История о том, как мы делали спецверсию сайта по ГОСТу совместно с Goose Gaming. Всё ради конкурса президентской платформы «Россия — страна возможностей» для талантов игровой индустрии. Рассказываем о том, какие подводные камни возникают при адаптировании сайта для людей с ограниченными возможностями.
История о том, как мы делали спецверсию сайта по ГОСТу совместно с Goose Gaming
Всё ради конкурса президентской платформы «Россия — страна возможностей» для талантов игровой индустрии. Рассказываем о том, какие подводные камни возникают при адаптировании сайта для людей с ограниченными возможностями.
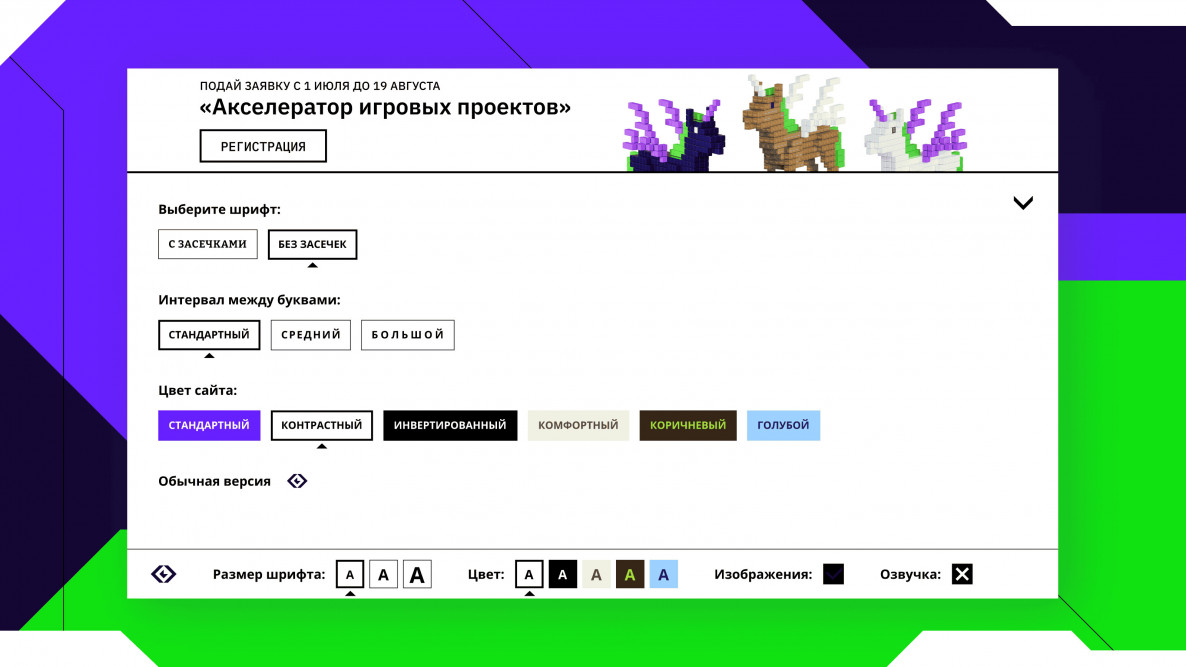
Не будем грузить вас официальными требованиями по ГОСТу. Перечислим кратко: нужно было поработать с настройками для слабовидящих — разработать синтез речи, изменить размер шрифта, увеличить контрастность. При этом сделать так, чтобы сайтом можно было управлять через клавиатуру и не было ограничений по времени для нормального восприятия и использования контента.
Мы рады принять участие в социально значимом проекте, ведь компании редко задумываются о специальных версиях сайта. Из-за этого люди даже с распространенными заболеваниями не могут пользоваться продуктом без посторонней помощи.
Сами проблему сделали — сами решили
Доступность интерфейсов зависит от дизайна. Изначально он состоял из ломаных, пересекающихся элементов и нам это нравилось. Но когда начали адаптировать сайт под ГОСТ, красота поломалась — табы и кнопки перестали выделяться с клавиатуры. Это связано с тем, что ломаный дизайн достигался путем отсечения лишней части элемента и под отсеченный элемент попадала обводка при фокусе. Забавный опыт для нас, но не для наших фронтов — они сильно ругались, ведь им пришлось все переделывать, поэтому учитывайте требования ещё на стадии проработки дизайна.
Как сверстали?
