Представьте, вы скачиваете приложение-шаблон и хотите настроить его под свой фирменный стиль. А будут ли там нужные цвета, иконки, кнопки и темы? Удобно ли будет им пользоваться после всех манипуляций?
Об этих вопросах мы в CleverPumpkin задумались, когда проектировали интерфейс для White Label App — шаблона нативного мобильного приложения для поиска и покупки авиабилетов или бронирования отелей для компании Travelpayouts. Это партнёрская платформа, которая даёт возможность тревел-брендам и инфлюенсерам получать доход от рекламных кампаний известных тревел-брендов и сервисов.
Меня зовут Фёдор Миронов, я дизайнер интерфейсов студии мобильной разработки CleverPumpkin. Ниже расскажу о том, как наша команда продумывала дизайн приложения таким образом, чтобы партнёры платформы Travelpayouts cмогли скачать его шаблон и настроить приложение под любую стилистику и при этом сохранить визуальную гармонию.
Пару слов о проекте
White Label App — это шаблон приложения с готовыми функциональными модулями. С его помощью партнёры Travelpayouts могут сделать собственное уникальное приложение — его интерфейс легко кастомизируется под любой брендбук или понравившуюся стилистику. Для этого достаточно выбрать один из предустановленных стилей и задать цветовую палитру интерфейса. А после опубликовать готовое приложение в Google Play или App Store со своими названием и иконкой.
Что учитывали при создании дизайна
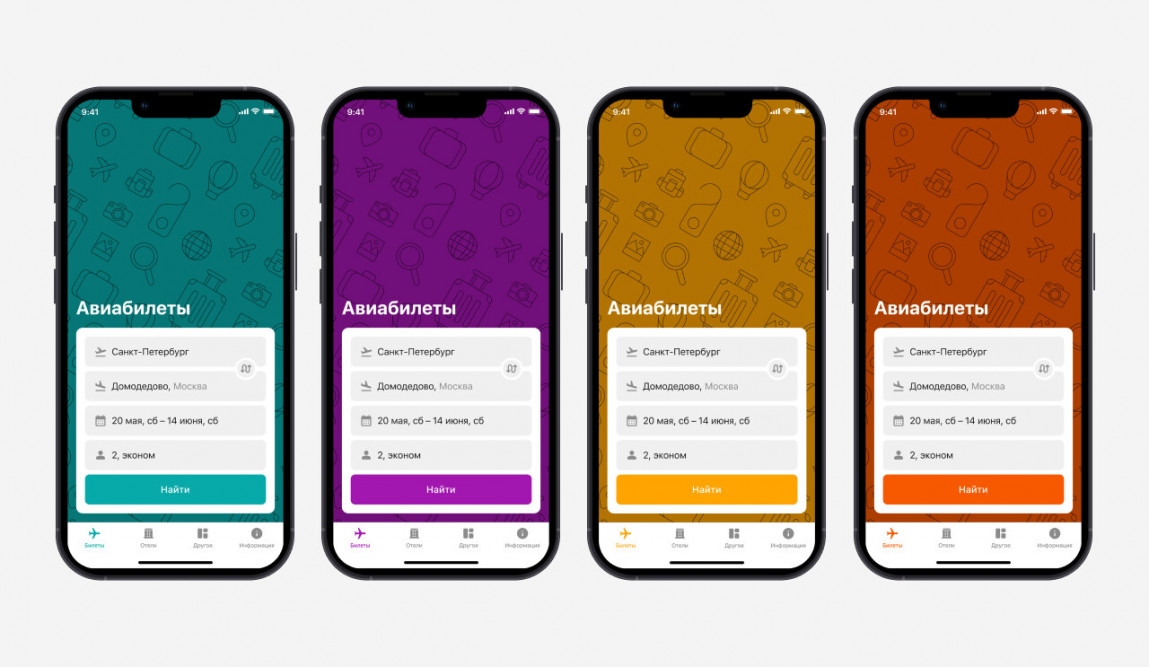
Для удобства адаптации приложения под партнёра Travelpayouts мы заложили три основных стиля UI-элементов интерфейса и столько же стилей иконок. Предусмотрели автоматическую генерацию гармоничной для каждого стиля палитры оттенков и кастомизацию иконок под каждый стиль интерфейса, чтобы можно настроить всё под нужные цвета бренда партнёра. Конечно, предусмотрели тёмную и светлые темы для White Label App.
