Привет!
Мы Einzelwerk — диджитал-студия из Германии с опытом в разработке и дизайне. Делаем сайты, брендинг и продвижение для европейского и российского рынка, любим проекты с идеей, рассказываем о своей работе в тг-канале. Расскажем тут про кейс: как стартап хотел выглядеть одновременно и надежно, и свободно, и как мы объединили две противоположные идеи в одном проекте.
Наш клиент
Printegy — немецкий стартап, ориентированный на европейских продавцов с интернет-магазинами на платформе Shopify. Услуга понятная: ребята наносят лого на худи, футболки, кепки, подушки, шопперы, чехлы для телефонов. Поэтому и философия бренда должна быть легкой и доступной.
Но с другой стороны, хотелось показать надежность, потому что Printegy самостоятельно хранит, доставляет и отгружает заказы клиентам. Это конкурентное преимущество на рынке и уровень ответственности на порядок выше.
Компания — стартап, поэтому мы работали с нуля. Ребята пришли с запросом:
🫧 сделать веб-сайт компании;
🫧 создать узнаваемый дизайн;
🫧 проанализировать конкурентов и разработать интерфейсную часть для приложения Shopify.
🫧 показать надежность, но без консерватизма, а с легкостью и свободой.
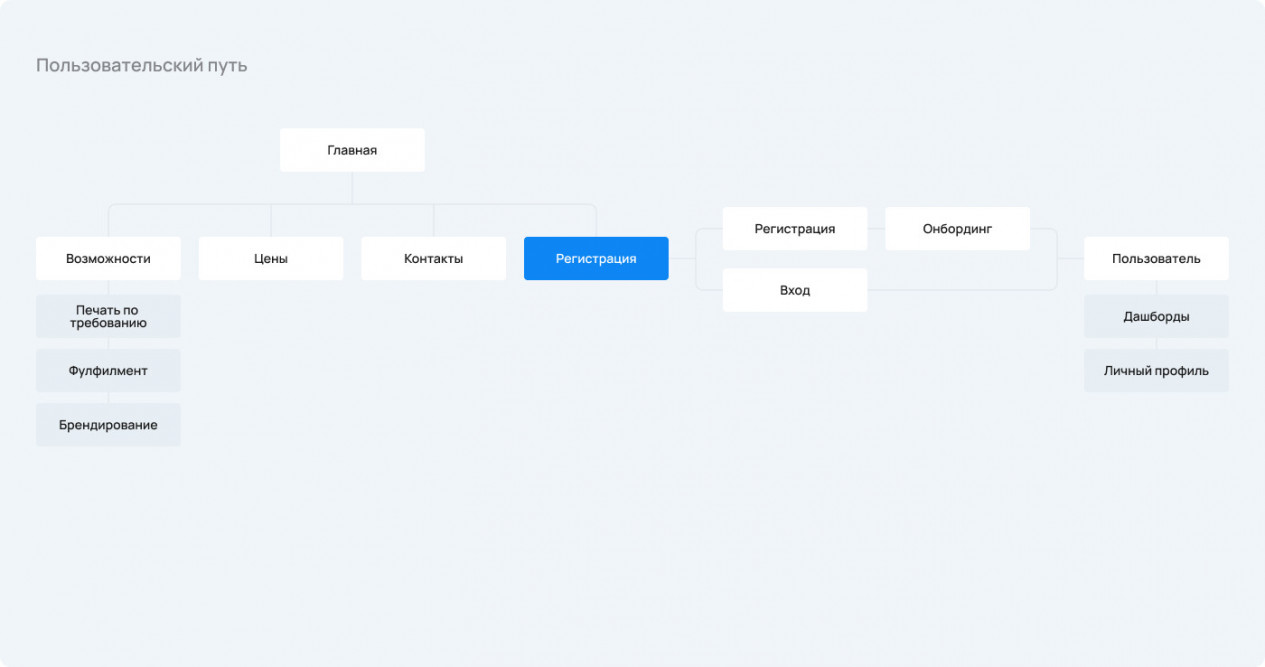
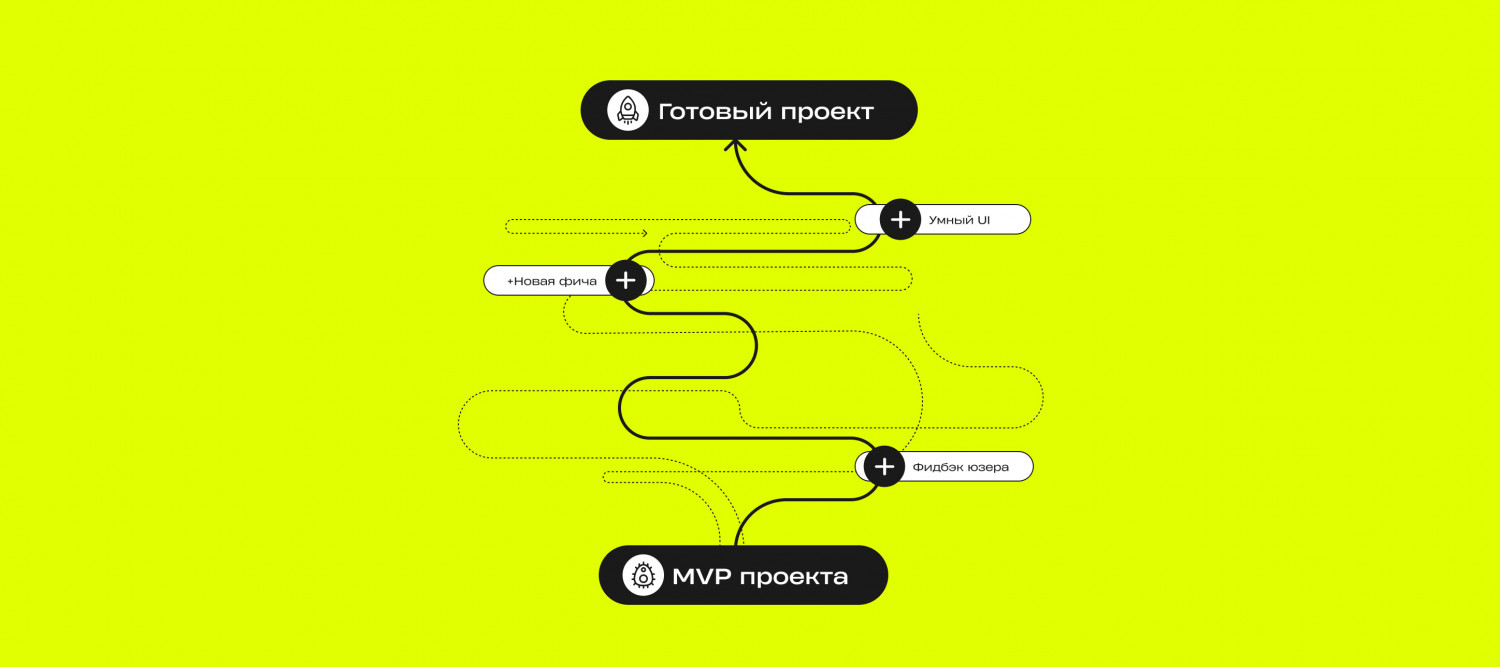
Пользовательский путь
Начали с анализа пользовательского пути. Суть такая: есть приложение Printegy, есть онлайн-платформа для продаж Shopify, на которой можно разместиться через Printegy. Юзер заходит в приложение, создает в редакторе свой дизайн, выбирает худи/кепку/что-угодно, где будет печатать рисунок, и публикует товар в Shopify-магазине. Внутри приложения можно настраивать карточки товары, управлять заказами и анализировать продажи. Все вместе это называется Print-on-Demand или Печать по требованию.
Шрифт
Из шрифтов остановились на Manrope — это небольшое семейство гротесков. У него только прямое начертание без курсивов, характер минималистичный и простой. Manrope похож на неогротески: рисунок букв симметричный, с большим количеством вертикальных линий и низким контрастом.
