В конце статьи есть бонус: список сайтов, где дизайнер может получить награды
Начало
К нам в INSAIM обратилась мультимедийная студия hptx, создающая современное искусство на языке технологий. Компания создает полный цикл проекта в AR, VR, XR, Web и CG — от концепции до воплощения.
Клиент хотел обновить старый сайт. Он был перегружен, информация неактуальна, не отображает деятельность студии и не выделяется на фоне конкурентов. Новый сайт хотелось сделать простым, понятным, минималистичным, но с фишкой. Зацепить внимание пользователя, запомниться и показать последние реализованные проекты.
Процесс
У команды hptx уже был гайдлайн с логотипом, цветами и шрифтами, но мы решили его дополнить и немного переработать.
Мы собрали всех конкурентов. Нужно было понять за счёт чего можно выделиться. Вспомнили, что hptx вообще-то делают классные проекты и решили использовать 3D объекты в концепции. У нас было технологическое ограничение – ребята хотели удобно редактировать контент, поэтому сборка проекта была на Tilda Publishing.
Главная страница стала самой сложной с точки зрения технической реализации. Мы собрали ее преимущественно на Zero-блоках. Интерактивные элементы работают на JavaScript, а все 3D-элементы реализованы с помощью библиотеки Lottie.
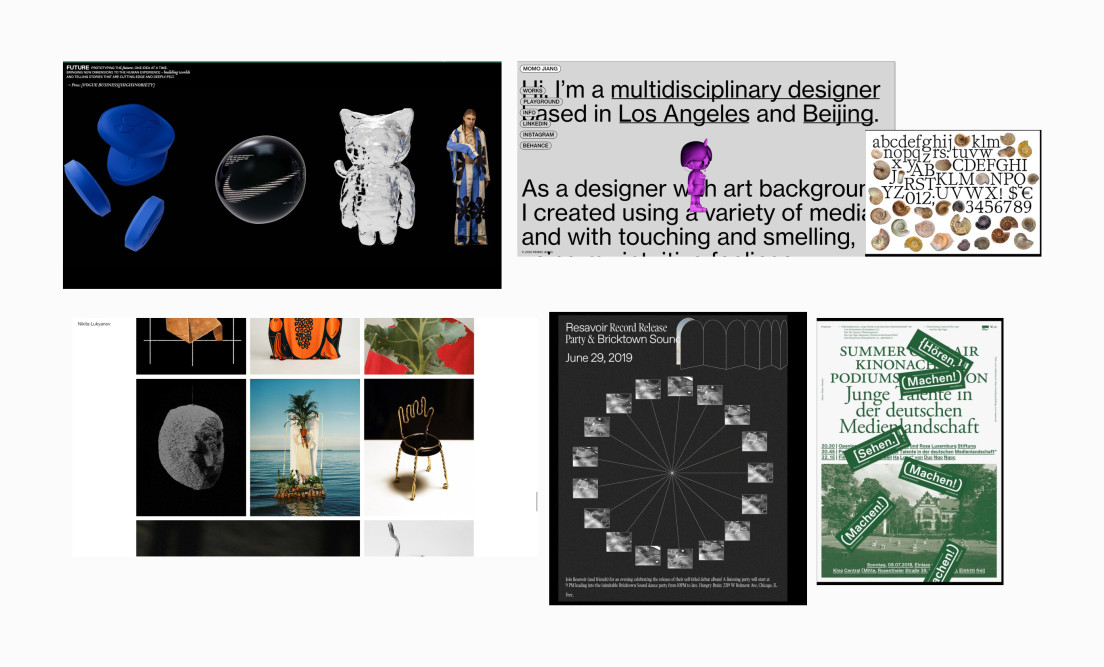
В качестве референсов будущего дизайна мы опирались не только на существующие сайты и цифровой дизайн, но и использовали в качестве примеров для вдохновения музыкальные клипы. Идея проекта появилась из нескольких референсов.