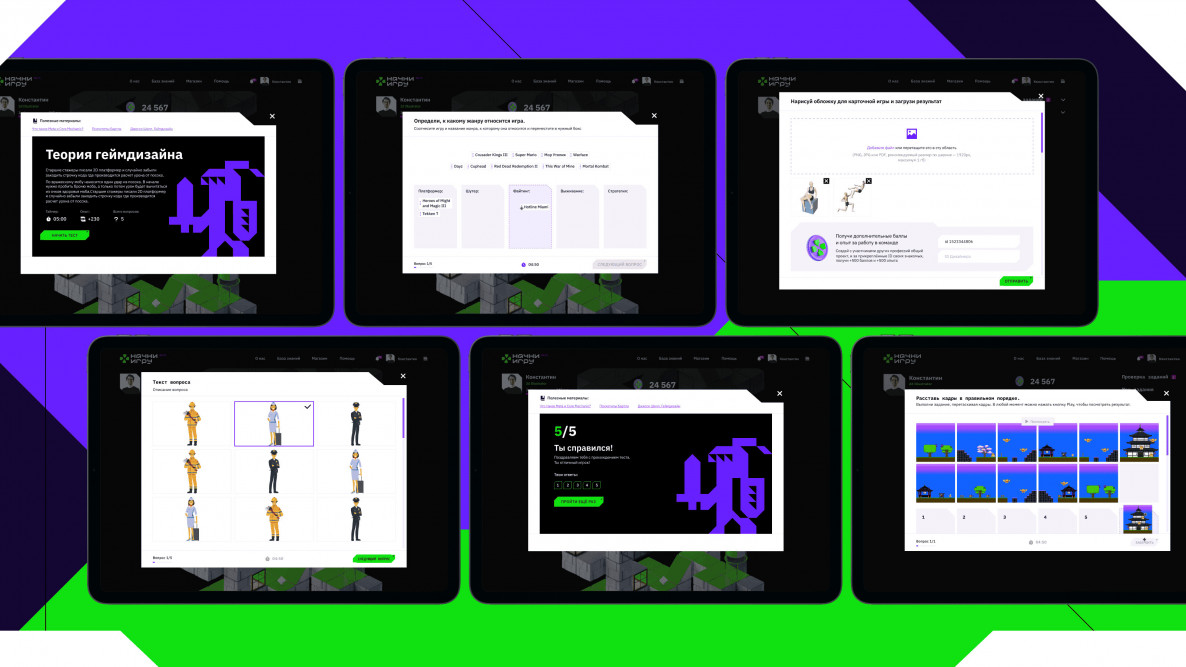
Для начала необходимо было проработать порядок следования элементов. На планшете, в мобильной версии и в десктопе они должны располагаться в одном и том же порядке, не уезжать и не расплываться. Поэтому мы использовали адаптивную верстку и отрисовали несколько макетов под основные разрешения девайсов.
После этого сконцентрировались на создании ARIA-атрибутов — они позволяют явно указать, в каком состоянии находится меню и добавить читабельный текст к графическим элементам. В общем, помогают скринридерам более точно читать сайт, контекст, цитаты, кнопки, ссылки, описывать изображения, иконки и т.д. Правда, с ARIA-атрибутами нужно работать осознанно и не переборщить, чтобы не усложнять работу скринридерам.
Скринридер (screen reader) — программа, которая превращает контент интерфейсов в речь или шрифт Брайля. Они нужны людям со слепотой и слабовидящим, а также пользователям с когнитивными особенностями, которым легче воспринимать информацию на слух. Например, людям с дислексией.
И, конечно, не обошлось без использования семантических тегов, потому что это важно для SEO-оптимизации.
Настрой и сохрани
Очень удобно, когда настройки спецверсии сохраняются при повторном заходе на сайт, но бывают случаи, когда одним компьютером пользуются несколько человек. Поэтому в процессе разработки появился такой сценарий: когда пользователь включает специальную версию сайта, он видит ее в том состоянии, в котором сам же и настроил. Сохраняются размер шрифта, межстрочный и межбуквенный интервал, цветовая гамма. Но при повторном заходе на сайт или перезагрузке страницы, спецверсия отключается, чтобы нынешний юзер мог решить — нужна ему спецверсия или нет.
Как быть с картинками?
ГОСТ требует, чтобы на сайте была функция отключения изображений с сохранением текстового контента и озвучки. Так, пользователям с нарушениями восприятия мелких и ярких изображений будет проще пользоваться сайтом.
Чтобы описать то, как мы это сделали, расскажем немного матчасти, приготовьтесь:
- С помощью пользовательского хука задали параметры по умолчанию для спецверсии и поместили их в локальное хранилище по ключу.
- Затем благодаря компоненту-обертке, в который помещаем всё приложение, через контекст передали параметры и обработчик для их изменения.
