Сайты промышленных компаний — как отдельная сфера дизайна — имеют ряд особенностей, на которые необходимо обратить внимание и заказчику и разработчику. Существующий подход, при котором сайт имеет объемное текстовое и часто сдержанное оформление уже может не сработать и потеряется в современных конкурентных условиях. Простого оформления мало. Нужен другой подход: хорошая визуальная презентация, продуманная структура, удобство работы с интерфейсом, многое зависит от задач заказчика и типа сайта. Эти параметры являются важным критерием заметности компании, укрепления репутации и лояльности пользователей. Посмотрите, как разные компании в сфере производства и промышленности представляют себя в интернете:
Разработка сайтов промышленных компаний — одна из наших сильных сторон. Мы постоянно мониторим лучшие решения и спешим поделиться с вами нашими подборками.
Свежий и минималистичный подход в визуальном представлении компании, занимающейся поставками метизной и абразивной продукции. Основные фишки сайта — массивные заголовки, левитирующие объемные элементы с разнообразной фактурой, локализованность в применении цвета, размах в использовании пространства, необычные переходы секций. Структура сайта и наполнение краткое, но этого достаточно для позиционирования компании.
Качественные рендеры, приятные анимации и цветовая гамма, интересные анимированные и интерактивные вставки, гармоничное текстовое наполнение и расставленные акценты.
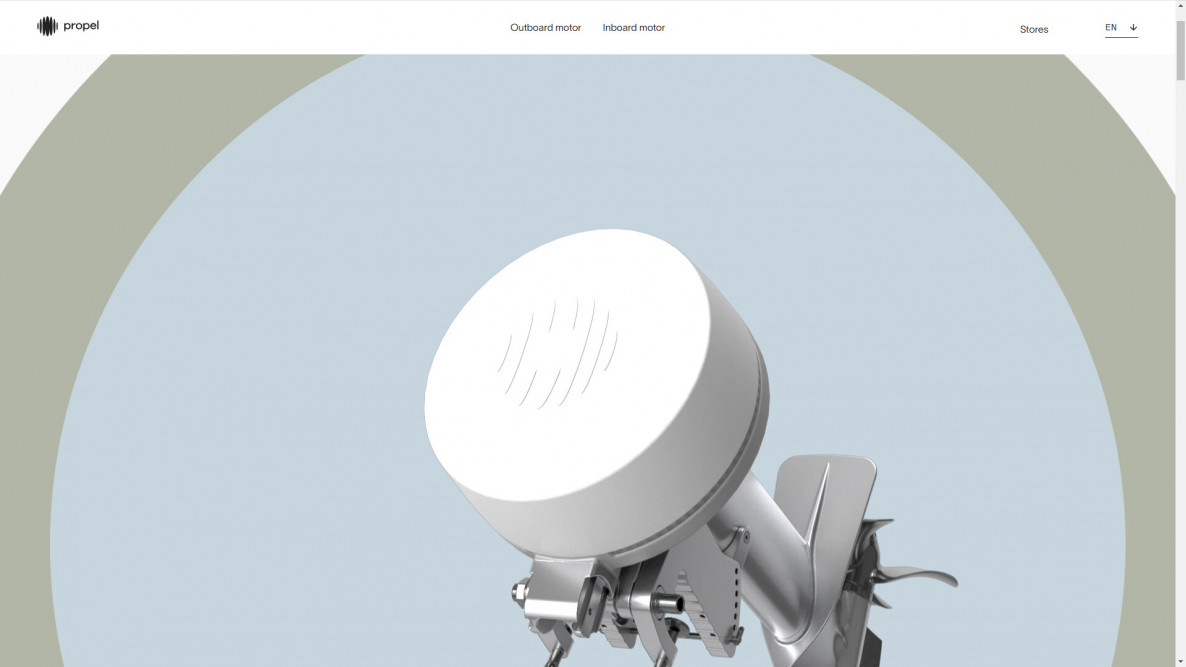
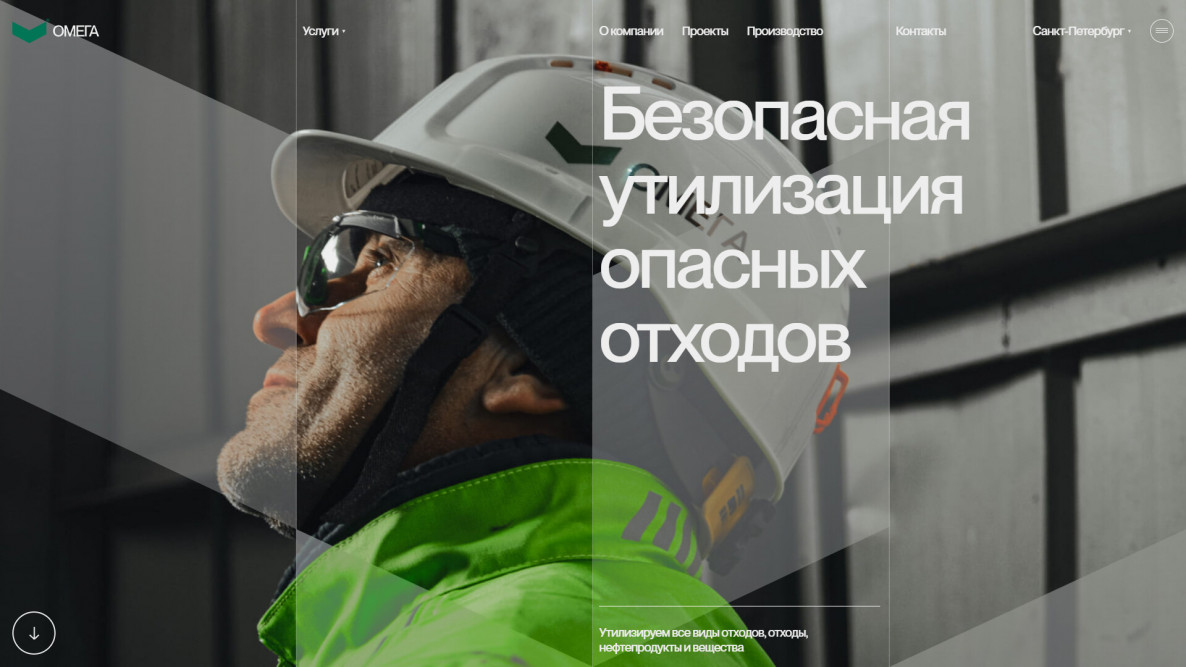
Производитель датчиков для промышленного, автомобильного и мобильного сектора выбрал смелое для производственной отрасли использование изящных типографических элементов и подчеркнутую анимацию заголовков. Они, с одной стороны, стилистически выделяют компанию, с другой — формируют ощущение высокого качества продукции. Несмотря на монохромную серую гамму сайт не ощущается тусклым и скучным благодаря разнообразию форм и размеров