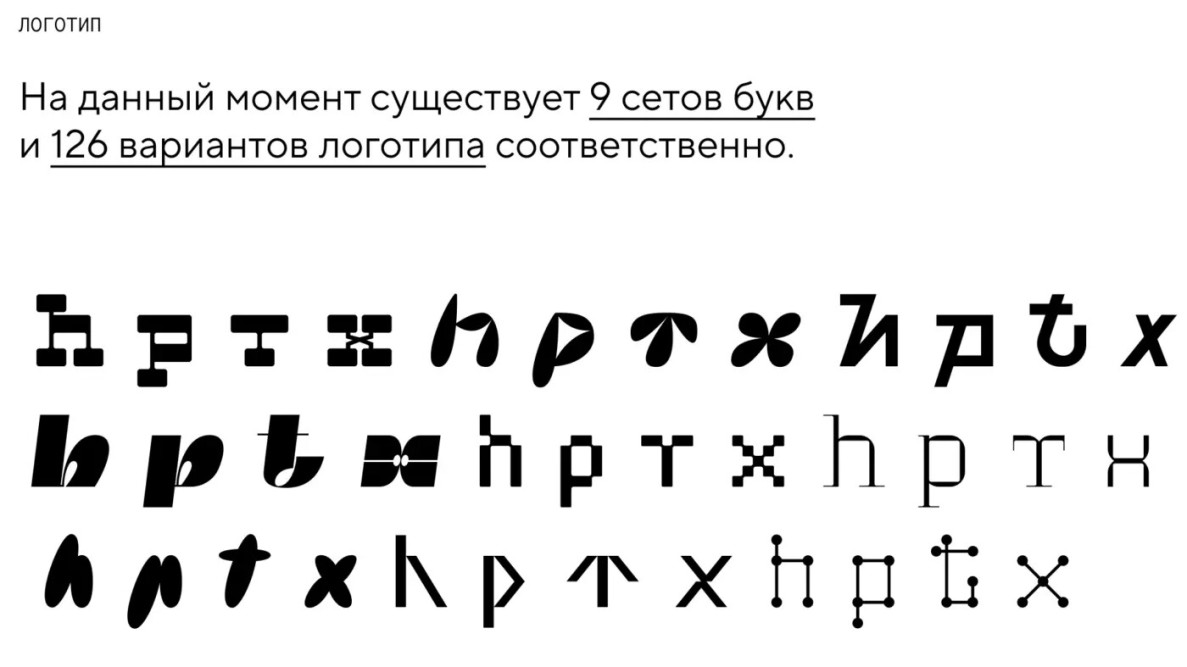
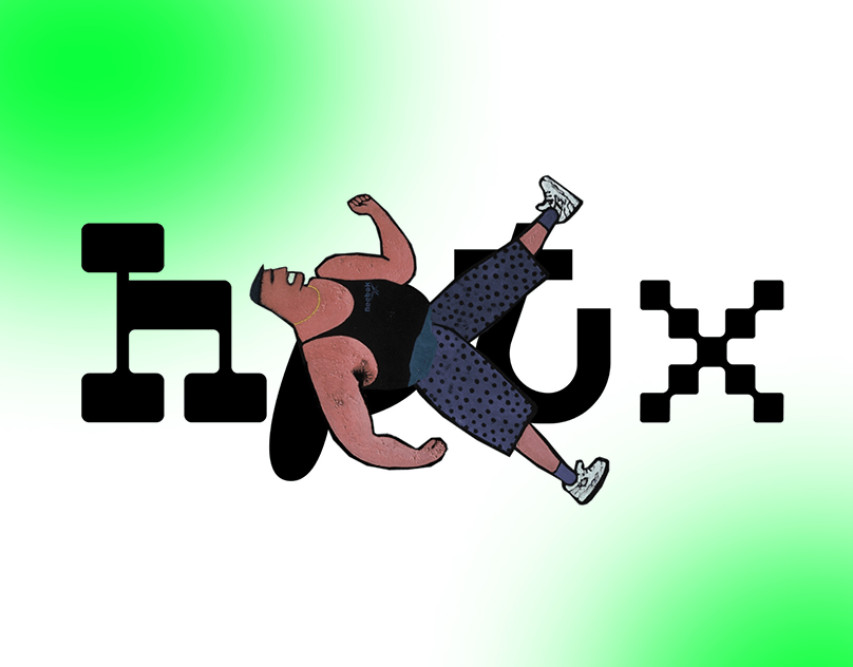
Самая главная фишка сайта – логотип
Логотип состоит из 9 сетов букв, что генерирует 126 вариантов логотипа – после перезагрузки страницы собирается новый уникальный логотип. Была задача сделать так, чтобы 2 раза буквы не повторялись. Идея в том, что проекты, которые создает hptx всегда уникальны.
