Недавно мы провели D!CONF — онлайн-конференцию, которая стремится создать образовательный хаб для цифровых и графических дизайнеров из России и зарубежья. Среди спикеров были Митя Осадчук, Сергей Гуров, Юрий Гордон, Олег Баринбойм, Евгений Яровой и еще 10 цифровых и графических дизайнеров.
Сегодня наши друзья из Bauns расскажут, как они разработали айдентику для конференции.
На связи Алиса — кофаундер и арт-директор дизайн-агентства Bauns, мы занимаемся Digital-решениями для выставок, форумов и крупных мероприятий. Сегодня расскажу:
-
Как появилась айдентика для D!CONF
-
Как удалось создать айдентику, которая легко адаптируется и масштабируется
-
Как мы успели разработать и айдентику и дизайн сайта в сжатые сроки и без потери качества
Концепция D!CONF
Задача
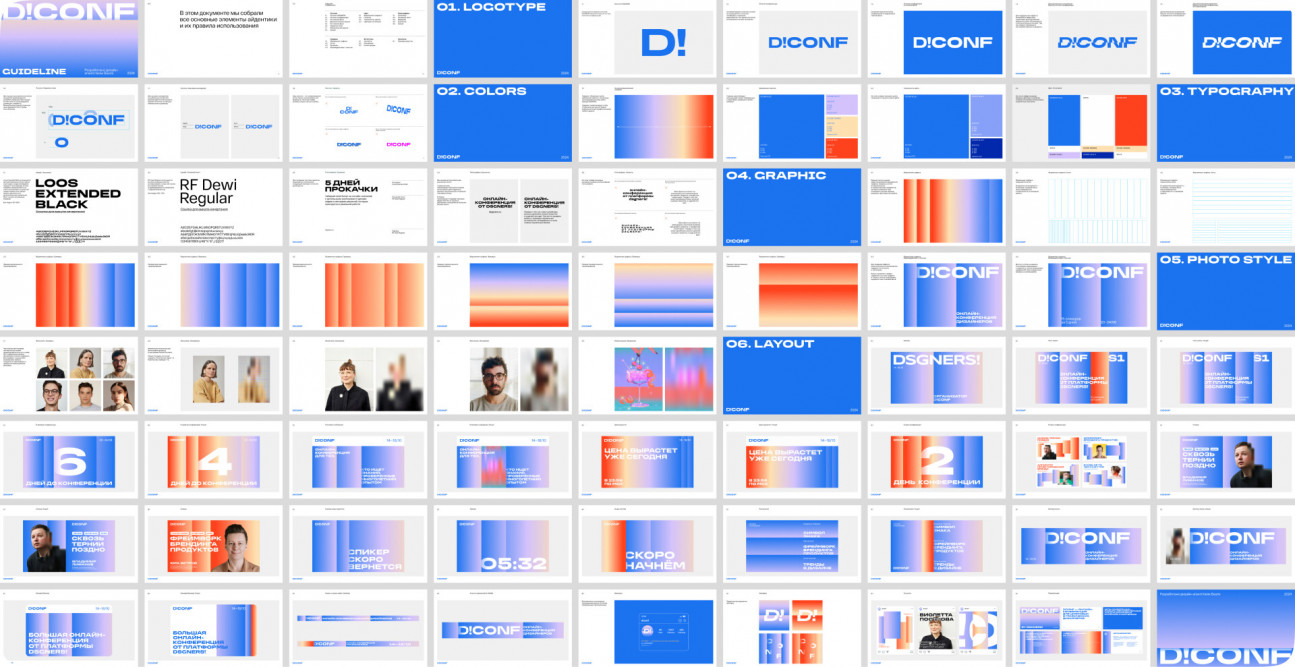
Разработать айдентику для нового мероприятия от DSGNERS! и перенести её на все аспекты визуальной коммуникации проекта.
