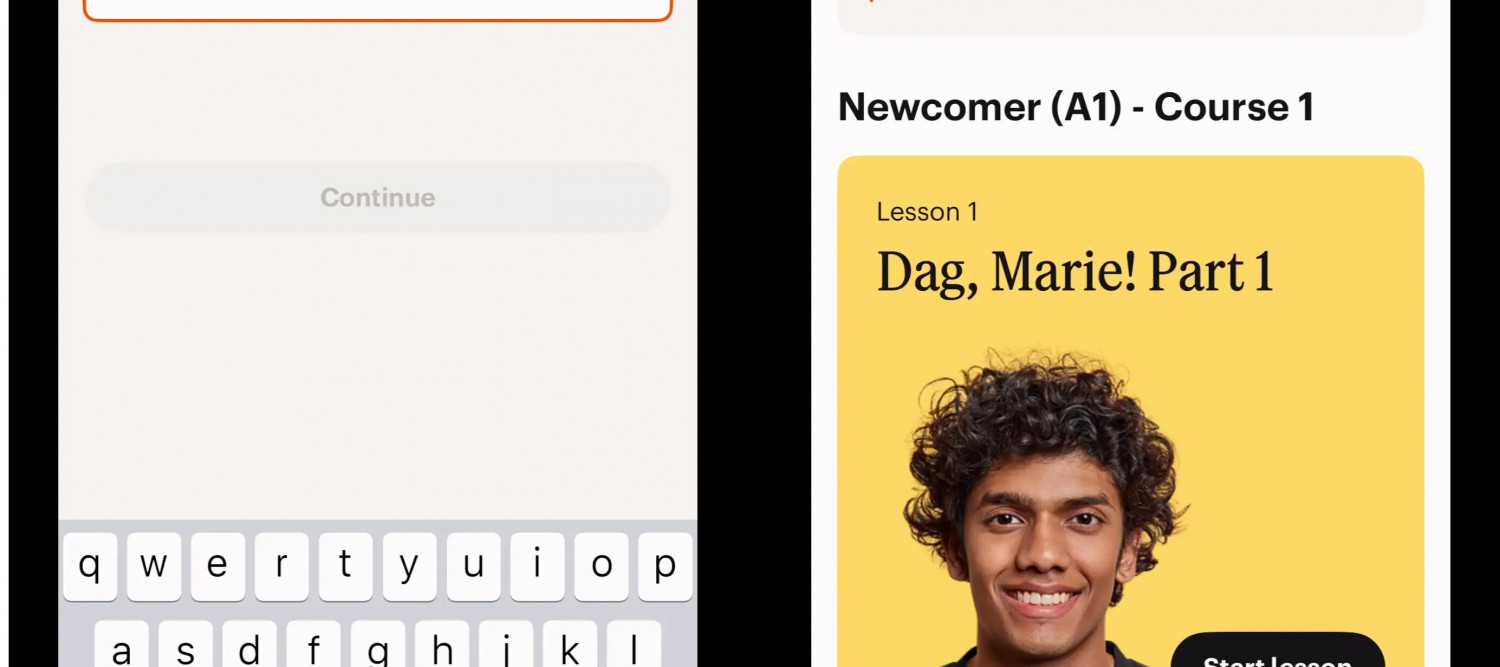
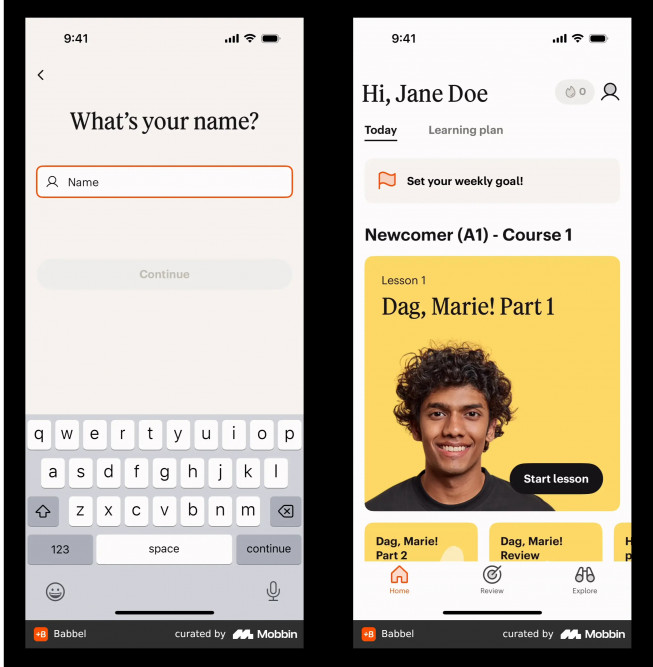
Несколько советов из статьи:
- В идеале текст интерфейса должен выглядеть как диалог между продуктом и пользователем. Например, заголовки и подсказки — это фразы продукта, а кнопки и поля ввода — это фразы пользователя
- Текст на кнопках должен ясно отражать действия, которые произойдут после их нажатия
- Используйте понятные и прозрачные формулировки, особенно когда речь идёт о чувствительных темах. Например, о личных данных или деньгах
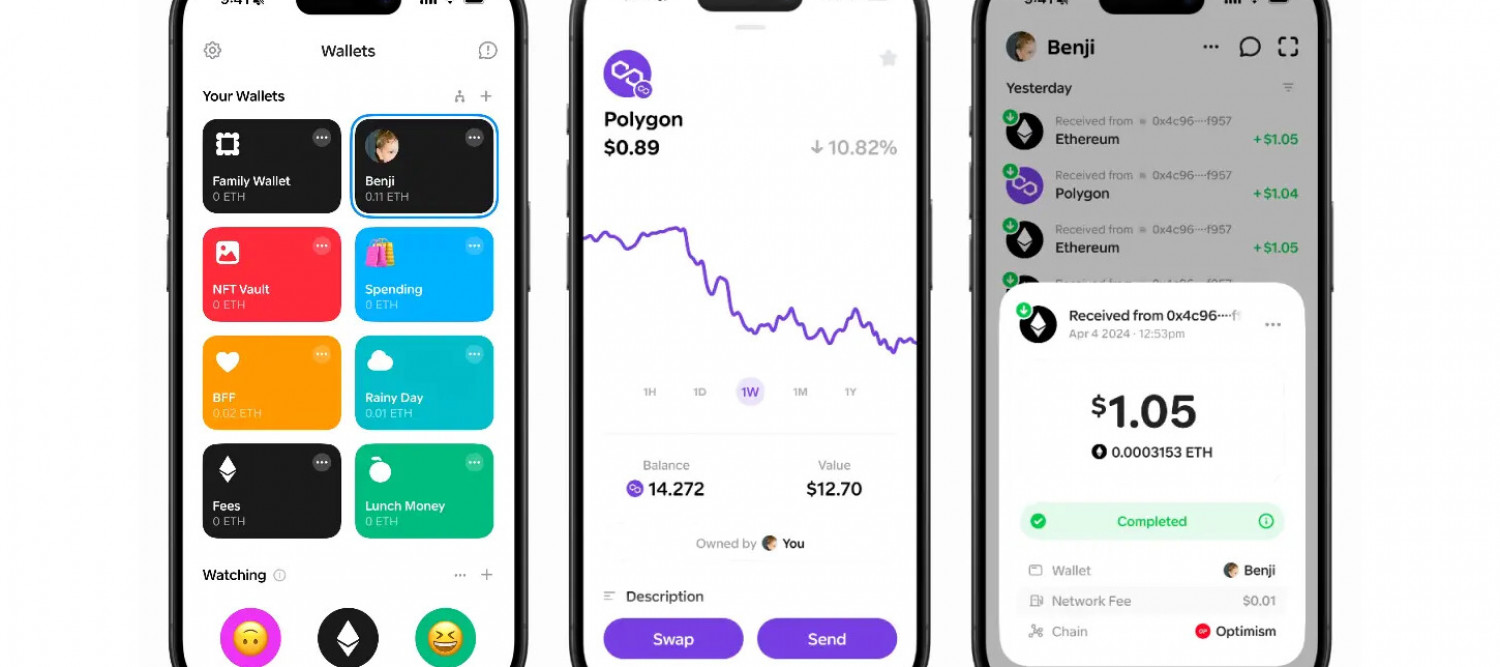
- В примерах используйте не условные, а реальные данные. Так интерфейс будет более точным и полезным
- Важную информацию лучше размещать в начале текста, чтобы пользователь сразу её заметил
- Разбивайте информацию на легко усваиваемые части. Показывайте только то, что нужно на конкретном этапе для выполнения действия или принятия решения
- Убедитесь, что заголовки и кнопки понятны без основного текста и уточнений. Пользователи часто сканируют экран, а не читают всё полностью
- Избегайте технического жаргона, чтобы интерфейс был понятен широкой аудитории
- Используйте глаголы вместо существительных для описания действий. Это сделает текст более лаконичным и понятным
- Избегайте слов «ой» и «упс» в сообщениях об ошибках. Они раздражают пользователей
Источник