Золотое сечение, контраст, симметрия, глубина и фокус — когда пытаешься создать дизайн плаката или баннера по всем правилам, голова идет кругом. Нужно ли строго следовать этим законам? Что самое главное в визуале для любой задачи? Отвечаем на эти вопросы вместе с куратором программы Британки «Основы коммуникационного дизайна» Дмитрием Красновым.
Композиция, типографика и цвет — три столпа дизайна, правила которых должен знать любой специалист в области визуала. Но в некоторых проектах можно позволить себе вольность и не придерживаться классических норм. Например, если вы делаете информационный плакат для городской администрации, лучше сделать его «как по учебнику», соблюдая все законы композиции и типографики. Такой плакат поможет достигнуть цели — донести до людей важную информацию. А если задача — создать баннер для ночного клуба или логотип для дерзкого молодежного бренда, правилами можно немного пренебречь. Например, использовать три ярких цвета одновременно. Так с большей вероятностью получится привлечь внимание нужной аудитории.
Но, чтобы свободно обращаться с правилами, сначала нужно научиться их применять. Собрали основные принципы типографики, композиции и цвета в дизайне, чтобы помочь вам их освоить. И поделились лайфхаками, которые облегчат жизнь начинающим дизайнерам.
1. Композиция
Композиция в дизайне — это расположение объектов на изображении, их сочетание. Она объединяет отдельные элементы в одно целое. Именно композиция в первые секунды настраивает зрителя на нужный лад. Это происходит бессознательно, еще до того, как человек понимает, что изображено. Принципы композиции, о которых надо помнить:
Баланс
Кажется, что баланс — это нечто абстрактное и уловить его непросто. Чтобы уравновесить композицию, нужно представить визуальный «вес» предметов. Допустим, что все объекты на изображении весят сколько-то килограммов. Здесь работает простое правило — чем крупнее объект, тем больше он «весит».
Возьмем пример: на одной половине картинки два элемента. Один большой, второй — маленький. Большой весит 80 кг, маленький — 20. Общий вес — 100 кг. Элементы на другой половине изображения должны весить столько же. Неважно, сколько объектов размещено на другой половине — если на ней, условно, расположено 4 объекта в 25 кг — композиция сбалансирована.
Один из крутых примеров баланса — графика Студии Артемия Лебедева для спортивных проектов «Газпрома». Голова молодого человека «весит» примерно столько, сколько его нога, а все тело равно весу мяча на переднем плане.
Целостность
Суть этого принципа такая: в композиции — особенно если это веб-сайт, дизайн приложения, разворот в журнале — должно быть единство. Для этого нужно использовать повторяющиеся паттерны и блоки. Этими паттернами может быть что угодно: цвета, подзаголовки, фигуры, иконки.
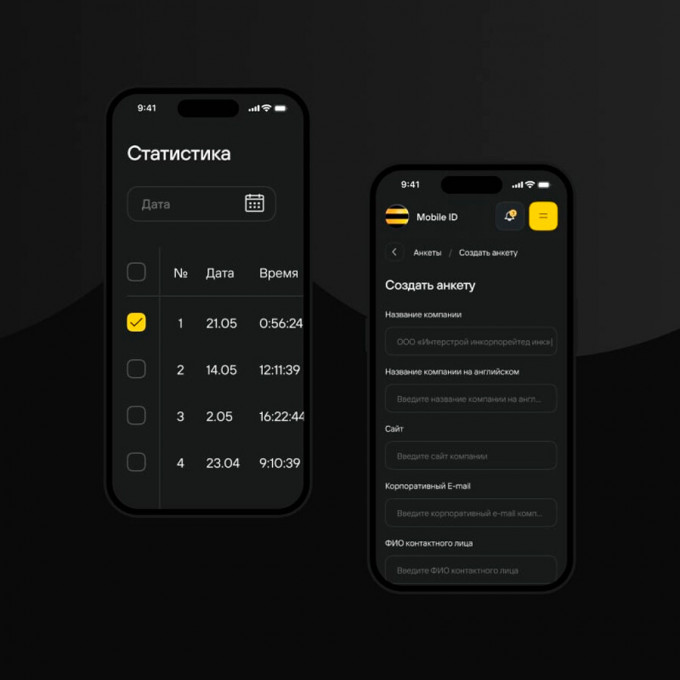
Разберемся на примере UX/UI дизайна от студии CreativePeople для мобильного приложения Билайна.
