Всем привет!
Хочу поделиться с вами процессом создания моего первого серьёзного дизайн проекта — музыкального интернет-магазина. Это был учебный проект, выполненный в рамках курса. В процессе я поделюсь полезными источниками и советами, основанными на моих ошибках.
Задача:
Изначально на курсе мне нужно было сделать просто макет пяти страниц придуманного интернет-магазина, прототипирование и адаптивы. Но я решила добавить этап UX-дизайна, чтобы немного разобраться в этой сфере и применить знания сразу же на практике. На тот момент моё знание UX было максимально поверхностным, поэтому мне пришлось начинать изучение с нуля.
План работы:
- Изучение основ UX
- Исследование
- Создание информационной архитектуры и вайфреймов
- Айдентика и дизайн макетов
- Прототипирование
- Адаптивный дизайн
Этап 1 — Погружение в мир UX
На опыте других всегда проще учиться. Поэтому первым делом я нашла множество case study и начала изучать их. Я выписывала процессы, лайфхаки и источники информации из этих исследований.
Затем я нашла книгу «Унгер Расс, Чендлер Кэролайн. UX-дизайн. Практическое руководство по проектированию опыта взаимодействия». Эта книга без воды и она содержательно описывает все необходимые шаги. Чтение книги заняло месяца два, включая параллельный поиск дополнительной информации в интернете, но оно точно стоило потраченного времени.
UX (опыт пользователя) является важным аспектом разработки любого интерфейса, так как он направлен на создание удовлетворительного взаимодействия пользователя с продуктом. Он помогает обрести понимание потребностей, мотивации и желаний людей, пользующихся продуктом. Хорошо спроектированный UX дизайн позволяет снизить сложность использования продукта и количество критичных ошибок.
Этап 2 — Исследования
Шаг 1. Концепция
Во время изучения основ UX я уже определилась с концепцией проекта — решила выбрать тему, близкую мне, - музыкальные инструменты. Благодаря тому, что тема знакома, мне было легче проводить исследования и включать эмпатию, к тому же я уже знала знакомых, которые могут участвовать в опросах.
Шаг 2. Анализ конкурентов
Для начала я нашла 7 именитых конкурентов и тщательно изучила их веб-сайты. При выборе я ориентировалась на продаваемый продукт, схожесть целевой аудитории и популярность бренда. Я сделала скриншоты основных страниц, проверила удобство использования и функциональность. Все выводы занесла в таблицу. Больше всего проблем было на страницах корзины и оформления заказа, но пострадали ещё и каталог и страница товара.
Благодаря этому анализу я поняла, где стоит сделать упор, чтобы не повторить ошибок конкурентов и улучшить взаимодействие покупателей с покупками музыкальных инструментов онлайн.
Шаг 3. Обозначение целевой аудитории
Вначале я предположила следующую гипотезу: покупателями музыкального интернет-магазина могут быть профессионалы, любители, новички и люди, которые покупают товары в подарок. Их поведение может отличаться в продолжительности нахождения на сайте, пути пользователя, необходимости воспользоваться консультацией и т.д.
Анкетирование
На основании этой гипотезы я решила провести более глубокий анализ мнений и предпочтений. Для этого я начала с составления анкеты, которую отправила всем своим знакомым и знакомым знакомых, кто мог бы быть потенциальными покупателями. Из ответов выделилось две крупные группы людей: профессионалы, которые уже знают что хотят купить и ищут конкретный продукт, и новички, которые будут пользоваться консультацией, поиском по фильтрам и т.д. Однако, после анализа ответов, я осознала, что из моих вопросов не предоставляют достаточной информации для дальнейших исследований и разработки гипотез.
Интервью
Я решила исправить ошибку и приступить к следующему этапу исследования. Я выбрала двух своих друзей и провела с ними интервью, чтобы более детально изучить их мнения и опыт. В этих интервью я хотела подробнее разузнать об их целях, задачах, предпочтениях, методах выбора товара, на какие страницы они заглядывают и как исследуют информацию.