Выбрали также за нейтральность и универсальность, благодаря которой его легко читать с любого расстояния и в любом визуальном контексте. Еще он не отвлекает внимание от ярких цветов и наполненных иллюстраций — так достигаем баланса.
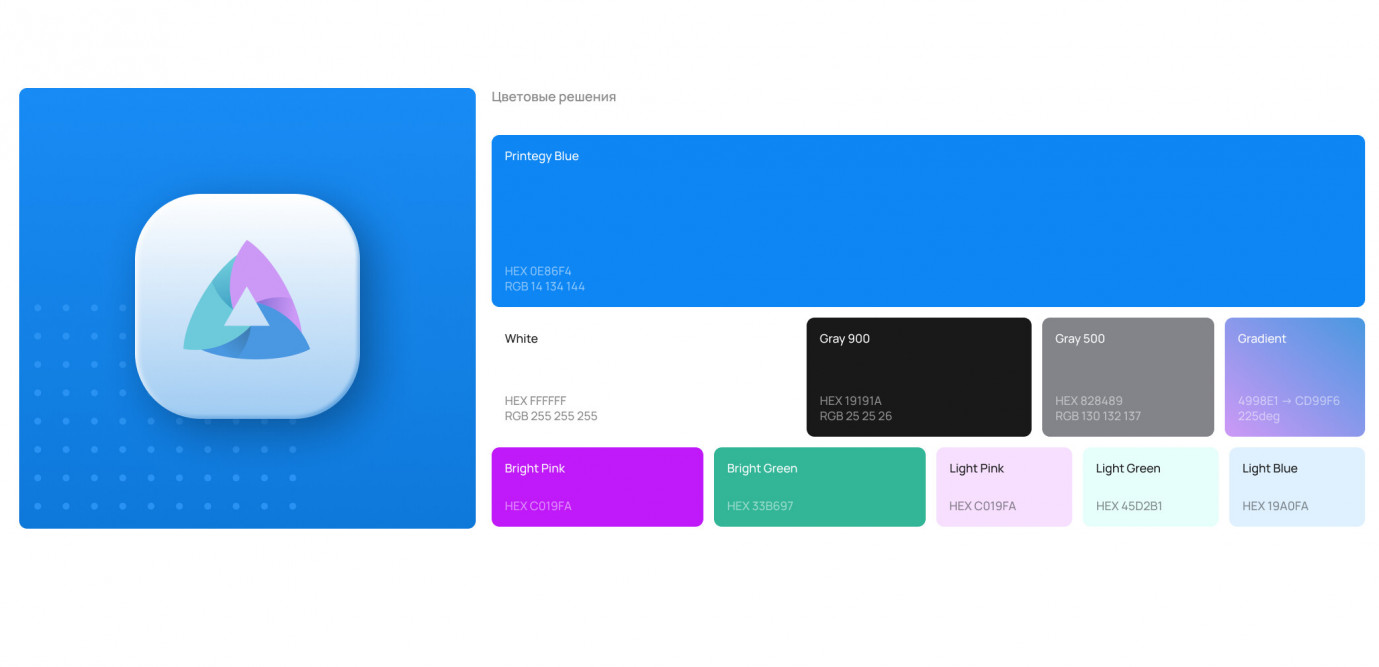
Цвета
Пожелание клиента — показать устойчивость бренда, но при этом сохранить идею современности и легкости. Решили так: за устойчивость будет отвечать классический голубой, а акцент сделаем фиолетовым. В логотипе снизили насыщенность цветов, а градиентом добавили динамики.
Кроме базовых белого и черного добавили серый — он в иллюстрациях и тексте смотрится мягче. Еще использовали травянисто зеленый и полупрозрачные оттенки розового, зеленого и голубого для плашек, фонов и блоков.
