Типографика в веб-дизайне влияет на восприятие пользователей, создавая брендовую идентичность и усиливая эстетическое впечатление от визуального контента. Ее значимость будет только увеличиваться в будущем, поскольку визуальное воздействие становится все более ключевым в онлайн-мире.
Достаточно много было уже статей на эту тему, мы решили написать полный туториал про типографику в дизайне.
Роль типографики в историческом развитии дизайна
История типографики уходит корнями в древние времена, когда письменность начала развиваться.
В древние времена типографика была связана с рукописным письмом, где каждая страница создавалась вручную и украшалась художественными элементами. В средние века монахи и монастыри воспроизводили книги и рукописи, что способствовало развитию книжной типографики.
С появлением печатного пресса в XV веке, типографика стала играть значительную роль в распространении знаний и культуры. Великий немецкий изобретатель Иоганн Гутенберг считается одним из первых, кто успешно применил технологию типографии для создания книг.
В период Возрождения типографика была средством трансляции классического наследия, принесенного из древности, и интеграции новых идей. Открытие многозначной печати и воспроизводства изображений сильно повлияли на дизайн книг и прочих печатных материалов, что создало основу для новых форм и стилей.
В период барокко и классицизма типографика – средство для подчеркивания роскоши. Большое внимание уделяли украшению и росписи текстов, созданию роскошных заголовков и орнаментации. Это время также отмечено созданием первых типографических систем и стандартов.
С развитием промышленной революции и технологических достижений в 19 веке типографика механизируется и стандартизируется. Это создало возможность массового производства печатных материалов, усиливая влияние типографики на массовую культуру. Развитие новых шрифтов, печати цветных изображений и инноваций в типографском оборудовании принесли свои плоды, внедрив новые стили в дизайне.
Позднее, в XIX и начале XX века – в эпоху романтизма и модерна, типографика стала средством самовыражения и новаторства. Художники и дизайнеры начали экспериментировать со шрифтами, композицией и цветом, открывая новое для дизайна.
В 20 веке развитие средств массовой коммуникации дало новый импульс для типографики. Эксперименты с геометрическими формами, абстрактными элементами и новыми материалами привнесли современные идеи в типографский дизайн. Создание новых шрифтов, таких как Helvetica и Futura, стало символом модернизации и универсальности.
С развитием технологий, появлением компьютеров и цифровых платформ, типографика и дизайн переживают своего рода ренессанс. В современном мире типографика сложная и разнообразная охватывает стили от классических шрифтов до инновационных дизайнерских решений. Новые шрифты, техники верстки и методы визуальной коммуникации отражают современные тенденции и потребности.
Ключевые элементы типографии остаются неизменными – шрифты, размеры, интервалы и выравнивание текста.
Основные элементы типографики: шрифты, размеры, интерлиньяж
При создании дизайна сайта каждая буква, цифра и знак препинания должны быть уместно расположены и оформлены, чтобы обеспечить удобство восприятия содержания. Выбор подходящих шрифтов, размеров, интервалов и цветов – всё это важные компоненты.
Они влияют на удобочитаемость, эстетику и контекстуальную экспрессию текста.
Шрифт — это стиль написания текста, форма и структура символов.
