Газпромбанк Лизинг — ведущая лизинговая группа России. Компания стала лидером рынка, а сайт остался прежним и не отражал позиции бренда. Всего за 3 месяца мы сделали редизайн и полностью обновили ключевой канал коммуникации.
С чем пришёл заказчик
-
Статус компании не был понятен, сайт лидера рынка лизинга не выделялся среди конкурентов, у пользователей были проблемы при взаимодействии и поиске информации — это увеличивало стоимость клиентов, time-to-market и снижало лояльность.
- Клиенты терялись, не понимая что Газпромбанк Лизинг — это группа компаний с разными ЦА, заявки на Автолизинг приходили не по адресу менеджерам Лизинга.
Что мы сделали
-
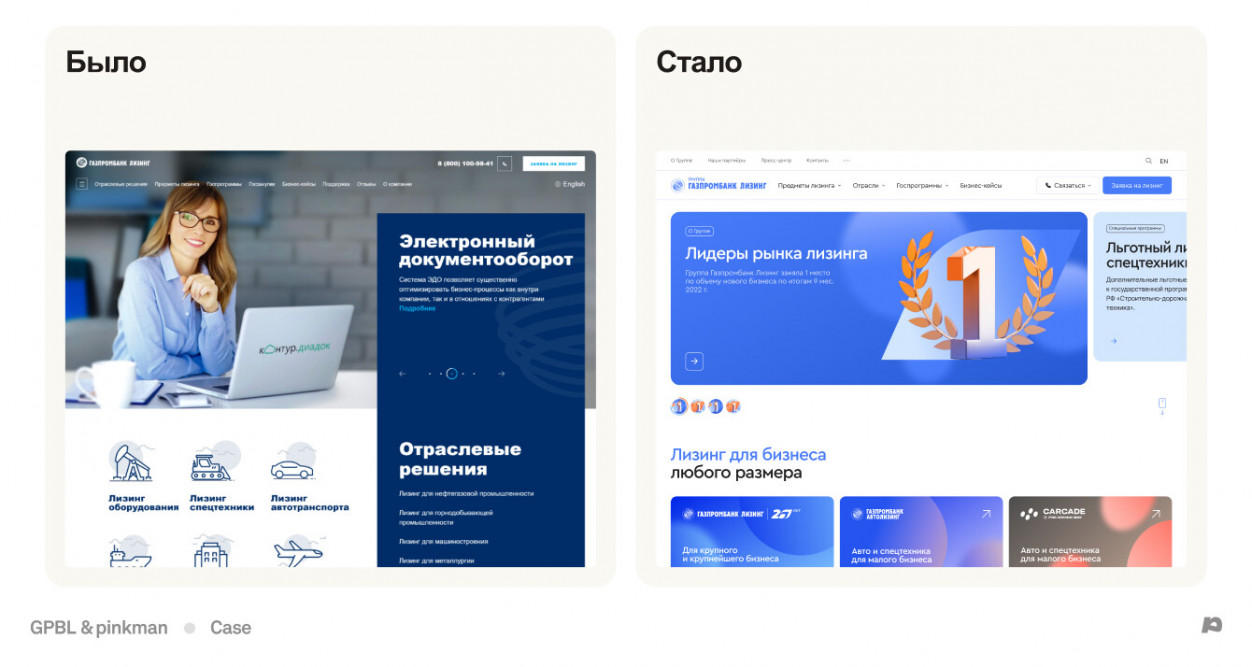
Обновили существующий интерфейс сайта и сформировали у клиентов имидж современного лидера рынка лизинга.
-
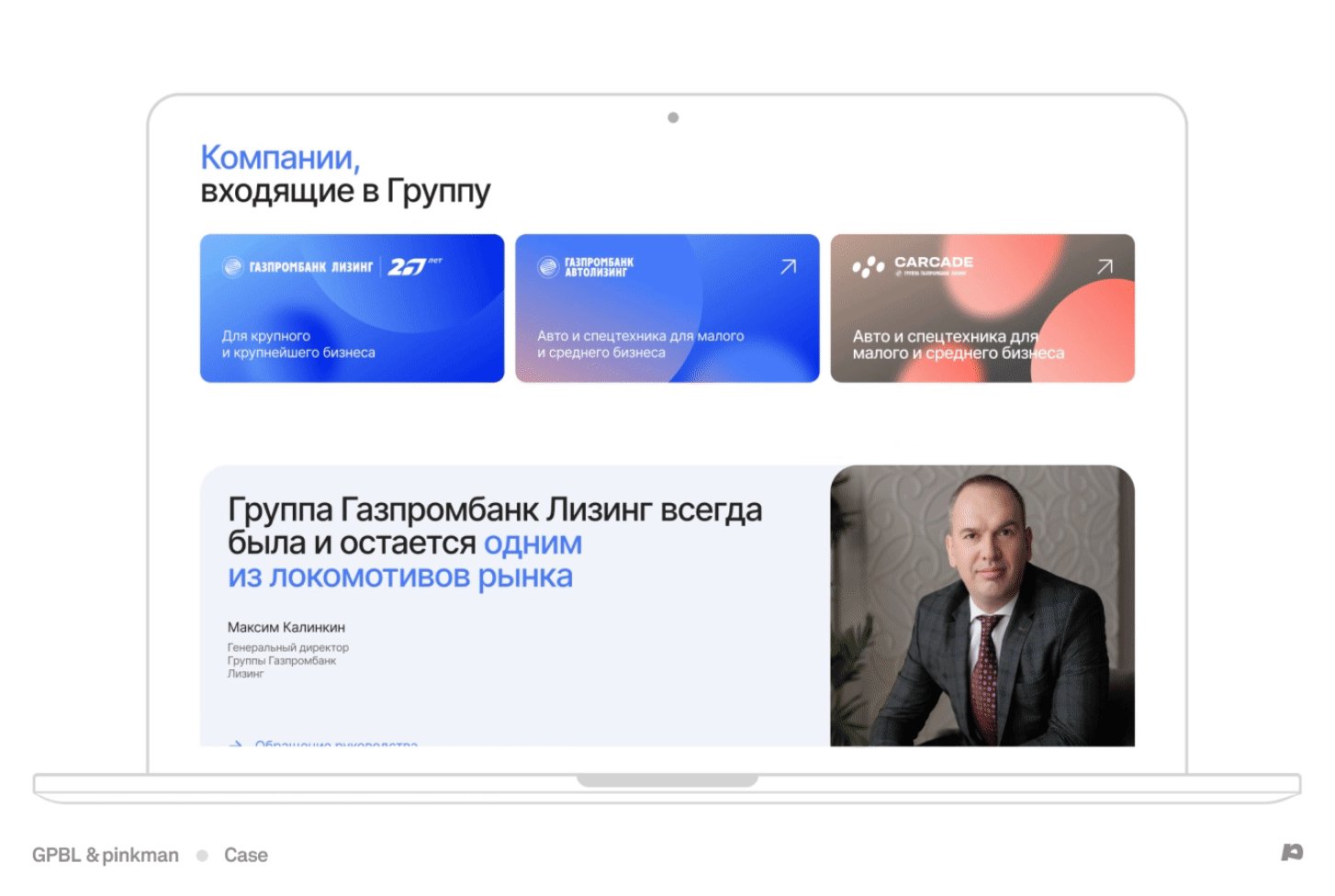
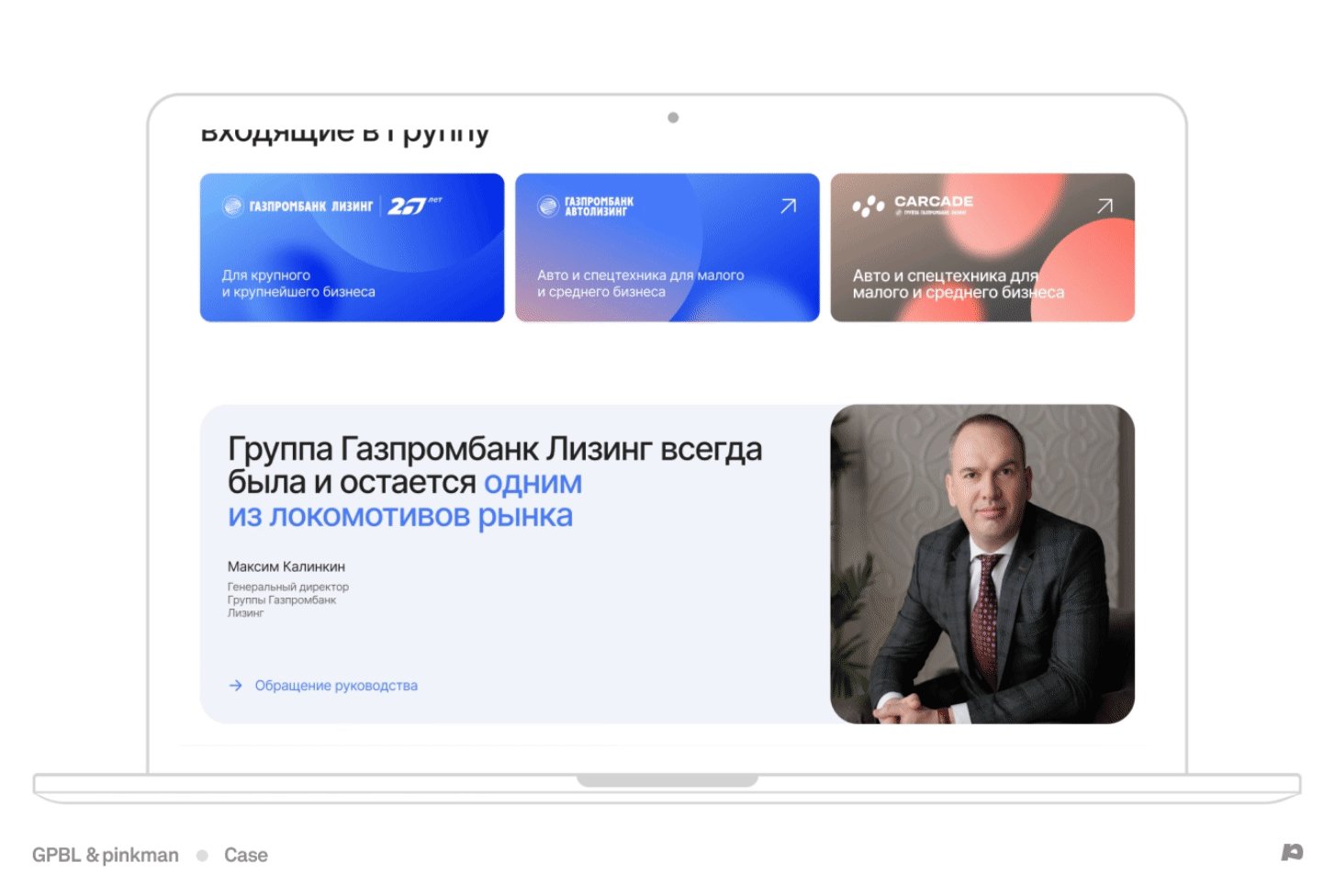
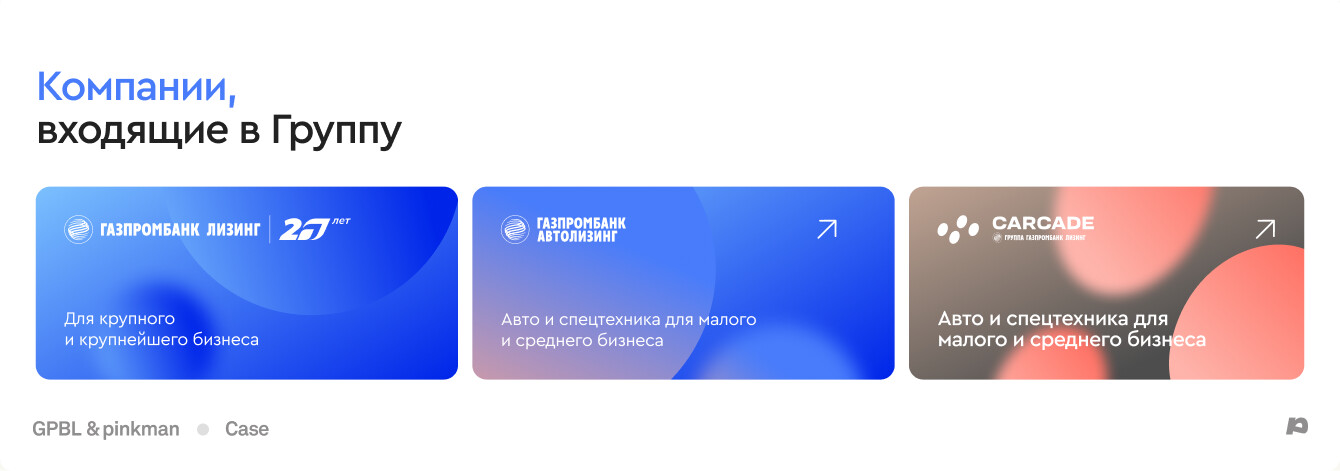
Показали клиентам, как структурирован бизнес Газпромбанк Лизинг и развели разные ЦА.
-
Изменили навигацию и спроектировали пользовательский путь так, чтобы закрыть все потребности входящих клиентов по нужной им информации об услугах.