Иллюстрации
Заказчику не нравились классические фото людей со стока — смотрится ненатурально и часто встречается у конкурентов. Мы предложили заменить нарисованными фигурами: они одновременно схематичные, поэтому не отвлекают от текста, но яркие и не ограничивают в реализации идей. Большое количество деталей намекают на сложность дизайна, который можно реализовать с Printegy.
Иллюстрации использовали при онбординге или загрузке, а мелкие элементы в креативах и обложках, чтобы сделать визуал более наполненным. Например, проиллюстрировали статусы разных этапов: процесс сборки макета и готовность продукции к печати.
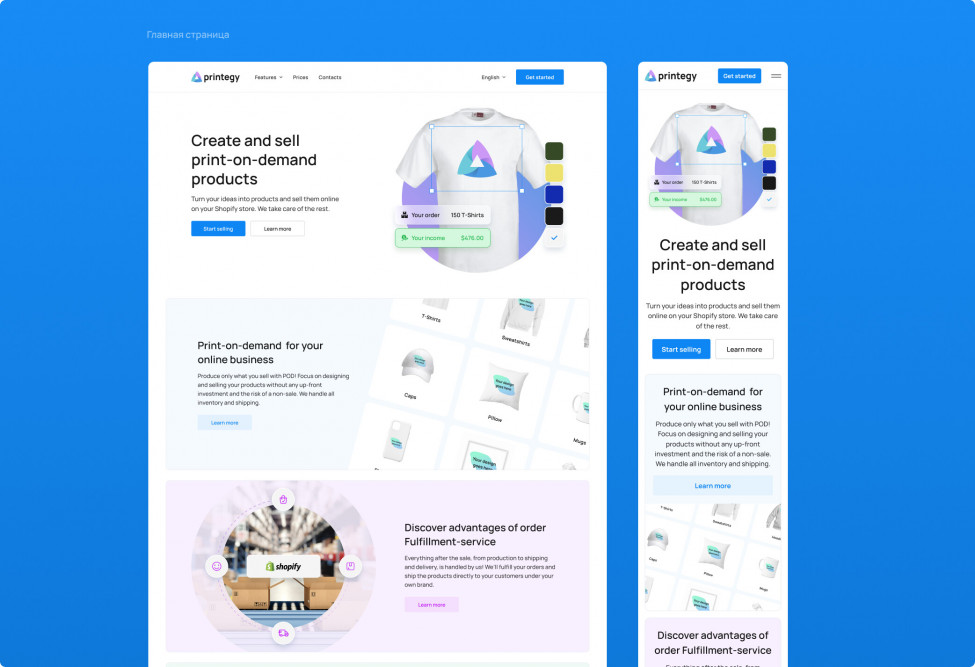
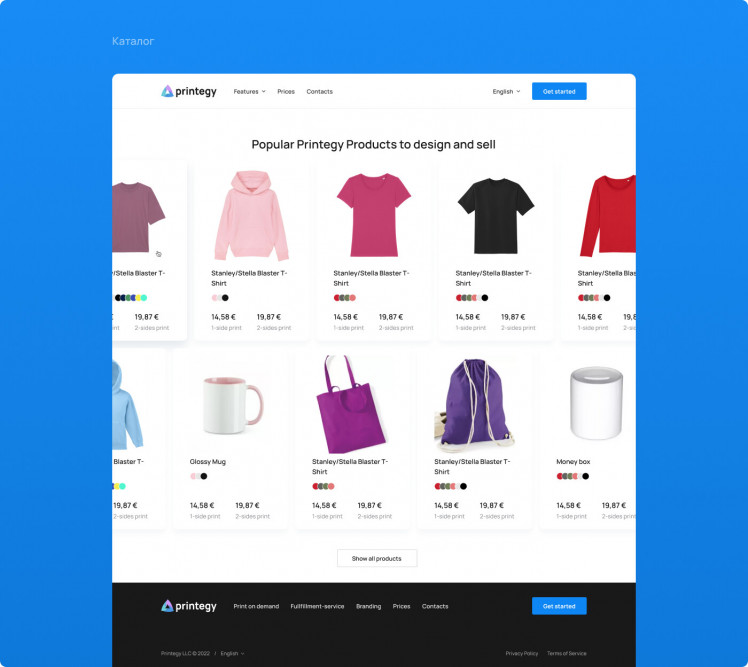
Главная страница
Заказчику хотелось легкости, помните? Поэтому на главной странице оставили побольше пространства и добавили только важные блоки. Ценность компании подчеркнули в блоке справа: нам было важно, чтобы суть услуги была понятна с первого взгляда.
