Всем привет!
Вы читаете третью запись из моего личного арт-дневника. Подробнее об мне можно прочитать в прошлой статье.
Итак, на сегодняшний день студия ещё не работает, а все входящие запросы добавляет в лист ожидания на лето (когда студия будет открыта к выполнению заказов). Хотя есть несколько кейсов, над которыми работа ведётся прямо сейчас, но эта статья не об этом, а о том, как мы с командой пилили заглушку из четырёх блоков более ста часов.
Кому лень изучать детали, можете сразу заценить заглушку тут > ritmo.studio а если хотите следить за процессами, то подписывайтесь сюда в тгшчку > @ritmo_studio.
Идеи, концепты и доски настроений.
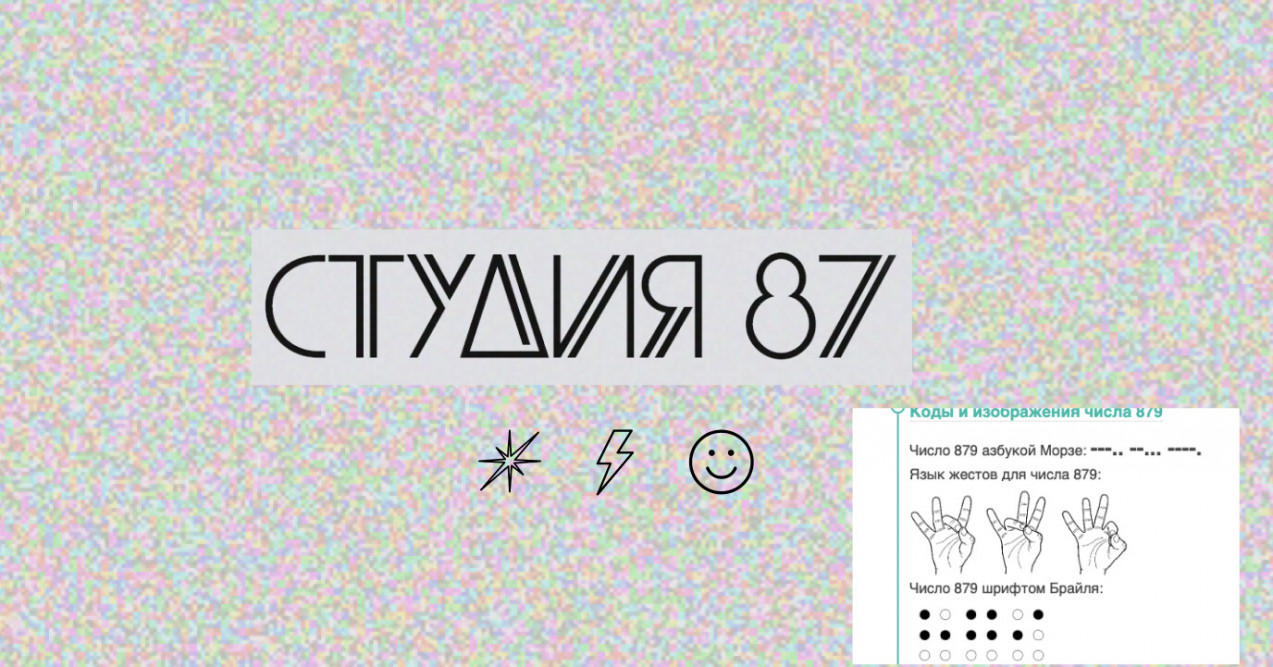
До названия "Ритм", были и другие, например – "СТУДИЯ 87", хотелось точно сделать визуал "шероховатым", использовать шрифты только отечественных студий и добавить "заряжающие" иконки. Отсюда шумы и искра, но время шло, а название как-будто смущало.
Что касаемо так называемых "мудбордов", то в академии AWWWARDS есть классный курс, и там челик рассказывал про то, что если вы делаете веб-дизайн, то не нужно черпать вдохновение из других UI-элементов. Лучше взять фото, графический дизайн и типографику и уже поняв свой стилёк, переходить к UX и уже потом к UI. В прошлой компании, где я был основателем и соучредителем, команда делала всё с точностью наоборот.
