21.06.2023 CPO компании Figma Yuhki Yamashita открыл конференцию Config 2023”.
Доклад посвящен большим обновлениям в Figma: переменные, усовершенствованные прототипы, режим devmode, AI и многое другое.
Переменные
В обновлении добавили числовые, цветовые, строковые, логические переменные, коллекции сглаживания, режимы определения области видимости и наследования.
Количество режимов, которые вы можете создать для каждой коллекции, зависит от вашего плана.
Задавайте переменные параметров с помощью маленькой кнопочки шестигранника.
Управление всеми переменными находится в правой части экрана. Внутри каждого типа переменной есть дополнительные настройки.
При помощи вариантов легко масштабировать дизайн систему. Например, можно задать цветовые переменные для режимов работы тёмной, светлой темы и в пару кликов менять интерфейс по заданным параметрам.
Компоновка
Автоматическая компоновка — это свойство, которое вы можете добавлять к рамкам и компонентам. Доступны две новые функции: wrap, max width/height и min width/height.
Wrap переносит элементы так, чтобы они равномерно распределялись по контейнеру.
Как это работает:
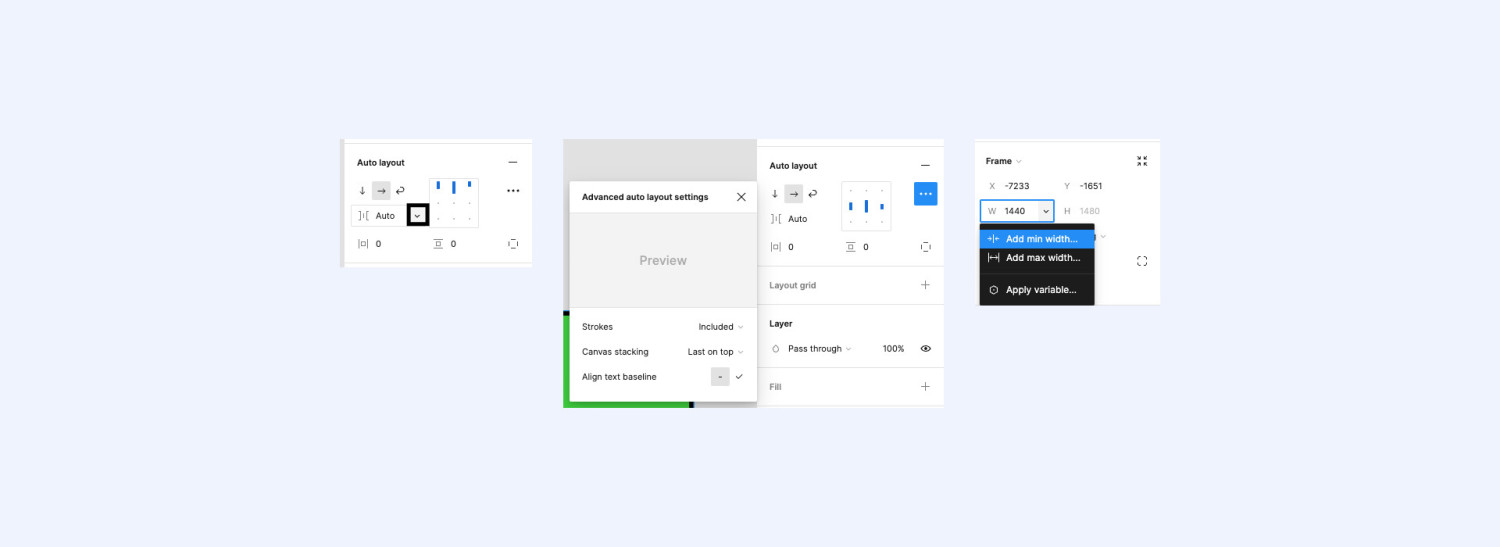
Автоматическое распределение объектов (Space Between) и варианты для отступов под стрелочкой.
А в значке из трех точек осталась возможность выбора порядка слоев при отрицательной компоновке, выравнивание текста по базовой линии и включение/выключение обводки в слой.
С помощью max/min можно добавить максимальную и минимальную ширину для фрейма.
Настройки wrap и min/max позволяют готовить практически готовые для кода макеты.
Усовершенствованные прототипы
Создание прототипов сейчас трудозатратно из-за создания дополнительных промежуточных фреймов. Команда фигма добавила функционал прототипов, который позволяет создавать прототипы через условия, переменные и математические выражения.
К сожалению, этот функционал доступен только на тарифном плане Profecсional и выше. Детальнее с возможностями можно ознакомиться в статье и видео.
Добавили встроенный предварительный просмотр прототипа для эффективной работы. Область предпросмотра можно перемещать и масштабировать.
Режим devmode
Новое пространство, созданное для разработчиков — режим devmode.
Направлен упростить процесс подготовки файлов для производства. Улучшить коммуникацию между дизайнерами и разработчиками. Размеры, спецификации, стили, а также готовый код — все в одном месте.
