Согласовали изначальный дизайн, сверстали, практически завершили первый этап. В ходе созвона мы получаем обратную связь и понимаем, что результат мягко говоря не соответствует ожиданиям заказчика. Работа сделана, время потрачено, что делать? Уйти в глухую оборону? Попытаться разобраться и спасти ситуацию? Обсудим в статье.
Я — Екатерина, старший дизайнер в MIKHAILOV studio, где отвечаю за визуальную и смысловую часть проектов. Вот уже 8 лет мы разрабатываем и упаковываем сайты с маркетинговой точки зрения.
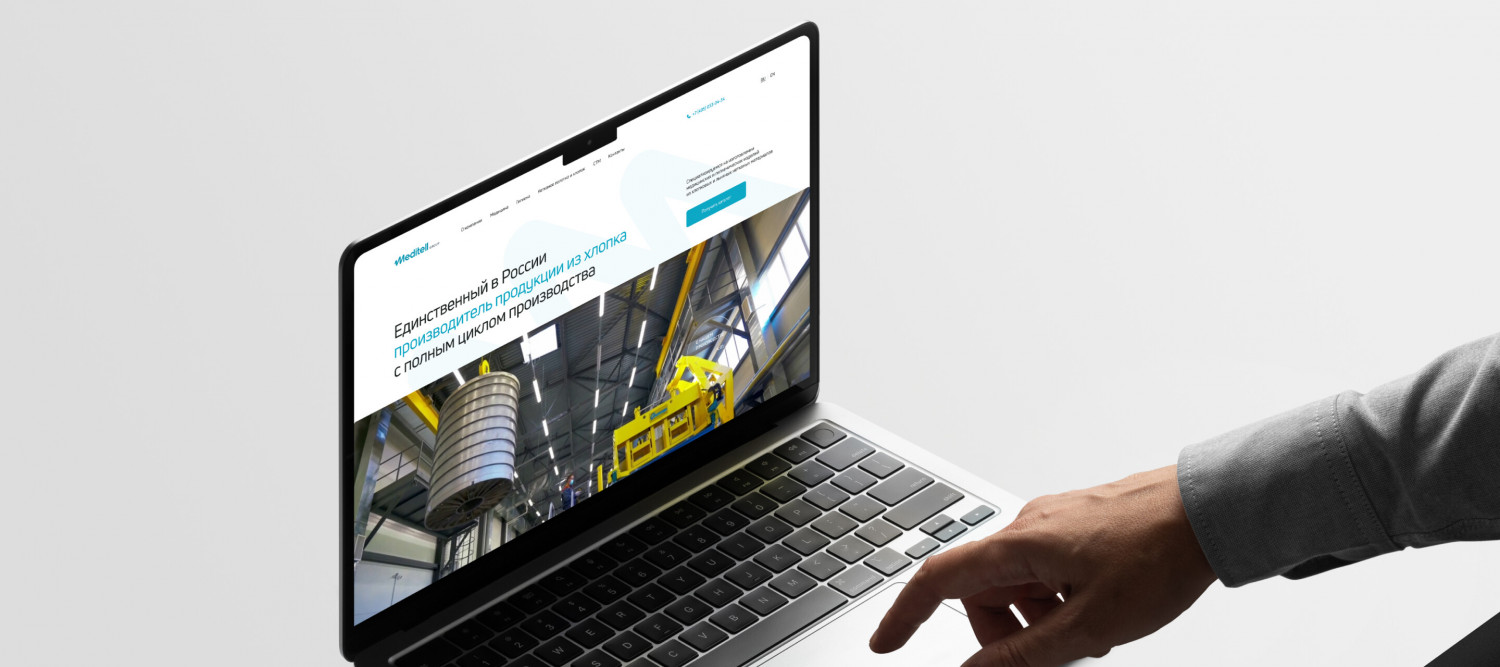
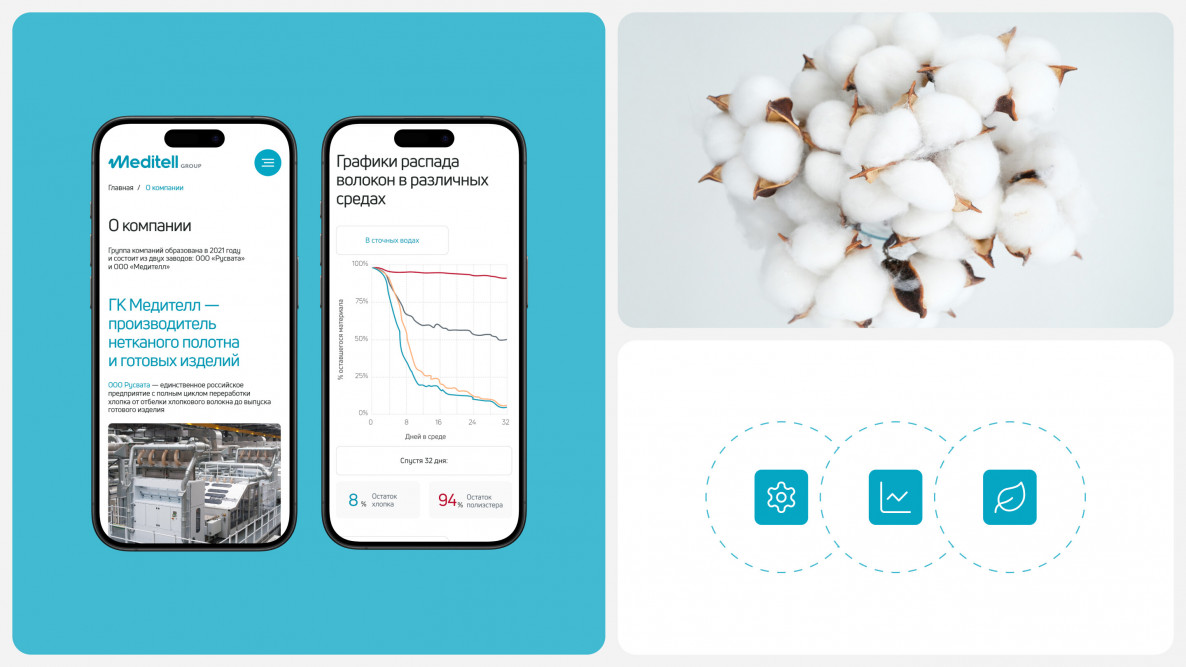
Дизайн — это всегда поиск. Иногда решение приходит сразу, порой требует доработок. Наша задача — не просто переделать, а переосмыслить. Так случилось и с корпоративным сайтом для «Медителл».
Клиент — Группа компаний «Медителл», состоящая из двух заводов по производству продукции из хлопка ООО «Русвата» и ООО «Медителл».
Когда звучит формулировка «производство изделий из хлопковых нетканых материалов», сразу представляется что-то строгое, с громкими станками и серьезными работниками в спецодежде. На самом деле, за этими процессами стоят открытые люди, которые прекрасно разбираются в своем деле.
Группа компаний «Медителл» единственные в России, кто полностью перерабатывает хлопок — от сырья до готовой продукции. Два завода, 9 собственных брендов, 10% рынка нетканого полотна и гигиенических изделий. Масштабы впечатляют, как и объем работы, который предстояло проделать.
Коллеги обратились к нам за редизайном сайта в новом фирменном стиле и доработкой смысловой структуры. Цель нового сайта – показать масштаб и экспертность компании, вызвать образ надежного партнера и укрепить положительный имидж.
Совместно с заказчиком мы выделили основные задачи проекта:
- Разработать многостраничный сайт с отдельной страницей под каждое целевое направление (медицина, гигиена, нетканое полотно и хлопок, СТМ);
- Сайт в первую очередь должен выполнять информационную функцию (без возможности покупки), так как компания ориентирована на оптовые поставки;
- Уделить особое внимание десктопной версии, так как основной трафик приходит в рабочие часы с офисных компьютеров;
- Сохранить фирменный стиль компании (шрифты, цвета, графические элементы) в цифровом пространстве.