Подробнее, почему всё таки название – "Ритм", можно почитать тоже в тг > https://t.me/ritmo_studio/52
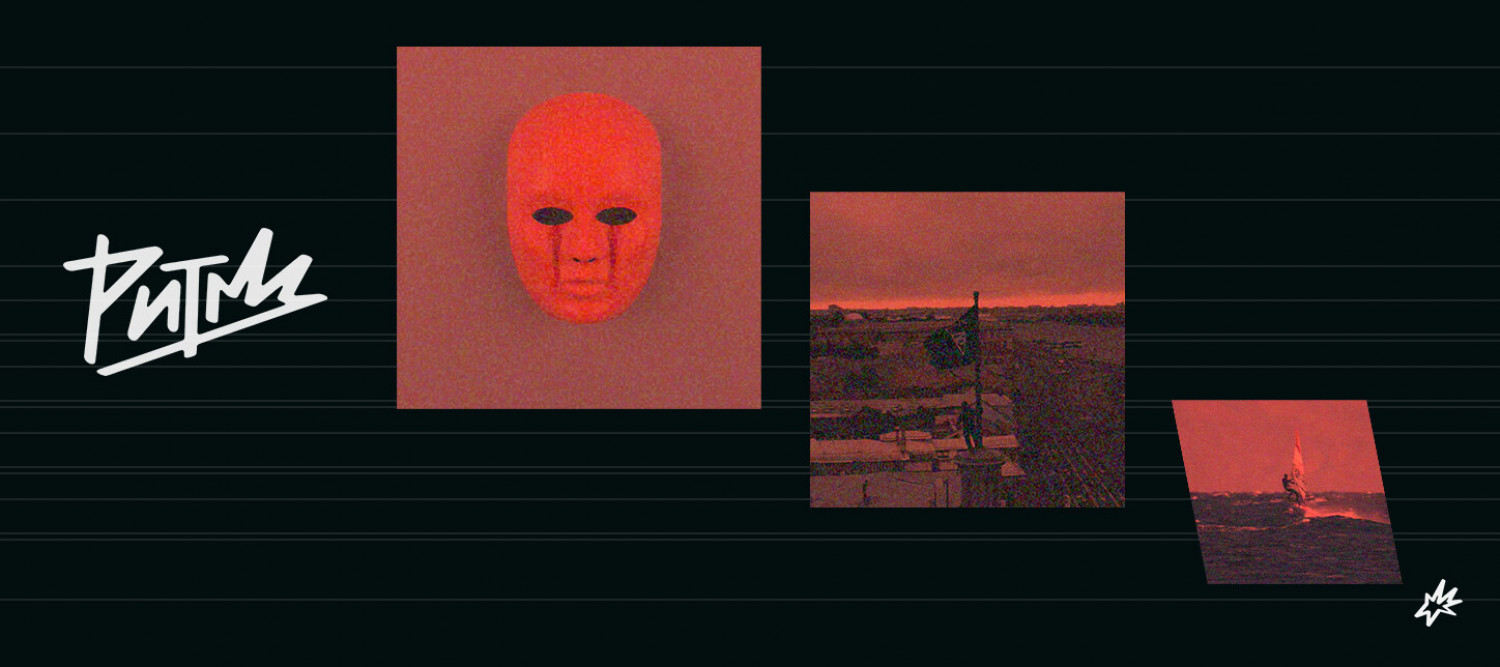
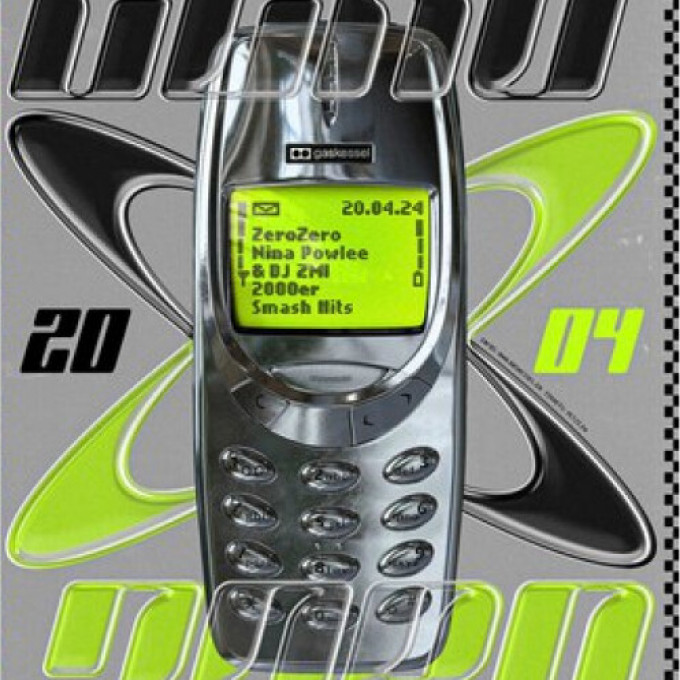
И так, вот некоторые элементы для доски настроения
Хотелось добавить немного эстетики начала 2000-х, яркости и бунтарства, новаторства.. Что и легло в основу создания логотипа, который нам сделал иллюстратор Виталий Романов. Но в итоговом варианте мы немного укоротили букву Р. Помимо шрифтового лого была сделана иконка, но о ней позже...
Заглушка для сайта из четырёх блоков, которую мы делали более 100 часов.
И так, когда в целом было понятно направление и был готов логотип, мы приступили к выполнению задачи.
