Рассказываем и показываем новый функционал в нашей любимой Figma. В этой серии постов будем делиться обновлениями, которые вы могли не заметить.
Любому софту нужны постоянные апдейты, чтобы совершенствоваться и не отставать от конкурентов. И желательно, чтобы новый функционал был полезен для целевой аудитории этого приложения)
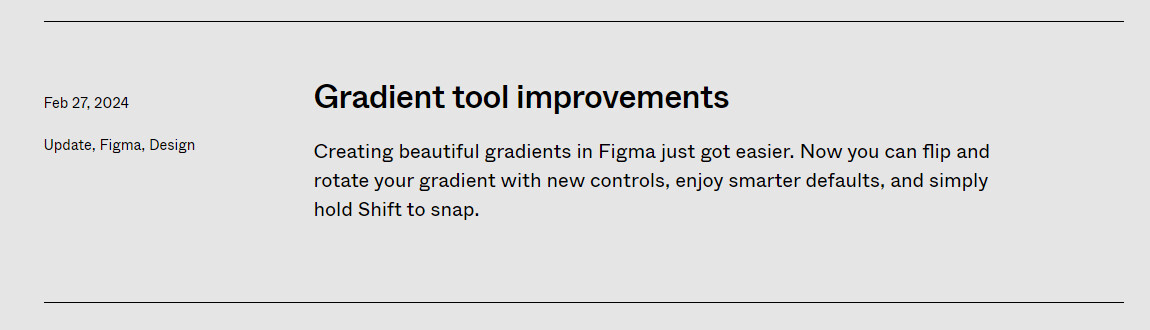
Сегодня мы узнали, что Фигма наконец-то расширила функционал градиентов. Они добавили две функции, которые спасут вам, нам и всем, кто занимается дизайном, такие дорогие нервные клетки.
Первое — добавили возможность быстро менять местами цвета в градиенте слева направо и наоборот. Если кто не помнит (а те, кто помнят, желаем поскорее забыть об этом), раньше вам приходилось двигать цветовые квадраты своими руками.
Второе — теперь можно менять направление градиента на 90 градусов при помощи одной кнопки. Находится она в нижней правой части конкретного фрейма/группы/элемента. Если ваш градиент идет по одной из строгих сторон, это оптимизирует процесс настройки.
Круто, удобно и (почти) своевременно.
Далее мы будем держать вас в курсе всех самых интересных апдейтов в Фигме: от крупных, меняющих основные элементы, до мелких, как сегодняшний, которые рассчитаны на удобство дизайнеров.
Подписывайтесь на наш тг-канал, чтобы не потерять нас, а мы будем постить там полезный контент :)