При разработке дизайна для мобильных приложений важно учитывать гайдлайны платформ, их уникальность и пользовательский опыт. При этом макеты должны быть качественными и удобными для разработчиков.
Когда дизайнер заканчивает работу над макетами, UI Kit и всеми элементами для первой мобильной платформы, ему нужно адаптировать всё тоже самое для второй. Хоть это задача простая, но она занимает довольно много времени.
Я нашел способ, как с помощью Figma Variables (переменных) оптимизировать процесс создания макетов для второй платформы. При этом можно сохранить уникальность каждой из них и значительно быстрее подготовить все нужные состояния для разработчиков.
В результате мы примерно в два раза сокращаем время рутинной работы для дизайнера, оптимизируем затраты на разработку дизайна и получаем макеты сразу для iOS и Android, что в целом экономит бюджет проекта.
Меня зовут Фёдор Миронов, я — Lead дизайнер интерфейсов в компании по разработке мобильных приложений и цифровых продуктов CleverPumpkin. И в этой статье я расскажу, как настроить компоненты с Variables так, чтобы вся магия сработала.
Эволюция Variables — от переключения тем к кроссплатформенной адаптации
Variables в Figma — это инструмент для хранения многократно используемых значений, которые отвечают за определенные параметры интерфейса в компонентах. Их можно настраивать для различных свойств макетов, таких как цвета, размеры, текст и состояния, а затем централизованно управлять ими для упрощения работы и повышения гибкости дизайна.