Концепция
Мы решили найти то, что будет выделять D!CONF на фоне остальных конференций. Отличительный знак — длительность. Мероприятие идёт 5 дней, это целая рабочая неделя. Так мы сформировали метафору: «Учёба от рассвета до заката»
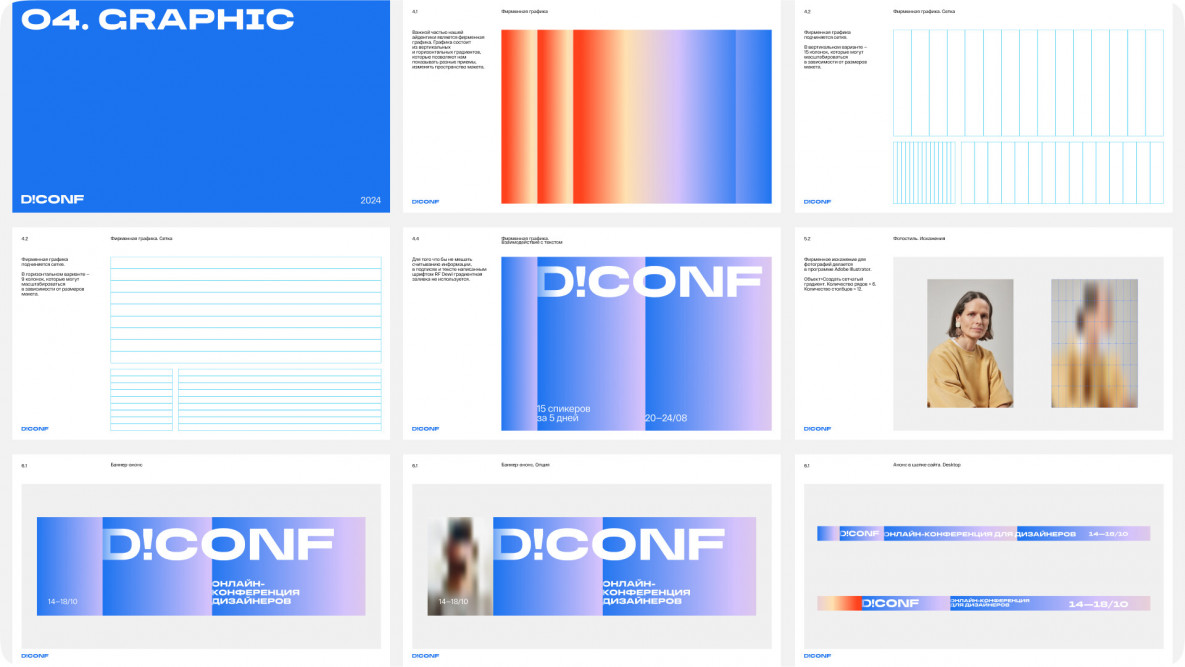
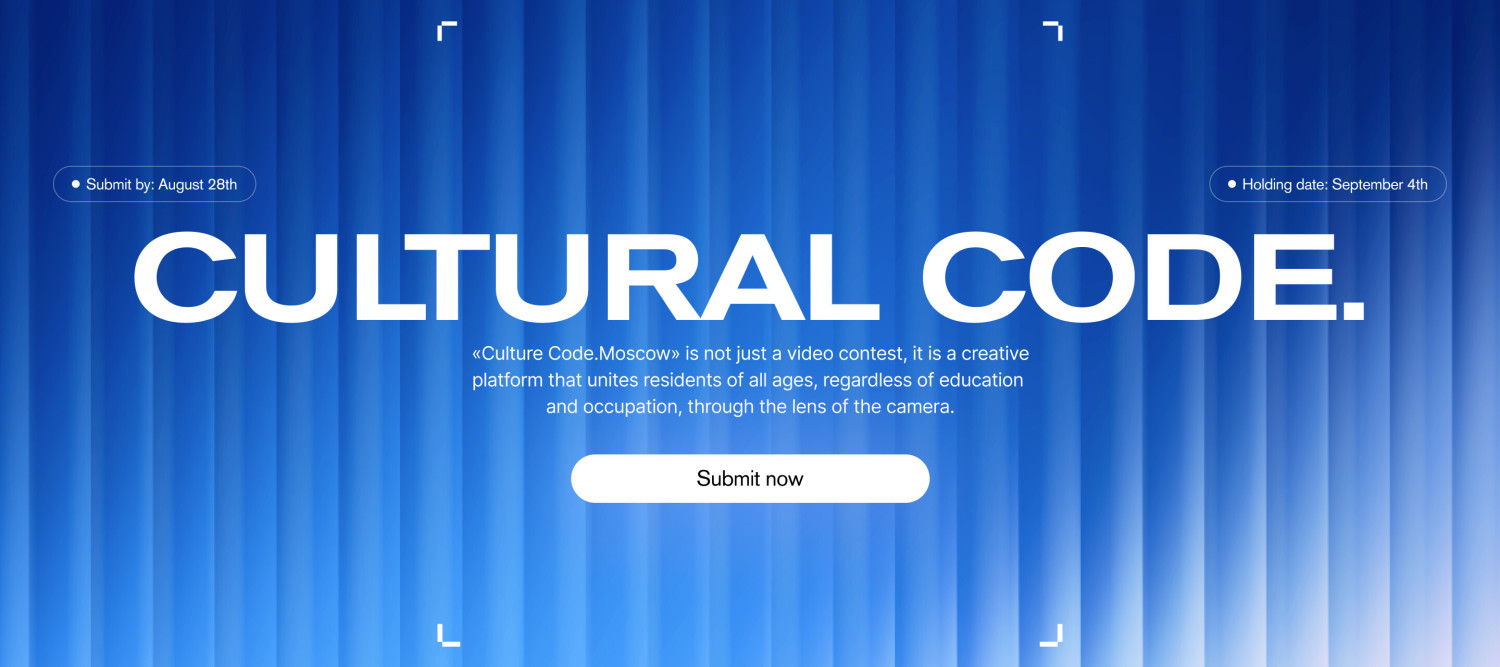
Фраза легла в визуальное решение в виде градиентов рассвета и заката.
Рассвет — фирменный синий цвет DSGNERS!
