Текст — важная часть дизайна, но работа с ним часто превращается в рутину: перенос контента между макетами, удаление висячих предлогов и т.д. Поэтому я собрала топ плагинов и лайфаков в Figma, которые оптимизируют процесс.
Но сначала о себе. Я Катя Никитина, дизайн-лид в Точке. Терпеть не могу рутину и всегда ищу способы ускорить и упростить работу дизайнеров. Можно сказать оптимизация — моя страсть, а работа с текстом в Figma — один из тех случаев, когда правильные инструменты сэкономят вам кучу времени на более важные задачи. Давайте разберёмся, как!
Оргмомент:
Слэш (/) используется для разделения клавиш, которые выполняют одну и ту же функцию на разных платформах (Mac OS / Windows).
Массовая обработка
Когда текстовых слоёв много, массовая обработка — просто спасение. Вот несколько инструментов, которые помогут быстро справиться с задачей.
Many Paster
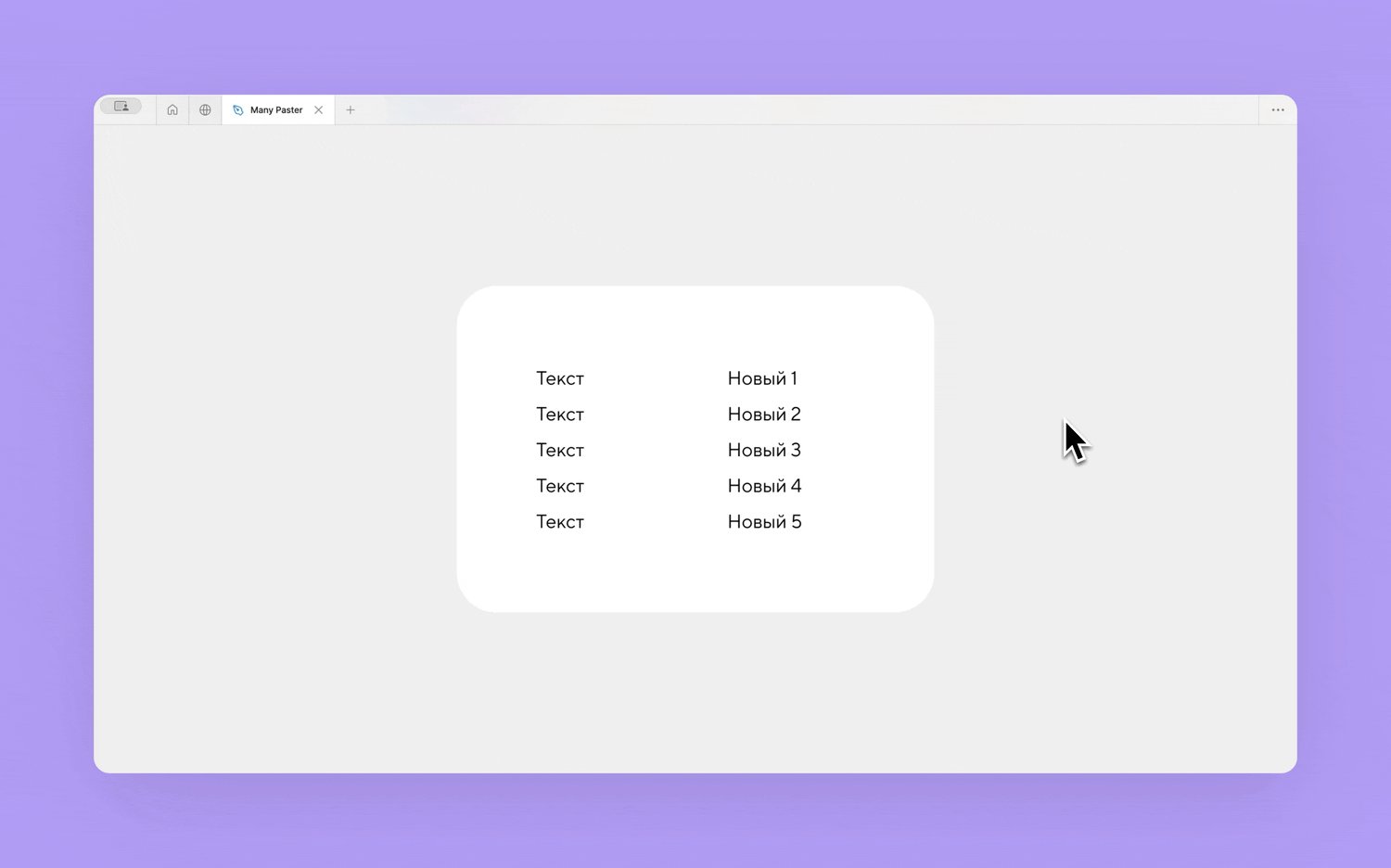
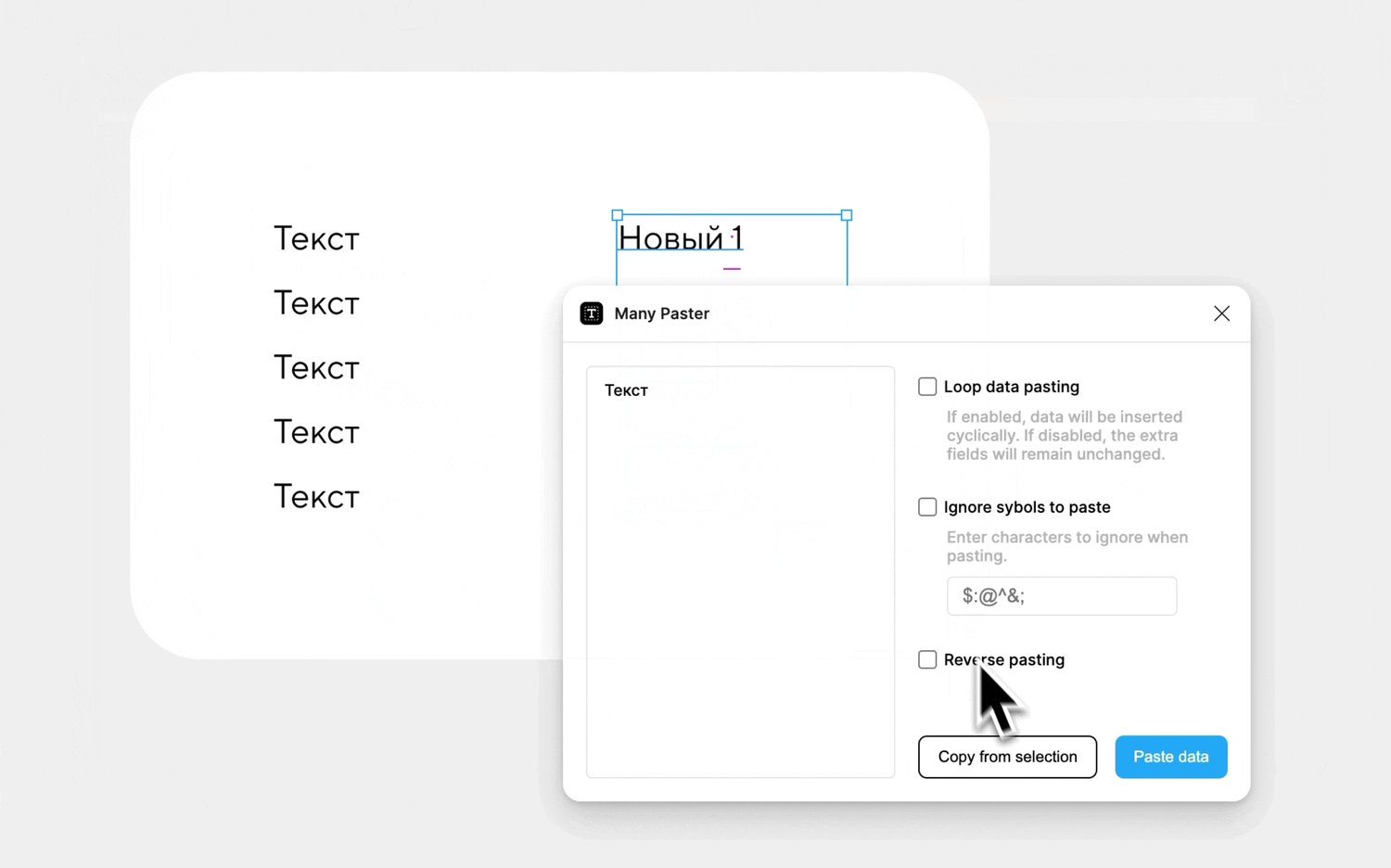
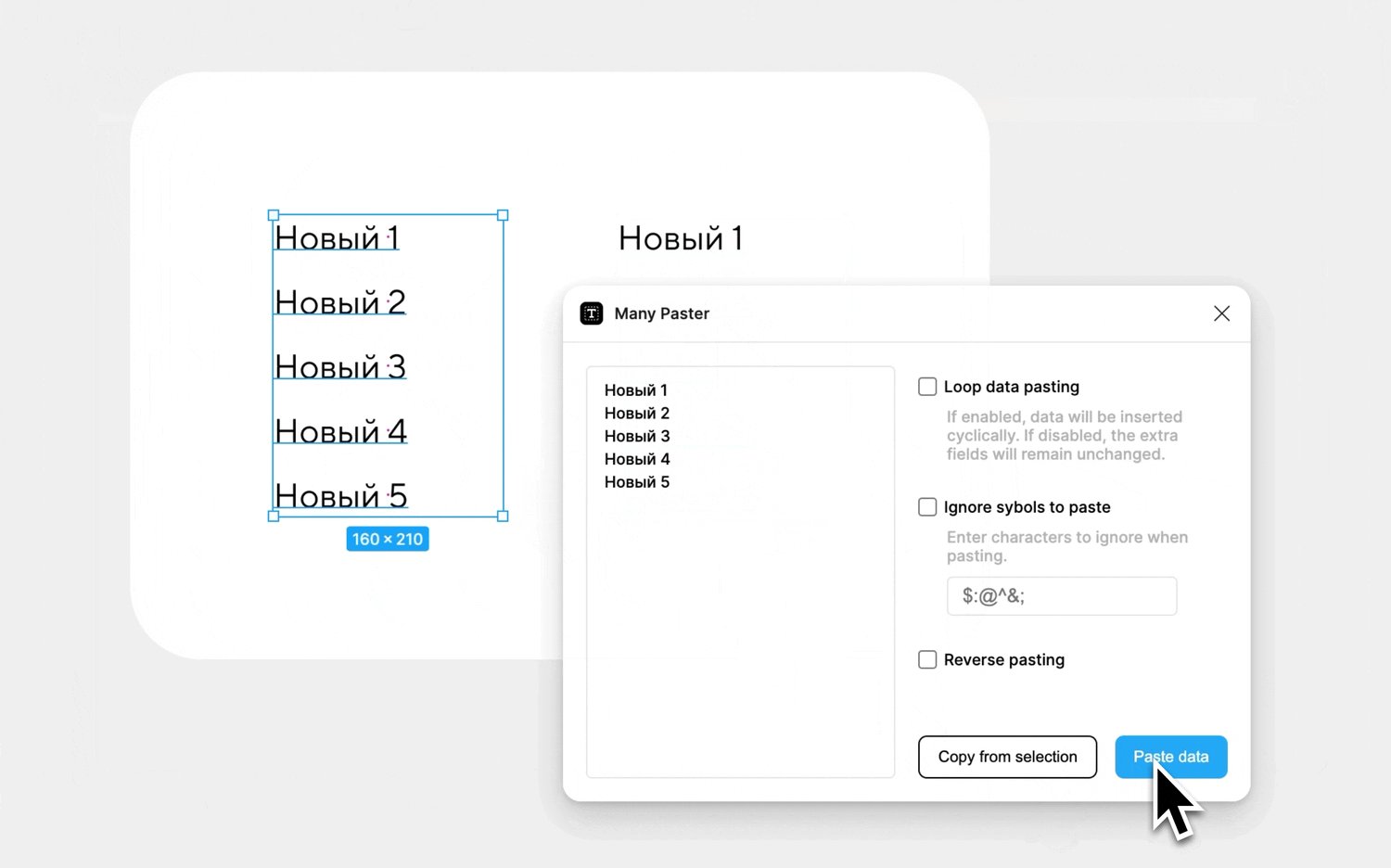
Плагин для массового копирования и вставки текста. Идеально подходит для переноса контента из стороннего документа или между макетами.
Change Text
Плагин для массового редактирования текстовых слоев. Умеет искать и заменять текст, а ещё добавлять текст к уже существующему содержимому.
