Перед созданием дизайна сайта нужно определиться, какое настроение должно быть у проекта, в каком стиле будут выполнены блоки, какие цвета и шрифты следует использовать. Собрать все идеи в одном месте и систематизировать их поможет мудборд. Что это такое, как он помогает дизайнеру, как грамотно его составить и презентовать клиенту — рассказывает Софья Филиппова, руководитель студии FilDesign и школы Filschool.
Что такое мудборд и чем он полезен дизайнеру
Мудборд — это визуальный инструмент, который используется для сбора и организации идей, изображений, цветовых схем и других элементов, связанных с созданием сайта. Эффективный мудборд помогает дизайнеру:
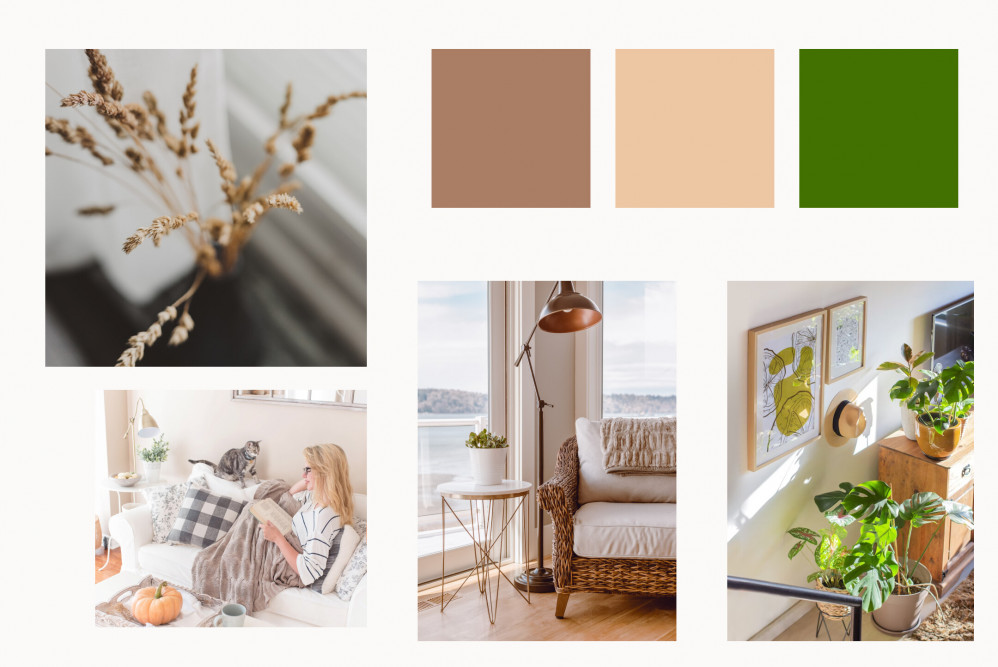
- Визуализировать стиль проекта. Мудборд помогает чётко определить стилистику будущего дизайна, будь то минимализм, брутализм или что-то другое. Через мудборд можно передать предпочтения по цветам, определить общую атмосферу и настроение будущего дизайна.
- Сохранить и систематизировать идеи. Мудборд позволяет структурировать, систематизировать и не потерять референсы, собранные до начала дизайна сайта. Это помогает придерживаться выбранной концепции в течение всего проекта и сохранить интересные визуальные решения.
- Преодолеть страх белого листа. Создание дизайна с нуля может быть сложной задачей, особенно для начинающих дизайнеров. Когда дизайнер сразу начинает с белого листа, обычно он придумывает самое примитивное решение из головы. Это может привести к несогласованности дизайна и недостаточной проработке деталей. Мудборд же помогает этого избежать, предоставляя сборник идей и решений, на которые можно опереться.
- Донести стиль проекта до заказчика. Создание мудборда полезно при взаимодействии с клиентом. Заказчик не обязан разбираться в типах шрифтов, в стилях. Поэтому если доносить идеи только на словах без визуальных примеров, это может привести к недопониманию и разной интерпретации.
Когда клиент видит конкретные примеры, он понимает, что ему можно ожидать от готового проекта. Это упрощает процесс утверждения дизайна и помогает дизайнеру сократить количество правок.
Как собрать мудборд
Главная задача мудборда — это показать, как будет выглядеть дизайн сайта на конкретных примерах. Это значит, что он должен состоять преимущественно из примеров сайтов, чтобы клиенту было проще представить конечный результат.
