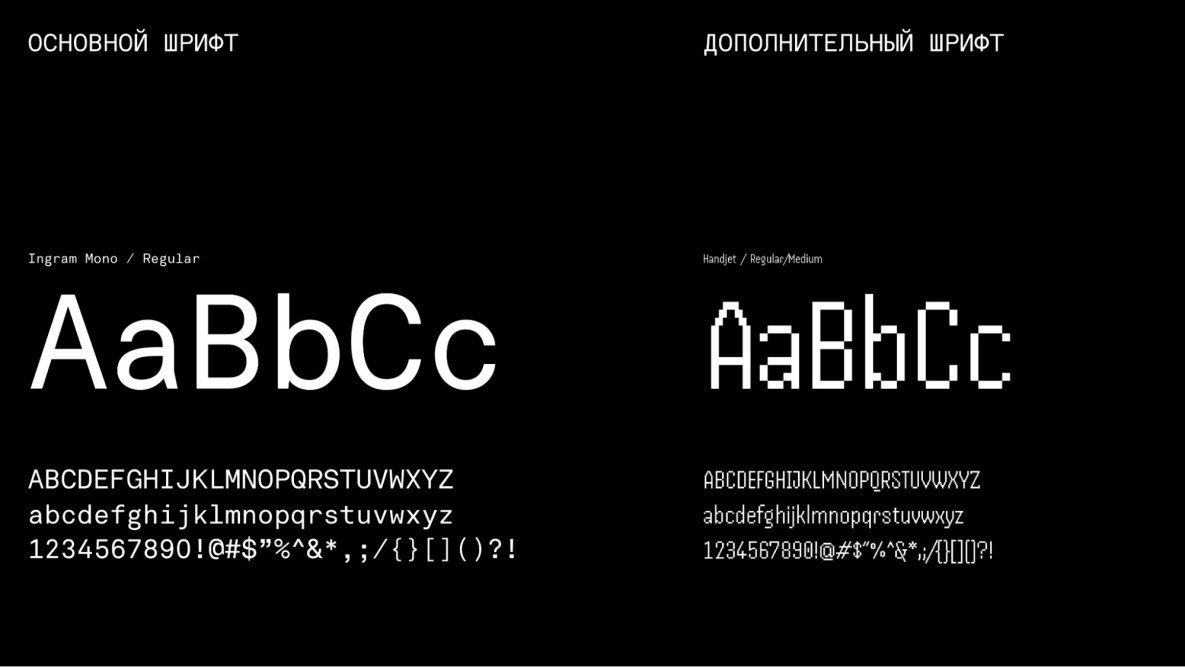
Шрифты. Мы сразу решили, что будем искать моноширинный шрифт — то есть такой, у которого все знаки одинаковые по ширине. Изначально смотрели на Roboto Mono, но решили, что он нам не совсем подходит и в итоге остановились на Ingram Mono — он хорошо дополняет технологичную стилистику. К счастью, у него есть кириллическая гарнитура.
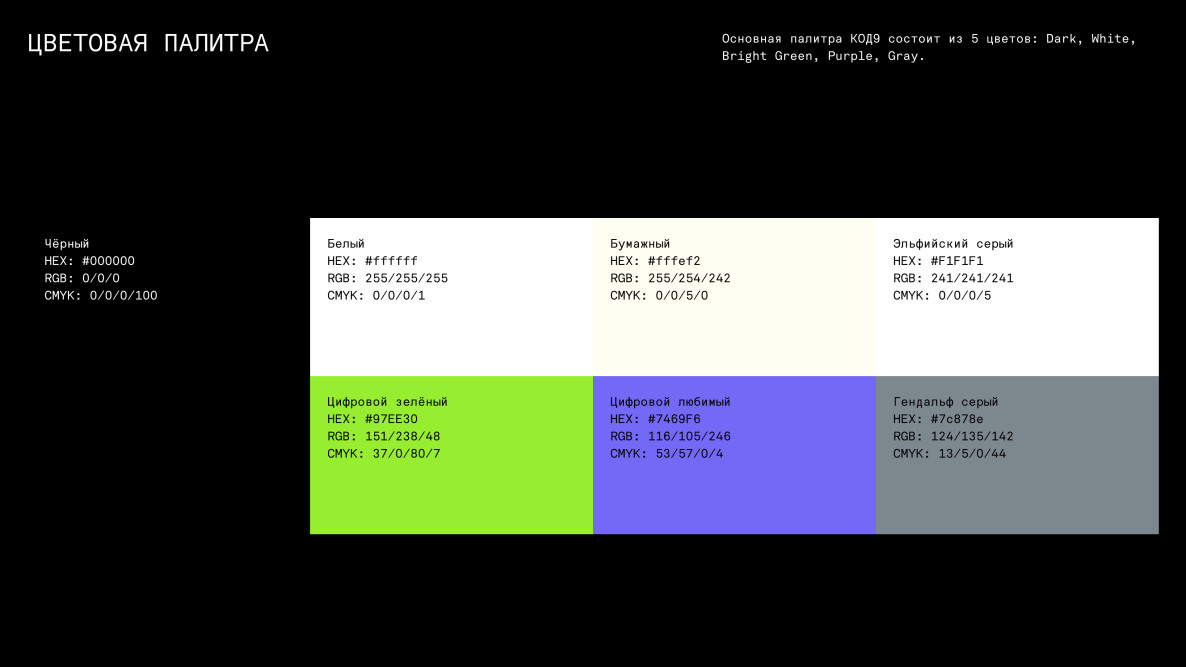
Цвета. Ещё на этапе работы с референсами было видно, что чёрный может нам подойти, плюс дизайнеру удобно с ним работать. Чёрный мы выбрали основным и подобрали к нему несколько ярких акцентов: в первую очередь используем салатовый, для остального — фиолетовый и серый.