Карточки товаров
Каталог на главной странице строили исходя из самой важной информации, которую нужно знать покупателю: название, доступные цвета и стоимость одно- и двусторонней печати. Выбрали карусельную прокрутку, потому что она добавляет динамики и позволяет быстрее ознакомиться с ассортиментом.
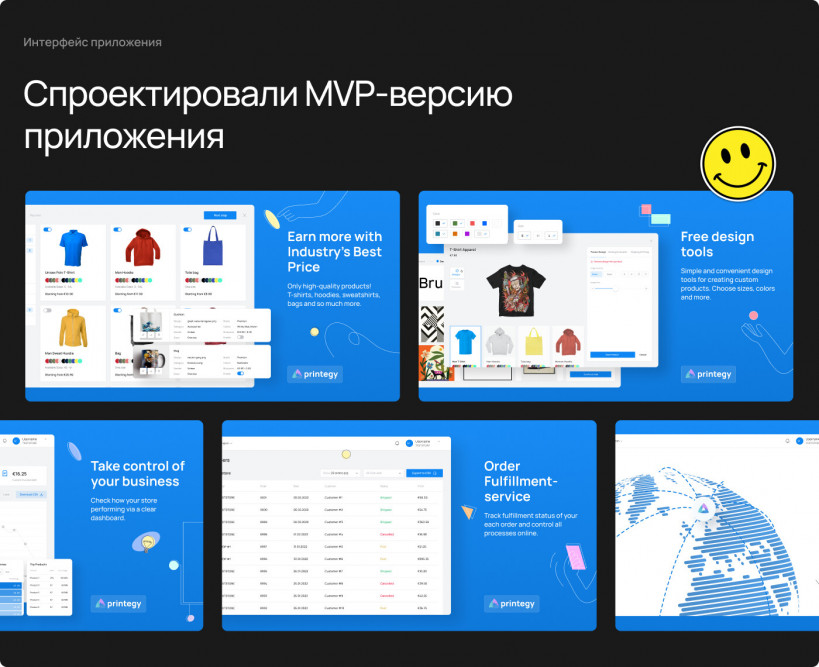
Интерфейс приложения
В Printegy пользователь дизайнит продукцию и тут же публикует ее в свой магазин на Shopify. Разработали для этой функции интерфейс сайта и его фронт. Тут продолжили идею легкости и минимализма для комфорта пользователя.
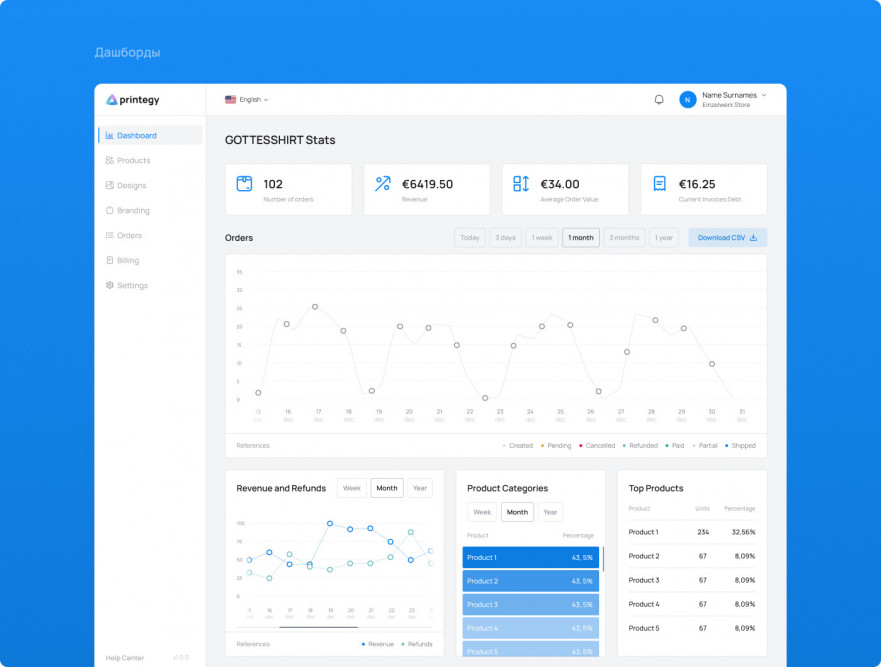
Дашборды
Владельцу онлайн-магазина важна доступная аналитика: выручка в динамике, количество заказов по дням, статистика отказов, структура заказов и лидеры продаж. Для этих данных подготовили понятные минималистичные дашборды с самым необходимым.
