Умение защитить свои решения — такой же важный навык для веб-дизайнера, как и работа с Tilda. Грамотная аргументация и подача напрямую влияют на количество правок от клиента, скорость согласования проекта и уровень удовлетворенности заказчика. Аня Мельник, арт-директор, дизайнер и основательница школы Цитадель, поделилась личным опытом, как сделать этот процесс понятным для заказчика и комфортным для дизайнера.
Зачем нужна защита дизайна
Защита проекта – это презентация, где дизайнер аргументирует свои решения. Вы можете сделать уникальный дизайн, с учетом особенностей целевой аудитории и знания трендов, но если вы не будете отстаивать свои решения, клиент будет править их до бесконечности. Когда клиент видит, что дизайнер способен аргументированно защитить свою работу, он с большей вероятностью согласится с предлагаемыми решениями.
Формы защиты дизайна: от плохого к лучшему
- Ссылка на макет в Figma
Первое, что может прийти в голову – отправить ссылку на макет и ждать обратной связи. У этого способа есть очевидные недостатки. Вероятно, ваши заказчики не знакомы с интерфейсом графического редактора, а все непонятное вызывает чувство растерянности. Клиент начинает испытывать подсознательное отторжение, даже если дизайн хороший, просто потому, что он не понимает, как работать с программой. Второй раз произвести первое впечатление не получится, поэтому так лучше не делать.
- Макет в формате PDF
Экспортировать ваш макет из Figma в pdf-документ и попросить посмотреть на компьютере. Такой формат позволяет клиенту открыть его в полном размере и пролистать как полноценный сайт. Этот способ лучше, так как клиент не взаимодействует с интерфейсом Figma и видит целостную картину. Но и здесь есть нюансы. Клиент остается один на один с макетом и вынужден сам додумывать, что именно дизайнер хотел донести, что часто приводит к недопониманию. - PDF + текстовые комментарии
Макет в PDF вы сопровождаете текстовым объяснением, почему выбрали такой цвет, шрифт, логику размещения блоков и другое. Этот способ лучше двух предыдущих.Клиент не остается наедине со своими догадками – ваши комментарии помогают раскрыть смысл решений и увеличивают шансы на взаимопонимание. Такой подход вызывает к вам больше доверия как к специалисту. Минусы такого подхода для заказчика – необходимость переключаться между дизайном и текстом, а это неудобно и не позволяет сфокусировать внимание человека на важном.
- Скринкаст с голосовыми комментариями
Скринкаст (screencast) — это запись видео с экрана компьютера. Такой способ подачи макета будет максимально наглядным, потому что клиент видит, куда вы направляете курсор, и слышит пояснения. Здесь важно скрыть ненужные панели интерфейса, чтобы ничего не отвлекало от сути дизайна. Нужно следить за тем, чтобы движение по макету было плавным и последовательным и клиент не терялся.Программы для записи скринкастов:
— OBS Studio (бесплатный) – позволяет одновременно записывать видео с экрана и самого дизайнера, чтобы клиент мог его видеть.
— Loom (видео до 5 мин. бесплатно) – также записывает видео с дизайнером, есть возможность выделять важное на экране указкой, как на электронной доске, управляя вниманием клиента.
Помимо наглядности и удобства для клиента, такой способ позволяет установить с ним контакт. Ваши эмоции и доброжелательный тон тоже влияют на решения заказчика.
-
Онлайн-встреча с клиентом
Самый желательный вариант — пригласить клиента на встречу и лично презентовать проект. Этот способ позволяет мгновенно реагировать на любые вопросы и возражения, которые могут возникнуть. Например, клиент может сомневаться в выборе цвета, а вы сразу объясняете, что ваш выбор поддерживает определенные ассоциации у целевой аудитории и вызывает доверие. Личный контакт на встрече помогает укрепить взаимопонимание с клиентом, и он быстрее соглашается на предложенный дизайн.
Используйте мокапы для демонстрации вашего дизайна прямо в Figma. Это позволяет сделать визуализацию более наглядной и приближенной к реальному восприятию пользователем.
Этапы защиты проекта
Часто дизайнеры акцентируют внимание на эстетической стороне, упоминая цвета, шрифты, композицию. Однако такие аргументы редко убеждают клиента в том, что дизайн решает его бизнес-задачи. Чтобы произвести нужное впечатление, необходимо использовать другой подход.
Не показывайте дизайн сразу. Сначала верните клиента в контекст проекта и напомните о договоренностях, которых вы достигли на предыдущих этапах работы: брифинг, анализ целевой аудитории и конкурентов, согласование референсов.
Показывайте дизайн на основе согласованных референсов. Покажите, как выбранные на этапе мудборда элементы (например, крупные кнопки, иконки) были реализованы в дизайне, объяснив их значимость для удобства пользователя и совершения им целевого действия.
Мы уже рассказывали, как визуализировать будущий дизайн сайта с помощью мудборда. В материале узнаете, чем он полезен дизайнеру, как правильно его создать и эффективно презентовать клиенту.
Управляйте вниманием клиента. В процессе презентации фокусируйте внимание клиента на элементах дизайна, объясняя их значение целями проекта. Это снижает вероятность отказа от предложенного решения и помогает клиенту более осознанно воспринимать дизайн.
Например, вы выбрали фиолетовый цвет в качестве основного и можете аргументировать это так: «Одна из ключевых характеристик нашей целевой аудитории — они любят покупать на Wildberries, поэтому наш цвет у них будет ассоциироваться с чем-то приятным и уже знакомым, а значит, повысит доверие к продукту».
Подготовленный и обоснованный показ дизайна помогает клиенту почувствовать себя вовлеченным в процесс и согласиться с предложенным решением, так как он понимает, как каждый элемент работает на достижение общей цели проекта.