Для разработки выбрали платформу Tilda Publishing, так как клиент нацелен на быстрое добавление новых категорий и самостоятельное редактирование контента в будущем.
Всё началось хорошо: аналитика, созвоны, согласования.
Прежде чем отрисовывать дизайн, мы всегда проводим анализ, это позволяет избежать решений наугад. Изучаем конкурентов, вникаем в специфику сферы, созваниваемся с клиентом.
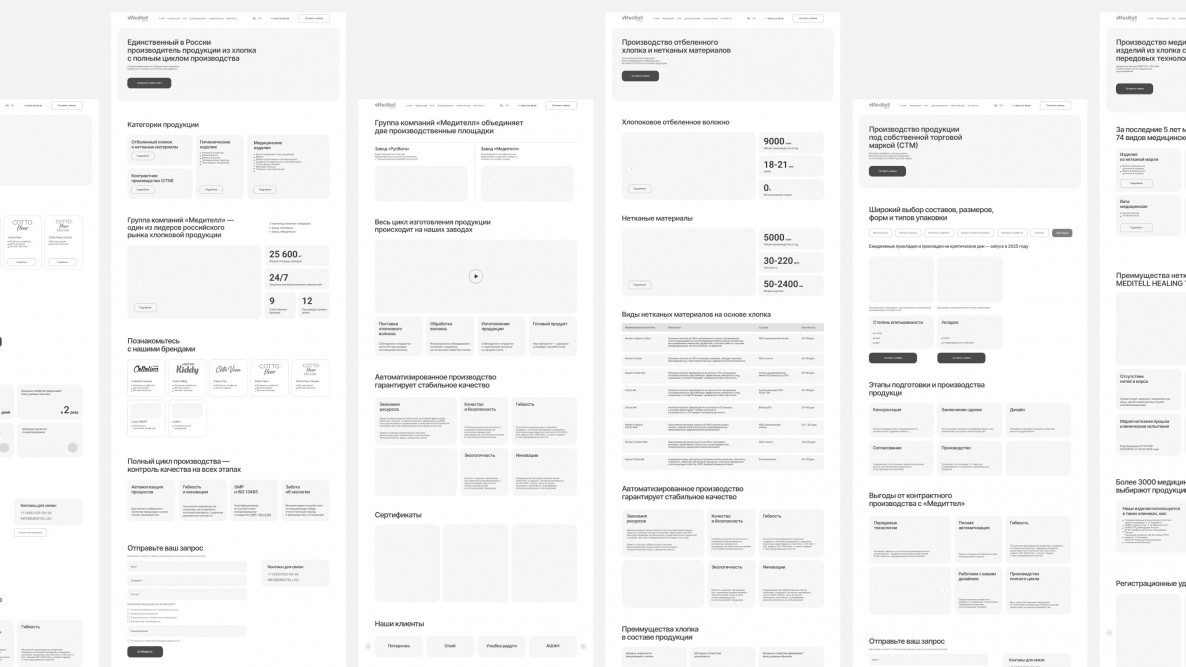
В этом проекте было три вводных созвона, в ходе которых мы узнали больше о компании, её производственных процессах и разобрались в терминологии. Собрав огромное количество информации со старого сайта, из брифа и анализа рынка, приступили к проработке будущей структуры и сборке прототипов.
Показали все наработки и прототипы клиенту, презентация прошла на ура. Получили обратную связь, после которой где-то подкрутили формулировки, где-то доработали блоки, чтобы все звучало четче и понятнее. «Всё отлично, продолжаем» — с этими словами мы перешли ко второму этапу разработки — дизайн-концепции.
В какой момент всё пошло не по плану?
Работа в студии устроена по принципу недельных спринтов: в понедельник ставим задачу — в пятницу показываем результат. Это как раз то, что нам нужно было для проекта «Медителл». Сайт многостраничный, поэтому начали с дизайна главной страницы, а потом, опираясь на стилистику, пошли дальше.