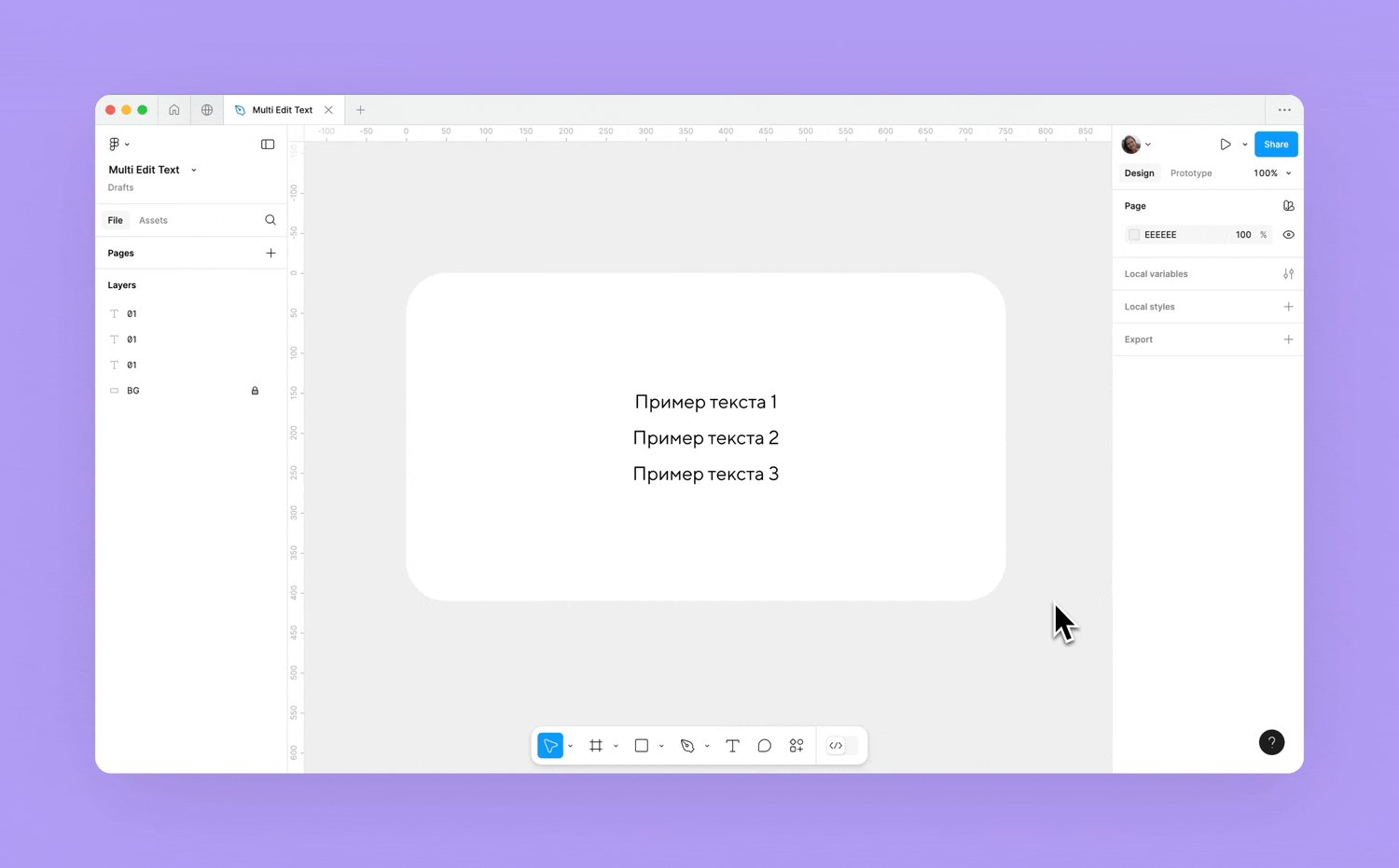
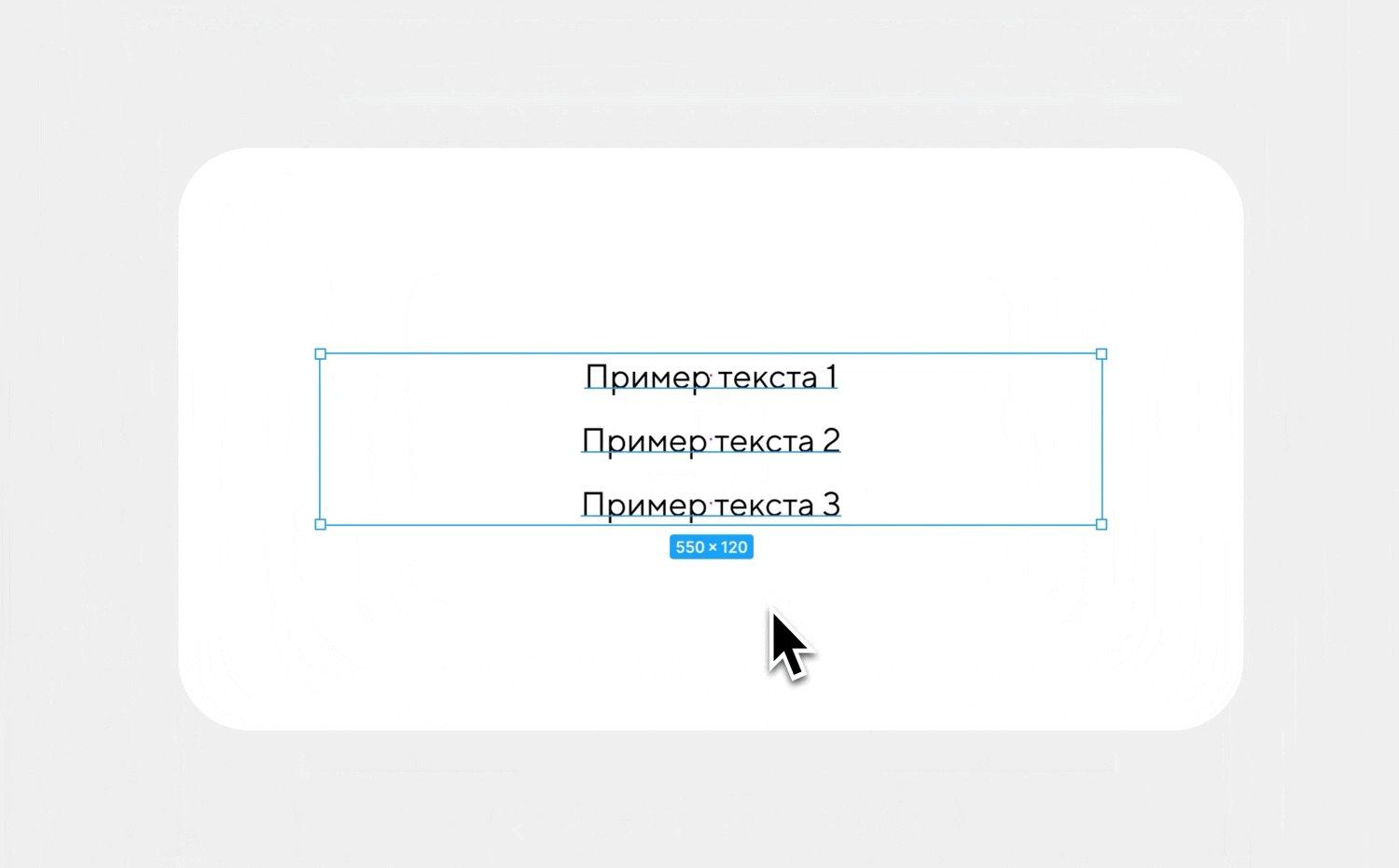
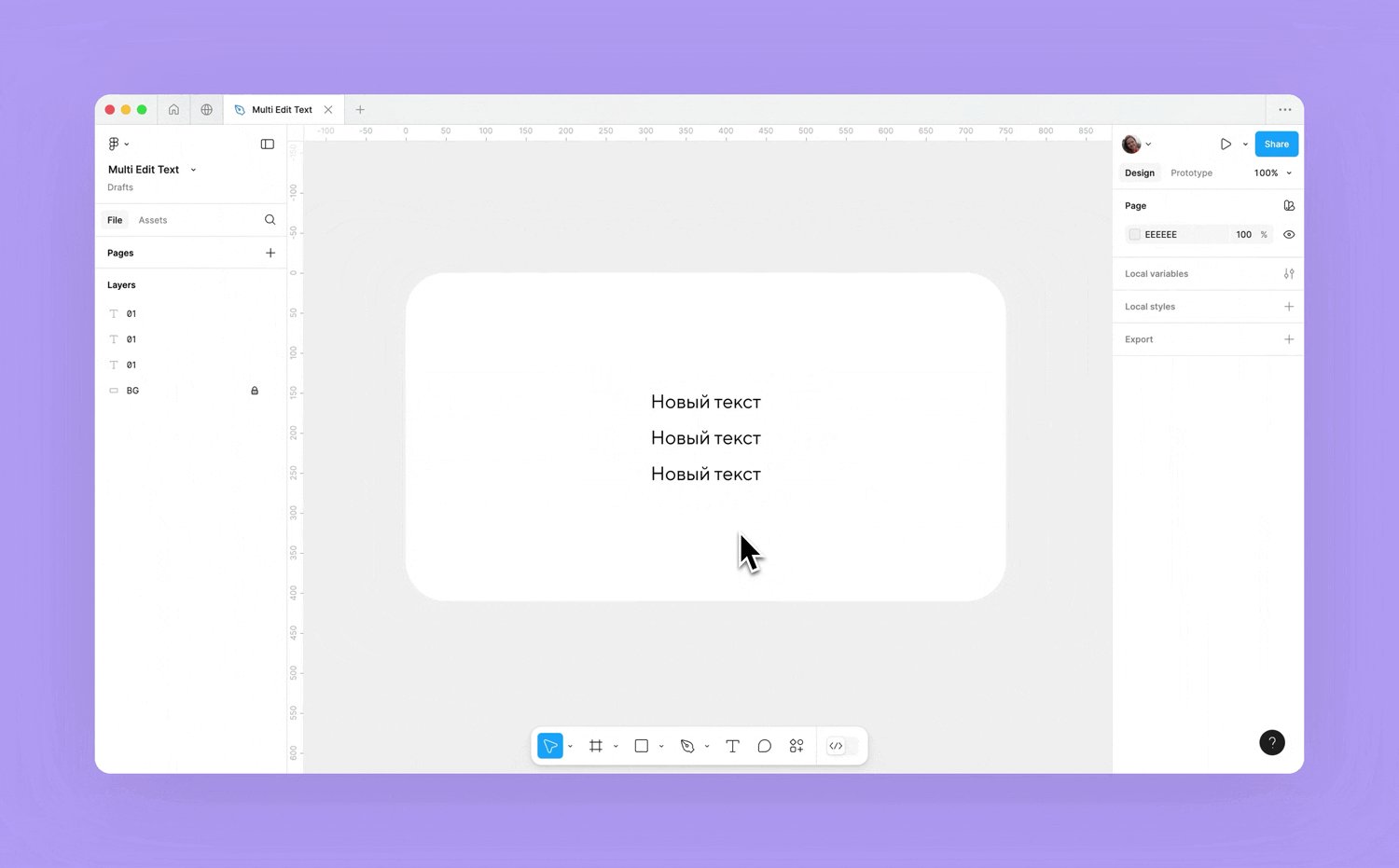
Multi Edit Text
Нативная фича Figma, о которой, кажется, знают не все. Выделяем несколько текстовых слоёв, жмём Enter, и вуаля — редактируем все слои сразу.
Select Matсhing layers
А чтобы не выделять слои руками, можно использовать нативный механизм Figma по выделению похожих слоев.
Горячая клавиша: Option/Alt + Cmd/Ctrl + A
Find and Replace
Ещё одна нативная функция Figma для поиска и замены текста по всему документу. Просто нажмите Cmd/Ctrl + F, и инструмент покажет все повторения текста на всех страницах.
Можно также использовать для навигации, так как есть возможность выбора типов объектов для поиска: текст, фрейм/группа, компонент и т.д.
