Привет! Это — pinkman. Расскажем, как сделали дизайн нового сайта геосервисов Яндекса для бизнеса и помогли превратить продукт из чисто технологического решения в полноценную бизнес-платформу.
API Яндекс Карты — сервис Яндекс Карт для бизнеса, который предлагает набор программных библиотек, позволяющих компаниям использовать актуальные картографические данные, встраивать карты в приложения и сайты, а также решать задачи навигации и маршрутизации. Решения API Яндекс Карт применимы в самых разных отраслях, включая логистику, ритейл, электронную коммерцию, финтех и телеком.
Предыдущая версия сайта API Яндекс Карт не соответствовала актуальным запросам бизнеса, так как была оформлена в стиле технической документации. На нем отсутствовала визуальная айдентика, что мешало выстроить позиционирование API Яндекс Карт как отдельного бренда. Новый дизайн помог улучшить ключевые показатели, включая конверсию и среднее время посещения сайта, а также наладить коммуникацию с аудиториями.
Проблема — решение — результат
1. Позиционирование бренда
Проблема: Предыдущая версия сайта не имела четкой бренд айдентики и не позволяла отличить API Яндекс Карт от других сервисов компании.
Решение: Мы разработали с нуля новый сайт в концепции self-service. На протяжении всей работы мы ориентировались на новое позиционирование API Яндекс Карт как самостоятельного бренда, не забывая о задаче привлечения новых клиентов.
Результат: Благодаря редизайну удалось помочь позиционировать API Яндекс Карт как отдельный, самостоятельный бренд.
2. Коммуникация с аудиториями
Проблема: Старый сайт был ограничен в функциях и представлял скорее набор технической документации к продуктам. Если для разработчиков информация была полезна, то бизнес-клиентам было сложно находить нужные сведения из-за запутанной структуры сайта.
Решение: Структура и содержание сайта были адаптированы для обеих целевых групп. Для разработчиков была предоставлена подробная документация, руководства и примеры кода, а для бизнеса — лендинги с описанием возможностей продуктов API Яндекс Карт и сценариями их применения.
Результат: Удалось наладить коммуникацию с нужными целевыми аудиториями.
3. Ключевые показатели
Проблема: Сайт служил основным каналом продаж, однако навигация по нему была слабо адаптирована под эти задачи.
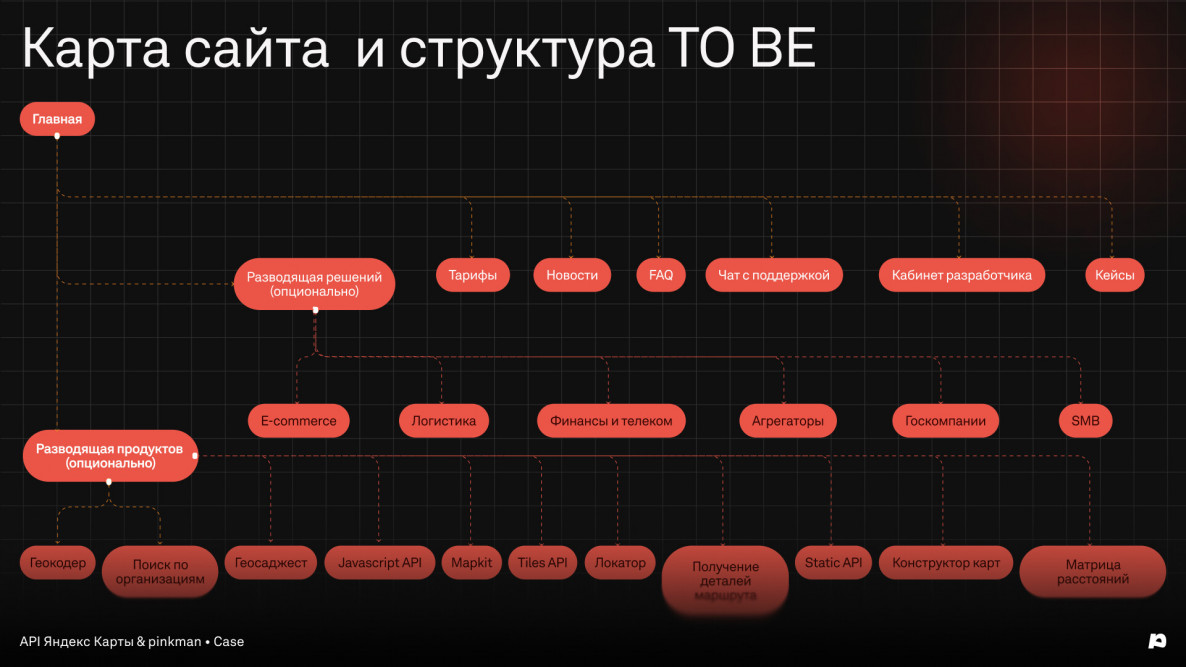
Решение: Мы спроектировали логику взаимодействия пользователей с платформой, подготовили новую карту сайта и описали ключевые пользовательские сценарии. Мы также добавили инструменты, которые позволяют быстро познакомиться с продуктами: блоки с ценами, калькулятор тарифов и формы обратной связи.
