Дизайнеры не так редко сталкиваются с тем, что иные заказчики отказываются от редизайна сайтов, даже если он очевидно необходим. Можно приводить какие угодно аргументы, но на них следует стабильное возражение: на сайте нормальный охват и конверсии, и рисковать ими не хочется. Из-за редизайна ресурс может упасть в выдаче, уменьшится число заявок, заказов… в общем, как бы чего не вышло.
Разумеется, если сайтом занимаются мастера, такого не случится. Сохранятся и трафик, и позиции в выдаче, и количество конверсий. Есть шанс, что все показатели даже улучшатся. Ведь подлинный редизайн подразумевает не только смену шрифтов, фонов и прочих элементов оформления страниц, но и доработку функционала сайта (и, конечно, юзабилити).
Ключевая цель редизайна — сделать сайт не просто эстетичнее, но и дружественнее:
- с простым пользовательским путем;
- с расположенными в интуитивно ожидаемых зонах деталями контента (статьями, разделами), элементами взаимодействия с веб-ресурсом (кнопками, меню, хлебными крошками);
- с деталями, помогающими быстро найти нужную информацию.
Чем комфортнее юзеру на сайте компании, тем выше вероятность, что он не просто станет лояльнее к компании, но будет активно совершать заказы.
Улучшение юзабилити при редизайне
Вот пример кейса, где мы наряду с обновлением устаревшего дизайна перенесли сайт на новую систему управления — от WordPress заказчик ушел на CMS MODX. Понятно, что менять CMS не обязательно, но в данном случае проще было провести работы комплексно
По этим иллюстрациям можно представить, как выглядел сайт до редизайна:
Немалую часть усилий заняло именно обновление оформления веб-ресурса. Пришлось комплексно изменить подход к визуалу, в том числе поменять расположение блоков контента.
Реализовывали мы эти работы, проанализировав поведение пользователей и ориентируясь на результаты. Так, известно, что, если в карточке товара есть иллюстрация, то это повышает вероятность совершения заказов из карточки. А саму карточку товара на коммерческом сайте стоит оформить по тому же принципу, по какому оформлены стандартные карточки на страницах популярных интернет-магазинов и маркетплейсов.
Пользователи, образно говоря, приучены находить определенные элементы дизайна в определенных зонах страниц — и на других сайтах будут автоматически искать аналогичные элементы в аналогичных зонах.
Ту же кнопку заказа товара на коммерческом сайте юзер, желающий сделать покупку, должен увидеть там же, где она размещается в интернет-магазинах. А если увидит, значит, привычно нажмет. Что и требуется!
Соответственно, страницы в разделе каталога на сайте заказчика мы изменили таким манером:
Естественно, чтобы улучшить юзабилити и одновременно поднять конверсии, не обошлись без рационального добавления на страницы CTA-элементов — офферов, кнопок, форм обратной связи
А коммерческие блоки с полезной информацией об этапах работы или, скажем, с УТП визуализировали как можно более наглядно.