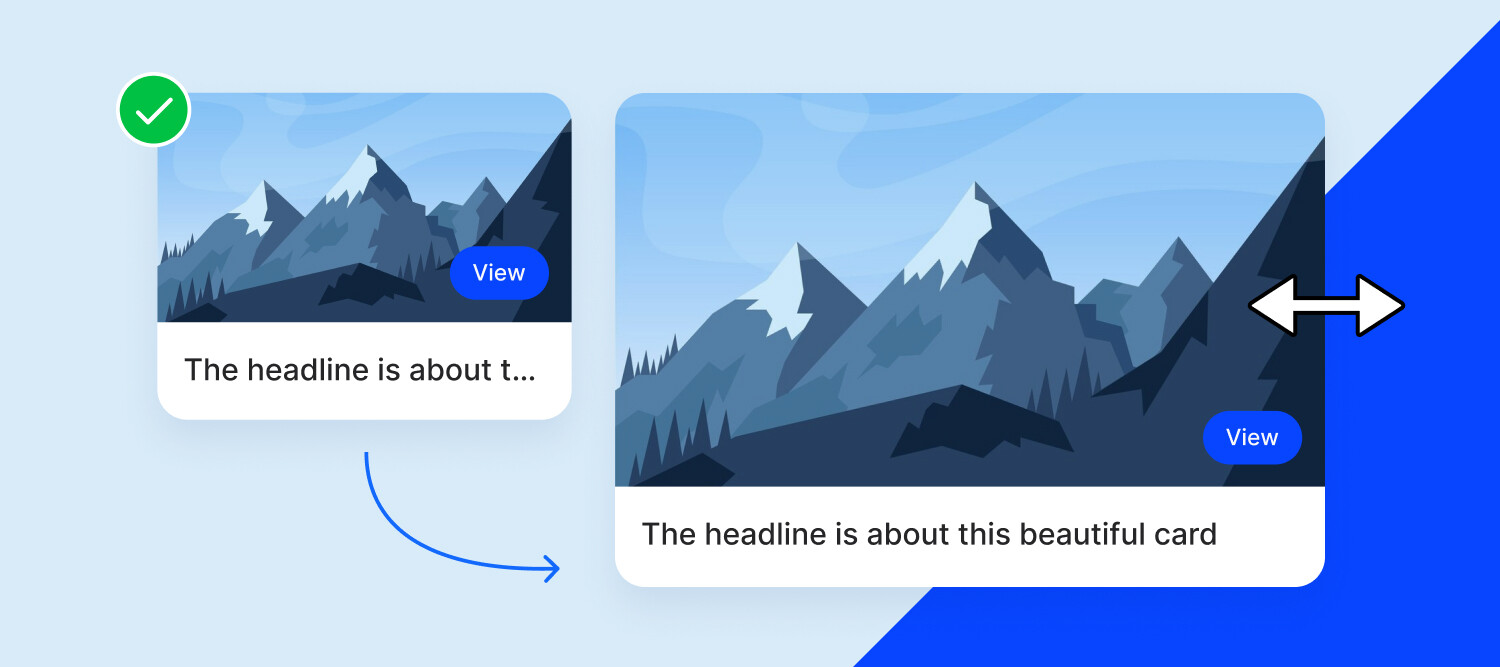
Редактура текстов
Тексты из макетов потом уйдут в разработку, а значит важно сразу следить за орфографией, чтобы не править на проде. Ну и конечно, важно не забывать про оформление: правильные кавычки, отсутствие висячих предлогов — всё это имеет значение.
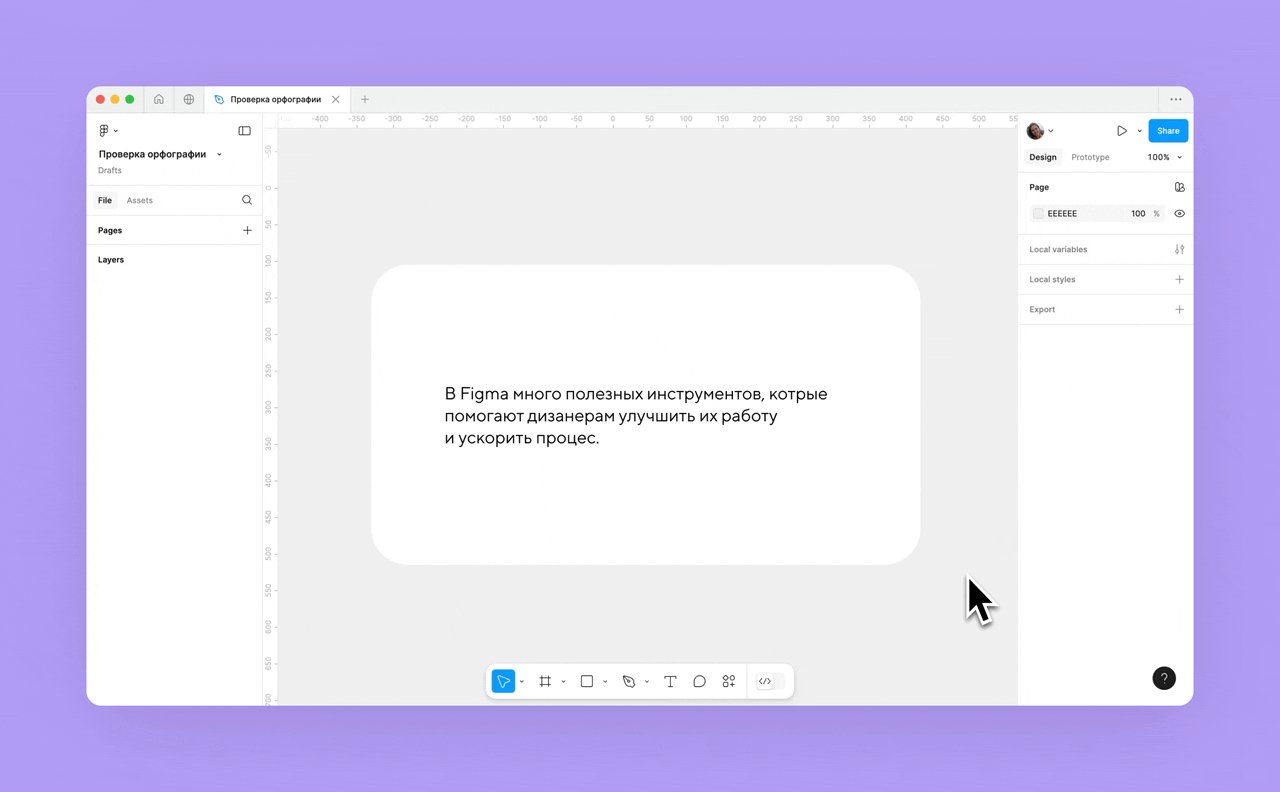
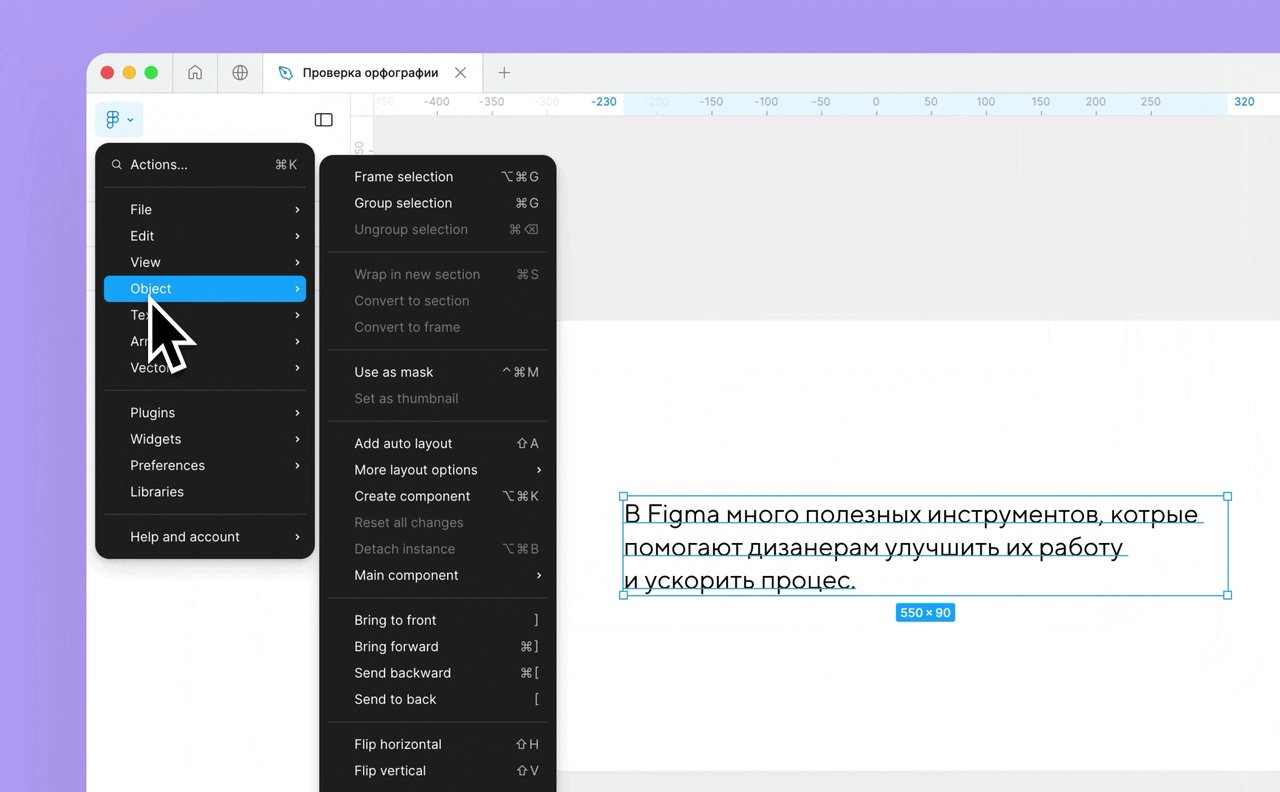
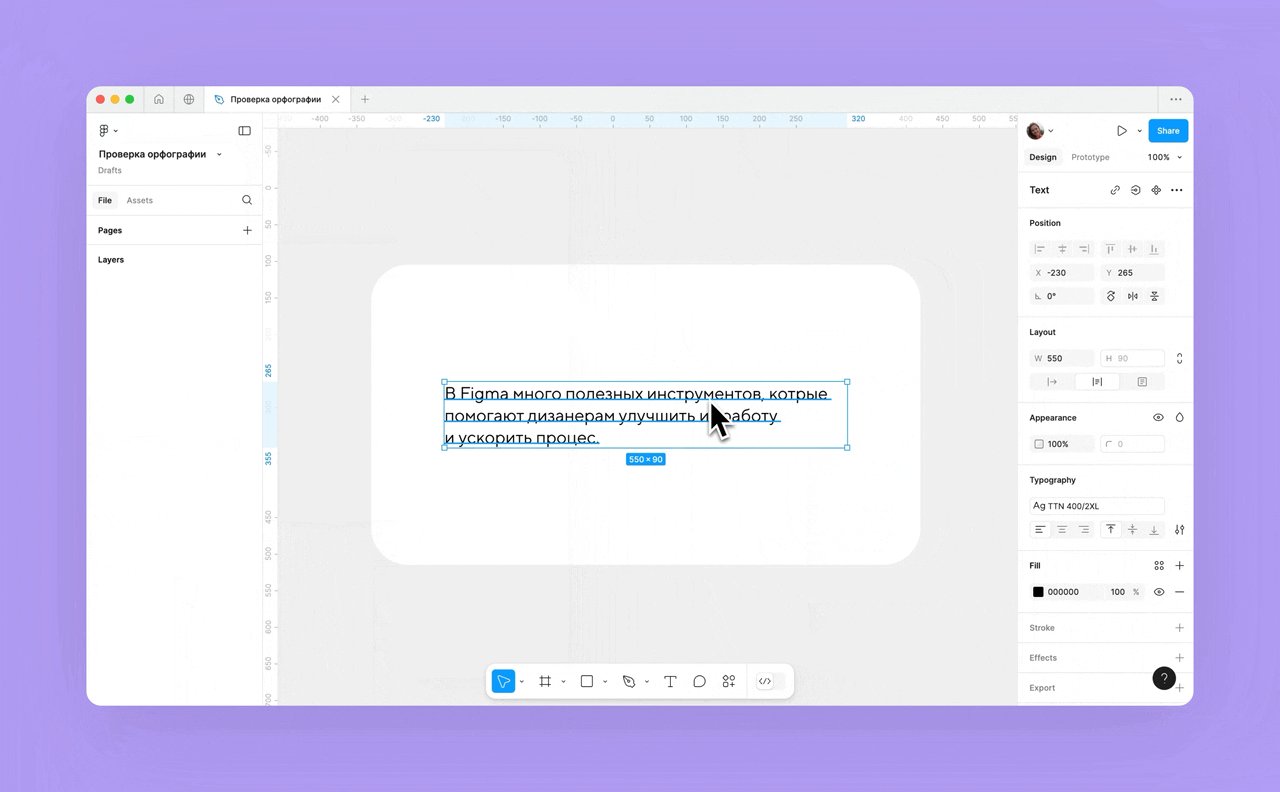
Нативная проверка орфографии
Встроенная функция, которая подсвечивает ошибки красным прямо во время написания текста. Язык определяется автоматически, но для большей точности рекомендую вручную выбрать нужный в настройках.