С появлением переменных адаптация макетов для тёмной темы стала значительно проще. Раньше мы использовали плагин Themer, с помощью которого нужно было вручную переключать тему макетов. Но каждое обновление требовало постоянной проверки всех экранов на корректность смены стилей.
Прочитав немало статей о создании адаптивных веб-макетов с помощью Variables, у меня появилась неожиданная идея — что если использовать Variables не только для переключения тем, но и для смены платформы макетов с iOS на Android?
Это решение помогло бы избавить дизайнера от монотонного процесса адаптации макетов и синхронизации изменений при добавлении новых функций в приложение.
Я провёл несколько успешных экспериментов и понял, что это вполне рабочий подход, который мэтчится с процессами компании и правилами подготовки макетов. Базой для работы является создание нескольких коллекций Variables.
Рассмотрим, как организованы Variables и для чего они используются.
Настройки Variables
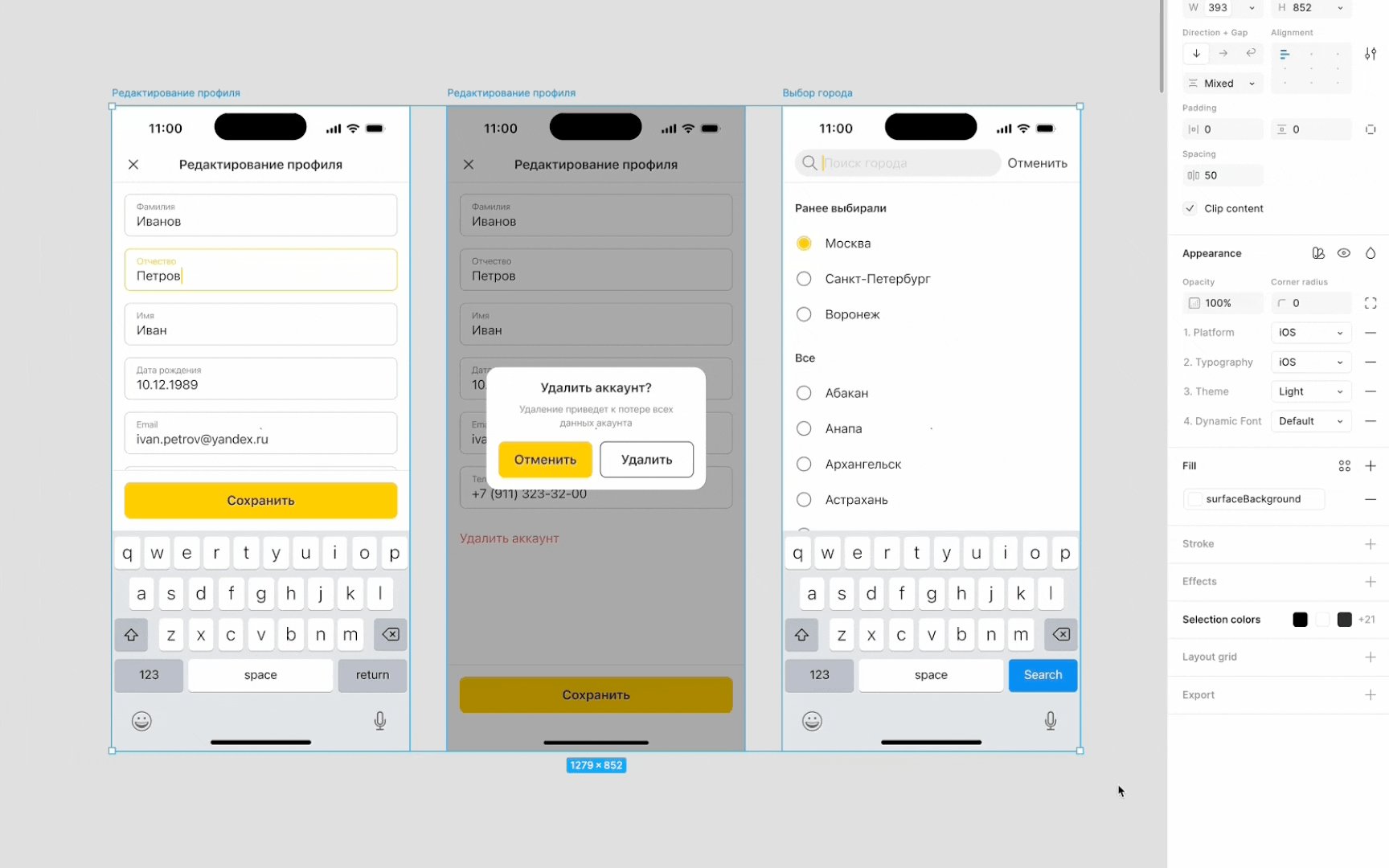
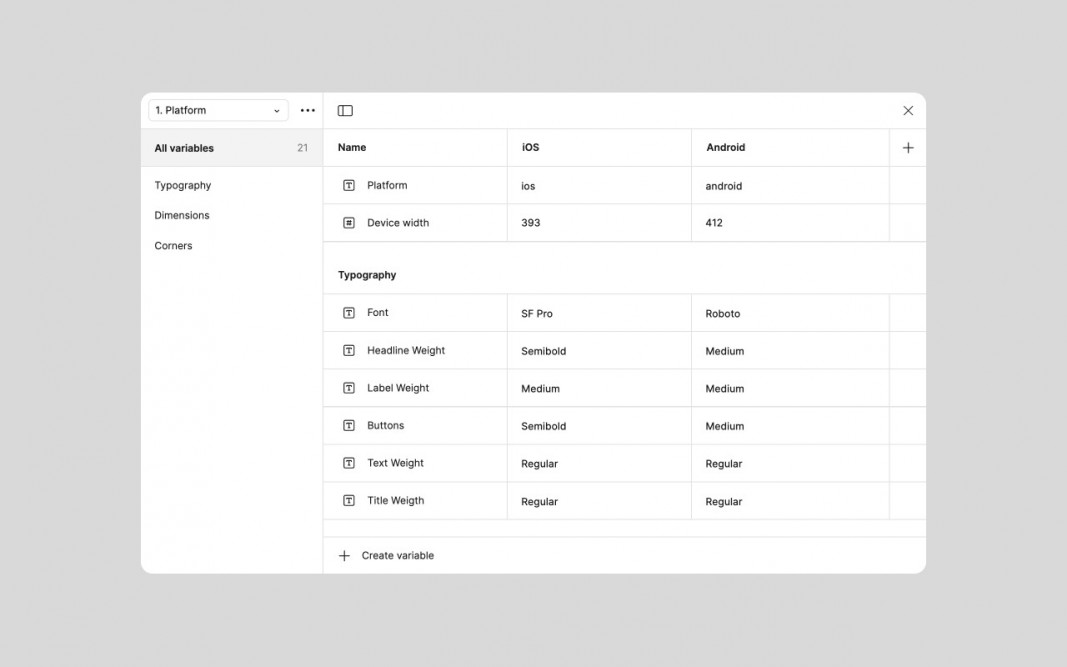
Platform
Переменные в Platform отвечают за смену платформы и содержат базовые настройки: стиль шрифтов, размеры устройств, пропорции картинок.