Результат
-
Уложились в сроки и сделали редизайн сайта за 3 месяца
-
Улучшили показатели вовлеченности аудитории (в сравнении со средними по рынку):
— Время на сайте на 34% больше
— Глубина просмотра на 17% больше
— Доля отказов на 14% меньше -
Снизили затраты на работу клиентского сервиса
На весь проект было 18 недель, из них 3 месяца на этапы исследований, проектирования и дизайна. Мы привыкли работать быстро и можем масштабировать команду под сроки заказчика, так что здесь сложностей не было. Работали с клиентом как единый продуктовый юнит, с регулярными синкам и презентациями на каждом этапе. Проблем с аргументацией не было, мы все понимали, какие у продукта задачи, какой главный фокус, на этой базе строили все дизайн-решения.
Процесс
Этапы работы
Перед началом презентовали заказчику план проекта и обсудили процесс взаимодействия — сроки были сжатые, поэтому нужна была максимальная синхронизация всех команд: маркетинга, разработки и дизайна.
Исследования
Сначала нужно было разобраться, как работает этот бизнес, какие основные проблемы есть у старого сайта и как их исправить в новом дизайне.
- Изучили вводные документы и информацию из открытых источников
Составили Feature Comparison Matrix - Проанализировали данные Яндекс.Метрики и Google Analytics, по тепловой карте определили основные пути пользователей
- Провели серию интервью с заказчиком и клиентами
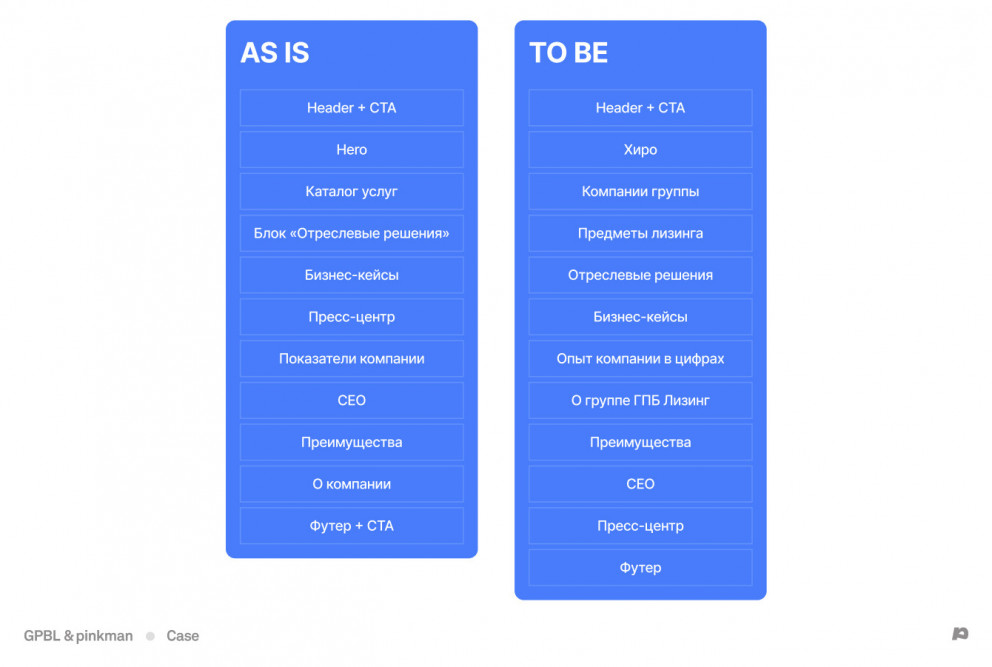
По итогам ресерча собрали таблицу инсайтов, проранжировав их по степени влияния на UX. Построили карту сайта as is и to be, утвердили логику и приступили к проектированию.
Двигались параллельно с командой разработки — после утверждения прототипов всех экранов они сразу приступили к построению нужной архитектуры, пока мы продолжали работать над дизайн-концепцией.
Главная страница
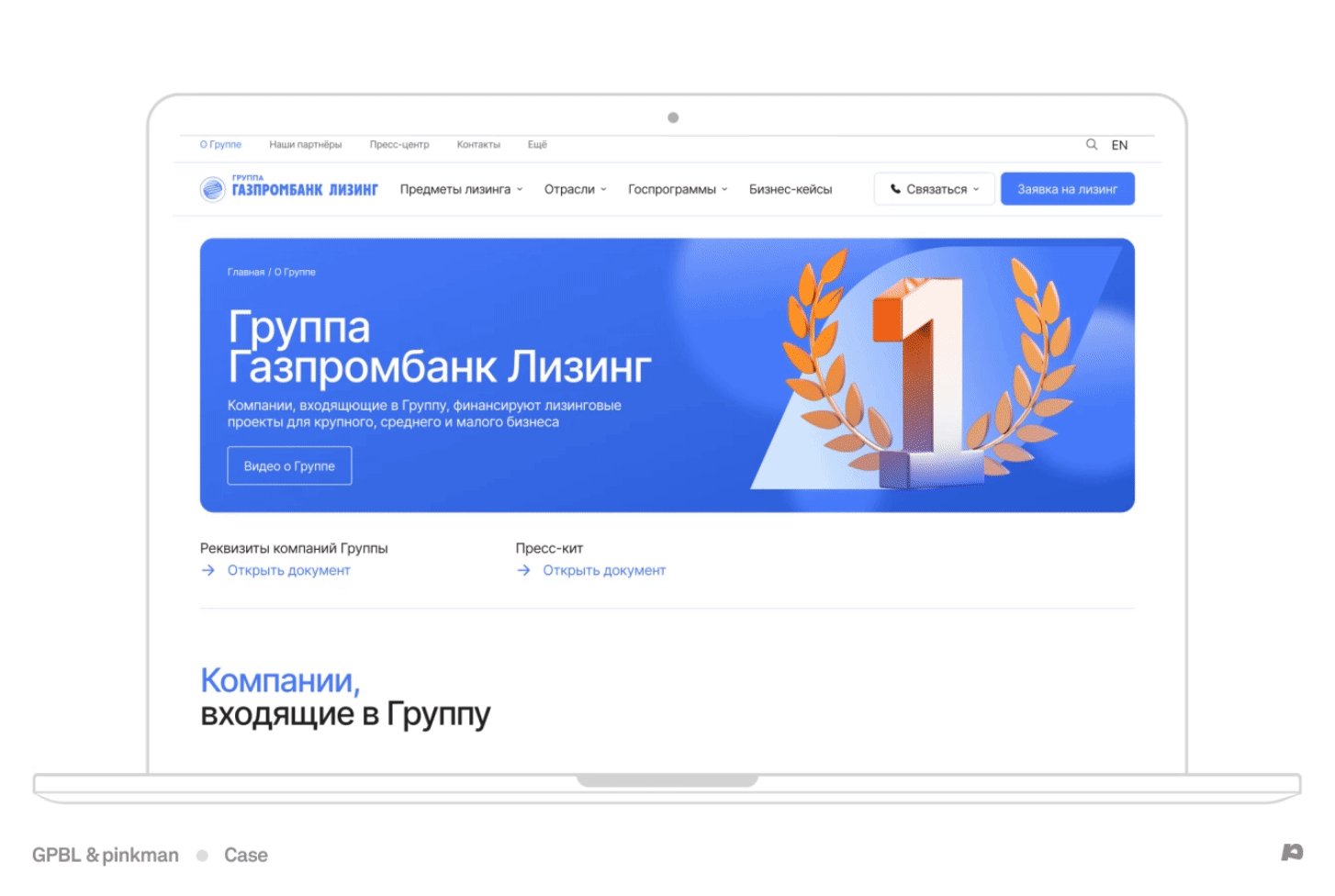
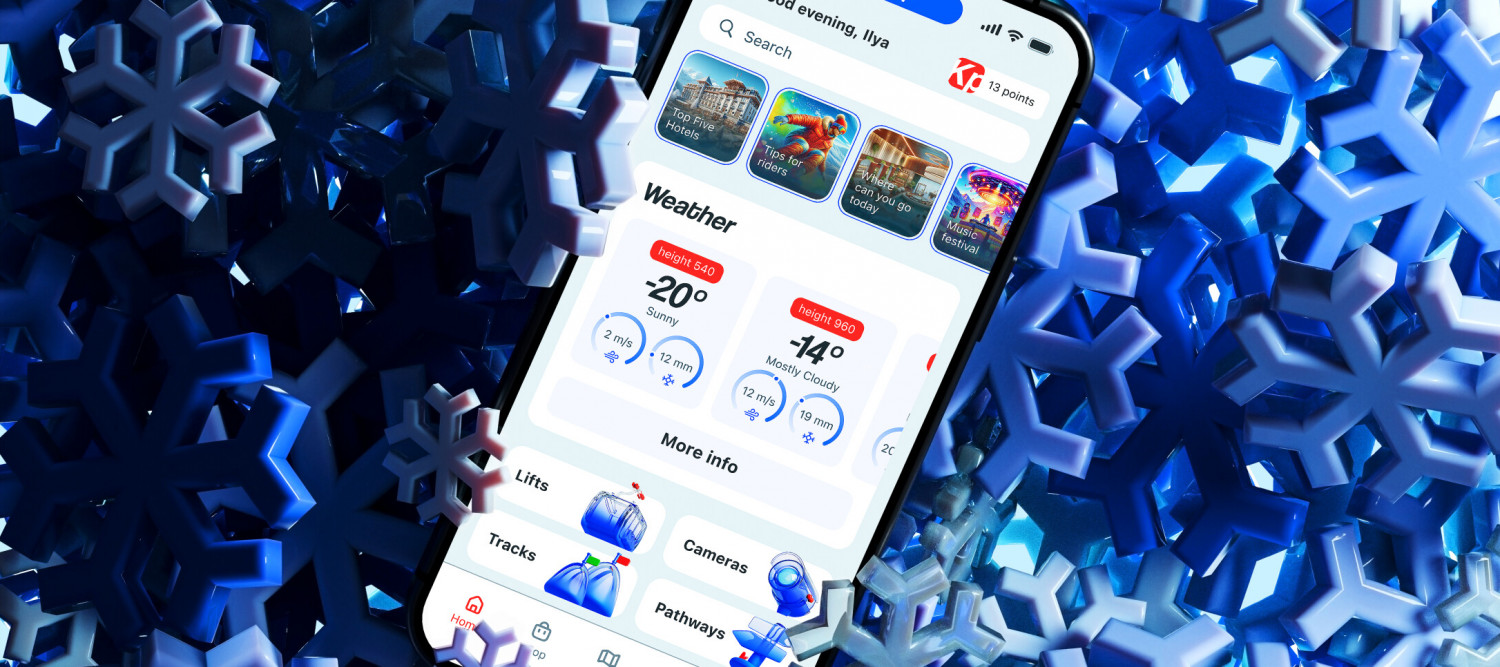
На главной старого сайта было нарушение логики, разная графика, сложная навигация, монотонность и плохая мобильная адаптация. Делали ее, отталкиваясь от этого и инсайтов исследований.
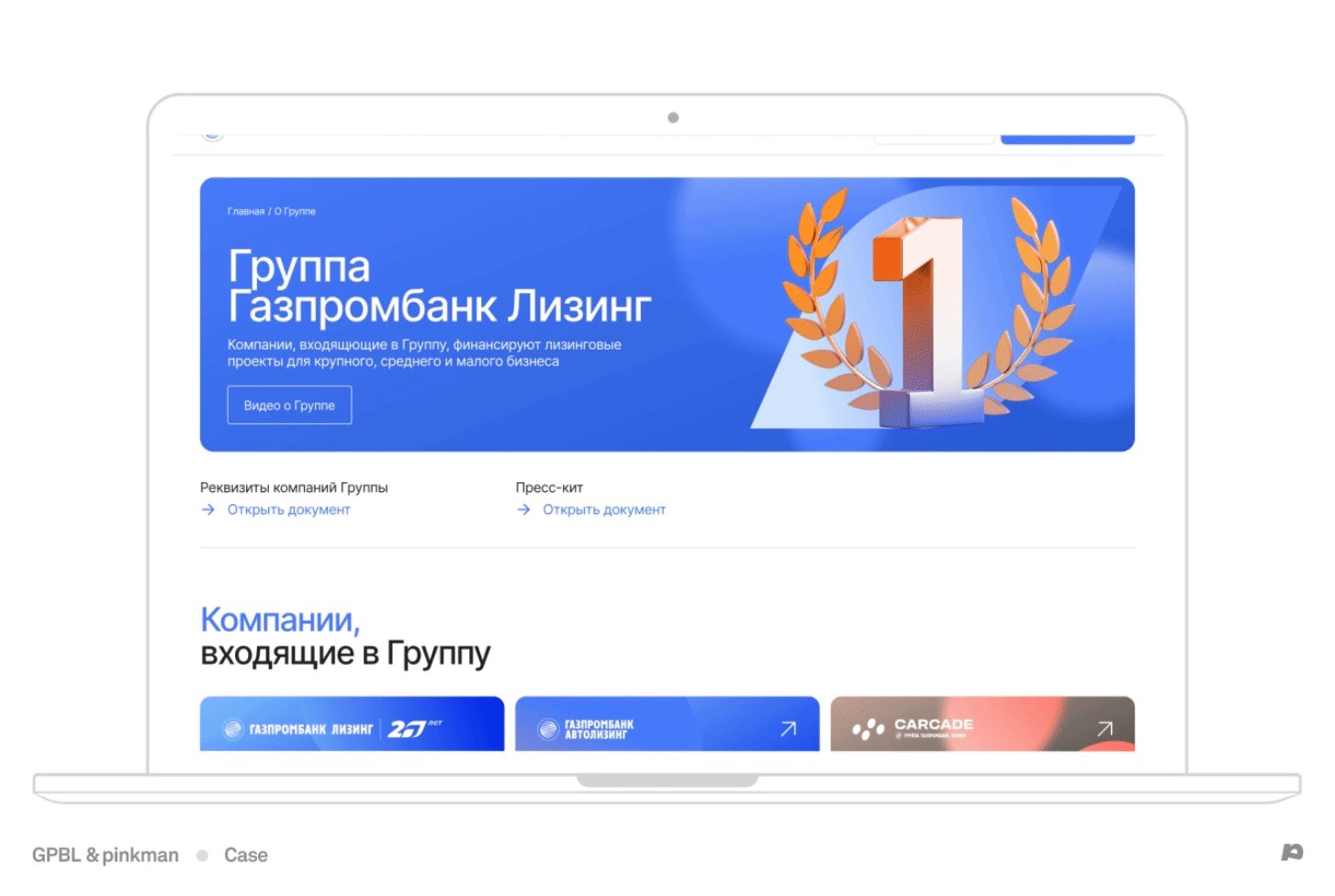
Здесь же нам нужно было решить задачу с разведением целевых аудиторий и понятно объяснить структуру компании, сократив количество нецелевых заявок. Решили это разделом с карточками каждой компании сразу под херо-блоком: понятно, где мы сейчас, и как перейти на сайт другой компании группы.