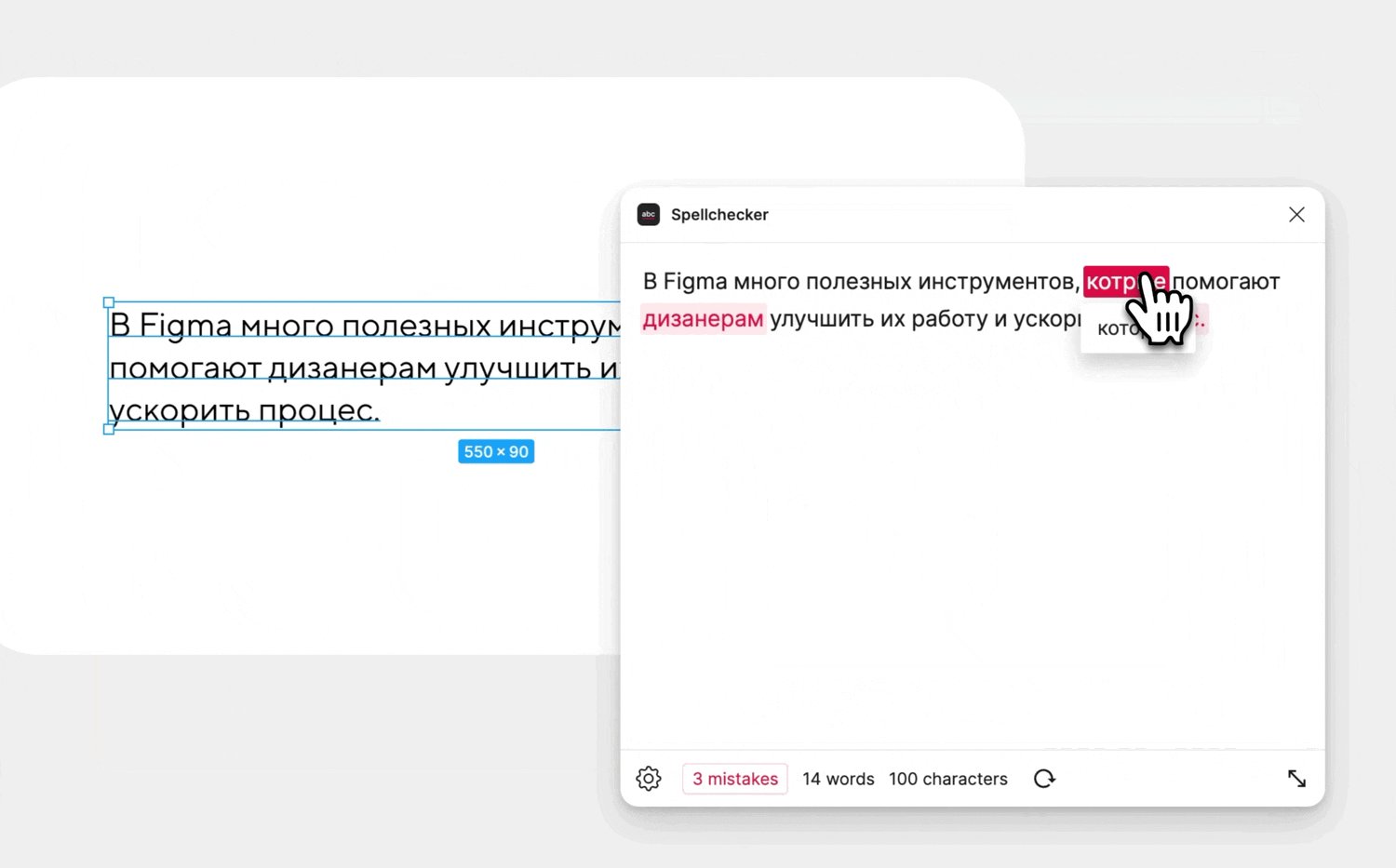
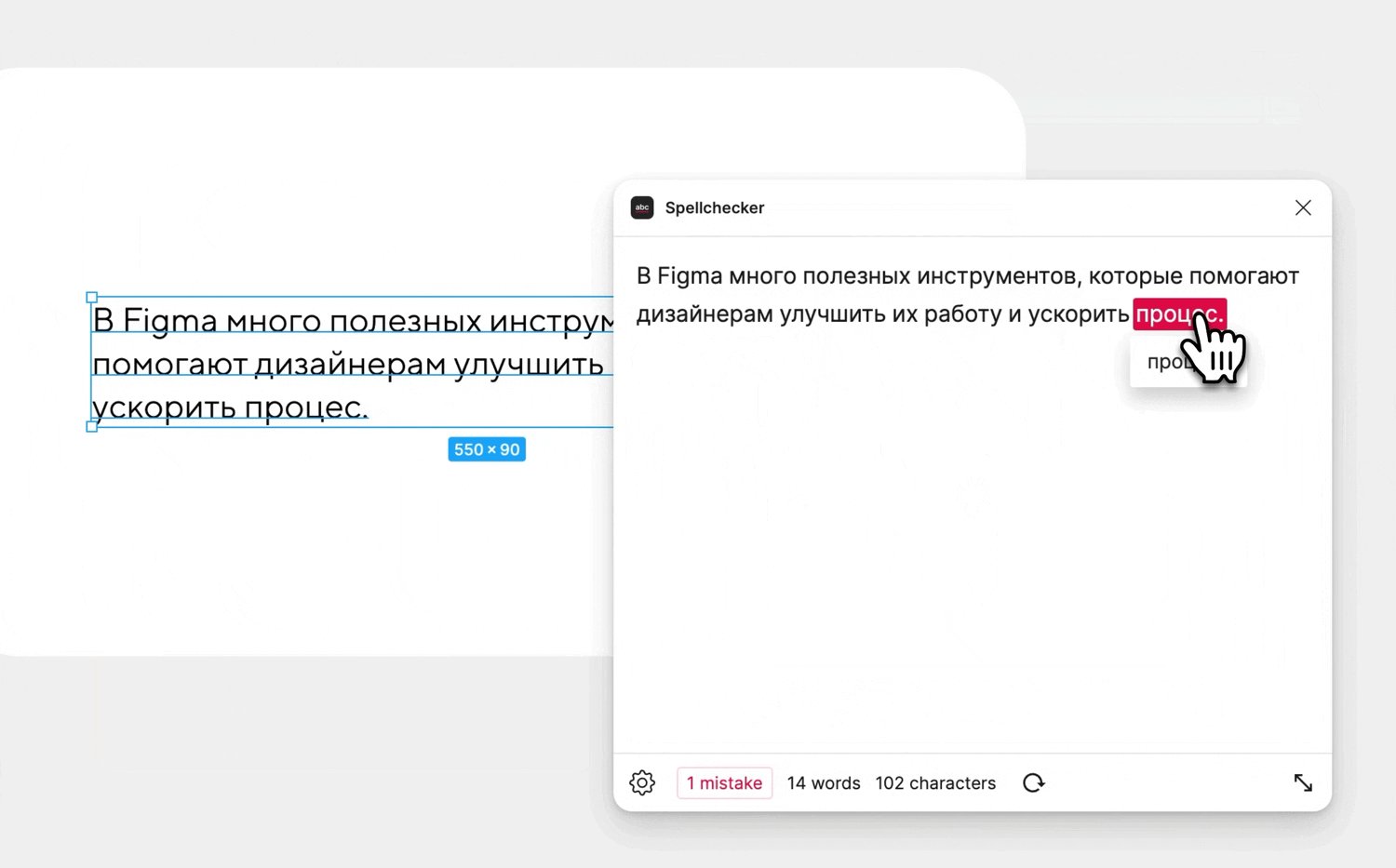
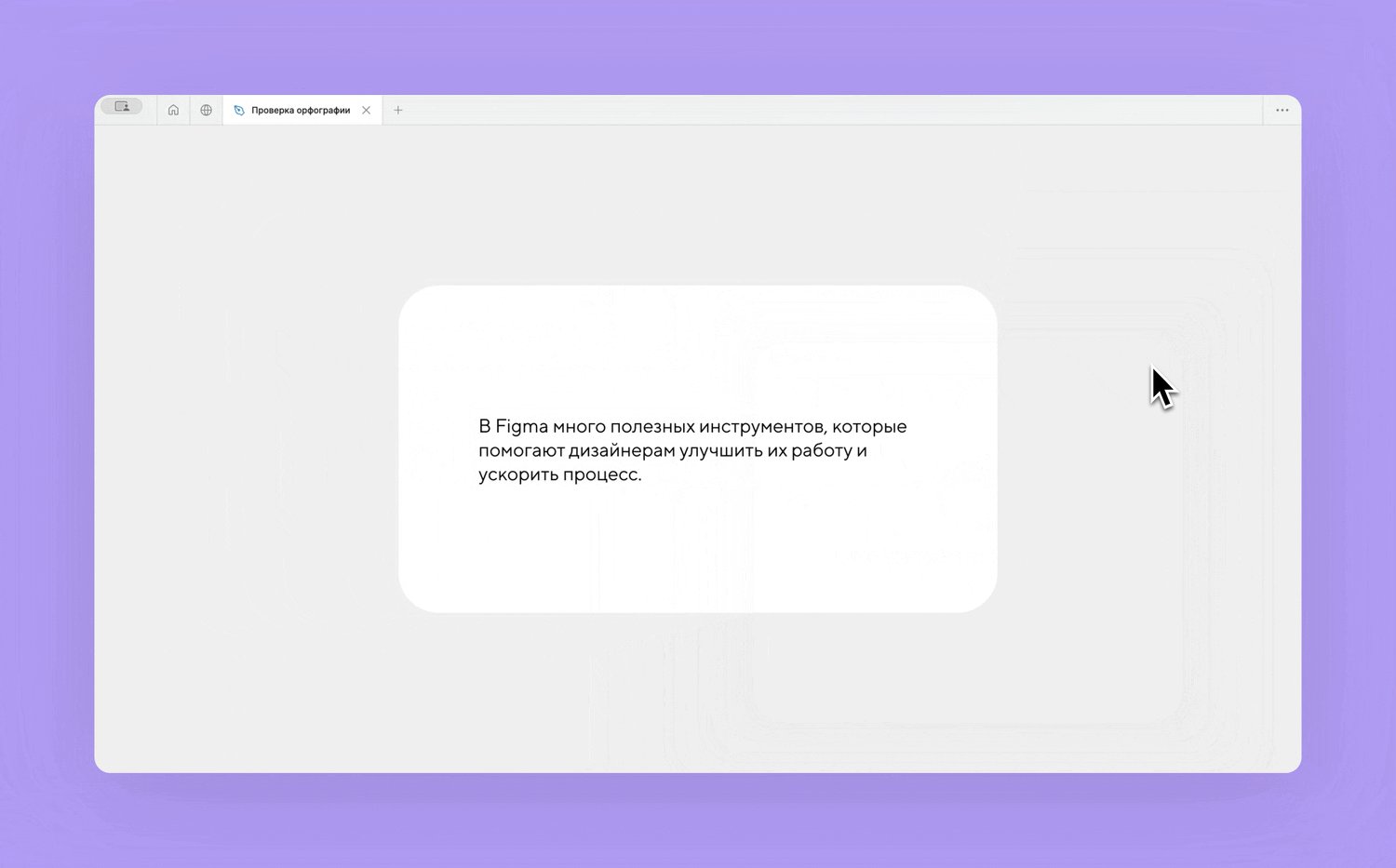
Spellchecker
Проверяет орфографию в выбранных текстовых слоях, подсвечивает ошибки и сразу предлагает исправления. Вдобавок умеет считать слова и символы, что может быть полезно если у вас есть конкретные требования к контенту.