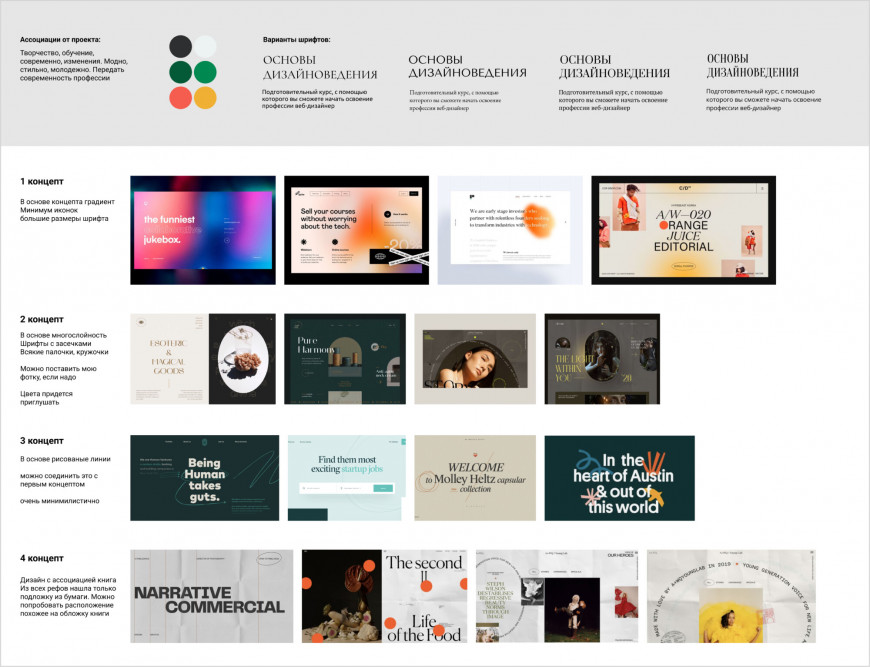
В нашей студии мы делаем два типа мудбородов: для определения концепции, когда у заказчика совсем нет понимания, как должен выглядеть сайт, и стандартный, когда уже есть представления о стиле. Для первого варианта мы подбираем несколько концепций, чтобы понять, что понравится заказчику. Для второго — ограничиваемся обсуждением конкретных дизайн-решений для каждого блока.
Часто дизайнеры добавляют в мудборд постеры, баннеры из социальных сетей, фотографии, никак не комментируя свой выбор. Так клиенту приходится самостоятельно додумывать, как это будет выглядеть на готовом сайте. Как дополнение, вы можете добавить постеры или иллюстрации, но основная масса должна быть всё равно из сайтов.
Получается, что наглядный мудборд должен состоять преимущественно из референсов — других дизайнов, на которые вы будете опираться. Что важно при этом учесть:
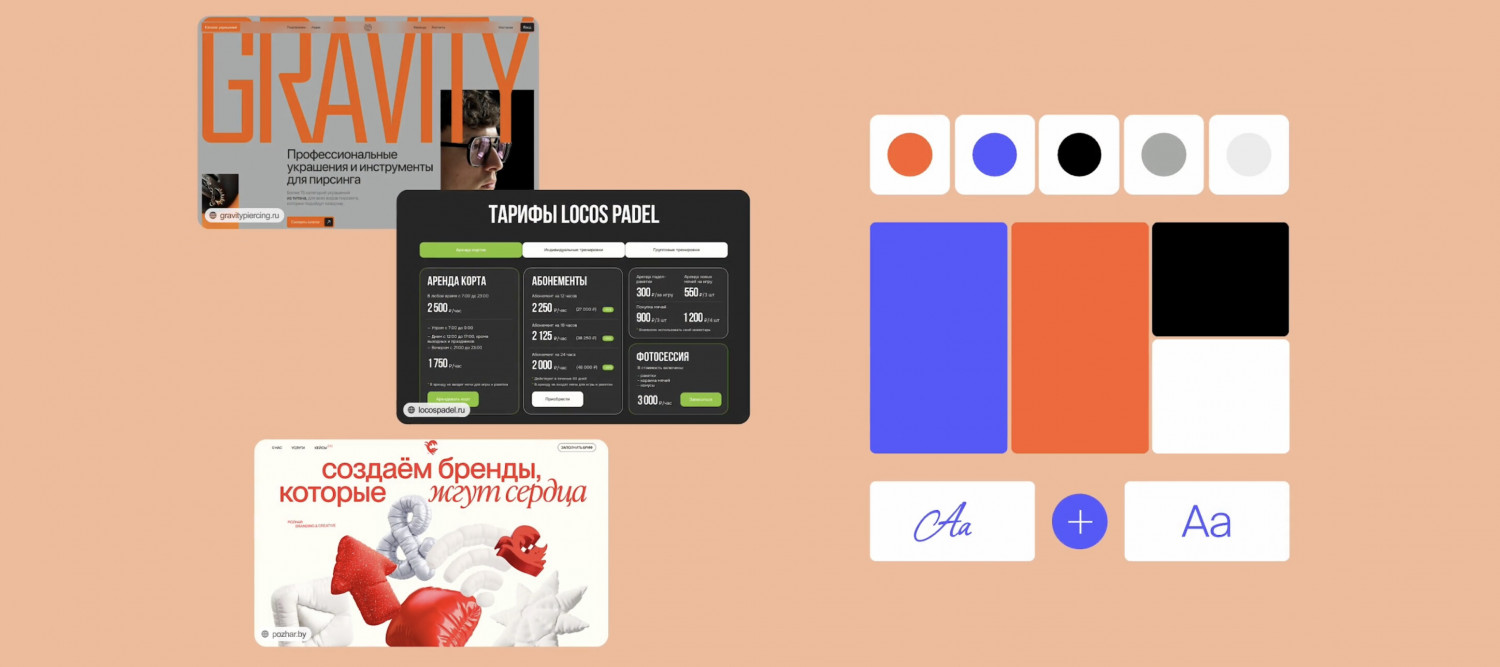
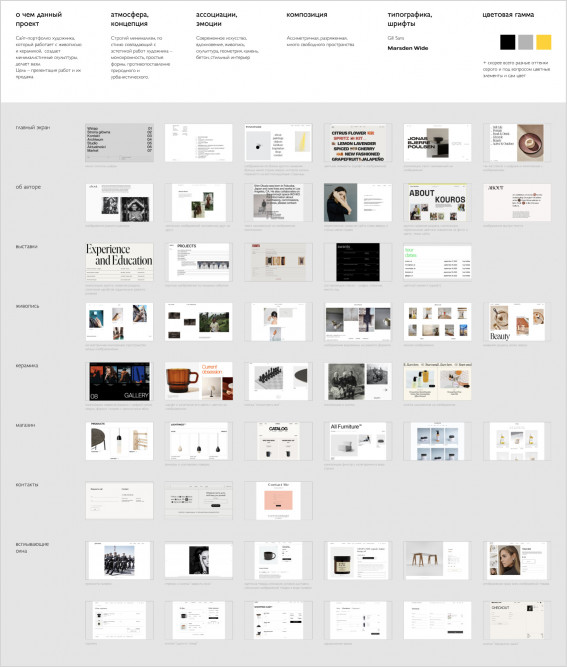
- Прописывайте в мудборде название и описание проекта, атмосферу, концепцию и стилистику сайта. Это нужно для того, чтобы собрать подходящие референсы. Например, магазин украшений может быть премиальный или, наоборот, доступный. В первом случае подойдут референсы в минималистичном стиле, а во втором — яркие сайты с дружелюбной атмосферой.
- Собирайте референсы для каждого блока. Часто можно увидеть, как дизайн от начала страницы к концу становится скучнее. Это обычно связано с недостатком референсов для разных разделов страницы. Например, когда для обложки собрали побольше примеров, а про блок с преимуществами и отзывами уже забыли.
- Для каждого референса указывайте, что конкретно в нём нравится и какую идею вы хотите реализовать. Например, в одном примере можно взять цветовую палитру, а в другом — работу с типографикой. Анализируйте в чужих работах композицию, анимацию, работу с сеткой, иллюстрации и так далее.
Где искать референсы:
- конкурсные сайты: Awwwards, The FWA - Awards, CSSDesignAwards
- площадки для публикации работ: Behance, Dribble, Dprofile
- галереи сайтов: #madeontilda, One Page Love, Siteinspire, LandBook
Правила работы с референсами
Главное правило — не копировать. Работая с референсами, мы создаём гибрид из решений, которые подходят под нашу тематику, целевую аудиторию или желание клиентов.
Второе правило — не ограничивайте себя тематикой сайта или только одной стилистикой. Например, если нужно сделать магазин электроники, я не будут смотреть сайты только из этой сферы, потому что композиционные решения, цвета, типографику мы можем взять вообще из любых сайтов.
Третье правило — стараться собирать референсы высокого уровня и ориентироваться на лучшие дизайны и лучшие решения. Особенно это касается начинающих дизайнеров. Ошибка смотреть на проекты низкого уровня и повторять их. Лучше ориентироваться на более сложный пример, который поможет вам расти. Когда мы смотрим на действительно крутые проекты и у нас получается такой проект.
Как презентовать и утверждать мудборд
Когда вы собрали мудборд, нужно утвердить его с клиентом. Мы никогда не отправляем просто ссылку без пояснений. Обязательно нужно договориться о созвоне и рассказать, из чего состоит ваш мудборд, почему именно такие референсы вы выбрали и как планируете дальше их использовать в дизайне. Если созвониться не получается — запишите видеопрезентацию.
Главная задача презентации — объяснить, почему вы выбрали такие цвета, стиль и другие элементы. Свяжите свою аргументацию с целями и задачами бизнеса.
Подведём итоги
Мудборд помогает определить, что конкретно нравится и не нравится клиенту. Это упрощает коммуникацию и сокращает количество правок на следующих этапах создания сайта. Идеального универсального шаблона для мудборда не существует — создайте его для себя. Главное, чтобы мудборд помогал вам при создании дизайна и в коммуникации с заказчиками