элементов. Очень деликатно используется красный фирменный цвет: в предзагрузчике, полосе прокрутки, выделении текста и ссылке «Связаться с нами».
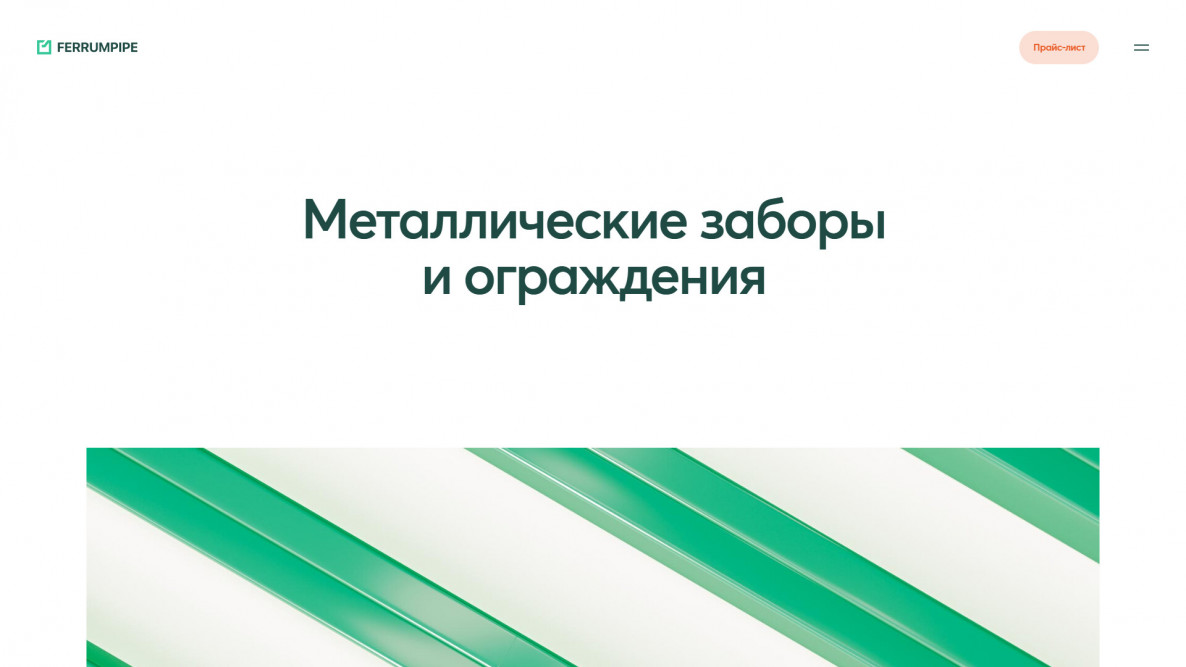
Сайт завода по производству ограждений основан на презентации продукции. Особенностью стартовой страницы являются анимации продукции, работающие по скроллу. Им отдано все пространство экрана, пользователь словно погружается в картинку. Создается ощущение легкости и аккуратности. Использованы качественные рендеры, информация считывается без усилий, повествование логично, цветовая гамма разнообразная, но воспринимается целостно.
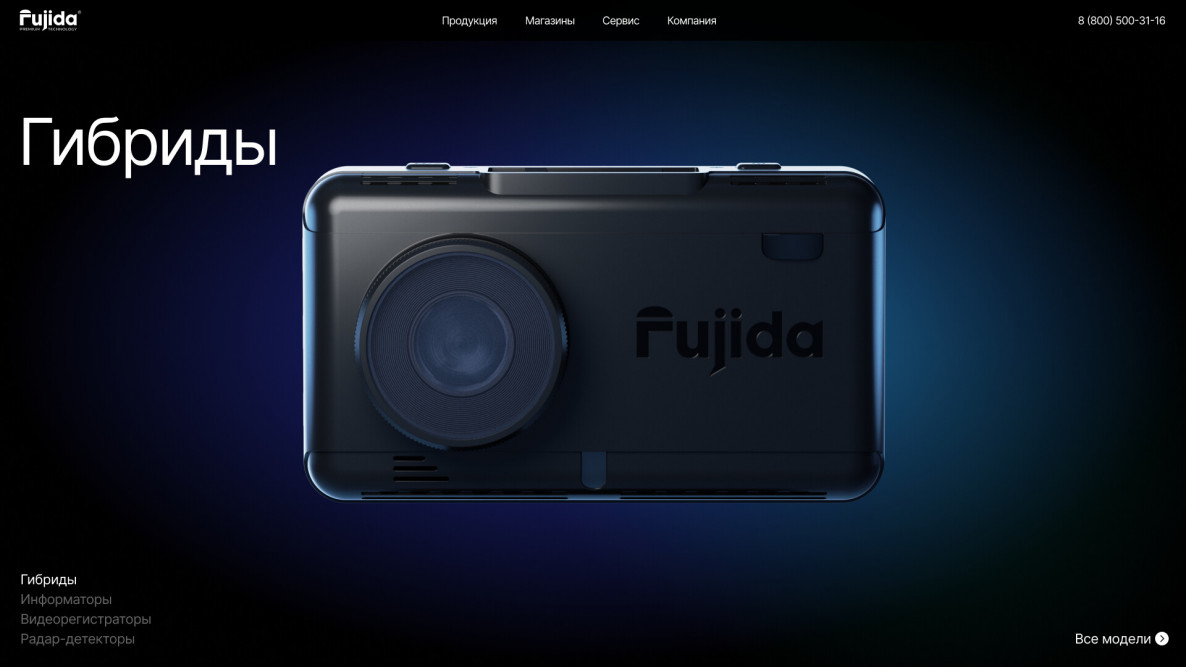
Блики, свет, гардиенты, яркие цвета, динамика — вот что цепляет в этом сайте. Огни ночного города и автомобильное движение послужили метафорой для создания стилистики. Стартовая страница достаточно длинная, но не воспринимается таковой из-за разнообразия оформления, хочется пролистывать дальше и изучать устройства.