Первый человек — профессионал в музыке, он играет на нескольких инструментах и регулярно приобретает товары в музыкальных магазинах. Второй — новичок, он пробовал играть на инструментах, но никогда не приобретал товары в музыкальных магазинах, хотя мог бы это сделать для себя или в качестве подарка.
На основе полученных данных из интервью я смогла создать двух полноценных персонажей — представителей целевой аудитории моего магазина. Я включила в их описание краткий путь пользователя, их страхи и возможные решения этих страхов, которые могут предоставить наш магазин. Такой подход позволил мне более глубоко понять потребности и ожидания потенциальных покупателей и использовать эту информацию в дальнейших этапах.
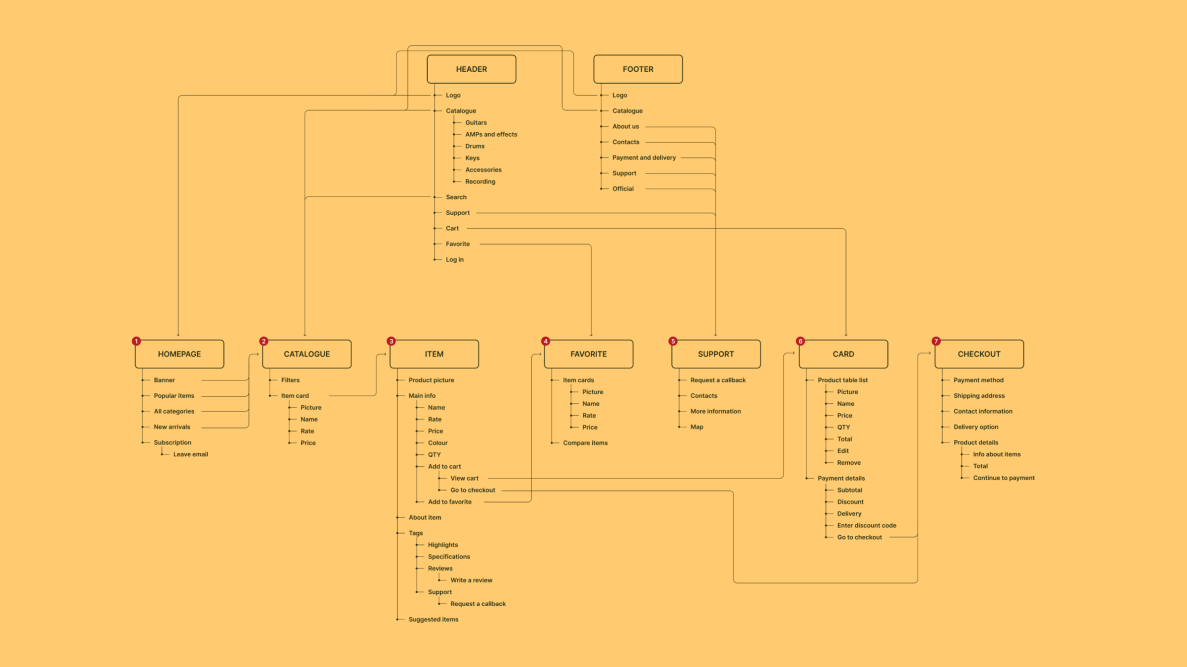
Этап 3 — Архитектура сайта и вайфреймы
Благодаря тщательному исследованию сайтов конкурентов я определила основные тенденции строения сайта и те ошибки, которые я не хочу повторять в своём проекте. Из исследования пользователей и поняла, чего именно они хотят и как мыслят. Эта информация позволила мне сделать интерфейс более удобным и естественным.
Большинство вайфреймов я отрисовала от руки, но главный экран отрисовала в Фигме, чтобы потом работать с этой основой над визуалом. Нужно было разработать структуру страниц: расположение элементов, таких как текст, изображения и кнопки, чтобы обеспечить удобную и понятную навигацию.
Хорошим подспорьем на этапе вайфреймов страниц были гайдлайны: https://hardclient.com/. Автор сайта разобрал самые встречающиеся проблемы на различных экранах интернет-магазинов и показал, как делать надо, а как не надо.