Стили интерфейсов
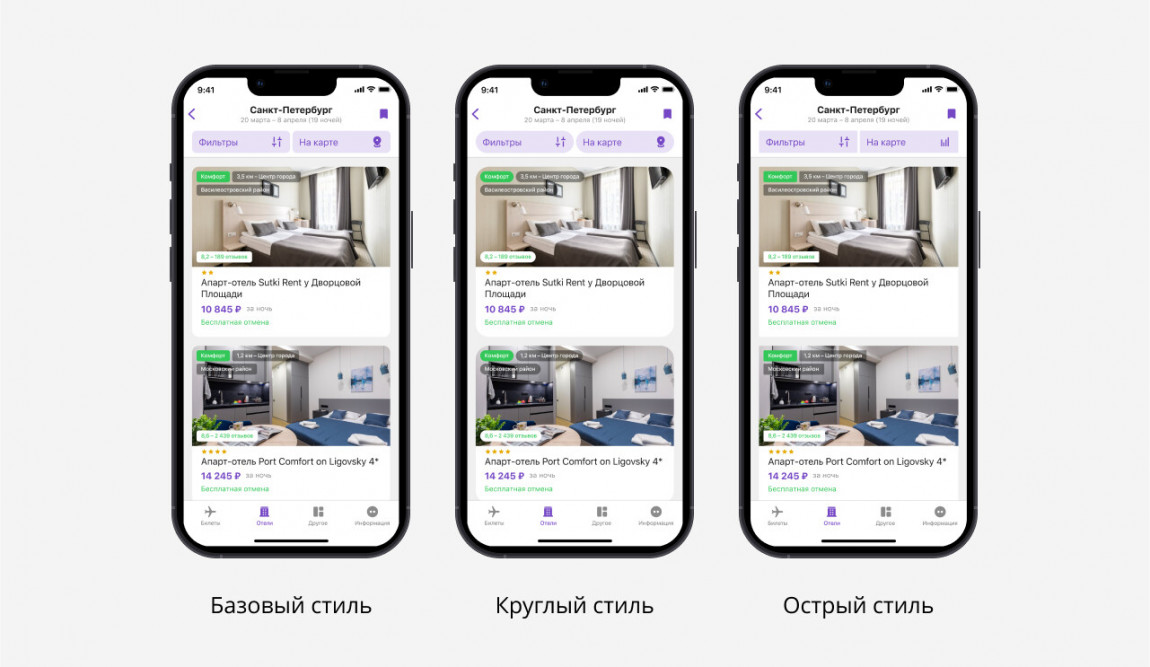
Основой для кастомизации приложения-шаблона стали стили, которые отличаются друг от друга вариантами отображения элементов интерфейса.
Базовый стиль. В нём углы кнопок и карточек имеют округлые формы средних значений. Тема используется во многих приложениях и привычна для глаза пользователя.
Круглый стиль. Элементы интерфейса в этом стиле имеют максимальное скругление углов (где это возможно). Этот визуальный стиль всё чаще встречается в коммерческих интерфейсах и становится трендовым.
Острый стиль. Брутальные элементы без скруглений встречается достаточно редко, но и у них тоже есть свои поклонники.
Разные стили иконок
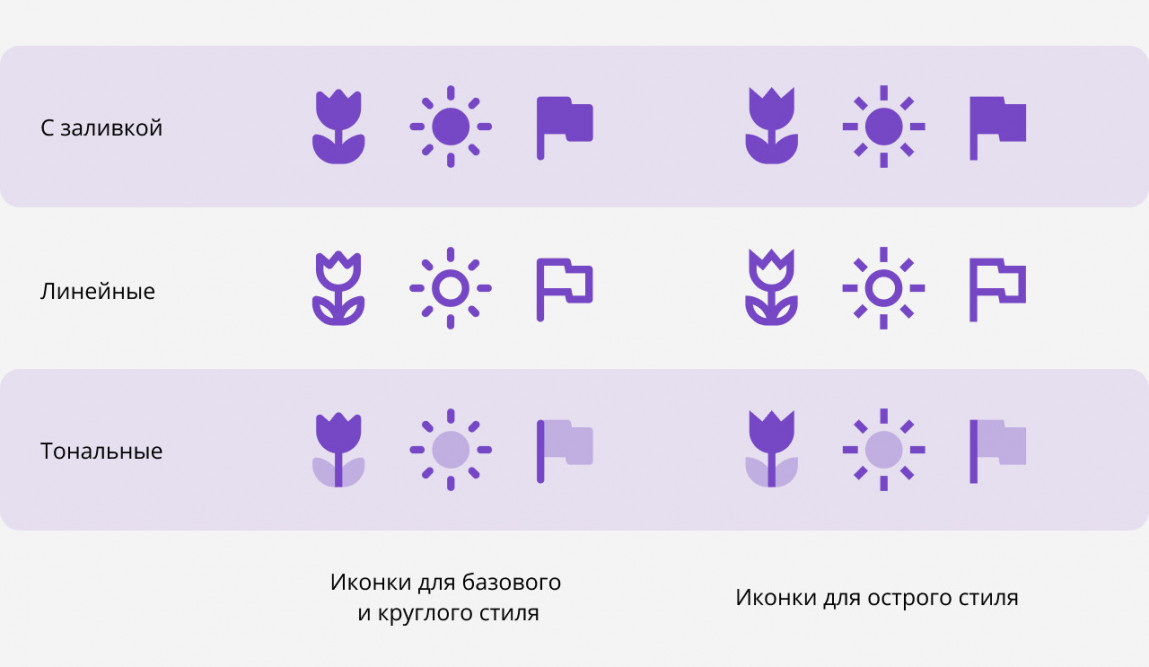
Для визуальной консистентности интерфейса мы подготовили наборы иконок, подходящие для любого стиля интерфейса. Для базового и круглого стилей мы создали общий набор иконок, а для острого — отдельный. Но и это ещё не все. У стилей иконок тоже есть вариации, которые можно выбрать при настройке решения.
Партнёр может выбрать один из трёх стилей иконок:
С заливкой. Стиль используется в приложении по умолчанию — внутренняя область иконки здесь полностью заполнена цветом.