- Логику поиска всех DOM-элементов, соответствующих требуемым условиям и присваиванию им необходимых CSS-свойств, реализовали в отдельном пользовательском хуке.
В конечном итоге просто вызываем хук на всех страницах приложения, где нужно скрыть изображения.
Чтобы провернуть этот сценарий, пришлось проработать все возможные кейсы применения изображений на страницах сайта, что заняло немало времени. Каждый случай мы обрабатывали определенным образом с точки зрения присваивания или удаления CSS-свойств. Кроме того, возникла потребность выделить ряд изображений в качестве исключений, так как они всегда должны быть видимыми для пользователя, чтобы интерфейс оставался удобным и читаемым. Для подобных случаев изображениям был добавлен специальный data-атрибут, по которому они игнорировались при включении режима «Без изображений».
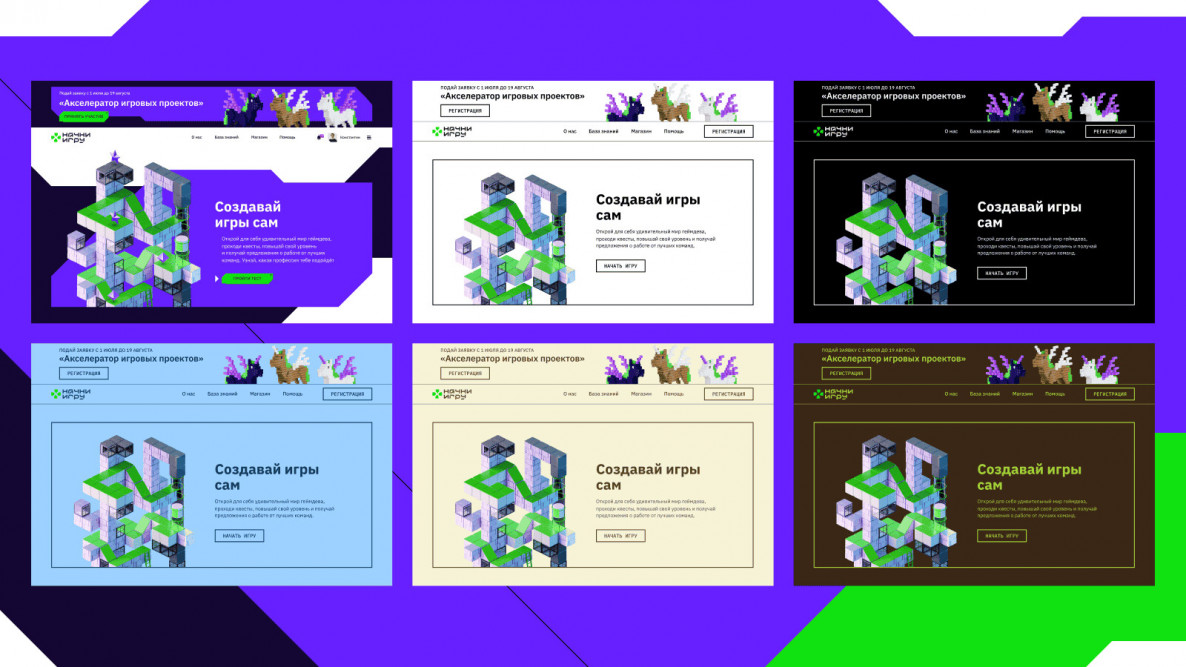
Монохром и его друзья
При создании дизайна спецверсии важно адаптировать его под наиболее распространенные проблемы со зрением. Для этого мы проработали варианты монохрома, возможность изменения размера шрифтов, включения и отключения картинок, звука и т.д. Также уделили много внимания ховерам, выделению активных табов. И не забыли про порядок следования элементов, чтобы он не менялся на разных разрешениях — если этого не сделать, то обязательно возникнут сложности при использовании скринридера и управлении с клавиатуры.
Во всех браузерах есть готовые решения для управления с клавиатуры, и мы хотели их использовать. Но со временем поняли, что стандартные библиотеки некорректно отображают наш ломаный дизайн — обводка была кривая или вовсе не отображалась. Поэтому нам пришлось немного покреативить.
Чтобы создать сложные формы объектов, подошло свойство CSS, которое называется Clip-Path. Оно позволяет скрыть часть элемента, создавая область отсечения вокруг него. Но когда дело дошло до создания спецверсии, появилась ещё одна проблема — при попытке выделить элемент с помощью клавиши Tab, обводка всё равно не отображалась. Для решения этой проблемы, мы создали псевдоэлементы и разместили их поверх элементов, которые необходимо выделить.