Этап 4 — Айдентика и дизайн
Шаг 1. Айдентика
Я приступила к разработке визуала. Задачей было создать дизайн, который бы соответствовал целевой аудитории и задачам сайта. При этом я хотела сделать что-то необычное и с отсылкой на ретро стиль.
Первым делом я занялась логотипом — нарисовала где-то 20 концепций от руки, некоторые перевела в вектор, а потом определилась с окончательным вариантом и модифицировала его. Название магазина Sound (звук), где буква d стала отражением ноты и молнии.Фирменные цвета и общее настроение подбирала через референсы с Behance.
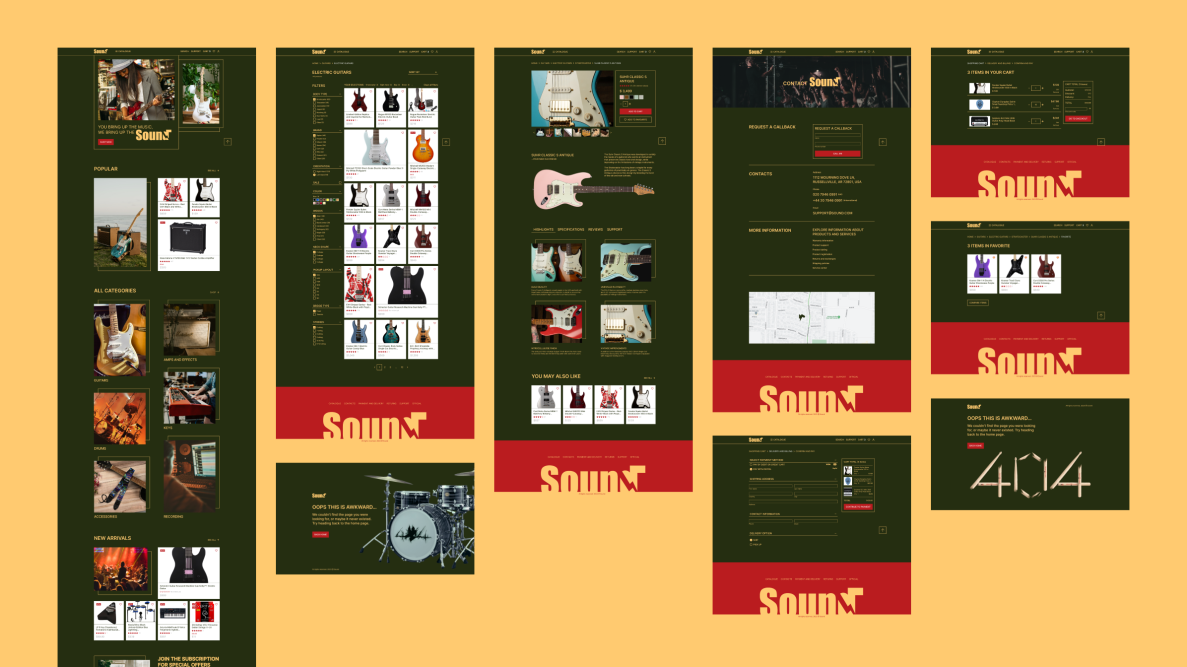
Шаг 2. Дизайн макетов
Далее я экспериментировала с дизайном главной страницы — переделывала цвета, меняла их местами, добавляла различные графические элементы, чтобы дизайн смотрелся гармонично, индивидуально, но при этом не мешал просмотру контента.
Определив понравившийся вариант, я сделала дизайн макетов остальных страниц. При этом я учитывала дальнейшую адаптацию макетов на мобильные устройства, поэтому изначально нужно было сделать удобную версию.
Очень важно при этом использовать цветовые стили, компоненты и их варианты — так вносить любые изменения можно в разы быстрее, чем менять каждый элемент вручную.