Результат: Благодаря этому удалось улучшить ключевые показатели. Исходя из статистики видно, что:
- Конверсия увеличилась на 1,1 процентных пункта.
- Среднее время на сайте возросло на 39%.
- Процент отказов снизился на 8 п. п.
Благодаря редизайну мы не просто обновили упаковку, но заново выстроили коммуникацию с разными аудиториями — теперь гораздо проще доносить ценность продуктов и узнавать, как встраивать их в существующие бизнес-процессы клиентов.
Работа над проектом
Аналитика
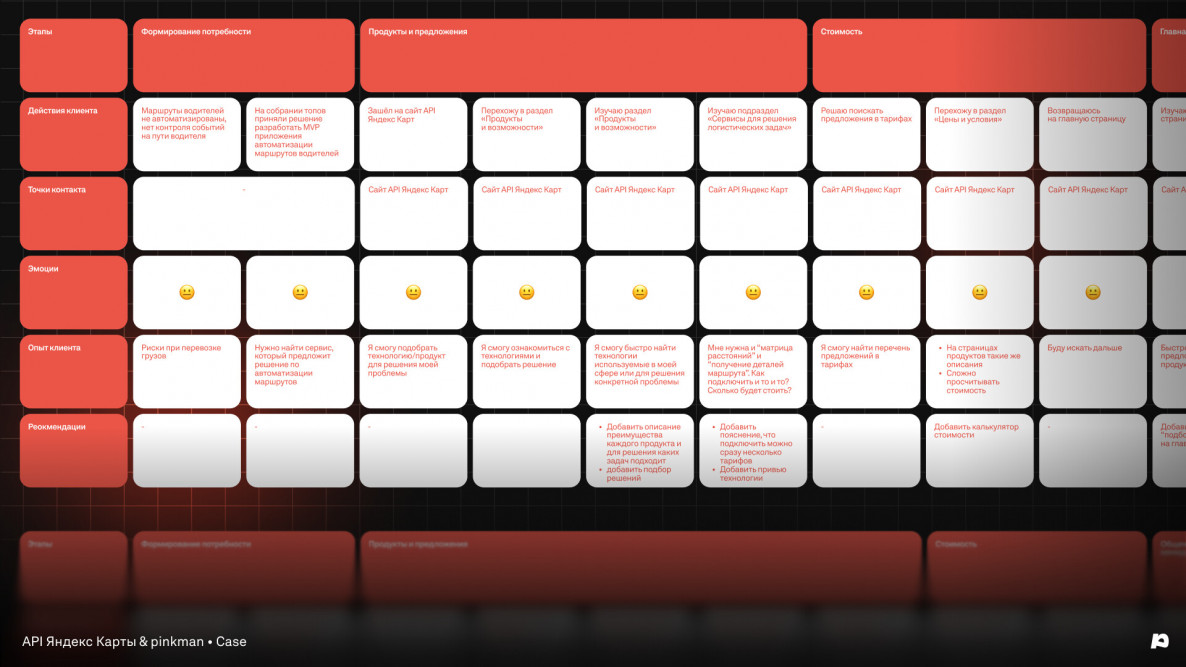
С самого начала было ясно, что сайт должен решать две ключевые задачи: позиционировать API Яндекс Карт как самостоятельный бренд и повышать конверсию путем разделения целевых аудиторий. Помимо разработчиков, продуктами API Яндекс Карт интересуются и бизнес-заказчики, многие из которых вообще не имеют штатных программистов и хотят получить готовые решения.