Вообще хорошая практика, когда любой сайт, и не обязательно спецверсия, доступен с клавиатуры. Если семантические теги написаны верно, то на 95% эта работа окупается.
Как оптимизировали работу?
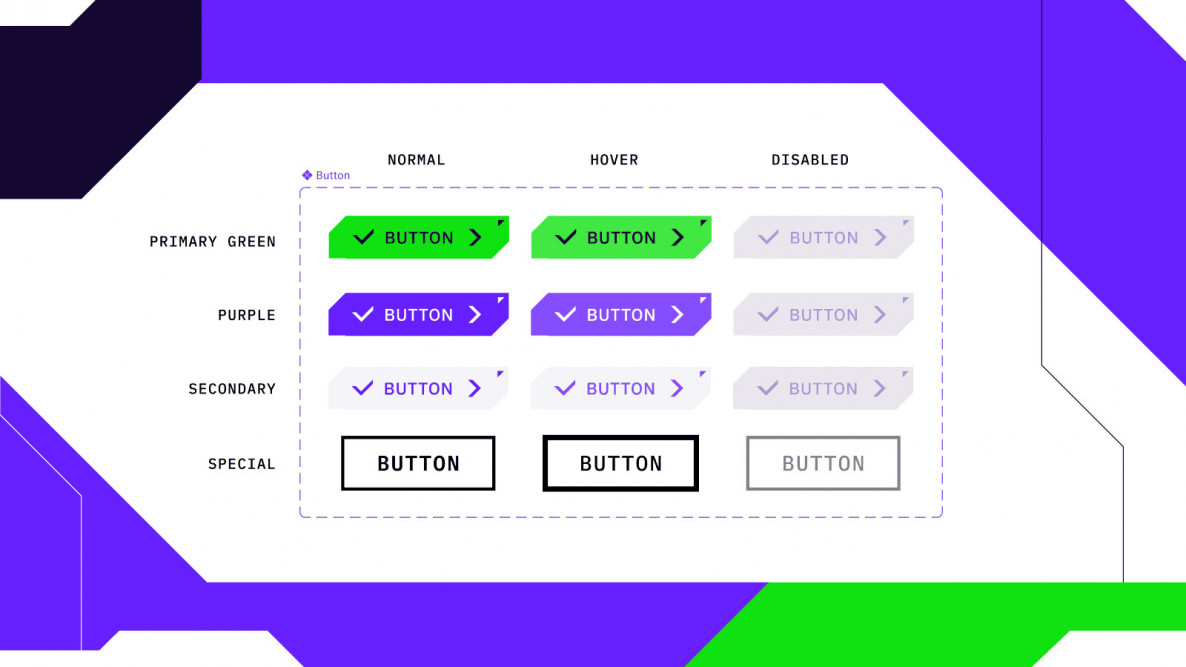
У нас в агентстве любят, когда всё по полочкам — это упрощает работу. Поэтому не лишним была организовать процесс при настройке параметров сайта так, чтобы не бегать по всему проекту. Например, если бы мы разрабатывали все кнопки с нуля, то при настройке сайта изменения пришлось бы вносить в каждую.
Поэтому мы вынесли кнопку в компоненту и добавили специальное состояние. В нем указали условия и зашили всю информацию по тому, как должен выглядеть элемент при включении спецверсии. Это позволило нам прописать все требования только в одном файле и не ходить по всем остальным. Но это стандартная практика: мы на всех проектах делаем компоненты и выносим их в отдельную библиотеку — это удобно и ускоряет процесс.
На сайте много текста, который меняется при включении специальной версии — увеличиваются шрифт и расстояния между буквами. Поэтому с текстовыми блоками поступили так же, как с кнопками — создали компонент, в котором указали все необходимые параметры. Теперь, когда происходит переключение на специальную версию сайта, компонент сам дает команду всем файлам. Бонусом эта фишка позволяет легко добавить озвучку сайта.
Какой вывод можно сделать?
Сложности закаляют — например, необычные требования, к которым ты не готов, короткий срок реализации и ограниченный бюджет. В таких ситуациях можно рассчитывать только на опыт и команду. Поэтому внимательно читайте требования и не бойтесь импровизировать и добавлять от себя полезный функционал, который улучшит пользовательский опыт.
Тем временем первый сезон проекта «Начни игру» уже закончился — финалисты съездили в Казань, защитились и получили финансовую поддержку. А создатели готовятся к новому этапу конкурса, чтобы те, кто не успел принять участие в первом или не прошел отбор, смогли попытать свои шансы во втором. Мы же добавляем новые механики и задания, чтобы ничего не помешало участникам выйти в финал.