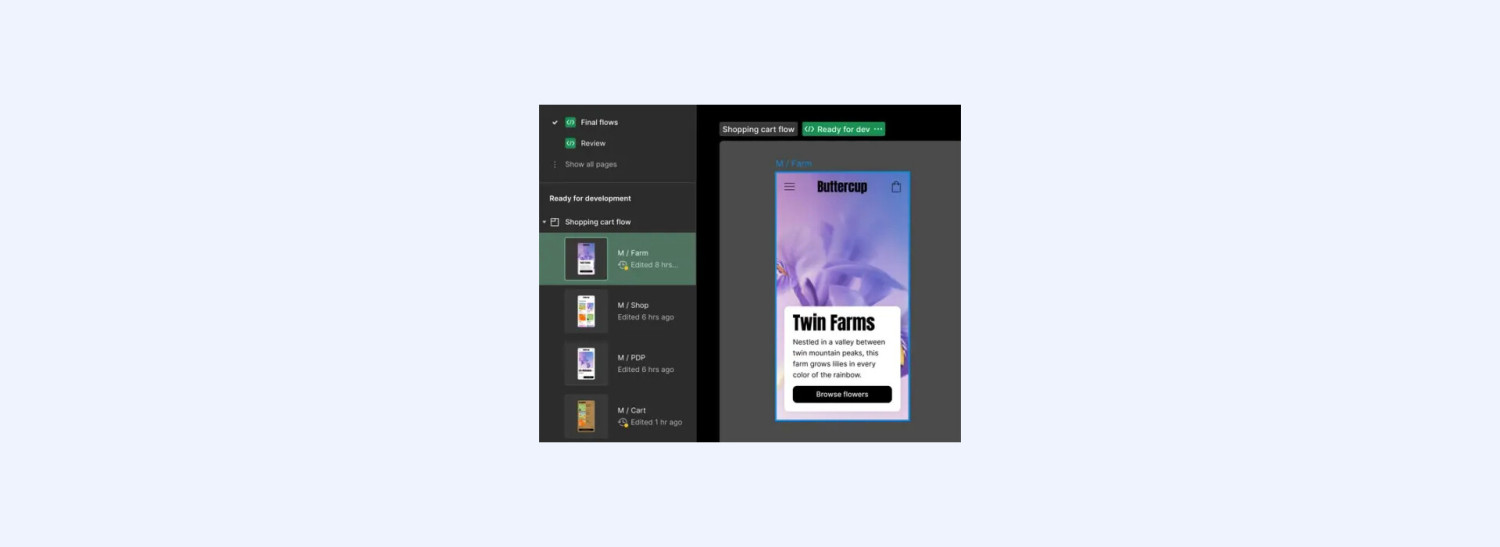
В левой панели в режиме разработки по умолчанию отображаются те страницы, которые помечены, как готовые к разработке. При необходимости остальные можно развернуть.
Добавлена новая функция сравнения изменений после редакции макета. Особенно важно, что есть список слоев, которые были отредактированы, добавлены и удалены. Иногда разработчику нелегко заметить изменения визуально, а маркер, который указывает на это, с описанием измененных свойств ускоряет процесс.
А ещё добавили:
-
в режиме разработке не надо проваливаться внутрь слоев, чтобы захватить слой;
-
диаграмму из devtools;
-
возможность поменять единицы измерения отличных от пикселей;
-
различные плагины для разработчиков;
Создали расширение Figma VS Code, которое предоставляет доступ к своим файлам фигма. Демонстрирует макет в редакторе кода с возможностью просмотра всех страниц, стилей и спецификаций. Работает автозаполнение по названию, которое запускают автоматическую запись стилей объекта.
Бесплатно до конца 2023 года.
AI
Искусственный интеллект изменит то как бы работаем. Моя точка зрения в том, что искусственный интеллект позволит любому человеку получить хороший первый черновик, но хороший первый черновик это не продукт мирового класса. Для перехода от хорошего первого черновика к продукту мирового класса по-прежнему требуются усилия всех вас, а также ваших команд.
Figma приобрела компанию Diagram для ускорения работы в области искусственного интеллекта.
Некоторые идеи о том, что может дать искусственный интеллект в Figma:
- предложение вариантов для дизайн-систем;
- создание элементов интерфейса в нескольких вариантов;
- автоматизация различных действий плагинов;
- описание кода для выбранного элемента в VS Code;
- составление текста по контексту;
Дополнительно добавили возможности:
- сокращение текста;
- выравнивание по базовой линии;
- унифицировали интерфейс учетной записи. Теперь можно искать файлы и комментарии глобально, быстро получить доступ к файлам, которыми делитесь и делятся с вами;
- предварительный просмотр шрифтов, поиск и фильтры;
- возможность публиковать платные ресурсы;
Может быть интересно
Компания Apple опубликовала официальный дизайн-кит в фигма.
Осенью прошлого года Figma заключили контракт соглашение о приобретении их компании Adobe. Но Европейский антимонопольный регулятор готовится начать расследование и сделка может развалиться. Пруф
Я в восторге от обновлений! Возможности делать прототипы через условия, переменные и математические выражения позволяют делать быстро супер точные прототипы, тестировать их и не вызывать лишних вопросов у аудитории.
Внедрение AI в функционал Figma просто киллер-фича. Прощай, белый лист и подключение к VPN.
И много других разных приятных фич от Figma очень радуют. Напишите в комментариях, какие функции вы очень ждали?