Whoosh — российский сервис аренды самокатов, один из крупнейших в стране, наряду с МТС Юрент и Яндекс Go.
Кейс подготовила Настя, наш UX-исследователь.
Настя: В последнее время стала пользоваться самокатами Whoosh, особенно летом. Маршруты в основном стандартные: до работы или до мамы могу доехать, всего 10 минут и я на месте.
Но однажды, после встречи с друзьями, столкнулась с неожиданной проблемой: рядом не оказалось парковочной зоны. Я потратила время на поиски и, в итоге, пришлось вызвать такси. И, к сожалению, это не единичный случай — нередко парковочных зон поблизости просто нет.
Как можно решить эту проблему?
Дать возможность предлагать новое место для парковки прямо в приложении.
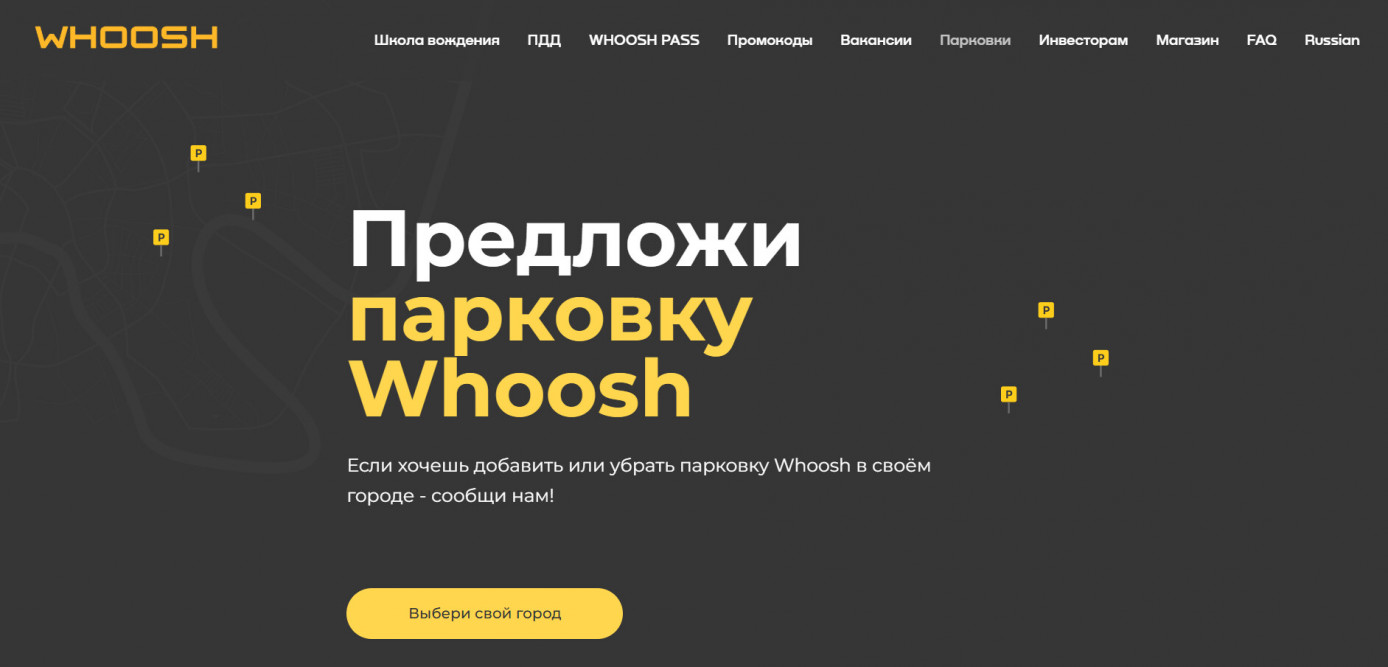
Я поискала, но, увы, ничего подобного не нашла ни на карте, ни в меню. Даже в разделе часто задаваемых вопросов не упоминалось, как можно предложить новую парковку. Только на сайте Whoosh, в разделе «Парковки», можно отправить заявку, если хочешь добавить парковку или убрать, если какая-то из тех, что уже есть, мешает.
Представьте, если бы пользователи приложения могли отмечать на карте зоны (например, как в Яндекс Навигаторе можно отмечать различные события), где им не хватает парковок, и при достаточном количестве заявок компания могла бы рассмотреть возможность их создания.
Совместное развитие продукта (co-creation) создает более глубокую эмоциональную связь с продуктом и повышает лояльность. Когда у пользователей появляется возможность влиять на продукт, они начинают чувствовать свою значимость, что повышает вероятность использования этого продукта в будущем.
Отсутствие подобной опции в приложении снижает удовлетворенность пользователей и может замедлить развитие продукта.