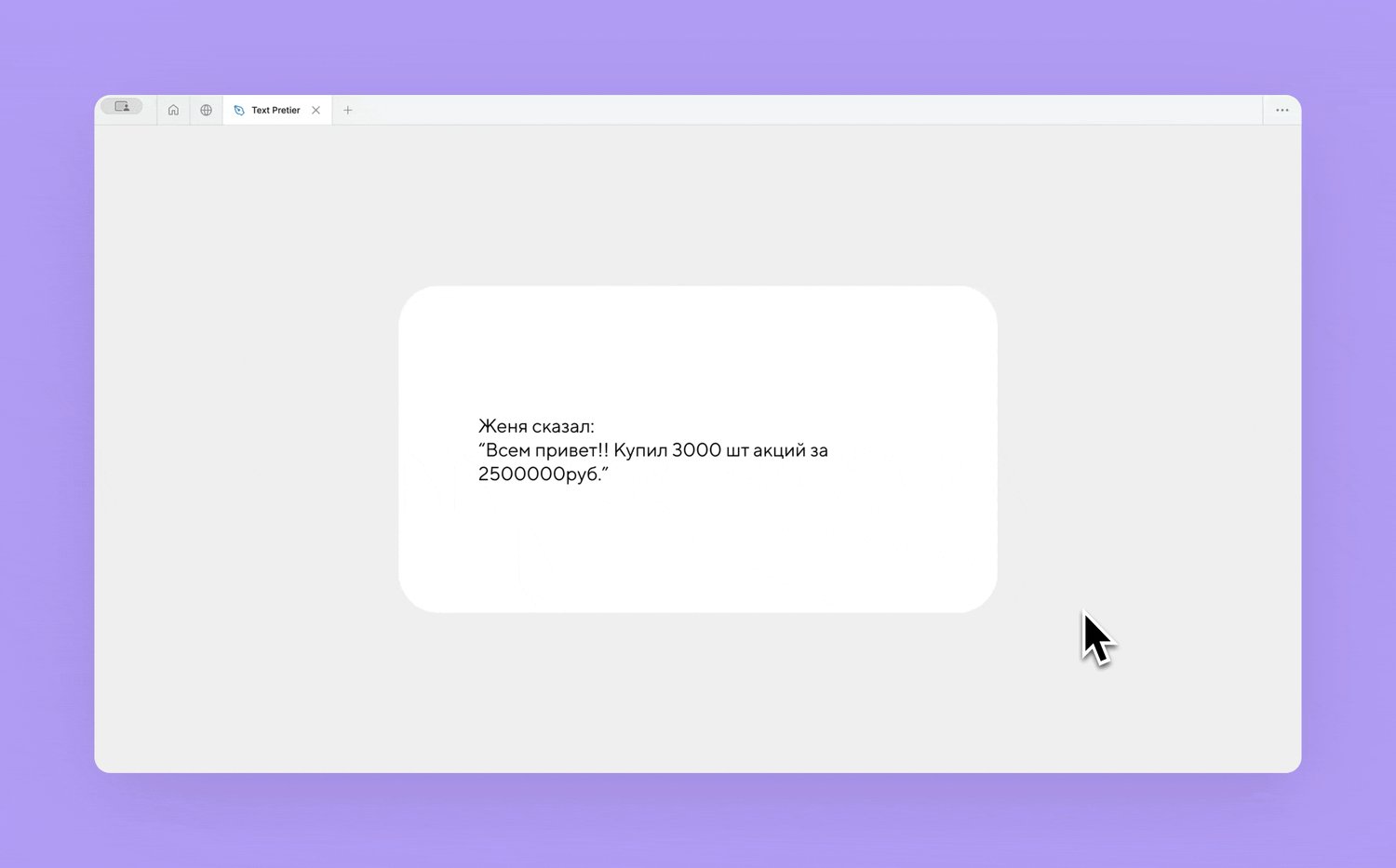
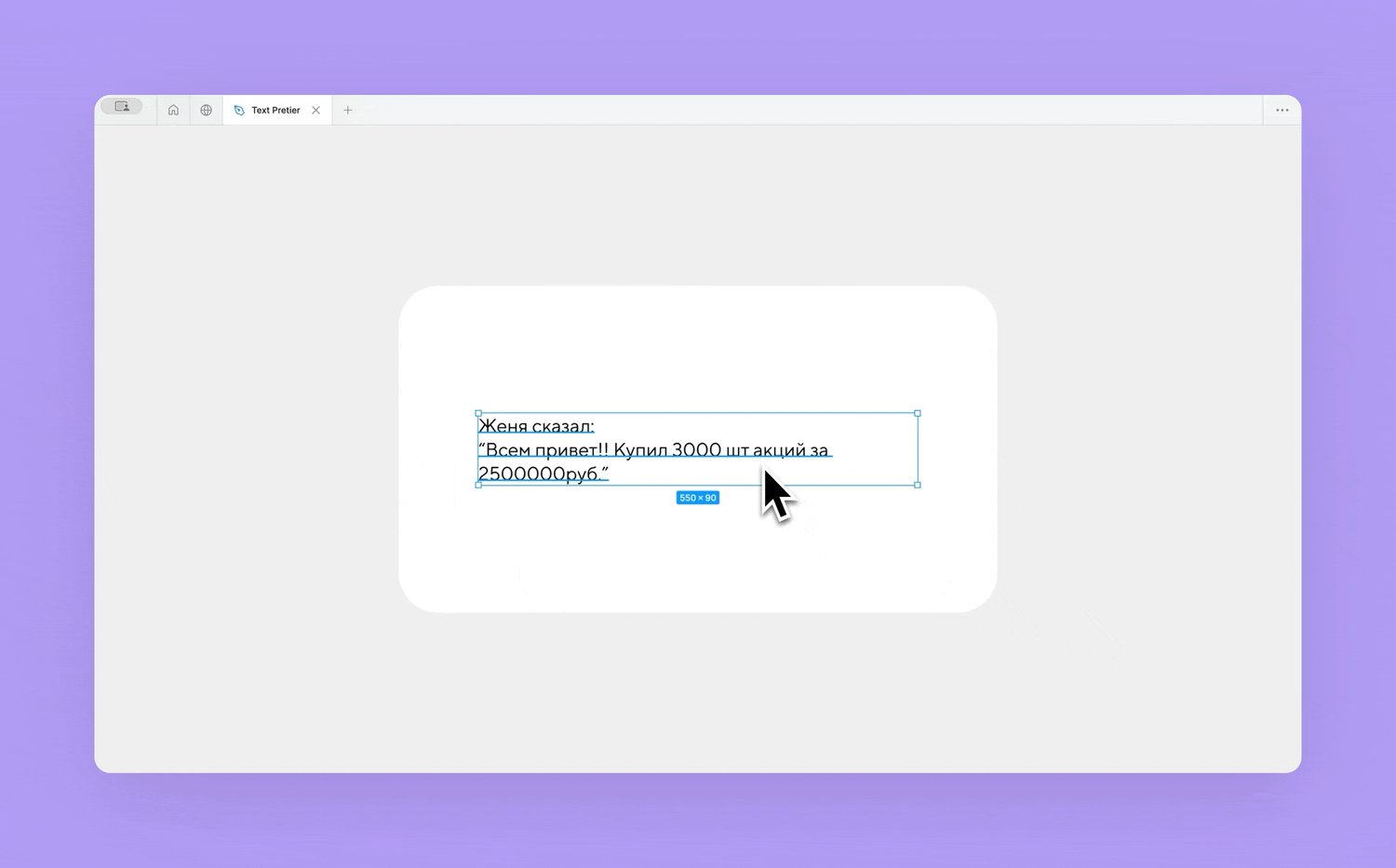
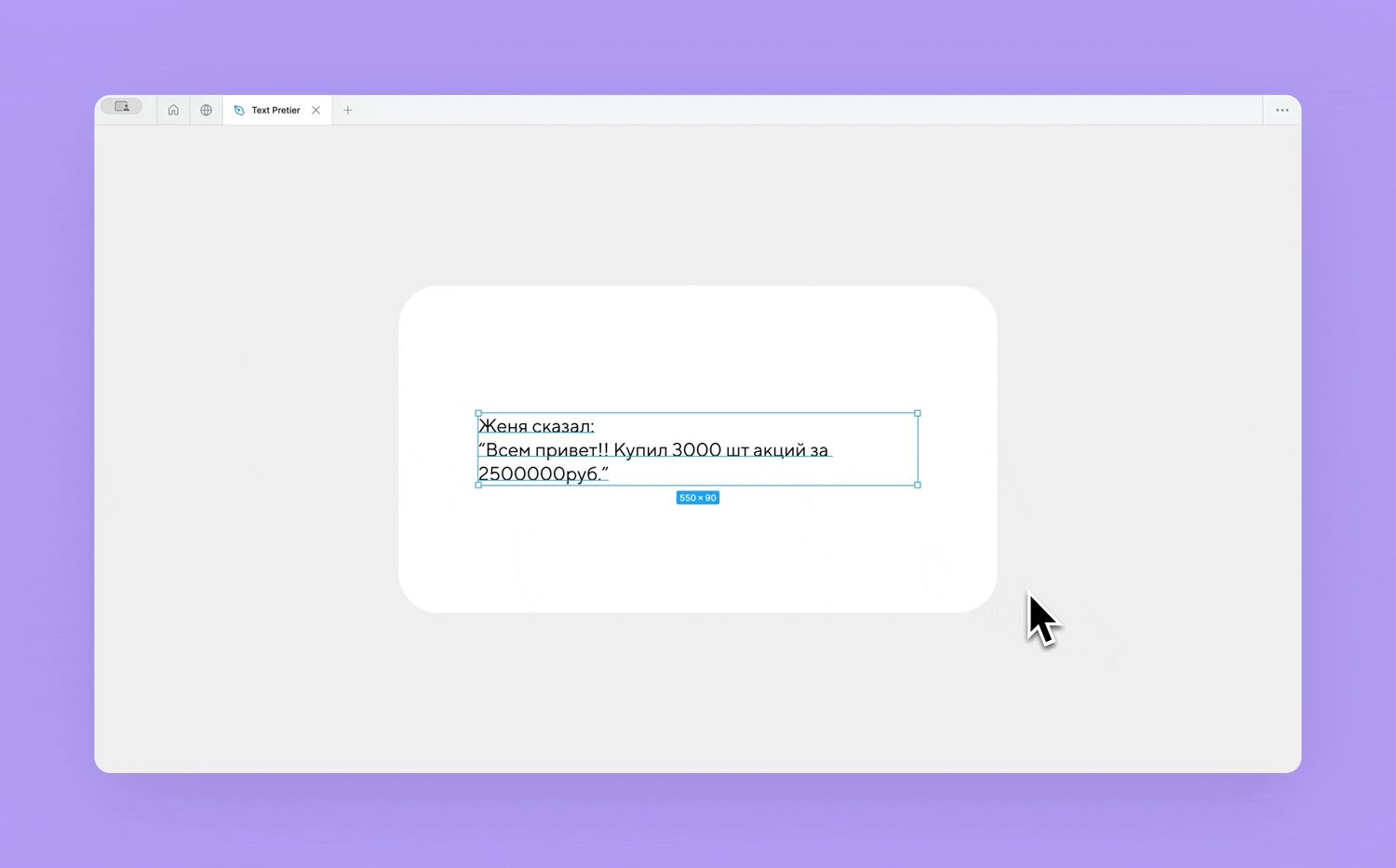
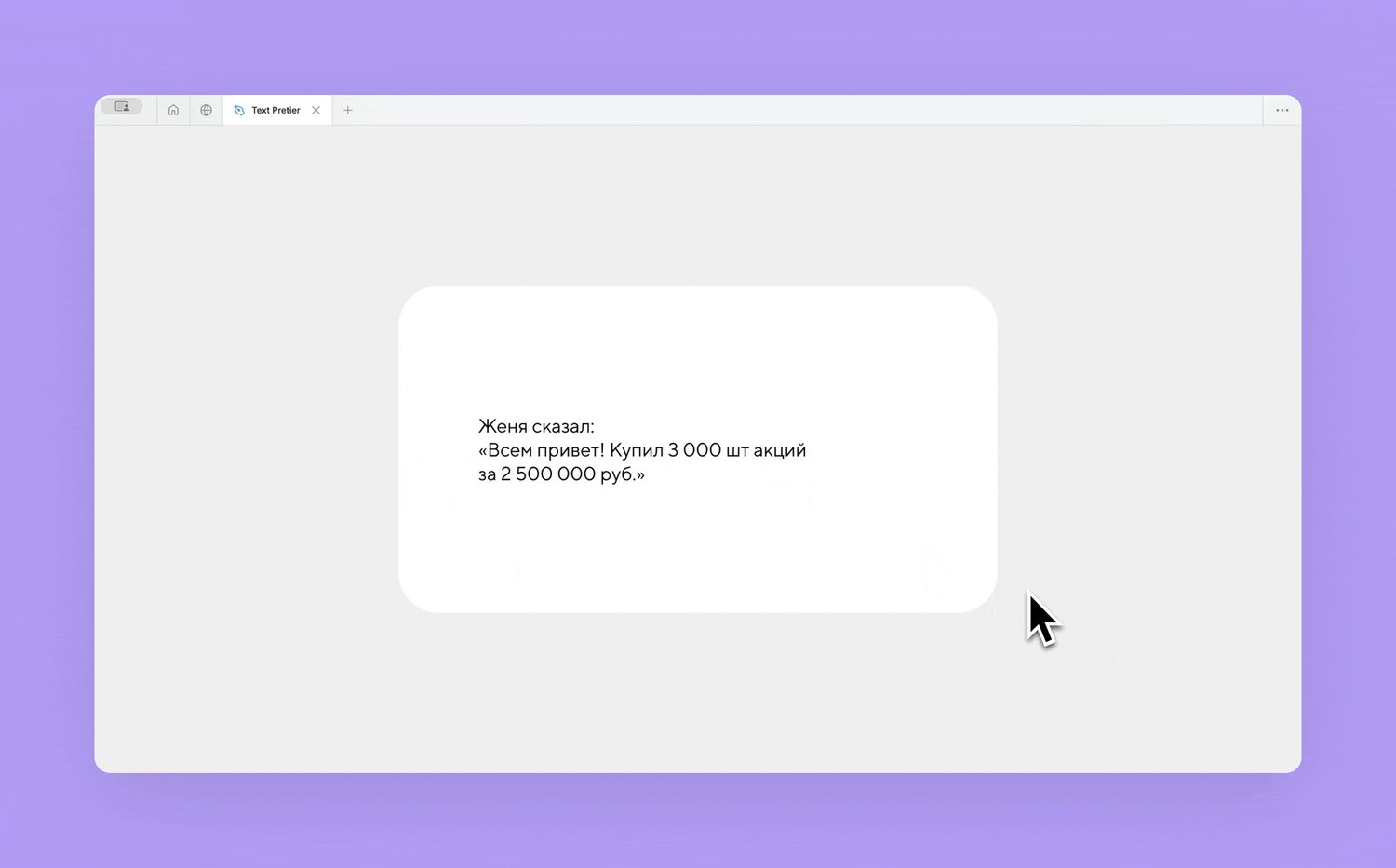
Text Prettier
Плагин убирает висячие предлоги, исправляет кавычки, устраняет двойные пробелы и другие мелочи. Самое классное — он сохраняет стили и цвета текста, даже если в одном слое их несколько.
