Привет! Меня зовут Оля, и я абсолютно без ума от веб-дизайна. Я учусь в школе UPROCK, и постоянная фраза моего куратора «Ищи больше рефов!» буквально снится мне по ночам.
Сначала я хранила все понравившиеся скриншоты прямо в Figma. Хотя я подписывала каждый блок, например: “Мобильный слайдер”, быстро найти нужное изображение было невозможно.
Во-первых, Figma очень долго загружала картинки, когда их набралось несколько сотен.
Во-вторых, при работе над каждым новым проектом появлялись новые и новые референсы, которые я забывала переносить в общую базу и они просто терялись.
В-третьих, мне приходилось постоянно сворачивать браузер, чтобы перенести скриншот в Figma.
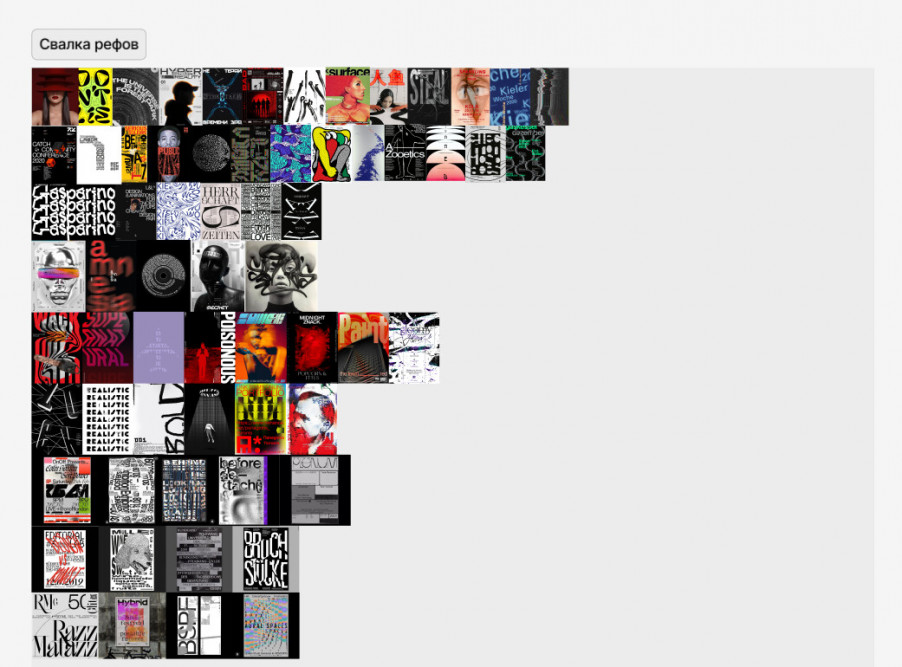
Например, вот моя свалка рефов для школьного конкурса плакатов. Видите это серое пространство вокруг? На самом деле оно не пустое, там куча референсов, которые Figma просто загружает целую вечность!
Однажды я услышала, как студенты школы обсуждают какой-то "Игл", который сильно упрощает им жизнь. Очевидно, что я не ищу легких путей, потому что вместо того чтобы сразу же узнать о программе подробнее, я просто забыла об этом на год. Типичная я)
Если вдруг вы не знаете, Eagle это инструмент, позволяющий создавать собственную библиотеку референсов и настраивать ее в соответствии со своими потребностями.
Не буду вдаваться в длинные предыстории, но Орла я все-таки скачала. И сразу же поняла, что это идеальный мэтч. UI такой приятный, а UX настолько простой и интуитивный, что сразу становится понятно — это сделано дизайнерами для дизайнеров.
Что я сделала в первую очередь? Затащила сюда все свои подборки из Pinterest, Figma, Behance, Are.na, Cosmos и прочих. А затем с упоением несколько часов сидела и бережно сортировала по папкам свои сокровища.
Мне удобнее сортировать файлы именно при помощи папок, а теги позволяют дополнительно уточнить классификацию. Например, в папках с типографикой у меня есть тег “cyrillic”, который позволяет сразу отбросить неподходящие шрифты, если в них нет кириллицы.