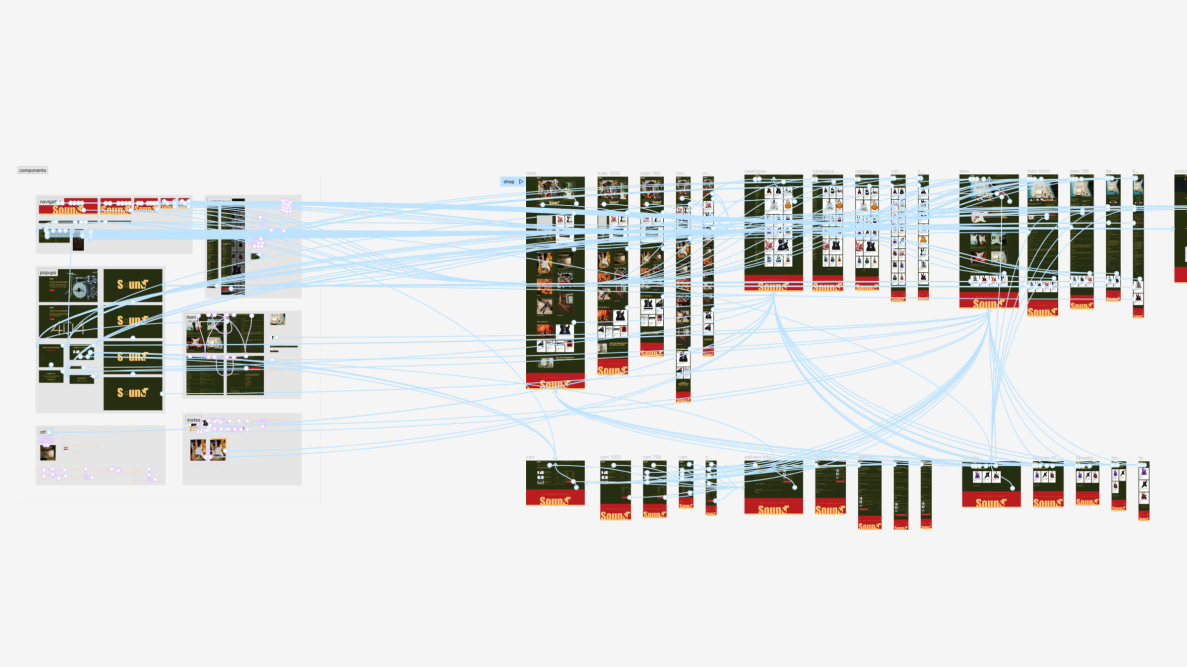
Этап 5 — Прототипирование
После разработки визуального дизайна я приступила к созданию прототипов сайта. Прототипы позволяют протестировать функциональность и удобство использования сайта до его фактической реализации. Я создавала интерактивные прототипы прямо в Фигме, что довольно удобно.
Одно из полезных видео про прототипы: https://youtu.be/5p5yPwyJ9A8
Этап 6 - Адаптивный дизайн
На основе макетов я разработала адаптивы, которые оптимизированы для различных устройств и экранов (планшеты и мобильные устройства). Важно учитывать различные размеры экранов, ориентацию (горизонтальную и вертикальную) и функциональные возможности каждого устройства.
Адаптивный дизайн основан на принципе гибкости и масштабируемости макетов, которые впоследствии автоматически адаптируются под различные экраны устройств. Это повышает доступность продукта и способствует более высокой конверсии и удержанию пользователей.
Заключение
За это время изучения теории и применения её на практике я научилась действительно многому для новичка. Я познакомилась с UX, научилась делать интернет магазин и сделала классный кейс. И вот сейчас делюсь с вами процессом работы над ним. Надеюсь, что это оказалось вам полезным.
Самое главное — не бойтесь совершать ошибки и пробуйте!
С этим кейсом полностью можно ознакомиться на Behance: https://www.behance.net/gallery/165562127/Music-E-commerce-UIUX-case-study
Буду рада прочитать ваше мнение о выполненной работе а также ваши личные истории, связанные с первыми проектами!
Спасибо за внимание!