Во-первых: нужно было быстро и просто рассказать о студии и её дебютных кейсах, но при этом, конечно, хотелось сделать что-то "такое", "прикольное".. Во-вторых: заглушка была нужна для дизайн-конференции, где я лично раздавал визиточки. Визитки кстати я не успевал сделать, поэтому нарезал их сам, но это в результате дало той самой "шероховатости", которая лежит в дизайн-коде студии. На оборотной стороне был QR-код, который и вёл на страницу студии.
Дальше мне нужно было найти супер фронтент-разработчика, было сложно, но в итоге после сотни кандидатов нашёл двух классных: Ксюшу и Свету.. С Ксюшей мы тестили Next.JS, купили платный плагин GSAP, собирали прототип с нашей переменной --u-ritmo-verticale. Далее было понятно, что такие фокусы нет разницы как делать, на нексте, вью или нативной вёрстке, так как итог один – HTML/CSS/JS. Тогда к проекту подключилась Света и мы с ней допилили самый сложный элемент заглушки: бегущая строка "ПРОЕКТЫ" с видео вставками, которую можно ещё и мышкой крутить. Ну и в остальном тоже допилили до текущего варианта.
На мой первый взгляд: – а что тут такого?) Но фактически это супер сложно, чтобы было хорошее сглаживание после прокрутки мышки, нужно пилить сотни математических вычислений, но времени на это не было, поэтому мы нашли хорошее решение в виде платного плагина от GSAP - "Inertia". И здесь надо понимать, что эта строка ещё сама по себе "едет", что усложняло задачу. Второй проблемой было то, что мы хотели разместить видео кейсов, а не фото, что было бы гораздо проще. Но с видео были проблемы, например, если пользователь заходит с айфона в режиме экономии батарейки, то видео не проигрывалось автоматически.. Но тут мы почитали в сети и нашли нативное решение на JS, что при любом первом нажатии на экран пользователя, все видео запускались. Что касаемо третьей проблемы – это вес видео, но тут наша "шероховатость" помогла, мы сильно сжали видео и добавили шумов, так как качество было неважным критерием..
Далее была задача с прелоадером сайта (предзагрузка). Мне хотелось сделать быстрый перебор всех вариантов логотипа. Пробовали на чистом JS, супер тормозило, пробовали формат видео, но тут были проблемы с фоном и даже в формате WebM мы его удалили прям в видео (то есть это типа PNG без фона, только видео), но работало не во всех браузерах.. Пришлось изучать как работают разные кодеки... Короче дальше мы нашли более менее нормальное решение использовать GIF, так как хотелось не просто показывать перебор логотипов, но и сделать плавное появление этого "перебора" из блёра. И тут на помощь пришло Lottie. Далее мы подрубили моушен-дизайнера и с ним достаточно долго пилили появление всех элементов после прелоадера.. Ух, короче было круто, но достаточно запарно. Кстати аниматоров тоже было не просто найти, десятки готовых тестовых, сотни откликов. Ещё и на полосочку посмотрите, она тоже время заняла.
Далее хотелось добавить вертикального ритма, который при масштабировании оставался бы на месте.. В этом помогла переменная
--u-ritmo-verticale, которую мы придумали с разработчицей Ксюшей. Вообщем меняйте как хотите масштаб сайта, вертикальный ритм будет всегда на месте.
Что касаемо типографики, то как выше я и говорил, мы хотели запилить именно шрифты от отечественных студий. И нам очень зашёл дебютный шрифт от Александра Капусты в Paratype.
Далее мы уже немного устали и думали, чем бы ещё удивить.. И вот прямо на этой мысле, сидя в фигме, решили, что так и оставим, а голубую рамку вокруг сохраним на сайте, прям как в фигме. Но надо добавить, что решили всё таки замутить фичу: при наведении на кейс выплывает видео.. А вот по типографики здесь не самое лучшее решение. На основном сайте будем менять "наборный" шрифт.
Далее хотелось добавить блок с контактами студии в тг и продублировать логотип в футере. Так как нам хотелось сделать "что-то такое", то было придуман "хитрый" стики блок.. Который выезжает из под первого, а третий из под второго.. Короче, проще посмотреть вживую 😄 - https://ritmo.studio/
И в финале нужно было всё это оптимизировать с точки зрения скорости работы и показателей Google Speed Test. Подробнее есть в посте тг https://t.me/ritmo_studio/19 Добавить кучу иконок под все META-форматы, чтобы и SEO было на уровне..
В исходном коде оставили также пасхалочку.
Над страницей трудились:
— Иван Павленов (арт-директор, веб-дизайнер)
— Светлана Ерикова (фронтенд-разработчица)
— Виталий Романов (иллюстратор)
— Ксения (фронтенд-разработчица)
— Даниил Каримов (моушен-дизайнер)
— Екатерина Толеусова (веб-дизайнер)
Типографика: TJ-Firs Neuenlight, FT-Rare Mega-Light, YFF-Rare Doto-Black
Видео: Филипп Рабачёв, Азаг Strate, Егор Попретинский и сам снимал, когда пил кофе в Merkaffe
Ритм @ 2024–2025