Представьте себе директора транспортной компании, который ищет систему для отслеживания грузов. Вряд ли он будет разбираться в тонкостях программных методов и протоколов. Ему нужно, чтобы сайт на простом языке объяснил, как продукты API Яндекс Карт решат конкретную проблему бизнеса.
Работа началась с глубокого исследования. Провели конкурентный анализ — посмотрели, как устроены сайты других высокотехнологичных B2B брендов.
Изучили паттерны взаимодействия пользователей со старым сайтом и провели серию интервью с клиентами, чтобы узнать об их проблемах и ожиданиях. Так нам удалось сегментировать аудиторию и понять, какая информация нужна каждой группе.
Прототипирование и дизайн
Для быстрого масштабирования сайта в будущем мы создали гибкую дизайн-систему на основе обновлённого фирменного стиля бренда. Она включает в себя набор готовых блоков в едином стиле, а также иконки, иллюстрации и микроанимации для привлечения внимания к важным деталям.
Три ключевых раздела
Для удобной навигации по сайту мы создали три основных раздела:
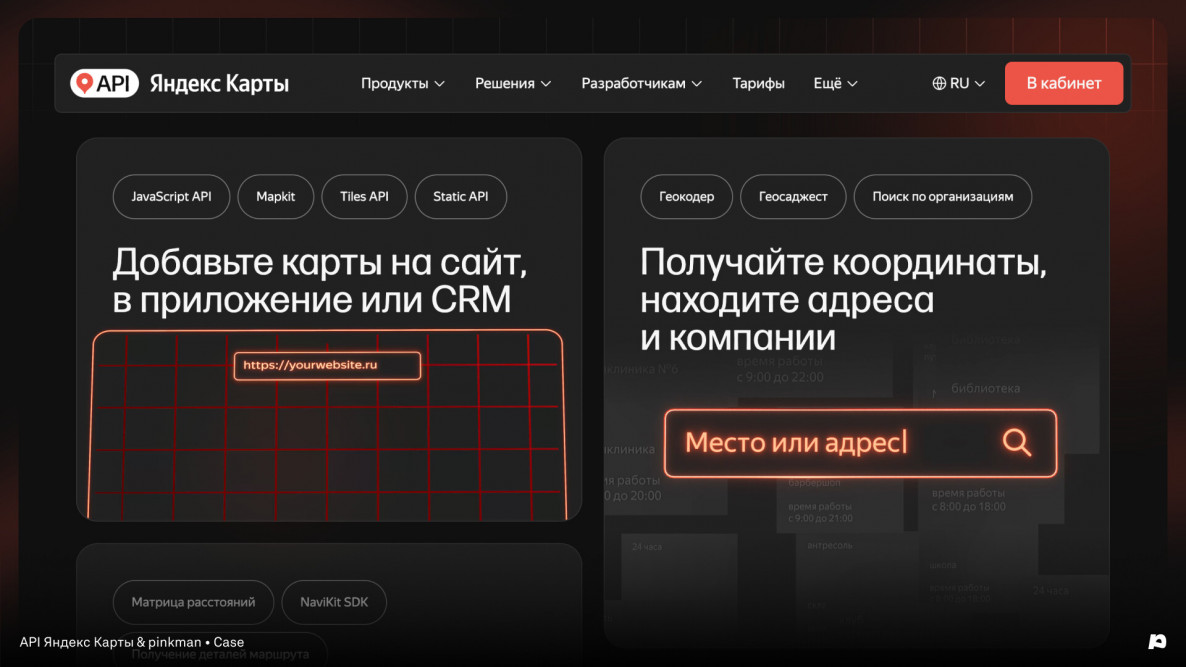
- «Продукты»
- Описывает продукты API Яндекс Карт, при этом у каждого из них есть своя страница с перечнем возможностей, примерами использования, формами подбора решений и обратной связи.