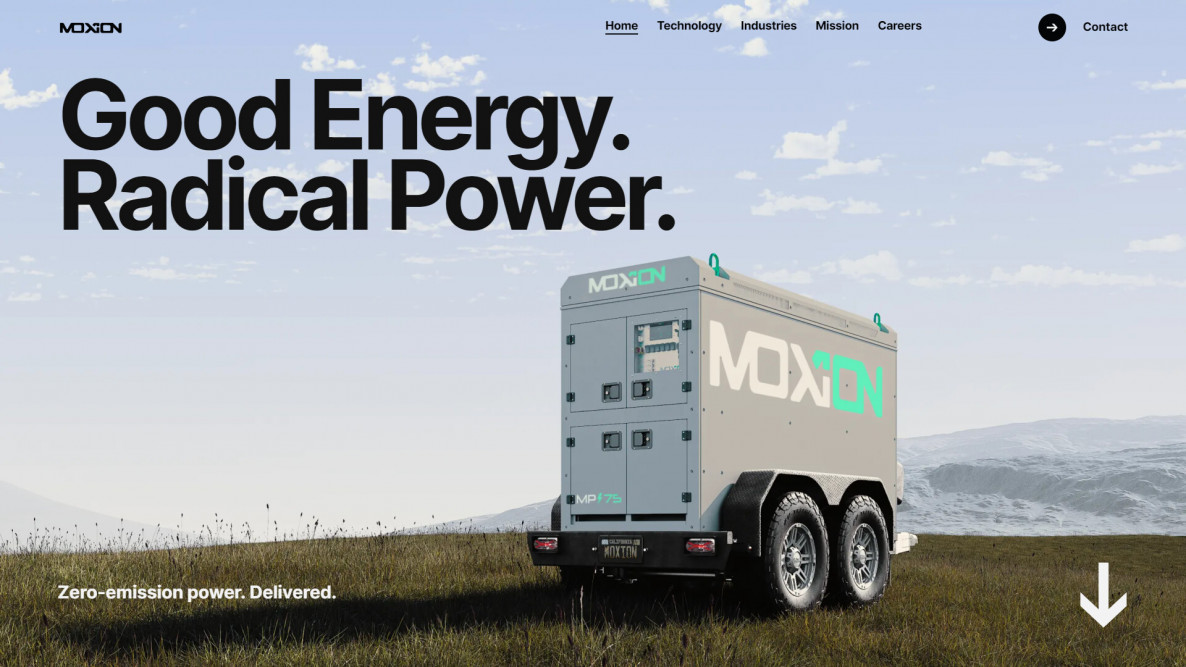
Визуальная концепция сосредоточена на представлении фургона в «реальной жизни». Красивые изображения, яркий цвет, неожиданные трансформации — презентация нацелена на то, чтобы впечатлить и вызвать яркие эмоции. Внутренние страницы также наполнены интересной графикой. Навигационным разделам с привычными для пользователя категориями отдана второстепенная роль, они находятся в подвале.
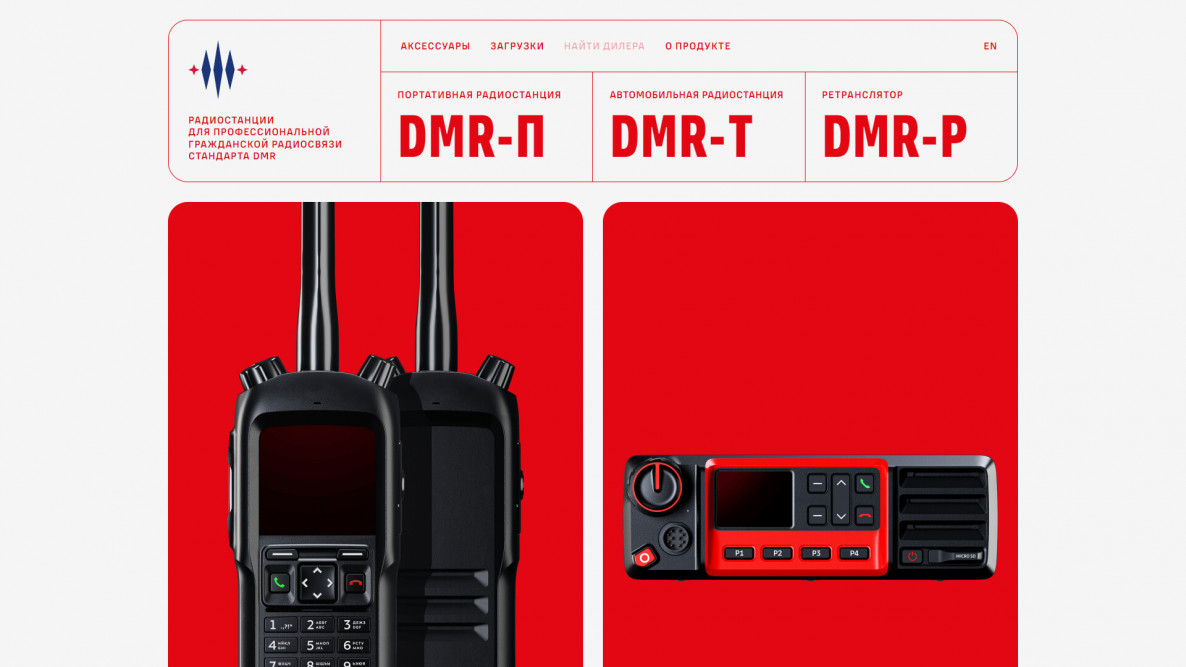
Самобытная стилистика, много яркого красного, сторителлинг-презентациия продукции с внедрением нативного 3D — этот сайт легко запомнится среди конкурентов.