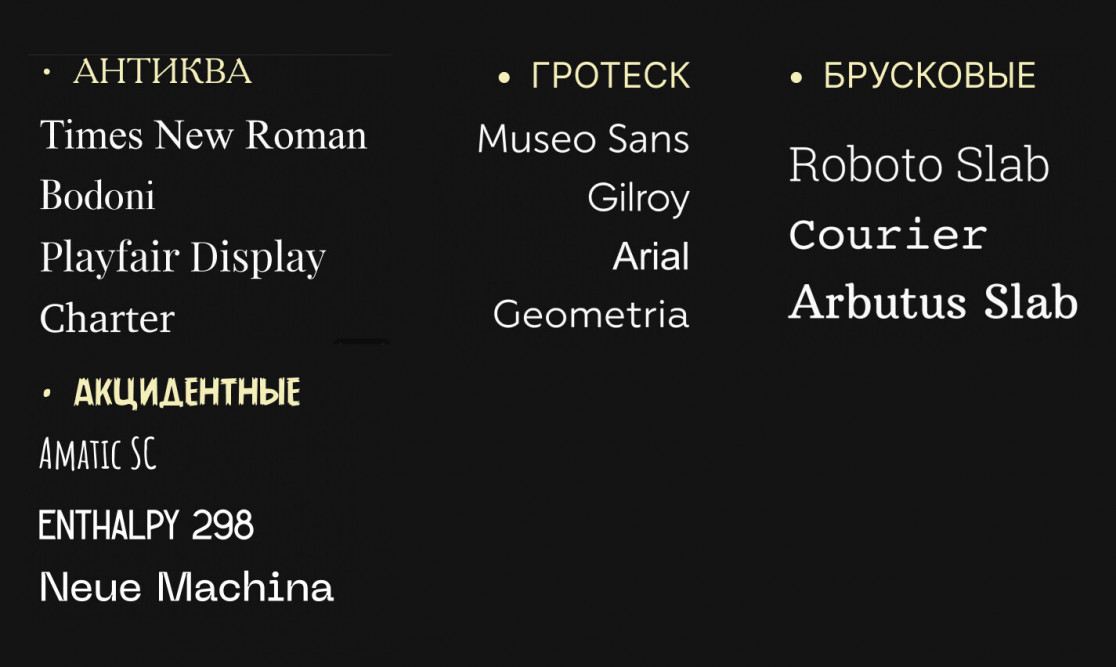
Шрифты бывают: с засечками (например, Times New Roman), без засечек (например, Arial), декоративные, рукописные и т. д. Каждый имеет свою уникальную характеристику, которая создает визуальное впечатление.
Антиква — класс шрифтов латинского алфавита, который соответствует классическому (книжному) шрифту.
Гротеск — семейство шрифтов без засечек, характеризующихся простотой и без изящества.
Брусковые — используются в печати и дизайне.
Акцидентные — шрифты с дополнительными элементами (например, с полужирным начертанием и курсивом).
Размер шрифта определяет его высоту и ширину. Он может варьироваться от мельчайших символов для подзаголовков до крупных для заголовков и декоративных целей. Выбор размера шрифта важен для обеспечения удобочитаемости текста, а также для создания иерархии в информационной композиции.
Интерлиньяж — это расстояние между строками текста. Он влияет на визуальное восприятие и читабельность текста. Большой интерлиньяж придаст тексту воздушность, в то время как маленький интерлиньяж делает его более компактным.
Выбор шрифта для визуального восприятия
Современные веб-дизайнеры имеют доступ любым шрифтовым решениям, от классических до современных нестандартных. Комбинирование шрифтов создает уникальный стиль. Однако читаемость и удобство использования всегда должно быть в приоритете.
Гармоничное сочетание типографических элементов с другими графическими компонентами обеспечивает легкость восприятия контента. Баланс между текстом и другими элементами страницы повышает вовлеченность посетителей.
С появлением мобильных устройств типографика в веб-дизайне стала еще важнее. Адаптивные шрифты обязательны для оптимального отображения на различных устройствах. Использование переплетенных шрифтов и живого текста также добавляет динамичности веб-сайту.
Сформировали для вас 5 правил:
1. Учитывайте назначение текста: Выбирайте шрифт, соответствующий назначению. Например, для основного текста подойдут шрифты с хорошей читаемостью, а для заголовков можно использовать более декоративные выразительные стили.
2. Соотношение: Учитывайте соотношение между шрифтами для создания визуальной гармонии. Выберите шрифты, которые хорошо сочетаются между собой и создают четкую иерархию в тексте.
3. Удобочитаемость: Обязательно оценивайте удобочитаемость шрифта, особенно для длинных текстов. Выбирайте шрифты с хорошей читаемостью, учитывая размер, интерлиньяж и структуру символов.