- Информация по каждому из продуктов адаптирована под потребности конкретных целевых групп:
- Для бизнеса: кейсы использования и ценность внедрения того или иного решения
- Для разработчиков: отражена вся необходимая техническая информация
2. «Решения»
- Подробно описывает возможности продуктов API Яндекс Карт для бизнесов из разных отраслей: логистики, электронной коммерции, телекома и других.
- Показывает примеры использования решений с конкретными интерфейсами.
- Предлагает готовые шаблоны интеграции и кастомизации под задачи бизнеса.
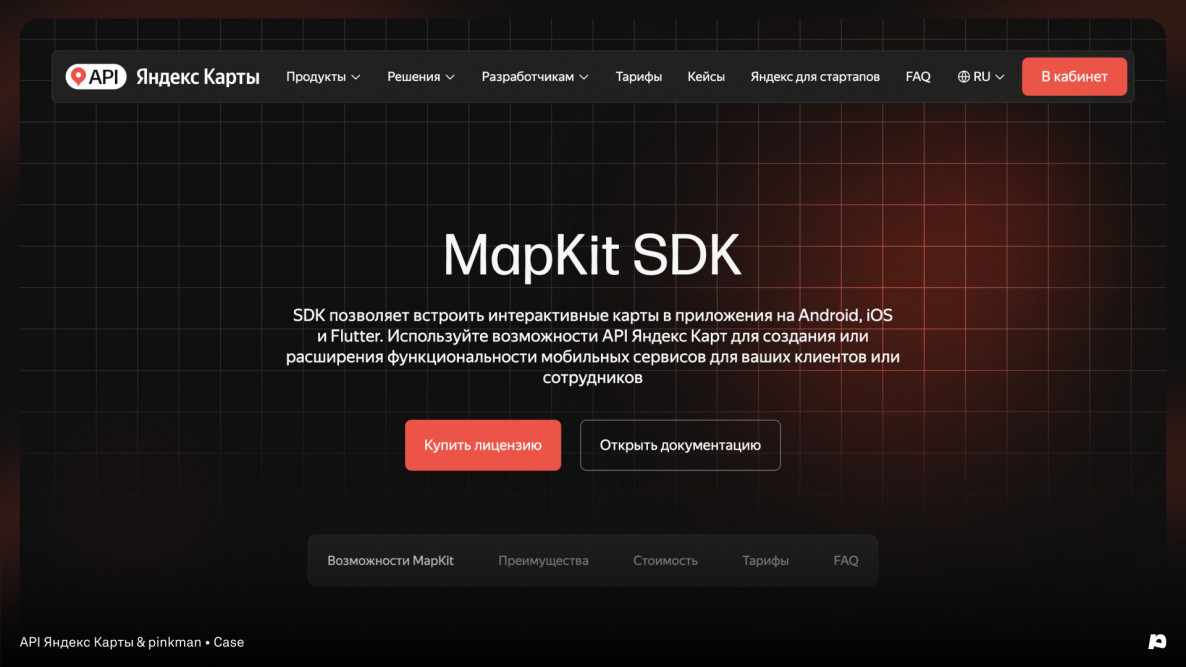
3. «Разработчикам»
- Содержит исчерпывающую техническую документацию по всем продуктам.
- Описывает процесс интеграции API для разных платформ.
- Приводит подробные примеры кода и возможных кастомизаций
Даёт ответы на самые частые вопросы при разработке.