Закат — ярко оранжевый цвет.
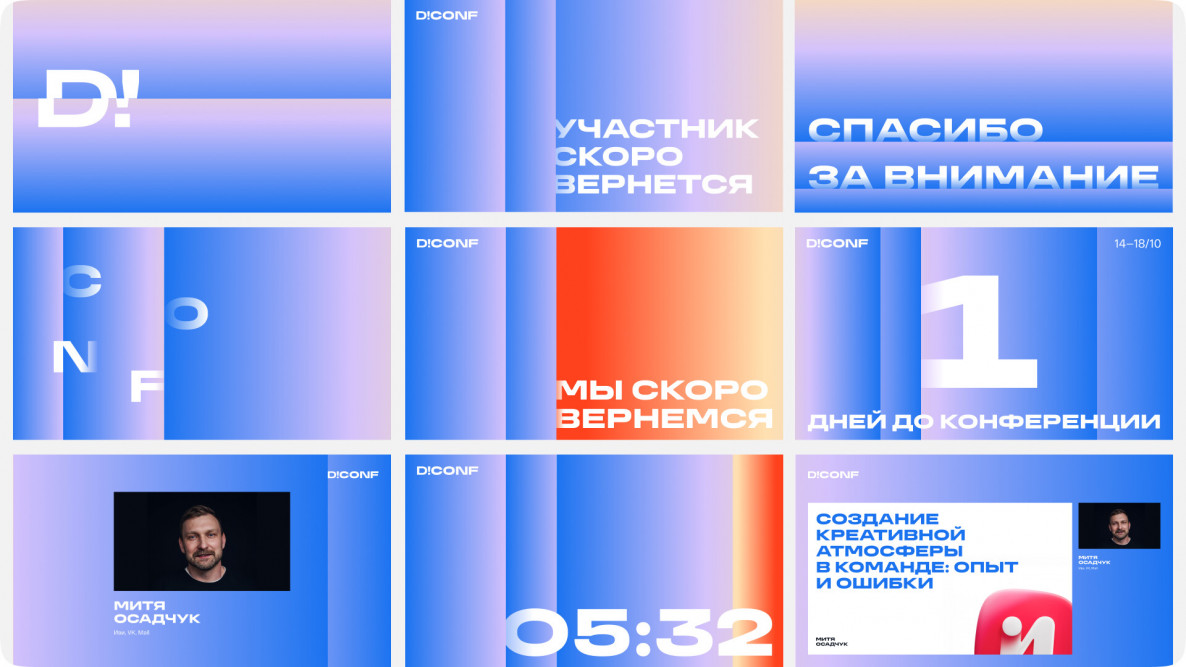
Помимо длительности мероприятия, обратили внимание и на онлайн-формат. Смотря обучающие видео, мы часто открываем по множеству вкладок и окон: записываем, иллюстрируем и конспектируем — вкладки подкинули идею динамической сетки, которая наслаивает градиенты друг на друга как множество открытых окон, которые борются за место на экране.