Дизайнеры используют фирменный желтый цвет Билайна для акцентов — кнопок и текста. Если на одном из экранов внезапно появится другой цвет — зеленый или синий, это нарушит единство и запутает пользователя.
Совет от куратора
Чтобы понять, как делать надо, а как не надо, нужна насмотренность. Только так вы приобретете чувство композиции. Важно не только смотреть как можно больше чужих работ, но и применять приемы, которые вы в них увидели, на практике. Без этого новая информация быстро забудется.
Управление вниманием
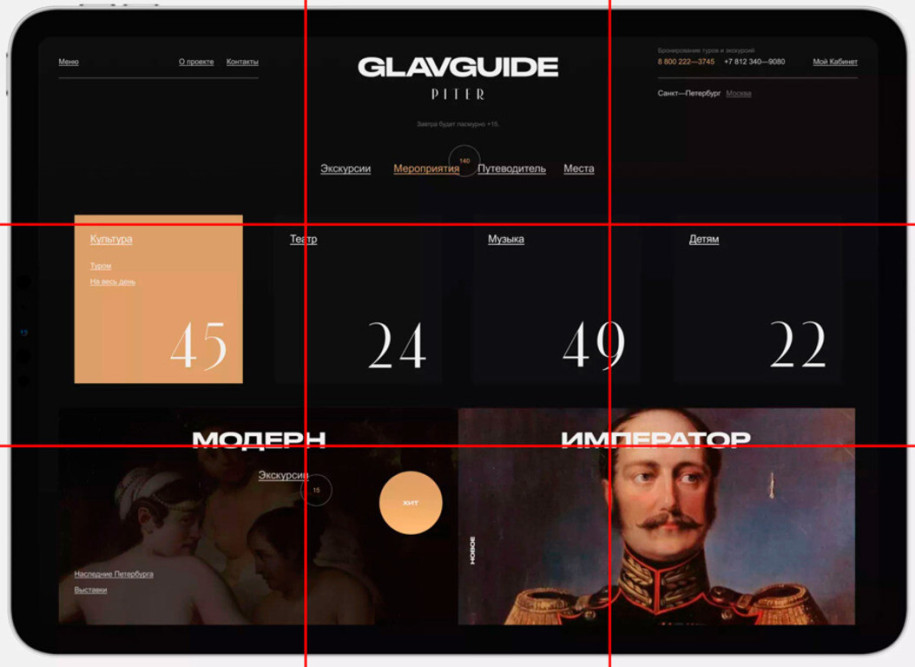
Чтобы направлять взгляд зрителя, используется несколько приемов. Например, правило третей — прием, известный с древнейших времен. Суть такая: на изображении нужно провести две линии по горизонтали и две линии по вертикали, чтобы разделить рисунок на 9 равных частей. Четыре точки, где линии пересекаются, первыми привлекут внимание человека. Именно там можно разместить важную информацию, кнопки и другие элементы.
Этот прием подходит для решения задачи не всегда. Например, на первой странице лендингов главное выделить текст и кнопку — получается, точек будет всего две.
Для привлечения внимания дизайнеры еще используют акценты: крупный шрифт, яркие цвета, крупные элементы. Важно не переборщить — в композиции желательно делать не больше 2-3 акцентов. Иначе внимание зрителя рассеется, а изображение станет перегруженным.
2. Типографика
Типографика — это оформление текста в дизайне. Текст обязательно должен сочетаться с другими элементами визуала и гармонично встраиваться в композицию. Если сделать ошибку, текст может испортить работу и произвести негативное впечатление на зрителя. Чтобы «вписать» текст в композицию, дизайнеры используют разные шрифты, цвет и начертание букв.
Совет от куратора
При работе с типографикой, как и с композицией, нужно держать в голове цель. Например, когда вы создаете анимационный ролик, важно помнить, что люди могут смотреть его как с экранов компьютера, так и со смартфона, где размер экрана гораздо меньше. А текст должен оставаться читабельным. Это нужно учитывать при выборе шрифтов, при верстке, при расположении текста на экране.
