Если открыть макеты начинающих дизайнеров, чаще всего можно увидеть перегруженные страницы. Много элементов, тесно прижатых друг к другу, попытка заполнить всё доступное пространство. Белый фон? Нет, это же «пустота», а значит, плохо!
На самом деле белое пространство — это не пустота, а инструмент. И чем быстрее вы научитесь его использовать, тем чище, профессиональнее и удобнее станет ваш дизайн.
Почему новички боятся пустого пространства?
Кажется, что макет выглядит «незаконченным»
Хочется заполнить все уголки, иначе дизайн кажется голым. Но в реальности минимализм помогает сфокусировать внимание пользователя.
Страх «неоправданных» отступов
Многие думают, что если между блоками слишком много воздуха, клиент скажет: «Зачем тут столько места? Давайте уж побольше контента запихнём». Но белое пространство улучшает восприятие информации.
Психологическое желание «оправдать» цену работы
Некоторым кажется, что чем больше элементов они нарисуют, тем ценнее будет макет. Но ценность дизайна не в количестве деталей, а в их уместности.
Что с этим делать?
✅ Думайте про белое пространство как про активный элемент
Это не просто фон. Это инструмент, который направляет взгляд пользователя, помогает фокусироваться на важном и делает текст читаемым.
✅ Используйте правило «воздуха»
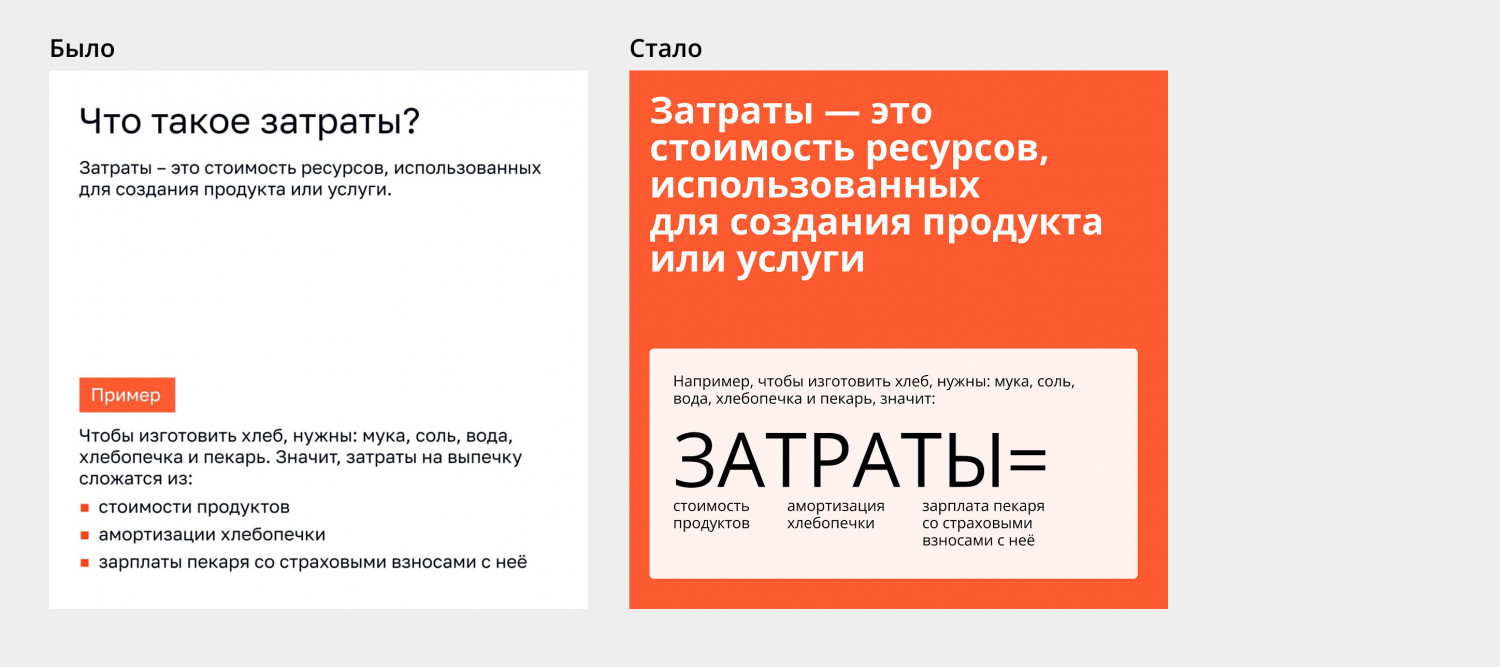
Попробуйте увеличить все отступы хотя бы на 10-20% от привычных значений. Посмотрите, насколько лучше начнёт «дышать» дизайн.