Это настоящее спасение, потому что прежде я могла потратить несколько суток на выбор подходящего начертания — раньше я хранила шрифты в отдельной папке на компьютере и в виде текстового списка с названиями шрифтов в Figma.
Если мне нужен был классный шрифт для обложки, мне приходилось копировать название и перебирать каждый шрифт в Figma вручную. В Eagle я могу сразу увидеть, подходит ли мне шрифт по характеру и форме, а также есть ли у него тот или иной язык или начертание.
Еще один большой плюс — если не лениться и сразу указывать в тегах тип лицензии, впоследствии вы сэкономите кучу времени. Но честно говоря, я часто ленюсь проверять лицензию сразу и ставить этот тег, а потом происходит: “Окей, Гугл! Могу ли я использовать Neue Montreal бесплатно?”
Частая проблема, с которой я сталкивалась раньше: заскринила фрагмент кейса на Behance, а потом возникла потребность открыть весь проект или найти другие проекты автора.
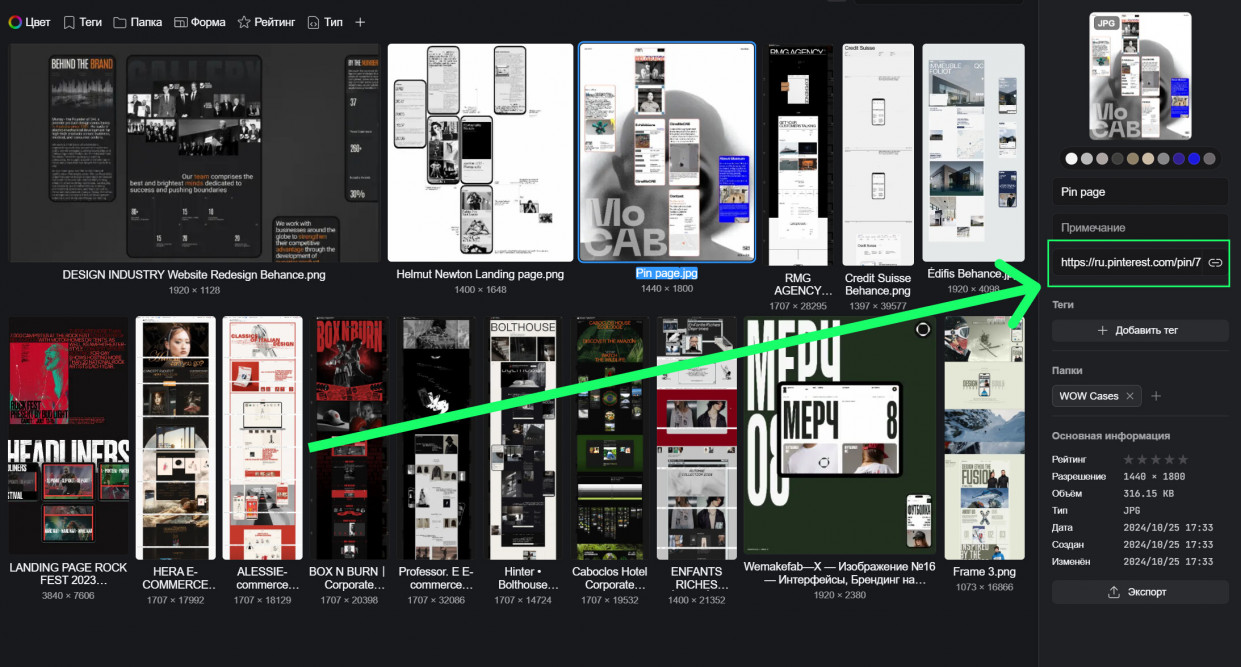
Да, знатоки скажут, что в Behance можно сохранять понравившиеся проекты, но иногда я просто делаю скриншот и автоматически открываю другой проект. А потом вспоминаю, что не сохранила референс. Eagle решил эту проблему, потому что заботливо сохраняет все источники.
Помимо десктопной версии у Eagle есть расширение для Google Chrome, которое позволяет делать скриншоты в 3 вариациях: выбранная часть, видимая часть, вся страница. Скриншоты сохраняются в программу с приятным звуком.