У компании много предметов лизинга и отраслей, в которых она работает. Нужна была понятная и простая навигация, чтобы можно было быстро найти нужную информацию.
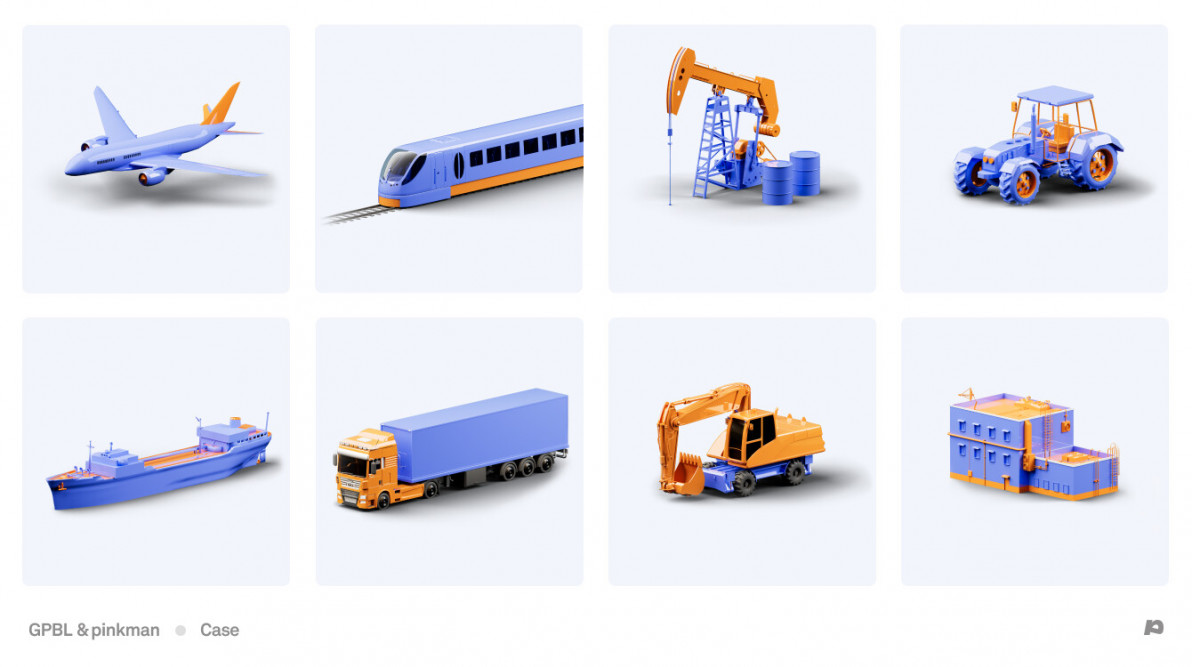
Визуально предметы и отрасли лизинга дополнительно разделили разными типами иллюстраций: фото и 3D. Для предметов нарисовали пакет иллюстраций и иконок.
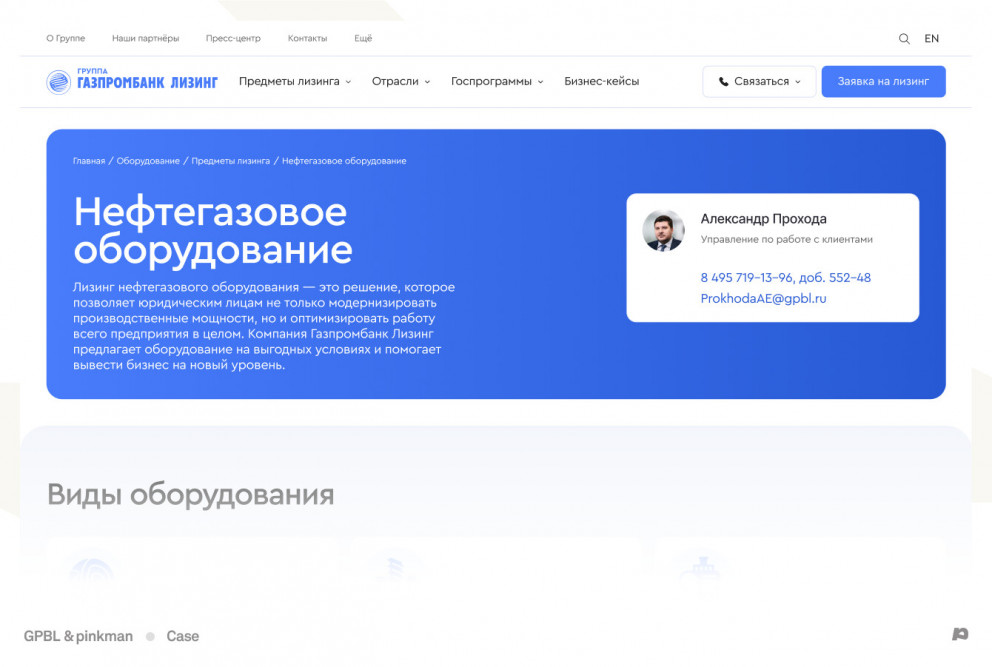
Страницы услуг
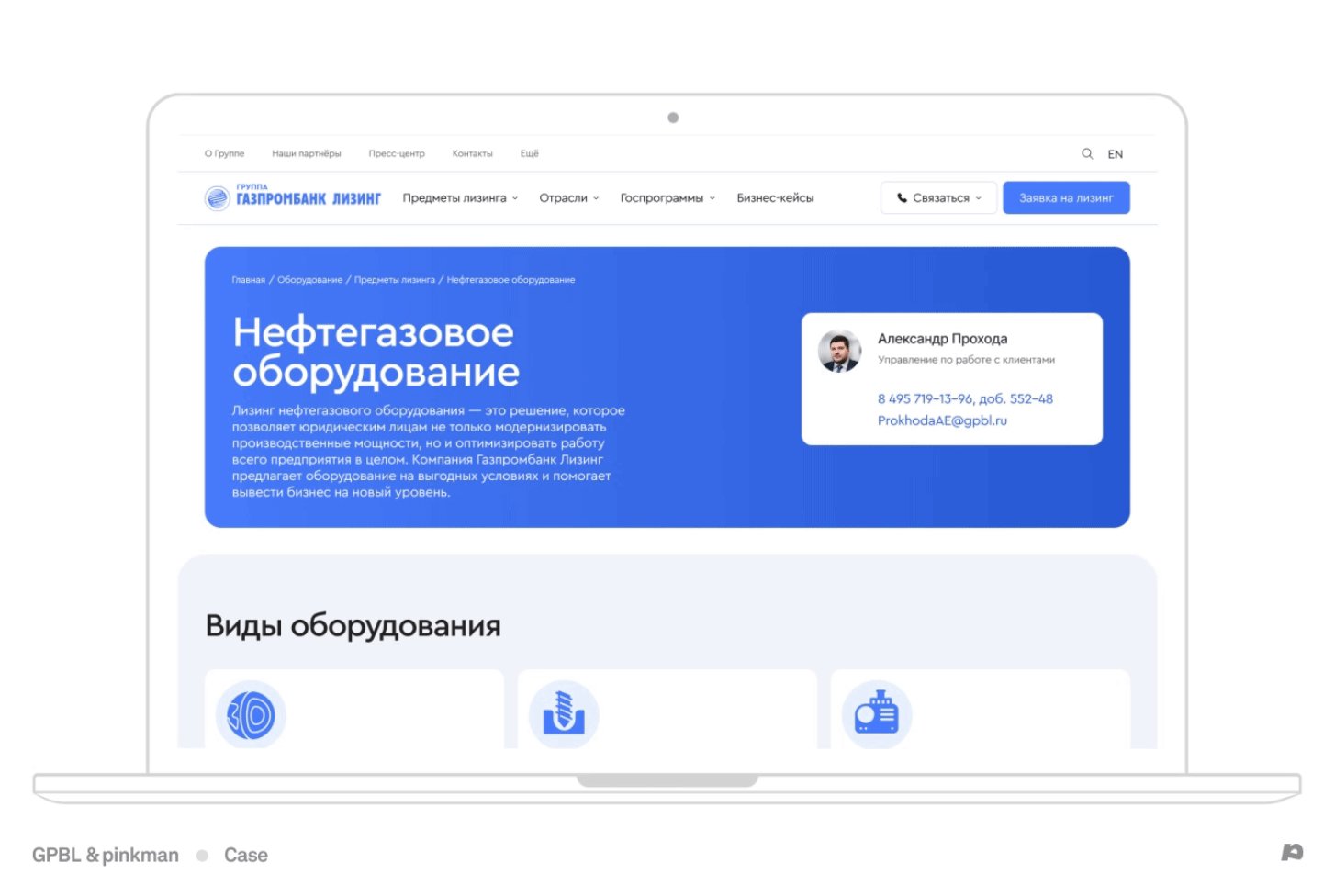
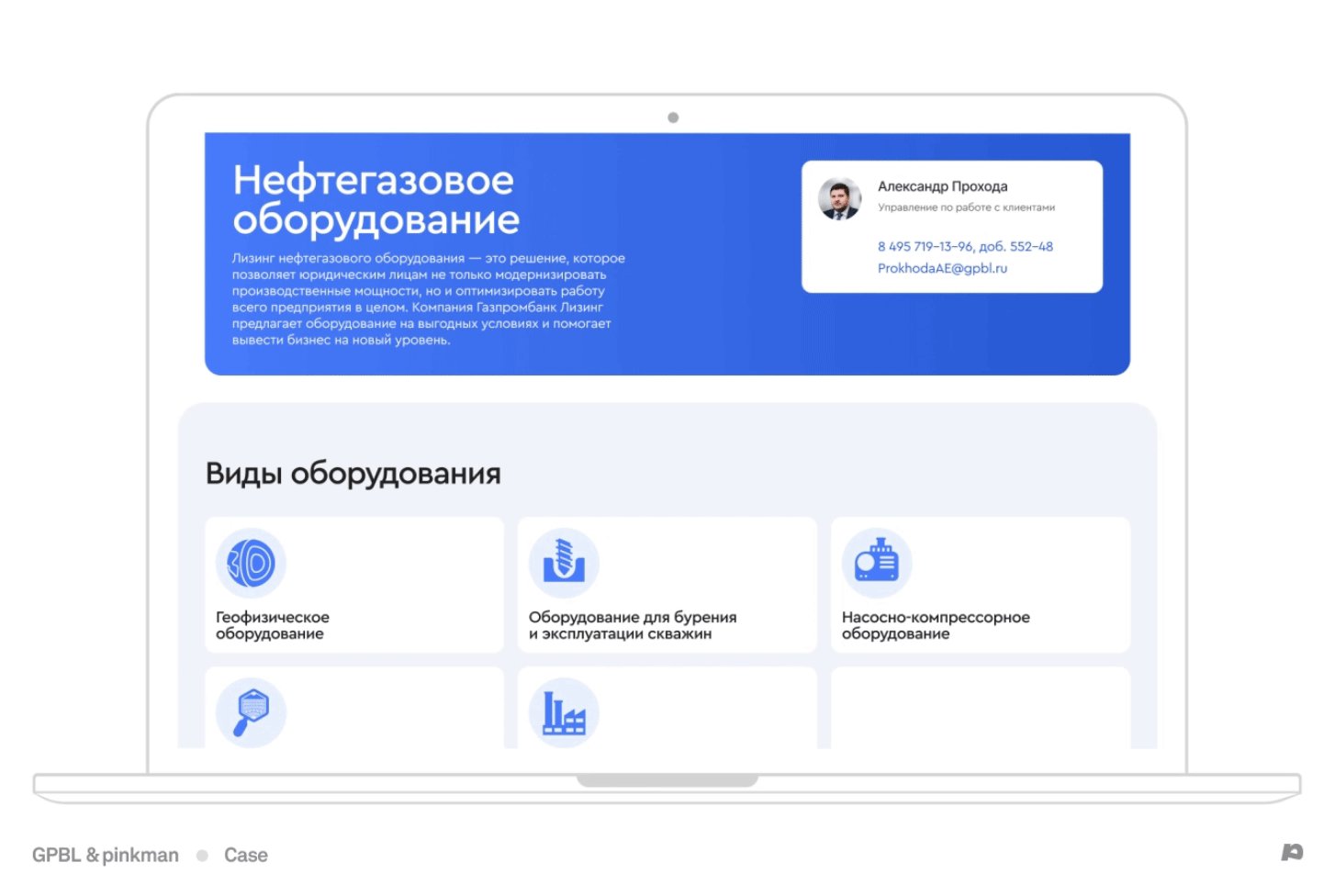
У компании несколько типов предметов лизинга, которые, в свою очередь, делятся на десятки подкатегорий. Кроме того, предложения делятся по отраслям. Специфика клиента на этом рынке такая, что он точно знает, что ему нужно, и он должен это увидеть на сайте. Это большой объем информации, который при этом объединен сквозной навигацией. Контента было много, его предоставлял заказчик — помогала постоянная синхронизация и регулярные синки по ходу всего проекта.
