Первый экран хорошего сайта должен сразу показывать посетителю, куда он попал и зачем ему вообще все это покупать. А если речь об «1С: Предприятие»? Можно ли рассказать обо всех возможностях продукта за 5-6 блоков, да еще и продать услуги разработчиков? Рассказываем, как мы сделали такой сайт и встретили его… идеального клиента.
На связи команда веб-студии NAJES! Сегодня расскажем, как к нам за сайтом обратилась компания SMSolution. Ребята занимаются разработкой на базе 1C и помогают автоматизировать бизнес-процессы в организациях. Перед нами стояла задача сделать сайт, который бы показывал, зачем вообще нужна «одинэска» и чем SMSolution могут помочь компаниям.
Вводный созвон без «воды» и только по делу
Самый частый сценарий первого созвона с клиентами такой:
маркетолог готовит вопросы ➡ клиент начинает отвечать и уходит в сторону ➡ маркетолог пытается вернуть его и задает наводящие вопросы, чтобы вытянуть нужную информацию ➡ клиент отвечает и тд.
В этот раз мы готовились, что будет так же. Однако все прошло… просто отлично. Клиент четко отвечал на все вопросы, развернуто рассказывал обо всех тонкостях работы и услугах. Никакой «воды» и долгих размышлений — все по делу. Даже на вопросы по позиционированию, целевой аудитории, которые часто ставят в тупик заказчиков, они ответили довольно четко. Итак, какие вводные мы получили:
- заказчики приходили в SMSolution по рекомендациям, поэтому главная задача будущего сайта — привлечь новых клиентов
- основная услуга — разработка решений 1C для бизнеса и поддержка пользователей
- целевая аудитория — руководители компаний, которые хотят повысить эффективность работы, а также бухгалтера, финансовые менеджеры, которым нужно оптимизировать работу
- у компании есть успешные кейсы, которые хотелось бы показать целевой аудитории
- самые популярные запросы от заказчиков — оптимизация работы с печатными формами, интеграция с маркетплейсами или сайтами, создание отчетов