Линейный. Минималистичный вариант, в котором используются только контуры одного заданного цвета.
Тональный. Иконки этого типа похожи на символы с заливкой, но отличаются тем, что в этом случае часть элементов иконки имеют разную прозрачность.
Для создания иконок мы взяли базовый набор Materia Symbols и дополнили их нужными вариантами иконок. В тревел-приложениях традиционно используется много иконок, особенно на экранах отелей. Для каждого преимущества отеля и типа номера есть своя.
Много времени и сил заняла отрисовка иконок для всех стилей — только для одного из них было подготовлено 235 иконок. А суммарно для всех стилей получилось 1410 штук. Такое большое количество иконок в своих приложениях мы ещё не оформляли!
Гармоничность цветовой палитры
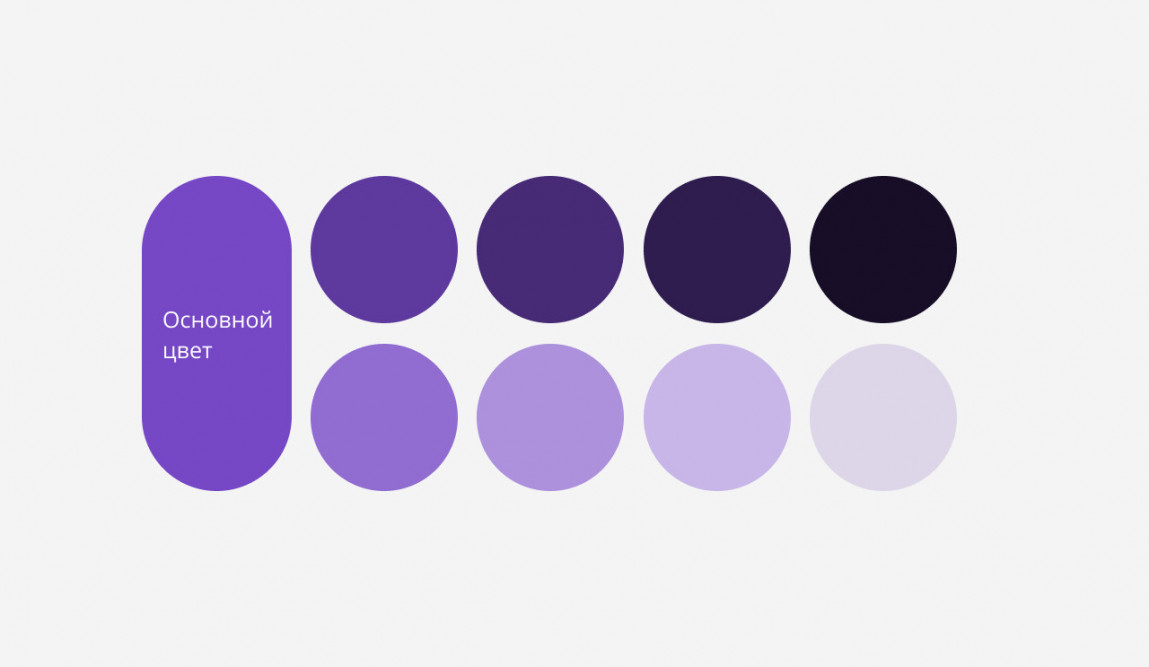
Для создания палитры и исключения ошибок в назначении цветов мы определили несколько постоянных оттенков для светлой и темной темы приложения. Партнёр определяет основную цветовую гамму приложения, а дополнительные цвета подбираются автоматически. Таким образом можно изменять цвета текста, фон экрана и «подгонять» приложение под свой бренд, но не нарушить цветовую гармонию.