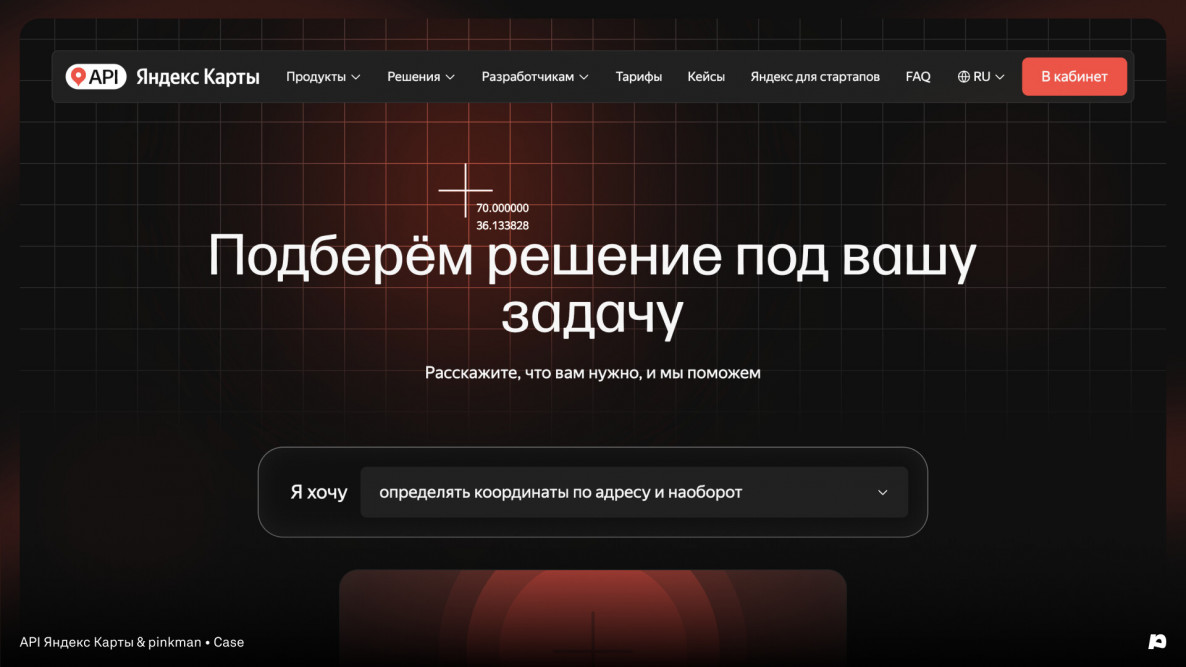
Подборщик решений
Мы понимали, что у бизнес-клиентов нет времени разбираться в деталях различных API и SDK. Им нужен простой и быстрый способ понять, какой продукт решит конкретную задачу их бизнеса. Так родилась идея подборщика решений.
Пользователь просто выбирает задачу, а сайт предлагает ему конкретное решение. За основу мы взяли самые популярные кейсы использования API Яндекс Карт в разных отраслях.
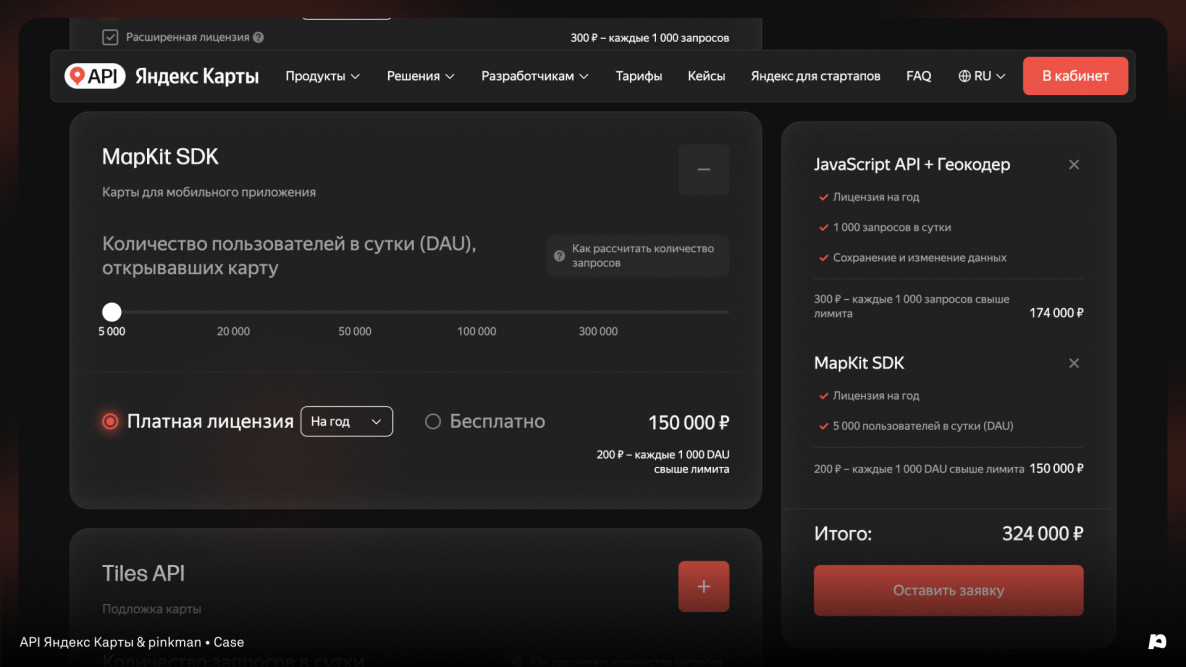
Калькулятор цен
Интерактивный калькулятор позволяет быстро рассчитать стоимость внедрения, что экономит время клиентов и разгружает техподдержку. Клиент пошагово выбирает нужный продукт, вводит планируемый объём запросов и видит итоговую цену. Тут же можно отправить заявку на подключение.