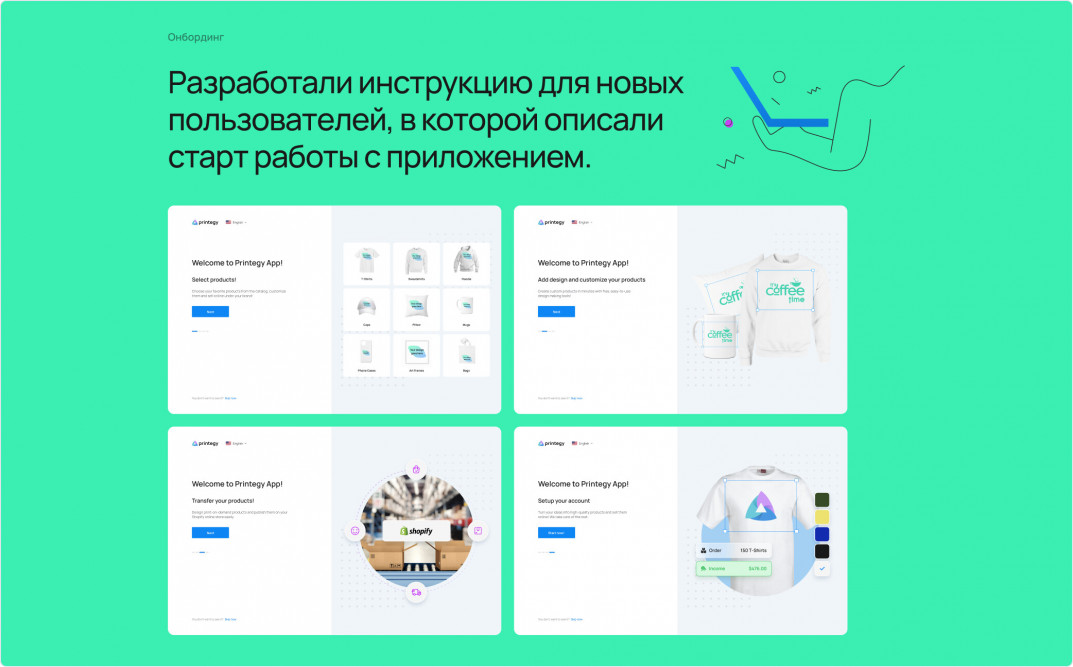
Инструкция для новых пользователей
Заказчик хотел увеличить конверсию посетителей в покупателей, поэтому мы предложили добавить страницы онбординга. На четырех экранах объяснили суть приложения и добавили CTA.
Отзыв клиента
В работе и дизайнеры, и проджекты кайфанули, для нас дизайн получился интересным по наполнению. А еще в нем как будто бы легко дышится, как думаете? Сейчас активно поддерживаем заказчика и расширяем функционал, как-нибудь расскажем про обновления)
Больше историй мы рассказываем в Телеграме. Если вам нужно задизайнить или разработать крутой проект, пишите Андрею.