Правда, мне не хватает одной мелочи при создании скриншотов — «видимой части после задержки». Эта функция уже есть в расширении Awesome Screenshot для Chrome. С ее помощью очень легко снимать различные состояния интерактивных элементов, например эффекты наведения курсора в карточках.
В целом ощущения от взаимодействия с интерфейсом напоминают ощущения от использования продукции Apple — кажется, что создатели продукта продумали отклик на каждое микровзаимодействие.
Свайп влево позволяет моментально сохранить изображение или видео сразу в нужную папку. Кстати, история с видео это мое отдельное восхищение. Теперь, когда я раздумываю над эффектами или анимацией кнопок, мне достаточно зайти в мою волшебную папку. Все анимации с зацикленным автоплеем — полный восторг!
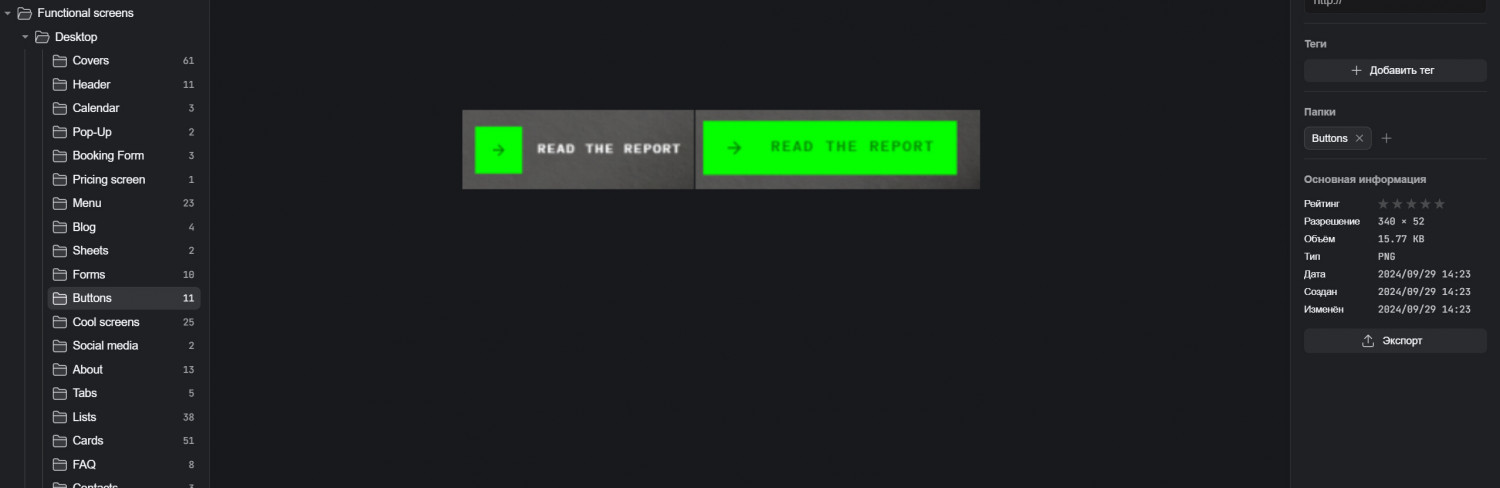
Я обожаю интерактивные элементы на веб-сайтах, поэтому функция склеивания изображений (Ctrl/Cmd+Shift+M) часто меня выручает. Я делаю скриншот кнопки в дефолтном состоянии и при наведении. Или интересного хедера с дропдауном, а затем объединяю изображения для наглядности.