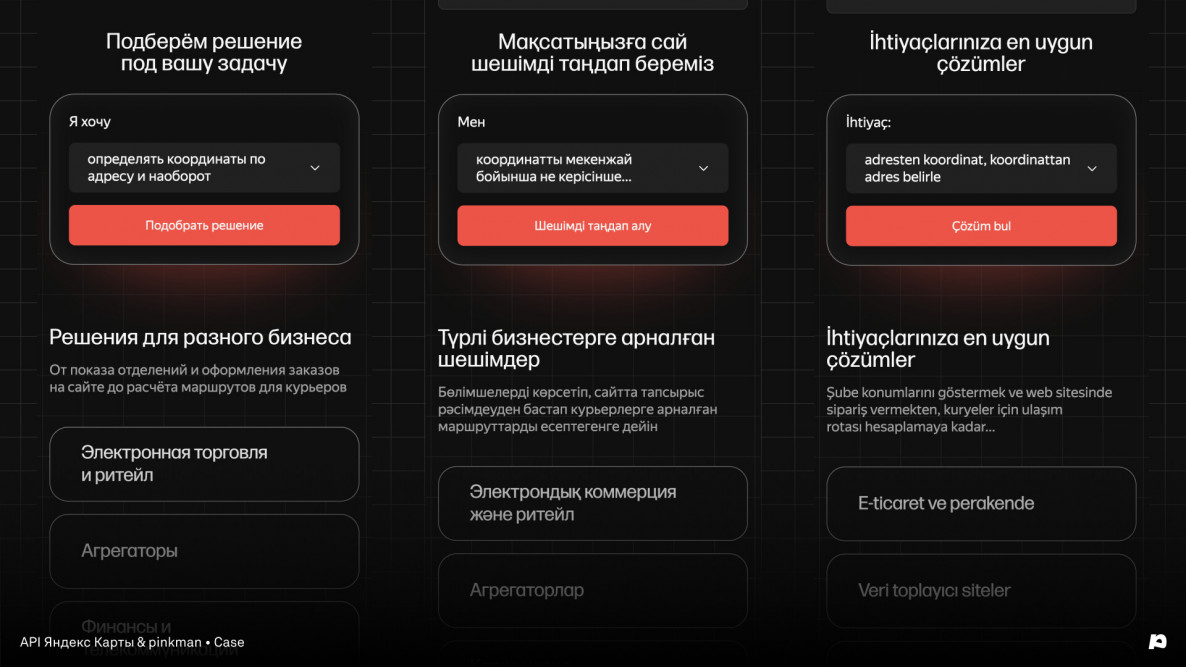
Языковые версии
Сайт изначально разрабатывался как глобальная платформа, рассчитанная на клиентов из разных стран. Он доступен на четырёх языках: русском, английском, казахском и турецком. При локализации мы не только учли специфику языков, но и адаптировали дизайн всех элементов под разную длину текстов.
Итог
Новый сайт API Яндекс Карт помог заказчику решить проблемы, с которыми он к нам пришел. Во-первых, сайт удобно и доступно предоставляет всю важную информацию о продуктах для обеих целевых аудиторий: разработчики теперь быстрее находят нужную документацию, а бизнес-клиенты легче понимают возможности решений. Во-вторых, статистика показывает улучшения по ключевым показателям: выросла конверсия, увеличилось среднее время на сайте, снизился процент отказов. Наконец, редизайн помог четче позиционировать API Яндекс Карт, отделив его от головного бренда компании.
Больше полезного и красивого у нас в телеграме.