Для первой дизайн-концепции выбрали широкоформатную верстку, акцентную типографику и яркие фирменные цвета. Добавили динамики за счет анимации и интерактивных элементов, перенесли в верстку и воодушевленные пришли к клиенту.
Защитили концепцию, обсудили детали и даже согласовали с парой «но». Например, широкоформатная верстка вызвала ряд вопросов, количество акцентных плашек и динамика за счет анимации показались клиенту избыточными, а на крупных мониторах за счет autoscale шрифты и графические элементы были слишком массивными.
Единогласно решили, что не стоит зацикливаться на «мелочах». Посмотрим, как это будет работать в масштабе. Здесь и пряталась главная ошибка. Правда такова, что мы просто закрыли глаза на сомнения, которые (спойлер) потом вылились в переработки и смену концепции.
Так как первый этап формально был согласован, мы продолжили отрисовку внутренних страниц сайта. Для синхронизации с клиентом организовали дополнительный созвон — и тут стало ясно, что наша идея «посмотреть в масштабе» не сработала.
Детали, которые мы оставили без внимания, теперь стали проблемой. В итоге дизайн, казавшийся нам логичным развитием концепции, совершенно не соответствовал ожиданиям клиента.
Это был тот самый переломный момент, когда эмоции идут вразрез с логикой.
Работа уже проделана, проект движется вперед, и вдруг приходит осознание, что визуальная концепция не соответствует статусу компании. Мысль «но мы ведь ее уже согласовали…» не давала покоя, и, конечно, первая реакция в виде обоснованного сопротивления не заставила себя долго ждать. Тут важно идти на диалог и обсуждать проблему совместно.
В тот момент решалась судьба этого проекта: либо мы приостанавливаем сотрудничество и каждый остается при своем мнении, либо выходим на путь компромисса. Честно говоря, внутренне ответ уже был очевиден — студия всегда отвечает не только за процесс, но и за результат, который устраивает обе стороны. Так вместо споров мы попросили заказчика дать максимально детальную обратную связь.
Жизнь после правок: как найти себя заново.
Прошлись по всем нюансам, пересмотрели референсы и предложили вернуться к главной странице, чтобы выстроить концепцию заново. Клиент максимально шел на встречу и содействовал в поиске новой концепции. Задача — не просто переделать дизайн, а понять, где произошел разрыв в ожиданиях. Запрос был предельно ясен: «Нам нужен простой коммерческий сайт». Осознание этого момента стало ключевым в переработке дизайна.
Что сделали?
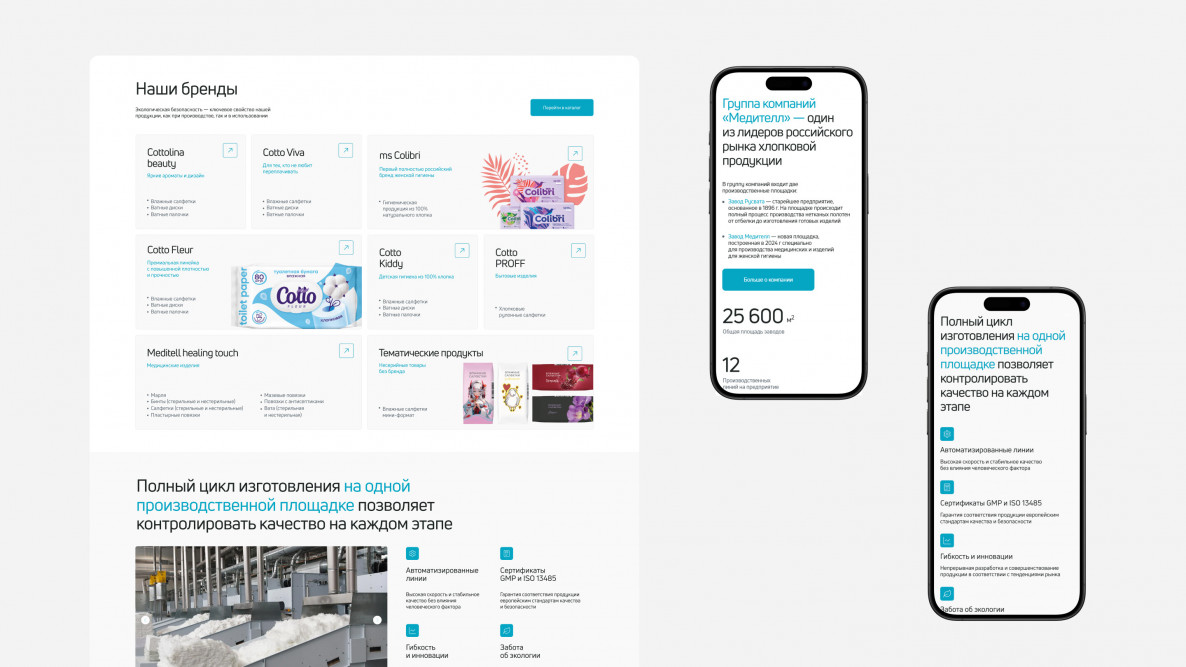