Сохранение позиций в выдаче
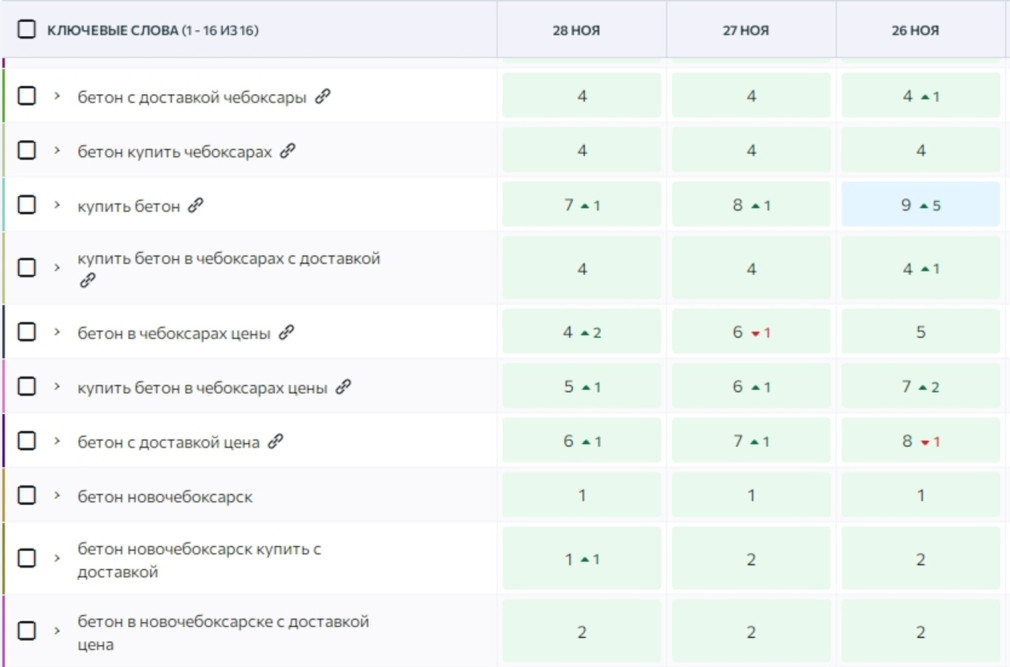
Что насчет позиций в выдаче, о которых, как мы помним, часто беспокоятся заказчики? В данном кейсе, например, сайт изначально располагался в топ-10 по продвигаемым ключам:
Ухудшение позиций по итогам редизайна и смены системы управления однозначно исключалось.
Что мы сделали, чтобы не допустить такого развития событий?
Новый сайт — на новой CMS — мы изначально разместили на тестовом домене. И еще до переноса свободно спарсили (соотнесли для сравнения и корректировки) HTML-структуры исходного и нового веб-ресурсов.
Вот так выглядела таблица сопоставления, куда мы скрупулезно включили и основной контент страниц, и значения метатегов, и перечни URL-адресов:
Алгоритм действий был таким:
- Сперва провели парсинг. Такие элементы, как характеристики товаров в каталогах, импортировались автоматически, что заметно облегчило работу.
- Затем подготовили детализированную таблицу сопоставления.
- Выполнили перенос «урлов», базового контента с метатегами и счетчика Яндекс Метрики с одного сайта на другой, новый.
- Перенастроили цели в системах веб-статистики. Потребовалось поменять целую группу элементов — формы обратной связи, СТА-кнопки, телефоны и др.
- Провели обновление файла robots.txt, т. к. сменились все адреса административной панели, файлы стилей, скриптов и прочее.
Все URL-адреса при переезде сохранились. Не пришлось настраивать 301-е редиректы — то есть выполнять перенаправления со старых страниц на актуальные. Это значит, что нам удалось сохранить в целостности все поведенческие факторы, которые копили страницы старого сайта за время существования. Поэтому позиции в выдаче тоже не поменялись.
Естественно, по итогам переноса мы выполнили вторичный парсинг, с тем чтобы выверить техническое состояние веб-ресурса. Потребовались локальные корректировки, крупных багов не было. Все элементы UX-дизайна работали отлаженно.
Повышение видимости и конверсий при редизайне
Site Elite Studio как диджитал-агентство, специализирующееся на разработке и продвижении сайтов, редизайн веб-ресурсов мы проводим регулярно. Так что вышеприведенный пример — не единственный, где при смене оформления веб-ресурса мы не просто сохраняли, но и улучшали его позиции в выдаче и конверсионность.