Мы сделали так, что палитра основного выбранного цвета конвертируется в определенные значения, которые всегда имеют оптимальные параметры тона и контрастности. По модели HSL — это цветовая модель, в которой цветовыми координатами являются тон, насыщенность и светлота.
Например цвет .primary, который является основным цветом действий в интерфейса будет иметь значение 50 по шкале light. Таким образом мы исключили вероятность создания пересвеченных цветовых тем или слишком темных интерфейсов в партнёрских приложениях.
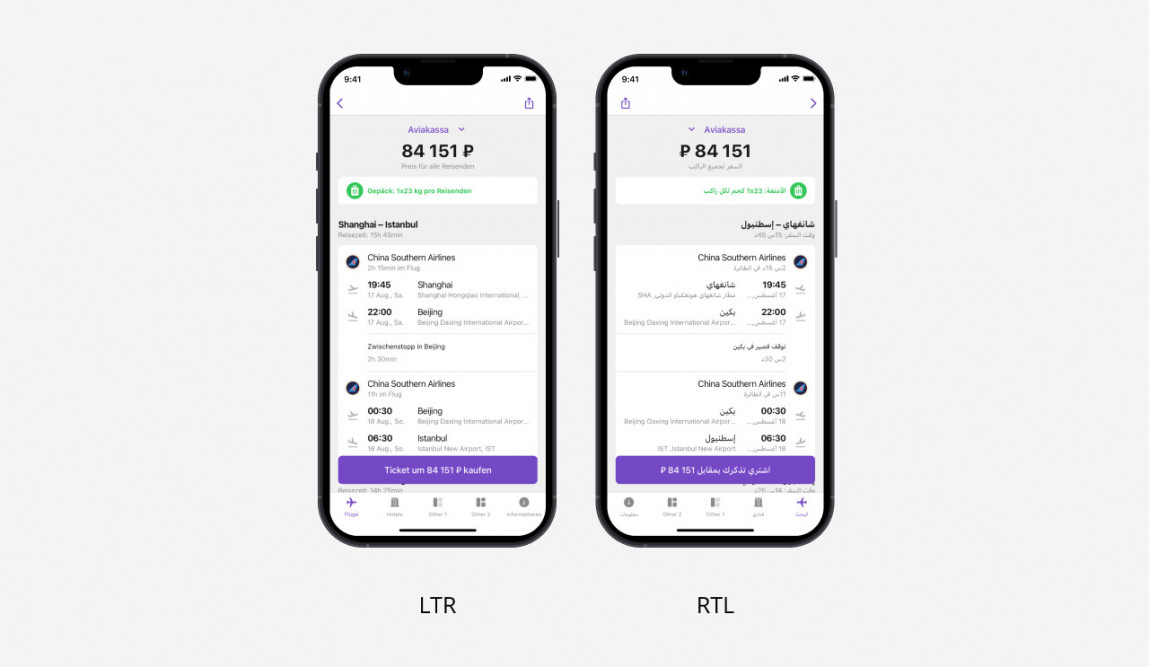
Особенности интерфейсов приложений для ближневосточных стран
Нам предстояло решить ещё одну нестандартную задачу по локализации интерфейса приложения под тип письма RTL — right-to-left. Этот стиль написания и чтения текста «справа-налево» характерен для иврита и арабской письменности.
Руководствовались общими правилам адаптации дизайна под RTL. Например, иконки с явным направлением сделали зеркальными, а кнопка «Назад» должна указывать направо.