Клиент хотел, чтобы буквы никогда не совпадали из одного сета. Разработчик написал функцию, которая для каждой буквы проходилась по всем 9 вариантам и брала случайную. А в следующей итерации, эта же буква уже не попалась. Тут можем вспомнить курс теории вероятности и понять, что всё равно иногда разные буквы попадались бы из одного сета. Это не совпадало с видением клиента. Поэтому мы предложили взять анимацию, которая будет бесконечно прокручиваться.
Вторая техническая фишка – логотип фиксируется и скролится вместе со страницей. Для реализации кодом – это простая задача. Но тут есть подводный камень – автоскейл Tilda. Tilda фактически не меняет размер блока, но зато он визуально больше или меньше. Что приводило к рывкам, скачкам и багам. Решение – брать значение параметра zoom, которое вешает Tilda и передавать его в свой скрипт. Всё гениальное просто.
Нестандартные решения, которые мы применили в процессе
Для публикации кейсов использовали интерфейс онлайн-магазина. Чтобы клиенту было удобно добавлять проекты через каталог Tilda. Нам нужна была подгрузка проектов, чтобы выгружалось по 4-6 проектов на странице. Если делать это в Zero Block, то будет много костылей и, например, изменить порядок проектов уже будет довольно сложной задачей.
Чтобы заказчику было удобно редактировать код на сайте – мы специально вынесли отдельным блоком из всего кода. Клиент сможет самостоятельно добавлять и менять ссылки для элементов Lottie-анимации.
Трудности, с которыми мы столкнулись в процессе
- В итоговом варианте сайта мы не смогли реализовать несколько креативных идей, которые придумала дизайнер проекта. На сайте мы использовали автоскейл из-за чего отваливалось много скриптов. Tilda рендерит все элементы в absolute-позиционировании не позволяет сделать многослойность элементов.
- Путаница с кодом. У Tilda много вариантов, куда можно размещать код: в страницу, в head страницы, head сайта. Получилось так, что дизайнер писала код в одном месте, а разработчик – в другом. На фоне этой сложности у нас даже родился стрим, на котором мы обсудили эту проблему и пришли к решению, которое устраивало всех. Это был первый проект, на котором нам Tilda выкатила ошибку, что невозможно сохранить страницу, потому что «слишком много кода».
- Оптимизация сайта. Для анимации мы использовали формат JSON, который невозможно сжать без потери качества анимации. Главная страница весит 22 мб, но благодаря динамической подгрузке все загружается постепенно. Единственный способ это решить – делать гифки вместо JSON. Но их не стали использовать, потому что главная фишка сайта – анимация 3D запускается не сама по себе, а по скролу. С гифкой так сделать нельзя.
Напишите в комментариях, как бы вы решили эти технические ограничения?
В итоге
Подобные проекты можно реализовывать только в креативной паре – разработчик и дизайнер. Верстать силами одного дизайнера крайне сложно. Много уникальных скриптов, которые требуют специальных знаний. Для таких проектов мы будет использовать Webflow. Он ближе к коду, но от того больше контроля над конечным результатом.
Это был классный проект, на котором мы протестировали креативные подходы, набили шишки и получили крутой опыт. В процессе работы над проектом мы сформулировали много новых алгоритмов работы, например, как организовывать код на странице.
Отдельно хотим сказать спасибо нашему партнеру – hptx. Ребята поддерживали идеи, активно участвовали в процессе и самое главное – доверяли нашей экспертизе. Из такой синергии получаются действительно классные проекты. На данный момент hptx взял 4 дизайнерские награды.
Проект получился необычным и аккуратным. Из-за интерактивных элементов создаётся ощущение уникальности и новизны. Все 3D элементы взяты из кейсов заказчика, что сразу демонстрирует результат работы команды hptx.