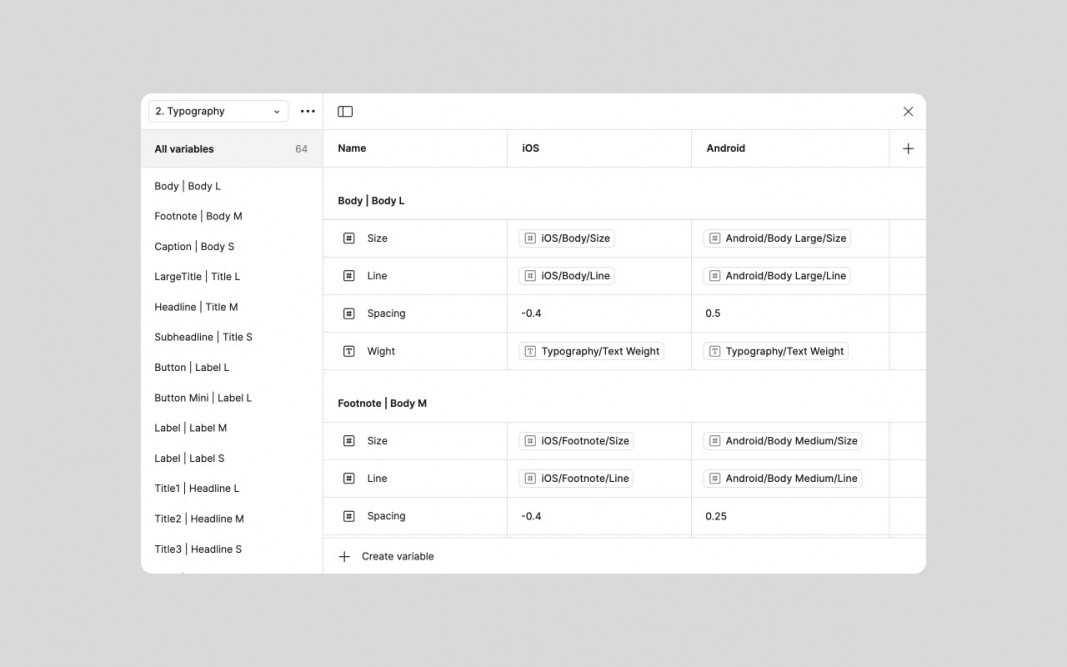
Typography
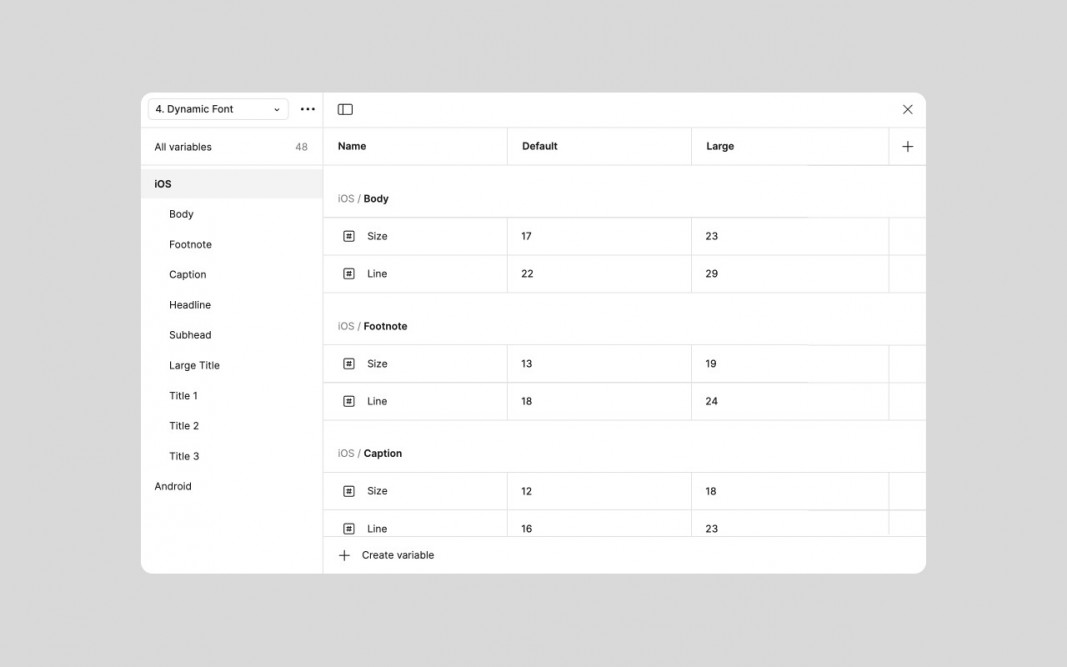
Использование родных шрифтовых стилей для каждой платформы не вызывает проблем, если — в Figma в названии текстового стиля указать названия iOS и Android — Footnote | Body Medium. В Variables указываем параметры шрифтов для каждой платформы. Чтобы учитывать Accessibility, возможность создавать дизайн с учетом доступности и масштабировать шрифты, основные параметры подтягиваем из коллекции Dynamic Typography.
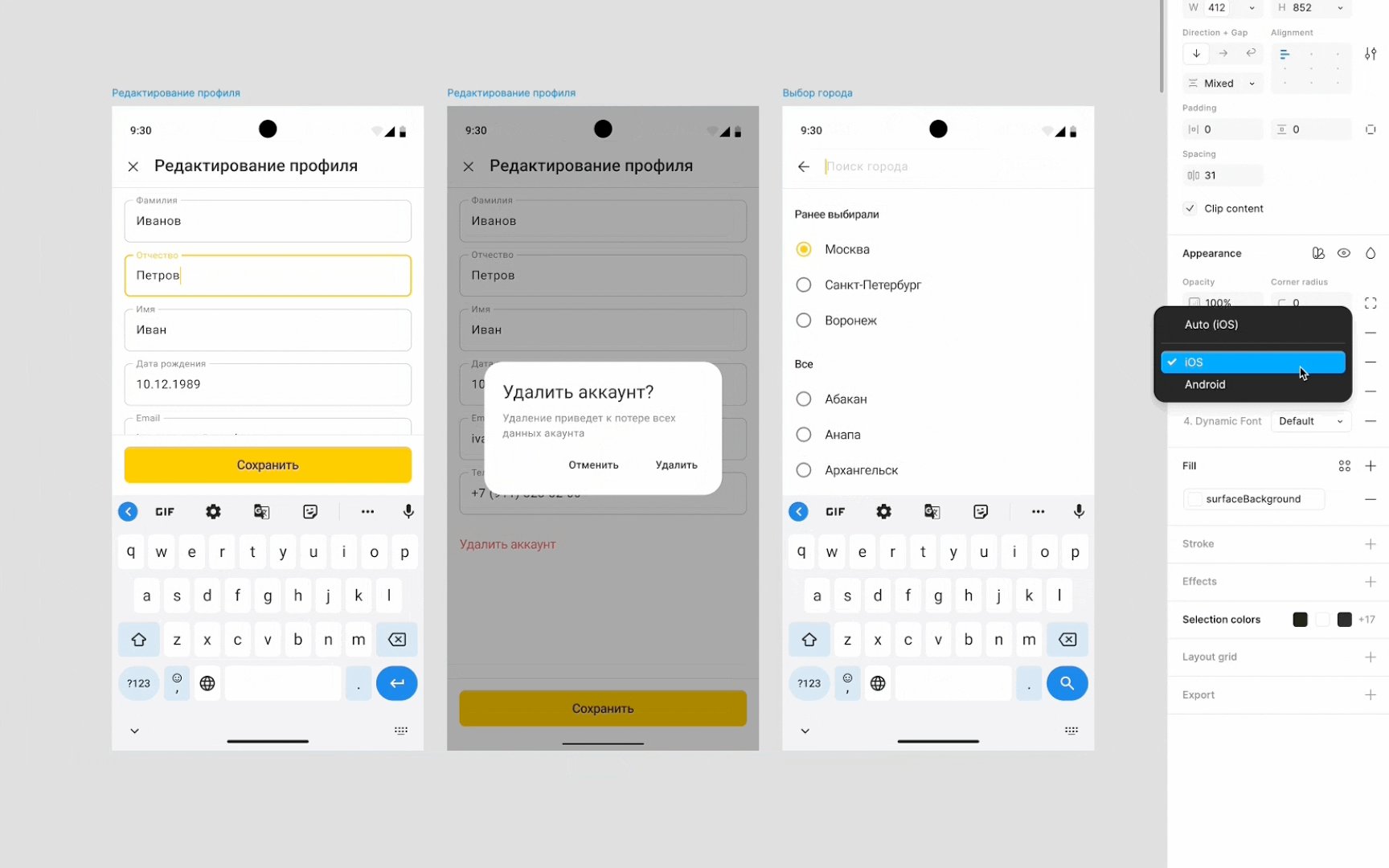
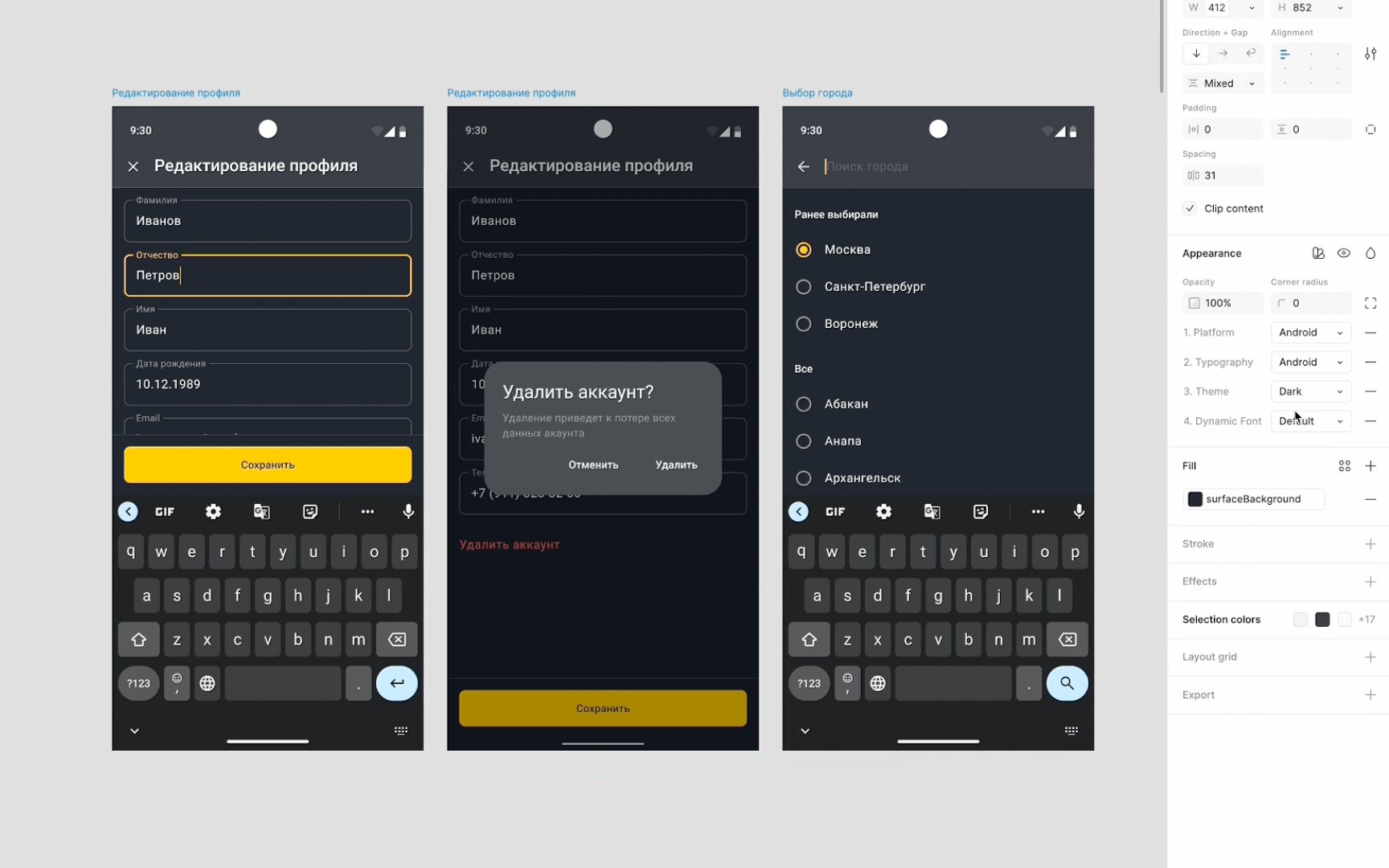
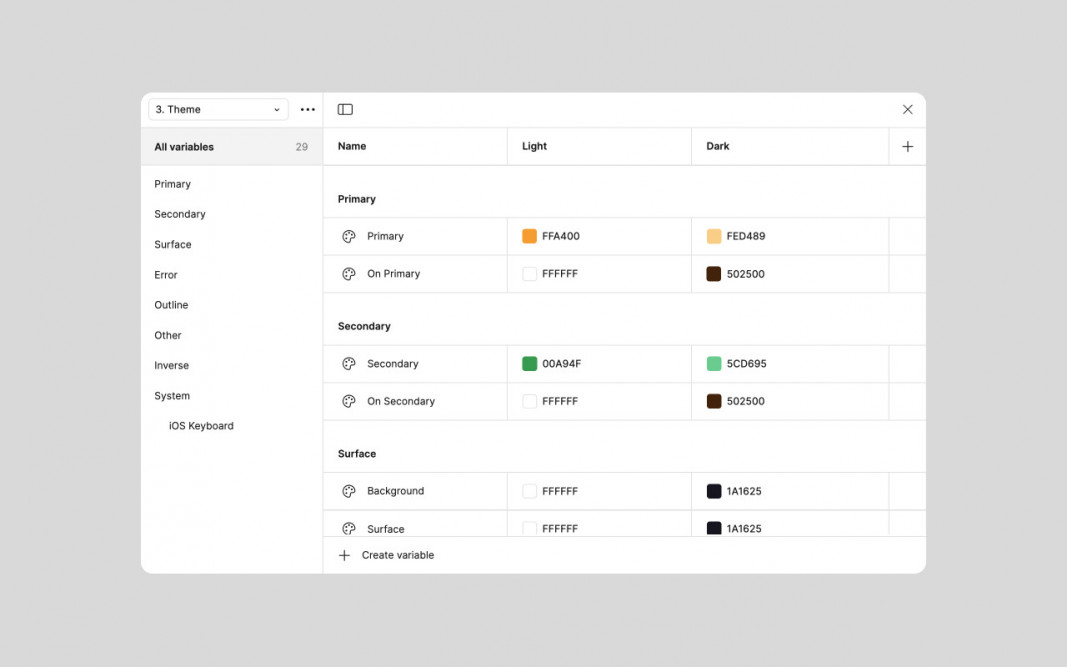
Theme
Наличие светлой и тёмной темы часто является обязательным атрибутом приложения. И коллекция Theme как раз отвечает за смену темы в макетах.
Для названий цветов мы используем токены Material Design 3. Это удобно, так как цвета на обеих платформах называются одинаково и есть их контекстные названия.
Dynamic Typography
Эту коллекцию стоит добавлять, если разработка подразумевает поддержку инклюзивного дизайна.