Рыбный контент
Если вы хоть раз использовали Lorem ipsum для заполнения макетов, то знаете, как это выглядит... Давайте заменим его чем-то более близким по содержанию и структуре к продакшену:
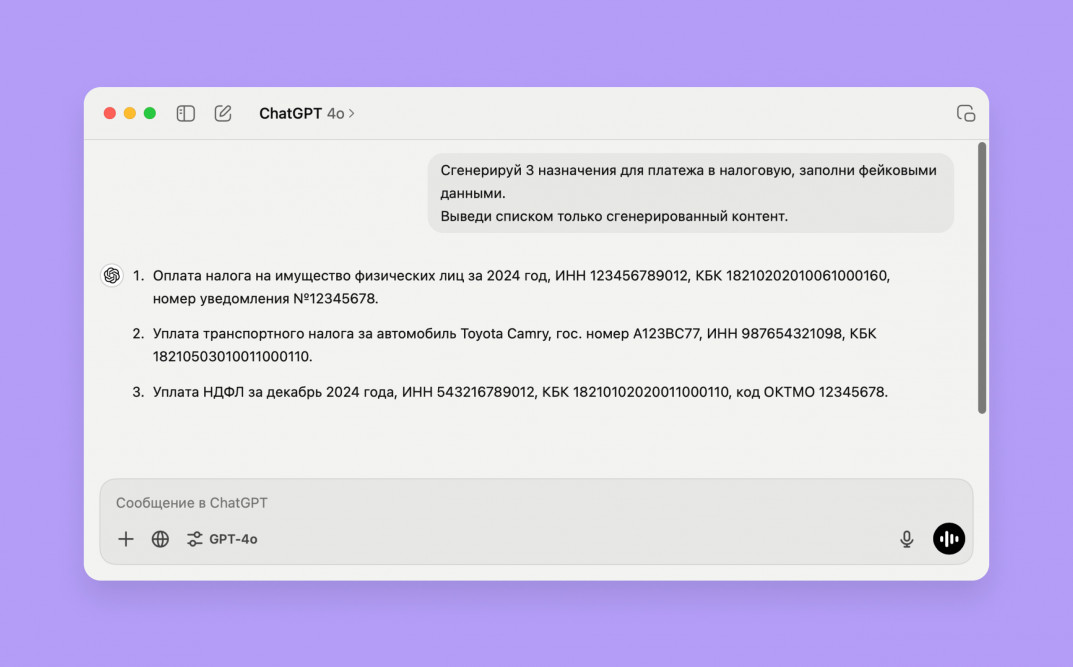
AI-генерация
Создавайте персонализированный контент под нужную задачу с помощью любой удобной нейросети: например, YandexGPT, ChatGPT, Gemini. Опишите суть и формат данных — нейросеть всё сгенерирует, а вам останется только вставить результат в макет.
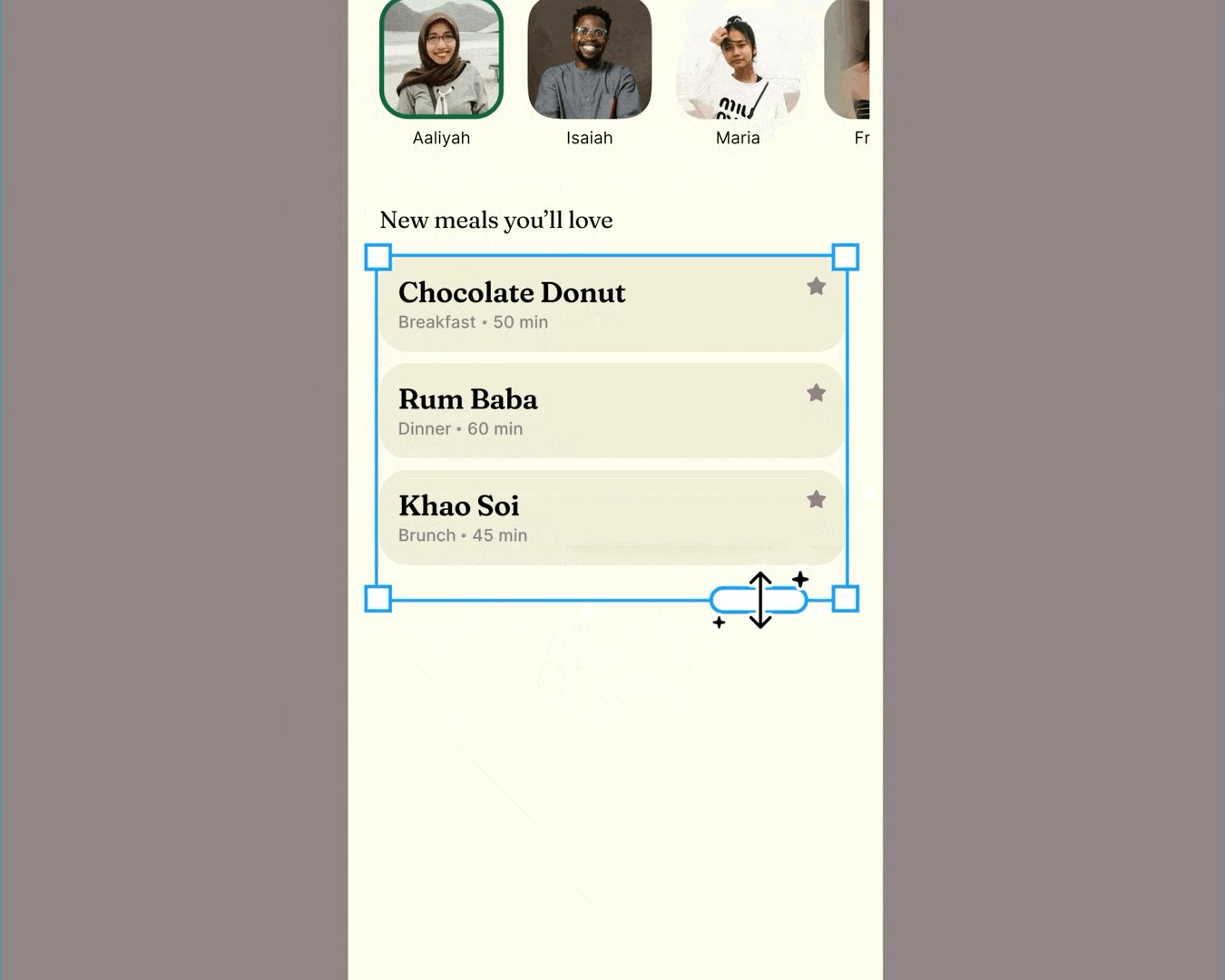
Летом Figma анонсировала добавление функции Replase content для расширения списков. Поэтому ждём: возможно заполнять макеты реальными данными станет ещё проще.
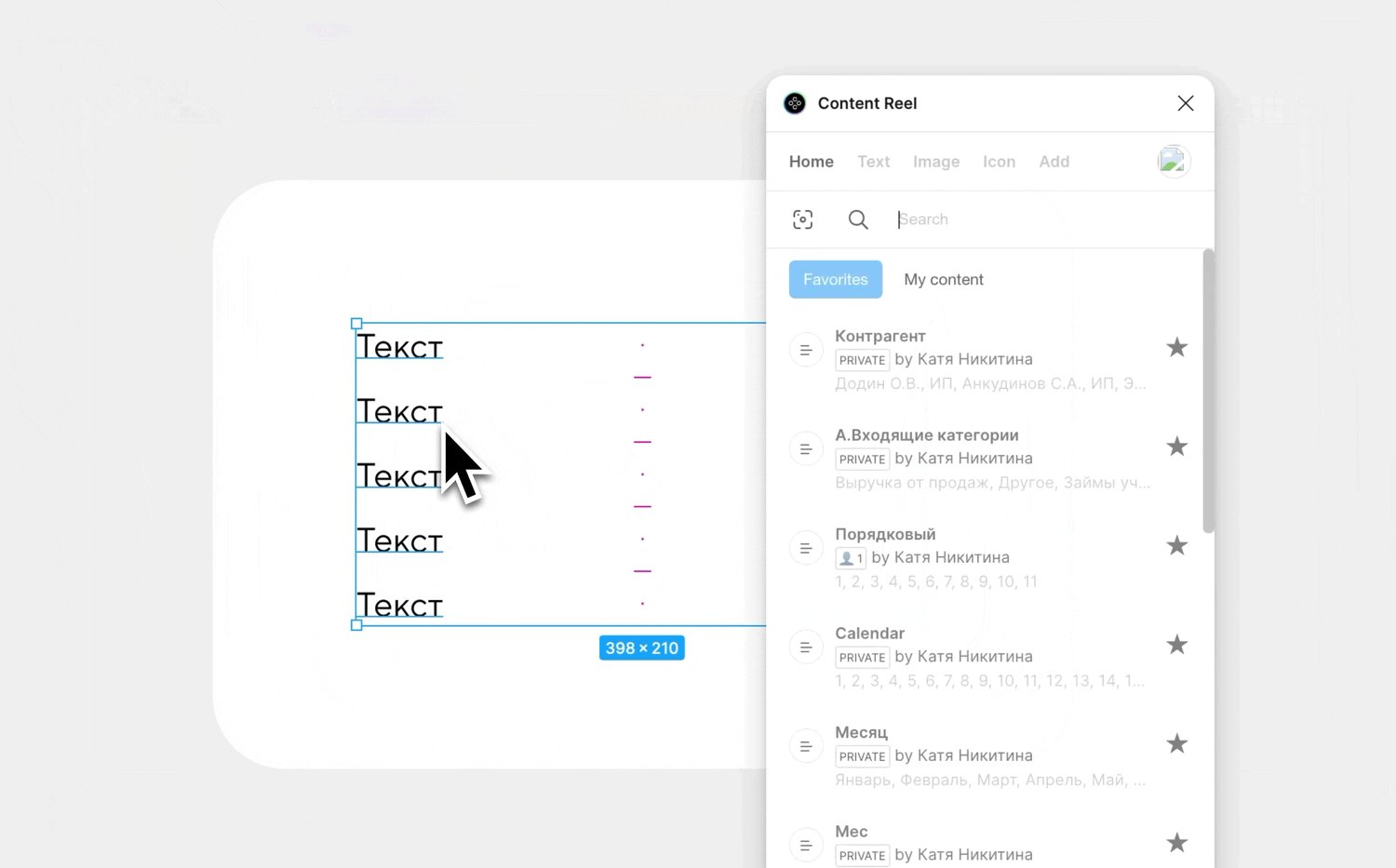
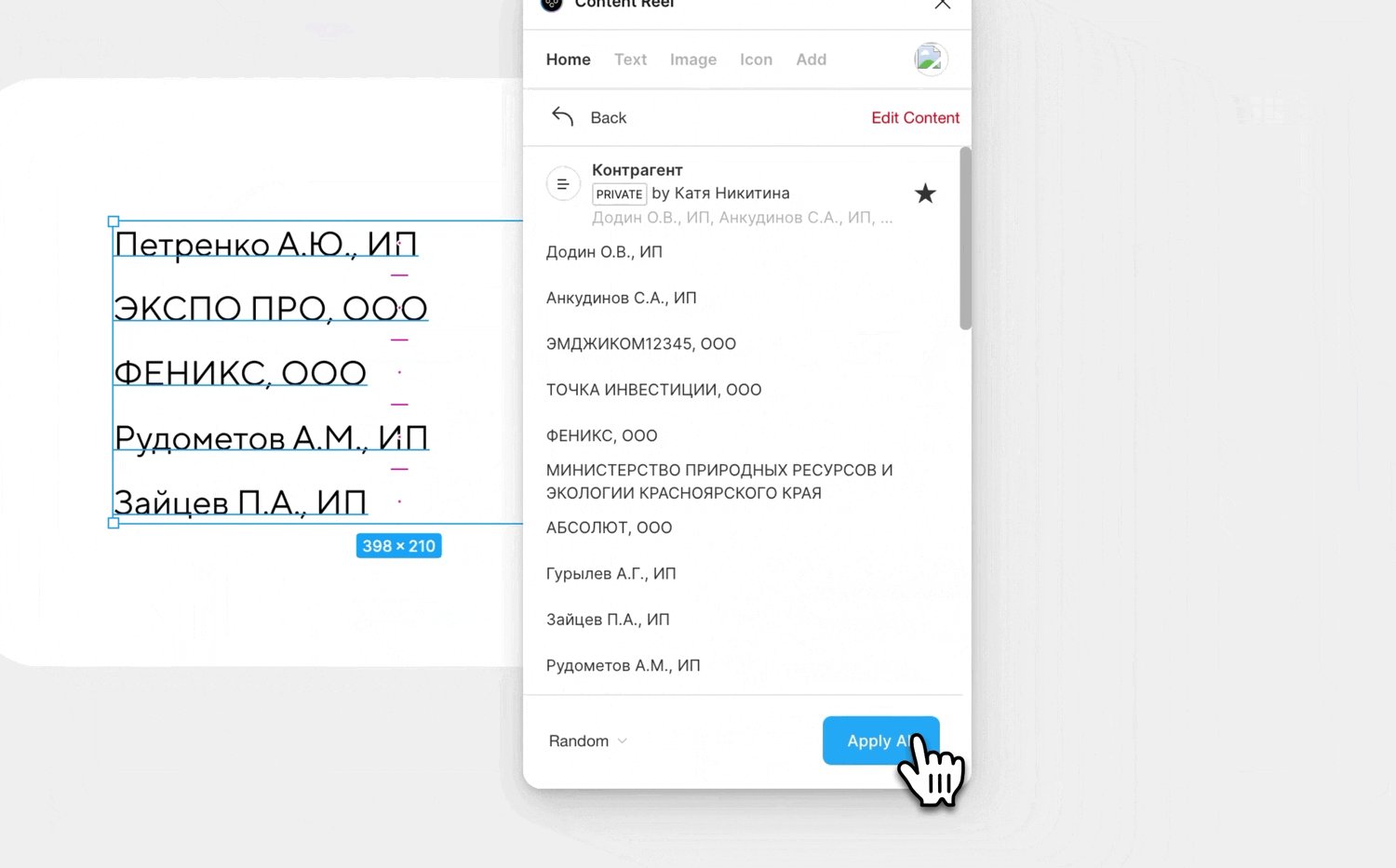
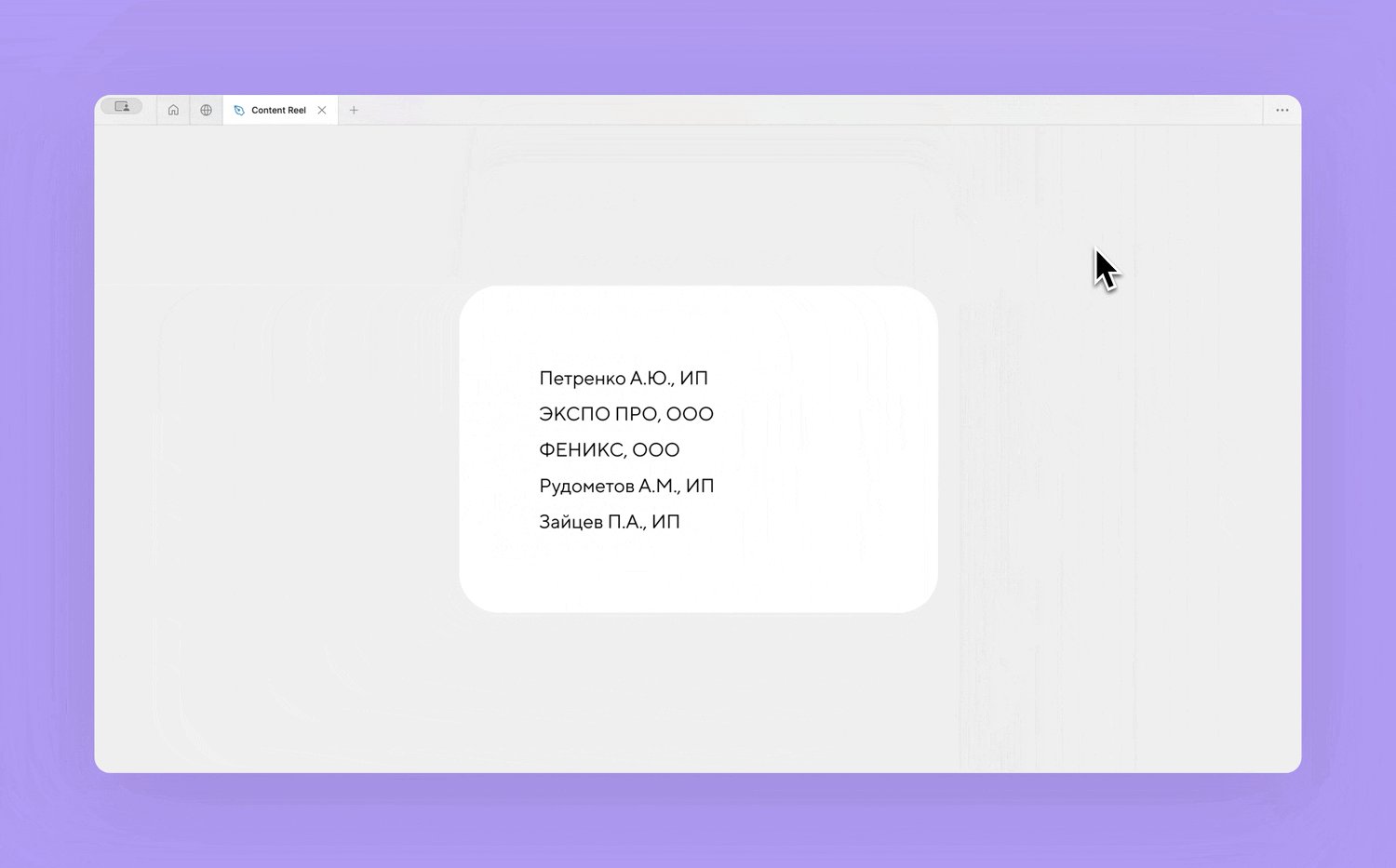
Content Reel