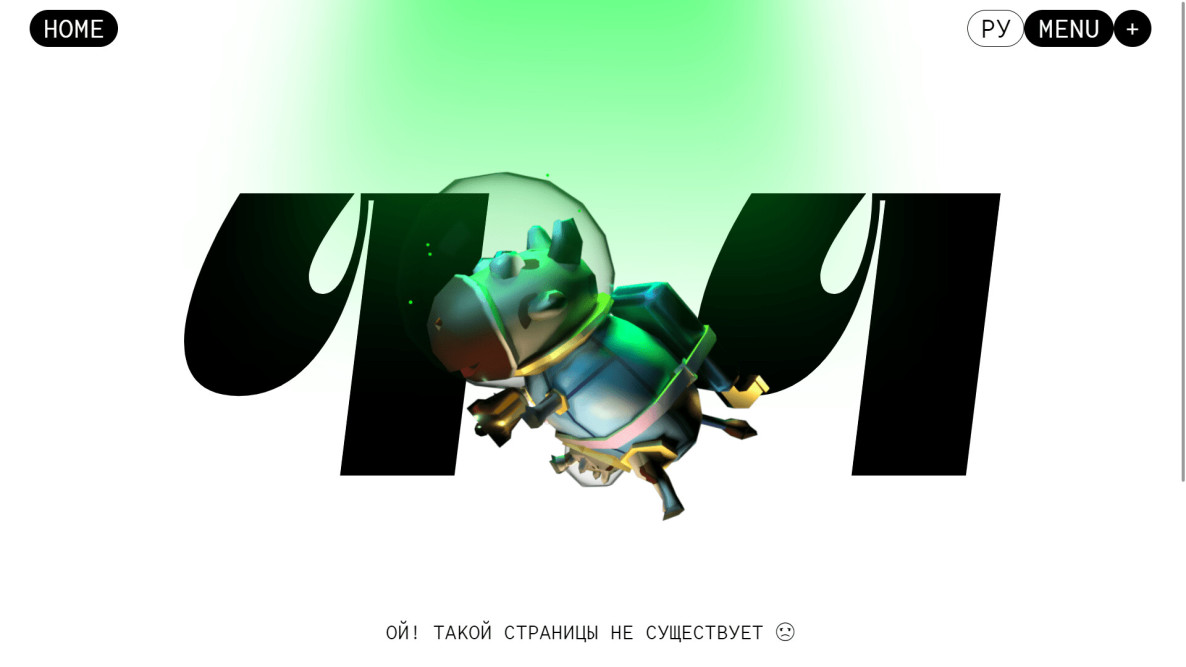
В итоге мы расширили гайдлайн компании, собрали сайт, который запоминается и выделяется на фоне конкурентов. Пользователя теперь встречают забавные 3D объекты, которые и демонстрируют возможности hptx. Особенно круто смотриться 3D корова на странице 404.
Результатом полностью удовлетворены.
Рассматривали шишек, whiterussia и еще парочку ребят. Понравился душевный подход, такая же безбашенность и самоотверженность. Понравился сайт студии и подход, цена/качество и что все позиции расписаны, понятно, за что платишь.
Кайфанули от того, что Саша вела стрим и можно было посмотреть как твой сайт “печется”. Думали, что получится современный сайт, но достаточно простой сайт, но всё равно ваша команда придумала фишечку – и это круто! Нравится организация вашей работы – все прозрачно!
Порекомендовала бы команду тем, кому важно найти не просто подрядчика, а партнёра – ребята подходят к делу с душой и любовью. Это то, что я всегда ценю в любом сервисе.
Награды, которые получил проект + БОНУС
- Workspace Digital Awards
- Web Exellent Awards
- CSS Light
- Design Nominees
- Made on Tilda
- Webguruawards
- Top Design King
Наши проекты регулярно получают награды в российском и зарубежном пространстве. Каждый месяц мы подаём сайты на платные и бесплатные награды. Награды влиют на репутацию студии или дизайнера, а также приносят новых классных клиентов.
Мы собрали 50 сайтов, куда можно отправить свою работу (платно и бесплатно) и побороться за награды. Это всё живет в большой табичке в Notion, забрать которую можно у нас на сайте.