Легкий, умеренный по текстовому наполнению, с акцентом на подробных рендерах оборудования и сетке. Блоки подчинены трехколоннику и создают горизонтальное чередование, а строки текста на всю ширину страницы — вертикальное. Анимация объемных элементов (секций, изображений) добавляет сайту динамики, а также вносит в ритм третье направление — по глубине. Блоки с текстом просты для восприятия и считывается легко.
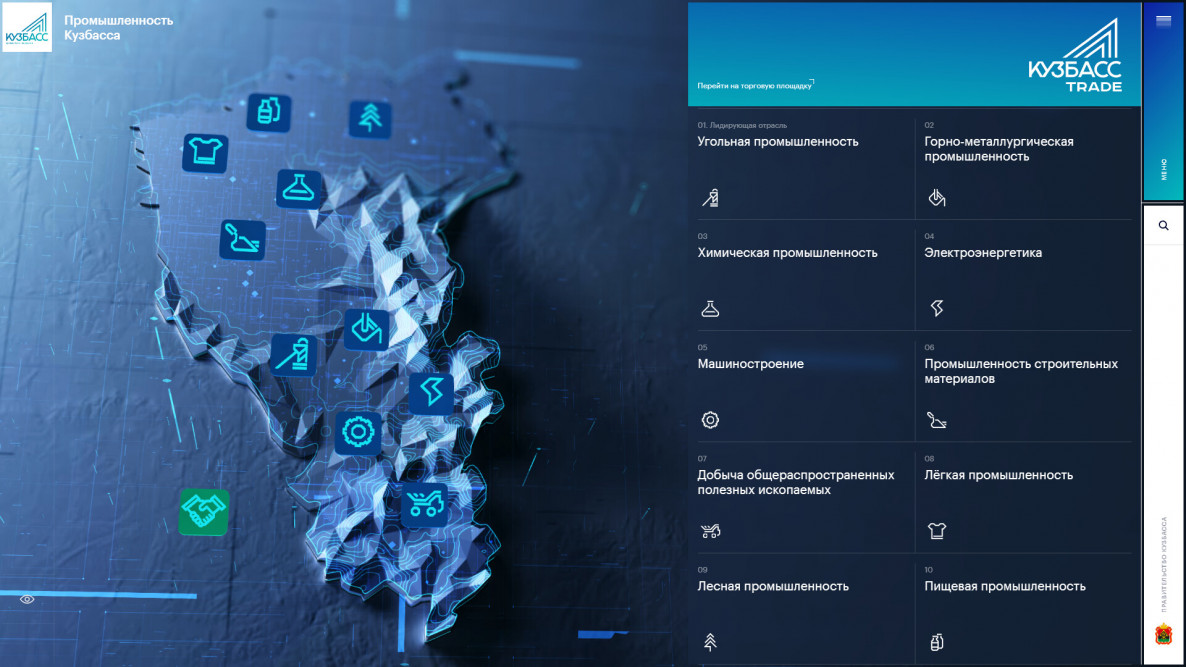
Высокоинформационное наполнение сайта может напугать пользователя, если не будет проведен предварительный анализ и разработана четкая структура сайта. В этом примере используется четырехуровневая навигация, в ней легко ориентируешься, благодаря наглядности. Организация информации, группировка, иерархичность, логичность — основное над чем стоит работать, когда необходимо разместить большое количество данных и избежать непонимания. И тогда самые большие объемы текста станут интересными для изучения, останется оформить их с учетом современных тенденций.