Указываем параметры масштабирования шрифтов для каждой платформы. Для проверки поведения шрифта в интерфейсе при его масштабировании пользователем, в настройках достаточно добавить базовое значение и максимальное.
Компоненты
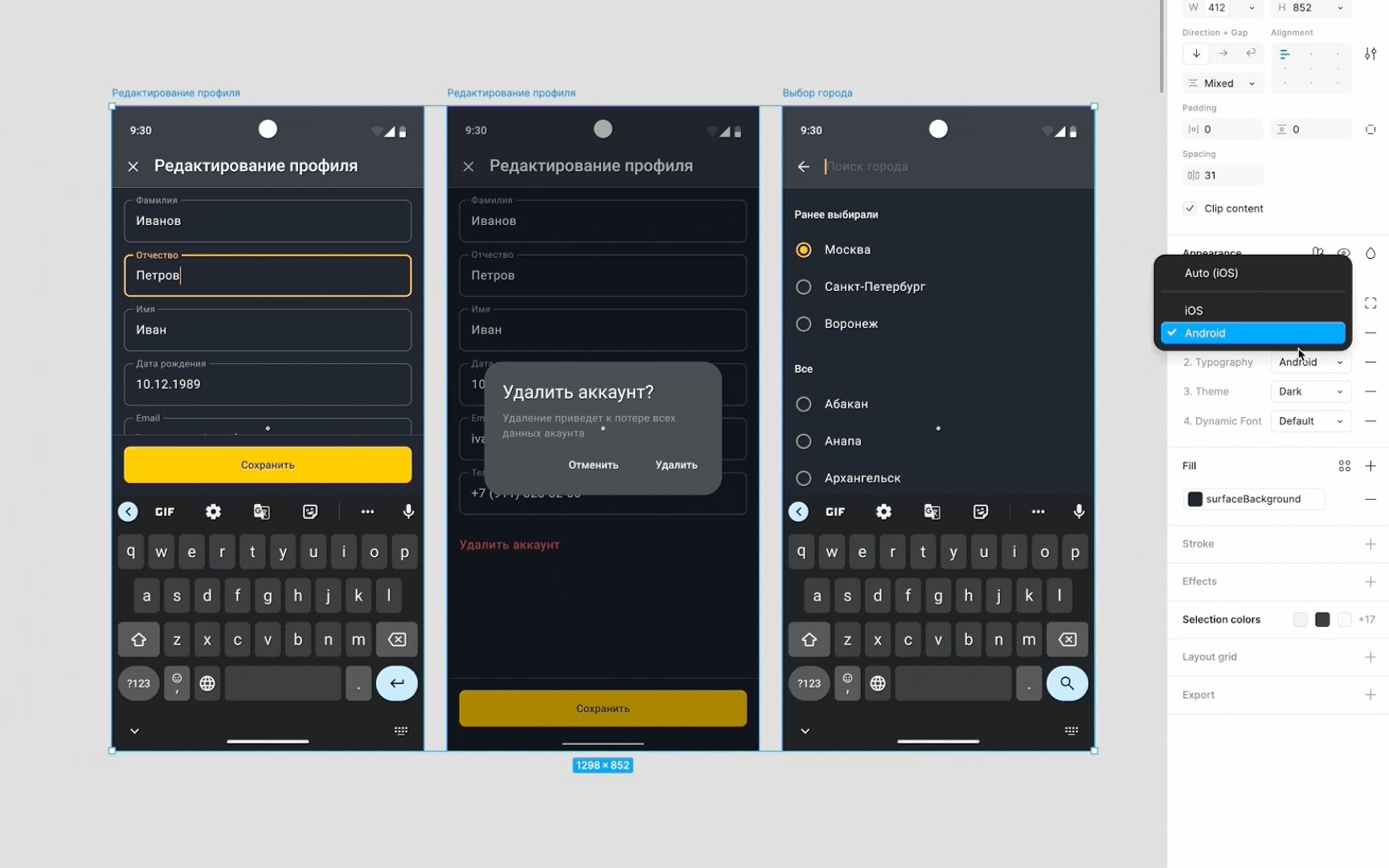
Создаём платформенные компоненты и добавляем к ним переменную Platform. И в этот момент весь процесс начинает работать. Теперь при смене Varilbles на артборде будут меняться компоненты и стили платформ.