- Отказались от широкоформатной верстки и перешли на 12-колонную сетку, добавив дополнительный брейкпоинт с разрешением 1920 рх;
- Уменьшили плотность и размер типографики;
- Минимизировали количество ярких подложек;
- Отказались от дополнительной анимации, сохранив интерактив при взаимодействии с элементами;
Презентовали концепцию клиенту, держа в голове все прошлые правки и уточнения.
— Ну как вам?
— Да, это оно.
*выдох с лёгкой нервной улыбкой
Теперь можно было двигаться дальше, уверенно развивая проект в согласованной стилистике. Хотя возникло странное чувство, будто мы уже проходили этот этап.
Всё, мы сделали это. Теперь можно взять заслуженный отпуск.
Проект, наконец, пошел по отработанному сценарию: дизайн внутренних страниц, согласования, верстка, адаптация, технические настройки. На выходе имеем 7 уникальных страниц, полностью отвечающих задачам бизнеса. Клиент доволен, а мы уже готовим английскую версию.
Happy end? Да. Но без этих принципов могли получить совсем другой финал
Принцип №1.
Сомнения по концепции — это не просто капризы, а сигналы, которые необходимо отработать сразу. Никто не любит душнил, факт, но а кто любит правки? Лучше еще раз обсудить детали, чем переделывать работу с мыслями о том, что вы в целом можете не закончить проект.
Принцип №2.
Встаньте на сторону заказчика и успокойте свое ЭГО. Не всем бизнесам нужна анимация, не всем нужны резкие решения, иногда требуется простой дизайн, и это отлично. Помните, что просто — не значит легко.
Принцип №3.
Если первая дизайн-концепция не понравилась заказчику, это не значит, что проект обречен. Это не провал, а сигнал, что надо выходить на коммуникацию. В идеале, если это будет личная встреча или созвон, потому что в формате «мы высылаем вам документ с правками» процесс с места не сдвинется. Помните, что проект — это не бой без правил, а скорее, квест, где ключ — нормальная здоровая коммуникация.
С вами была Катя, автор статьи и старший-дизайнер в MIKHAILOV studio. Посмотреть мои работы и почитать о дизайне в формате рефлексии можно в моем канале.
В тг-канале MIKHAILOV studio делимся кейсами, рассказываем о команде, хвастаемся наградами и разбираем интересные проекты. А еще анонсируем статьи, которые помогают бизнесу — разбираем полезные инструменты, делимся подходами и опытом.
Мы знаем, каково это — когда сайт вроде бы работает, но что-то не так. Расскажем, где скрываются проблемы с конверсией, логикой и дизайном на бесплатном аудите.
Наш сайт
Связаться с арт-директором в телеграме