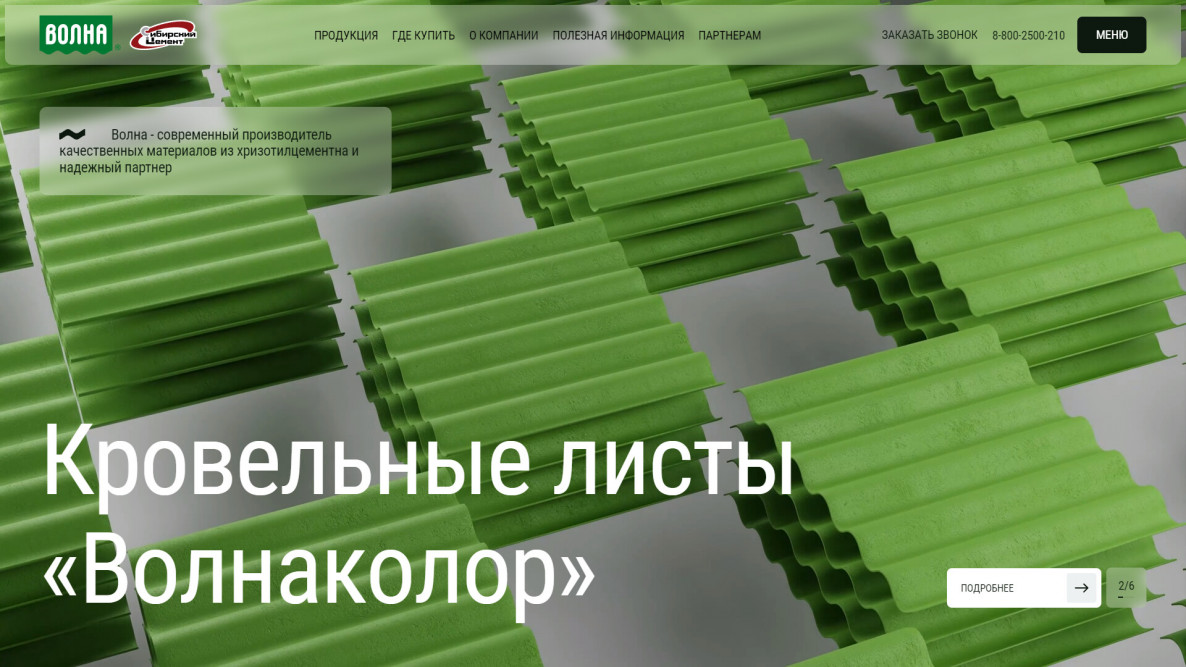
Ключевой визуальный элемент — множество рендеров продукции, выполненные с высокой детализацией фактуры и увлекающими цикличными анимациями, вкусная цветовая гамма. Интерактивные микро-анимации еще больше затягивают пользователя к взаимодействию с сайтом. Сайт живой, вдохновляющий, запоминающийся и точно выделяющийся среди конкурентов.