Плагин с сотней готовых списков для заполнения макетов: адреса, имена, телефоны и многое другое. Можно выбрать что-то из предложенного или создать собственные списки: например, для сохранения сгенерированных нейросетью данных. А ещё он умеет работать с изображениями.
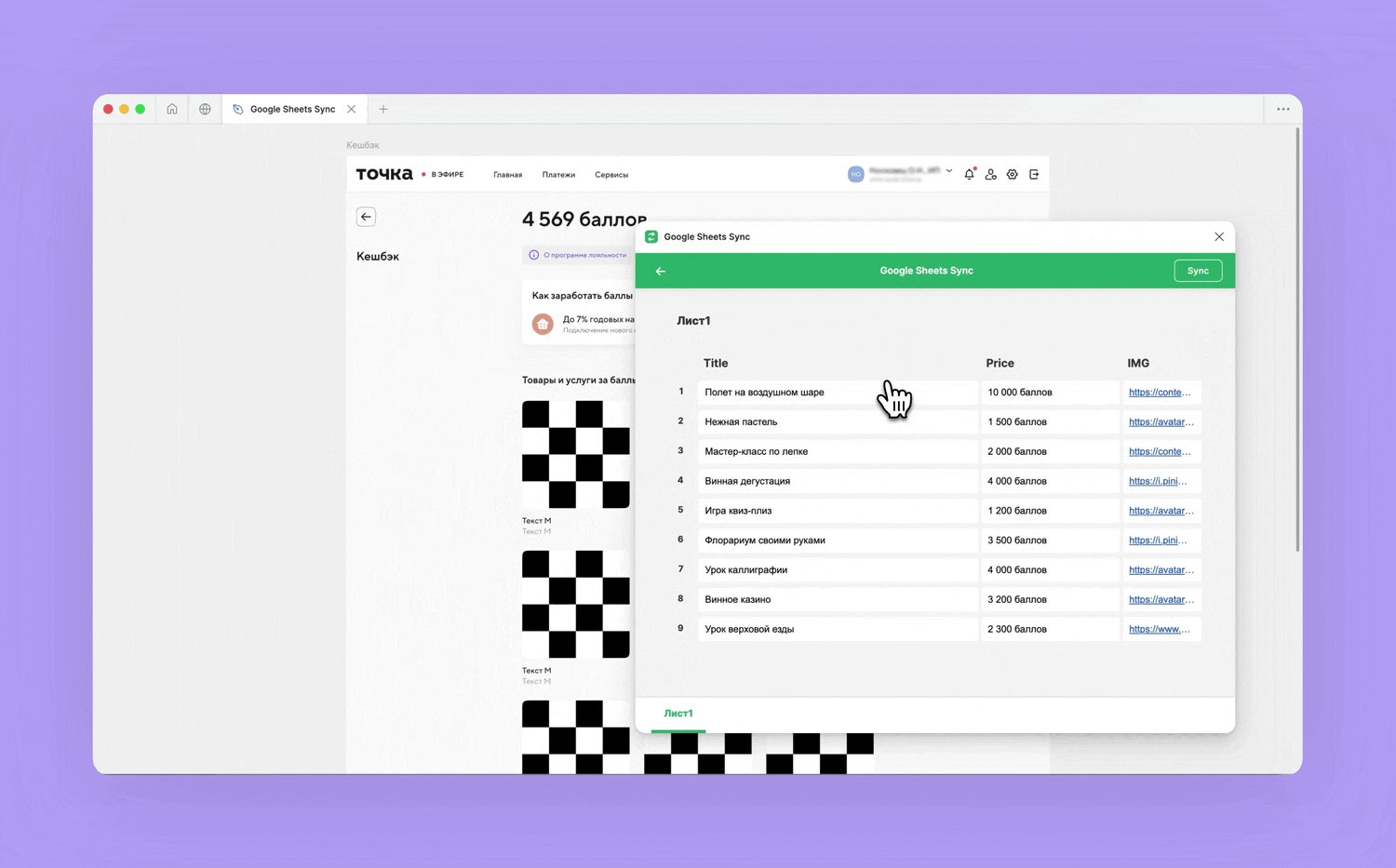
Google Sheets Sync
И последний в этой группе уже не про контент, а про его заполнение. Синхронизирует данные из Google Sheets с текстовыми слоями в Figma. Особенно выручает при работе с карточками и списками — легко привязать данные из колонки к конкретным текстовым элементам. Плагин работает и с изображениями.
Оформление текста
Стили тоже имеют значение. Вот несколько инструментов и лайфхаков, которые помогут держать всё под контролем.
Вставка текста без стиля
Скопированный текст, особенно из другого места в Figma может содержать встроенные стили шрифта и цвета. Используйте Shift + Cmd/Ctrl + V, если хотите сбросить их и вставить текст без форматирования.
