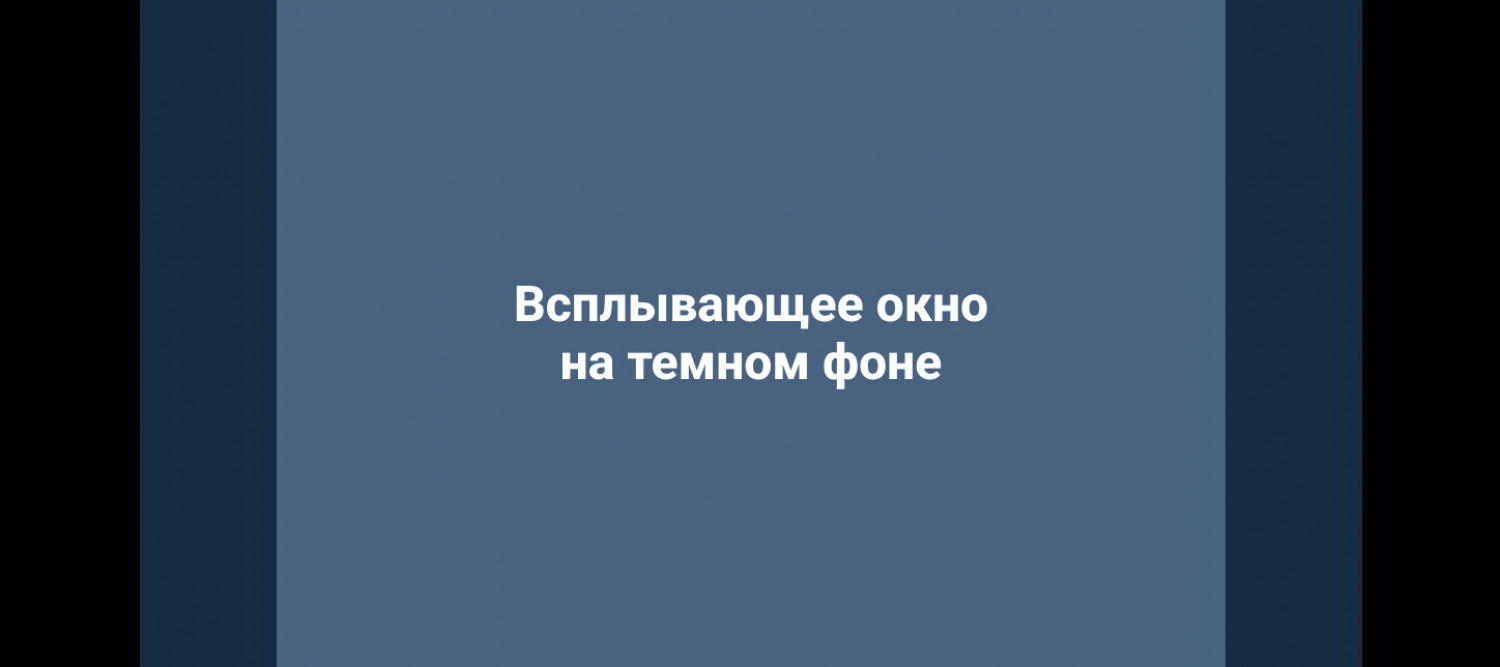
Хотел бы поделиться полезной информацией, про то как достичь эффекта всплывающего окна в тёмной теме
Когда идёт речь о светлой теме, что бы отделить объект от фона можно использовать тень.
Но как создать глубину в тёмных темах?
Дизайн в тёмных тонах – это не просто модный тренд, это настоящее искусство.
Он создаёт атмосферу загадочности, элегантности и, зачастую, более комфортный для глаз визуальный опыт. Но работа с тёмными темами таит в себе свои нюансы, особенно когда речь идёт о создании глубины и всплывающих элементах
Классический приём использования теней для создания объёма и глубины на светлом фоне теряет свою эффективность в тёмных темах.
На фоне, близком по цвету к тени, она попросту сливается, делая объект плоским и незаметным.
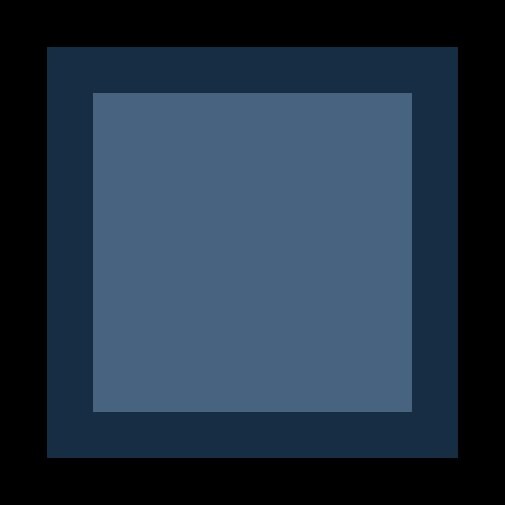
Вместо того чтобы полагаться на тень, попробуйте использовать контрастные цвета, создавая таким образом эффект близости к пользователю
Допустим, у вас тёмно-синий фон. Вместо того чтобы добавлять чёрную тень, используйте светло-синий цвет для создания выделения. Это создаст иллюзию, будто объект находится на светлом фоне и "выступает" вперёд.
Выбирайте цвета, контрастные с основным фоном, но близкие по тону.
Плавно переходящий от тёмного к светлому цвет создаст ощущение объёма.Также вы можете использовать светлый акцент на границе объекта, чтобы подчеркнуть его форму.