4. Контекст: Учитывайте контекст использования шрифта. Разные шрифты передают разные эмоциональные и стилистические нюансы, поэтому выбирайте шрифт, соответствующий контексту сообщения.
5. Баланс и пропорции: Помните о балансе и пропорциях при выборе шрифтов. Хорошо сочетающиеся по стилю и пропорциям шрифты создадут гармоничный дизайн.
Компоновка текста: выравнивание, отступы и пространство
Правильной компоновка значительно влияет на восприятие информации. Не только организация слов и предложений, но и создание визуально привлекательного и эффективного дизайна.
Выравнивание текста — способ организации текстового блока. Существует несколько типов выравнивания:
-
по левому краю,
-
по правому краю,
-
по центру
-
по ширине.
Каждый вид выравнивания создает свой визуальный ритм. Например, выравнивание по левому краю обычно используется для удобства чтения, а центрирование добавляет визуального акцента, особенно при создании заголовков.
Отступы создают порядок в дизайне. Правильное использование отступов разделяет информацию на блоки, делает ее удобнее для восприятия. Отступы также выделяют ключевые элементы и создают иерархию в текстовом контенте.
Пространство вокруг текста — сложный инструмент в руках новичков. Именно профессионализм использования пространства или "дыхания" вокруг текста уравновесит дизайн, сделает его приятнее для глаза. Эти аспекты фокусируют внимание на содержании. Также используется для создания визуальных связей между элементами дизайна.
В итоге, компоновка текста — это не только организация слов и предложений, но и создание эффективного дизайна.
Давайте рассмотрим, как правильное использование цвета и контраста может улучшить восприятие текста и обогатить дизайн.
Цвет и контраст в типографике
Верное сочетание двух этих элементов создает баланс между визуалом и функционалом.
Цвет шрифта прямо влияет на читаемость текста. Выбор правильного цвета, который контрастирует с фоном, делает текст заметнее и легко читаемым.
Например, темный шрифт на светлом фоне или светлый шрифт на темном фоне значительно улучшит читаемость статьи.
Контраст относится не только к цвету, но и к размеру, форме и стилю шрифта. Создание контраста между заголовками и основным текстом, использование начертаний и стилей шрифта, а также игра с размером букв, делает текст выразительнее.
Например, текст в рекламе или настенных баннерах требует отличного контраста для лучшей видимости на дальнем расстоянии.
Иерархия и акцентирование в типографском дизайне
Выделим ключевое:
1. Заголовки и подзаголовки: Использование иных стилей шрифтов для заголовков и подзаголовков помогает создать иерархию информации. Более крупные заголовки выделяют основные разделы, в то время как подзаголовки указывают на более конкретные темы.
2. Жирность и курсив: Варьирование стилей шрифтов — жирность, курсив и подчеркивание создает акценты и выделяет важную информацию.
3. Отступы и межстрочные интервалы: Использование отступов и межстрочных интервалов устанавливает пространственные отношения иерархии между текстовыми блоками.
4. Цветные акценты: Цветные акценты в тексте используются для подчеркивания ключевых слов или фраз, а также для привлечения внимания читателя к важной информации.
5. Визуальные элементы: Использование визуальных элементов — линий, рамок и буллит-поинтов, организовывает информацию и подчеркивают основные аспекты.
Только выверенный текст создает эстетичный шедевр, как на примерах.
Типографика как инструмент брендинга и создания уникального стиля
Давайте рассмотрим несколько примеров, показывающих, как типографика используется в брендинге, и добавим некоторые визуальные примеры.
1. Логотипы и брендбуки:
Многие известные мировые бренды используют типографику для создания уникальных логотипов и стилей бренда. Например, логотипы Coca-Cola, Disney, Google, Apple и многих других являются примерами того, как типографика использована для создания узнаваемого и эффективного брендинга.
2. Упаковка и дизайн продуктов:
Визуальный стиль и типографика используются для создания эффективного дизайна упаковки и продуктов. Бренды часто разрабатывают уникальные шрифты и композиции для создания эстетически привлекательных упаковочных материалов.