Сетка использовалась на всех носителях: лендинг, рекламные посты и оформление стримов
Ключевые задачи при разработке концепции
Так как конференция планируется многосезонной — важно было разработать концепцию, которая легко редактируется под следующие сезоны. Помогли с этим динамические сетки, которые масштабируются в зависимости от размера макета.
Вся фирменная графика подчиняется сетке
Этапы работы
Как быстро разработать лендинг и айдентику
На запуск и работу было 45 дней — маленький срок для такой задачи поэтому разделились на две команды.
Первая команда работала только над графикой: носители, гайдлайны, айдентика. Параллельно вторая команда собирала сайт: экраны, адаптивы и анимации.
Разработкой занимались DSGNERS!
Благодаря параллельной работе удалось запуститься за считанные дни
Самый важный этап при переносе концепции на носители
Сетка — главный элемент нашей айдентики. Поэтому, прежде чем начинать работу на носителях, составили гайдлайны. В мы них продумали логику работы с сеткой и графическими элементами. Это важно, так как можно случайно уйти от концепции, если не знать правил, по которым она работает.
Благодаря гайдлайну весь визуальный стиль конференции получился консистентным.
Почти все гайдлайны были написаны прежде чем начинать работу над носителями
Адаптация концепции для лендинга, коммуникационного дизайна и оформления стримов
Тщательная проработка гайдлайнов = быстрая адаптация. Для сетки указали размерность и отступы, а цвета в градиентах также работают по сетке. Для каждого элемента написали правила — проработка мельчайших моментов позволила создать гибкую концепцию, которую легко переносить на носители.
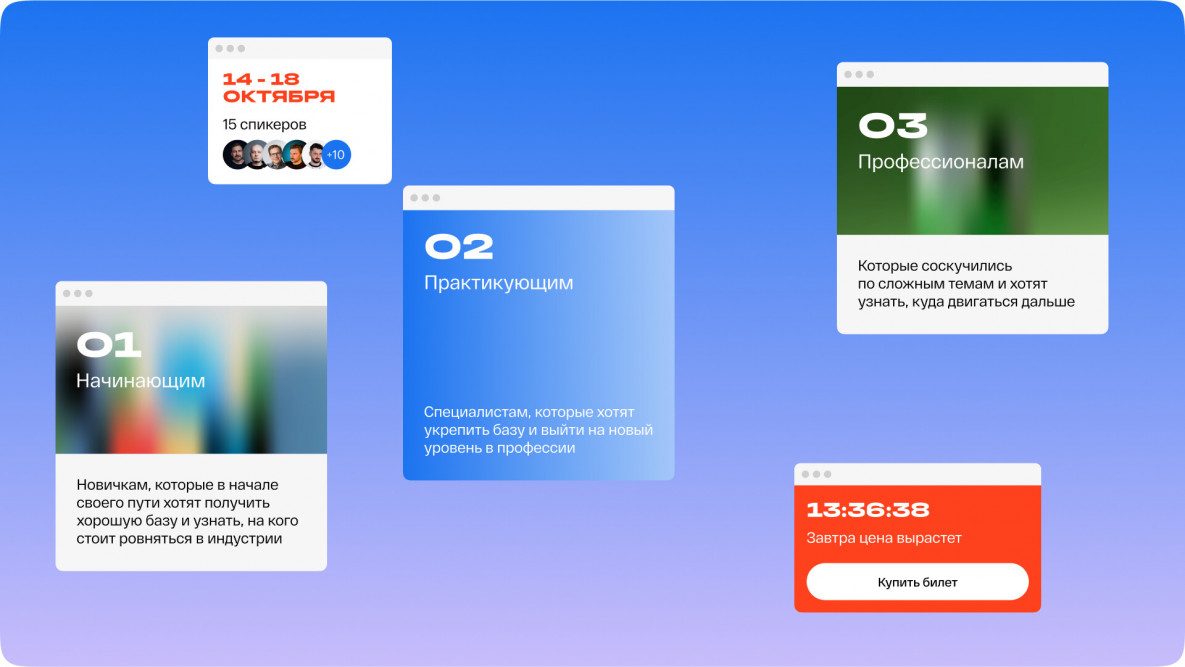
Чтобы дополнительно подчеркнуть формат конференции, на лендинг были добавлены всплывающие окна как отсылка в онлайн-формату.