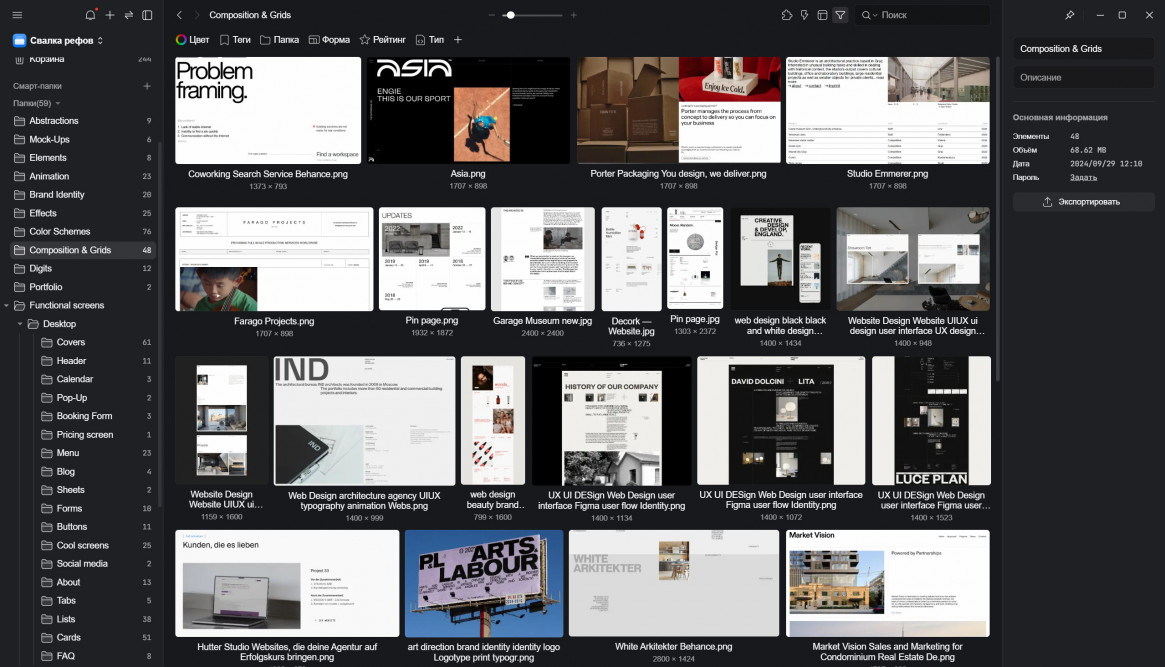
Постараюсь кратко рассказать, какой логике я следую при организации своей библиотеки. Я разделяю интерфейсы на десктопные и мобильные устройства. Внутри этих папок у меня хранятся отдельные папки с функциональными экранами. Я предпочитаю отделять кости от перьев, поэтому коллекционирую отдельно списки, карточки, слайдеры, обложки, CTA-блоки, календари и прочее.
Также есть папки, в которых могут найтись как скриншоты десктопных, так и мобильных устройств. Например, у меня это: анимация, абстракции, эффекты, визуальные элементы. Вы можете сами убедиться в этом на скриншоте ниже.
Уверена, что у вас может быть другая система. Возможно, намного более удобная. Но как я и говорила, я еще студент и мне еще многому предстоит научиться. Пока что это моя идеальная схема.
Пара моментов, связанных с кадрированием файлов, которые немного меня огорчают.
1) Предупреждение о том, что файл будет обрезан, когда я специально кадрирую его. При этом случайно откадрировать файл просто невозможно, даже если моя кошка решит внезапно полежать на клавиатуре (такое иногда случается). Для меня это уведомление, которое закрывается только по клику, выглядит как лишнее действие.
2) Еще один момент, связанный с кадрированием. Иногда я сохраняю целые кейсы из Behance, и некоторые из них очень большие. Предположим, 25000 пикселей. И когда я хочу отрезать лишнее по бокам, мне приходится скроллить очень долго, пока я не увижу точки обрезки, которые расположены в самом центре файла. Было бы здорово, если бы изменить ширину скриншота можно было сразу.
А теперь самое интересное — статистика! При работе над проектами я использую тайм-трекер и веду тайминг проекта — Google-таблицу, в которой фиксирую количество часов, потраченных на этап. Хотите узнать, как изменился этап “Сбор референсов” по сравнению с моим предыдущим проектом, когда я не использовала Eagle? Время на этап сократилось более чем в 3 раза!
Так что если вы такой же динозавр, каким была я, когда хранила коллекции в Figma — советую попробовать триал-доступ на 30 дней. Я уверена, вы тоже влюбитесь в это приложение!
А если знаете крутые фичи, о которых я еще не знаю — буду рада обсудить в комментариях!