- сильная сторона компании — общаются с клиентами на простом и понятном языке, есть рекомендации от заказчиков, оптимальная стоимость услуг
Конечно, никогда нельзя полностью полагаться на разговор с заказчиком. Да и еще нужна дополнительная информация о тарифах, этапах работы, которую мы запрашиваем после созвона.
Здесь нас тоже ждал приятный сюрприз: всю нужную инфу ребята собрали и выслали практически сразу же. Когда же мы провели еще исследование ЦА и конкурентов, то результаты совпали с тем, что рассказывал клиент. Можно было со спокойной совестью приступать к прототипу…
В прототипе сайта придумали, как рассказать простыми словами о возможностях 1C и процессе разработки
Про продукт «1C:Предприятие» знают многие предприниматели, но вот зачем это нужно и как реализовать в ней собственные «хотелки» — не все. Да и официальных партнеров 1C на рынке не так уж и мало — обязательно нужно выделяться. Поэтому в прототипе мы поставили две главные задачи:
1. Рассказать о возможностях продукта простыми словами
Это одна из сильных сторон SMSolutions, которую мы решили отразить и на сайте. Расписывать все подробности, ход работы, возможности продукта на 3 экранах страницы не вариант. Мы максимально скомпоновали информацию, чтобы даже новичок понял, чем занимаются ребята и зачем это нужно бизнесу:
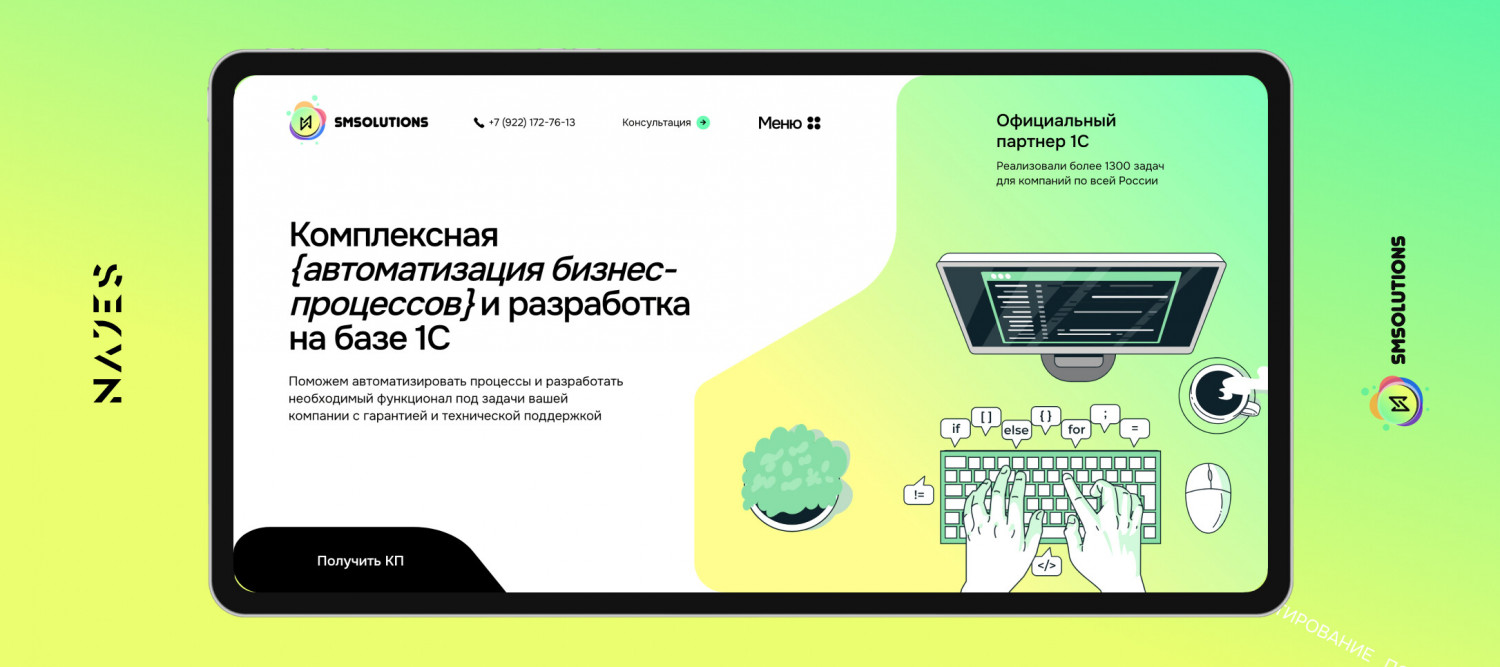
- на первом экране мы не просто называем услугу, а сразу же показываем, какие задачи бизнеса помогают решить SMSolutions
- вместо стандартных преимуществ и абстрактных описаний привели конкретные примеры, как 1C помогает автоматизировать бизнес-процессы
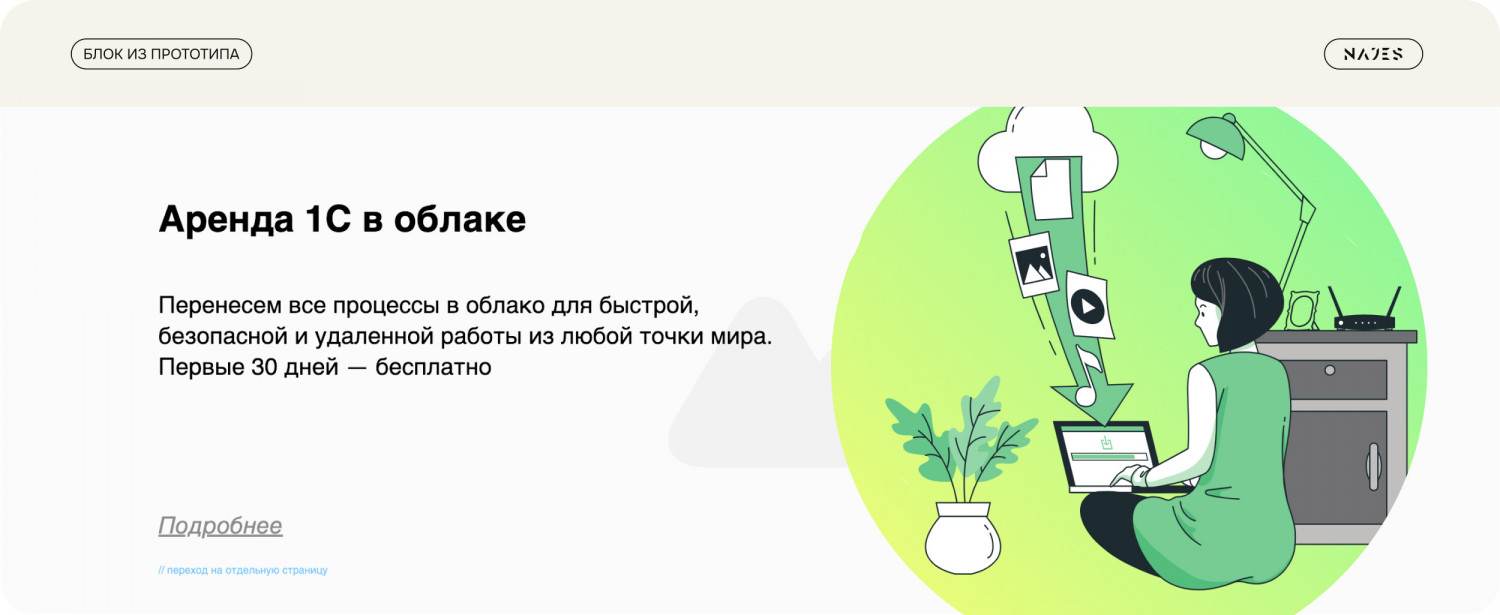
- кратко объяснили, что представляет собой каждая услуга компании
2. Показать экспертность команды SMSolutions
Если посмотреть на рынок ИТ-услуг, то официальных партнеров 1C, которые занимаются разработкой, тысячи. Нужно было показать потенциальным клиентам, почему стоит выбирать именно специалистов из SMSolutions. Для этого мы:
- разместили блок с успешными кейсами, о которых можно при желании почитать подробнее
- добавили отзывы о работе с клиентами
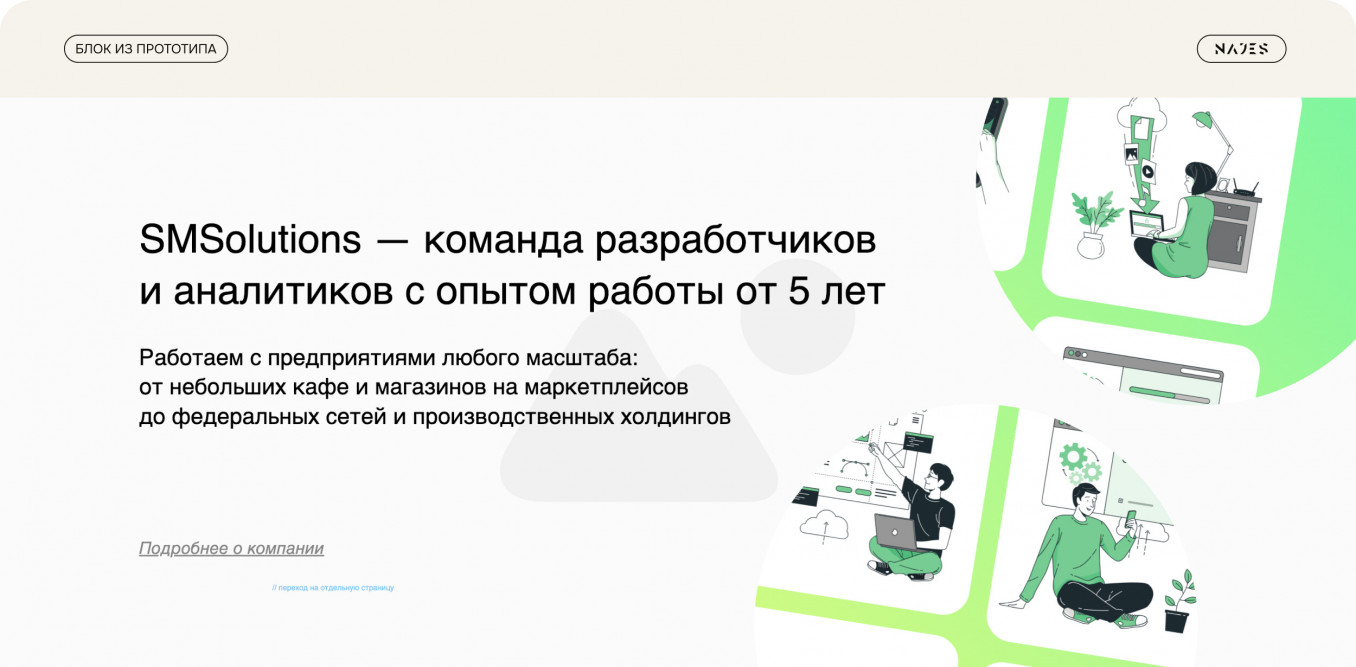
- сделали блок, из которого можно было бы перейти на страницу «О компании»
Обтекаемые формы и графика: как в дизайн-концепции мы иллюстрировали, чем занимается компания
Чтобы понять, что клиент хочет видеть на сайте, мы собрали референсы. Из всей подборки заказчику понравилось два решения, которые мы и взяли за основу — обтекаемые формы и графический стиль. Плюс нужно было проиллюстрировать услуги ребят, их работу, а также выделиться среди конкурентов. Вот что интересного мы сделали:
Вместо фотографий и стоковых картинок — графика. Своего контента у заказчика не было, поэтому добывать иллюстрации нужно было самостоятельно. Стоковые картинки для такой ниши выглядят не очень, да и в концепт сайта они явно не впишутся. Поэтому мы купили пак готовых иллюстраций, отредактировали и перекрасили их под дизайн-концепцию.
Добавили формы с «откусанными кусочками». Один из последних трендов дизайнов — это необычные формы шейпов. Создается ощущение, что от всего экрана будто отрезан кусок фона, а на его место встает кнопка. Смотрится такой подход стильно и расставляет нужные акценты на сайте.
Превратили иллюстрацию на главном экране в анимацию. Хотелось добавить динамики на первый экран, чтобы сразу привлечь внимание посетителей. И выбрали мы решение не из простых — сделать из картинки анимацию. Дизайнер разбирал каждый элемент отдельно и отрисовывал его движение: руки, строчки на компьютере, пар от кофе. Получилось интересное решение, которое сразу выделяет сайт на фоне других конкурентов. Даже коллеги по цеху спрашивали, у кого мы заказывали моушен-дизайн первого экрана.
Кислотная цветовая гамма, которая не раздражает. На одном из референсов заказчику понравилось сочетание кислотно-желтого и зеленого цветов. В диджитале такие акцентные цвета действительно популярны, но если оставить только их, у пользователей начнут болеть глаза уже через пару секунд от такого обилия красок. Поэтому мы разбавили фон нейтральными цветами.