Учли и культурные особенности стран. Например, потенциально проблемные иконки — значок копилки, символизирующий бережливость, или бокал шампанского, обозначающий ресторан, — неуместны для стран Ближнего Востока.
Суммарно приложение переведено на 26 языков. Но локализация под RTL языки, по нашему мнению, оказалась самой сложной. Надо было учесть множество нюансов – особенности письменности, различия в чтении, ориентации, шрифтах, числах, датах, а не просто сделать интерфейс и написание текста «зеркальными».
Проведенная работа по локализации интерфейса даёт возможность партнёрам Travelpayouts сделать приложение для ближневосточного рынка и привлечь более широкую аудиторию — без выпуска отдельного приложения для данного рынка.
Совместная работа с дизайнерами заказчика
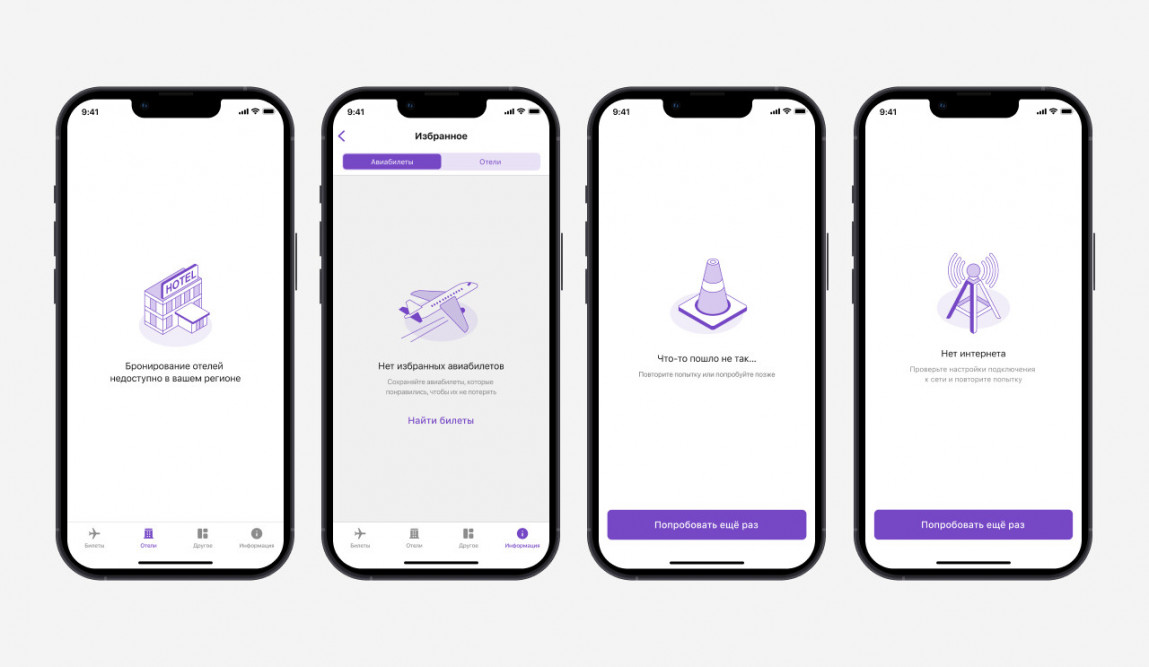
Дизайн White Label App принимали дизайнеры Travelpayouts. С учётом скрупулёзности, с которой мы продумали весь интерфейс, правок было немного и макеты согласовывались быстро. Зато совместно мы активно трудились над текстами для экранов пустых состояний (или ноль-дат) — так называют экраны пустых страниц, загрузки или ошибок. Здесь ребята из Travelpayouts помогли написать хорошие тексты.
Несмотря на то, что у заказчика есть свои дизайнеры, все этапы проекта взяла на себя команда CleverPumpkin. Мы годами отрабатывали все процессы взаимодействия связки «дизайн-разработка», что отлично сказывается на скорости работы, и в лёгкой коммуникации.
Приложение на базе White Label App легко создать, даже если у партнёра нет опыта в разработке. Мы написали детальную инструкцию для партнёров по кастомизации White Label App под любой бренд. С ней любой может взять необходимые файлы и собрать приложение буквально по шагам: от скачивания архива с проектом приложения, настройки рабочей среды, изменения стилистики и дизайна до финальной сборки, загрузки в магазин приложений и создания корректного описания на странице магазина приложений.
Узнать каким получилось приложение White Label, посмотреть много скриншотов можно у нас на сайте. Заглядывайте!