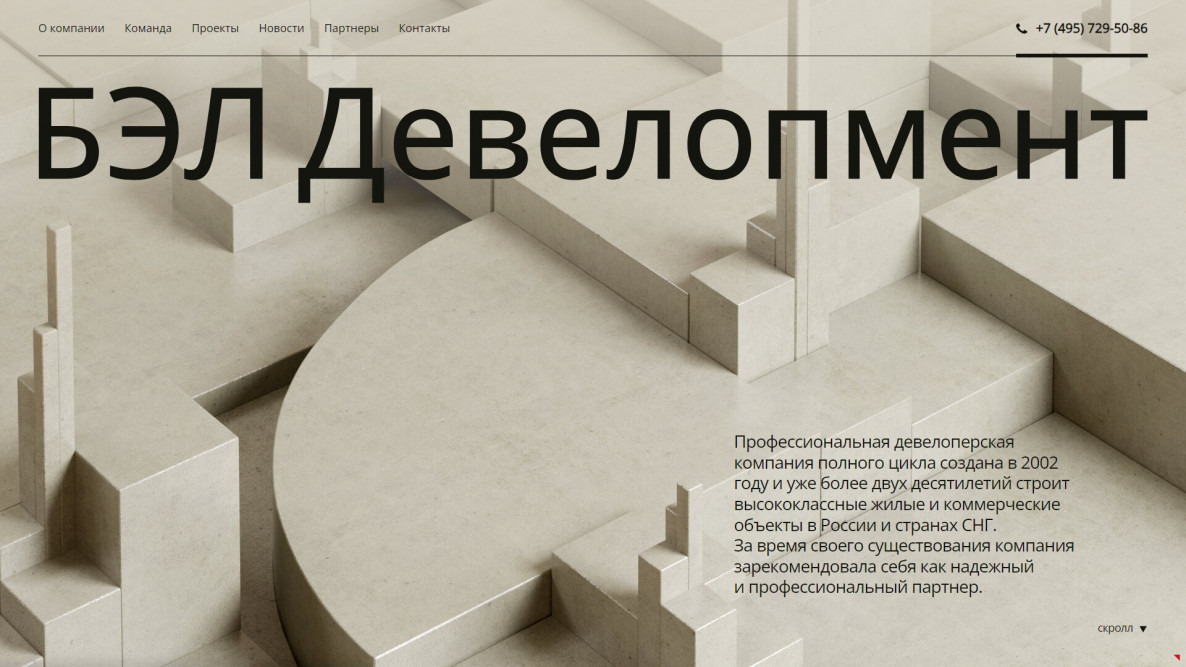
Ключевой эффект — анимация первого «экрана» (текста, фоновых изображений), завязанных на прокрутку страницы. Целостный визуальный стиль, ненавязчивые микро-анимации, плавные, но понятные переходы между секциями — сайт ощущается монолитно и вызывает интерес к просмотру всех разделов. «Героям» сайта — геометрическим объектам — назначена текстура бетона, являющаяся метафорой строительной деятельности компании.
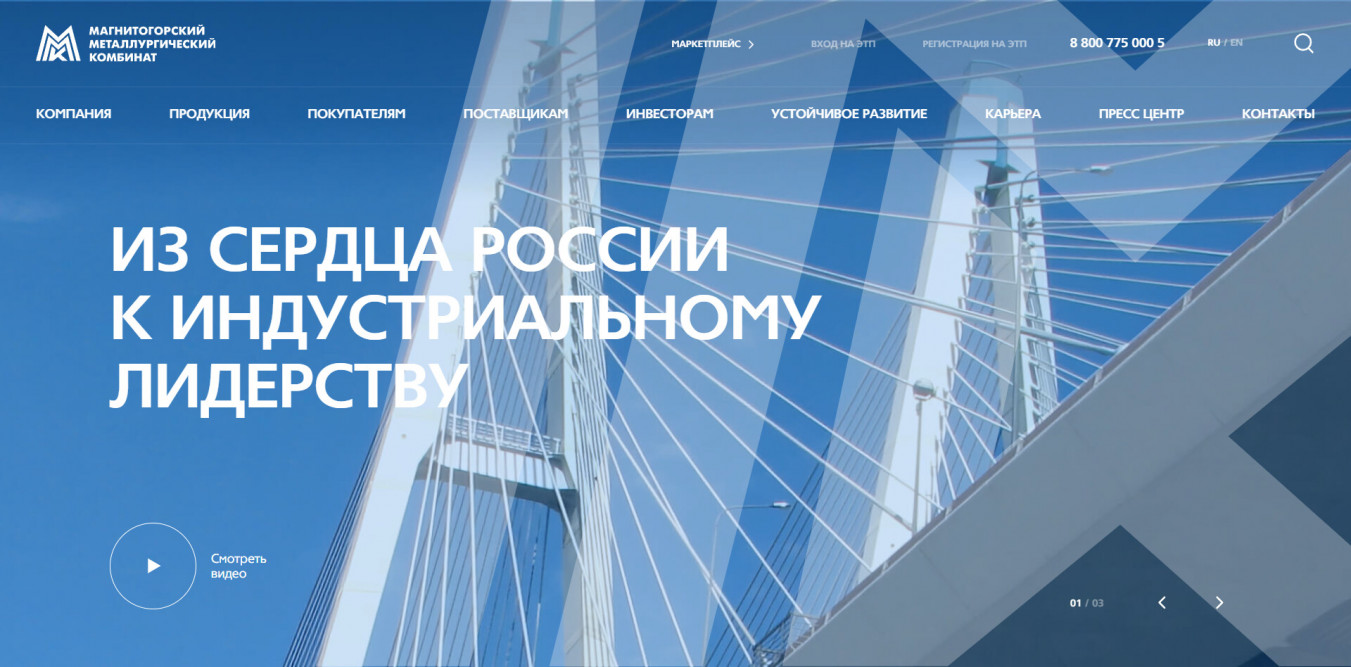
Все содержимое сайта подчинено четырем колонкам с акцентом на правой половине. Первый экран главной и внутренних страниц — презентационные: большой заголовок, фоновое изображение, ненавязчивое интро — кажущийся простым, но эффективный прием, когда нужно визуально усилить авторитет. Анимации используются при переходе между секциями и в фоновом фирменном знаке.