Правила типографики, которые сделают ваш дизайн органичным
Не больше 3 шрифтов на сайт
А лучше — меньше. Если нужно создать лендинг, достаточно двух шрифтов: для заголовка и основного текста. В дизайне мобильных приложений тоже придерживаются этих рамок. Для небольшого баннера достаточно одного шрифта. Обилие шрифтов испортит композицию, добавит визуальный мусор, перетянет внимание на себя и разрушит гармонию.
Сочетаемость
Шрифты нужно объединить общим стилем. Сделать это просто — они должны быть либо похожими, либо наоборот, контрастными. Есть несколько способов, которые помогут подобрать идеальную пару. Можно использовать популярные сочетания, например, шрифты гарнитур антиква и гротеск. На эту тему много материалов — опытные дизайнеры уже поделились трендовыми парами, которые дружат между собой.
Если хотите найти то-самое-сочетание самостоятельно, попробуйте подобрать шрифты из одной гарнитуры. Например, в антикве есть шрифты Bodoni и Didot. Их можно совместить безболезненно, а для контрастности использовать разные варианты начертаний.
Помните о задаче. Иногда уместно поставить рядом максимально разные и на первый взгляд несочетаемые элементы. Это сработает: привлечет внимание, заставит зрителя прочитать информацию. Такой метод используют в журнальных разворотах, когда выкручивают контраст между шрифтами на максимум. Один из них играет информационную роль, другой — декоративную. Интересно, что второму даже необязательно быть читабельным.
Оптимальная длина строки
Идеальная длина строки для веб-сайтов — 50−70 символов с пробелами. Если она длиннее, читателю сложно сконцентрироваться. Для смартфонов лучше всего настроить длину в 30-40 знаков.
Если вы проектируете UX/UI-дизайн для мобильных приложений, помните о размере шрифта. Текст должно быть удобно читать. Дизайнеры советуют брать для основного текста 16px, для заголовков — около 28px. При этом заголовки не должны занимать больше двух строк. Если получается больше, нужно уменьшить размер шрифта или сократить текст.
Расстояние между символами
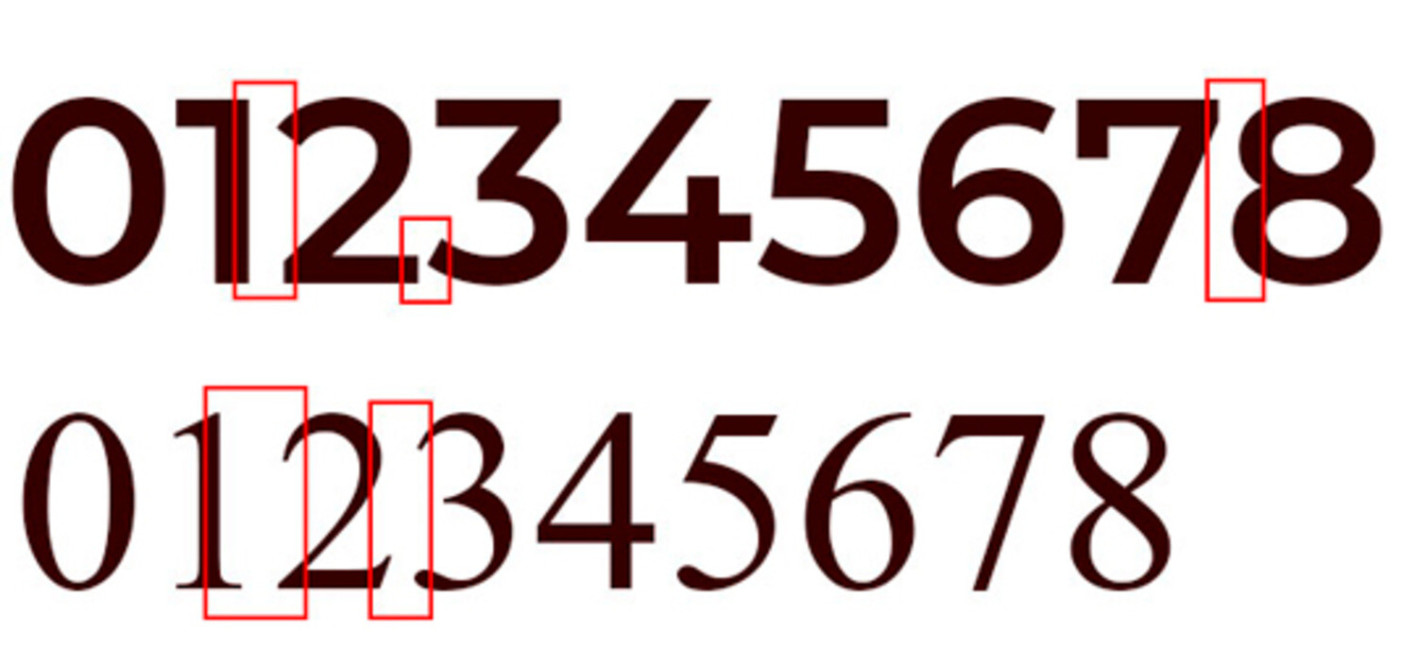
Интервал между двумя символами называется кернингом. Дизайнеры иногда делают его слишком широким или слишком узким. Или оставляют кернинг, который настроен в шрифте по умолчанию. Это не всегда правильно: в некоторых шрифтах интервал не идеален. Например, рядом с цифрой 1 часто возникает слишком большой пробел. А рядом с тройкой, наоборот, маленький.