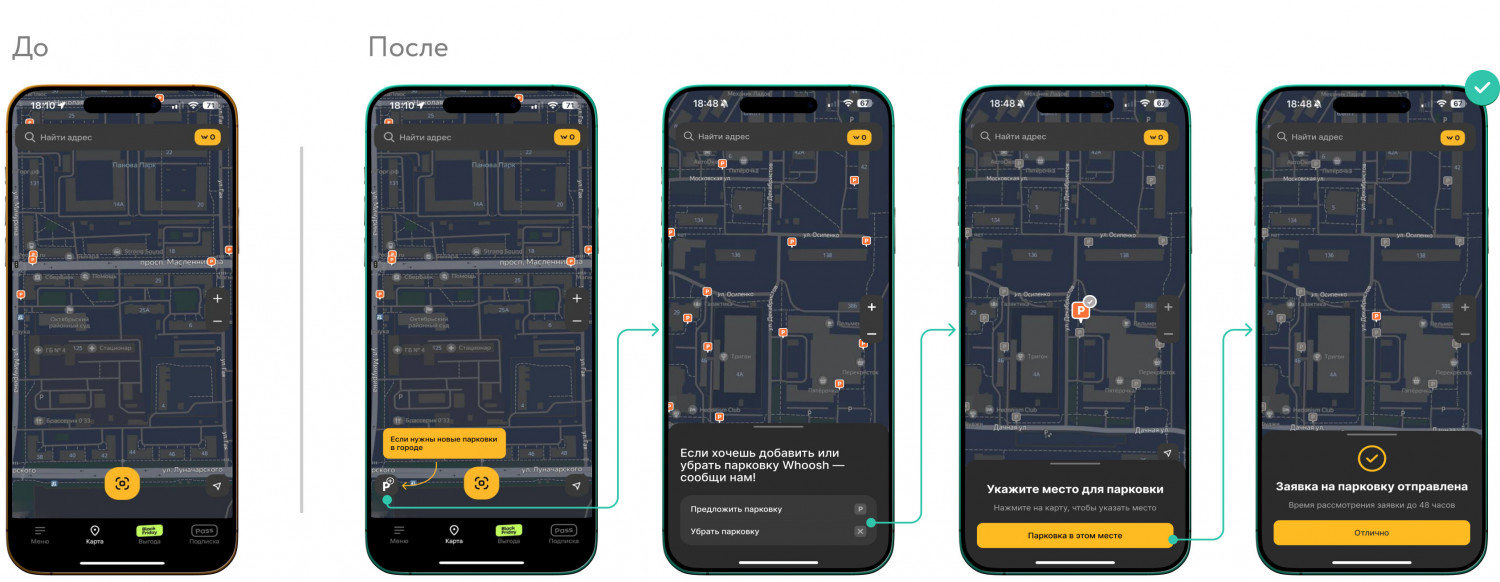
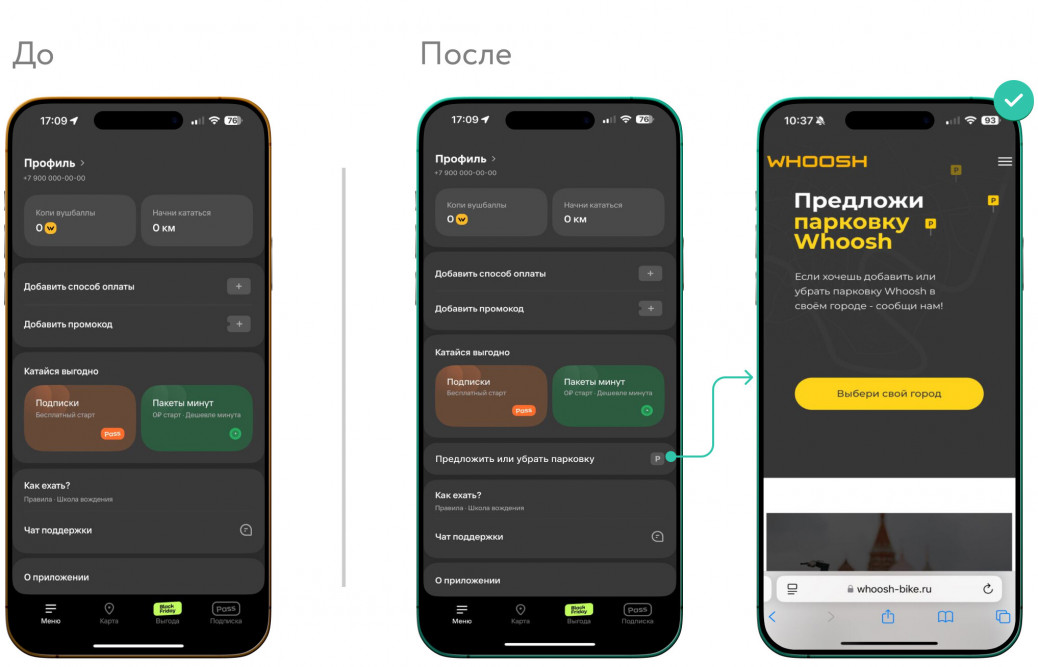
Вот как это могло бы выглядеть
Вот как это могло бы выглядеть в минимальной реализации (MVP)
Можно рассмотреть еще одно решение с минимальными затратами на внедрение: добавить в меню приложения блок «Предложи парковку» и для начала поставить ссылку на сайт на раздел «Парковки». А позже эту форму заявки реализовать уже в самом приложении.
Простой способ оставить обратную связь по парковкам позволит пользователям получить хороший опыт взаимодействия и даст им ощущение, что сервис проявляет заботу, учитывая их мнение. А Whoosh сможет оперативно собирать данные и реагировать на спрос там, где еще нет парковочных мест, экономя бюджет на самостоятельное изучение новых или удаленных городов.
Над кейсом работали:
Анастасия Боровикова, Редактор, UX-исследователь
Егор Поляков, Дизайн-менеджер
Артем Милишихин, UX/UI-дизайнер