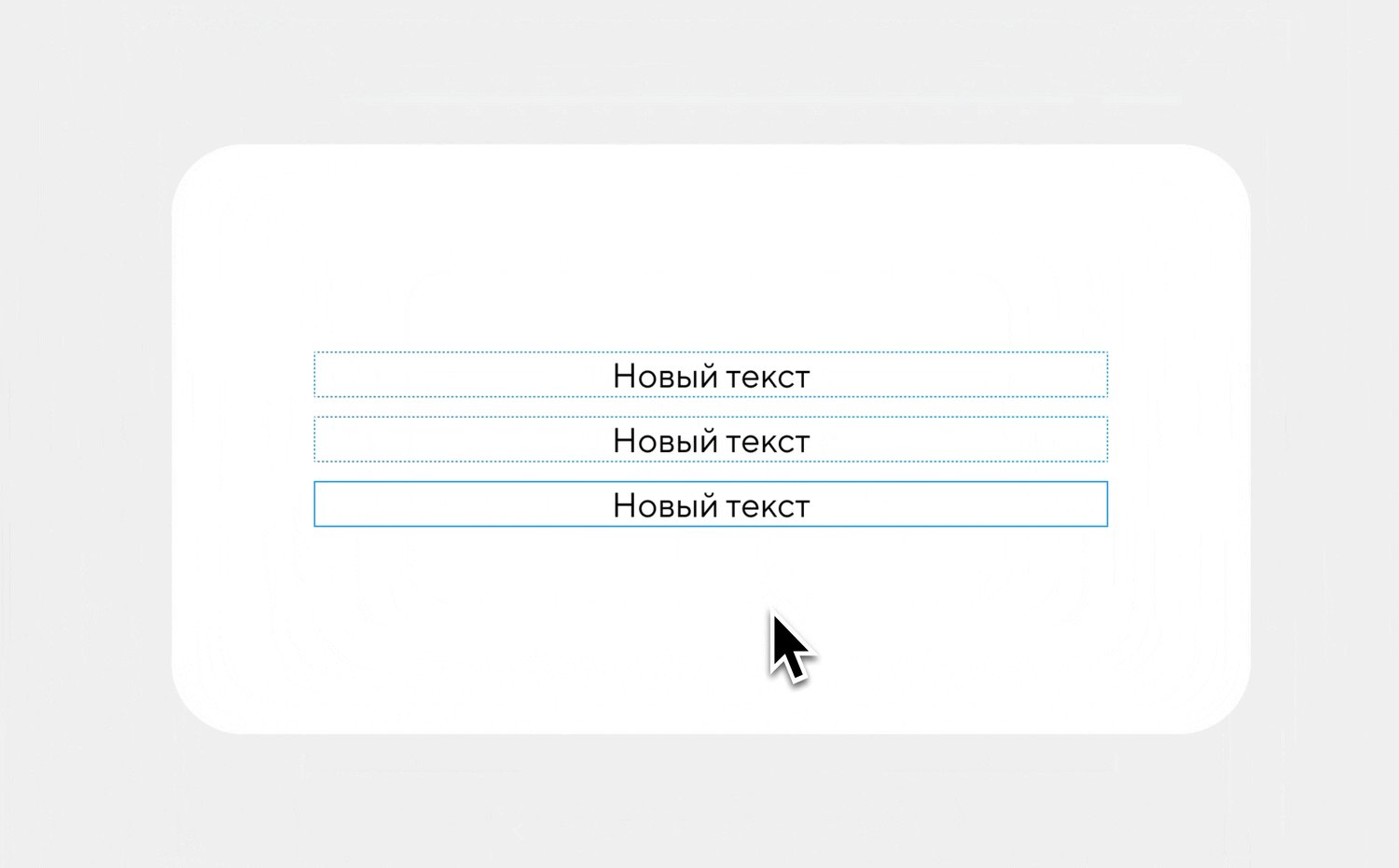
Подчёркивания
В Figma теперь можно кастомизировать подчёркивание текста. Настраиваются цвет, стиль (сплошной, пунктирный, волнистый), толщина и смещение.
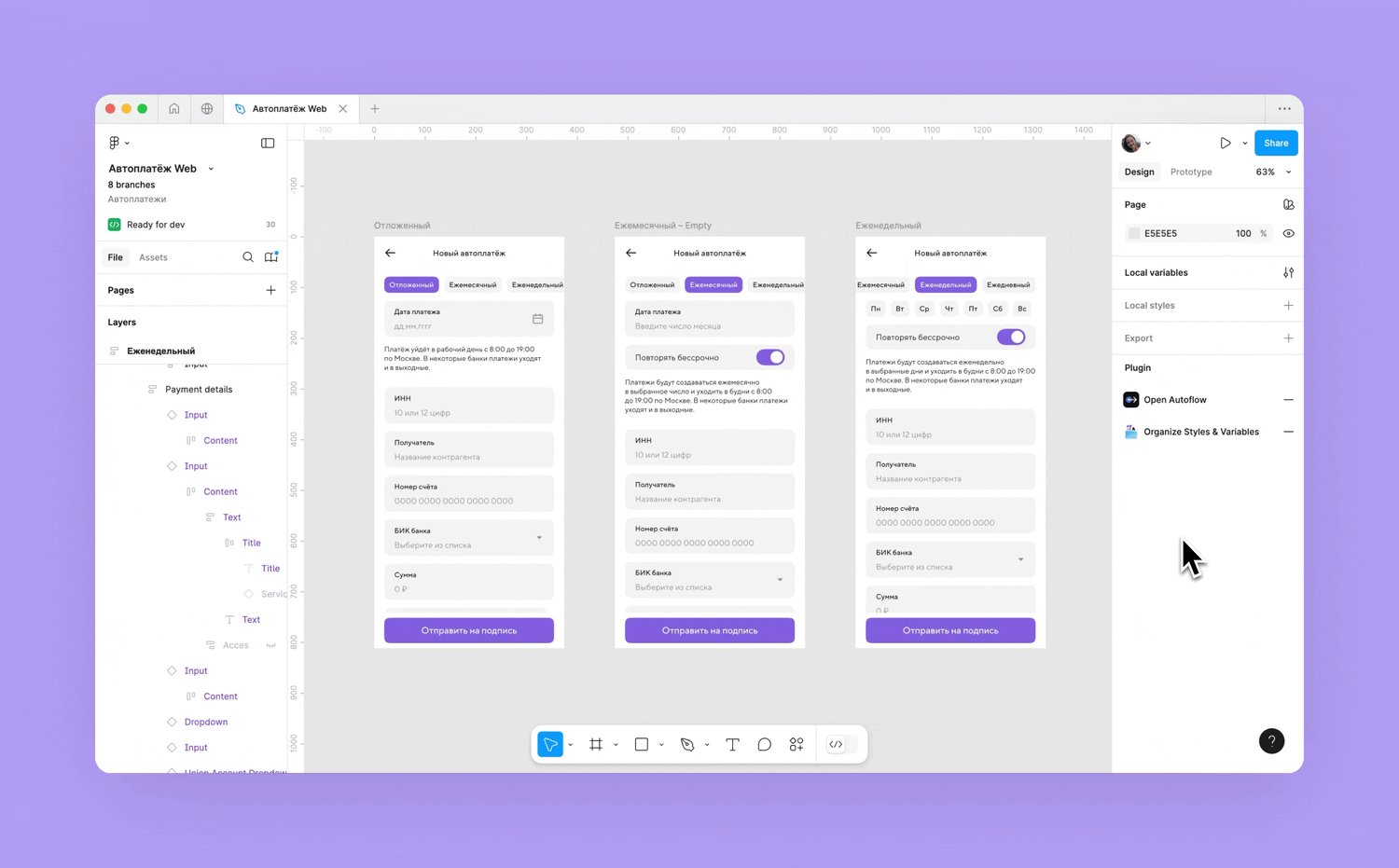
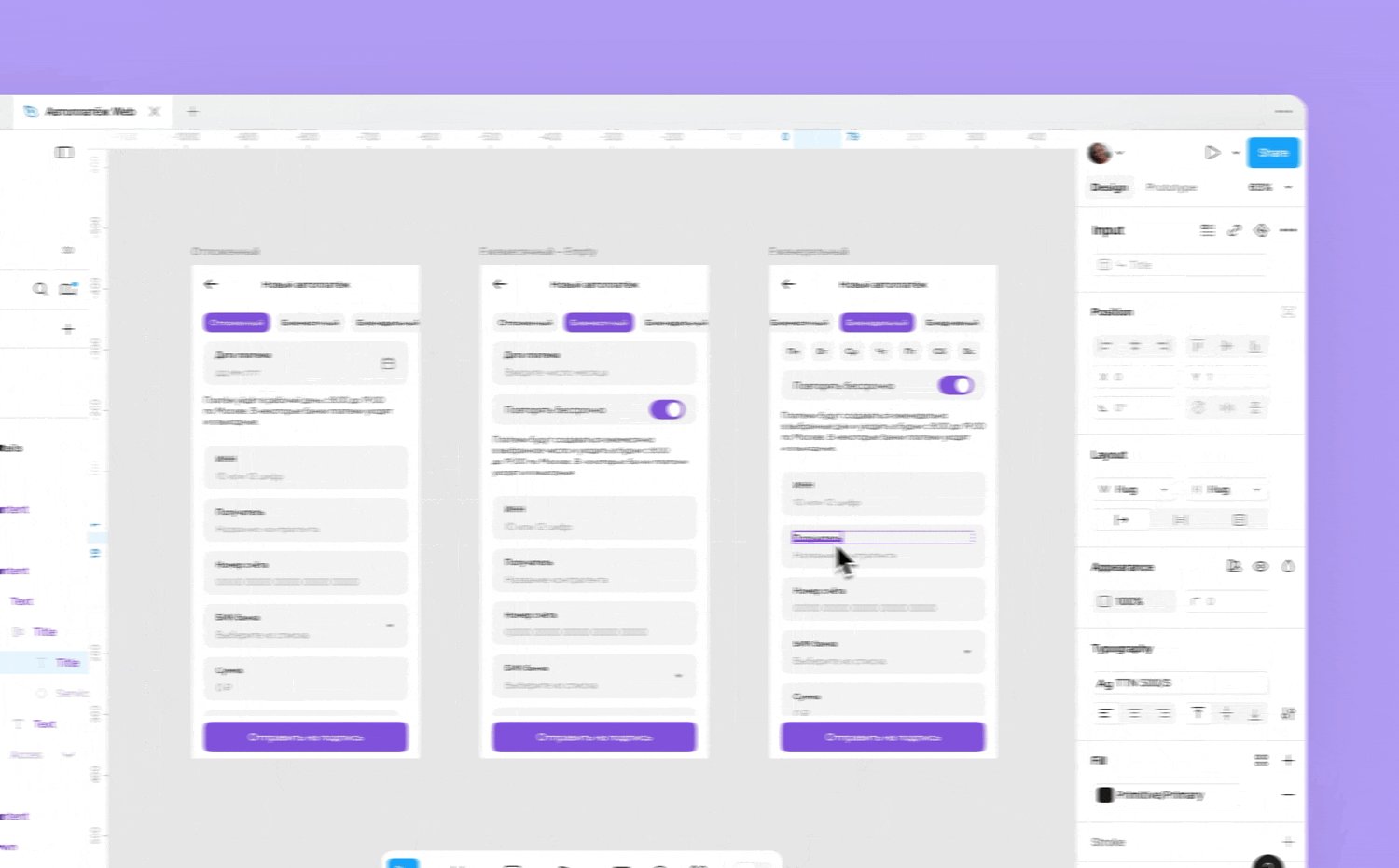
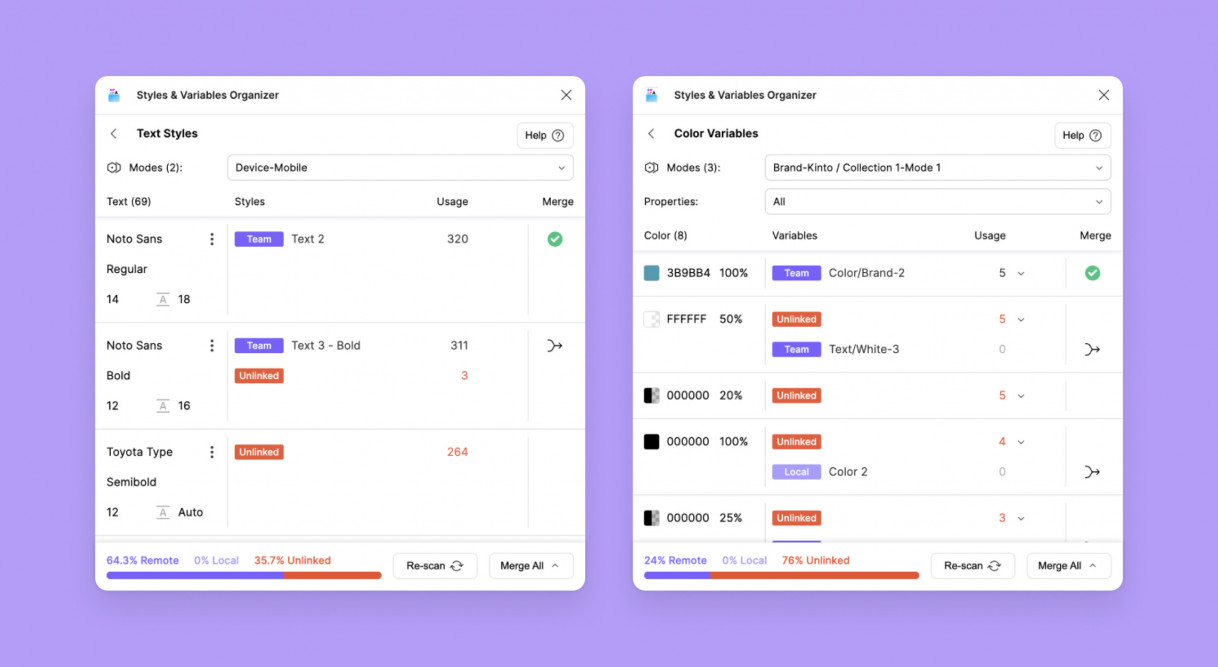
Styles & Variables Organizer
Плагин помогает восстановить связь текстовых слоёв с созданными стилями. Отлично подходит для упрощения работы с переменными и устранения «потеряшек». Так же работает с цветами.
Вот и всё. Надеюсь, моя подборка плагинов для фигмы поможет вам упростить работу с текстом и сделать его чище, точнее и ближе к реальности. Если у вас есть свои любимые плагины или приёмы, обязательно делитесь ими в комментариях — всегда интересно узнать что-то новое!