Сделали необычные кнопки для контактов. На последнем экране в большинстве сайтов все стандартно: форма для заявки и список контактов. Мы решили и здесь придерживаться общей концепции. Для этого вписали обычные кнопки в композицию с иллюстрацией.
Ожидание подвоха: как мы «дошлифовывали» сайт
Дизайн-концепцию мы быстро утвердили с заказчиком — правок снова практически не было. Опыт подсказывал нам, что так идеально все быть не может — где-то должен быть подвох. Мы все ждали, что во время верстки придут какие-то правки или вдруг клиент скажет «это все не нравится — переделывайте». И… ничего такого не случилось!
Где-то немного нужно было поправить текст, сделать небольшие правки, но ничего глобального. При этом со стороны заказчика все оставалось так же четко. Команда смотрела решения, давала обратную связь, а немногочисленные правки собирали сразу списками.
Ну что тут сказать? Похоже, мы встретили идеального клиента, в существование которого не верят опытные веб-студии.
А что же получилось в итоге?
Когда мы сверстали и утвердили главную страницу, то оставалось только оформить остальные в той же стилистике. Графика, плавные формы, цветовая гамма — все это мы перенесли на каждую страницу услуг, которые уже были спроектированы.
После сдачи проекта ребята сказали, что они собираются расширяться в течение года. Поэтому мы запланировали снова сотрудничать после Нового года, чтобы добавить страницы для новых услуг и немного перекроить меню.
А пока финальный вариант сайт можете увидеть здесь https://smsol.ru/
Если вы тоже хотите создать сайт, который будет выгодно отличать вас от конкурентов и рассказывать даже о самом сложном продукте, оставляйте заявку на сайте NAJES. И, конечно, подписывайтесь на наш Телеграм-канал, где мы еще больше рассказываем о своих проектах, новых фичах для сайтов и делимся идеями дизайна.