Платформенные компоненты
Для полей ввода создаем универсальный компонент, который содержит вложенные варианты платформенных компонентов. Получается некая матрёшка, и с одной стороны может показаться, что это усложнение из-за большой вложенности. Но вложенными компонентами легче управлять по отдельности при большом количеством вариантов. Главное, чтобы параметры платформенных компонентов назывались одинаково у iOS и Android. При смене платформы через Varilbles переназначенные инстансы не ломаются и сохраняют контент.
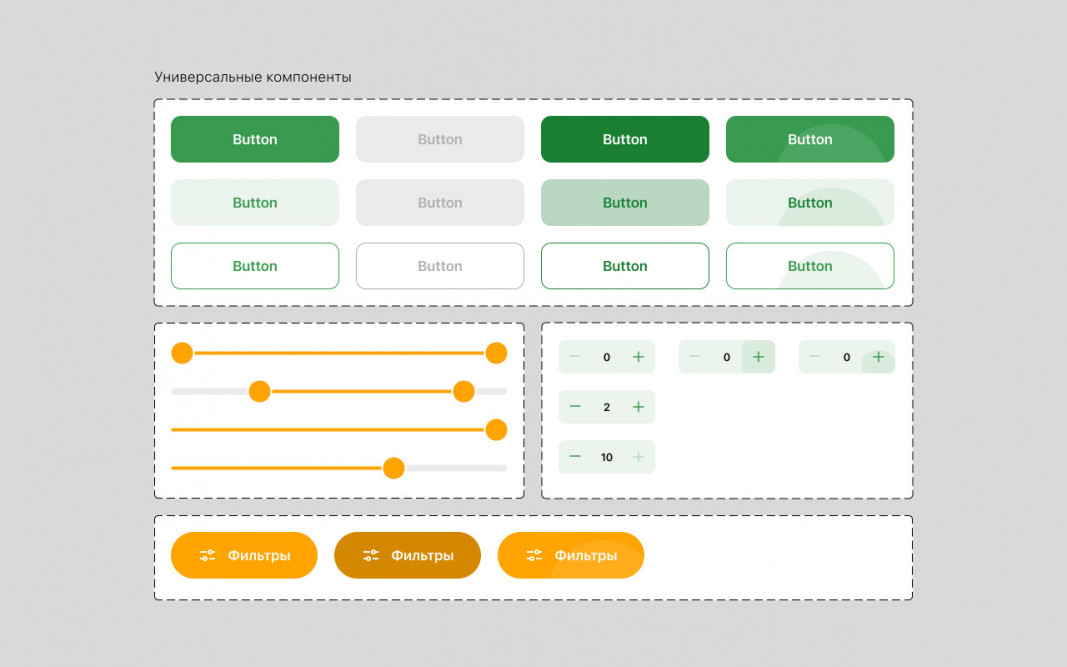
Универсальные компоненты
К универсальным компонентам относятся решения, которые будут выглядеть одинаково на платформах, и будет меняться только текстовый стиль. К таким компонентам можно отнести кнопки. Их можно кастомизировать на любой платформе и сделать одинаковыми.
Подведём итоги
При работе с переменными и компонентами важно учитывать требования обеих платформ: состояния одной платформы должны совпадать с состояниями элементов интерфейса другой. Так при переключении макетов не возникнет конфликтов и мы получим ожидаемый результат.
Подход с применением Variables поможет автоматизировать адаптацию макетов с iOS под Android, соблюсти гайдлайны платформ, что в дальнейшем ускорит внесение правок при добавлении новых функциональностей в приложение.
Да, первоначальная настройка переменных и подготовка UI Kit сразу для двух платформ потребует несколько больше времени. Однако это решение повысит общую консистентность дизайна благодаря автоматизации рутинных процессов, сократит время на разработку макетов и общий бюджет проекта.