✅ Сравнивайте с профессиональными работами
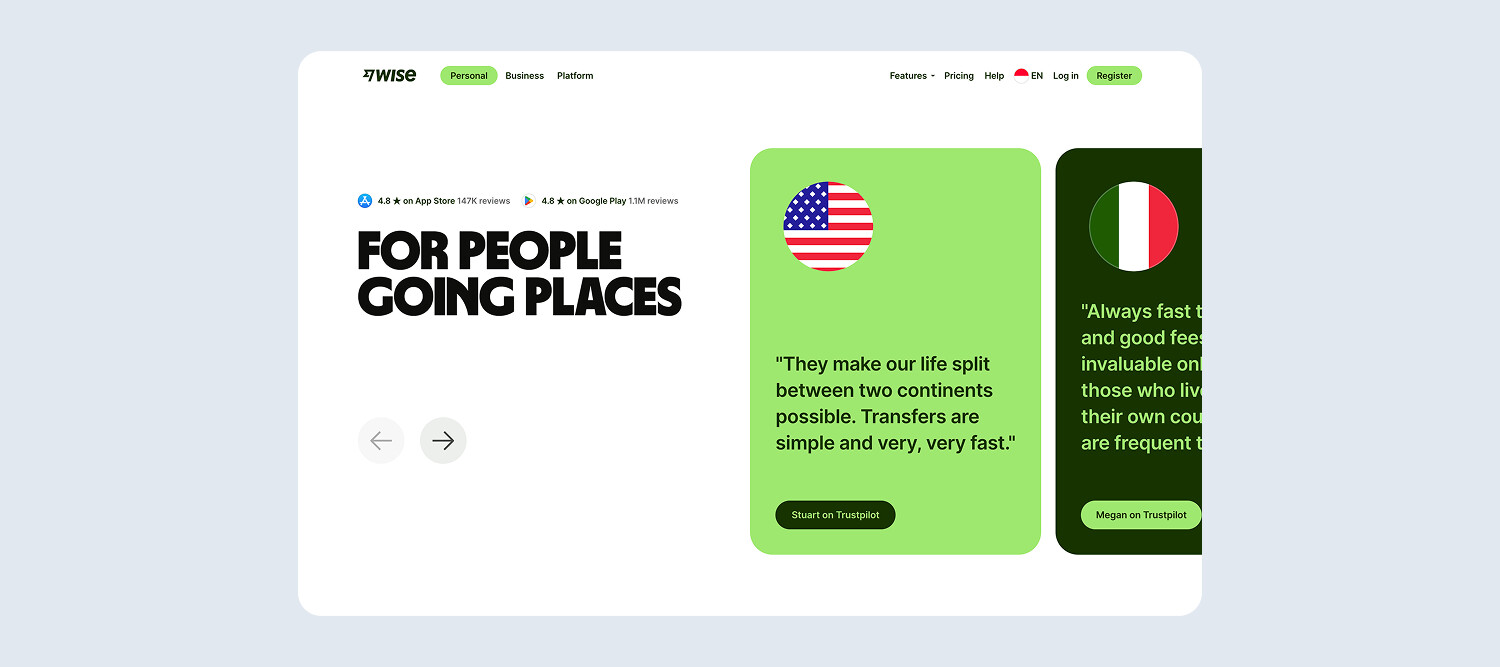
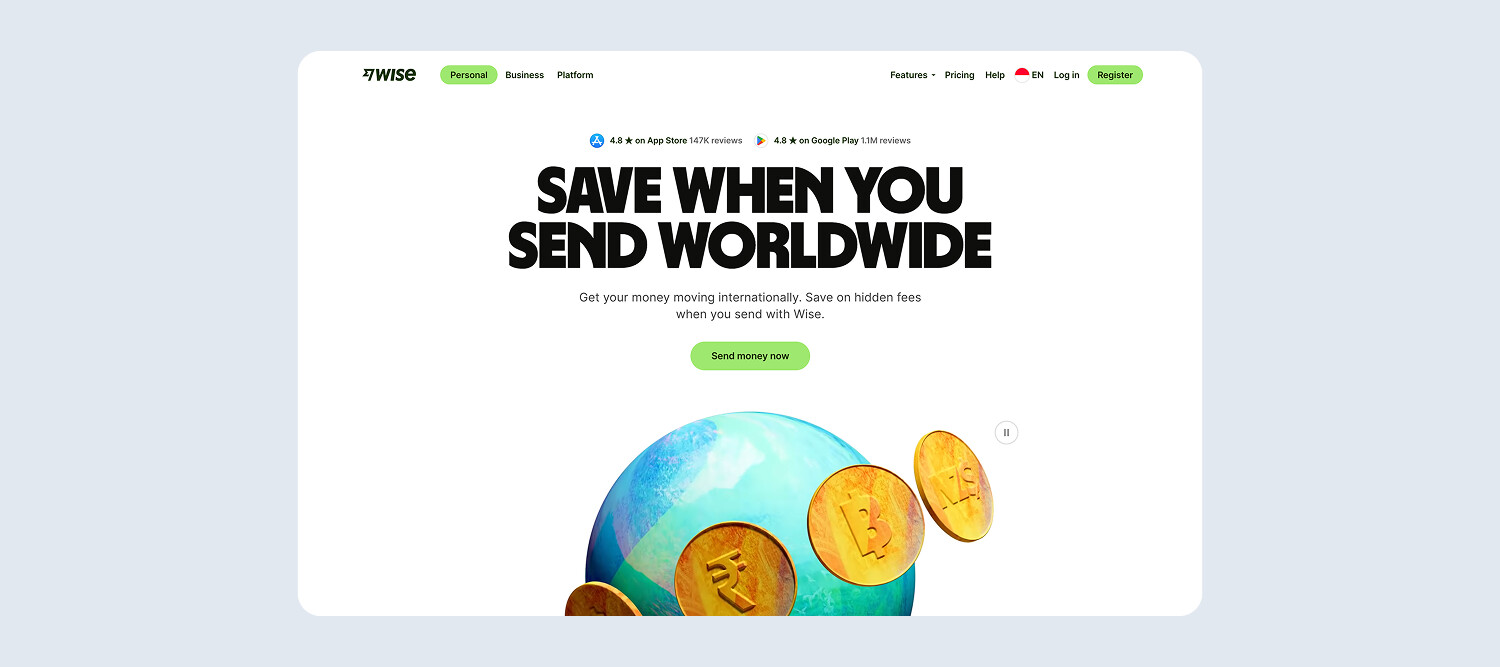
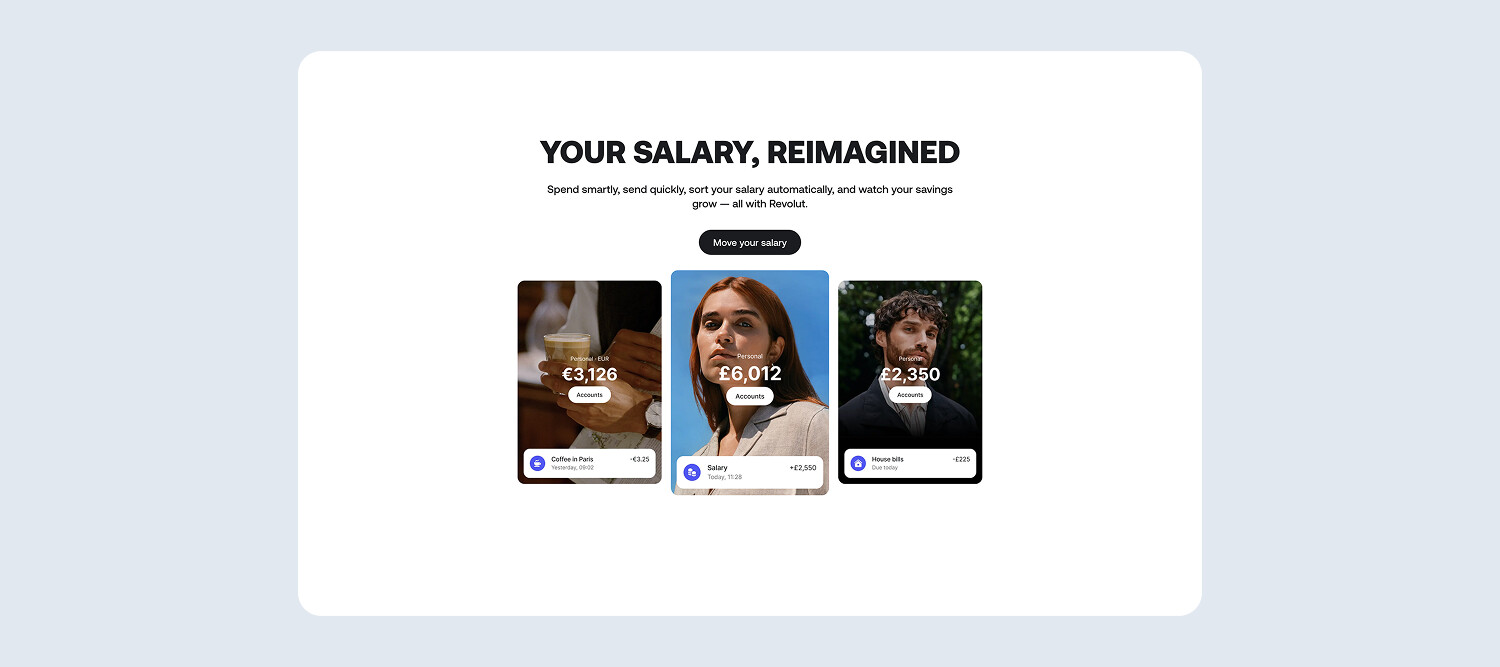
Обратите внимание, как устроены сайты крупных брендов (Apple, Revolut, Wise). В них много воздуха, и это выглядит дорого и продуманно.
Страх перед белым пространством — не только у новичков, даже опытные дизайнеры иногда грешат перегруженными макетами. Но это лишь одна из множества ошибок, которые мешают делать крутой дизайн.