3D-элементы. Их мы добавили в последнюю очередь, но задумывали с самого начала. Они красиво смотрелись с нашей типографикой и логотипом. Один из первых 3D-элементов, который мы сделали, — стеклянное с подсветкой лого — так и остался на сайте.
Примерили новый фирменный стиль на разных площадках
Ещё до того, как мы закончили со всеми элементами стиля, мы стали примерять его в разных ситуациях.
«Если вы тоже работаете с айдентикой бизнеса самостоятельно, советуем не дожидаться гайдбука, а сразу начинать экспериментировать на практике.
Айдентика всё равно будет меняться вместе с развитием компании. Большой бизнес может потратить время на создание визуального языка прямо на старте, но для небольшого или среднего может быть удобнее оформлять его на ходу».
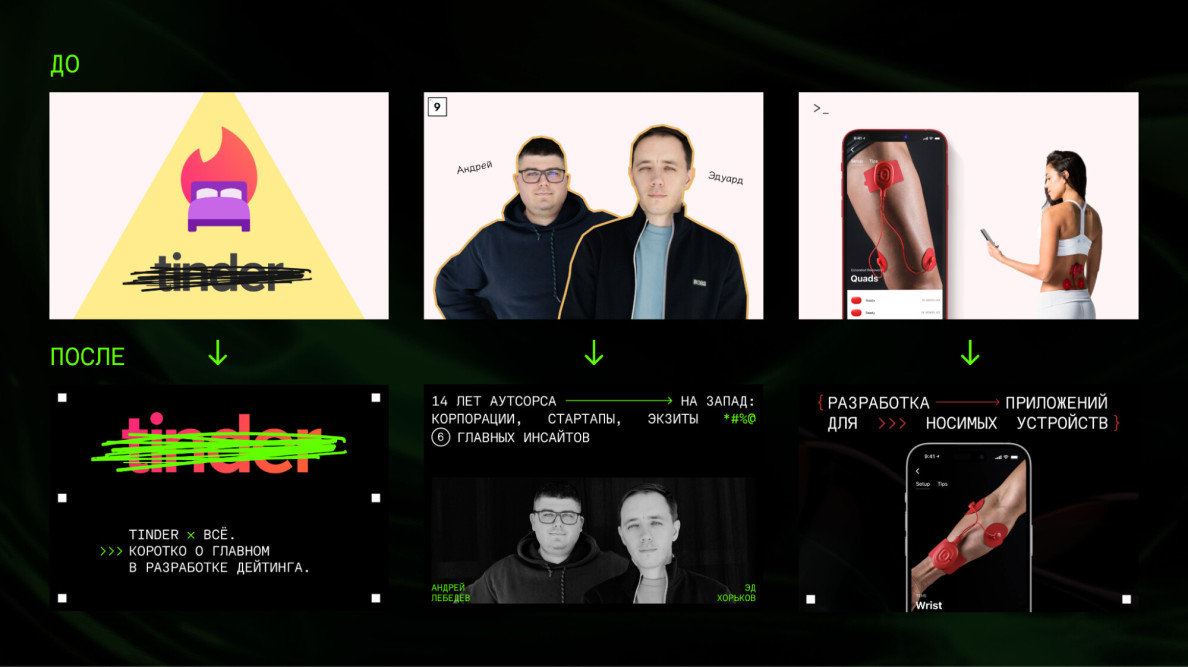
Блог на vc.ru. Первым делом мы стали переоформлять обложки наших статей. Вот так они выглядели до и после разработки фирстиля:
А ещё мы создали анимированную шапку для профиля — она же стоит в соцсетях.
Анимированная обложка для vc.ru
Канал на Ютубе — там мы выпустили уже 5 выпусков подкаста «Код за деньги». Канал и обложки подкастов мы оформили в фирменном стиле.
К текущему виду превью пришли не сразу: это результат экспериментов, и они пока продолжаются.
Обновили сайт и продолжаем над ним работать
На новый дизайн сайта у нас ушло примерно 2 месяца. Тут мы шли по стандартному процессу: текстовый прототип → макеты → согласования → вёрстка.
На главной рассказываем о кейсах и технологиях, с которыми работаем. К моменту выпуска статьи помимо главной страницы мы закончили раздел с командой и пресс-кит, а скоро запустим блог.
Наши инсайты — кратко
Над фирменным стилем лучше работать с арт-директором. Мы знали это по опыту наших проектов и ещё раз убедились на практике. С ним одному или нескольким дизайнерам будет проще работать над крупной задачей, потому что арт-директор поможет собрать вводные, погрузиться в задачу, контролировать процесс и ваши ожидания.
Референсы помогут лучше понять, что вам нравится. Арт-директор подобрал нам много примеров дизайна, в том числе сайтов других студий. Мы оценили их и потом нашли общее среди тех, что понравились нам больше всего.
Бриф поможет разобраться, как вы видите публичный образ бизнеса и структурировать информацию о нём. Про вопросы я рассказал выше.
Основа стиля — это логотип. На него стоит потратить время и сделать много итераций, потому что это самое важное и самое сложное. Ориентируйтесь на референсы, задачу в брифе, внутреннее самоощущение и потенциал лого на разных носителях.
Чем раньше примерите элементы фирменного стиля в жизни — тем лучше. Мы не дожидались, пока соберём весь гайдбук, а сразу начали оформлять соцсети, Ютуб и обложки статей на vc.ru в новом стиле. Это помогло проверить применимость наших находок.