Главная страница сайта занимает всего один экран и является разводящей по направлениям. Привлекает внимание нестандартная сетка: экран поделен на две половины. В левой сосредоточена декоративная часть, в правой — информационная. Внутренние страницы — лэндинги, имеющие схожую структуру и оформление блоков, индивидуализированные первым экраном с качественными и стильными рендерами. Навигация по сайту вместо привычного положения вверху экрана переопределена по боковым частям экрана, но так как большая часть элементов имеет второстепенную функцию, это не вызывает неудобств в навигации.
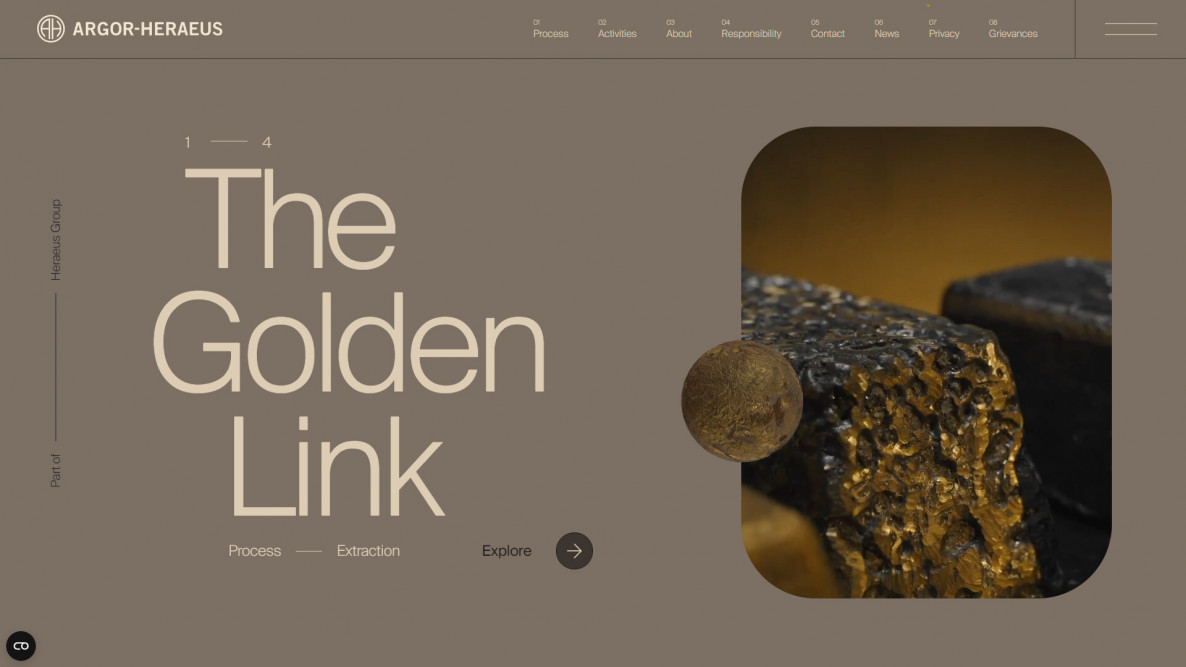
Сайт с горизонтальной прокруткой страниц воспринимается неожиданно, хотя тренд на такой тип прокрутки успел пройти пик популярности. Цветовое решение также выделяет сайт: сложный оттенок фонового цвета и монохромная коричневая гамма подчеркивают специализацию компании, транслирует устойчивость и роскошь.
Больше сайтов по данной тематике вы можете посмотреть в нашем портфеле.