Трудности в реализации концепции
Когда дошло дело до реальных фотографий — появились сложности. Никто не устраивал специальную фотосессию для спикеров, где правильно подобран свет, одинаковый фон и все смотрят в камеру — фотографии прислали сами спикеры, и они не смотрелись вместе. Из-за этого пришлось добавлять новый приём в айдентику, который больше нигде не используется — двойные вертикальные линии.
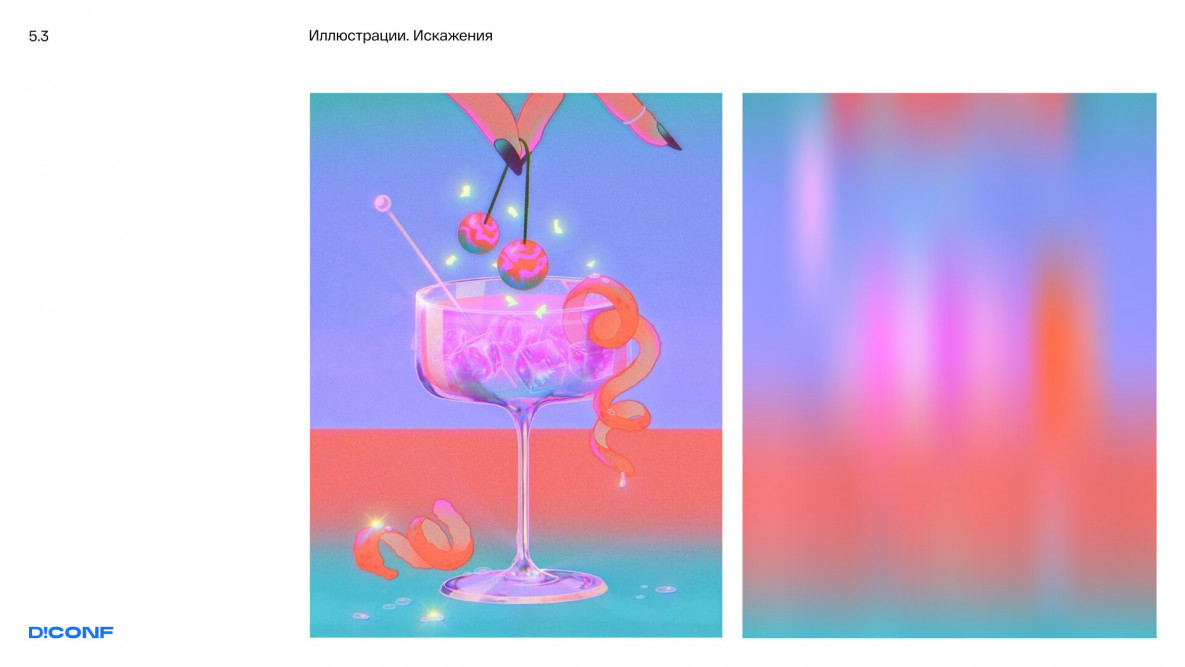
Также были трудности с фоновыми фотографиями и иллюстрациями на сайте — они слишком разнились по стилю. Поэтому мы придумали в рамках сетки размытие. Так удалось достичь идентичности в иллюстрациях.
Инструменты
Для эффекта размытия разработали шаблон в Illustrator, который в один клик добавлял на изображение нужный эффект. Всё остальное делалось в Figma без использования нейросетей.
Итоги
Цифры
В первый день запуска на сайт D!CONF зашло 890 пользователей. Средний онлайн каждой трансляции составлял 120 человек. Всего к конференции присоединилось 300 участников.
Отзывы
Всем спикерам большое спасибо за интересные лекции! Я вновь влюбилась в свою профессию ♥
От души всем спасибо, ребят! Отличная организация, спикеры шик блеск, комьюнити атас!
Крутейшая конференция! Отдельное спасибо ведущему
Bauns
Для D!CONF мы разработали айдентику, лендинг и рекламные посты. Поэтому если вам тоже нужен продуманный дизайн и digitаl-решения для выставок и фестивалей — обращайтесь к нам. Заходите к нам на сайт или пишите напрямую Филиппу в Телеграм.