Бывает, что ошибки в кернинге закрадываются в логотипы. Это приводит к плохой читаемости и неправильному восприятию визуала. Чтобы этого избежать, попробуйте лайфхак: переверните текст вверх ногами. Так содержание текста не будет отвлекать вас, поэтому и неправильное расстояние будет легче заметить и исправить.
3. Цвет
Цвет в дизайне — важнейший элемент: он производит сильное впечатление на зрителя. Человек на уровне подсознания воспринимает цвет по-разному. Зеленый ассоциируется с покоем и умиротворением, красный — со страстью и возбуждением. Этим умело пользуются дизайнеры. Например, сайт с дорогими часами скорее будет выполнен в темных тонах: черном, сером, синем. А сервис по подбору цветов, наоборот, будет ярким: красным, розовым или зеленым.
Законы использования цвета в дизайне
Количество цветов
Здесь нет четких ограничений — если буйство красок уместно на вашем баннере, логотипе или плакате, смело применяйте. Для тривиальных задач, например, при создании лендинга, лучше использовать до пяти цветов: три основных и два дополнительных. Основные цвета делятся на светлый, темный и акцидентный (яркий), дополнительные — это все приближенные к основным оттенки. Часто дизайнеры берут 2-3 цвета для легкого восприятия и хорошей читаемости.
Источник: https://www.behance.net/gallery/95618073/VERS-Anything-Goes
Сочетание оттенков
Какие цвета выбрать? Если заказчик не дал четкого ответа на этот вопрос или обозначил только один желаемый оттенок, можно подобрать цвета самому. Для этого изучите цветовые схемы в интернете или используйте специальные сервисы, которые сами подбирают гармоничные сочетания оттенков. Например, генератор палитры Adobe Color. Сервис умеет подбирать по разным цветовым схемам — вы легко найдете идеальные оттенки. Или ColorScheme, который не только позволяет подобрать палитру, но и сразу показывает, как она будет выглядеть на сайте-примере.
Плавные и «чистые» переходы
Градиент — один из самых популярных приемов. Переход от одного цвета к другому притягивает внимание и заставляет разглядывать дизайн. Но при использовании градиента легко ошибиться и сделать переход «грязным». Такой эффект получается, когда смешивается два контрастных цвета.
Проблема такого перехода не только в том, что оттенок в центре выглядит странно. Его будет сложно использовать и при создании мерча: в жизни будет выглядеть еще хуже. Чтобы исправить ситуацию, можно добавить в центр перехода один или несколько оттенков. Так получится избежать грязного цвета и сделать градиент интереснее.
Подробнее о том, из чего состоит дизайн, как научиться создавать эффективный визуал и исправлять ошибки, учим на программе «Основы коммуникационного дизайна». За год вы погрузитесь в индустрию под руководством опытных кураторов и сможете выбрать одно из трех самых популярных направлений в дизайне. Записаться и узнать подробности можно на странице программы.
Источник фото анонса: https://www.artlebedev.ru/gazprom/sport/