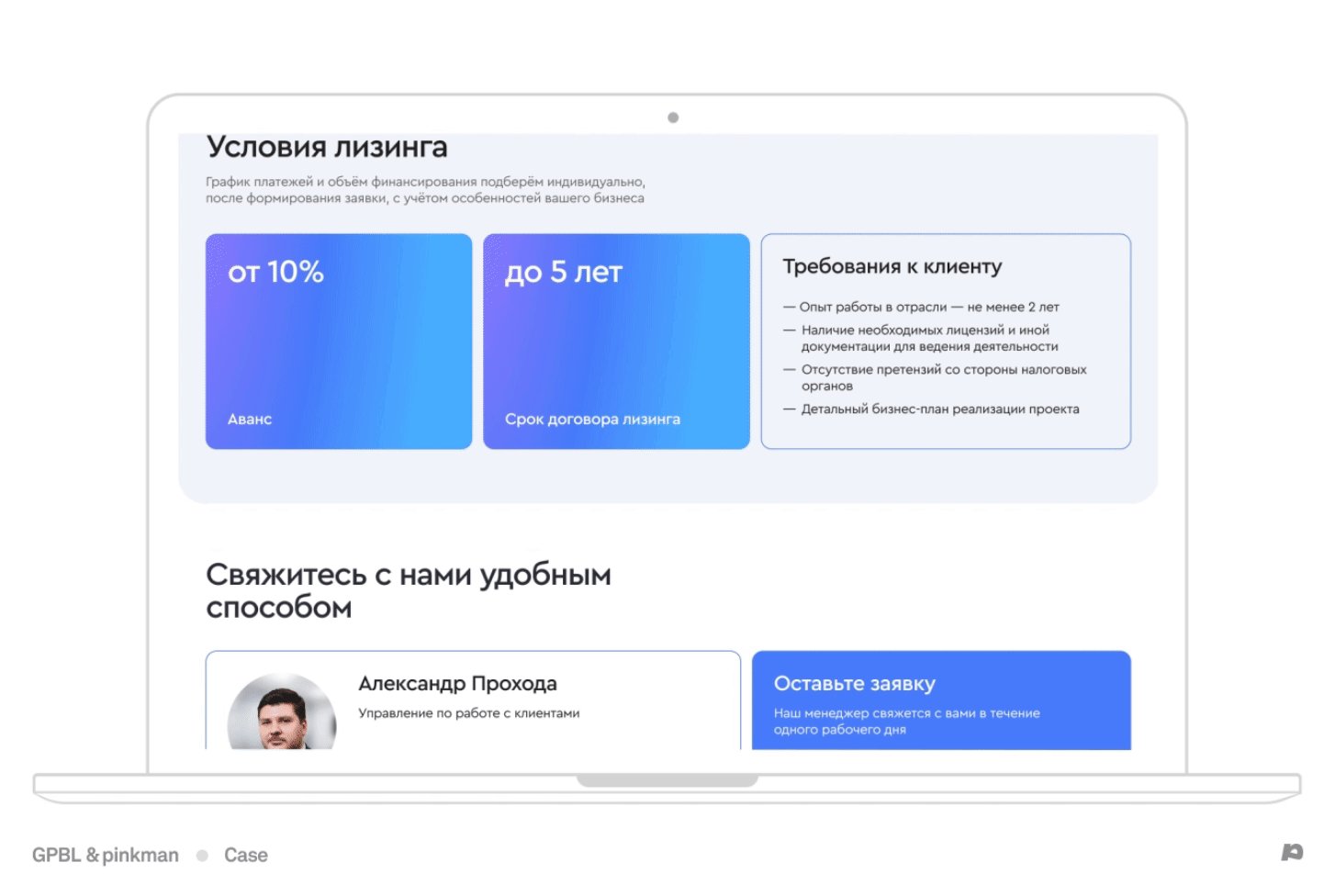
Для начала мы создали полную карту сайта и определили повторяющиеся блоки. Страницы продуктов проектировали на основе их ценности для клиента с акцентом в нужных местах на CTA — оставить заявку или связаться с менеджером.