7 принципов грамотной защиты дизайн-решений
Эти рекомендации помогут аргументировать и представить дизайн клиенту. Следуя этим шагам, вы сможете показать ценность своих решений и сделать взаимодействие с клиентом более комфортным
-
Стройте аргументы вокруг задач бизнеса
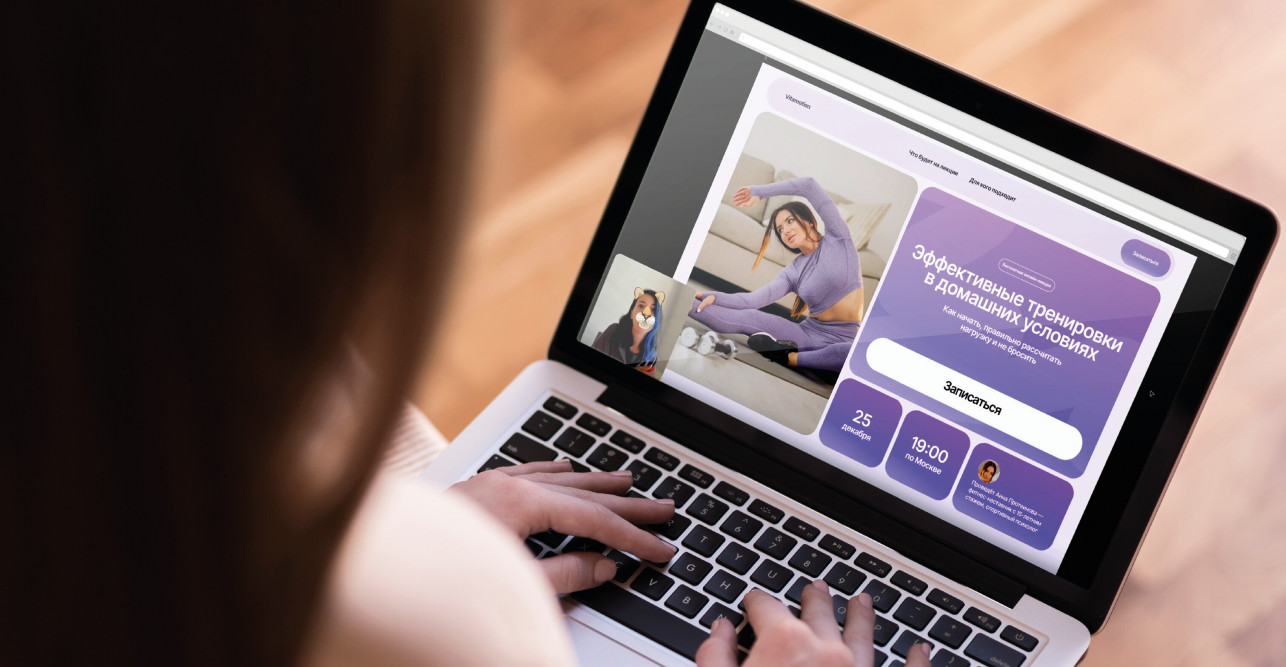
Каждый аргумент должен быть направлен на помощь пользователю в совершении целевого действия на сайте. Если целью сайта является регистрация на лекцию, объясните, что крупная и контрастная кнопка быстро направит пользователя на форму с регистрацией.
-
Структурируйте рабочий процесс
Работа с клиентом начинается с брифа, анализа аудитории и конкурентов. Далее необходимо согласовать структуру, тексты, референсы и визуальную концепцию. На каждом этапе важно фиксировать утвержденные решения. Это не только поможет лучше понять клиента и выяснить, что ему нравится, но и позволит ссылаться на эти соглашения во время защиты финального проекта.
-
Говорите понятно и объясняйте термины
Постарайтесь избегать профессиональных терминов. Непонятые слова вызывают сомнения и могут повлиять на уверенность в принятии решений. Если использования терминов не избежать — поясните их. После объяснения проследите, чтобы клиент все понял, и предложите задать уточняющие вопросы.
-
Заранее согласовывайте правила внесения правок
Еще на этапе коммерческого предложения обговорите, сколько правок вы готовы вносить, в каком виде получать и в течение какого времени можно их дать дизайнеру. Стандартно заказчик может прислать две итерации правок. Это поможет избежать бесконечных доработок и упростит процесс внесения изменений. Если клиенту неудобно составлять список, предложите ему альтернативу – например, вы возьмете на себя задачу по расшифровке его голосовых и систематизацию правок, скорректировав при этом бюджет.
-
Превосходите ожидания
Предложите чуть больше, чем от вас ожидают. Делаете лендинг для вебинара — дайте клиенту готовые шаблоны для соцсетей, чтобы он смог самостоятельно сделать анонсы мероприятия. Этот подход не только увеличивает ценность вашей работы в глазах заказчика, но и облегчает получение положительного отзыва на вашу работу.
-
Будьте доброжелательны
Эмоции, которые вы передаете, имеют значение. Улыбка помогает создать позитивное впечатление, расслабляет клиента и делает взаимодействие более дружелюбным. Кроме того, повышает шансы, что человек вернется к вам снова. Это важно, даже если вы записываете скринкаст или аудио для клиента — улыбка буквально «слышна» в голосе.
-
Завершите призывом к действию
После демонстрации дизайна дайте четкую инструкцию, какой следующий шаг. Например, так: «Жду от вас обратную связь в течение двух дней, чтобы мы уложились в сроки по верстке». Это поможет клиенту лучше понять, что от него требуется в данный момент, и ускорит процесс утверждения проекта.
В нашей группе в VK и на YouTube регулярно проводим вебинары на актуальные для веб-дизайнеров темы — подписывайтесь, давайте оставаться на связи!