3. Рекламные кампании:
Типографика играет важную роль в рекламных кампаниях, позволяя брендам выделиться и узнаваемым образом привлекать внимание к своим продуктам или услугам. Неповторимый стиль шрифтов и композиций помогает создавать запоминающиеся и эффектные рекламные материалы.
4. Веб-дизайн и цифровой контент:
На веб-сайтах, в социальных сетях и в цифровом контенте типографика используется для создания уникальных стилей и узнаваемых брендинговых элементов. Это включает в себя выбор уникальных шрифтов, композиций и цветовой схемы.
А происходит это всё за счёт:
1. Узнаваемость и идентификация: Выбор уникального типографического стиля дает бренду выделиться из толпы и создать узнаваемую визуальную идентичность. Например, подбор уникального шрифта или создание кастомных буквенных элементов позволяет лучше запоминать
2. Соответствие брендовым ценностям: Типографический выбор отражает брендовые ценности и стиль. Серьезный и профессиональный бренд использует традиционные и классические шрифты, в то время как молодежный бренд предпочитает современный и энергичный типографический стиль.
3. Создание ассоциаций и настроения: Типографика влияет на восприятие и настроение бренда. Например, жирный и экспрессивный шрифт ассоциируется с силой и динамикой, в то время как деликатный и элегантный шрифт вызывает ощущение утонченности и роскоши.
4. Консистентность: Использование типографических элементов во всех видах брендовой коммуникации, от логотипов до маркетинговых материалов, создает консистентную и узнаваемую визуальную систему.
5. Дифференциация от конкурентов: Удачный выбор средств дает бренду выделиться среди конкурентов и укрепить свою позицию на рынке.
Применение типографики в средах: печать, веб, мобильные приложения
-
В печатной продукции, такой как журналы, книги, рекламные буклеты и упаковка, выбор шрифтов и их размеров играет важную роль при создании удобочитаемого дизайна.
Типографика в печати – выбор типа бумаги и текстур, что дополняет визуальное впечатление. Качественное исполнение требует учёта факторов, таких как разрешение изображения, контрастность и цветовая гамма.
-
В веб-дизайне типографика влияет на восприятие и взаимодействие пользователя с контентом. Важно выбирать шрифты, которые легко читать на экранах устройств. Адаптивность шрифтов к разрешениям экранов, а также использование веб-шрифтов для поддержки нестандартных шрифтовых решений становится все более важным для веб-дизайна.
-
В мобильных приложениях должна обеспечивать удобство использования на маленьких экранах и в условиях слабого освещения.
Четкость и читаемость шрифтов важны, особенно учитывая ограниченное пространство на экране мобильных устройств.
Современные тенденции в типографике: эксперименты и инновации
Сейчас четко прослеживается тренд на эксперименты со шрифтами: Дизайнеры экспериментируют с жирностью, легкостью шрифта, включают курсив и используют нестандартные шрифты, чтобы создать уникальный визуальный стиль.
В современных веб-дизайнерских проектах типографика более выразительная. Учитывая разнообразие устройств и экранов, современные дизайнеры выбирают шрифты, обеспечивающих читаемость на устройствах и в различных условиях.
На 2024 год могут повлиять следующие тенденции в типографике:
1. Предполагается, что в 2024 году переменные шрифты будут продолжать занимать важное место в типографике, поскольку они позволяют дизайнерам создавать более гибкие и универсальные шрифты для контекстов использования.
2. С учетом стремления к индивидуальности, предполагается, что дизайнеры будут продолжать экспериментировать с нестандартными стилями шрифтов, такими как геометрические формы, ретро-стили, каллиграфические элементы и текстурные эффекты для создания уникальных решений.
3. В связи с увеличивающимся вниманием к экологически-дружественным практикам, может возникнуть растущий спрос на шрифты, созданные с учетом устойчивости и экологической ответственности.
Какими бы ни были тенденции в 2024 году, важно помнить, что типографика будет продолжать играть важную роль в дизайне, выражая индивидуальность, создавая визуальное воздействие и обогащая пользовательский опыт.