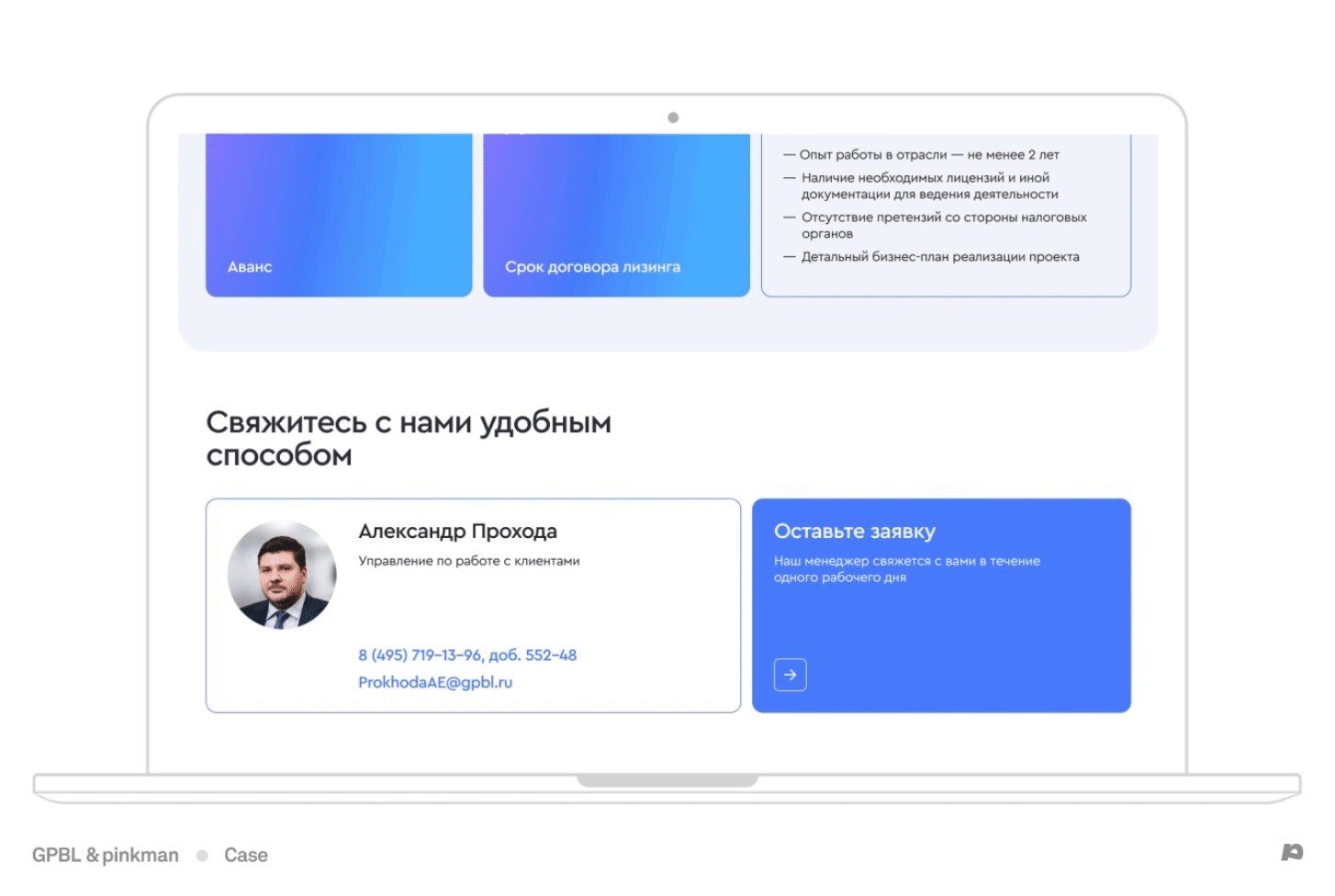
Еще один важный момент — это бизнес персонифицированный. Из интервью с клиентами мы узнали, что аудитории важен личный прямой контакт с менеджером, а ЛПР обычно топы компаний, финансовые и генеральные директора. Поэтому мы создали структуру, где за каждый юнит отвечает реальный менеджер — с ним можно связаться напрямую.
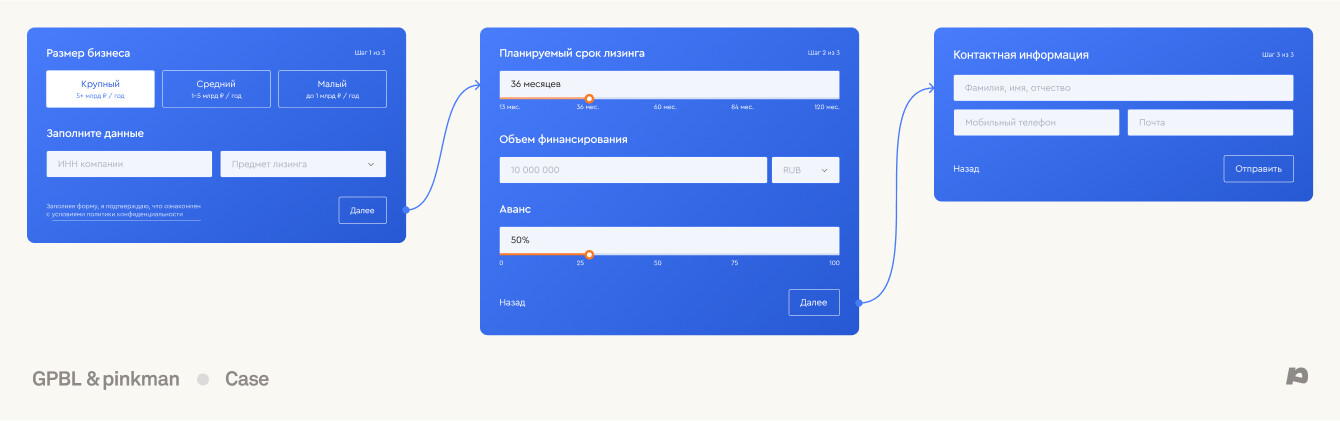
Для общих контактов сделали удобную форму, на которую просто попасть с любой страницы. В ней всего три шага и она сразу отсеивает нерелевантные заявки — при выборе малого бизнеса тебе предложат услуги других компаний группы.
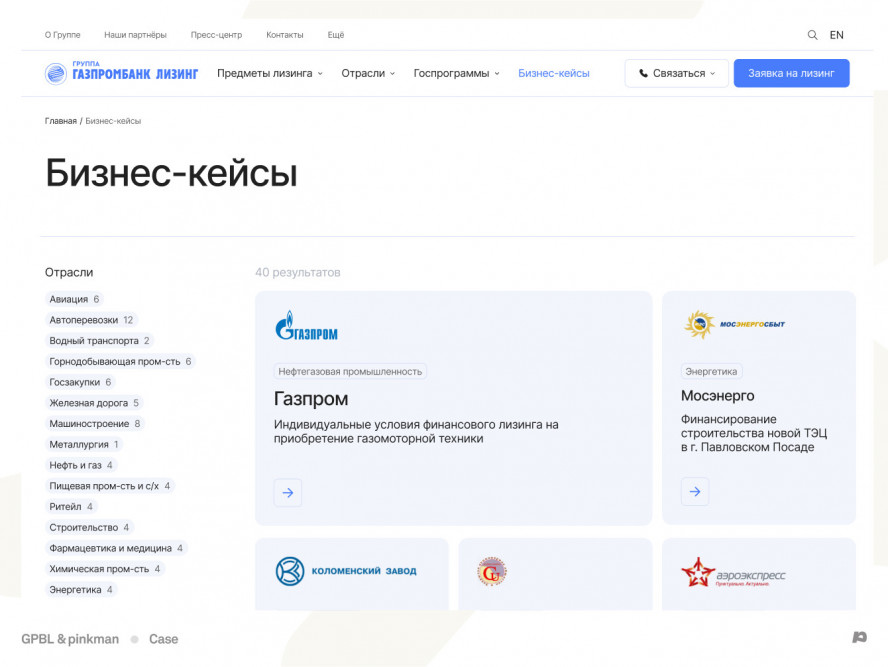
Другие разделы
Ретро
Больше полезного и красивого у нас в телеграме.