Например, на сайте по продаже дверей мы провели общую оптимизацию, которая включала и обновление дизайна. В итоге видимость по ключевым запросам у нового сайта оказалась в 4,5 раза больше, чем у старого. По этим скриншотам видно, что редизайн сыграл явно не последнюю роль:
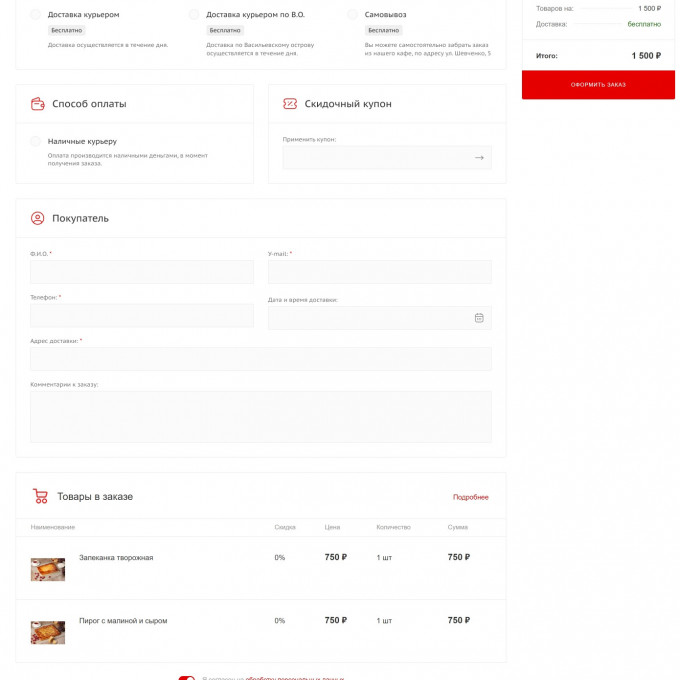
Бывает, что роста конверсий удается добиться за счет редизайна одной-единственной страницы на сайте. Например, так мы реализовали подобное для корзины на сайте пекарни:
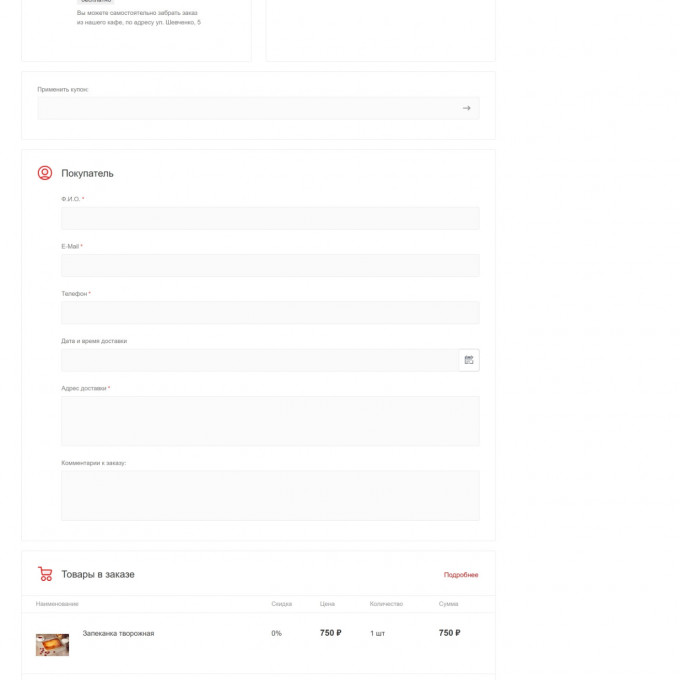
В первоначальной версии форма заказа в корзине занимала столько места на экране, что казалось, будто заполнять форму придется целый день. Сроки оформления заказов устремлялись в бесконечность. Меняя дизайн, мы проследили за тем, чтобы форма выглядела более компактной, не отпугивала покупателей своим видом. В итоге число оформлений заказов из корзины выросло на 60%!
Грамотный редизайн — это полезно!
Редизайна сайтов бояться не надо — наоборот, делать его время от времени необходимо. Так же как, допустим, косметический ремонт в квартире или доме. При этом не обязательно замахиваться на значительные изменения: стоит провести анализ, и может выясниться, что повысить прибыльность всего сайта позволит редизайн всего одной страницы или даже элемента. Так же, как при смене дивана или покрывала на диван может преобразиться вся комната.
Единственно — важно, чтобы редизайн выполняли профессионалы. И дизайнеру лучше заручиться при этом поддержкой надежных SEO-специалистов. Именно они способны подсказать, как следует обновить сайт, чтобы не испортить заказчику бизнес. А себе, соответственно, репутацию. :)